Smashing Book 6 está aquí: nuevas fronteras en el diseño web
Publicado: 2022-03-10Imagina que estuvieras viviendo en un mundo perfecto . Un mundo donde todos tengan conexiones rápidas, estables y sin restricciones, dispositivos confiables y potentes, pantallas exquisitas y navegadores capaces y resistentes. Las pantallas son diversas en tamaño y densidad de píxeles, pero nuestras interfaces se adaptan a las diferentes condiciones de forma rápida y sin problemas. Qué momento tan glorioso para todos nosotros (diseñadores, desarrolladores, configuradores sénior de paquetes web y todos los que están en el medio) para estar vivos, ¿no le parece?
Bueno, todos sabemos que la realidad es un poco más matizada y complicada que eso. Es por eso que creamos Smashing Book 6 , nuestro nuevo y brillante libro que explora territorios inexplorados y busca descubrir nuevas técnicas confiables de front-end y UX . Y ahora, después de 10 meses de trabajo, el libro está listo y se envía. Vaya a la tabla de contenido y obtenga el libro de inmediato.

De tapa dura
$39 Obtener la impresión (incl. eBook)Impreso, tapa dura de calidad. Envío gratuito por correo aéreo a todo el mundo.
Acerca del libro
Encontrar su camino a través de front-end y UX en estos días es un desafío y requiere mucho tiempo. Pero, francamente, no todos tenemos tiempo para permitirnos apostar por una estrategia equivocada. Smashing Book 6 arroja algo de luz sobre nuevos desafíos y oportunidades , pero también descubre nuevas trampas y escollos en este valiente nuevo mundo nuestro.
Nuestros libros no se ocupan de las tendencias de corta duración , y nuestro nuevo libro no es una excepción. Smashing Book 6 se centra en desafíos reales y soluciones front-end reales en el mundo real: desde aplicaciones accesibles hasta rendimiento, CSS Grid Layout, trabajadores de servicios avanzados y dirección de arte receptiva. Sin cháchara ni teoría. Cosas que funcionaron, en proyectos reales. Saltar a la tabla de contenido.

En el libro, Laura y Marcy exploran estrategias para sistemas de diseño mantenibles y aplicaciones accesibles de una sola página con React, Angular, etc. Mike, Rachel y Lyza comparten información sobre el uso de CSS Custom Properties y CSS Grid en la producción actual. Yoav y Lyza profundizan en los patrones de rendimiento y los trabajadores de servicios en tiempos de Progressive Web Apps y HTTP/2.

Ada, Adrian y Greg exploran cómo diseñar relojes y nuevos factores de forma, así como AR/VR/XR, chatbots e interfaces de usuario conversacionales. El último capítulo lo guiará a través de algunas estrategias prácticas para salir de las interfaces genéricas, predecibles y sin alma, con docenas de ejemplos de dirección de arte receptiva . Pero lo más importante: es el libro dedicado a los dolores de cabeza y las soluciones en la red frágil, inconsistente, fragmentada y maravillosamente diversa en la que nos encontramos hoy.
Tabla de contenido
¿Quieres echar un vistazo al interior? Descargue una muestra gratuita en PDF (PDF, aprox. 21 MB) con un capítulo sobre cómo devolverle la personalidad a la web. En general, el libro contiene 10 capítulos:
- Hacer que los sistemas de diseño funcionen en la vida real
por Laura Isabel - Accesibilidad en tiempos de aplicaciones de una sola página
por Marcy Sutton - Diseños de cuadrícula CSS listos para producción
por Raquel Andrés - Guía estratégica para las propiedades personalizadas de CSS
por Mike Riethmueller - Construyendo un trabajador de servicio avanzado
por Lyza Gardner - Carga de activos en la web
por Yoav Weiss - Patrones de diseño de interfaz de conversación
por Adrian Zumbrunnen - Creación de chatbots y diseño para relojes
por Greg Nudelman - Realidad cruzada y la web (AR/VR)
por Ada Rose Cannon - Llevando la personalidad de vuelta a la web (muestra gratuita en PDF, 21 MB)
por Vitaly Friedman










- 536 páginas. Tapa dura de calidad + eBook (PDF, ePUB, Kindle).
Publicado a finales de septiembre de 2018 . - Escrito por y para diseñadores y desarrolladores front-end.
Diseñado con amor desde Italia por Chiara Aliotta. - Envío gratuito por correo aéreo a todo el mundo desde Alemania.
Consulta los tiempos de entrega para tu país. - Si eres Smashing Member, no olvides aplicar tu descuento de Membresía.
- ¿Suficientemente bueno? Obtenga el libro de inmediato.

De tapa dura
$39 Obtener la impresión (incl. eBook)Impreso, tapa dura de calidad. Envío gratuito por correo aéreo a todo el mundo.
Sobre el diseñador
 La portada fue diseñada con amor desde Italia por la única e inigualable Chiara Aliotta. Fundó el estudio de diseño Hasta el domingo y ha dirigido la apariencia artística general de diferentes empresas tecnológicas y organizaciones sin fines de lucro en todo el mundo. Estamos muy contentos de que le haya dado a Smashing Book 6 ese toque especial y mágico.
La portada fue diseñada con amor desde Italia por la única e inigualable Chiara Aliotta. Fundó el estudio de diseño Hasta el domingo y ha dirigido la apariencia artística general de diferentes empresas tecnológicas y organizaciones sin fines de lucro en todo el mundo. Estamos muy contentos de que le haya dado a Smashing Book 6 ese toque especial y mágico.
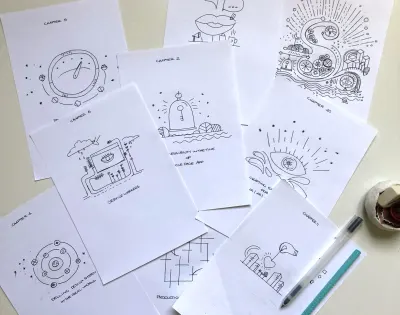
Detrás de escena del proceso de diseño
Le pedimos a Chiara que compartiera algunas ideas sobre el proceso de diseño de la portada y el diseño interior y fue muy amable al compartir algunas ideas con nosotros:
"Todo comenzó con algunos intercambios de correos electrónicos y una reunión de Skype donde Vitaly compartió su idea del libro y el contenido general. Tuve mucha libertad, lo que siempre es emocionante y aterrador al mismo tiempo. El único vínculo (si queremos llamarlo así) era que la "S" de Smashing Magazine debía ser la principal protagonista de la portada , reinventada y presentada creativamente como todos los demás Smashing Books anteriores.

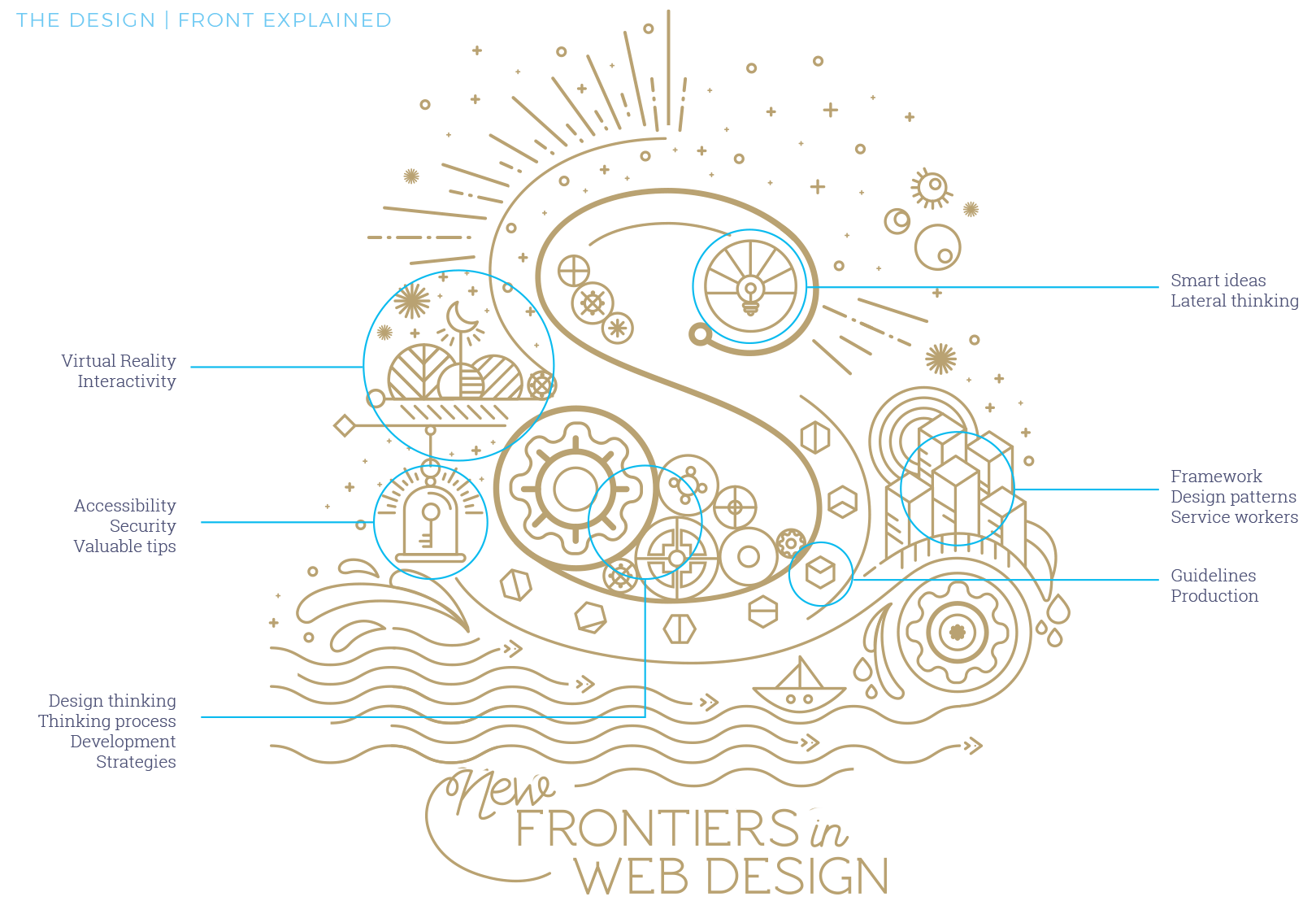
Trabajé con algunas palabras clave que Vitaly estaba usando para describir el libro durante nuestras reuniones y luego desarrollé una idea en torno a las novelas clásicas de aventuras donde el héroe principal se va de casa, se encuentra con grandes peligros, riesgos y finalmente regresa más sabio y/o más rico que él. /ella estaba antes.
Así que pensé en Smashing Book 6 como una forma de proponer esta estructura básica y mítica bajo una nueva luz : a través de los artículos de este libro, el diseñador web moderno experimentará verdaderas y profundas aventuras.
Me imaginé la "S" como un motor , el punto de partida de esta experiencia, desde donde se iban creando y expandiendo diferentes mundos. Así que la portada era el mapa de estos territorios inexplorados que explora el libro.

Soy una persona que juzga los libros por su portada y habiendo leído algunos de los capítulos y conociendo a algunos de los escritores bien establecidos, quería honrar su contenido y su trabajo creando una portada e ilustraciones de capítulo magníficas.
Para esta edición de Smashing Book, imaginé una cubierta textil en azul profundo , donde el gráfico está impreso usando una técnica muy antigua, el estampado de láminas de oro caliente.
Junto con Markus, parte del equipo de Smashing Magazine y responsable de la publicación de todos los Smashing Books, trabajamos estrechamente para elegir los detalles finales de la encuadernación y garantizar un resultado elegante y sofisticado, añadiendo un toque de glamour al libro.

Como toque final, agregué una envoltura de papel alrededor del libro que invita a los lectores a "desbloquear su aventura", sugiriendo una acción física: el lector debe arrancar el papel antes de comenzar a leer el libro. Y para esta única versión, introdujimos un marcapáginas personalizado Smashing Magazine, también impreso en papel dorado. ¡Pocas razones más para preferir la versión de bolsillo a las digitales!"
Un gran aplauso para Chiara por su maravilloso trabajo y por compartir sus pensamientos con nosotros. Estábamos muy contentos con todo, desde el diseño hasta el contenido. Pero, ¿qué pensaron los lectores? ¡Bueno, me alegro de que hayas preguntado!

Comentarios y testimonios
Hemos enviado el nuevo y brillante libro a más de 200 personas para que lo lean y lo lean, y pudimos recopilar algunas ideas iniciales. ¡A nosotros también nos encantaría escuchar sus pensamientos!
“El diseño web se está volviendo bastante complicado. El nuevo libro de SmashingMag tiene como objetivo reducir la curva de aprendizaje a un nivel accesible”.
—Aaron Walter, InVision
“Acabo de recibir el nuevo Smashing Book 6 de SmashingMag. ¡Qué maravilla! Desde CSS Grid Layout, CSS Custom Properties y Service Workers hasta HTTP/2 e interfaces conversacionales y mucho más. Se lo recomiendo a todas las personas que construyen interfaces”.
— Mihael Tomic, Osijek, Croacia
“Los libros publicados por SmashingMag y el equipo son cada vez mejores. Me emocionó poder previsualizarlo... ¡TODOS LOS CAPÍTULOS SON BUENOS! Habiéndome centrado en todos durante gran parte de mi carrera, el capítulo de Marcy Sutton es un favorito personal”.
— Stephen Hay, Ámsterdam, Países Bajos

¡Gracias por tu apoyo!
Nos sentimos muy honrados y orgullosos de haber trabajado con personas maravillosas de la industria que compartieron lo que aprendieron en su trabajo. Agradecemos amablemente a todas las personas trabajadoras involucradas en hacer realidad este libro. Le agradecemos amablemente su continuo apoyo al libro y también a nuestra pequeña revista. Sería maravilloso si pudieras mencionar el libro por casualidad también en tus círculos sociales y quizás vincular a esta misma publicación.
También hemos preparado un pequeño kit de medios .zip con algunas fotos e ilustraciones que podrías usar si quisieras, ¡solo dilo!
¡No podemos esperar a escuchar sus pensamientos sobre el libro! Feliz lectura , y esperamos que encuentre el libro tan útil como nosotros. Solo ten una taza de café (o té) lista antes de empezar a leer, por supuesto, mantente a tope y... ¡ miau !

De tapa dura
$39 Obtener la impresión (incl. eBook)Impreso, tapa dura de calidad. Envío gratuito por correo aéreo a todo el mundo.

