Diseño de búsqueda de sitios web: mejores prácticas
Publicado: 2019-06-29Si su sitio web contiene mucha información, se vuelve difícil para sus visitantes buscar preguntas o hechos específicos. Un botón de búsqueda es una herramienta de navegación útil. Agregar esta característica simple en su sitio web proporcionará una experiencia fluida para sus usuarios. Sin embargo, puede ser un desafío diseñar una barra de búsqueda. Estas son algunas de las mejores prácticas que puede usar para diseñar una búsqueda de sitio para su sitio web.
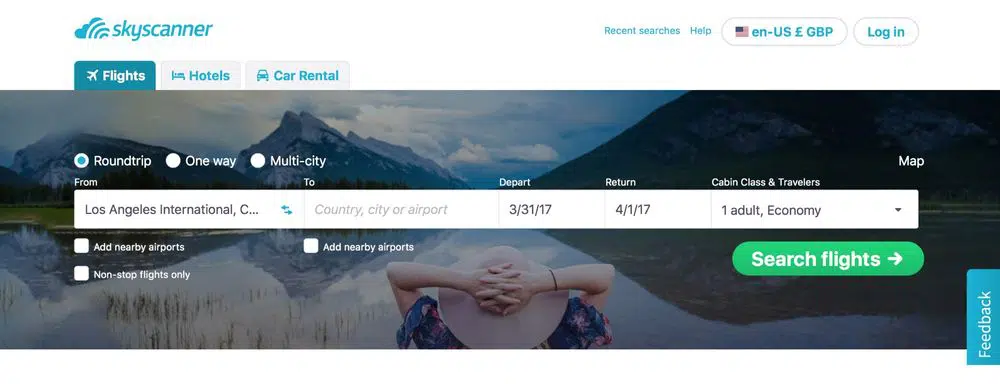
Crea una barra de búsqueda larga:
Tener una barra de búsqueda lo suficientemente larga en su sitio web es una buena idea. Cuando sus visitantes escriben una pregunta en su barra de búsqueda, desea proporcionar suficiente espacio para que vean lo que están escribiendo. Esto permite a sus visitantes revisar o editar sus preguntas. Un cuadro de texto con una capacidad de 27 caracteres es apropiado ya que esta es la longitud promedio de la mayoría de las preguntas. Toma el ancho usando el tamaño de la letra m, o usando ems, esto te ayuda a determinar tu espacio de manera efectiva. Si cree que no tiene tanto espacio libre para un cuadro de búsqueda, podría considerar un cuadro de búsqueda que crece a medida que escribe.
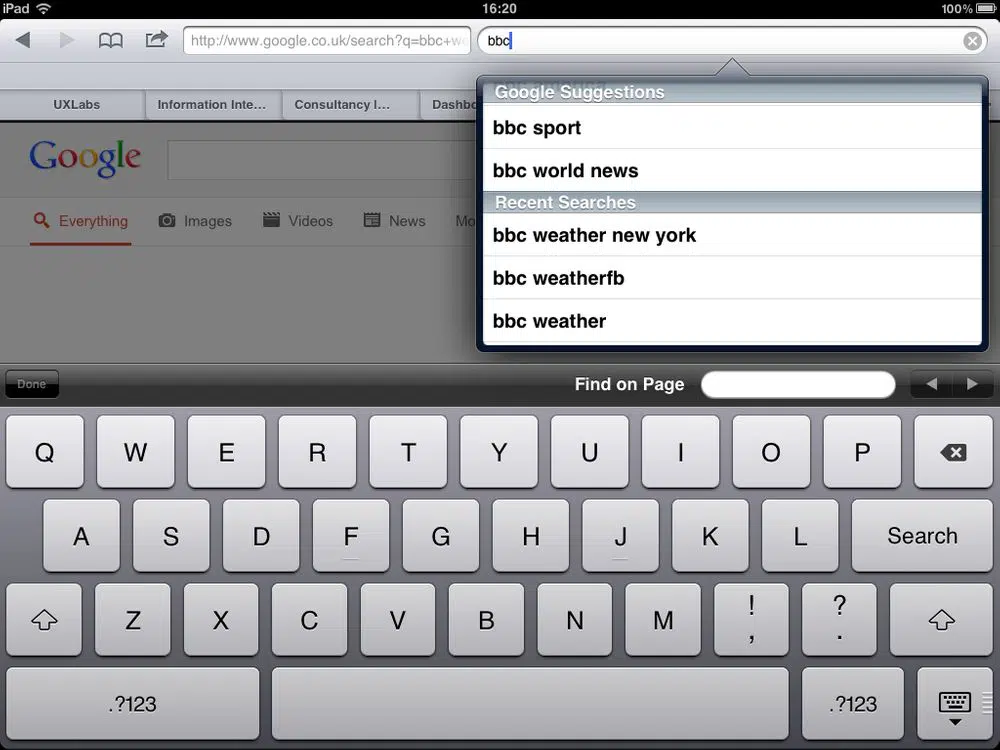
Usar sugerencias automáticas:
Las sugerencias automáticas guían a sus visitantes con sus consultas de búsqueda. Por lo general, los visitantes no saben cómo enmarcar sus preguntas y tampoco saben qué palabras clave usar para encontrar resultados. La mayoría de las personas no saben cómo reformular su pregunta cuando no pueden encontrar resultados la primera vez que lo intentan. Estos problemas se pueden resolver proporcionando sugerencias automáticas en su cuadro de búsqueda. Cuando cree sugerencias automáticas, intente utilizar palabras clave que ayuden a sus visitantes. Además, agregue texto predictivo, preguntas frecuentes y correcciones ortográficas automáticas. Esto ayuda a los usuarios a buscar términos específicos en su barra de búsqueda y también ayuda a las personas que no tienen idea de dónde comenzar su búsqueda.
Proporcione opciones:
Ofrezca a sus usuarios una variedad de opciones en su barra de herramientas que faciliten su búsqueda. Estas opciones deben ser una variedad de preguntas preparadas en torno a un término o tema específico. Los usuarios deben tener la opción de seleccionar preguntas usando el teclado o la tecla de desplazamiento. Agregue una característica que automáticamente regresen a la parte superior de la página una vez que lleguen al final. Ofrezca a sus espectadores sugerencias en fuentes creativas para captar su atención. Esto hace que la búsqueda sea mucho más útil para sus usuarios.
Haga que la barra de búsqueda sea una característica constante para cada página:
Proporcione una barra de búsqueda en cada página de su sitio web para mantener su sitio eficiente y fácil de navegar. Es posible que sus usuarios lleguen a una página incorrecta, por lo que debe permitirles corregir sus errores desde esa página en lugar de hacer que regresen a su página de inicio. También es posible que encuentren la información que buscaban y quieran explorar más temas. Además, incluya su barra de búsqueda en el enlace sin salida como 404 páginas.
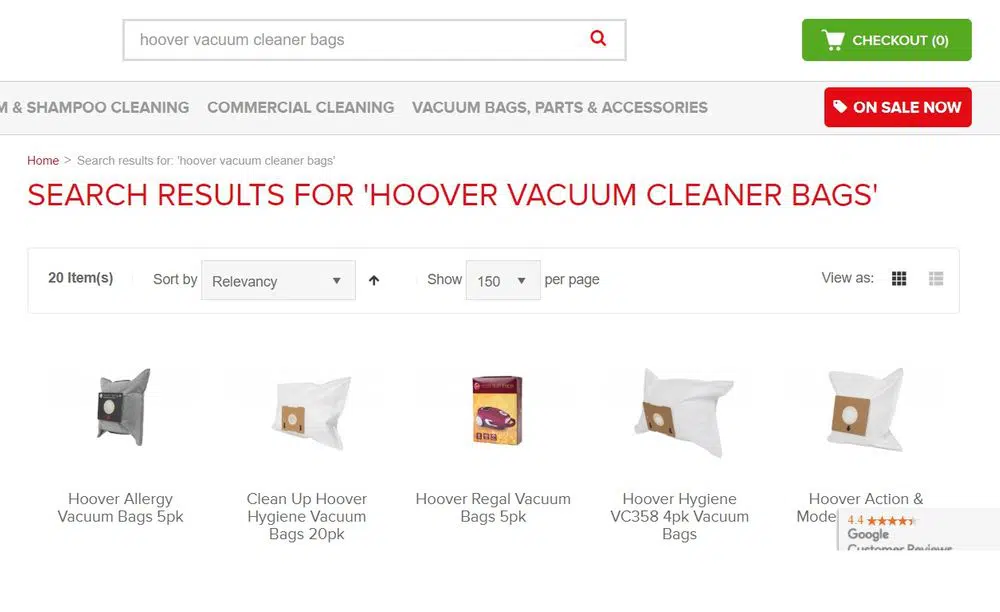
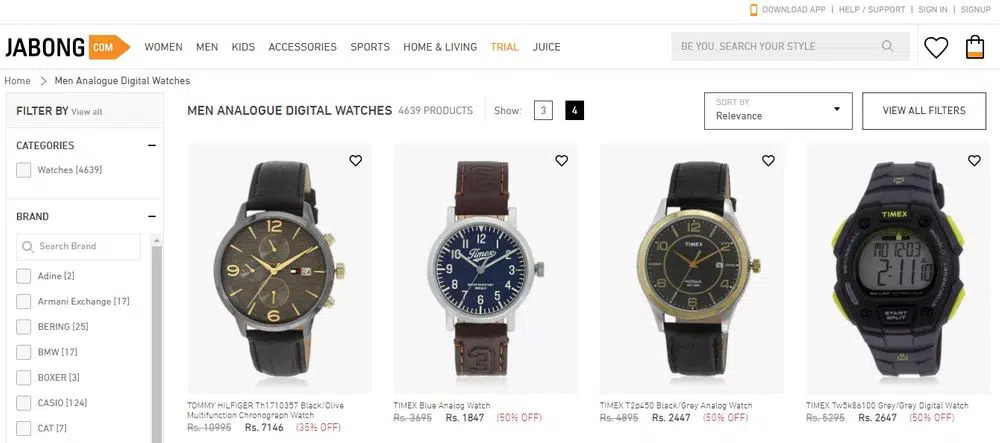
Agregar opciones de clasificación y filtrado:

A la mayoría de las personas les resulta difícil buscar información dentro de una amplia gama de temas. Además, los resultados irrelevantes y el tiempo de procesamiento hacen que la experiencia sea desagradable para los usuarios. Las opciones de clasificación y filtrado ayudan a los usuarios a reducir la búsqueda y buscar exactamente lo que quieren. Proporcione opciones de clasificación y filtro separadas, ya que no son lo mismo. La clasificación cambia el orden de los resultados mientras que el filtrado limita los resultados que se muestran. Además, no proporcione más de 7 opciones en el filtrado ya que nuestra memoria a corto plazo no puede contener más que eso. Si necesita más de 7 opciones, colapse el resto con una opción de "ver todos los filtros". Coloca tus opciones de acuerdo a la prioridad que la gente les dé. Deje clara su lógica de clasificación para que los visitantes puedan cambiar sus opciones en consecuencia.
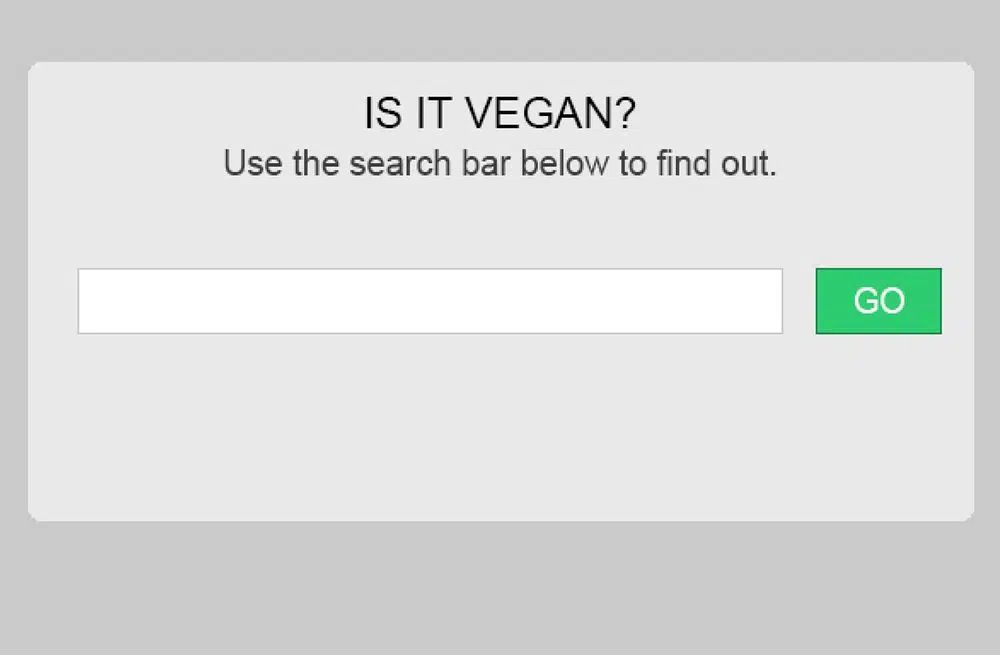
Agregar un botón Enviar:
Similar a Google, su barra de búsqueda busca respuestas en su sitio web. Por lo tanto, debe proporcionar un botón de envío similar a Google para que los usuarios ingresen sus consultas en su sitio web. Tener un área pequeña para ingresar la consulta es inconveniente, especialmente en una tableta o teléfono. Debe crear un botón de búsqueda que sea lo suficientemente grande para que los usuarios puedan acceder a él. Este botón de entrada proporciona a su usuario resultados correctos.
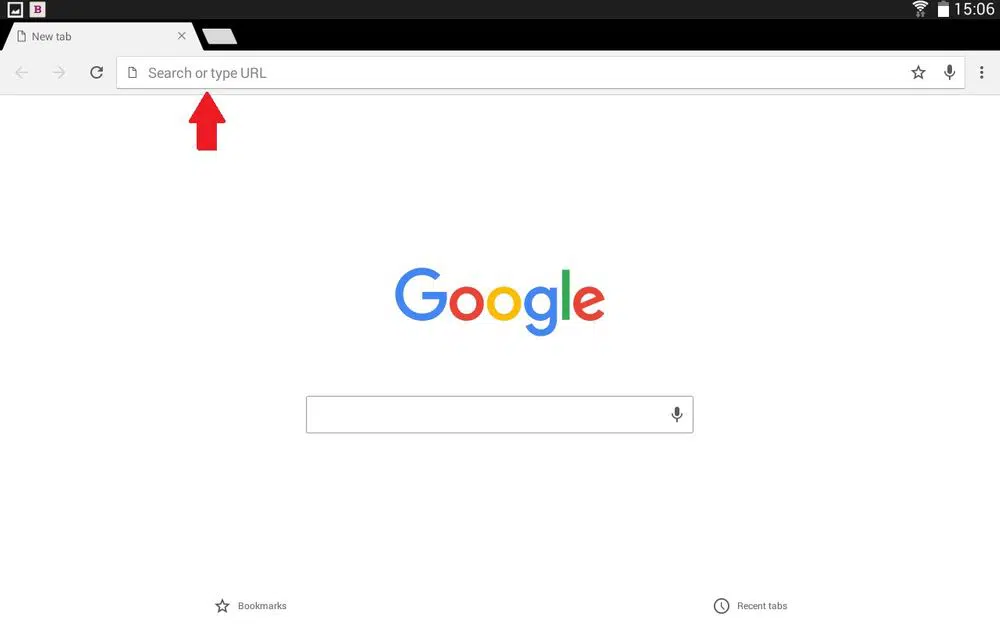
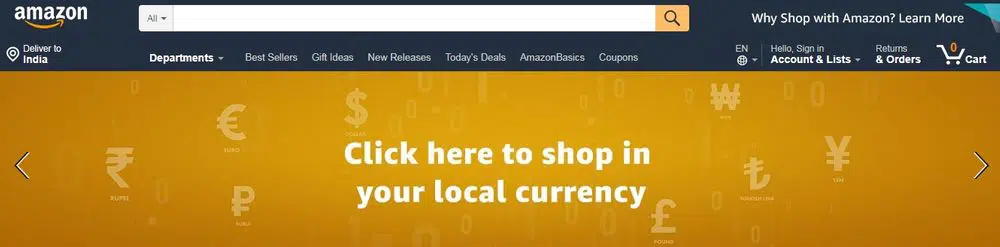
Tener una barra de búsqueda prominente:
Asegúrese de tener una barra de búsqueda prominente que sea fácil de encontrar. Cuando sus usuarios no pueden encontrar respuestas, su cuadro de búsqueda debe estar disponible para proporcionar soluciones fáciles y rápidas. Muestre su campo de texto y el ícono de búsqueda para que las personas sepan dónde hacer preguntas. A los diseñadores web les resulta difícil decidir cuál es la posición ideal para colocar su barra de búsqueda. Por lo general, la esquina superior o el centro superior es el lugar que llama más la atención. Los sitios web populares como YouTube usan la esquina superior para colocar su barra de búsqueda. Asegúrese de hacer que su barra de búsqueda sea más accesible para sus usuarios.
Utilice un icono de lupa:
Los iconos son una representación visual de una acción, un objeto o una idea. Una lupa es uno de los íconos universales para la acción 'buscar'. Entonces, usar este ícono muestra su mensaje. Mientras diseña su barra de búsqueda, asegúrese de agregar un ícono de lupa a la derecha del cuadro. Mantenga el tamaño de la lupa proporcional al tamaño de su barra de búsqueda para que parezca limpia y organizada. Use una lupa con menos detalles gráficos ya que acelera el reconocimiento.
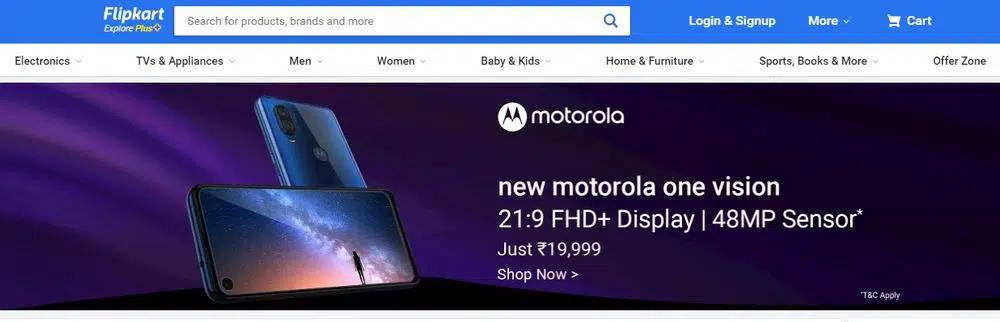
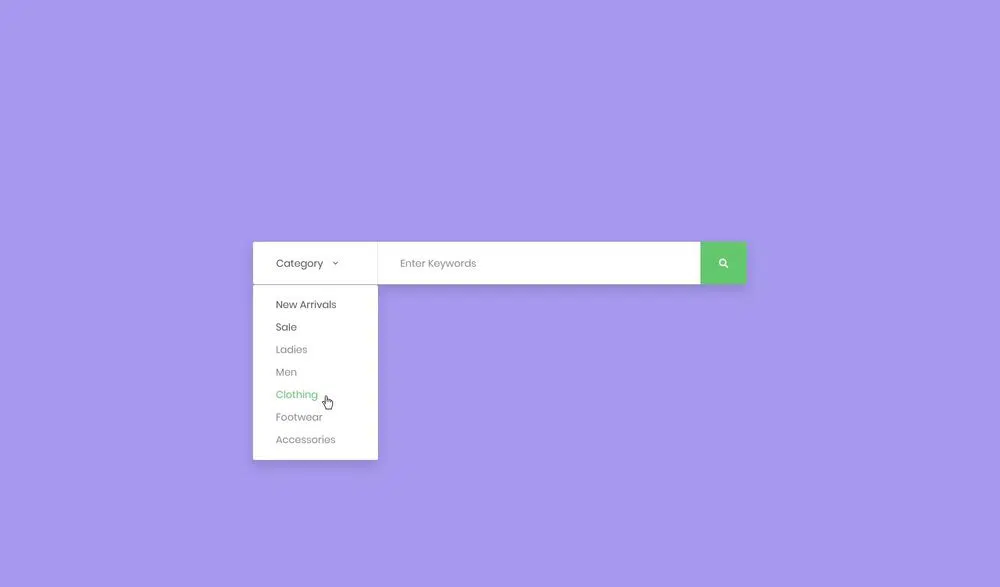
Agrega sugerencias de categorías dentro de la barra de búsqueda:
Incluya una categoría de muestra dentro del cuadro de búsqueda para sugerir a los usuarios lo que pueden buscar. Asegúrese de limitar su muestra a unas pocas palabras. De lo contrario, aumentará la carga cognitiva. La mayoría de los diseñadores web descuidan la importancia de la relación de contraste para el texto de marcador de posición. De acuerdo con las pautas universales de accesibilidad web, la relación debe ser de 4:5:1 para texto estándar. Además, no use texto de marcador de posición en los formularios, ya que dificulta que los usuarios completen el formulario con precisión.
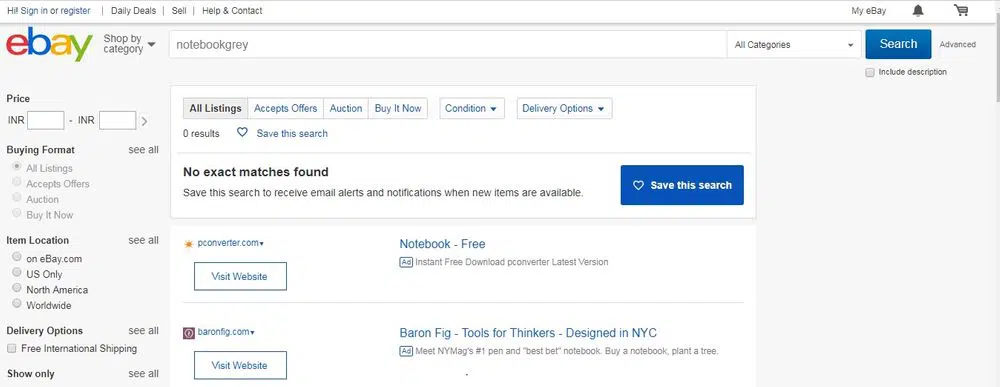
Nunca muestre 'no se encontraron coincidencias':
Llegar a una página en blanco con "no se encontraron coincidencias" puede ser frustrante, especialmente si sus usuarios han reformulado sus preguntas un par de veces. Por lo tanto, debe dar a sus usuarios una visión clara de que no pudo encontrar nada relacionado con su búsqueda con una variedad de resultados alternativos. Diseñe su sistema para generar resultados alternativos considerando cada palabra presente en la pregunta individualmente.
Una barra de búsqueda ofrece a sus usuarios la oportunidad de navegar por su sitio de manera eficiente para encontrar información. Esto le da a sus usuarios una sensación de control. Por lo tanto, crear una barra de búsqueda simple e identificable es una excelente manera de ayudar a sus usuarios.