5 grandes sitios de los que robar ideas de navegación
Publicado: 2018-02-19Es fácil para los diseñadores pasar por alto los menús de navegación.
Hay un par de diseños estándar que buscamos cada vez, diciéndonos a nosotros mismos, 'eso es lo que esperan los usuarios'. Y es cierto que apegarse a lo que funciona tiene más sentido que buscar la novedad por sí misma, y tenemos que diseñar teniendo en cuenta las expectativas del usuario.
Pero cuando los menús de navegación de encabezados son la forma principal en que los usuarios navegan por un sitio web, ¿no deberíamos volver a mirar y ver si podemos mejorar los nuestros? Después de todo, los usuarios no verán ninguno de nuestros otros productos de diseño si ni siquiera pueden salir de la página de inicio.
No estoy abogando simplemente por robar uno de estos. Pero estoy sugiriendo tomar una lección de ellos y construir sobre sus ideas, para crear menús de encabezado que sean realmente mejores que la norma.
Con eso en mente, aquí hay siete de los mejores menús de encabezado innovadores que verá en la web hoy.
1: Reiss

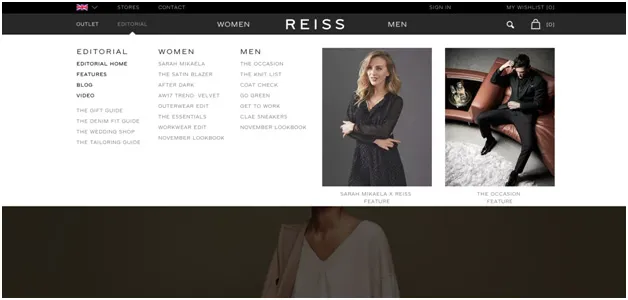
Reiss es una empresa de ropa con sede en el Reino Unido. Su menú desplegable de opciones múltiples es familiar si alguna vez ha comprado ropa en línea.
Pero a diferencia de la gran mayoría de las empresas de comercio electrónico, Reiss usa imágenes directamente en el menú desplegable.
En lugar de tener que leer una descripción de texto, hacer clic solo en base a eso, y solo entonces encontrarse con una imagen del producto que está considerando, un visitante de Reiss puede simplemente ver los artículos de inmediato.
Sabemos que los usuarios están fuertemente influenciados por las imágenes de comercio electrónico. Son un importante factor de venta. Entonces, ¿no tiene sentido presentarlos tan pronto como sea posible en el recorrido del cliente?
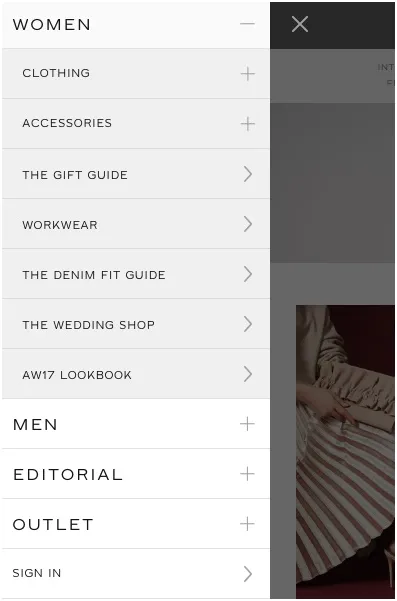
Sin embargo, lamentablemente, no llevan ese enfoque innovador a su sitio móvil, donde el menú es un menú de texto estándar de una hamburguesa en la esquina superior izquierda.

Tal vez sea porque Reiss no vende mucho en dispositivos móviles, pero sabemos que los viajes de compra de comercio electrónico a menudo comienzan en dispositivos móviles, por lo que si está pensando en tomar prestada esta idea de menú, intente encontrar una manera de implementarla igualmente bien en la pantalla pequeña.
2: Ruya

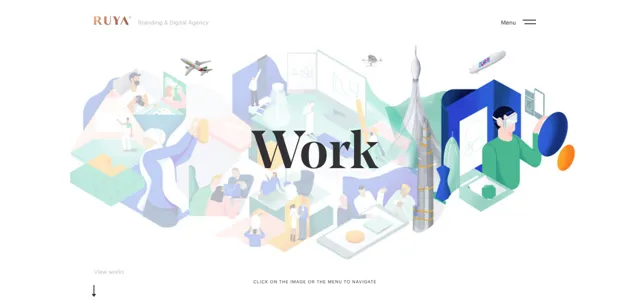
La navegación de Ruya corresponde a una agencia que se enorgullece del diseño. La imagen del encabezado de la página de inicio es un mapa del viaje a través del sitio web como un gran gráfico; en lugar de leer texto, los usuarios pueden seleccionar un lugar en el mapa para visitar.
Este es un buen toque porque replica el juego: muchos usuarios estarán familiarizados con los videojuegos que cuentan con mapas interactivos como este.
Para los usuarios cautelosos que no quieren probar el menú animado interactivo de nuevo estilo, hay un menú tradicional de hamburguesas en la parte superior.
Este diseño de menú viene con grandes ventajas. Es intuitivo, no porque sea genérico sino porque la idea es familiar y tiene sentido. Es impresionante: después de verlo, no olvidarás el nombre de la agencia. ¿Es su menú interactivo una forma de marketing de contenidos? Yo diría que sí.
Pero también viene con algunos problemas. Ralentiza la página. El efecto es menor de lo que esperarías, pero si tu computadora o tu conexión a Internet no es al menos bastante rápida, no obtendrás mucho más que frustración. E implementarlo significa que se debe escribir un código personalizado significativo para la página de inicio; eso es mucho trabajo para poner en una idea de diseño que no sabe si valdrá la pena.
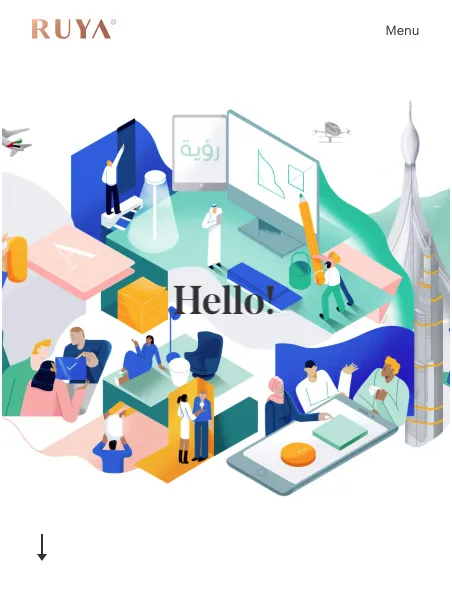
En dispositivos móviles, lamentablemente, el elegante y original menú de Ruya se reduce a una imagen de fondo estática.

Todavía es visible, y todavía se ve bien. Pero no funciona como un menú. Evaluado como una imagen de encabezado, parece un poco ocupado, desordenado y, bueno, inferior en muchos aspectos a otras opciones.
Sin embargo, si sus clientes generalmente vienen con banda ancha ultrarrápida y puede dedicar horas de desarrollo y el esfuerzo de diseño para crear algo como esto, podría ser lo que lo coloque por delante de la competencia. Pero una vez más, teniendo en cuenta que el móvil es en realidad la primera pantalla ahora, ¿no debería asegurarse de que la mayoría de sus visitantes vean su creatividad?
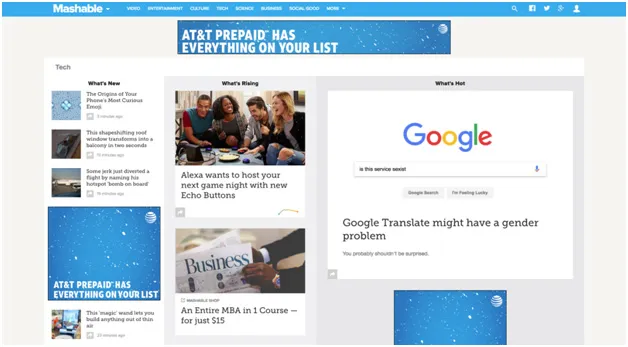
3: Mashable

Los menús de Giganto son populares entre los sitios centrados en el contenido. La razón es obvia: sitios como este simplemente tienen más páginas. (Mashable.com tiene 256.000 páginas. ¡De verdad!) Y los usuarios naturalmente quieren las cosas más nuevas, clasificadas. En una era en la que el periódico y la revista han visto sus funciones usurpadas por fuentes de noticias seleccionadas algorítmicamente ricas en imágenes, anuncios y videos, un sitio de revista realmente necesita más que una tabla de contenido seca.
Este movimiento es más progresista de lo que parece. Cuando las revistas de tecnología como Wired se mudaron por primera vez a Internet, mantuvieron un cronograma de publicación de revistas, rehaciendo el sitio cada semana como una nueva edición. Cuando se dieron cuenta de que los usuarios solo visitaban cuando tenían contenido nuevo, cambiaron a la publicación continua.

El problema entonces era un cronograma de publicación construido para la revista en papel. En la web puedes publicar en incrementos, y ahora todo el mundo lo hace. Pero para los sitios de revistas, los menús de encabezado no tienen que imitar las páginas de contenido de las revistas reales. Sin las restricciones de la tinta y el papel, los menús de encabezado pueden ser dinámicos, coloridos, intrigantes e informativos, un activo por derecho propio y aun así ayudarlo a encontrar lo que desea.
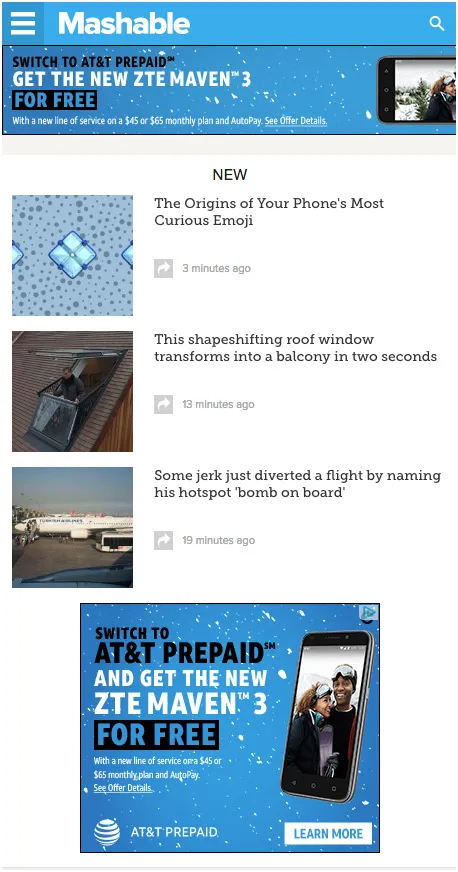
Lamentablemente, al igual que tantos otros en esta lista, el menú móvil de Mashable es mucho menos interesante. El menú meba que llena la pantalla del sitio de escritorio se convierte en una pila de mosaicos en el móvil:

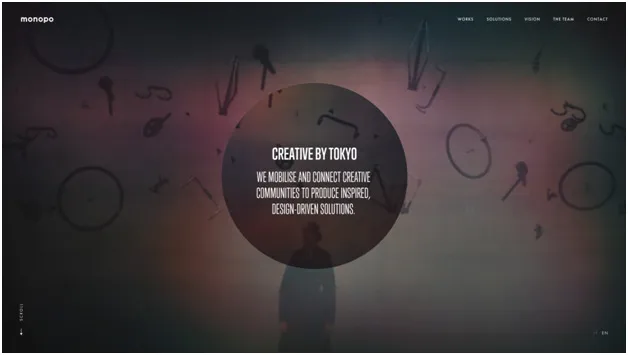
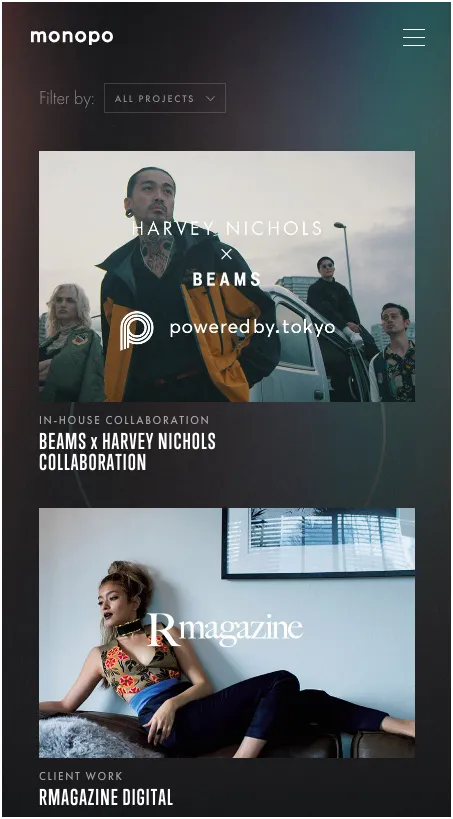
4: Monopo

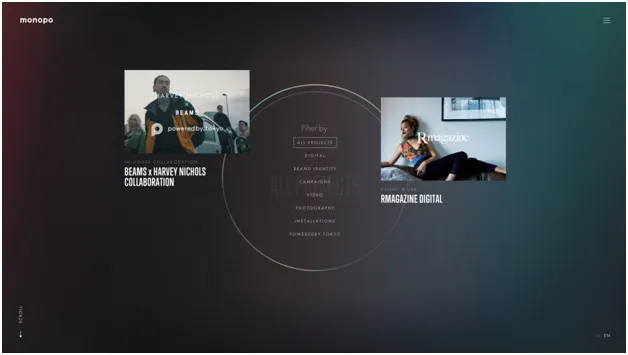
Monopo va un paso más allá de lo que la mayoría de las marcas se atrevería a hacer que su menú sea el centro de atención. Inicialmente, su página de inicio tiene un menú de encabezado estándar. Sin embargo, haga clic en un elemento y accederá a un menú que llena la pantalla. Hay imágenes para los elementos del menú, con animaciones que captan la atención y atraen al espectador. Seleccione una subcategoría y el menú ilustrado se vuelve desplazable, lo que le permite moverse hacia abajo en la página y ver más sin tener que hacer clic. Es el menú como experiencia, como característica, no como una ocurrencia tardía a regañadientes.

En el móvil, el menú se ve mucho más común. Hay una hamburguesa clásica en la parte superior derecha, un cuadro desplegable al frente y al centro, y luego el usuario se desplaza hacia abajo en la pantalla pasando las imágenes en las que se puede hacer clic.

Es un diseño que en realidad es más familiar de los blogs que la parte principal de un sitio web, pero aún así no es tan nuevo e intrigante como el menú del escritorio. Lo que sí tiene a su favor es que es muy visual, intuitivo de usar, e incluso en su versión móvil, las imágenes cuidadosamente seleccionadas transmiten una idea del enfoque de la agencia.
Sin embargo, lo que no ofrece es una innovadora experiencia de menú móvil. Las imágenes son geniales, pero siguen siendo solo una pila de mosaicos.
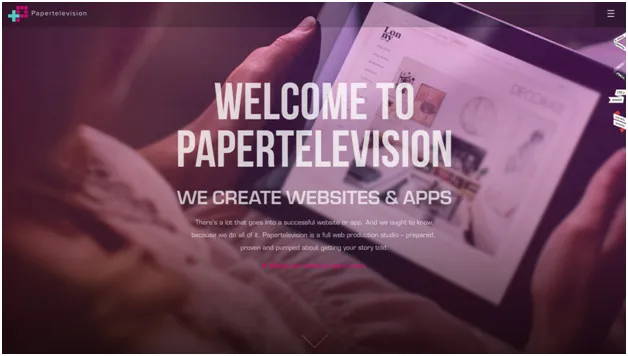
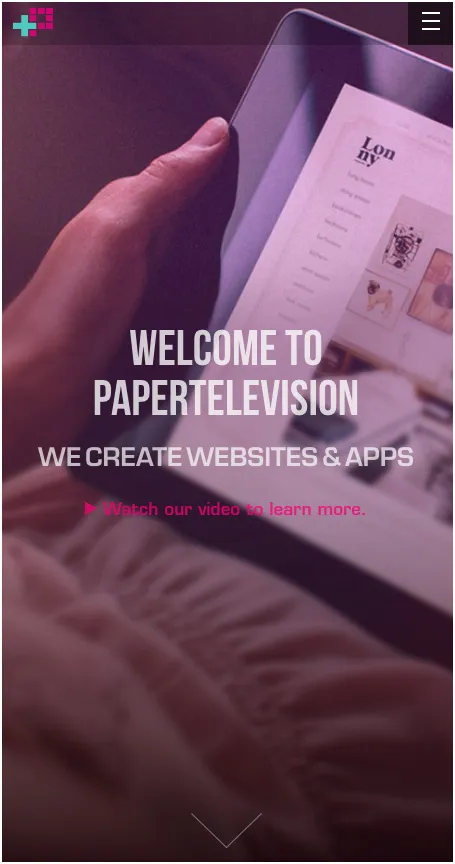
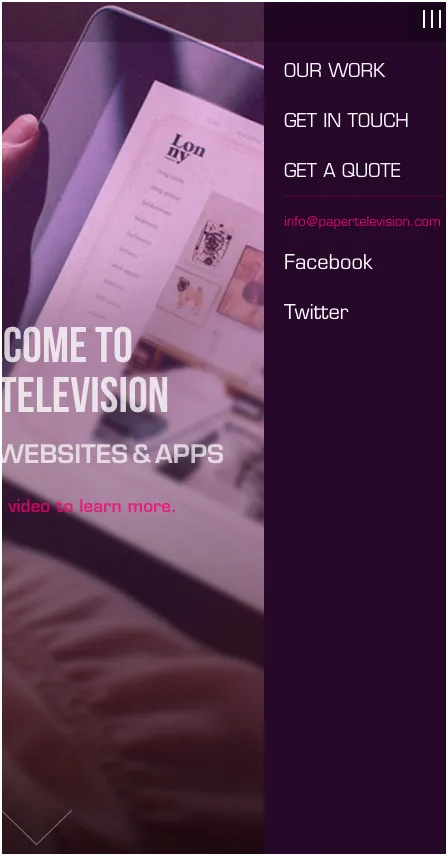
5: Televisión de papel

Hemos analizado sitios que colocan sus menús justo donde los usuarios no pueden perdérselos, centrándonos en crear una experiencia de usuario que permita a los visitantes tomar el control de cómo navegan por el sitio desde el primer momento.
Pero Paper Television es uno de un número creciente de sitios que adoptan el enfoque opuesto y optan por un menú oculto globalmente. El menú de Paper Television es una hamburguesa en la esquina superior. ¿Eso no impide que los usuarios encuentren su camino?
En teoría, es un buen diseño tener un menú imperdible y en una ubicación estándar y reconocible. Pero para muchos usuarios de dispositivos móviles, una hamburguesa es estándar y reconocible. Agregue el hecho de que el tráfico de Paper Television se dirige principalmente a su página de inicio:

Y considere el hecho de que las páginas de destino se convierten mucho mejor cuando se eliminan los elementos del menú, a veces hasta un 100% mejor. Si su página de inicio es esencialmente una página de destino, ¿no debería Paper Television eliminar la navegación visible tanto como sea posible y mantener la capacidad de navegar por el sitio para aquellos que realmente lo desean?
Además, su página de inicio es casi idéntica en dispositivos móviles, solo que en dimensiones ligeramente diferentes.

Una experiencia realmente móvil primero debe ir más allá del diseño para la pantalla móvil y considerar el diseño para las expectativas y los hábitos de los usuarios móviles.

Un menú siempre oculto, como consecuencia del espacio reducido en una pantalla móvil, tiene perfecto sentido en este contexto, ¡así que podríamos ver más de ellos en el futuro!
Conclusión
Aquí se muestra una variedad de estilos de menú diferentes, desde menús que toman el control del sitio y llenan la pantalla hasta menús que se ocultan. Lo más importante de todos estos menús es que comienzan tratando de brindarle al usuario algo nuevo y diferente: están tratando de tomar algunas de las propiedades inmobiliarias más valiosas de un sitio web y convertirlas en algo más que una simple fila de de cinco a siete opciones en las que se puede hacer clic.
Donde muchos de ellos fallan es en los dispositivos móviles, donde las creaciones interesantes y elegantes que sus diseñadores colocan en sus sitios de escritorio tienden a dar paso a las mismas viejas tarjetas de desplazamiento. ¿Qué podemos hacer al respecto? Háganos saber en los comentarios a continuación, ¡y haga que sus menús sean increíbles!
