Simplificación de estilos de formulario con acento de color
Publicado: 2022-03-10accent-color CSS hace que sea rápido y fácil implementar los colores de nuestra marca en ciertas entradas de formulario al aprovechar los estilos de agente de usuario. En este artículo, veremos lo que hace y cómo usarlo junto color-scheme para casillas de verificación y botones de opción simples y accesibles, e imaginamos cómo podríamos usarlo en el futuro. No sé ustedes, pero me encanta cuando llegan nuevas propiedades CSS que simplifican nuestra vida diaria como desarrolladores y nos permiten eliminar una gran cantidad de código redundante. aspect-ratio es una de esas propiedades (recientemente eliminando la necesidad del truco de relleno). accent-color podría ser el siguiente.

accent-color . (Vista previa grande)Entradas de formulario de estilo
Tomemos casillas de verificación. En cada navegador, estos tienen un estilo diferente según la hoja de estilo del agente de usuario (responsable de los estilos predeterminados del navegador).

Históricamente, no ha habido ninguna forma real de diseñar estas entradas. En cambio, muchos desarrolladores web recurren a un conocido truco, que consiste en ocultar visualmente (pero de manera accesible) la entrada en sí y luego diseñar un pseudoelemento en la etiqueta. (Todo esto también se aplica a los botones de opción).
Vea el bolígrafo [estilo de casilla de verificación personalizado de la vieja escuela] (https://codepen.io/smashingmag/pen/QWgrrKp) de Michelle Barker.
En realidad, esto es menos detallado que las soluciones anteriores. ModernCSS tiene un tutorial detallado sobre cómo implementar casillas de verificación personalizadas y botones de radio usando esta técnica.
Esta técnica funciona en todos los navegadores y seguirá siendo necesaria si las casillas de verificación deben personalizarse por completo (con animaciones, etc.). Pero en muchos casos no necesitamos ningún estilo elegante, simplemente necesitamos poder aplicar un color de marca y seguir adelante. ¿No sería genial deshacerse de todo ese CSS torpe? Introduzca accent-color !
Uso sencillo
Para el caso de uso más simple, podemos establecer la propiedad accent-color en el elemento :root y hacer que se aplique en todas partes de nuestra página web:
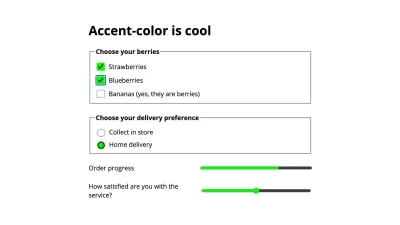
:root { accent-color: rgba(250, 15, 117); }Esto aplica el color elegido a (en el momento de la escritura) las casillas de verificación, los botones de radio, el rango y los elementos de progreso.

Accesibilidad
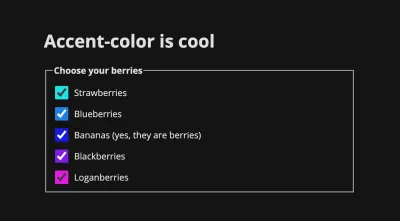
Una característica bastante interesante es que el navegador determinará automáticamente el mejor color para la marca de verificación para garantizar un contraste de color suficiente, utilizando sus propios algoritmos internos. Eso significa que no se requiere un estilo de código adicional para garantizar que nuestras casillas de verificación sean lo más accesibles posible.
En la siguiente demostración, estamos aplicando dos colores de énfasis diferentes. Si ve esto en Chrome, debería ver que la marca de verificación de la izquierda es blanca, mientras que la de la derecha es negra. Los navegadores usan diferentes algoritmos para esto, por lo que puede experimentar diferentes resultados en Chrome y Firefox.
Vea el bolígrafo [color de acento: muestra dos colores diferentes] (https://codepen.io/smashingmag/pen/jOwxxVm) de Michelle Barker.
Propiedades personalizadas
Si queremos aplicar el mismo color a otros elementos de la interfaz de usuario, podríamos usar una propiedad personalizada. Podemos establecer nuestro color como una propiedad personalizada en el elemento raíz y luego aplicarlo (por ejemplo) a los encabezados u otros elementos del formulario:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Vea el Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/YzQLLpm) de Michelle Barker.
Incluso podemos crear algunos efectos divertidos. En la siguiente demostración, estamos asignando a cada grupo de casillas de verificación una propiedad personalizada que corresponde al índice del elemento ( --i ) usando el atributo de style en el HTML. Luego, lo usamos en nuestro CSS para calcular el valor del matiz en una función de color HSL para determinar el color de énfasis. ¡Casillas de arcoíris!
Vea el bolígrafo [color acentuado con propiedades personalizadas](https://codepen.io/smashingmag/pen/mdqQyzv) de Michelle Barker.
Otros elementos de formulario
Desafortunadamente accent-color no se aplica a otros elementos que podríamos esperar, como los menús desplegables seleccionados. Es posible que deseemos aplicar nuestro color elegido a elementos de formulario que ya tienen estilo, como botones y entradas de texto también. La propiedad personalizada es útil aquí, ya que podemos aplicarla al borde de nuestras entradas de texto y al fondo de los botones, por ejemplo:
Vea el Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ) de Michelle Barker.
La documentación de Web.dev sobre accent-color incluye este útil fragmento de Adam Argyle para diseñar otros elementos que no son exclusivos de los formularios, incluidos los marcadores de lista, los resaltados de selección de texto y el anillo de enfoque:

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Esquemas de color
Para personalizar aún más los elementos de nuestro formulario, la propiedad color-scheme puede ayudarnos a diseñarlos de acuerdo con la preferencia del usuario por el modo claro u oscuro. Por el momento, podemos proporcionar estilos de modo oscuro de acuerdo con las preferencias del sistema del usuario con la consulta de medios prefers-color-scheme :
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Si lo dejamos así, nuestras casillas de verificación seguirán teniendo un fondo claro en su estado sin marcar.

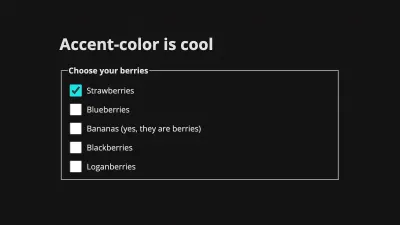
Podemos usar color-scheme para asegurarnos de que nuestras casillas de verificación adquieran un estilo claro u oscuro según las preferencias. Establecerlo en el elemento raíz en nuestro CSS garantiza que se aplique a toda la página:
:root { color-scheme: light dark; }Esto expresa los esquemas de color en orden de preferencia. Alternativamente, podríamos implementarlo usando una etiqueta meta en nuestro HTML:
<meta name="color-scheme" content="light dark">En realidad, esto es preferible, ya que el navegador lo leerá inmediatamente antes de analizar y ejecutar el archivo CSS; por lo tanto, podría ayudarnos a evitar un destello de contenido sin estilo (FOUC).
En nuestra demostración de la casilla de verificación del arco iris, puede notar que el navegador también ajusta el color de algunas de las marcas de verificación cuando cambiamos el esquema de color, mientras mantiene suficiente contraste. ¡Muy genial!
color-scheme afecta los estilos del agente de usuario. Si lo usamos sin proporcionar otro color de fondo o estilos de color de texto para la página, los colores predeterminados de la página se invertirán si el usuario selecciona un esquema de color oscuro, por lo que el color de fondo predeterminado será negro y el color del texto será blanco. En la práctica, es muy probable que queramos anularlos con CSS. Podemos usar color-scheme junto con la consulta de medios prefers-color-scheme preferido. En esta demostración, estoy usando prefers-color-scheme para establecer el color del texto solo cuando se prefiere un esquema oscuro.
Vea el bolígrafo [color de acento con esquema de color] (https://codepen.io/smashingmag/pen/podQvQb) de Michelle Barker.
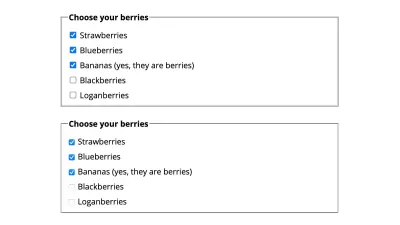
color-scheme también se puede configurar en elementos individuales, lo que es útil si hay algunas áreas en nuestro diseño que queremos conservar un esquema de color específico, independientemente de si se alterna el modo claro u oscuro. En esta demostración, tenemos un formulario con un fondo oscuro incluso cuando el esquema de color general es claro. Podemos especificar un esquema de color oscuro, para garantizar que nuestras casillas de verificación tengan un estilo de color oscuro en todo momento:
.dark-form { color-scheme: dark; } Vea el bolígrafo [color de acento: muestra dos colores diferentes] (https://codepen.io/smashingmag/pen/JjJvvWw) de Michelle Barker.
Limitaciones
Como se mencionó, hay varios elementos que actualmente no se ven afectados por accent-color , para los cuales esta funcionalidad sería útil. Otra consideración es que actualmente estamos limitados a diseñar solo el estado marcado de la casilla de verificación o el botón de opción, además de usar color-scheme , que tiene algún efecto en el borde de la casilla de verificación, pero no permite una personalización completa. Sería genial poder diseñar el color y el grosor del borde para la entrada en su estado no marcado o implementar un estilo aún más personalizado, como cambiar la forma general, pero aún no hemos llegado a eso. Como mínimo, sería preferible permitir que el borde de la casilla de verificación herede el color del texto del cuerpo.
También sería útil poder extender el uso de accent-color a otros elementos más allá de las formas, como los controles de video. Actualmente, para un desarrollador, la creación de controles personalizados implica una gran cantidad de trabajo para volver a crear la accesibilidad de los controles nativos. Este excelente artículo de Stephanie Stimac detalla el trabajo que está realizando Open UI para estandarizar los elementos de la interfaz de usuario a fin de que los desarrolladores puedan diseñarlos más fácilmente.
Alternativas
Una forma alternativa de diseñar una casilla de verificación o un botón de opción es ocultar el estilo predeterminado con -webkit-appearance: none y reemplazarlo con una imagen de fondo. (Consulte esta demostración). Los navegadores modernos lo admiten bastante bien, pero tiene sus limitaciones en comparación con el primer método de usar un pseudoelemento (descrito al comienzo de este artículo), ya que no podemos manipular directamente la imagen de fondo. con CSS (por ejemplo, cambiar su color u opacidad), o hacer una transición de la imagen.
La API de CSS Paint, parte del conjunto de API de CSS de Houdini, abre más opciones de personalización, lo que nos permite pasar propiedades personalizadas para manipular una imagen de fondo. Echa un vistazo a esta hermosa demostración (y el worklet que la acompaña) de Matteo. Actualmente, la compatibilidad está limitada a los navegadores Chromium.
Accesibilidad
Debemos tener cuidado de proporcionar estilos de enfoque accesibles cuando ocultamos la apariencia predeterminada de los controles de formulario. Una ventaja de accent-color es que no oculta los valores predeterminados del navegador, preservando la accesibilidad.
Compatibilidad con navegador
accent-color es actualmente compatible con las últimas versiones de Chrome y Edge. Se puede habilitar en Firefox con el layout.css.accent-color.enabled se admitirá en la próxima versión. Desafortunadamente, actualmente no hay soporte para Safari. Eso no quiere decir que no pueda comenzar a usarlo de inmediato: los navegadores que no admiten accent-color simplemente obtendrán los valores predeterminados del navegador, por lo que funciona muy bien como mejora progresiva.
Conclusión
Aquí hemos hablado principalmente de casillas de verificación y botones de radio, ya que se encuentran entre los elementos de formulario más comunes que requieren personalización. Pero accent-color tiene el potencial de proporcionar un estilo rápido y fácil para muchos de nuestros elementos de formulario, especialmente donde no se necesita una gran personalización, además de permitir que el navegador elija las mejores opciones de accesibilidad.
Otras lecturas
Algunos recursos sobre las entradas de formulario de accent-color , color-scheme y estilo:
- Documentación de MDN
- Guía de trucos CSS para acentuar el color
- Web.dev: color de acento CSS
- Web.dev: modo oscuro mejorado con esquema de color
- CSS moderno: estilos CSS personalizados para entradas de formulario y áreas de texto
- CSS moderno: botones de radio con estilo personalizado de CSS puro
