¿Debe su sitio de cartera ser un PWA?
Publicado: 2022-03-10Esto parecerá algo extraño de sugerir, considerando cuánto trabajo se requiere para construir una aplicación web progresiva en lugar de un sitio web receptivo. Pero, para muchos de ustedes, su sitio de cartera debe construirse como una PWA.
Hay una serie de beneficios al hacer esto, que describiré a continuación, pero la conclusión es la siguiente:
Si desea pasar menos tiempo buscando clientes, solicitando trabajos de diseño y convenciendo a los prospectos para que lo contraten, una PWA sería una buena inversión para su negocio.
¿Por qué los diseñadores web necesitan crear PWA por sí mismos?
Si ha hablado con clientes sobre la creación de PWA para sus negocios, entonces conoce los puntos de venta habituales:
Una aplicación web progresiva es inherentemente rápida, confiable y atractiva.
Pero para un diseñador o desarrollador web, existen otras razones para crear una PWA para su negocio.
Razón #1: Mostrar y contar
Cuando se trata de vender clientes en una PWA, debe recordar que el concepto aún es relativamente nuevo, al menos en términos de conciencia pública.
¿Recuerdas cuando hicimos el cambio de sitios web móviles "amigables" a responsivos? No se podía simplemente resumir lo que era un sitio web receptivo y luego esperar que los clientes estuvieran de acuerdo con pagar más de lo que pagarían por un sitio que no responde. Tenías que mostrarles realmente la diferencia en términos de diseño y, lo que es más importante, demostrar los beneficios.
Más o menos, creo que los consumidores están familiarizados con el diseño receptivo hoy en día, incluso si no lo conocen por su nombre. Solo mire las estadísticas sobre cuántas personas más visitan sitios web en dispositivos móviles o cómo recompensa Google los sitios que priorizan los dispositivos móviles. Esto no sería posible sin un diseño receptivo.
Para los PWA, los consumidores tardarán un tiempo en comprender realmente qué son y qué valor agregan a la web. Y creo que eso naturalmente comenzará a suceder a medida que aparezcan más PWA.
Sin embargo, por ahora, sus prospectos necesitarán más que una garantía de que las PWA son el futuro de la web. Y definitivamente necesitarán los beneficios desglosados en términos que entiendan (eso significa que no se habla de trabajadores de servicios, almacenamiento en caché o presencia en el escritorio).
Una de las mejores maneras de vender prospectos en una PWA sin complicarlo demasiado es decir: "Nuestro sitio web es una PWA". No solo es una excelente manera de presentar la PWA como algo con lo que ya están familiarizados, sino que básicamente es como decir:
No estamos tratando de venderle una nueva tendencia caliente. De hecho caminamos el camino.
Y cuando abres la conversación de esta manera, su respuesta debería ser algo como:
¡Guau! Me preguntaba cómo lograste que sucediera XYZ.
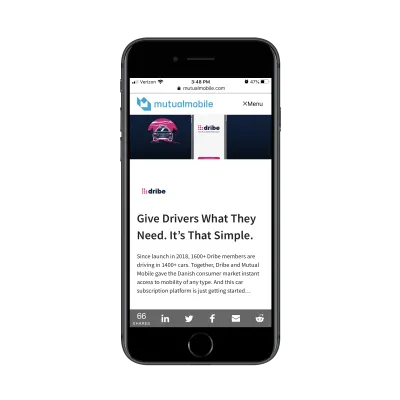
Tome Mutual Mobile, por ejemplo.
Supongamos que un posible cliente encontró la PWA en los resultados de búsqueda y decidió hurgar en la cartera para ver qué tipo de trabajo había realizado la consultoría en el pasado.
Esto es lo que verían:

Además del encabezado adhesivo que mantiene el logotipo siempre presente junto con el menú, hay una nueva barra inferior que aparece en esta página.
Esta barra inferior adhesiva tiene varios propósitos:
- El número de acciones funciona como prueba social.
- Los enlaces rápidos a las redes sociales alientan a los visitantes a compartir la página con otros, especialmente si conocen a alguien que necesita un diseñador.
- El ícono de correo electrónico facilita el envío de una copia de la página a sí mismos o a otra persona; nuevamente, sirve como referencia o recordatorio de que vale la pena seguir esta página.
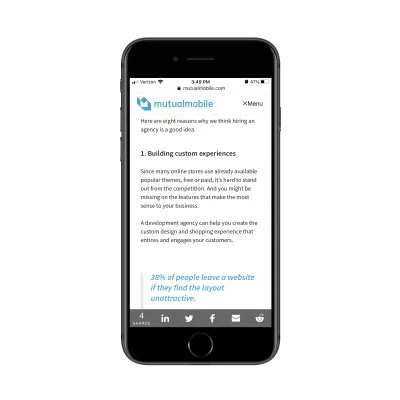
Este no es el único lugar donde aparece la barra inferior en el sitio de Mutual Mobile. Como habrás adivinado, también aparece en el blog, un lugar donde debería ocurrir el compromiso y el intercambio.

Me gusta especialmente este uso de la barra inferior teniendo en cuenta lo difícil que puede ser colocar iconos para compartir en redes sociales en sitios web receptivos. O se ubican en la parte superior o inferior de la publicación, donde es probable que no se vean, o se agregan como una barra vertical flotante que puede comprometer la legibilidad del contenido.
Esto puede parecer una característica tan insignificante de un PWA para resaltar, pero puede marcar una gran diferencia si su sitio receptivo (o el de su cliente) carece de compromiso.
Además, el hecho de que la barra inferior solo aparezca en ciertos momentos demuestra la comprensión de esta empresa sobre cómo funcionan las PWA y cómo aprovechar al máximo sus funciones similares a las de una aplicación.
Dicho esto, no desea utilizar su PWA para presumir de su destreza progresiva en el desarrollo de aplicaciones web.
En su lugar, simplemente presente su PWA como un ejemplo de lo que se puede hacer y luego explique el valor de usar funciones específicas de PWA para aumentar la participación y las conversiones.
Y si tiene una historia que contar acerca de por qué creó una PWA para su negocio con la que sabe que el prospecto se puede relacionar, no tenga miedo de mencionarla. La narración de historias es una táctica de ventas realmente poderosa porque no se siente como si estuvieras vendiendo en absoluto. Es más genuino.

Razón #2: Cree algo que los constructores de bricolaje no puedan
He probado la mayoría de los principales constructores de arrastrar y soltar y entiendo por qué los dueños de negocios considerarían este enfoque de bricolaje aparentemente más rentable ahora. ¿Hace unos pocos años? De ningún modo. Pero estas tecnologías realmente están mejorando en términos de poder "diseñar" un sitio web de aspecto profesional. (Sin embargo, la velocidad, la seguridad y la funcionalidad son otra historia).
Sabiendo esto y conociendo la dirección en la que se dirige la web, sería un acierto para los diseñadores web comenzar la transición de sus negocios a las PWA. No del todo, al principio. Todavía hay clientes que estarán dispuestos a pagarle a un diseñador web para que construya un sitio web para ellos (en lugar de intentarlo y hacerlo por su cuenta).
Pero si puede comenzar a anunciar servicios de desarrollo o diseño de aplicaciones web progresivas en su sitio y luego convertir su sitio web en un PWA, se colocaría en una excelente posición. No solo sería visto como un diseñador con visión de futuro, sino que estaría preparado para trabajar con un cliente de mayor calidad en el futuro.
Y por el momento, tendría una PWA que seguramente lo impresionará, ya que se extiende cuidadosamente a ambos lados de la línea entre la conveniencia de un sitio web y la elegancia de una aplicación nativa.
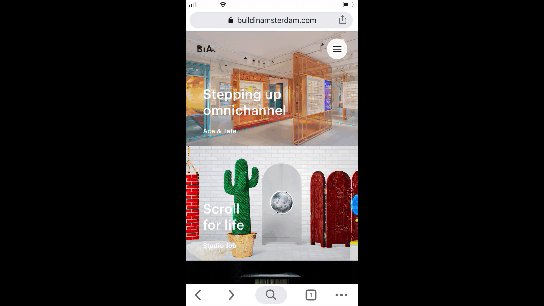
Dejame mostrarte un ejemplo.
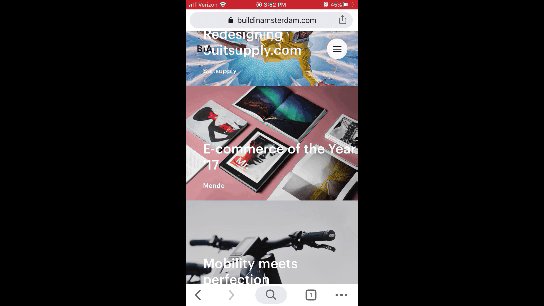
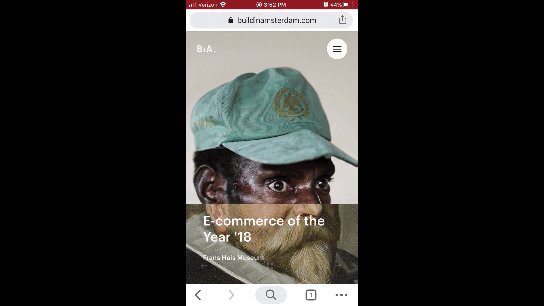
Este es el PWA para Build en Amsterdam:

Es bastante simple en términos de contenido. Solo hay páginas para Casos (que cumplen una doble función como página de inicio), Acerca de y Contacto. Realmente, con la calidad de los casos y el contexto sobre esos casos proporcionados, eso es realmente todo lo que necesita esta agencia digital.
Si decide convertir su sitio de cartera en un PWA, considere hacer algo similar. Con menos páginas y un enfoque en brindar solo la información más pertinente, la experiencia se sentirá tan eficiente y optimizada como una aplicación nativa.
Volver a Construir en Ámsterdam:
El diseño es increíblemente atractivo. Cada vez que se hace clic en una de las imágenes de Casos, se siente como si los visitantes estuvieran ingresando a un nuevo portal.
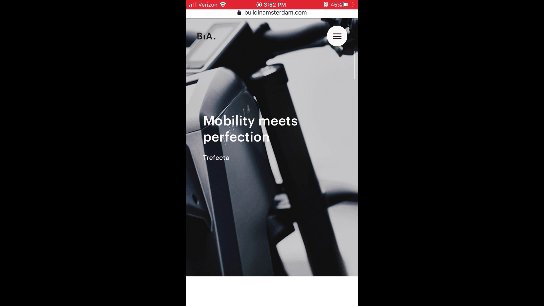
Si bien un banner superior e inferior claro no está claramente presente como lo estaría en una aplicación móvil, es igual de fácil moverse por esta aplicación.
El botón de menú, por ejemplo, siempre está disponible. Pero observe cómo aparece un nuevo conjunto de opciones de navegación en la parte inferior a medida que el prospecto se desplaza hacia abajo en la página:

Las flechas Atrás y Adelante convenientemente ubicadas dirigen a los prospectos a otras muestras de trabajo. El botón central los lleva de vuelta a la página de inicio/Casos.
No es solo la adición de botones de navegación lo que hace que esta PWA sea única. Es el estilo de transición dentro y fuera de las páginas lo que lo hace destacar también.
Entonces, si está buscando causar una impresión realmente fuerte con los clientes potenciales ahora, construya un PWA que los dejará boquiabiertos desde el primer momento. Cuanto más tiempo mantenga su presencia en la web a la vanguardia del diseño, más probable será que lo vean como una autoridad en diseño en un futuro no muy lejano (cuando todos finalmente se hayan dado cuenta de las PWA).
Razón #3: Hacer que la conversión sea más fluida
Apuesto a que no le importaría dejar que su sitio venda más en su nombre.
Si bien puede equipar su sitio web receptivo con formularios de contacto, ¿cómo convence a los visitantes para que den el salto? Para empezar, los mensajes y el diseño deben realmente hablarles, tanto que piensen:
Esto suena como un gran ajuste. ¿Cómo me pongo en contacto?
Pero en lugar de dejar que abran la navegación y localicen la página de contacto (si es que está allí, ya que muchas empresas ahora la ocultan en su pie de página), su formulario de contacto debería estar a solo un clic de distancia.
No es que no puedas hacer esto con un sitio web. Sin embargo, es el estilo adicional proporcionado por un PWA lo que le atraerá más atención y compromiso a largo plazo.
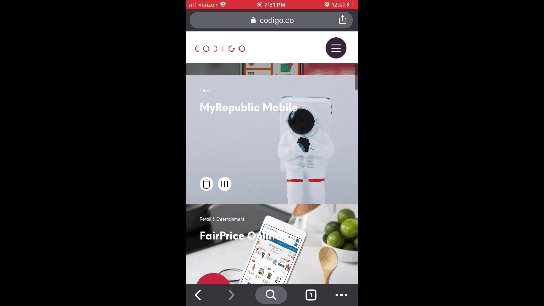
Tome el Código PWA, por ejemplo.

Lo anterior es un recorrido desde la página de inicio hasta la página de Works. La transición a través de estas páginas es fluida, elegante y seguramente captará la atención de alguien que busca un diseñador web que pueda cambiar las cosas para su marca.
Debajo de cada muestra, los prospectos encuentran grandes botones rojos Atrás y Adelante. Esto facilita la navegación rápida a través de varios trabajos. Si prefieren volver a la página principal, pueden usar el botón "Volver al trabajo" que siempre está disponible en la esquina superior izquierda.
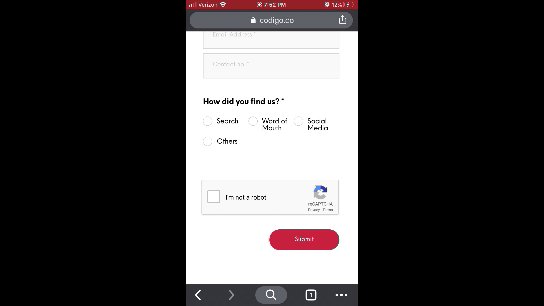
Más allá de los grandes botones rojos es donde Código invita a los prospectos a ponerse en contacto. Sin embargo, esta llamada a la acción no se realiza de manera tradicional. En lugar de un gran CTA que dice "Chateemos", las opciones se dividen de la siguiente manera:
- Construir
- Co-incubar
- personalizar
- Organizar
Esto le permite a la agencia hacer un conjunto específico de preguntas basadas en lo que el prospecto realmente necesita en términos de desarrollo de aplicaciones móviles. Y, nuevamente, la transición entre pantallas es muy atractiva. Lo que es más, las transiciones ocurren súper rápido, por lo que no hay retrasos que hagan que los prospectos se pregunten si así de lenta sería su propia aplicación.
En general, está dando una impresión muy fuerte de lo que puede ser un PWA.
Como sabe, las PWA se integran muy bien con las funciones de nuestros teléfonos, así que no sienta que tiene que concentrarse en un formulario de contacto si se trata de un clic para llamar, un clic para enviar un mensaje de texto o un clic para enviar. el botón de correo electrónico sería mejor. Simplemente encuentre la CTA correcta y luego programe su PWA para simplificar y optimizar esas acciones para usted.
Terminando
Sé que esto probablemente no era lo que querías escuchar, especialmente cuando ya estás demasiado ocupado tratando de conseguir y completar el trabajo pagado para los clientes. Pero ya sabes cómo es:
Es difícil encontrar tiempo para trabajar en tu negocio porque nadie te paga por hacerlo. Pero cuando finalmente lo hagas, te estarás pateando por no haberlo hecho antes.
Y a medida que avanzamos en una nueva década, no hay mejor momento que el presente para mirar su sitio web y descubrir qué se debe hacer para prepararlo para el futuro. Por lo que sabemos sobre la web móvil primero y lo poderosas que son las PWA para el compromiso y la conversión, es probable que tarde o temprano se dirija a ese sitio web. Entonces, ¿por qué no acelerar las cosas y hacerlo ahora?
Lectura adicional en SmashingMag:
- Una guía extensa para las PWA
- ¿Las PWA reemplazarán las aplicaciones móviles nativas?
- Cómo integrar las redes sociales en el diseño web móvil
- ¿Se puede ganar más dinero con una aplicación móvil o una PWA?
