La pequeña tendencia de animación corta en el diseño web
Publicado: 2020-12-09La animación se ha hecho un hueco en el ámbito del diseño web. Lo vemos en todas partes. No solo enriquece las áreas principales, sino también otras secciones, páginas internas y componentes independientes.
Ya no es una herramienta solo para dar la primera impresión. Colabora eficientemente con otros elementos, habiendo expandido dramáticamente su esfera. Sí, ha perdido su factor de novedad: ahora es algo normal como el botón de hamburguesa, el fondo de video o el desplazamiento de paralaje. Sin embargo, aunque ya no es una extravagancia, todavía tiene la capacidad de impresionar a los visitantes en línea.
Al igual que cualquier elemento integral de la interfaz de usuario, el enfoque animado está sujeto a tendencias. Hace varios años, fuimos testigos de numerosas animaciones de partículas, luego las animaciones GSAP estaban a cargo del espectáculo.
En estos días, los desarrolladores prefieren usar animaciones cortas en lugar de largas. La razón es simple. El mundo se mueve rápido y la gente prefiere soluciones rápidas. Quieren obtener respuestas rápidamente. Y las animaciones cortas se mezclan idealmente.
Ofrecen una forma bastante rápida y discreta de llegar a una audiencia en línea. No tomarán mucho tiempo y van directamente al grano. Además, impresionan y, al mismo tiempo, dejan que el contenido ocupe el lugar principal. Son herramientas ideales para reforzar los mensajes que se quieren transmitir.
Consideremos algunos ejemplos fantásticos en los que los desarrolladores aprovechan al máximo las animaciones cortas. Explotan hábilmente esta pequeña tendencia para hacer que sus proyectos se vean elegantes y que la experiencia del usuario sea agradable.
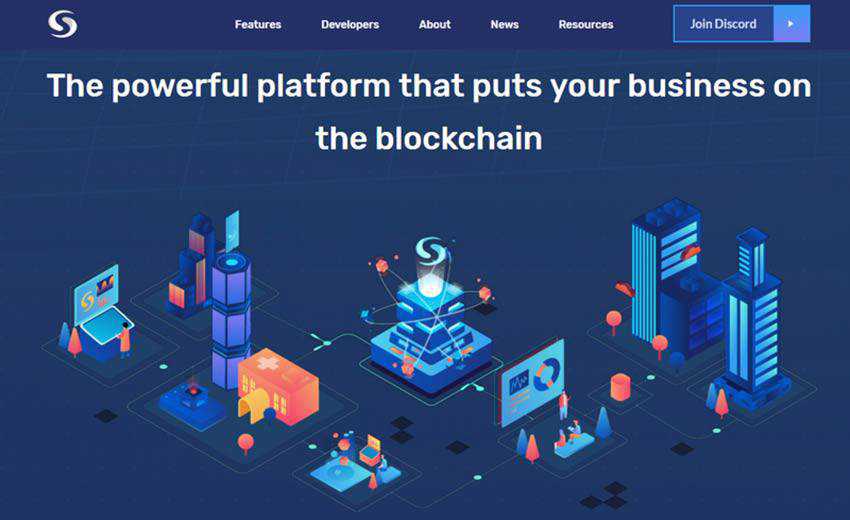
Syscoin
Syscoin se ocupa de las cadenas de bloques, un tema que puede ser un poco intimidante para las personas con problemas técnicos. Aquí, la animación corta se usa para aligerar las cosas, respaldar el eslogan en el área principal y cerrar la brecha entre el servicio y los usuarios habituales. Junto con numerosas ilustraciones elegantes que se encuentran dispersas por todo el sitio web, convierte conceptos complejos en conceptos simples. Esto hace que el proyecto esté más cerca de su audiencia.


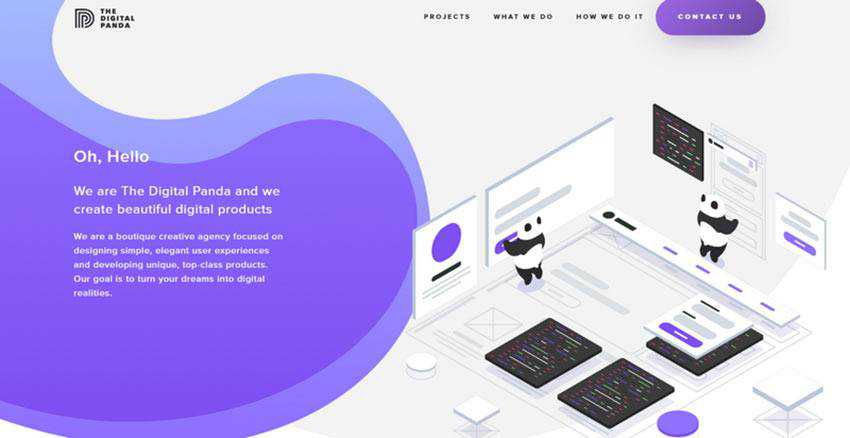
El panda digital
A diferencia del ejemplo anterior, The Digital Panda es un sitio web corporativo estándar de una agencia creativa. No hay nada ambiguo al respecto. Sin embargo, el equipo ha decidido utilizar el enfoque animado para que las cosas sean aún más evidentes. Lo utilizan para mostrar la rutina diaria de su empresa de una manera fantasiosa. Aquí puedes ver una breve animación en la que dos adorables pandas participan en el proceso de desarrollo.

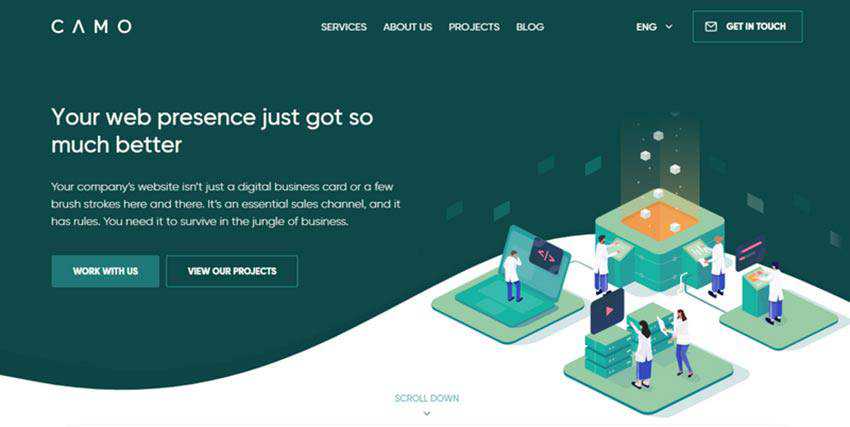
CAMUFLAJE
El equipo detrás de CAMO ha adoptado la misma táctica. El área principal de su sitio web presenta una pequeña ilustración hábilmente puesta en movimiento. Ayuda a respaldar el mensaje de la izquierda, así como a hacer evidente la esfera de especialización de la empresa para los usuarios. Y lo más importante, sirve como material complementario que no distrae la atención de otras cosas importantes.

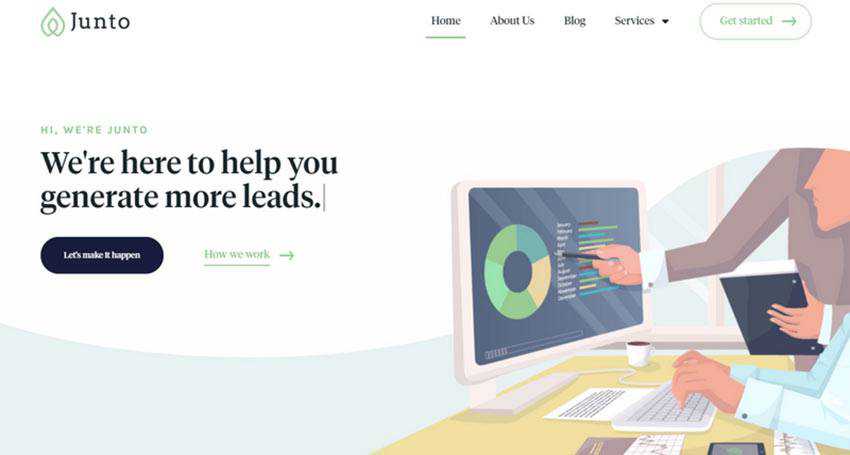
Tecnología Zapare / junto
Zapare Tech y Junto emplean animaciones cada vez más cortas. Sin embargo, es suficiente para difundir la idea y crear la sensación adecuada para el público objetivo. Ambos sitios web presentan lugares de trabajo y personas que se dedican a la rutina diaria de la oficina.
Mientras que Zapare Tech muestra un pequeño equipo de personas que colaboran en una tarea, el equipo de Junto ha decidido demostrar una vista cercana de un trabajador individual que está dialogando con un compañero de equipo.
En ambas situaciones, puede ver pequeñas ilustraciones donde solo se dieron vida a detalles específicos. Sin embargo, estos detalles dinámicos marcan toda la diferencia. Traen a casa el mensaje correcto. Además, crean suficiente estética para complementar el diseño también.


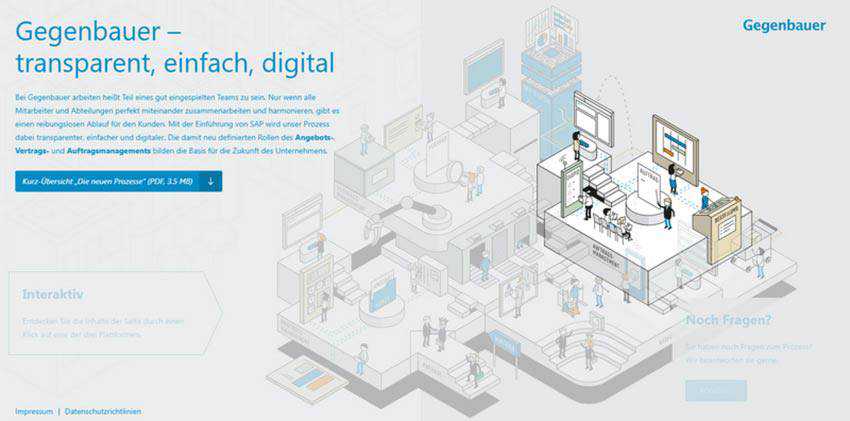
Gegenbauer
Los ejemplos mencionados anteriormente se concentran en una situación específica dentro de la vida de la agencia. Sin embargo, el equipo creativo de Gegenbauer ha decidido demostrar no solo uno, sino varios departamentos de la empresa.
Al principio, la ilustración apenas se pone en movimiento, solo se mueven algunos detalles menores. Sin embargo, cuando el usuario selecciona el departamento al pasar el cursor del mouse sobre él, esta parte se vuelve dinámica. Los personajes comienzan a moverse y los dispositivos comienzan a funcionar. Además, todas las demás partes de la ilustración se vuelven borrosas para dar un enfoque nítido a la parte seleccionada.
Este es un excelente ejemplo de simbiosis entre un elemento interactivo y un corto de animación. No solo establece una atmósfera de negocios, sino que también agrega algo de diversión a la experiencia.

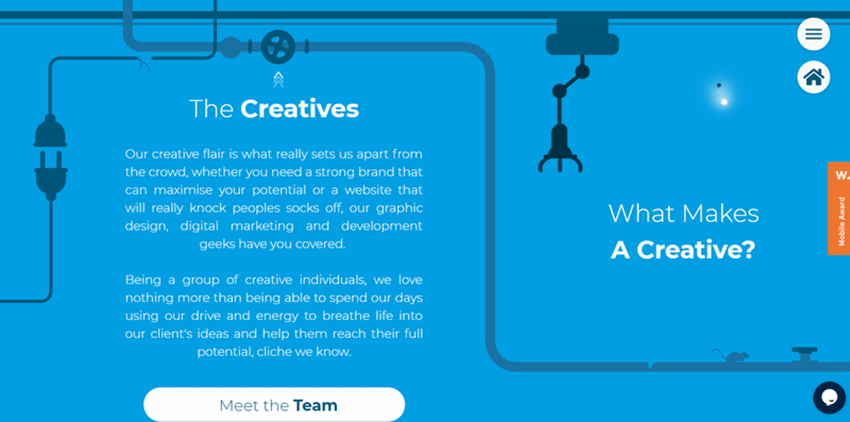
Pabellón creativo
Esta es una representación vívida de una interfaz completamente ilustrada. Para algunas empresas esto puede ser demasiado. Pero este ciertamente no es el caso del equipo de Creative Canopy. Su sitio web oficial está lleno de animaciones cortas.
Los creativos han dado vida no solo a escenas completas, sino también a iconos y pequeños dibujos que las acompañan. Esto da como resultado una experiencia de usuario consistente. A pesar de la cantidad de animaciones, su corta vida útil hace que la exploración del proyecto sea placentera y discreta, en lugar de abrumadora y molesta.

Mutificar para Mac
Aquí no encontrarás ninguna ilustración. A diferencia de los sitios mencionados anteriormente, Mutify para Mac apuesta por las imágenes y las maquetas como su principal motor visual. Sin embargo, para evitar una apariencia estática general, el equipo ha utilizado una breve animación que salva el día.
Como resultado, el área del héroe emana una energía y una vitalidad inherentes a la industria de la música. Apoya perfectamente el tema general, sirviendo como un entorno excelente para promocionar una aplicación.

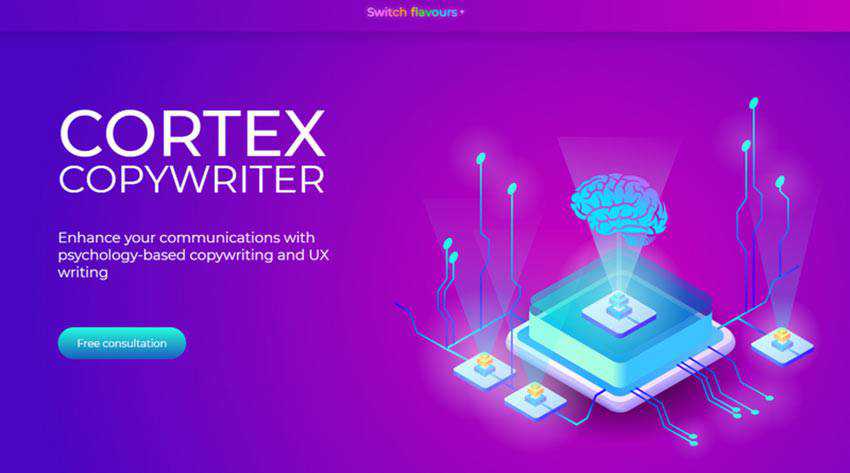
Redactor de Cortex
El equipo detrás de Cortex Copywriter presenta su visión de la placa de identificación de la empresa utilizando una pequeña ilustración animada con un fuerte ambiente tecnológico. De esa manera, el mensaje está bien comunicado y el tema se siente vivo.

Un pequeño movimiento puede recorrer un largo camino
Admítelo, pase lo que pase, a la gente le gustan las animaciones. Pueden ser muy utilizados en exceso e incluso tontos, pero aún así, la gente los quiere. Son como los dibujos animados, ¿y a quién no le gustan los dibujos animados? Es un poco de magia de nuestra infancia que fomenta emociones positivas a nivel subconsciente.
Las animaciones cortas están cobrando impulso. Es una tendencia con un futuro prometedor. Al ser bastante conciso, va directo al grano. Junto con el enfoque ilustrativo, puede hacer que el mundo digital sea menos "frío" y más "cálido".
