Desplazamiento en diseño web: ¿cuánto es demasiado?
Publicado: 2021-03-23El desplazamiento puede parecer una característica muy básica de un sitio web y, en esencia, lo es. Sin embargo, a pesar de su funcionalidad básica, el desplazamiento en su sitio web puede beneficiar a los usuarios o volverlos locos, empujándolos a los sitios de sus competidores.
Algunos sitios web emplean el desplazamiento "infinito": se desplaza hasta la parte inferior de una página de inicio larga solo para ver que la barra de desplazamiento vuelve a la mitad de su pista a medida que se carga más contenido en la parte inferior. Este tipo de desplazamiento puede ser efectivo en algunos casos, pero frustrará a los usuarios la mayoría de las veces. Es importante reconocer dónde es efectivo el desplazamiento y qué tipo debe usar.
La complejidad exige simplicidad
Los sitios web son más robustos y ricos en contenido que nunca y, por lo tanto, los diseñadores han ideado nuevas formas de llenar una pantalla con información sin abrumar a los usuarios. Esto es especialmente cierto ahora a la luz del hecho de que los usuarios de dispositivos móviles superan en número a los usuarios de computadoras de escritorio. Los diseñadores deben adaptar una gran cantidad de contenido a pantallas relativamente pequeñas, lo que requiere cierta medida de desplazamiento.
El diseño en mosaico es la idea de crear piezas de contenido del tamaño de un bocado (que generalmente son enlaces interactivos a contenido más detallado) para una navegación rápida y eficiente. Combine este concepto con el desplazamiento y puede proporcionar a los usuarios un flujo de contenido aparentemente interminable.
El desplazamiento también es naturalmente atractivo en los dispositivos móviles. Deslizar un dedo es un movimiento simple, fácil pero preciso. Los usuarios aprenden rápidamente cómo deslizar para llegar al final de una página rápidamente o lentamente para llegar al siguiente contenido relevante.
Tipos de desplazamiento
Dependiendo de la imagen de su marca y la base de clientes, el tipo de desplazamiento que debe presentar en su sitio web variará. Al decidir qué método emplear, piense en cómo interactuará con el contenido que proporcione. Hay cuatro tipos básicos de desplazamiento:
1. Desplazamiento largo
La ventaja del desplazamiento prolongado es que puede crear una sola página de contenido continuo. Esto ofrece una experiencia de navegación fluida y lineal a los usuarios y, naturalmente, se presta a la narración de historias.

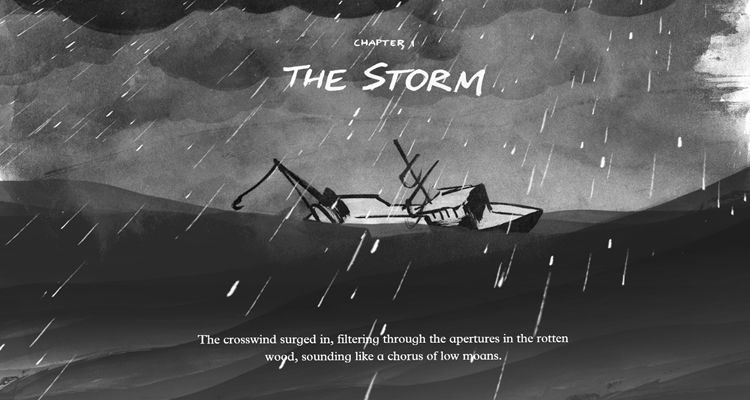
The Boat es un fantástico ejemplo de desplazamiento largo.
A medida que un usuario se desplaza, puede absorber más de la historia de forma natural, ofreciendo una experiencia de navegación más inmersiva. Muchos sitios optan por una sola página con desplazamiento largo, pero una de las principales desventajas de esta configuración es que puede dañar el SEO de su sitio. Los sitios web con varias páginas tienden a tener mejores resultados en términos de SEO.
2. Desplazamiento largo fijo
En lugar de hacer que toda la página se desplace, una configuración fija de desplazamiento largo mantiene una parte del contenido estático mientras que otro contenido se desplaza. Alternativamente, puede configurar su desplazamiento para que cuando un usuario llegue a cierto punto, el contenido estático cambie a una nueva sección.
Esto es excelente para los sitios que no desean convertir a una sola página debido a problemas de SEO.
3. Desplazamiento infinito
Para los sitios que ofrecen cantidades extremadamente densas de contenido, puede haber demasiado para cargar en una sola página a la vez. Con una configuración de desplazamiento infinito, esencialmente creas un ritmo. La mayoría de las redes sociales, como Facebook, Tumblr e Imgur, están configuradas para desplazamiento infinito. Esto permite a los usuarios navegar continuamente por contenido nuevo.


El único inconveniente de esto es que los usuarios se sentirán muy frustrados por perder su lugar. Si cree que el desplazamiento infinito funcionaría bien con el contenido de su sitio, debería investigar la navegación fija, una barra de herramientas o un conjunto de botones que permitan a los usuarios volver rápidamente a la parte superior oa áreas específicas.
4. Desplazamiento de paralaje
Los entusiastas de los videojuegos se sentirán como en casa con el desplazamiento de paralaje. Los videojuegos más antiguos que tenían lugar en entornos bidimensionales no tenían la tecnología para crear los vastos entornos hiperrealistas tridimensionales que se ven en los juegos recientes.

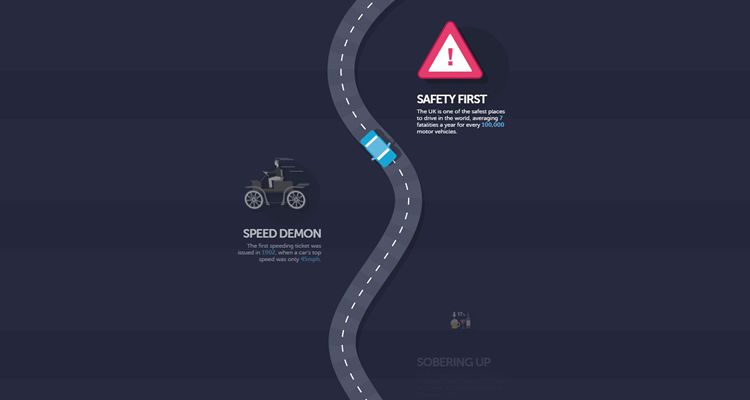
Ejemplo de Parallax Scrolling: Frenar mal
Los juegos más antiguos de 8 y 16 bits, como Sonic the Hedgehog, Mega Man y Super Mario Bros, a menudo se llamaban "desplazamiento lateral". Esto se debe a que el jugador se movió de izquierda a derecha para completar una etapa y la profundidad se creó con el movimiento. El primer plano y el fondo se moverían a diferentes velocidades, creando una sensación visual de profundidad. El desplazamiento de Parallax en el diseño de sitios web realmente brilla cuando puedes trabajar en animaciones activadas por desplazamiento.
Prácticas recomendadas para el desplazamiento
El tipo de desplazamiento que utilice en su sitio web debe depender de su contenido. La función básica del desplazamiento es permitir a los usuarios digerir tanto o tan poco de su contenido como lo deseen, por lo que es importante adaptar la experiencia a sus ofertas.
Los sitios extremadamente ricos en contenido pueden querer investigar el desplazamiento largo infinito. Este método funciona para las redes sociales, especialmente en las plataformas móviles, porque simplemente hay demasiado contenido para digerir en una sola página, y tratar de encajar todo en páginas individuales sería poco práctico y poco atractivo.
Deje que su contenido dicte la longitud de su desplazamiento. También puede recortar el desplazamiento con botones simples que dicen "Desplazarse para obtener más" o "Ver más". Permita que los usuarios decidan si quieren continuar o no, y sus páginas no solo se cargarán más rápido, sino que la curiosidad humana hará que los usuarios hagan clic con más frecuencia.
Sus datos de usuario le dirán mucho sobre cómo interactúan sus usuarios con su sitio y si debe o no reconsiderar su configuración de desplazamiento. Cuando un usuario visita tu página, lo primero que ve es la parte superior. La parte inferior de su vista se llama "pliegue" y su Google Analytics puede decirle cuántos usuarios hacen clic debajo y con qué frecuencia. Esta métrica le dirá si su configuración de desplazamiento actual y el diseño del sitio animan a los usuarios a seguir desplazándose hacia abajo para ver lo que tiene para ofrecer.
Sticky Navigation es una gran herramienta
Independientemente del tipo de desplazamiento que elija para su sitio, la navegación fija es una excelente manera de mantener a los usuarios sintiéndose en control mientras navegan por su sitio. Piense en un cliente de correo electrónico basado en la web como Gmail: puede desplazarse hacia abajo en su bandeja de entrada, pero la barra a la izquierda de la pantalla tiene botones para cambiar entre cuentas o acceder a diferentes carpetas. Los usuarios pueden desplazarse a su antojo, pero siempre tienen la opción de saltar a una sección exacta.

Cualquier tipo de sitio puede beneficiarse de la navegación fija. Si emplea el desplazamiento infinito, a los usuarios probablemente les gustará tener la capacidad de volver a la parte superior de la página con un toque, en lugar de deslizar continuamente. También puede crear un encabezado que permanezca en la pantalla sin importar cuánto se desplace hacia abajo el usuario, ofreciendo acceso instantáneo a las funciones esenciales.
Pros y contras
A medida que más personas recurren a los dispositivos móviles para navegar por la web, el desplazamiento parece ser una opción natural para los sitios web. Por supuesto, tocar varios enlaces es rápido y fácil, pero la mayoría de los usuarios prefieren tener acceso rápido a la mayor parte del contenido de un sitio lo más rápido posible. Puede involucrar a sus usuarios con una oferta sólida de contenido y no los abrumará si ofrece una medida de control.
Sin embargo, es importante recordar que grandes bloques de contenido o multimedia pueden ralentizar la velocidad de carga de su página. Esto podría ser perjudicial para las experiencias de los usuarios en los dispositivos móviles, ya que muchos navegarán con datos móviles o con conexiones Wi-Fi más débiles que el promedio sobre la marcha.
También es posible que deba sacrificar el pie de página de su sitio web. Casi todos los sitios web tienen un pie de página en la parte inferior de la página con enlaces precisos al perfil de la empresa, dónde enviar una solicitud de empleo, información de contacto y otra información general. Puede eliminar la necesidad de un pie de página mediante el uso de herramientas de navegación fijas en las que los usuarios pueden hacer clic para ir a áreas específicas de su sitio.
Si está diseñando para la navegación de dispositivos móviles (que debería ser), entonces los beneficios del desplazamiento superan con creces los inconvenientes, siempre que configure el desplazamiento de su sitio de manera inteligente. Los dispositivos móviles intrínsecamente fomentan la interacción y con un diseño de página web sensible y sabiamente diseñado, sus usuarios se deleitarán con formas únicas de absorber su contenido.
