Lo que Saul Bass puede enseñarnos sobre diseño web
Publicado: 2022-03-10El diseño web existe en una encantadora intersección de diferentes disciplinas. En artículos anteriores, he escrito sobre las lecciones que se pueden aprender de los periódicos y de los antiguos arquitectos romanos. Esta vez veremos a uno de los mejores diseñadores gráficos de todos los tiempos: Saul Bass.
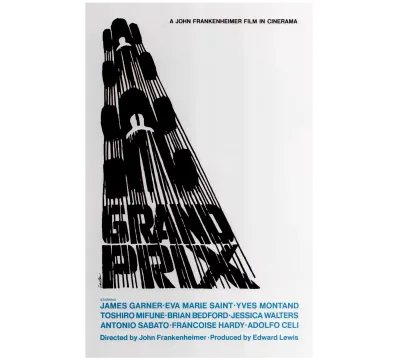
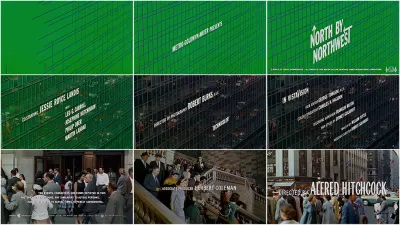
Saul Bass es una leyenda del diseño gráfico. Responsable de secuencias de título en películas como North by Northwest y Anatomy of a Murder , así como una serie de carteles icónicos y logotipos de marca a lo largo de los años. Su obra, en palabras de Martin Scorsese, “destilaba la poesía del mundo industrializado moderno”.

Ahora estamos en un mundo diferente, un mundo digital de velocidad vertiginosa, pero que lleva consigo su propia poesía. Aunque el telón de fondo ha cambiado, los métodos y la mentalidad de Saul Bass han resistido la prueba del tiempo, y los diseñadores web harían bien en recordarlos.
Haciendo lo mundano extraordinario
Antes de entrar en los detalles de Saul Bass y su trabajo, vale la pena resumir su enfoque del diseño en términos más amplios. Los grandes personajes inspiran grandes ideas, pero como suele ser el caso, el verdadero truco está en los detalles.
Con respecto a su enfoque de las secuencias de títulos, Bass dijo:
“Tratar con cosas ordinarias, cosas que conocemos tan bien que hemos dejado de verlas; tratar con ellos de una manera que nos permita comprenderlos de nuevo, en cierto sentido, haciendo que lo ordinario sea extraordinario”.
— Saul Bass (Fuente)
Un espíritu similar puede y debe aplicarse al diseño web. A medida que observamos su trabajo, sí, por supuesto, imagine salpicaduras en la página de inicio, pero también piense en botones y formularios de registro y avisos legales. Hay tanta belleza que se puede encontrar en las pequeñas cosas. A veces más.

Que Bass sea famoso incluso por las secuencias de títulos es un testimonio de su creatividad. Antes de que Saul Bass entrara en escena, los títulos de las películas solían ser cosas aburridas, nombres e imágenes estáticas entregadas con toda la extravagancia de los papeles de divorcio. Bajo su mirada, se convirtieron en obras de arte, declaraciones sobre el tono y la textura de lo que estaba por venir. Como lo expresó tan brillantemente,
"El diseño es un pensamiento hecho visual."
- Saul Bass
Puede encontrar más información sobre la visión de Saul Bass de su trabajo y sus influencias en las siguientes páginas y videos:
- Language of Vision de Gyorgy Kepes, uno de los primeros mentores de Bass
- 'Carteles de la película de Saul Bass', un ensayo en video de The Royal Ocean Film Society, hecho apropiadamente en orientación vertical.
- El hombre que convirtió la secuencia del título en una estrella de cine de Alice Rawsthorn
- Why Man Creates , el corto ganador del Oscar de Saul Bass y Mayo Simon
Color
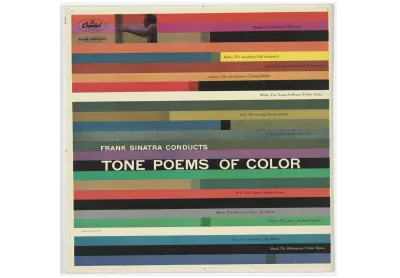
Comencemos con el aspecto más básico: el color. Bass dijo una vez que "la participación del público en una película debe comenzar con su primer cuadro". La participación de los visitantes también debería comenzar con la primera carga. Procesamos los colores y la disposición de un sitio web antes de que tengamos tiempo de procesar su contenido. No encontrará un mayor defensor del contenido de calidad que yo, pero se ve obstaculizado si no se le proporciona un lienzo de calidad para desarrollarse.
For Bass generalmente se traduce en paletas de colores simples y vivos con no más de tres de cuatro colores . No demasiado ocupado, pero un montón de pop. Rojo, blanco y negro es una de las combinaciones de colores dorados: un bajo se usa muchas veces. Los colores brillantes no siempre significan "fuertes", a veces significan "sorprendente".


¿Qué significa esto en términos de diseño web? Bueno, un poco más que 'usar colores brillantes', me temo. Estudie la teoría del color y luego aplíquela a sus proyectos de manera elegante y audaz. Varios artículos excelentes sobre los temas enumerados al final de esta sección, y la categoría 'Colores' de Smashing Magazine alberga muchos más. Vale la pena la atención. La paleta correcta puede establecer un tono antes de que los visitantes hayan procesado lo que están viendo.
Para un ejemplo asombrosamente al estilo de Saul Bass de color y forma en acción en la web, tome el Centro de vacaciones para jóvenes trabajadores en Ottendorf. ¿Qué mejor manera de celebrar la arquitectura audaz y funcional que a través de un diseño audaz y funcional? Es como un cartel de Vértigo en forma digital.

Rojo, blanco y negro no siempre es la respuesta (aunque es una combinación increíblemente nítida). La combinación correcta depende de la historia que esté tratando de contar y de cómo la esté tratando de contar. Saul Bass sabía muy bien que el color es una herramienta increíblemente poderosa, y todavía es una herramienta que a menudo se subutiliza en el mundo primitivo y de espacios en blanco de la web actual.

La participación del público en un sitio web comienza con el color, así que haga que cuente. Para aquellos que no están seguros de por dónde empezar, aquí hay una selección de artículos de Smashing sobre el tema:
- Teoría del color para diseñadores, Parte 1: El significado del color por Cameron Chapman
- Teoría del color para diseñadores, Parte 2: Comprensión de conceptos y terminología por Cameron Chapman
- Teoría del color para diseñadores, Parte 3: Creación de sus propias paletas de colores por Cameron Chapman
- Guía de color para un desarrollador web simple por Laura Elizabeth
- Hex Color: El lado del código del color por Ben Gremillio
Tipografía
Palabras, palabras, palabras. El diseño puede ser pensamiento hecho visual, pero a veces la mejor manera de decir algo es expresarlo con palabras. Bass tenía un estilo tipográfico casi tan distintivo como el visual. Áspero, dibujado a mano y casi siempre en mayúsculas, hizo que las palabras fueran poderosas sin ser autoritario.

Las fuentes también pueden contar historias. Comunican tono de voz, formalidad, importancia y estructura, entre otras cosas. Combinados con un esquema de color fuerte, pueden hacer que la copia baile donde de otro modo se encorvaría sintiendo lástima por sí misma.

El redactor publicitario Jon Ryder muestra esto maravillosamente en su sitio web personal, que es el paquete completo de colores fuertes y tipografía atrevida y divertida. Al hacer clic en las indicaciones, la copia se reorganiza y se edita sola. Es una idea brillante ejecutada con elegancia. Si Saul Bass estuviera presente para diseñar portafolios, este es el tipo de cosa que esperaría que se le ocurriera.


Art of the Title se refiere al enfoque de Bass como "tipografía cinética", y creo que es un hermoso giro de la frase a tener en cuenta al elegir combinaciones de fuentes para la web. Sí, Times New Roman o Arial harán un trabajo, pero con la gran cantidad de fuentes gratuitas y estilos CSS disponibles, ¿por qué no querrías intentar darle más vida a tus palabras? No siempre es apropiado, pero a veces puede ser solo el boleto.
Recursos
- Fuentes gratuitas con personalidad y estilo de Cosima Mielke
- Una guía de referencia para tipografía en diseño web móvil por Suzanne Scacca
- Open Foundry, fuentes seleccionadas y de código abierto
- Fuentes de Google
- Fuente Hitchcock del diseñador Matt Terich, por diversión
Dibujo
Este se trata tanto del proceso como de los sitios web en sí. Saul Bass era un gran creyente en el dibujo. Incluso a medida que avanzaban las tecnologías y surgían oportunidades para agilizar el proceso de diseño, entendió que no hay sustituto para trabajar con las manos cuando se trata de sacar ideas de la cabeza y llevarlas al mundo. A los aspirantes a diseñadores, les aconsejó,
"Aprender a dibujar. Si no lo haces, vas a vivir tu vida sorteando eso y tratando de compensarlo”.

Sea lo que sea que esté tratando (diseño de página, logotipos, íconos), no hay una manera más rápida de sacar las ideas de su cabeza que dibujándolas. Hoy en día eso no significa necesariamente lápiz y papel, siempre puedes usar tabletas y similares, pero el principio subyacente es el mismo. No hay ajustes preestablecidos, solo usted y sus ideas. No soy Saul Bass, pero he tenido algunas buenas ideas en mi tiempo (al menos dos o tres) y la mayoría de ellas ocurrieron casi por accidente en el dibujo de flujo.

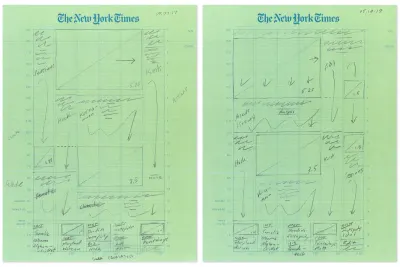
El valor de dibujar aparece en los lugares más improbables y me encanta cada vez que lo hago. Cada portada de The New York Times comienza como un boceto a lápiz dibujado a mano, por ejemplo. ¿Existen programas informáticos sofisticados que podrían hacer un trabajo similar? Claro, y eventualmente se usan, pero no se usan primero. No importa si están haciendo una lluvia de ideas sobre logotipos corporativos, renovando la página de inicio de un sitio web o preparando la portada de un periódico: los diseñadores dibujan.
Aquí hay algunos buenos artículos sobre el valor del dibujo en un contexto de diseño web:
- La importancia de dibujar en el diseño web por Carrie Cousins
- Importancia del boceto en el proceso de creatividad relacionado con la educación en diseño gráfico por Ezgi Karaata
Un enfoque interdisciplinario
Es casi imposible ponerle una etiqueta a Saul Bass. En un momento dado fue diseñador gráfico, cineasta, fotógrafo, arquitecto. La lista sigue y sigue. Tener que saber leer y escribir en tantas áreas era una necesidad, pero también una pasión genuina, una curiosidad constante.
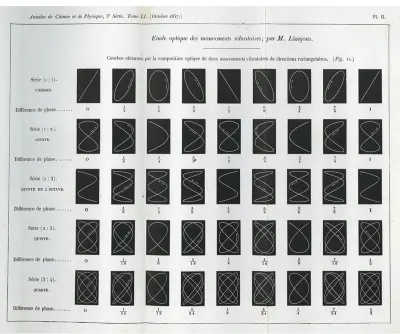
Tome la secuencia del título de Vértigo . Su icónica estética en espiral data de años antes, cuando Bass se encontró con diagramas en espiral del matemático francés del siglo XIX Jules-Antoine Lissajous. Cuando se le pidió que trabajara en Vértigo, la idea encajó de inmediato. La teoría matemática encontró su camino en un cartel de película de Alfred Hitchcock, y ¿quiénes somos nosotros para discutir los resultados?

Tener una especialización es obviamente importante en cualquier campo, pero hay mucho que ganar al salir de nuestros carriles. Es casi seguro que cualquier persona que tenga un interés casual en el desarrollo web necesita un enfoque igualmente proteico, lo quiera o no.

Ingeniería, diseño, UX, tipografía, redacción, ética, derecho… al igual que en la arquitectura, hay pocos campos que no enriquezcan la comprensión del diseño web, así que no tengas miedo de sumergirte en lo desconocido. Puede que encuentres la inspiración perfecta.
Iterar, colaborar
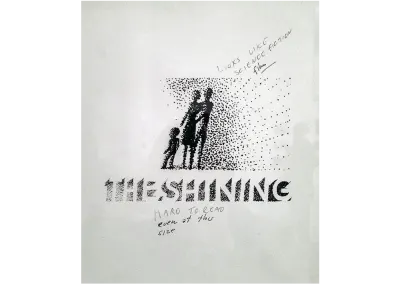
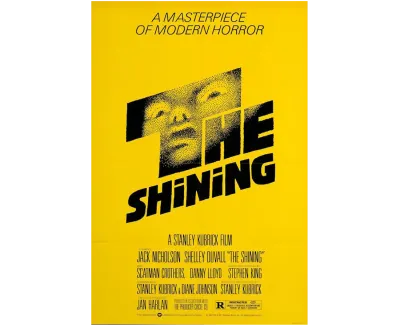
Incluso los maestros son estudiantes, siempre aprendiendo, siempre iterando, a menudo colaborando. Bass, por supuesto, tenía ideas claras sobre la forma que debían tomar sus proyectos, pero no era su manera ni la carretera. No busque más allá de los comentarios de Stanley Kubrick sobre los posibles carteles de El resplandor . Los dos pasaron por cientos de borradores juntos. En una carta, Kubrick escribió: "hermosamente hecho, pero no creo que ninguno de ellos esté bien".

Uno solo puede imaginar cuántas horas pasó Bass como esclavo con esas maquetas, pero cuando miras las rechazadas, es difícil no estar de acuerdo con Kubrick; muy bien hecho, pero no del todo bien. Creo que el resultado final valió la pena el trabajo, ¿no?

Vivimos y trabajamos en un mundo mayoritariamente corporativo. Al igual que Bass, eso no tiene que paralizar las cosas que haces. Manténgase firme cuando lo requiera el momento, pero siempre esté atento a socios genuinos. Ellos están ahí fuera. El cliente no siempre tiene la razón, pero tampoco siempre se equivoca. La colaboración a menudo saca lo mejor de un proyecto, e incluso los genios tienen que trabajar como locos para hacerlo bien.
Hay pocas cosas más valiosas que los comentarios de personas en las que confías. Es difícil superar ese flujo genial y comunicativo donde los egos y las inseguridades están fuera de escena y se trata de hacer que las cosas sean lo mejor posible.
Aquí hay un par de artículos sobre iteración y experimentación en diseño web en los que realmente disfruté trabajar:
- Los principios de la comunicación visual por Elizabeth Lin
- Alegría en el código: potencia tu aprendizaje divirtiéndote por Jhey Tompkins
Belleza por la belleza
Nadie sueña con hacer arte corporativo, pero Bass es un ejemplo modelo de excelencia que prospera en ese mundo. Décadas todavía se mantiene firme y, a menudo, es genuinamente hermoso. Demostró mejor que la mayoría que diseñar para ganarse la vida no significaba que la creatividad no pudiera prosperar. Ya sea que esté creando logotipos de marcas o páginas de inicio, hay mucho que decir sobre los creativos que luchan por su esquina. Se lo debes al trabajo.
Bass lo dijo mejor que yo.
“Quiero que todo lo que hagamos sea hermoso. Me importa un carajo si el cliente entiende que eso vale algo, o si el cliente piensa que vale algo, o si vale algo. Vale la pena para mí. Es la forma en que quiero vivir mi vida. Quiero hacer cosas hermosas, incluso si a nadie le importa”.
Todo lo demás surge de este ethos, de la belleza por la belleza. Desde el color hasta la iteración para deleitarse con los pequeños detalles, Saul Bass mostró el camino para los diseñadores gráficos y web por igual. Sé audaz, curioso y aprende todo el tiempo. Haz cosas hermosas, incluso si a nadie le importa.
