Tutoriales SASS | 20 guías útiles para aprender SASS
Publicado: 2017-06-30SASS (Syntactically Awesome Style Sheets) es un popular preprocesador de CSS que se creó para simplificar y ampliar las funcionalidades de CSS. Por ejemplo, se eliminaron de la sintaxis varias funciones, como las llaves. Con SASS, trabajará con variables, funciones, anidamiento, parciales, mixins, herencia, operadores y más.
Saber SASS lo ayudará a mantenerse más organizado y no tendrá problemas para administrar su código. Se necesita un poco de estudio si es un principiante, pero puede lograr rápidamente un conocimiento más avanzado con el tiempo.
Esta colección incluye 20 excelentes tutoriales de SASS que lo ayudarán a aprender más sobre sus funciones y cómo aplicarlas correctamente para obtener resultados sobresalientes.
Domina SASS siguiendo estos increíbles tutoriales. Estos varían desde principiantes hasta niveles más avanzados. ¡Empecemos!
La guía para principiantes de SASS
Este es un maravilloso tutorial que es perfecto para principiantes. Le llevará a través de una gran cantidad de información, desde técnicas básicas hasta técnicas más avanzadas.
Aprende Sass en 15 minutos
Siga este ordenado tutorial de Sass y aprenda más sobre Sass que antes. Solo toma 15 minutos y aprenderá más información importante que lo ayudará en sus proyectos futuros.
Primeros pasos con SASS
Aquí hay un maravilloso tutorial de Sass que le enseñará todo lo que necesita saber para comenzar. Aprenda a administrar su código en unos simples pasos.
Aprendiendo SASS
Sass facilitará la escritura de su código, ayudándolo a administrarlo mejor y mantenerlo organizado. Es útil para cualquier desarrollador web y mejorará significativamente su flujo de trabajo.
Proyectos Sass para principiantes
Este tutorial incluye un breve resumen sobre Sass, información útil sobre cómo configurarlo, cómo trabajar con variables, mixins, organizar los archivos del proyecto y más.
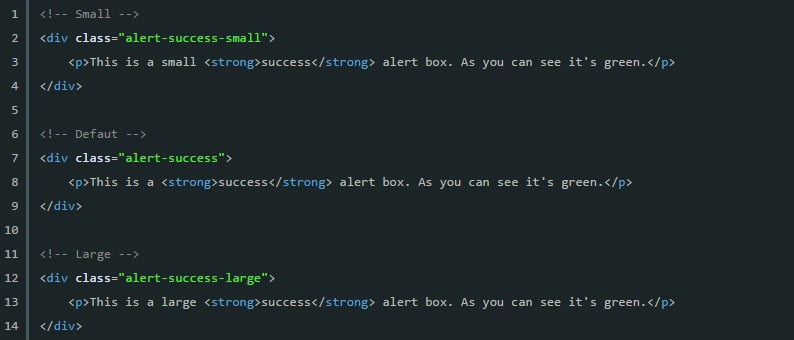
Cómo crear una alerta simple con Sass
Siguiendo este tutorial aprenderá a crear una alerta básica usando Sass. Eche un vistazo a la guía y vea si esto es algo que necesita en sus proyectos.
Animar con CSS usando Sass y Compass
Hay varias formas de agregar animaciones a su sitio web. Este tutorial le muestra una manera fácil que puede usar para hacer que su sitio web sea más interactivo.
Desarrollo con Sass y Chrome DevTools
Aquí hay otro maravilloso tutorial de Sass que puede seguir para aprender más sobre cómo trabajar con éxito con sus características profesionales.
Configuración de Foundation con Sass y Compass
Sass es un preprocesador popular que le permite trabajar con estilos anidados, funciones, líneas de código, etc. Aprenda mucho más sobre ellos siguiendo este tutorial.

Sass, Wat? – Una introducción a Sass
Este es un tutorial increíble que ofrece información clara sobre Sass. Trabajará con variables, anidamiento, parciales, mezclas, herencia, operadores, funciones y más.
Sass vs. LESS vs. Stylus: tiroteo del preprocesador
Esta es una excelente correlación entre 3 de los preprocesadores más utilizados: Sass, Less y Stylus. Obtendrá una comparación completa entre ellos en cada una de sus características y funciones, para ver todas las diferencias.
La guía absoluta para principiantes de Sass
Este es otro gran tutorial que es perfecto para principiantes. Le brindará toda la información necesaria que lo ayudará a comenzar con Sass.
Tutorial descarado
Esta es una guía útil a través de las funciones de Sass y cómo puede usarlas para lograr sitios web más fáciles de usar. Este es un tutorial para desarrolladores intermedios, que tienen algunos conocimientos previos sobre Sass.
Conceptos básicos de Sass
Esta es una gran guía de Sass que contiene mucha información útil sobre sus funcionalidades. Aprende lo que tiene para ofrecer y cómo puedes usarlo en tus proyectos.
Primeros pasos con los preprocesadores CSS (Less y Sass)
Este tutorial se enfoca tanto en Sass como en Less y hace una comparación rápida entre los beneficios de usar cada uno. Esto le permite obtener más información sobre las capacidades de cada preprocesador y también ver cuál es mejor para usted.
Cómo crear un sistema de cuadrícula de 12 columnas con Sass
Los sistemas de cuadrícula son muy útiles cuando se trata de construir su sitio web. Aprenda cómo crear un sistema de cuadrícula de 12 columnas y cómo administrarlo correctamente siguiendo este tutorial de Sass.
5 razones para elegir Sass
Este es otro increíble tutorial de Sass que demuestra con 5 razones por las que debería usar este preprocesador en sus próximos proyectos.
El tutorial Sass and Compass para principiantes absolutos
Este ingenioso tutorial de Sass es perfecto para principiantes, ya que lo llevará a través de una gran cantidad de información útil, desde conocimientos básicos hasta más complejos.
Aesthetic Sass 1 – Organización de arquitectura y estilo
Sass tiene muchas características y funcionalidades poderosas que ayudarán a facilitar su flujo de trabajo. Este tutorial contiene información útil sobre sus características.
Primeros pasos con Sass
Aquí tienes otro maravilloso tutorial que te mostrará de qué se trata Sass. Este tutorial es perfecto para principiantes, ya que comenzará desde lo básico hasta nociones más complejas.