6 reglas imprescindibles para crear una hermosa interfaz de usuario
Publicado: 2019-02-13La interfaz de usuario es el plano de superficie que conecta a un usuario con el dispositivo con el que está interactuando. El diseño de la interfaz de usuario de una aplicación o aplicación web generalmente debería ayudar a transmitir la esencia de la marca, su historia, funcionalidad y el valor general del producto. Es un paso crítico en la creación de un producto. Cuando se hace bien, puede mejorar la funcionalidad general de la aplicación. Los usuarios deben poder usar el producto de manera eficiente; esto significa que, como diseñadores de UI, debe poder diseñar interfaces intuitivas que no solo deleiten a las audiencias sino que también sean fáciles de usar.
El diseño de la interfaz de usuario cambia constantemente, siempre hay cosas nuevas que aprender y considerar al crear un diseño para interfaces. Para aumentar sus posibilidades de éxito, hemos reunido algunos principios importantes que son aplicables a cualquier sistema interactivo.
1. Usabilidad Universal
Tu diseño debe ser responsivo. Esto significa que cuando crea un sitio web o una aplicación, debe diseñarse para poder responder a varios tamaños de pantalla y dispositivos. La cantidad de personas que utilizan sus teléfonos móviles para navegar por la web ha crecido rápidamente y, para mantenerse al día con esta tendencia, los diseñadores de interfaces de usuario deben crear interfaces que puedan adaptarse a diferentes tiempos de carga y tamaños de pantalla. Entonces, cuando sus diseños responden a los diferentes dispositivos que los usuarios pueden estar usando, naturalmente está creando una excelente experiencia de usuario para ellos.
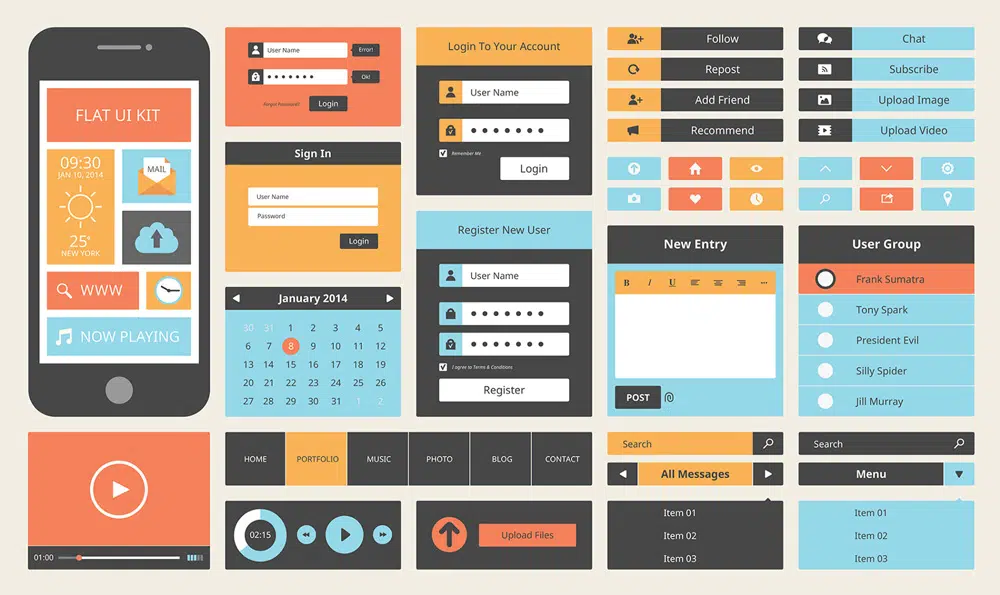
2. Consistencia
Cuando diseña en torno a la consistencia, está obligado a hacer que sus interfaces sean intuitivas. Se relaciona directamente con la usabilidad y la capacidad de aprendizaje. Cuando un usuario está familiarizado con un patrón de diseño, puede usar la interfaz sin tener que pensar. Hay dos tipos de consistencia: consistencia visual y consistencia funcional. Al mantener la coherencia de los elementos visuales en su diseño, puede crear una interfaz en la que los usuarios no cuestionen su integridad. Esto generalmente se hace manteniendo los colores, la tipografía, los íconos y otras opciones en su diseño consistentes. Mientras que la consistencia funcional se relaciona directamente con cómo funcionaría un objeto dentro del diseño en toda la interfaz. Los usuarios tienden a frustrarse cuando las cosas no funcionan. Al mantener la coherencia de los controles de la interfaz, como los botones y los elementos del menú, aumenta las posibilidades de que la interfaz funcione sin problemas. Por lo tanto, asegúrese de crear diseños teniendo en cuenta las expectativas de los usuarios.
3. Claridad
La claridad es diferente de la consistencia. La claridad se refiere a que sus usuarios sepan qué hacer en todo momento. Cuando sus diseños son simples, facilita que los usuarios comprendan los diferentes elementos de su diseño. Cuando reduce la carga cognitiva para un usuario, las personas no se confunden sobre el propósito de la página. Una forma de lograr claridad es eliminar el desorden. Por ejemplo, en lugar de tener un botón de pago al final de una página, haga que sus usuarios naveguen desde la página del producto hasta la página de pago. Esto sabrá exactamente dónde se encuentran en el proceso y eliminará la ambigüedad.

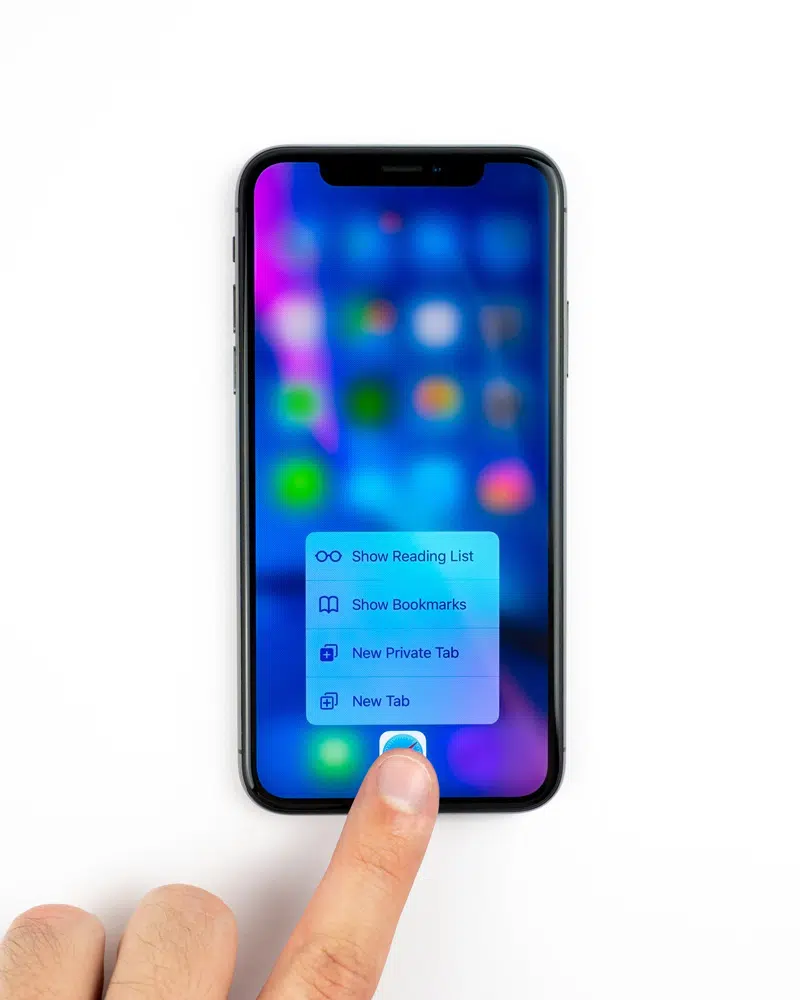
4. Comentarios
Lo último que desea en su aplicación es la ambigüedad. Cuando sus usuarios no entienden lo que está pasando, están obligados a no usar la aplicación. Cuando presiona un botón, proporcione una indicación de que se presionó el botón. A nadie le gusta estar inseguro sobre sus acciones, por lo que los mensajes de cortesía de retroalimentación permiten a los usuarios saber que sus acciones han sido notadas y reconocidas. Cuando un sistema puede ofrecer comentarios que son relevantes, informativos, sensatos y apropiados en importancia y urgencia, mejora la experiencia general del usuario que interactúa con el dispositivo.
5. Normas de diseño y jerarquía
No es necesario rediseñar algo si funciona un estándar antiguo. Esto se aplica a todo, desde íconos hasta ubicaciones estándar de elementos en su página web. Cuando rediseña un estándar de diseño, corre el riesgo de que sus usuarios interactúen con un diseño al que no están acostumbrados. Estos estándares se han implementado y se han diseñado en torno a las expectativas de los usuarios, por lo que cambiarlos solo generará más confusión. No tiene nada de malo ir contra la corriente y pensar fuera de la caja para crear diseños innovadores, pero no tiene mucho sentido y anula su propósito cuando es difícil de usar.
Los diferentes elementos de su diseño deben tener una jerarquía clara. Esto mejora la utilidad de la página. Al mantener los elementos más importantes en la parte superior de la página, está guiando a sus usuarios de forma orgánica a través de los diversos elementos y ofertas de la página. Esto también ayuda a eliminar cualquier desorden innecesario y mejora la funcionalidad general y la facilidad de uso de la página web o aplicación.
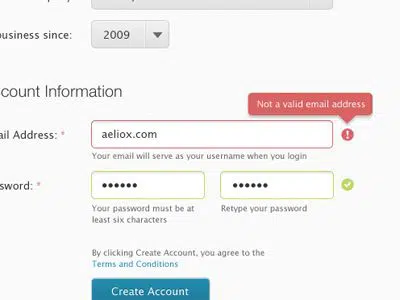
6. Prevenir errores
Los errores actúan como obstáculos para que los visitantes realicen la acción deseada. Si la aplicación o un sitio no funciona de la manera que los usuarios esperan, generalmente se van. Para reducir el abandono de las páginas web por parte de los visitantes, es importante minimizar los errores. Por lo tanto, al diseñar una página web, asegúrese de diseñar en torno a la posibilidad de un error y diseñe un sistema que verifique si hay uno incluso antes de que se produzca. Por ejemplo, si un sistema de diseño requiere que un usuario establezca una contraseña con un mínimo de 8 caracteres y una longitud establecida. Si el sistema de diseño puede notificar al usuario a medida que escribe la contraseña, le resulta más fácil comprender su error y esto mejora la experiencia general del usuario.
Conclusión:
En el mundo en constante cambio del diseño de UI, continuaremos encontrando nuevas formas de crear y construir interfaces que atraigan a los usuarios y construyan experiencias significativas. El objetivo de un buen diseñador de UI es crear grandes experiencias para el usuario. Con la exploración continua, podemos encontrar nuevas formas de deleitar a un usuario. Estos 6 principios importantes son aplicables a diferentes sistemas interactivos y pueden ayudar a que las futuras interfaces sean atractivas, fáciles de usar e intuitivas.