Guía del diseñador sobre principios de diseño web receptivo
Publicado: 2018-04-10El diseño receptivo permite a los diseñadores trabajar con múltiples tamaños de pantalla. El diseño receptivo es fácil de explorar cuando se trata de diseño digital.
Sin embargo, es más difícil cuando se trata de trabajar en forma impresa. La impresión tiene tamaños de página fijos, márgenes, plantillas y otras restricciones físicas.
Sin embargo, para los diseñadores digitales, el diseño para computadoras de escritorio o dispositivos móviles es limitado, ya que se inventan cada vez más dispositivos todo el tiempo. Los dispositivos portátiles, las tabletas y los múltiples tamaños de pantalla han hecho que el diseño receptivo sea crucial.
Exploremos algunos de los principios del diseño receptivo y cómo esto permite a los diseñadores adaptarse a los tamaños de pantalla en constante cambio que surgen del mercado.
El diseño receptivo no se limita al uso móvil
Aunque los teléfonos o dispositivos móviles tienen mucho que ver con las razones por las que los diseñadores enfatizan el diseño receptivo.
Sin embargo, el diseño receptivo no se limita simplemente a los usuarios móviles. En cambio, se trata de poder acceder a excelentes diseños web desde casi cualquier dispositivo.
Esto significa que si está creando algunos efectos de texto CSS geniales para dispositivos móviles y de escritorio, también deberían verse bien en un televisor de pantalla ancha.
En lugar de centrarse en los teléfonos móviles, piense en cómo le gustaría que su diseño tuviera un impacto en cualquier tamaño de pantalla.
Querrá que sus imágenes transmitan un mensaje claro y que su contenido sea legible en cualquier dispositivo. Esto le dará a su sitio un impacto visual sin importar cómo se acceda a ellos.
El diseño receptivo se trata de crear una excelente experiencia de usuario sin importar qué dispositivos utilicen los usuarios para acceder a su sitio.
Cuando utilice un diseño receptivo, recuerde que no se trata simplemente de crear diferentes versiones de su sitio para dispositivos móviles o de escritorio.
Los dispositivos móviles están en constante evolución y vienen con diferentes tamaños de pantalla. Crear un diseño estándar para móviles sería una tarea imposible de lograr.
Uso de cuadrículas fluidas en diseño receptivo
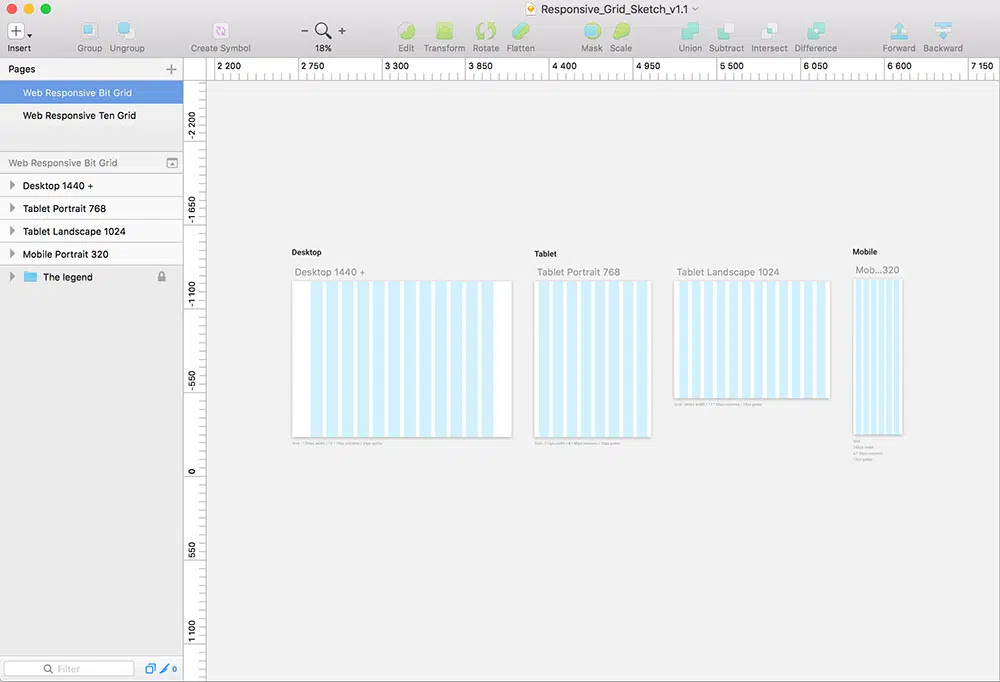
Cuando trabaja con un diseño receptivo, la base gira en torno al uso de un sistema de cuadrícula fluida.
Sin usar una cuadrícula fluida, tendrá que ajustar su pantalla cada vez que se cargue su sitio.
Esto significará hacer zoom en su pantalla en ciertos lugares para que pueda ver aspectos de su contenido mientras se aleja en otros lugares para obtener una perspectiva completa.
Sin embargo, cuando diseña utilizando una cuadrícula fluida, cada columna de su cuadrícula se ajustará a diferentes dispositivos y los diversos tamaños de pantalla que vienen con ellos.
Si usa tres columnas en un diseño de sitio web para una pantalla de escritorio, es posible que estas tres columnas se vuelvan estrechas y aplastadas en una pantalla móvil.
En lugar de calambres, estas columnas se pueden colocar una encima de la otra para dispositivos móviles. Su usuario podrá desplazarse por la página para leer su contenido.
Las diferencias entre diseño responsivo y adaptativo
El diseño viene con una gran cantidad de terminología. Es posible que haya oído hablar del término "diseño adaptativo" antes. A menudo se usa indistintamente con el diseño receptivo. Sin embargo, estos dos principios no son lo mismo.
El diseño adaptativo explora define dónde se desglosa su diseño según cada dispositivo diferente. Cada dispositivo individual está dirigido mediante CSS.
Es posible que tenga diferentes resoluciones de pantalla para pantallas de escritorio, tabletas o teléfonos móviles. Esto se incorporará a su diseño.
Tanto el diseño adaptativo como el receptivo agregan diferentes elementos a un diseño. Los diferentes enfoques que utilice dependerán del contenido de su sitio.

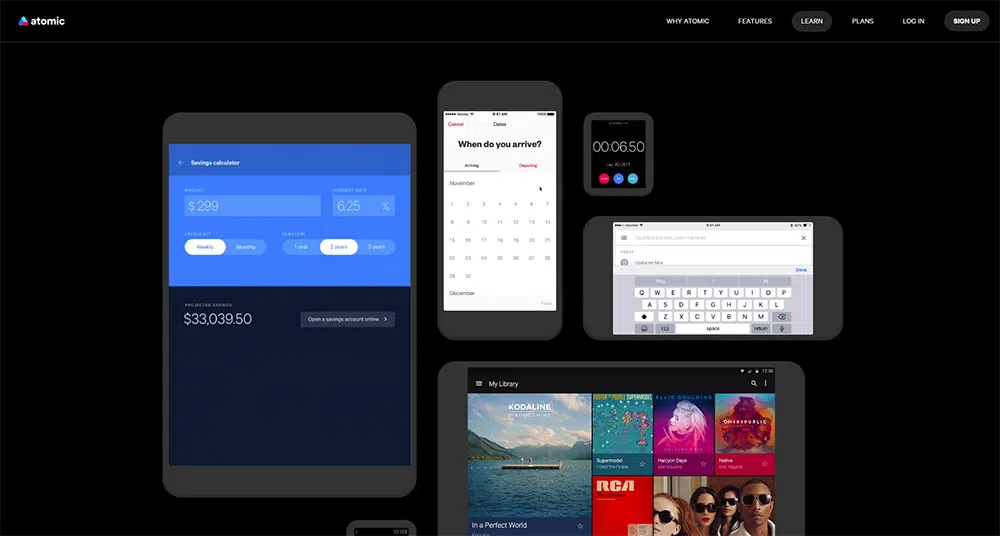
Sin embargo, cuando se trabaja en el diseño de un sitio, también es importante tener en cuenta que hay pantallas de varios tamaños. No existe un tamaño único para un teléfono, una tableta o incluso una pantalla de escritorio.
La tarea de adaptar un diseño a un determinado tipo de pantalla es increíblemente compleja. Esta es la razón por la que los diseñadores utilizan el diseño receptivo.
Mejora progresiva y degradación elegante
La mejora progresiva implica poner las estructuras fundamentales en su lugar en un sitio web. Luego, los diseñadores desarrollan el sitio desde los cimientos.
El foco está en pasar de la simplicidad hacia una mayor complejidad en el diseño. A medida que las funciones están disponibles, se agregan más y más al sitio. Este enfoque es excelente desde la perspectiva de Mobile First.
Graceful Degradation pasa de la complejidad a la simplicidad. Un diseñador usa esta estrategia cuando crea páginas web para una variedad de navegadores diferentes.
Los diseñadores construyen el sitio con una variedad de características que se pueden observar en los navegadores modernos. Sin embargo, si un navegador anterior ve un sitio, seguirá funcionando.
Sin embargo, se utilizarán menos funciones o pantallas diferentes. Como diseñador, es importante tener en cuenta la mejora positiva y la degradación elegante.
Ambos luchan por la capacidad de poder mostrar su contenido lo mejor que puedan. Esto es cierto sin importar qué dispositivo se use para acceder a su contenido.
La web cambia y cambia todo el tiempo y estas dos características ayudan a los diseñadores a trabajar con estos cambios. Según Progressive Enhancement, eso significa que el diseño es en sí mismo una mejora.
En lugar de diseñar de una manera que imite las consultas de medios en navegadores más antiguos, simplifica el sitio. Una sola columna permite a los espectadores desplazarse hacia abajo y leer el sitio.
Tanto los navegadores obsoletos como los dispositivos móviles podrán ver el sitio de esta manera. El diseño de este sitio estará libre de pirateo.
También es libre de JavaScript y, por lo tanto, se basa en el mínimo común denominador para construir un gran sitio.
Al crear con la mejora progresiva, es importante recordar que los navegadores cambian y evolucionan todo el tiempo. Hay varias versiones de Internet Explorer, incluidas dos versiones móviles.
Chrome puede engañar a los navegadores para que piensen que es Firefox. Android ha lanzado al mercado más de 1000 dispositivos móviles diferentes. Por lo tanto, no es útil usar una variedad de navegadores diferentes para ver si los usuarios pueden acceder a su sitio.
En cambio, a menudo es más útil usar una herramienta llamada Modernizr. Esta herramienta es capaz de detectar características. Puede averiguar las funciones de HTML, CSS y JavaScript que ofrece cada navegador.
Cuando diseñe su sitio, asegúrese de que su usuario pueda usar el contenido de su sitio independientemente del navegador que esté usando.
El flujo
El flujo significa que un sitio está diseñado para que toda la información que se muestra en una pantalla pequeña se empuje hacia abajo.
Esto evita contenido aplastado y hace que un sitio sea más fácil de leer. El usuario simplemente se desplaza hacia abajo para acceder a más información.
Si está acostumbrado a diseñar con píxeles, esto podría no tener sentido. Sin embargo, la idea se familiarizará rápidamente a medida que trabaje con ella.
Puntos importantes a la hora de trabajar con un diseño web responsivo
Trabajar con una cuadrícula fluida significa que trabajará con porcentajes en lugar de píxeles. Esto mantendrá su sitio limpio, ordenado y fácil de leer.
Cuando incluye imágenes, quiere que su usuario vea el mensaje que está tratando de comunicar.
Por lo tanto, es importante que las imágenes y los videos se ajusten o escalen para enviar el mismo mensaje visual, independientemente de las pantallas en las que se visualicen.
Las consultas de medios usan CSS para modificar los diseños visuales según el tamaño de la pantalla. Esto significa que un sitio que está diseñado como 3 columnas para un dispositivo será una sola columna para otro. Esto ayuda con la legibilidad.
Al diseñar para sitios receptivos, elimine todo el contenido excedente. Mantener su sitio simple y fácil de usar atraerá a sus espectadores.
En pantallas pequeñas, el exceso de contenido a menudo puede parecer abrumador. Mantenlo simple. El contenido principal será entonces fácilmente accesible.
Navegación receptiva significa que los espectadores podrán acceder fácilmente a su sitio y encontrar su camino. No todos los sitios web requieren una navegación receptiva. Sin embargo, esto es muy útil para aquellos con menús grandes.
Resumen
El uso de dispositivos móviles para buscar en la web está aumentando rápidamente. Sin embargo, cuando los sitios web no están optimizados para el uso móvil, se vuelven incómodos y difíciles de usar.
Los tamaños de pantalla pueden parecer restrictivos y esto tiene un impacto en cómo se percibe el contenido en la pantalla.
Hay una amplia gama de tamaños de pantalla que existen en la actualidad. Desde la tecnología portátil hasta una variedad de teléfonos y tabletas, los múltiples tamaños de pantalla requieren un enfoque innovador para el diseño web.
Ahora es cada vez más importante que todos los sitios web (incluidos los sitios web de carteras de diseño) estén diseñados para adaptarse a una variedad de tamaños de pantalla.
El diseño receptivo permite que un sitio se ajuste al dispositivo de un usuario, independientemente de la opción que esté usando. Los diseños se ajustan según el tamaño de la pantalla y las capacidades de un dispositivo.