Responsive vs Adaptive: elija el mejor para el diseño de aplicaciones móviles
Publicado: 2021-06-09El mundo digital ha crecido en cada uno de nosotros desde un pequeño reloj digital hasta los últimos dispositivos de última generación, otro punto a favor es obtener la información de cualquier cosa en línea con un solo clic.
Y el que está más complacido entre este mundo digital y el mundo real es uno de los conectores de ellos: los diseñadores o desarrolladores web.
Los diseñadores web crean el puente entre estos dos mundos con su diseño, y hay dos tipos de diseños por los que puedes optar, tu diseño web para conectar con los visitantes: el diseño adaptativo o el diseño receptivo.
Sin embargo, no importa cuán receptivos y adaptables sean, debemos decidir cuál es el mejor para su negocio de desarrollo, pero para elegir el que necesita conocer es el mejor según los requisitos de sus proyectos.
Las diferencias entre el diseño receptivo y el adaptativo pueden no parecer significativas para muchos, pero para los desarrolladores o un diseñador web, conocer el enfoque correcto destaca opciones importantes para los negocios.
Además, los detalles pueden ayudarlo a aprender, planificar y ejecutar los diseños de su sitio web con un objetivo, propósito y resultados más beneficiosos para aumentar su negocio a nivel mundial.
Con el tiempo, los dispositivos tienen varios tamaños, lo que los hace omnipresentes y diversos, y ese es el principal desafío para los diseñadores web: crear un sitio web que se pueda ajustar a todo tipo de dispositivo.
Sus usuarios necesitan un sitio web que tenga el diseño accesible en dispositivos móviles, con una gran experiencia de usuario y rendimiento, con otras características beneficiosas de las máquinas digitales.
Y para decidir cuál es adecuado para su negocio, exploremos el diseño receptivo y adaptativo con sus principales diferencias, ventajas y desventajas con respecto al rendimiento y la experiencia de usuario.
Ha sido uno de los mayores debates desde el surgimiento de los dispositivos móviles, ya sea que elija desarrollar un diseño web receptivo o adaptable. En este artículo, exploraremos el diseño móvil que sea mejor para el usuario.
Entonces, ¡vamos a averiguarlo!
Diseño de respuesta
Lo único que hace que el diseño web receptivo sea diferente es su experiencia de visualización óptima de un sitio porque no importa qué tipo de dispositivo esté utilizando, lo verá a través de ellos.

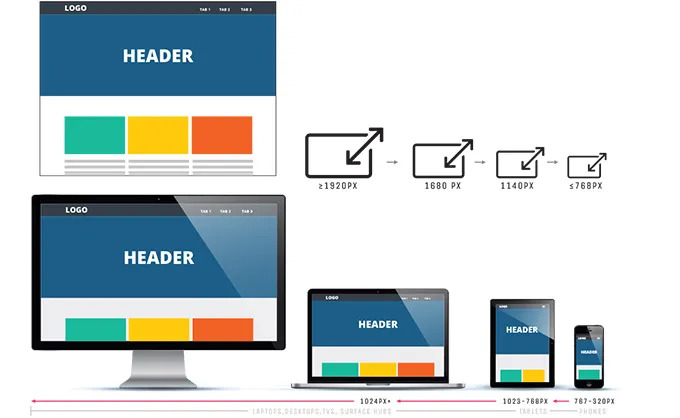
El diseño receptivo es un enfoque que tiene como objetivo diseñar un sitio para brindar una experiencia de visualización óptima, lo que facilita la tarea de leer y navegar por el sitio para los usuarios con un mínimo de cambio de tamaño, movimiento y desplazamiento, en todo tipo de dispositivos desde móvil a escritorio.
El diseñador proporciona la experiencia de visualización óptima utilizando rejillas fluidas para los dispositivos. Este diseño funciona para todos los dispositivos418 sin importar el tamaño de su pantalla.
Entonces, independientemente de cómo cambie el tamaño de la pantalla, siempre obtendrá el mismo diseño que responderá a ese tamaño, es como una sola bola que se expande o se encoge que se ajusta a través de cualquier tipo de aro.
Diseño adaptativo
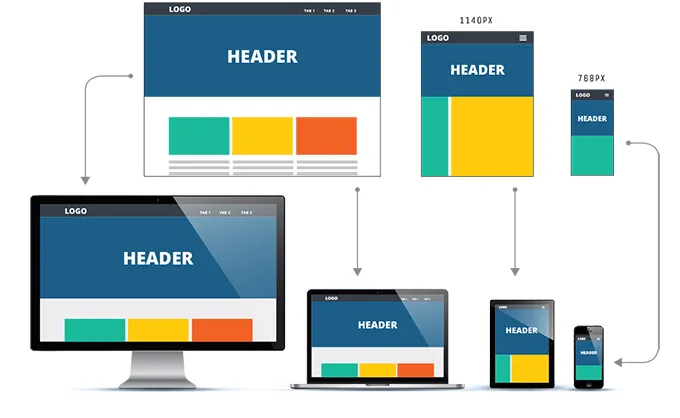
A diferencia del diseño web adaptable, el diseño web adaptativo no se trata de un diseño que siempre cambiará. En este tipo de diseño web, hay varios diseños distintos para múltiples tamaños de pantalla según su elección de dispositivo.

Y el diseño se elegirá según el tamaño de pantalla utilizado. Pongamos un ejemplo, puede haber algún diseño particular para teléfonos móviles, o para tabletas y computadoras de escritorio, cualquiera de ellos puede diseñarse previamente.
Estos tres tipos de diseños de diseño esperan de manera independiente hasta que alguien visita el sitio. Su sitio web detectará el tipo de dispositivo que tiene el usuario y luego le entregará el diseño preestablecido.
Entonces, en esto no habrá una sola pelota que pase por varios aros de diferentes tamaños, habrá numerosas pelotas diferentes que el sitio web usará según el tamaño del aro.
Ahora veamos, cuales son las otras diferencias que hay entre estos dos diseños.
Responsive .vs Adaptive: ¿Cuál es el mejor diseño de desarrollo para dispositivos móviles?

La omnipresencia y la diversidad de los dispositivos móviles en estos días han creado estragos entre los diseñadores web y de aplicaciones, cada uno de ellos quiere crear una variedad de tamaños de pantalla.
Ya sea un enorme monitor de escritorio o una pequeña pantalla de reloj inteligente, todos los tipos de dispositivos son accesibles en Internet y los diseñadores web están aquí para asegurarse de que eso suceda.
Y no se puede decir que sea una tarea fácil porque hay varias dificultades por las que pasa cada diseñador, y aquí estamos para descubrir qué diseño será el mejor para su dispositivo.
Es hora de descubrir la diferencia.
¡COMPARACIÓN DE DISEÑO WEB RESPONSIVO Y ADAPTATIVO!
La diferencia entre estos dos diseños es tan sutil que las personas sin ningún conocimiento de diseño web ni siquiera se darán cuenta.
Así que aquí estamos para señalar esas diferencias.
Diseño
La primera deferencia es un diseño, en el diseño receptivo, el diseño se determina a través del visitante en el sitio a través de la ventana del navegador.
En donde, un diseño adaptable se decide a través del back-end del dispositivo del visitante, no a través del cliente o navegador.
En AWD, el diseño crea plantillas diferentes para cada clase de dispositivo. Y el servidor identifica el tipo de dispositivo y el sistema operativo y luego envía el diseño correcto.

Tiempo de carga
El tiempo de carga lento de un sitio web siempre ha sido un punto fatal, a nadie le gusta esperar mientras se carga el sitio web. La gente tiende a impacientarse y abandonar el sitio si no se carga en menos de 3 segundos.
Y los diseños adaptativos tardan menos en cargarse en comparación con los responsivos.
Y la razón por la que el diseño adaptativo es rápido es transferir los activos necesarios específicamente a cada dispositivo. Por ejemplo, si ve un sitio web adaptable en una pantalla de alta calidad, las imágenes se ajustarán y cargarán más rápido según la pantalla del usuario final.
Dificultad
Este punto está en debate durante mucho tiempo, muchas personas argumentan que los diseños adaptables pueden ser más difíciles de crear porque requieren diferentes diseños para diferentes dispositivos.
Por otro lado, muchos diseñadores consideran que los diseños receptivos solo requieren un diseño único, como discutimos antes.
Sin embargo, los diseños receptivos pueden tener un diseño para todos los dispositivos, pero necesitan más esfuerzo y tiempo por adelantado para ejecutarlo.
El diseño receptivo requiere atención adicional al CSS de su sitio y planificación para garantizar que esté completamente operativo en todos los tamaños de pantalla.
El beneficio es que no hay necesidad de comenzar desde cero con un diseño web receptivo. Encontrará muchas opciones de plantillas en el mercado que le gustará utilizar.
Flexibilidad para el usuario
La flexibilidad del diseño adaptativo es menor porque cuando un nuevo dispositivo con un nuevo tamaño de pantalla estará en su sitio, existe la posibilidad de que el diseño se rompa.
Esto significa que el diseñador web tiene que editar un diseño antiguo o agregar uno nuevo con frecuencia para el usuario. En el diseño adaptativo, los tamaños de pantalla evolucionan continuamente y son muy variables.
Sin embargo, con el tiempo de respuesta no tiene que preocuparse por esos hechos, un diseño de respuesta requiere menos mantenimiento.
Los sitios receptivos son más flexibles y funcionan bien por sí solos de forma predeterminada, e incluso si hay un nuevo dispositivo o tamaño de pantalla, se ajustará a él. Solo mantenga el mantenimiento del diseño receptivo de vez en cuando.
compatibilidad con SEO
El SEO se ha convertido en una de las partes más esenciales para permanecer en el mundo del software. Si su negocio sueña con funcionar a nivel mundial, entonces es una de las primeras cosas por las que debe pasar.
Entonces, al diseñar un sitio web, estos factores deben tenerse en cuenta. Un diseño receptivo es mejor para SEO, ya que es compatible con dispositivos móviles, y este tipo de sitios web ocupan un lugar más alto en los resultados de los motores de búsqueda.
Sin embargo, para el diseño adaptativo, podría ser un desafío.
Similitudes entre el diseño web receptivo y adaptativo y ¿Por qué el diseño receptivo es mejor?
Los sitios receptivos y adaptables son en alguna parte lo mismo, ya que tanto los receptivos como los adaptables cambian la apariencia del diseño según los dispositivos de los usuarios y el entorno del navegador en el que se visualizan, como si es móvil o de escritorio.
El diseño receptivo del sitio web proporciona la experiencia del usuario del mejor diseño según el tamaño del navegador en un momento dado. No importa cuál sea el ancho del sitio en los dispositivos de los usuarios, el sitio ajustará su diseño de manera que el desarrollo sea según la pantalla. ya sea que el navegador tenga 300 px de ancho o 30000 px de ancho, el diseño receptivo se ajustará según eso.
Ahora, usted está a través de la diferencia. Vamos a sumergirnos en las ventajas y desventajas.
Ventajas del diseño de sitios web receptivos:
- Los diseños receptivos proporcionarán una experiencia perfecta para cada usuario.
- Con el diseño receptivo, enfrentará menos tareas de mantenimiento en el sitio
- Este diseño receptivo es más económico para los usuarios.
- El sitio receptivo simplemente aumenta la eficiencia de rastreo e indexación de su sitio web
- Lo mejor para SEO, receptivo es más favorable para los motores de búsqueda y brinda la mejor experiencia a los usuarios
Desventajas del diseño de sitios web receptivos:
- Tarda mucho en cargar la página
- Este diseño tiene dificultad al integrar anuncios
Ventajas del Diseño Adaptativo de Sitios Web:
- El diseño adaptativo está altamente dirigido a cada usuario y qué dispositivo usa.
- Con diseño adaptativo, su sitio web se cargará más rápido
- Es mejor para optimizar los anuncios en el sitio web.
- La ventaja de AWD es su sitio web actual reutilizable
Desventajas del Diseño Adaptativo de Sitios Web:
- El diseño adaptativo requiere mucha mano de obra para crear
- Este diseño es más difícil de mantener durante más tiempo.
- El gasto de mantener y actualizar el sitio adaptable puede estar un poco fuera del presupuesto
¿Cuál es el mejor: diseño de sitio web adaptativo o receptivo?
Ahora es el momento de que elijas cuál es mejor para ti, ambos tienen sus propias ventajas e inconvenientes.
El diseño receptivo ha funcionado bien independientemente de los nuevos tamaños de pantalla que van y vienen, mejora los tiempos de carga y es perfecto para el esfuerzo adicional de armarlo.
Sin embargo, para algunos sitios, la adaptación puede ser la mejor opción. Como estos serían sitios web únicos y más pequeños que recién comienzan y necesitan proteger sus recursos.
Un sitio adaptativo se debe crear con cautela, incluido el tamaño y la audiencia más pequeños que evitan que los tiempos de carga detenidos o la menor flexibilidad sean un problema, por lo que es mejor en algunos casos.
La clave para decidir cuál es la comprensión de la planificación correcta para los requisitos, objetivos y presupuesto de su sitio web a partir de ahora y en el futuro próximo.
