30 soluciones y tutoriales simples de navegación receptiva
Publicado: 2021-11-02Dependiendo del tipo de sitio web o aplicación que esté creando, siempre habrá algunas áreas clave a las que deberá prestar más atención que otras. Un área que es fundamental para todos los tipos de sitios web y requiere más reflexión que otras es la navegación.
Los elementos del menú generalmente conducen a las páginas o áreas más importantes de un sitio y ayudan a los visitantes a navegar más fácilmente. Y, dado que debe considerar varios tamaños de pantalla al diseñar un menú, hacer que la navegación responda a menudo puede complicar mucho más las cosas, especialmente en sitios más grandes.
Como no existe una solución universal, el tipo o estilo de menú que utilice dependerá del tipo de sitio que esté creando. Si se trata de un sitio pequeño como un portafolio personal, un menú desplegable <select> o un simple menú de alternancia de hamburguesa probablemente será suficiente. Pero si se trata de un sitio más grande, como una tienda de comercio electrónico, que se basa en un mega menú para la navegación, entonces una navegación estilo cajón o un menú de panel lateral animado probablemente lo ayudarán.
Con suerte, encontrará la solución de navegación receptiva que mejor se adapte al sitio web en el que está trabajando actualmente. Tenemos una colección de complementos de JavaScript y jQuery, una selección de tutoriales que lo guiarán a través de cada paso de la creación del menú y algunos recursos útiles que cubren patrones de navegación receptivos.
Más soluciones de navegación:
- Fragmentos de CSS y JavaScript para crear una navegación receptiva →
- Fragmentos de CSS y JavaScript para crear navegaciones basadas en iconos →
- Fragmentos de CSS y JavaScript para crear navegaciones paginadas →
- Fragmentos de CSS y JavaScript para crear barras laterales deslizables →
Complementos de menú de respuesta de JavaScript y jQuery
Sidr – Menús laterales receptivos
Sidr es un complemento fácil de usar que creará un menú lateral receptivo similar al de Facebook. Le permite crear múltiples menús 'sidr' a cada lado de su diseño.

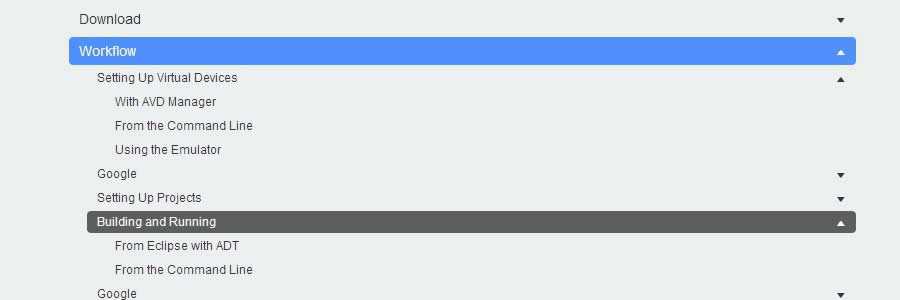
Navegación deslizante vertical de varios niveles de Navgoco
Navgoco es un complemento de jQuery simple que puede convertir una lista desordenada anidada de elementos de navegación en una hermosa navegación vertical con diapositivas de varios niveles.

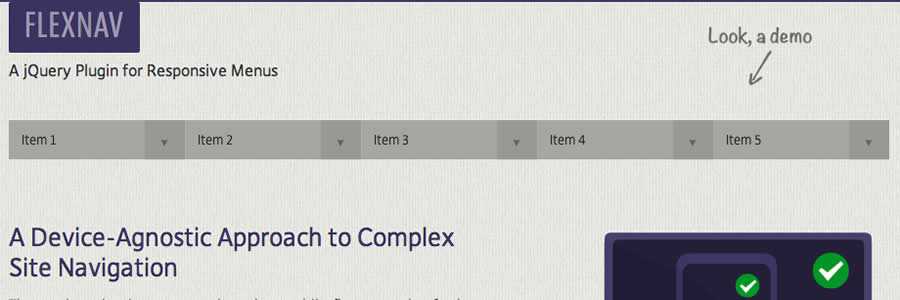
Menú FlexNav Mobile-First
FlexNav es un primer ejemplo móvil del uso de consultas de medios y jQuery para crear un menú desplegable sólido. Del desarrollador: Es un "enfoque agnóstico del dispositivo para la navegación de sitios complejos con soporte para accesibilidad táctil y de teclado".

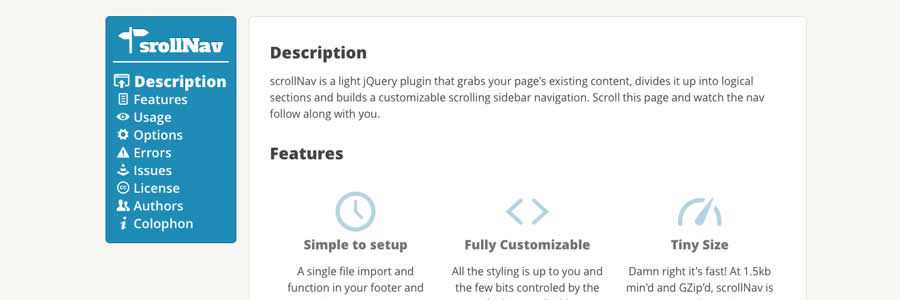
scrollNav.js – Navegación lateral receptiva de desplazamiento
scrollNav es un complemento ligero de jQuery que toma el contenido existente de su página, lo divide en secciones lógicas y crea una navegación de barra lateral de desplazamiento personalizable.


Flaunt.js: navegación anidada de hacer clic para revelar
Flaunt.js le permite crear una navegación receptiva elegante con un clic anidado para revelar.

Menú jVainilla
jVanilla Menu es un complemento de menú jQuery simple que toma un menú desplegable CSS existente y agrega mejoras como animaciones, niveles de submenú y retrasos de tiempo de espera.

Barras deslizantes: complemento de menú de inserción estilo aplicación
Slidebars es un complemento ligero de jQuery que le permitirá agregar fácilmente un menú de estilo de aplicación a su sitio web o aplicación.

scotchPanels.js – Menús fuera del lienzo
scotchPanels.js es un complemento de jQuery para crear un menú fuera del lienzo y otros tipos de paneles, como imágenes, videos e iframes.

menús inteligentes
SmartMenus es un complemento rico en funciones para crear menús horizontales o verticales. Receptivo y accesible. También hay complementos de Bootstrap disponibles.

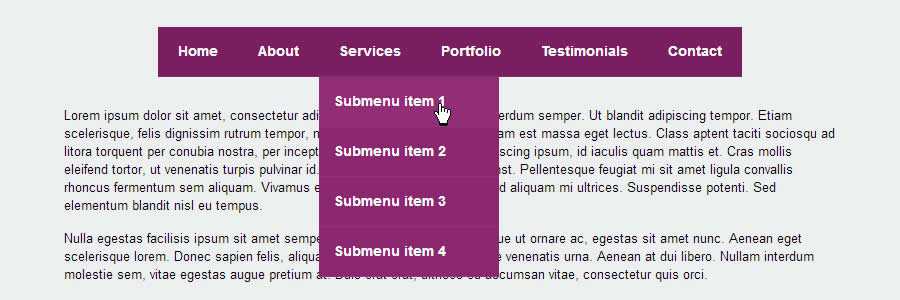
Objetivo del menú jQuery
Menu Aim es un complemento desplegable (tanto horizontal como vertical) que puede diferenciar entre un usuario que pasa el cursor sobre un elemento desplegable y que intenta navegar en el contenido de un submenú.

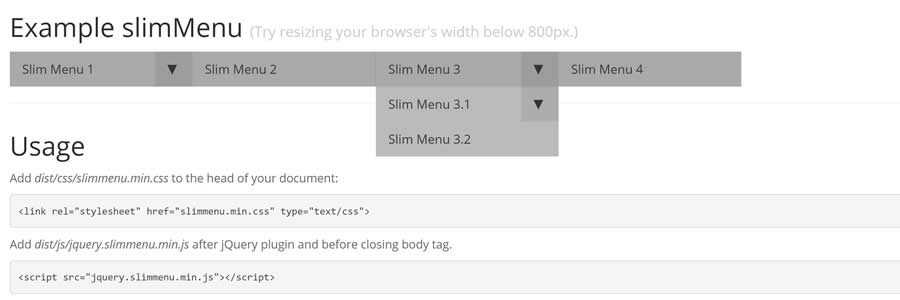
jQuery slimMenú
slimMenu es un complemento ligero de jQuery que facilita la creación de menús de navegación receptivos y de varios niveles sobre la marcha.

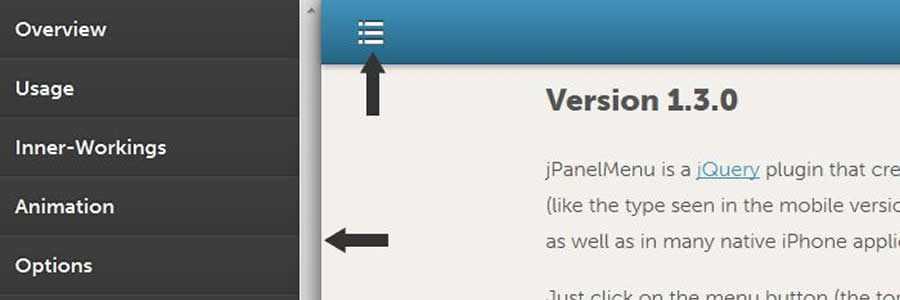
jPanelMenu – Menú de estilo panelado animado
jPanelMenu es un complemento de jQuery para crear un menú de estilo de paneles animado suave. La animación es manejada por transiciones CSS.

Naver: navegación compatible con dispositivos móviles
Naver es un complemento simple que convertirá automáticamente un sistema de navegación básico en un sistema compatible con dispositivos móviles.

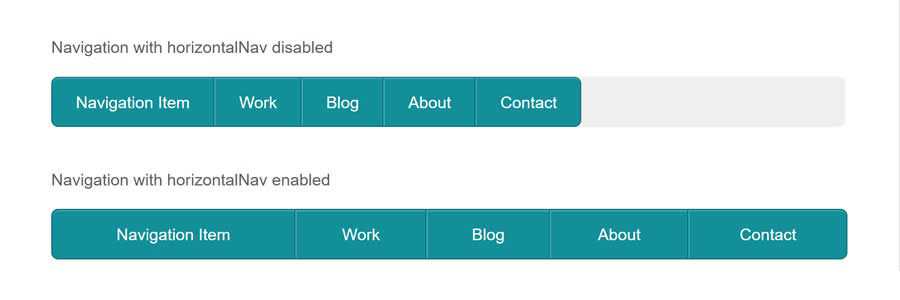
HorizontalNav
El complemento HorizontalNav abarcará una navegación horizontal para ajustarse al ancho total de su contenedor y viene con una opción para que responda o no.

jQuery.mmenu
jQuery.mmenu es un complemento para crear menús deslizantes similares a aplicaciones para su sitio web móvil con solo una línea de JavaScript: $("#nav").mmenu(); .

TinyNav.js
TinyNav.js es un complemento liviano (452 bytes) que convierte los menús <ul> y <ol> en un menú desplegable de selección. También selecciona automáticamente la página actual y agrega selected="selected" a ese elemento.
Menú receptivo
Responsive-Menu es un pequeño complemento de jQuery que convertirá la navegación de su sitio en un menú desplegable ( <select> ) cuando su navegador tenga el ancho móvil predeterminado.
Menú medio
MeanMenu es un complemento independiente de consulta de medios para convertir un menú estándar en un menú de respuesta móvil. No es un reemplazo del sistema de menús, sino simplemente un jQuery ligero para convertir un menú estándar en una versión móvil.
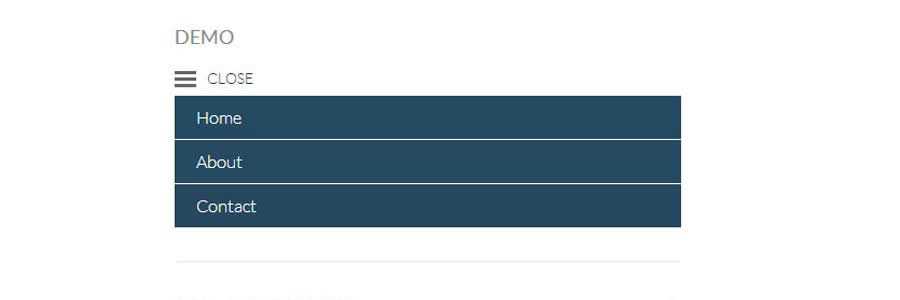
Menú de alternancia lateral
El complemento Side Toggle Menu le permite agregar un menú de barra lateral a su sitio web que se desliza desde el borde izquierdo o derecho de la ventana del navegador.
Navegación receptiva Tutoriales de CSS y JS
La planificación y creación de un menú que funcione según lo previsto en los dispositivos móviles es el área más complicada de la creación de cualquier diseño receptivo. Para ayudarlo, tenemos una selección de tutoriales de navegación receptiva que lo guiarán a través de cada paso.
- Alternativas CSS a la navegación JavaScript (CSS)
Aprenda a crear un menú de hamburguesas sin JavaScript, un desplazador horizontal o tener el menú en una página separada. - Menús fuera de pantalla receptivos (CSS)
Aprenda a crear un menú deslizante y de inserción mediante transiciones CSS. - Menú en mosaico receptivo de ancho completo (CSS)
Cree una navegación en mosaico totalmente receptiva, con un poco de JavaScript para mostrar/ocultar la navegación en anchos de pantalla más pequeños. - Menú básico de respuesta de "tres líneas" (CSS y jQuery)
Aprenda cómo mejorar progresivamente un sitio receptivo y crear un menú receptivo de "tres líneas" (menú de hamburguesas) sin agregar marcas adicionales a la página. - Navegación receptiva de varios niveles (CSS y jQuery)
Cree un menú desplegable horizontal, con hasta dos niveles de submenús que aparecen cuando se pasa el cursor sobre el elemento principal. En pantallas más pequeñas, un botón de menú que mostrará el menú verticalmente. - Menú de navegación CSS receptivo (solo CSS)
Aprenda a crear un menú receptivo, sin JavaScript, utilizando marcado HTML5 limpio y semántico. El menú se puede alinear a la izquierda, al centro o a la derecha. - Cajón superior: menú desplegable de respuesta suave (CSS y jQuery)
Este tutorial le mostrará cómo crear un menú móvil revelador más suave usando CSS en lugar de animarlo con JavaScript. - Navegación receptiva simple (CSS y jQuery)
Aprenda a crear un menú receptivo desde cero utilizando consultas de medios CSS y un poco de jQuery para mostrar el menú en una pantalla móvil más pequeña. - Primera navegación móvil simple y receptiva (solo CSS)
Aprenda a crear un diseño y una navegación para dispositivos móviles sencillos y, luego, mediante consultas de medios, mejore progresivamente el diseño para pantallas más grandes. - Tutorial de menú de navegación sensible
Con este tutorial, aprenderá a codificar un menú de navegación receptivo simple que podrá modificar y reutilizar fácilmente en sus propios proyectos.
Patrones de navegación receptivos
Una selección de recursos que discuten los pros y los contras de las diferentes opciones de menú receptivo. Aprenda cómo debe manejar las navegaciones receptivas y descubra qué solución se adapta mejor al proyecto en el que está trabajando actualmente.
- Patrones de navegación receptivos de Brad Frost
- Patrones de navegación escalables en diseño web receptivo por Michael Mesker
- Una breve descripción general de los patrones de navegación receptivos por Chris Poteet
- 7 patrones de navegación receptiva de Steven Bradley
