20 frameworks CSS adaptables y livianos que vale la pena considerar
Publicado: 2021-07-12El uso de un marco CSS receptivo de calidad puede brindarle una buena ventaja en cualquier proyecto de diseño web. Algunos, como Bootstrap, están un poco saturados con exceso de código, mientras que otros requieren una curva de aprendizaje bastante pronunciada.
Idealmente, desea trabajar con un paquete que le brinde las características suficientes para ayudarlo a comenzar a ejecutar sin agobiarlo con un montón de opciones que no necesita.
También te pueden gustar estos marcos web de diseño de materiales o estos marcos de desarrollo de WordPress de código abierto.
Con ese objetivo en mente, aquí hay 20 marcos CSS que brindan los conceptos básicos, sin todo el volumen.
FICTOAN
FICTOAN pretende ser una excelente opción para aquellos que no son fanáticos de los marcos más grandes y complejos. Cuenta con un esquema de colores vivos, íconos personalizados y muchos elementos de diseño de estilo ligero.

avalancha
avalanche es un marco que puede personalizar para satisfacer sus necesidades. Hay paquetes disponibles para habilitar características específicas como un sistema de cuadrícula fluida, clases de compensación, contenedores, espaciado vertical y más.

embellecedor
Con una compresión de menos de 5k, Beauter ciertamente acepta el desafío de ser muy liviano. Sin embargo, eso no significa que no haya características. Obtiene los conceptos básicos como una cuadrícula receptiva, pero también algunos extras como desplazamiento de paralaje, modales, información sobre herramientas y algunos contenedores agradables.

Marco de vainilla
Vanilla Framework tiene un diseño simple para brindarle un excelente punto de partida para su proyecto. Muchos contenedores y elementos de diseño se ven muy bien por sí solos, pero también se pueden personalizar fácilmente para que coincidan con el aspecto deseado.

Cirrus.CSS
Cirrus.CSS es un marco SCSS centrado en componentes y utilidades diseñado para la creación rápida de prototipos.


Media Luna
Halfmoon es un marco front-end con un modo oscuro incorporado y personalización total mediante variables CSS.

nuevo.css
new.css es un marco CSS ligero (~4.5kb) y sin clases para crear sitios web solo HTML.

Bulma
Basado en CSS Flexbox, Bulma es un marco modular totalmente receptivo que le permite usar solo lo que necesita. Obtiene todas las ventajas de Flexbox, incluidas columnas y mosaicos que cambian de tamaño automáticamente según su número y ventana gráfica.

Miligramo
Milligram pesa casi tan poco como su homónimo: solo 2k cuando se comprime. Incluye todos los elementos básicos que esperaría y está diseñado para minimizar la cantidad de estilos que tendrá que restablecer.

InvisCss
InvisCss se creó como una alternativa a marcos más complicados. El paquete presenta nombres de selector CSS simples y una interfaz de usuario mínima pero atractiva.

Mirar
Como resultado de un proyecto personal, Look se lanzó al público como un marco CSS minimalista para servir como punto de partida básico para el desarrollo del sitio. Los elementos de diseño son simples y se pueden personalizar a su gusto.

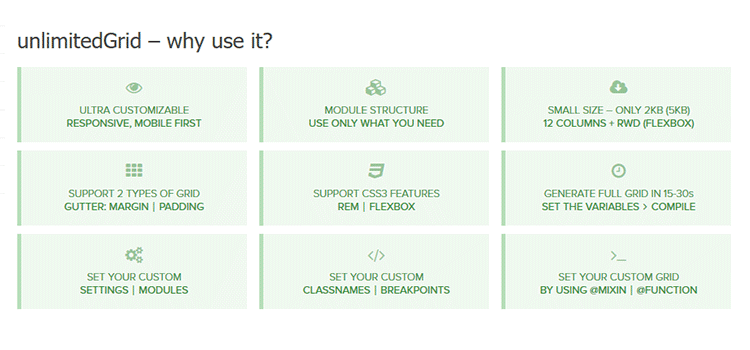
cuadrícula ilimitada
Basado en Sass, UnlimitedGrid es un marco de grid flexible y móvil. Es modular, por lo que solo tiene que usar las funciones que necesita. Se incluye compatibilidad con Flexbox y hay múltiples variaciones de cuadrícula para elegir.

Vital
Anunciado como el "enfoque inverso" a marcos más grandes, Vital es ligero y escalable. Creado con Sass, encontrará un diseño de cuadrícula eficiente, botones personalizados y cargadores. También se incluyen varios estilos de diseño útiles para cosas como collages de fotos, contenedores de tarjetas y formularios.

PowerToCSS
Basado en los principios de SMACSS y DRY, PowerToCSS es un marco CSS liviano que ofrece una base sólida para que pueda comenzar rápidamente con su próximo proyecto web.
Kouto suizo
Kouto Swiss es un marco de CSS completo para Stylus que le brinda muchos complementos, funciones y utilidades para codificar más rápido, y también incluye el poder del sitio web de Caniuse para hacer que sus hojas de estilo se ajusten a sus necesidades de compatibilidad.
CSS furtivo
Furtive es un marco móvil primero con una huella muy pequeña. Este marco no se preocupa por las versiones anteriores del navegador, lo que significa que puede usar "tecnología de punta" como flexbox, SVG y prefijos de proveedores limitados. También está disponible en SCSS, CSS y viene con un archivo Gulp para personalizar la compilación.

placa web
El marco de Webplate incluye todo, desde un motor de diseño robusto y receptivo, hasta elementos de botones globales, formularios personalizables y soporte para fuentes de iconos IcoMoon. También viene con jQuery, Modernizr y Typeplate por defecto.

Fluidez
¡Fluidity es quizás el marco CSS más ligero y totalmente receptivo de todos los tiempos! El HTML responde casi al 100% desde el primer momento, y el archivo CSS de 115 bytes corrige la parte "casi". No se puede ser más ligero que eso.
Esquema
Basado en LESS, Schema es un marco de interfaz de usuario receptivo que viene con una colección integral de componentes CSS (botones, menús desplegables, formularios...) para ayudarlo a comenzar rápidamente.
Esmeralda
Emerald es un sistema de cuadrícula de respuesta pragmática en LESS. Está basado en elementos de bloque (a diferencia de los flotantes) y está escrito con la metodología OOCSS utilizando la sintaxis BEM.
Bibelot
Bijou es un marco de cuadrícula de 10 columnas de respuesta ligera (<2 kb). Viene empaquetado con botones, alertas, tablas, barra de navegación y, por supuesto, la cuadrícula.
Chispa - chispear
Spark es un marco ligero basado en el enfoque móvil primero para el diseño receptivo. El marco viene preconstruido con varios temas de color que son intercambiables, tanto en estilos brillantes como planos. Actualmente, los colores base son plateado (predeterminado), azul, verde, naranja, rojo, morado, lima y fruta del dragón.
Tipo de base
typebase.css es un modelo de tipografía CSS mínimo y personalizable. Lo más importante que typebase.css le brinda es un ritmo vertical impuesto en la mayoría de las pantallas de los dispositivos, lo que garantiza que el texto en las columnas y la copia larga no se vuelvan desiguales. Están disponibles las versiones Less y Sass.
Hoisín
Construido con Sass, Hoisin es un mini marco de interfaz de usuario receptivo simple que se ha creado como una alternativa a los marcos de interfaz de usuario más complejos e inflados. A propósito, no incluye ningún componente, sino que se enfoca en brindarle una base organizada a partir de la cual puede crear su propia biblioteca.
Cuadrículas lindas
Cute Grids es un sistema de cuadrícula receptivo de 12 columnas, primero móvil, que nació de la frustración de los grandes marcos sobreconstruidos de hoy en día que pueden ser excesivos para la mayoría de los proyectos y restringir la creatividad del diseñador.
Ligero pero poderoso
El objetivo de usar un marco de cualquier tipo es facilitar su trabajo. Así que entrar y tener que cambiar el estilo de una gran cantidad de CSS o cargar un montón de scripts que ni siquiera vas a usar parece ir en contra de toda lógica.
El uso de uno de los marcos más básicos anteriores puede ayudarlo a comenzar rápidamente sin todos los dolores de cabeza. Y, dado que algunos de ellos utilizan un enfoque modular, puede elegir solo los elementos que necesita para un proyecto en particular. ¡Así es más!
