El camino hacia un diseño web resistente
Publicado: 2022-03-10El diseño añade claridad. Utilizando el color, la tipografía, la jerarquía, el contraste y todas las demás herramientas a su disposición, los diseñadores pueden tomar un revoltijo desordenado de información y convertirlo en algo que sea fácil de usar y placentero de contemplar. Como la vida misma, el diseño puede ganar una pequeña victoria contra la entropía del universo, creando focos de orden a partir de las materias primas del caos.
Lectura adicional en SmashingMag: Enlace
- Herencia de CSS, la cascada y el alcance global: sus nuevos viejos peores mejores amigos
- Mejorar sus habilidades de diseño de interfaz de usuario con copywork
- Persiguiendo el valor semántico
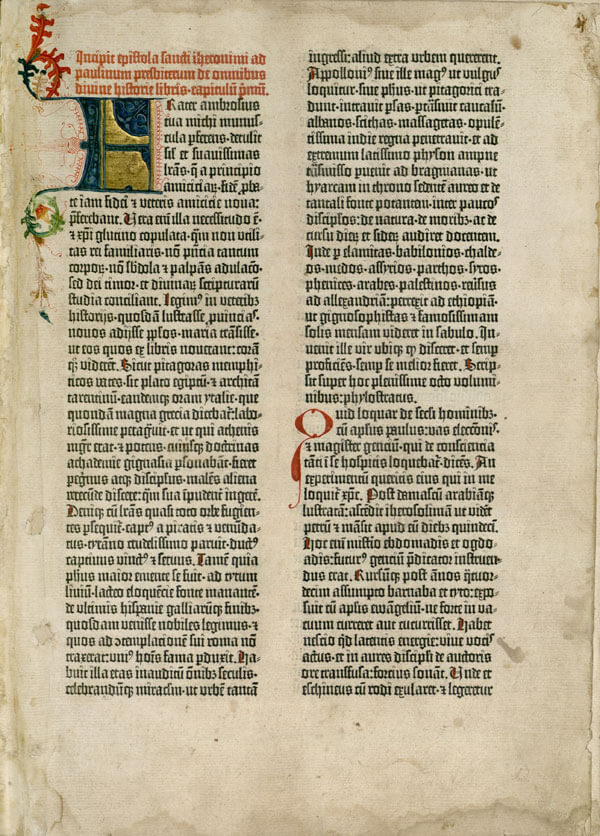
El Libro de Kells es un manuscrito bellamente ilustrado creado hace más de 1200 años. Es tentador llamarlo una obra de arte, pero es una obra de diseño. El propósito del libro es comunicar un mensaje; los evangelios de la religión cristiana. A través del uso de ilustraciones y caligrafía, ese mensaje se transmite en un contexto atractivo, lo que lo hace agradable de contemplar.

El diseño funciona dentro de las limitaciones. Los monjes columbanos que elaboraron el Libro de Kells trabajaron con cuatro tintas sobre vitela, un material hecho de piel de becerro. Los materiales eran simples pero claramente definidos. Los diseñadores cenobíticos conocían los tonos de las tintas, el peso de la vitela y, lo que es más importante, conocían las dimensiones de cada página.
Estampas y la revolución
Los materiales y procesos han cambiado y evolucionado durante el último milenio más o menos. La invención de Gutenberg de tipos móviles fue una revolución en la producción. Mientras que crear una segunda copia del Libro de Kells habría llevado el mismo tiempo que la creación de la primera, se podrían producir múltiples copias de la Biblia de Gutenberg con mucho menos trabajo. Aun así, muchos de los patrones de diseño, como las capitulares y las columnas, se tomaron de manuscritos iluminados. El proceso de diseño fundamental siguió siendo el mismo: conociendo el ancho y el alto de la página, los diseñadores crearon una disposición agradable de los elementos.

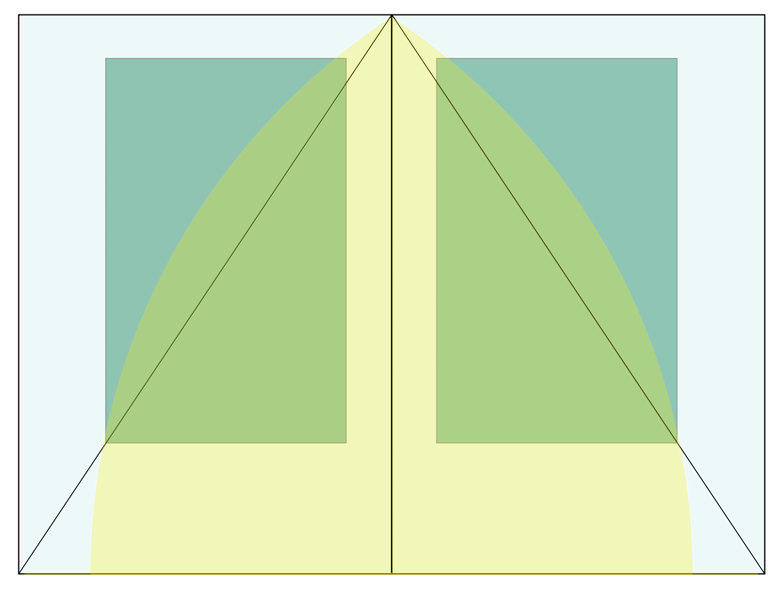
Las técnicas del diseñador de estampados alcanzaron su cenit en el siglo XX con el surgimiento del estilo suizo. Su diseño estructurado y tipografía clara se ejemplifica en el trabajo de diseñadores como Josef Muller-Brockmann y Jan Tschichold. Formularon sistemas de cuadrícula y escalas tipográficas basadas en los siglos anteriores de diseño.

Conociendo la proporción de las dimensiones de una página, los diseñadores podrían colocar elementos con el máximo efecto. La página es una restricción y el sistema de cuadrícula es una forma de imponerle orden.
Llevando tu talento a la web
Cuando la web comenzó a conquistar el mundo en la década de 1990, los diseñadores comenzaron a migrar del papel a los píxeles. La creación de sitios web asesinos de David Siegel apareció en el momento justo. Sus trucos inteligentes de TABLE y GIF permitieron a los diseñadores replicar el mismo tipo de diseños que habían creado previamente para la página impresa.
Esos diseños TABLE luego se convirtieron en diseños CSS , pero el pensamiento fundamental siguió siendo el mismo: la ventana del navegador, como la página anterior, se trató como una restricción conocida sobre la cual los diseñadores imponían orden.
Hay un problema con este enfoque. Mientras que una hoja de papel o vitela tiene una proporción fija, una ventana del navegador puede tener cualquier tamaño. No hay forma de que un diseñador web sepa de antemano qué tamaño tendrá la ventana del navegador de una persona en particular.
Los diseñadores se habían acostumbrado a conocer las dimensiones de los rectángulos en los que estaban diseñando. La web eliminó esa restricción.
Si no está arreglado, no lo rompas
No hay nada tan aterrador como lo desconocido. Estas palabras del exsecretario de Defensa de EE . UU., Donald Rumsfeld, deberían ser realmente aterradoras (aunque el consenso general en ese momento era que sonaban como una tontería):
Hay conocidos conocidos. Hay cosas que sabemos que sabemos. También sabemos que hay incógnitas conocidas, es decir, sabemos que hay algunas cosas que no sabemos. Pero también hay incógnitas desconocidas, las que no sabemos que no sabemos.
La proporción de la ventana del navegador es solo un ejemplo de un conocido desconocido en la web. La forma más sencilla de lidiar con esta situación es usar unidades flexibles para el diseño: porcentajes en lugar de píxeles. En cambio, los diseñadores optaron por fingir que las dimensiones del navegador eran conocidas. Crearon diseños de ancho fijo para un tamaño de ventana específico.
En los primeros días de la web, la mayoría de los monitores tenían 640 píxeles de ancho. Los diseñadores web crearon diseños de 640 píxeles de ancho. A medida que más y más personas comenzaron a usar monitores de 800 píxeles de ancho, más y más diseñadores comenzaron a crear diseños de 800 píxeles de ancho. Unos años más tarde, se convirtió en 1024 píxeles. En algún momento, los diseñadores web establecieron el número mágico de 960 píxeles como el ancho ideal.
Era como si la comunidad de diseño web estuviera participando en una alucinación consensuada compartida. En lugar de reconocer la naturaleza flexible de la ventana del navegador, optaron por conformarse con un ancho establecido como ideal... incluso si eso significaba cambiar el ideal cada pocos años.
No todos estuvieron de acuerdo con este memorando en toda la web.
Dao o Dao no
En el año 2000 la revista online A List Apart publicó un artículo titulado A Dao of Web Design . Ha resistido la prueba del tiempo notablemente bien.
En el artículo, John Allsopp señala que los nuevos medios a menudo comienzan asumiendo los tropos de un medio anterior. Scott McCloud hace el mismo punto en su libro Understanding Comics :
Cada nuevo medio comienza su vida imitando a sus predecesores. Muchas de las primeras películas eran como obras de teatro filmadas; gran parte de la televisión temprana era como la radio con imágenes o películas reducidas.
Con eso en mente, no sorprende que el diseño web comenzara con intentos de recrear los tipos de diseños con los que los diseñadores estaban familiarizados en el mundo de la impresión. Como dijo Juan:
Los "sitios web asesinos" suelen ser aquellos que dominan la naturaleza salvaje de la web, restringiendo las páginas como si estuvieran hechas de papel: autoedición para la web.
El diseño web puede beneficiarse de los siglos de aprendizaje que han informado al diseño impreso. Massimo Vignelli, cuyo trabajo personifica el estilo suizo, comienza su famoso Canon con una lista de Los intangibles que incluye disciplina, adecuación, atemporalidad, responsabilidad y más. Todo en esa lista se puede aplicar al diseño para la web. El Canon de Vignelli también incluye una lista de Los tangibles. Esa lista comienza con los tamaños de papel.
La web no se imprime. Las limitaciones conocidas del papel, su ancho y alto, simplemente no existen. La web no está limitada por dimensiones preestablecidas. A Dao Of Web Design de John Allsopp instó a los profesionales a reconocer esto:
El control que los diseñadores conocen en el medio impreso, y que a menudo desean en el medio web, es simplemente una función de la limitación de la página impresa. Deberíamos aceptar el hecho de que la web no tiene las mismas limitaciones y diseñar para esta flexibilidad.
Este llamado a las armas no fue escuchado. Los diseñadores permanecieron en su alucinación consensuada similar a Matrix donde el navegador de todos tenía el mismo ancho. Eso es comprensible. Hay un gran consuelo en creer una ficción tranquilizadora, especialmente cuando confiere la ilusión de control.
Hay otra razón por la que los diseñadores web se aferraron a la comodidad de sus diseños de ancho fijo. Las herramientas del oficio alentaron un enfoque similar al papel para diseñar para la web.
barco de herramientas
Es un pobre artesano que siempre culpa a sus herramientas. Y, sin embargo, cada artesano está influenciado por su elección de herramientas. Como dijo el colega de Marshall McLuhan, John Culkin, "damos forma a nuestras herramientas y, a partir de entonces, nuestras herramientas nos dan forma a nosotros".
Cuando surgió la disciplina del diseño web, no había ningún software creado específicamente para visualizar diseños en la web. En su lugar, los diseñadores cooptaron las herramientas existentes.
Adobe Photoshop se diseñó originalmente para la manipulación de imágenes; retocar fotos, aplicar filtros, componer capas, etc. A mediados de los noventa se había convertido en una herramienta indispensable para los diseñadores gráficos. Cuando esos mismos diseñadores comenzaron a diseñar para la web, continuaron usando el software con el que ya estaban familiarizados.
Si alguna vez ha usado Photoshop, sabrá lo que sucede cuando selecciona "Nuevo" en el menú "Archivo": se le pedirá que ingrese dimensiones fijas para el lienzo en el que está a punto de trabajar. Antes de añadir un solo píxel, se ha tomado una decisión de diseño fundamental que refuerza la alucinación consensuada de una web inflexible.
Photoshop por sí solo no puede asumir la culpa del pensamiento de ancho fijo. Después de todo, nunca fue pensado para diseñar páginas web. Finalmente, se lanzó un software con el objetivo específico de crear páginas web. Dreamweaver de Macromedia fue un ejemplo temprano de una herramienta de diseño web. Desafortunadamente, funcionó de acuerdo con la idea de WYSIWYG : lo que ves es lo que obtienes.
Si bien es cierto que al diseñar con Dreamweaver, lo que ves es lo que obtienes, en la web no hay garantía de que lo que ves sea lo que obtendrán los demás. Una vez más, se animó a los diseñadores web a adoptar la ilusión de control en lugar de enfrentarse a la incertidumbre inherente a su medio.
Es posible superar los sesgos integrados de herramientas como Photoshop y Dreamweaver, pero no es fácil. Nos gustaría pensar que tenemos el control de nuestras herramientas, que las doblamos a nuestra voluntad, pero la verdad es que todo el software es software obstinado. Como dijo el futurista Jamais Cascio, “el software, como todas las tecnologías, es inherentemente político”:
El código refleja inevitablemente las elecciones, los sesgos y los deseos de sus creadores.
Entonces, no es de extrañar que los diseñadores que trabajaron con la esencia de sus herramientas produjeran sitios web que reflejaban las suposiciones integradas en esas herramientas: suposiciones sobre la capacidad de controlar y domesticar las incógnitas conocidas de la World Wide Web.
La realidad duele
A mediados de la primera década del siglo XXI, el campo del diseño web se sustentaba en múltiples suposiciones:
- que todos estaban navegando con una pantalla lo suficientemente grande como para ver un diseño de 960 píxeles de ancho;
- que todos tuvieran acceso a internet de banda ancha, mitigando la necesidad de optimizar el número y tamaño de archivo de las imágenes en las páginas web;
- que todos estaban usando un navegador web moderno con los últimos complementos instalados.
Una minoría de diseñadores web todavía abogaba por diseños fluidos. Me conté entre ellos. Fuimos tolerados de la misma manera que un profeta de la fatalidad en la esquina de la calle que lleva un tablero de sándwich que dice "El fin está cerca", una distracción inconveniente pero inofensiva.
Incluso hubo diseñadores que sugirieron que Photoshop podría no ser la mejor herramienta para la web y que podríamos considerar diseñar directamente en el navegador usando CSS y HTML . Ese enfoque fue criticado por ser demasiado restrictivo. Como hemos visto, Photoshop tiene sus propias limitaciones, pero los diseñadores las interiorizaron y se sintieron tan cómodos con el uso de la herramienta que ya no reconocieron sus deficiencias.

Este debate sobre los méritos de diseñar composiciones de Photoshop y diseñar en el navegador habría seguido siendo en gran parte académico si no fuera por un evento que sacudiría el mundo del diseño web para siempre.
Atrapado dentro del móvil
Un ipod. Un teléfono. Y un comunicador de internet. Un ipod. Un teléfono... ¿lo vas a conseguir? Estos no son tres dispositivos separados. Este es un dispositivo. Y lo estamos llamando: iPhone.
Con esas palabras en 2007, Steve Jobs dio a conocer un dispositivo móvil que podría utilizarse para navegar por la World Wide Web.

Los dispositivos móviles con capacidad web existían antes del iPhone, pero en su mayoría se limitaban a mostrar un formato de archivo especial para dispositivos móviles llamado WML . Muy pocos dispositivos pueden renderizar HTML . Con la introducción del iPhone y sus competidores, los dispositivos portátiles se enviaban con navegadores web modernos capaces de ser ciudadanos de primera clase en la web. Esto lanzó al campo del diseño web al caos.
Las suposiciones que habían formado la base de toda una industria ahora estaban siendo cuestionadas:
- ¿Cómo sabemos si las personas usan pantallas de escritorio anchas o pantallas portátiles estrechas?
- ¿Cómo sabemos si la gente está navegando con una conexión de banda ancha rápida en casa o con una red móvil lenta?
- ¿Cómo sabemos si un dispositivo es compatible con una tecnología o complemento en particular?
El auge de los dispositivos móviles estaba confrontando a los diseñadores web con la verdadera naturaleza de la web como un medio flexible lleno de incógnitas.
La reacción inicial a esta realidad recién expuesta implicó la segmentación. En lugar de repensar el sitio web optimizado para escritorio existente, ¿qué pasaría si los dispositivos móviles pudieran ser desviados a un silo separado? Este gueto móvil a menudo estaba en un subdominio separado del sitio "real": m.example.com o mobile.example.com.
Este enfoque segmentado se vio reforzado por el uso del término "la web móvil" en lugar del término más preciso "la web tal como se experimenta en el móvil". Siguiendo la tradición de sus alucinaciones consensuales anteriores, los diseñadores web pensaban en los dispositivos móviles y de escritorio no solo como clases separadas de dispositivos, sino como sitios web completamente separados.
Determinar qué dispositivos se enviaron a qué subdominio requería verificar la cadena de agente de usuario del navegador contra una lista en constante expansión de navegadores conocidos. Era una carrera de la Reina Roja solo para estar al día. Además de ser propenso a errores, también era bastante arbitrario. Si bien alguna vez pudo haber sido fácil clasificar, digamos, un iPhone como un dispositivo móvil, esa distinción se volvió más difícil con el tiempo. Con la introducción de tabletas como el iPad, ya no estaba claro qué dispositivos debían redirigirse a la URL móvil. Tal vez se solicitó un nuevo subdominio, t.example.com o tablet.example.com, junto con un nuevo término como "la web de la tableta". Pero, ¿qué pasa con la "web de la televisión " o la "web del frigorífico habilitada para Internet"?
Somos uno
La práctica de crear diferentes sitios para diferentes dispositivos simplemente no escalaba. También iba en contra de un ideal de larga data llamado One Web:
One Web significa poner a disposición de los usuarios, en la medida de lo razonable, la misma información y servicios independientemente del dispositivo que utilicen.
Pero esto no significa que los dispositivos de pantalla pequeña deban recibir diseños de página diseñados para dimensiones más grandes:
Sin embargo, esto no significa que exactamente la misma información esté disponible en exactamente la misma representación en todos los dispositivos.
Si los diseñadores web deseaban permanecer fieles al espíritu de One Web, debían proporcionar el mismo contenido central en la misma URL a todos, independientemente de su dispositivo. Al mismo tiempo, necesitaban poder crear diferentes diseños según el espacio de pantalla disponible.
La ilusión compartida de un enfoque único para todos en el diseño web comenzó a evaporarse. Fue reemplazado gradualmente por una aceptación de la naturaleza fluida siempre cambiante de la web.
Respuesta positiva
En abril de 2010, Ethan Marcotte subió al escenario en An Event Apart en Seattle, una reunión para personas que crean sitios web. Habló sobre una escuela de pensamiento interesante en el mundo de la arquitectura: el diseño receptivo, la idea de que los edificios pueden cambiar y adaptarse según las necesidades de las personas que los usan. Esto, explicó, podría ser una forma de abordar la creación de sitios web.
Un mes después amplió esta idea en un artículo llamado Responsive Web Design . Fue publicado en A List Apart, el mismo sitio web que había publicado A Dao Of Web Design de John Allsopp diez años antes. El artículo de Ethan compartía el mismo espíritu que el anterior grito de guerra de John. De hecho, Ethan comienza su artículo haciendo referencia a A Dao Of Web Design .
Ambos artículos invitaron a los diseñadores web a adoptar la idea de One Web. Pero mientras que A Dao Of Web Design fue rechazado en gran medida por los diseñadores que se sentían cómodos con sus herramientas WYSIWYG , Responsive Web Design encontró una audiencia de diseñadores desesperados por resolver el enigma móvil.
El posible adyacente
El escritor Steven Johnson ha documentado la historia de la invención y la innovación. En su libro De dónde vienen las buenas ideas , explora una idea llamada “lo posible adyacente”:
En cada momento en la línea de tiempo de una biosfera en expansión, hay puertas que aún no se pueden desbloquear. En la cultura humana, nos gusta pensar en las ideas innovadoras como aceleraciones repentinas en la línea de tiempo, donde un genio avanza cincuenta años e inventa algo que las mentes normales, atrapadas en el momento presente, no podrían haber inventado. Pero lo cierto es que los avances tecnológicos (y científicos) raramente se salen de lo posible adyacente; la historia del progreso cultural es, casi sin excepción, la historia de una puerta que conduce a otra puerta, explorando el palacio una habitación a la vez.
Esta es la razón por la que el horno de microondas no pudo haber sido inventado en la Francia medieval; se requieren demasiados pasos previos (fabricación, energía, teoría) para dar ese tipo de salto. Facebook no podría existir sin la World Wide Web, que no podría existir sin Internet, que no podría existir sin las computadoras, etc. Cada paso depende de las capas acumuladas debajo.
En el momento en que Ethan acuñó el término Diseño web receptivo, una serie de avances tecnológicos se habían puesto en marcha. Como escribí en el prólogo del libro posterior de Ethan sobre el tema:
Las tecnologías ya existían: cuadrículas fluidas, imágenes flexibles y consultas de medios. Pero Ethan unió estas técnicas bajo una sola bandera y, al hacerlo, cambió la forma en que pensamos sobre el diseño web.
- Rejillas fluidas. La opción de usar porcentajes en lugar de píxeles ha estado con nosotros desde los días de los diseños
TABLE. - Imágenes flexibles. La investigación realizada por Richard Rutter mostró que los navegadores se estaban volviendo cada vez más hábiles para cambiar el tamaño de las imágenes. Las dimensiones intrínsecas de una imagen no tienen por qué ser un factor limitante.
- Preguntas de los medios. Gracias al modelo de manejo de errores de CSS , los navegadores han ido agregando función tras función a lo largo del tiempo. Una de esas características fueron las consultas de medios CSS : la capacidad de definir estilos de acuerdo con ciertos parámetros, como las dimensiones de la ventana del navegador.
Las capas estaban en su lugar. También existía un deseo de cambio, impulsado por el aumento implacable de los dispositivos móviles. Lo que se necesitaba era un lema bajo el cual estos pudieran estar unidos. Eso es lo que Ethan nos dio con el Diseño Web Responsivo.
Cambio de mentalidad
Los primeros experimentos en el diseño receptivo involucraron la actualización de sitios web centrados en el escritorio existentes: convertir píxeles en porcentajes y agregar consultas de medios para eliminar el diseño de cuadrícula en pantallas más pequeñas. Pero este enfoque reactivo no proporcionó una base firme sobre la cual construir. Afortunadamente, otro eslogan pudo encapsular un enfoque más resistente.
Luke Wroblewski acuñó el término Mobile First en respuesta al ascenso de los dispositivos móviles:
Perder el 80% del espacio de tu pantalla te obliga a concentrarte. Debe asegurarse de que lo que permanece en la pantalla sea el conjunto de funciones más importante para sus clientes y su empresa. Simplemente no hay espacio para ningún tipo de interfaz o contenido de valor cuestionable. Necesitas saber qué es lo más importante.
Si puede priorizar su contenido y hacer que funcione dentro del espacio confinado de una pantalla pequeña, entonces habrá creado un diseño sólido y resistente que puede aprovechar para pantallas de mayor tamaño.
Stephanie y Bryan Rieger resumieron el enfoque de diseño receptivo móvil primero:
La falta de una consulta de medios es su primera consulta de medios.
En este contexto, Mobile First tiene menos que ver con los dispositivos móviles per se y, en cambio, se enfoca en priorizar el contenido y las tareas independientemente del dispositivo. Desalienta las suposiciones. En el pasado, los diseñadores web se habían equivocado con suposiciones infundadas sobre los dispositivos de escritorio. Ahora era igualmente importante evitar hacer suposiciones sobre los dispositivos móviles.
Los diseñadores web ya no podían hacer suposiciones sobre los tamaños de pantalla, el ancho de banda o las capacidades del navegador. Se quedaron con el único aspecto del sitio web que realmente estaba bajo su control: el contenido.
Haciéndose eco de A Dao Of Web Design , el diseñador Mark Boulton puso este nuevo enfoque en un contexto histórico:
Adopte la fluidez de la web. Diseñe diseños y sistemas que puedan hacer frente a cualquier entorno en el que se encuentren. Pero la única forma en que podemos hacer algo de esto es despojarnos de formas de pensar que han sido grilletes alrededor de nuestros cuellos. Nos están reteniendo. Comience a diseñar desde el contenido, en lugar del lienzo hacia adentro.
Esta forma de pensar del contenido es fundamentalmente diferente al enfoque de lienzo que se remonta al Libro de Kells. Pide a los diseñadores web que renuncien a la ilusión de control y creen una disciplina materialmente honesta para la World Wide Web.
Renunciar al control no significa renunciar a la calidad. Todo lo contrario. Al reconocer las muchas incógnitas involucradas en el diseño para la web, los diseñadores pueden crear de una manera resistente y flexible que sea fiel al medio.
El diseñador web tejano Trent Walton inicialmente desconfiaba del diseño receptivo, pero pronto se dio cuenta de que era un enfoque más honesto y auténtico que crear maquetas de Photoshop de ancho fijo:
Mi amor por la capacidad de respuesta se centra en la idea de que mi sitio web lo encontrará donde sea que esté, desde dispositivos móviles hasta computadoras de escritorio completas y en cualquier lugar intermedio.
Durante años, el diseño web fue dictado por el diseñador. El usuario no tenía más remedio que adaptarse a la demanda del sitio de una pantalla de cierto tamaño o una conexión de red de cierta velocidad. Ahora, el diseño web puede ser una conversación entre el diseñador y el usuario. Ahora, el diseño web puede reflejar los principios subyacentes de la propia web.
En el vigésimo aniversario de la World Wide Web, Tim Berners‐Lee escribió un artículo para Scientific American en el que reiteró esos principios subyacentes:
El principio de diseño principal que sustenta la utilidad y el crecimiento de la Web es la universalidad. La Web debe ser utilizable por personas con discapacidades. Debe funcionar con cualquier forma de información, ya sea un documento o un punto de datos, e información de cualquier calidad, desde un tuit tonto hasta un artículo académico. Y debe ser accesible desde cualquier tipo de hardware que pueda conectarse a Internet: fijo o móvil, pantalla pequeña o grande.
Referencias
- Un Dao de Diseño Web por John Allsopp
- El Canon Vignelli de Massimo Vignelli
- La apertura y la singularidad del metaverso por Jamais Cascio
- Una web de Jo Rabin y Charles McCathie Nevile
- Diseño web receptivo por Ethan Marcotte
- Un lienzo más rico de Mark Boulton
- Ajustar a escala por Trent Walton
- Larga vida a la web: un llamado a la continuidad de los estándares abiertos y la neutralidad por Tim Berners‐Lee
