El renacimiento de No-Code para diseñadores web
Publicado: 2022-03-10La palabra Renacimiento, que significa "renacimiento" en francés, se le dio a un tremendo período de logros filosóficos y artísticos que comenzó en el siglo XIV.
Durante este tiempo, hubo una amplia gama de desarrollos, que incluyen:
- Uso de pinturas al óleo, en lugar de témperas, lo que facilitó el proceso de pintura.
- Uso de tela, en lugar de tablas de madera, lo que redujo los gastos de pintura.
- Traducción de textos clásicos de arquitectura, anatomía, filosofía y más, haciendo el conocimiento más accesible al público en general.
Estos desarrollos y más hicieron del Renacimiento una de las eras artísticas más productivas de la historia, reduciendo drásticamente la barrera creativa y atrayendo a una gran audiencia en lugar de solo a un pequeño grupo de élites.

Al igual que en la era del Renacimiento, el campo del diseño web actual está explorando su potencial a través de plataformas de desarrollo sin código (NCDP). Estas herramientas permiten a los no programadores crear software de aplicación a través de interfaces gráficas de usuario y configuración, en lugar de la programación informática tradicional.
El modelo mental del diseñador/desarrollador

En 2000, el experto en usabilidad Jakob Nielsen introdujo la "Ley de Jakob", la idea de que los usuarios desarrollan modelos mentales de los productos con los que interactúan en función de su experiencia previa. Cuantos más usuarios puedan concentrarse en su objetivo sin desafiar este modelo mental, más fácil será para ellos lograr ese objetivo.
“CSS está más cerca de pintar que de Python”.
— Chris Coyier, cofundador de CodePen
Las habilidades de diseño y desarrollo se basan en diferentes tipos de pensamiento y requieren diferentes tipos de herramientas. Mientras que los diseñadores usan editores WYSIWYG como Figma, Sketch y Photoshop para colocar elementos en el lienzo, los desarrolladores trabajan con IDE como VSCode, Webstorm y Brackets. Para seguir siendo productivos, los diseñadores y desarrolladores deben poder realizar cambios y recibir comentarios instantáneos, de acuerdo con su modelo mental.
Por lo tanto, el uso de constructores de arrastrar y soltar puede interferir con los desarrolladores que desean depurar rápidamente, pero trabajar solo con un editor de texto puede ser inapropiado para los diseñadores que desean probar la composición.
Diseñadores y código
Muchos diseñadores entienden las diferencias funcionales entre una maqueta y un producto funcional. Para comprender las posibilidades del medio, dónde trazar los límites y cómo lidiar con las limitaciones, muchos diseñadores están dispuestos a “ensuciarse las manos” cuando se trata de aprender código, pero tienen dificultades.
Una de las principales razones por las que los diseñadores no son codificadores es que existe una gran brecha entre el modelo mental del diseñador y el modelo conceptual de muchos editores de código. El diseño y el desarrollo toman dos modos de pensamiento muy diferentes. Este desajuste conduce a una curva de aprendizaje difícil y frustrante para los diseñadores que quizás no puedan superar.
Abstracción de código

La abstracción es un concepto central de la informática. Los lenguajes, marcos y bibliotecas se construyen sobre diferentes capas de abstracción de complejidad para facilitar, optimizar y garantizar la productividad.
“Las herramientas de programación visual abstraen el código del creador, haciéndolos significativamente más accesibles. Sin embargo, la verdadera magia de estas herramientas es cómo integran todas las capas subyacentes de software en los productos finales, brindando una funcionalidad útil a través de componentes modulares que se pueden aprovechar a través de interfaces visuales intuitivas”.
— Jeremy Q. Ho, Sin código es programación nueva
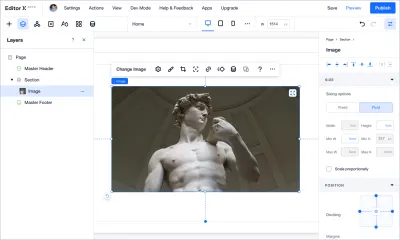
Cuando se trabaja con capas de abstracción, existen herramientas como Editor X y Studio para sitios web/aplicaciones web, Draftbit y Kodika para aplicaciones móviles y Modulz para sistemas de diseño, que permiten una representación visual del código, además de capacidades de código.
Al adoptar un medio visual familiar, la curva de aprendizaje se vuelve más fácil para los diseñadores.
Si Chris Wanstrath, cofundador y ex director ejecutivo de GitHub, dijo: "El futuro de la codificación es no codificar en absoluto", entonces seguramente la no programación es una forma legítima de desarrollo, a pesar de la percepción de que estas herramientas no ofrecen la flexibilidad. para escribir su propio código, línea por línea.
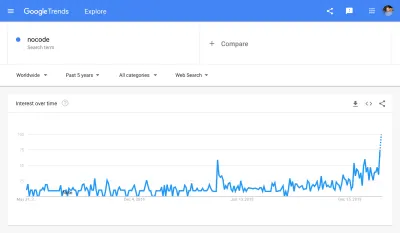
De hecho, vemos que el interés en el término "nocode" está creciendo:

Diferencia entre programación imperativa y declarativa
Para comprender el desarrollo de herramientas sin código para diseñadores, debe conocer la distinción entre dos tipos de programación:
- Programación Imperativa
Deconstruir el resultado en una secuencia de imperativos, es decir, flujo de control explícito. Por ejemplo: JavaScript, Python, C++. - Programación declarativa
Declarar el resultado, es decir, el flujo de control implícito. Por ejemplo: SQL, HTML, CSS.
Los lenguajes declarativos suelen ser lenguajes específicos de dominio, o DSL, lo que significa que se usan para un propósito específico, en un dominio específico.
Por ejemplo, SQL es DSL para trabajar con bases de datos, HTML es DSL para agregar estructura semántica y significado al contenido de una página web y CSS es DSL para agregar estilo.
“Hay demasiadas variables a considerar. El punto de CSS es hacer que no tengas que preocuparte por todos. Defina algunas restricciones. Deja que el lenguaje resuelva los detalles”.
— Keith J. Grant, Resiliente, Declarativo, Contextual
La programación imperativa establece instrucciones específicas paso a paso para que el navegador obtenga el resultado deseado, mientras que la programación declarativa establece el resultado deseado y el navegador hace el trabajo por sí mismo.
La edad Media
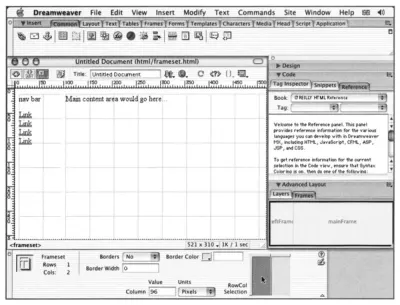
El esfuerzo por crear una herramienta de interfaz visual para el desarrollo de diseño web comenzó en la década de 1990 a través de intentos innovadores como InContext Spider, Netscape Navigator Gold, Microsoft FrontPage y, por supuesto, Dreamweaver.

Durante este período, la terminología común incluía: herramienta visual de creación de HTML, compositor de páginas web WYSIWYG o simplemente editor de HTML . El término "sin código" fue popular en la década de 1990, pero por una razón diferente. En 1996, la banda de rock estadounidense Pearl Jam lanzó su cuarto álbum de estudio, No Code .
Estas herramientas sin código redujeron drásticamente la barrera creativa y atrajeron a una gran audiencia, Internet no estaba lista para este tipo de herramientas en ese momento.
Este esfuerzo fue limitado por las siguientes razones:
1. Diseño
Cuando el inventor de la World Wide Web, Tim Berners-Lee, lanzó su creación en 1989, no ofrecía una forma de diseñar un sitio web.
Esto surgió en octubre de 1994, luego de una serie de sugerencias sobre cómo diseñar Internet por parte de diferentes personas, incluida una de Hakon Wium Lie, que propusieron una idea que llamó la atención de todos. Lie creía en un estilo declarativo que permitiría a los navegadores manejar el procesamiento: se llamaba Hojas de estilo en cascada, o simplemente CSS.
"CSS se destacó porque era simple, especialmente en comparación con algunos de sus primeros competidores".
— Jason Hoffman, Una mirada retrospectiva a la historia de CSS
Durante mucho tiempo después, CSS proporcionó soluciones de diseño para un solo objeto, pero no dio una respuesta adecuada a la relación entre los objetos.
Los métodos para abordar esto fueron efectivamente hacks, y no pudieron manejar una gran cantidad de complejidad. A medida que los sitios evolucionaron de documentos simples a aplicaciones complejas, los diseños web se volvieron difíciles de ensamblar. En lugar de usar un estilo de manera declarativa como lo diseñó Lie, los desarrolladores web se vieron obligados a usar programación imperativa.
Un sistema de cuadrícula basado en las reglas del diseñador suizo Josef Muller-Brockmann que fue habitual en la impresión desde la década de 1940 parece un sueño lejano cuando se considera cualquier cosa relacionada con la Web.


Debido a estas limitaciones de diseño, las plataformas sin código se vieron obligadas a agregar una capa abstracta para realizar cálculos entre bastidores. Esta capa provoca una variedad de problemas, incluida la pérdida del valor semántico de los objetos, problemas de rendimiento, código voluminoso, una curva de aprendizaje compleja, falta de escalabilidad y problemas de accesibilidad.
2. Alineación del navegador
En los primeros días, los fabricantes de navegadores eran los que decidían cómo construir Internet. Esto llevó a que la Web se convirtiera en un producto de manipulación. La competencia entre los navegadores condujo a "características de diseño" únicas. Esto forzó la necesidad de reconstruir el mismo sitio varias veces, para que se pudiera acceder desde múltiples navegadores.
“Los desarrolladores de los años 90 a menudo tenían que hacer tres o cuatro versiones de cada sitio web que creaban, para que fuera compatible con cada uno de los navegadores disponibles en ese momento”.
— Amy Dickens, Estándares web: el qué, el por qué y el cómo
Para compensar la necesidad de crear sitios web que se ajusten a navegadores específicos, la comunidad World Wide Web Consortium (WC3) se estableció en el MIT en 1994. El WC3 es una comunidad internacional que trabaja para desarrollar estándares web funcionales, accesibles y compatibles entre sí.
Cuando se introdujeron los estándares, se alentó a los fabricantes de navegadores a apegarse a una forma de hacer las cosas, evitando así que se crearan varias versiones del mismo sitio. A pesar de las recomendaciones de WC3, los navegadores tardaron mucho en cumplir los mismos estándares.
Debido a la falta de alineación entre los navegadores (Internet Explorer, te estoy mirando a ti), CSS estuvo atascado durante un tiempo y no se agregaron nuevas capacidades. Una vez que un lenguaje declarativo no admite algo, requiere que te apoyes en todo tipo de trucos imperativos para lograr ese objetivo.
3. Enlace de datos
En los primeros años de la Web, los sitios se desarrollaron como una colección de páginas estáticas sin significado semántico. Cuando llegó la Web 2.0, recibió la descripción de “la web como plataforma”, lo que condujo a un cambio significativo: las páginas tenían contenido dinámico, lo que afectaba la conexión con los datos y, por supuesto, el significado semántico.
"Los sitios en la década de 1990 eran generalmente folletos (páginas HTML estáticas con contenido insípido) o eran interactivos de una manera llamativa, animada y JavaScript".
— Joshua Porter, Web 2.0 para diseñadores
De hecho, la conexión a los datos mediante un enfoque sin código existe desde hace mucho tiempo, pero la experiencia del usuario era difícil. Además, la transición al marcado semántico para que el contenido pudiera detectarse en herramientas sin código fue difícil debido a la combinación entre programación declarativa e imperativa.
Las herramientas sin código no encajaban con esas tareas principales.

Proto-Renacimiento
El 29 de junio de 2007, la naturaleza de Internet cambió drásticamente. Este fue el día en que Steve Jobs presentó el iPhone, una combinación de teléfono móvil y reproductor multimedia que se conectaba a Internet y permitía la navegación multitáctil.
Cuando se introdujo el iPhone en 2007, fue un punto de inflexión para el diseño web. De repente, los diseñadores web perdieron el control del lienzo en el que diseñamos los sitios web. Anteriormente, los sitios web solo tenían que funcionar en pantallas de monitor, que variaban en tamaño, pero no tanto. ¿Cómo se suponía que íbamos a hacer que nuestros sitios web funcionaran en estas diminutas pantallas?
— Clarissa Peterson, Aprendiendo diseño web receptivo
Esto creó nuevos desafíos para el desarrollo del diseño web. Principalmente, cómo construir un sitio que pueda usarse en múltiples tipos de dispositivos. Muchos enfoques de "hackeo" para el diseño de diseño simplemente se desmoronaron: causaron más problemas de los que resolvieron.
Todo necesitaba ser reevaluado.
El renacimiento sin código

Los navegadores compatibles con los estándares WC3 (Chrome y Firefox) tienen una gran cuota de mercado en la actualidad, lo que ha impulsado a más navegadores a admitir los estándares. El hecho de que todos los navegadores admitan el mismo estándar, permite la alineación en la creación de sitios y garantiza que estas capacidades continúen funcionando a medida que evolucionan los estándares y los navegadores.
Métodos como media query, flexbox y grid, que están disponibles de forma nativa en los navegadores para el diseño de diseño, allanaron el camino para diseños flexibles, incluso cuando los tamaños de los elementos son dinámicos.
“Cuando se envió CSS Grid en marzo de 2017, nuestra caja de herramientas alcanzó un punto de inflexión. Por fin tenemos tecnología lo suficientemente potente como para permitirnos ser realmente creativos con el diseño. Podemos usar el poder del diseño gráfico para transmitir significado a través de nuestro uso del diseño, creando diseños únicos para cada proyecto, cada sección, cada tipo de contenido, cada página”.
— Rachel Andrew, El nuevo diseño CSS
De esta forma, HTML se volvió más limpio y pudo lograr su propósito original: una descripción semántica del contenido.
Finalmente, gracias a la alineación entre los navegadores y las nuevas capacidades, las herramientas sin código están respaldadas por una tecnología poderosa y uniforme. Estos cambios crearon una distinción más clara entre declarativo e imperativo. Se crearon nuevas posibilidades para resolver viejos problemas.
"Simplicidad es la máxima sofisticación."
—Leonardo da Vinci
El efecto de la ausencia de código en los diseñadores

Los desarrollos de Internet a lo largo de los años han llevado a una situación en la que la abstracción entre el diseño y el código mejora constantemente. Esto tiene implicaciones para la forma en que los diseñadores web planifican e implementan sus diseños.
1. Planificación del diseño
Mientras que las herramientas de diseño populares utilizan contenido estático para el diseño web dinámico, las herramientas sin código permiten a los diseñadores trabajar con los propios materiales de la web.
“Photoshop es la forma más efectiva de mostrar a sus clientes cómo nunca se verá su sitio web”.
— Stephen Hay, autor de Flujo de trabajo de diseño receptivo
Si tenemos un diseño complejo con diferentes estados, microinteracciones, animaciones y puntos de interrupción receptivos, al usar herramientas sin código podemos trabajar de una manera más tangible.
Además, el desarrollo de la web permite que las herramientas sin código separen claramente el contenido del diseño (lo que permite a los diseñadores gestionar visualmente el contenido real). Reflejar el contenido dinámico en el diseño (por ejemplo, texto, imágenes, videos y audio) brinda a los diseñadores una comprensión más clara de cómo aparecerá.
La ventaja de trabajar en el espacio de trabajo sin código es que las interacciones aparecen inmediatamente. Esto permite a los diseñadores probar rápidamente sus opciones de diseño y ver si funcionan.
2. Implementación del diseño
Después de invertir en la perfección del diseño, los diseñadores deben explicar las decisiones visuales y conceptuales a los desarrolladores a través de prototipos. Los prototipos no solo toman tiempo en términos de preparación, sino que su diseño a menudo también se implementa incorrectamente debido a malas interpretaciones.
Con herramientas sin código, los diseñadores pueden colocar objetos en su pantalla y manejar su visibilidad y comportamiento con facilidad y rapidez. En otras palabras, pueden diseñar el resultado final sin depender de nadie más.
Para usarme como ejemplo, cuando llegó la pandemia de coronavirus, trabajé con un pequeño equipo en un proyecto para ayudar a conectar a jóvenes voluntarios con personas mayores aisladas. En solo tres días, otro diseñador y yo construimos el sitio web y conectamos los datos de registro de usuarios a una base de datos, mientras que el desarrollador del equipo trabajaba para integrar los datos del sitio en una aplicación móvil separada.
El efecto de la ausencia de código en los desarrolladores
¿Las herramientas sin código reemplazarán por completo a los desarrolladores? La respuesta corta: No. El cambio significativo está en la forma en que los diseñadores y desarrolladores pueden trabajar juntos para crear sitios web.
Además del desarrollo de CSS, Javascript también ha evolucionado en paralelo y quizás incluso más. La idea de que los desarrolladores frontend necesitan controlar todas las habilidades no tiene sentido. Y, sin embargo, el desarrollo de la no programación a lo largo de los años ha permitido a los diseñadores crear sus propios diseños.
Es una situación en la que todos ganan, en la que los desarrolladores pueden concentrarse en desarrollar la lógica y los diseñadores tienen más control sobre la experiencia y el estilo del usuario.
El esfuerzo aún no está completo
No quiero dejarlos con la impresión de que los diseñadores tienen total libertad para diseñar con herramientas sin código. Todavía faltan algunas capacidades de estilo que CSS aún no ha resuelto, y aún requieren un desarrollo imperativo.
A diferencia de la Edad Media, donde el arte se consideraba una artesanía sin una base teórica, los desarrollos del Renacimiento cambiaron el estatus del artista, que de repente fue considerado un erudito.
Las herramientas sin código eliminan los cuellos de botella, lo que permite a los diseñadores obtener más propiedad, influencia y control sobre las experiencias que diseñan.
Hemos recorrido un largo camino desde los días en que los diseñadores no podían dar vida a sus diseños. A medida que Internet evoluciona, los navegadores se alinean, se agregan capacidades y la accesibilidad de la tecnología se vuelve más fácil: los diseñadores se enfrentan a nuevas oportunidades para crear, pensar y cambiar su estado con herramientas sin código.
El movimiento sin código no solo afecta cómo se hacen las cosas, sino también quién las hace.
Créditos : Yoav Avrahami y Jeremy Hoover contribuyeron a este artículo.
Lectura adicional en SmashingMag:
- Lo que Vitruvio puede enseñarnos sobre el diseño web
- La doble personalidad del desarrollo web brutalista
- Lo que los periódicos pueden enseñarnos sobre el diseño web
- ¿Qué significa realmente una red plegable?
