Refactorización de CSS: Introducción (Parte 1)
Publicado: 2022-03-10CSS es un lenguaje de hoja de estilo simple para definir un sitio web o la presentación de un documento. Sin embargo, esta simplicidad deja la puerta abierta para muchos problemas potenciales y deuda técnica : código inflado, infierno de especificidad, bloques de código duplicados con muy poca o ninguna diferencia, selectores sobrantes sin usar, trucos innecesarios y soluciones alternativas, por nombrar algunos.
Ese tipo de deuda técnica, si no se paga a tiempo, puede acumularse y provocar problemas graves en el futuro. Más comúnmente, puede generar efectos secundarios inesperados al agregar nuevos componentes de interfaz de usuario y dificultar el mantenimiento de la base de código. Probablemente haya trabajado en un proyecto con una base de código CSS deficiente antes y pensó cómo había escrito el código de manera diferente, dada la oportunidad de refactorizar o reescribir todo desde cero.
Refactorizar grandes partes del código CSS no es una tarea fácil de ninguna manera. A veces, puede parecer que se trata simplemente de "eliminar el código de mala calidad, escribir un CSS mejor e implementar el código mejorado brillante". Sin embargo, hay muchos otros factores a considerar, como la dificultad de refactorizar un código base en vivo, la duración esperada y la utilización del equipo, establecer objetivos de refactorización, rastrear la efectividad y el progreso de la refactorización, etc. También está la cuestión de convencer a la gerencia o a las partes interesadas del proyecto para que invertir tiempo y recursos en el proceso de refactorización.
En esta serie de tres partes , repasaremos el proceso de refactorización de CSS desde el principio hasta el final, comenzando con el conocimiento sobre cómo abordarlo y algunos pros y contras generales de la refactorización, luego pasaremos a las estrategias de refactorización en sí mismas y terminaremos. con algunas mejores prácticas generales sobre el tamaño y el rendimiento de los archivos CSS.
Parte de: Refactorización de CSS
- Parte 1: Refactorización de CSS: Introducción
- Parte 2: Refactorización de CSS: estrategia, pruebas de regresión y mantenimiento
- Parte 3: Refactorización de CSS: optimización del tamaño y el rendimiento
- Suscríbete a nuestro boletín electrónico para no perderte los próximos.
Efectos secundarios de CSS de mala calidad
A pesar de toda su flexibilidad y simplicidad, CSS en sí mismo tiene algunos problemas fundamentales que permiten a los desarrolladores escribir código de baja calidad en primer lugar. Estos problemas se originan en su especificidad y mecanismos de herencia, operando en un ámbito global, dependencia del orden de origen, etc.
A nivel de equipo, la mayoría de los problemas de la base de código de CSS generalmente se originan en los diferentes niveles de habilidad y conocimiento de CSS, diferentes preferencias y estilos de código, falta de comprensión de la estructura del proyecto y el código y los componentes existentes, ausencia de nivel de proyecto o equipo. normas y directrices a nivel de nivel, etc.
Como resultado, un CSS de baja calidad puede causar problemas que van más allá de los simples errores visuales y puede producir varios efectos secundarios graves que pueden afectar al proyecto en su conjunto. Algunos ejemplos incluyen:
- Disminución de la calidad del código a medida que se agregan más funciones debido a los diferentes niveles de habilidad de CSS dentro de un equipo de desarrollo y la falta de reglas internas, convenciones y mejores prácticas.
- Agregar nuevas funciones o ampliar los selectores existentes provoca errores y efectos secundarios inesperados en otras partes del código (también conocido como regresión ).
- Múltiples selectores CSS diferentes con bloques de código duplicados o fragmentos de código CSS se pueden separar en un nuevo selector y extenderse por variación.
- Restos de fragmentos de código no utilizados de funciones eliminadas . El equipo de desarrollo ha perdido la pista de qué código CSS se usa y cuál se puede eliminar de forma segura.
- Inconsistencia en la estructura de archivos, nombres de clases CSS, calidad general de CSS, etc.
- "Infierno de especificidad" donde se agregan nuevas funciones anulando en lugar de existir el código base CSS.
- Deshacer CSS donde los selectores de mayor especificidad "restablecen" el estilo del selector de menor especificidad. Los desarrolladores están escribiendo más código para tener menos estilo. Esto da como resultado redundancia y mucho desperdicio en el código.

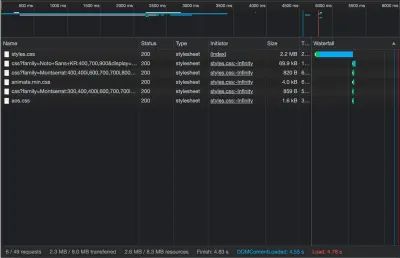
En el peor de los casos, todos los problemas mencionados anteriormente combinados pueden dar como resultado un tamaño de archivo CSS grande , incluso con la minificación de CSS aplicada. Este CSS generalmente bloquea el procesamiento, por lo que el navegador ni siquiera procesará el contenido del sitio web hasta que haya terminado de descargar y analizar el archivo CSS, lo que resulta en una experiencia de usuario y un rendimiento deficientes en redes más lentas o poco confiables.
Estos problemas no solo afectan al usuario final, sino también al equipo de desarrollo y a las partes interesadas del proyecto, ya que hacen que el mantenimiento y el desarrollo de funciones sean difíciles, lentos y costosos. Este es uno de los argumentos más útiles para mencionar cuando se aboga por la refactorización o reescritura de CSS.

El equipo de Netlify señaló que la razón detrás de su proyecto de refactorización de CSS a gran escala fue la disminución de la calidad del código y la capacidad de mantenimiento a medida que el proyecto crecía en complejidad con más y más componentes de interfaz de usuario agregados. También notaron que la falta de estándares CSS internos y documentación condujo a la disminución de la calidad del código a medida que más y más personas trabajaban en la base de código CSS.
“(…) lo que comenzó con PostCSS organizado creció gradualmente hasta convertirse en una arquitectura CSS global compleja y enredada con muchas especificidades y anulaciones. Como era de esperar, hay un punto en el que la deuda tecnológica adicional que introduce hace que sea difícil mantener el envío rápido sin agregar regresiones. Además, a medida que crece la cantidad de desarrolladores front-end que contribuyen a la base de código, se vuelve aún más difícil trabajar con este tipo de arquitectura CSS”.
¿Refactorizar o reescribir?
La refactorización permite a los desarrolladores mejorar de manera gradual y estratégica la base de código existente, sin cambiar su presentación o funcionalidad principal. Estas mejoras suelen ser de pequeño alcance y limitadas, y no introducen cambios arquitectónicos importantes ni de gran alcance ni agregan nuevos comportamientos, características o funciones al código base existente.
Por ejemplo, el código base actual presenta dos variaciones de un componente de tarjeta: la primera fue implementada al principio del desarrollo del proyecto por un desarrollador experimentado y la segunda fue agregada en algún momento después de que un desarrollador menos experimentado lanzara el proyecto en un plazo breve, por lo que presenta código duplicado y selectores de amplio alcance con alta especificidad.
Es necesario agregar una tercera variación de tarjeta, que comparte algunos estilos de las otras dos variaciones de tarjeta. Entonces, para evitar errores, código duplicado y clases CSS complejas, y el marcado HTML en el futuro, el equipo decide refactorizar el CSS del componente de la tarjeta antes de implementar una nueva variación.
La reescritura permite a los desarrolladores realizar cambios sustanciales en el código base y asume que la mayoría, si no todo, el código del código base actual se cambiará o reemplazará. Rewrite permite a los desarrolladores crear la nueva base de código desde cero, abordar problemas centrales de la base de código actual que eran imposibles o costosos de solucionar, mejorar la pila tecnológica y la arquitectura y establecer nuevas reglas internas y mejores prácticas para la nueva base de código.
Por ejemplo, el cliente está en proceso de cambio de marca y el sitio web debe actualizarse con un nuevo diseño y contenido renovado. Dado que se trata de un cambio en todo el sitio listo para usar, los desarrolladores deciden comenzar desde cero, reescribir el proyecto y aprovechar esta oportunidad para abordar los problemas principales que tiene el código CSS actual pero que no se pueden resolver con la refactorización del código, actualizar la pila tecnológica de CSS , utilice las herramientas y características más novedosas, establezca nuevas reglas internas y mejores prácticas para el estilo, etc.
Resumamos los pros y los contras de cada enfoque.
| refactorizar | Volver a escribir | |
|---|---|---|
| ventajas |
|
|
| Contras |
|
|
¿Cuándo refactorizar CSS?
La refactorización es un enfoque recomendado para mejorar gradualmente la base de código CSS mientras se mantiene la apariencia (diseño) actual. Los miembros del equipo pueden trabajar para abordar estos problemas de base de código cuando no hay tareas de mayor prioridad. Al mejorar gradualmente la experiencia del usuario de la base de código actual, no se verá afectada directamente en la mayoría de los casos, sin embargo, una base de código más limpia y fácil de mantener dará como resultado una implementación de características más fácil y menos errores inesperados y efectos secundarios.
Las partes interesadas del proyecto probablemente aceptarán invertir tiempo y recursos limitados en la refactorización, pero esperarán que estas tareas se realicen rápidamente y esperarán que el equipo esté disponible para las tareas principales.
La refactorización de CSS debe realizarse a intervalos regulares cuando no se planifiquen cambios de contenido o diseño de gran alcance para el futuro cercano. Los equipos deben buscar de manera proactiva los puntos débiles mencionados anteriormente en la base de código CSS actual y trabajar para abordarlos siempre que no haya tareas de mayor prioridad disponibles.
El desarrollador front-end líder o el desarrollador con más experiencia con CSS debe plantear problemas y crear tareas de refactorización para hacer cumplir los estándares de calidad del código CSS en la base de código.

¿Cuándo reescribir el CSS?
La reescritura de la base de código CSS completa se debe realizar cuando la base de código CSS tiene problemas centrales que no se pueden abordar con la refactorización o cuando la refactorización es una opción más costosa. Hablando desde mi experiencia personal, cuando comencé a trabajar para clientes que se mudaron de otra empresa y los problemas de CSS antes mencionados y era obvio que sería un trabajo difícil de refactorizar, comenzaría recomendando una reescritura completa y ver qué el cliente piensa. En la mayoría de los casos, esos clientes no estaban satisfechos con el estado del código base y estaban felices de continuar con la reescritura.
Otra razón para la reescritura completa de CSS es cuando se planea un cambio sustancial para el sitio web: cambio de marca, rediseño o cualquier otro cambio significativo que afecte a la mayor parte del sitio web. Es seguro asumir que las partes interesadas del proyecto son conscientes de que se trata de una inversión importante y que llevará algún tiempo completar la reescritura.
Auditoría del estado de la base de código CSS
Cuando el equipo de desarrollo ha acordado el hecho de que el código CSS debe refactorizarse para agilizar el flujo de trabajo de desarrollo de funciones o eliminar los efectos secundarios y errores inesperados de CSS, el equipo debe presentar esta sugerencia a las partes interesadas del proyecto o al administrador del proyecto.
Es una buena idea proporcionar algunos datos concretos junto con los pensamientos subjetivos sobre el código base y la revisión general del código. Esto también le dará al equipo un objetivo medible que pueden conocer mientras trabajan en el refactor: tamaño del archivo de destino, especificidad del selector, complejidad del código CSS, número de consultas de medios...
Cuando realizo una auditoría de CSS o me preparo para un refactor de CSS, confío en varias de las muchas herramientas útiles para obtener una descripción general y estadísticas útiles sobre la base de código de CSS.
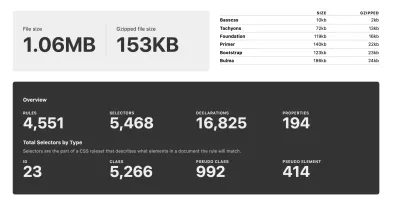
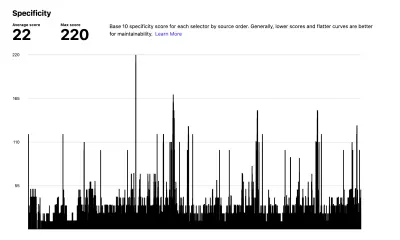
Mi herramienta de referencia personal es CSS Stats, una herramienta gratuita que brinda una útil descripción general de la calidad de la base de código CSS con muchas métricas útiles que pueden ayudar a los desarrolladores a detectar algunos problemas difíciles de detectar.


En 2016, trivago realizó una refactorización a gran escala para su base de código CSS y usó las métricas de CSS Stats para establecer algunos objetivos concretos y medibles, como reducir la especificidad y reducir la cantidad de variaciones de color. En solo tres semanas, lograron mejorar el estado general de la base de código CSS, reducir el tamaño del archivo CSS, mejorar el rendimiento de procesamiento en dispositivos móviles, etc.
“Una herramienta como CSS Stats puede ayudarlo fácilmente a resolver problemas de coherencia dentro de su base de código. Indicando lo que puede suceder cuando todos tienen opiniones diferentes sobre cómo debe verse un tono gris, terminarás con 50 tonos de gris. Además, Specificity Graph le brinda una buena indicación general de la salud de su base de CSS”.
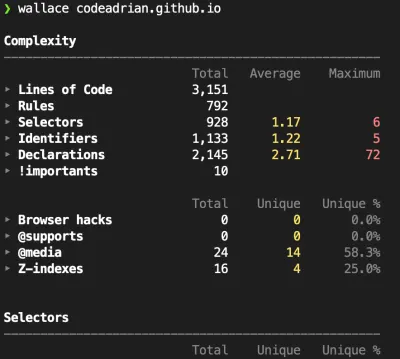
En cuanto a las herramientas CLI, Wallace es una herramienta útil que proporciona estadísticas y una descripción general de CSS algo básicas, pero útiles, que se pueden usar para identificar problemas relacionados con el tamaño del archivo, la cantidad de reglas y selectores, los tipos y la complejidad del selector, etc.

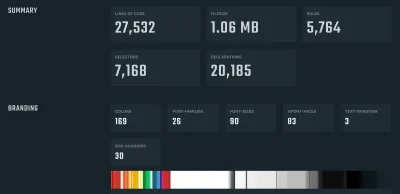
Wallace también ofrece una herramienta de análisis gratuita en el sitio web de Project Wallace que utiliza una versión aparentemente más avanzada de Wallace en el backend para proporcionar algunas visualizaciones de datos útiles y algunas métricas más que no están disponibles en Wallace CLI.

Project Wallace también ofrece una solución paga completa para análisis de base de código CSS . Cuenta con características y métricas aún más útiles que pueden ayudar a los desarrolladores a detectar algunos problemas difíciles de detectar y realizar un seguimiento de los cambios en las estadísticas de CSS por confirmación. Aunque el plan de pago incluye más funciones, el plan gratuito y la herramienta básica de análisis de CSS son más que suficientes para auditar la calidad del código base de CSS y obtener una descripción general para hacer planes de refactorización.
Escribir CSS de alta calidad
Hemos visto cómo la simplicidad y la flexibilidad del código base CSS pueden causar muchos problemas con la calidad del código, el rendimiento y los errores visuales. No existe una herramienta automática milagrosa que se asegure de que escribimos CSS de la mejor manera posible y evitemos todos los obstáculos arquitectónicos posibles en el camino.
Las mejores herramientas que garantizarán que escribamos código CSS de alta calidad son la disciplina, la atención a los detalles y el conocimiento y las habilidades generales de CSS . El desarrollador debe estar constantemente al tanto del panorama general y comprender qué papel juega su CSS en ese panorama general.
Por ejemplo, al especificar demasiado los selectores, un solo desarrollador puede limitar severamente la usabilidad, lo que lleva a que otros desarrolladores tengan que duplicar el código para usarlo para otros componentes similares con marcas diferentes. Estos problemas a menudo ocurren cuando los desarrolladores no comprenden y no aprovechan los mecanismos subyacentes detrás de CSS (cascada, herencia, rendimiento del navegador y especificidad del selector). Estas decisiones tempranas pueden tener repercusiones importantes en el futuro , por lo que la salud y la capacidad de mantenimiento de la base de código CSS se basan en el conocimiento, las habilidades y la comprensión de los fundamentos de CSS por parte del desarrollador.
Las herramientas automatizadas no conocen el panorama general ni cómo se usa el selector, por lo que no pueden tomar estas decisiones arquitectónicas cruciales, además de hacer cumplir algunas reglas básicas, predecibles y rígidas.
Hablando por experiencia personal, descubrí que lo siguiente me ayudó a mejorar significativamente la forma en que trabajaba con CSS:
- Aprendizaje de los patrones arquitectónicos.
Las pautas de CSS brindan una excelente base de conocimientos y mejores prácticas para escribir CSS de alta calidad en función de patrones de programación generales y principios arquitectónicos. - Practica y mejora.
Trabaje en proyectos personales o enfrente un desafío de Frontend Mentor para mejorar sus habilidades. Comience con proyectos simples (un solo componente o una sección) y concéntrese en escribir el mejor CSS que pueda, pruebe varios enfoques, aplique varios patrones arquitectónicos, mejore gradualmente el código y aprenda a escribir CSS de alta calidad de manera eficiente. - Aprendiendo de los errores.
Confía en mí, escribirás un CSS de muy mala calidad cuando estés empezando. Te llevará algunos intentos hacerlo bien. Tómate un momento y piensa en lo que salió mal, analiza los puntos débiles, piensa en qué podrías haber hecho diferente y cómo, y trata de evitar los mismos errores en el futuro.
También es importante establecer reglas y estándares internos de CSS dentro de un equipo o incluso para toda la empresa. Los estándares, el estilo de código y los principios claramente definidos para toda la empresa pueden generar muchos beneficios, tales como:
- Estilo y calidad de código unificado y consistente
- Más fácil de entender, base de código robusta
- Incorporación optimizada de proyectos
- Revisiones de código estandarizadas que puede realizar cualquier miembro del equipo, no solo el desarrollador frontend principal o los desarrolladores más experimentados.
Kirby Yardley ha trabajado en la refactorización del sistema de diseño y CSS del Instituto Sundance y ha señalado la importancia de establecer reglas internas y mejores prácticas.
“Sin las reglas y la estrategia adecuadas, CSS es un lenguaje que se presta al mal uso. A menudo, los desarrolladores escriben estilos específicos para un componente sin pensar críticamente en cómo ese código podría reutilizarse en otros elementos (…) Después de mucha investigación y deliberación sobre cómo queríamos abordar la arquitectura de nuestro CSS, decidimos usar una metodología llamada ITCSS. “
Volviendo al ejemplo anterior del equipo de trivago, establecer reglas y pautas internas resultó ser un paso importante para su proceso de refactorización.
"Introdujimos una biblioteca de patrones, comenzamos a utilizar el diseño atómico en nuestro flujo de trabajo, creamos nuevas pautas de codificación y adaptamos varias metodologías como BEM e ITCSS para ayudarnos a mantener y desarrollar nuestro CSS/UI a gran escala".
No todas las reglas y estándares deben verificarse y aplicarse manualmente. Las herramientas de linting de CSS, como Stylelint, brindan algunas reglas útiles que lo ayudarán a detectar errores y hacer cumplir los estándares internos y las mejores prácticas comunes de CSS, como prohibir comentarios y bloques de código CSS vacíos, prohibir selectores duplicados, limitar unidades, establecer la especificidad máxima del selector y la profundidad de anidamiento, establecer patrón de nombre del selector, etc.
Conclusión
Antes de decidir proponer una refactorización granular de la base de código o una reescritura completa de CSS, debemos comprender los problemas con la base de código actual para poder evitarlos en el futuro y tener datos medibles para el proceso. La base de código CSS puede contener muchos selectores complejos de alta especificidad que causan efectos secundarios inesperados y errores al agregar nuevas funciones, tal vez la base de código sufre muchos fragmentos de código repetidos que se pueden mover a una clase de utilidad separada, o tal vez la combinación de varias consultas de medios están causando algunos conflictos inesperados.
Herramientas útiles como CSS Stats y Wallace pueden proporcionar una descripción general de alto nivel de la base de código CSS y brindar una visión detallada del estado y la salud de la base de código. Estas herramientas también proporcionan estadísticas medibles que se pueden usar para establecer los objetivos del proceso de refactorización y realizar un seguimiento del progreso de la refactorización.
Después de determinar los objetivos y el alcance de la refactorización, es importante establecer pautas internas y mejores prácticas para la base de código CSS : convención de nomenclatura, principios arquitectónicos, estructura de archivos y carpetas, etc. Esto garantiza la coherencia del código, establece una base central dentro del proyecto que se puede documentar. y que se puede utilizar para la incorporación y la revisión del código CSS. El uso de herramientas de linting como Stylelint puede ayudar a aplicar algunas de las mejores prácticas comunes de CSS para automatizar parcialmente el proceso de revisión de código.
En el próximo artículo de esta serie de tres partes, nos sumergiremos en una estrategia de refactorización de CSS a prueba de balas que garantiza una transición perfecta entre el código base actual y el código base refactorizado.
Parte de: Refactorización de CSS
- Parte 1: Refactorización de CSS: Introducción
- Parte 2: estrategia de CSS, pruebas de regresión y mantenimiento
- Parte 3: Optimización del tamaño y el rendimiento
- Suscríbete a nuestro boletín electrónico para no perderte los próximos.
Referencias
- "Gestión de proyectos CSS con ITCSS", Harry Roberts
- “Refactorización de CSS a gran escala en Trivago”, Christoph Reinartz
- “Sistema de diseño de Sundance.org y refactorización de CSS”, Kirby Yardley
- "De CSS semántico a Tailwind: refactorización de la base de código de la interfaz de usuario de Netlify", Charlie Gerard y Leslie Cohn-Wein
- “Herramientas de auditoría CSS”, Iris Lješnjanin
