Reduciendo la necesidad de pseudo-elementos
Publicado: 2022-03-10 Según la especificación W3C, "un pseudo-elemento representa un elemento que no está directamente presente en el árbol del documento". Han existido desde la versión 1 de la especificación CSS, cuando se introdujeron ::first-letter y ::first-line . Los populares pseudoelementos ::before y ::after se agregaron en la versión 2: representan contenido que no existe en absoluto en el documento de origen. Se pueden considerar como dos elementos adicionales que puede "añadir" a su elemento de origen. Cuando los desarrolladores front-end escuchan "pseudoelementos", pensamos en ::before y ::after la mayoría de las veces, ya que los usamos de varias maneras para agregar decoraciones a nuestros elementos.
Hay pseudo-elementos adicionales más allá de estos. Se enumeran en la especificación en tres categorías: tipográficas, resaltadas y arboladas.
Curiosamente, después de años de desarrollo web, nunca me encontré usando ::first-line , ¡pero es bastante ordenado y responde bien al cambio de tamaño de la ventana! Echale un vistazo.
Vea el Pen [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN) de Marcel.
::first-line de Marcel. ::selection es otro pseudo-elemento al que muchos llegan. Cuando un usuario resalta texto, el color de resaltado será el color que usted especifique.
Vea el Pen [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz) de Marcel.
::selection de Marcel.Consejo rapido
Los pseudoelementos usaban dos puntos en las versiones 1 y 2 de la especificación CSS, pero han usado dos puntos en la versión 3. Esto los diferencia de las pseudoclases, que describen el estado de un elemento. Las pseudoclases usan dos puntos.
- Utilice dos puntos para los pseudoelementos (por ejemplo,
::before,::after,::marker).- Utilice dos puntos para las pseudoclases (p. ej.,
:hover,:focus).
Los pseudoelementos no siempre son necesarios
Los pseudo-elementos todavía tienen un lugar. Este artículo no es "nunca uses pseudo-elementos" sino "ya no tenemos que usar tanto pseudo-elementos". Podemos diseñar una serie de elementos populares de la interfaz de usuario sin necesidad de pseudoelementos. Al depender menos de los pseudoelementos, podemos escribir menos CSS, eliminar los elementos anidados, ignorar los problemas de contexto de apilamiento y olvidarnos del posicionamiento.
Eche otro vistazo a las técnicas de confianza con nuevas propiedades CSS
Durante años, esperamos pacientemente a que los navegadores adoptaran la tecnología CSS más rápido. Un punto de inflexión para muchos desarrolladores front-end se produjo cuando algunos de los principales jugadores anunciaron que dejarían de admitir Internet Explorer (IE11):
- Todas las aplicaciones web de Microsoft 365 dejaron de ser compatibles con IE11 el 21 de agosto de 2021.
- Google Workspace ( Gmail , Calendar , Drive , etc.) dejó de admitir IE11 el 15 de marzo de 2021.
Esto nos ha permitido a muchos de nosotros explorar tecnologías CSS más nuevas con más libertad: CSS Grid, clamp() , background-blend-mode y más. El estado del soporte de la propiedad CSS es excelente. Y con navegadores actualizables, el soporte se está acelerando.
¡Trae los ejemplos!
Botones en ángulo
Muchos desarrolladores front-end están familiarizados con el uso de pseudoelementos ::before y ::after y reglas de borde CSS para crear formas. Hay muchas herramientas generadoras dedicadas a este propósito; esta es una que he marcado. Estas herramientas lo guían en la elección de una forma (a menudo triángulos), brindándole las reglas CSS adecuadas.
Estas herramientas son salvavidas al crear botones en ángulo. Para los botones en ángulo, ya no son necesarios.

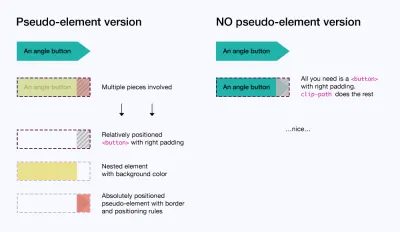
Versión de pseudo-elemento
Muchos de los que lean esto estarán acostumbrados a una versión de pseudo-elemento:
- Usamos un elemento contenedor relativamente posicionado con un gran margen derecho para acomodar nuestro ángulo: este es nuestro
<button>; - Muchos de nosotros, estudiantes de la técnica de las puertas correderas, estamos acostumbrados a anidar un elemento para que tome el color de fondo del botón;
- Finalmente, posicionamos absolutamente un pseudo-elemento con sus reglas de borde en el espacio vacío del relleno derecho de nuestro
<button>— usamos::beforepara esto.
Además de esos pasos, nuestros estilos de desplazamiento deben tener en cuenta tanto nuestro elemento anidado como el pseudoelemento. Esto puede parecer manejable para usted, pero cuanto más complicados se vuelven nuestros diseños de botones, más sobrecarga tenemos con los estilos de desplazamiento. Además, con esta versión, los botones con ajuste de palabras simplemente fallan.
Vea el Pen [ángulo del botón con pseudoelemento] (https://codepen.io/smashingmag/pen/xxrgPpj) de Marcel.
Sin versión de pseudo-elemento
Esto es mucho más fácil sin un pseudo-elemento.
- Usamos un elemento contenedor: nuestro
<button>. - Buscamos la propiedad
clip-pathpara mostrar solo las partes de nuestro botón que queremos, usandocalc()junto con una propiedad personalizada de CSS para dimensionar nuestro ángulo: estos conjuntos de puntos corresponden a la parte superior izquierda, superior derecha, centro derecha, inferior derecha e inferior izquierda:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
En el ejemplo de CodePen, cambia la propiedad personalizada --angle-width de 2rem a otro valor para ver cómo se ajusta el ángulo de nuestro botón en consecuencia.
Nuestros estilos de desplazamiento solo necesitan tener en cuenta un elemento: nuestro botón. Además, los botones con ajuste de palabras actúan de una manera más elegante.
Vea el Pen [ángulo del botón sin pseudoelemento] (https://codepen.io/smashingmag/pen/PojWOQY) de Marcel.

Más estilos de botones en ángulo en el escaparate

Visite el escaparate final para ver estos otros estilos de botones más fáciles sin pseudoelementos. En particular, la versión de pseudo-elemento del botón de bisel azul es bastante brutal. La cantidad de trabajo total se reduce considerablemente gracias a clip-path .
Toallitas para botones
Un efecto de barrido es un estilo de botón popular. He incluido barridos de izquierda a derecha y de arriba a abajo.
Versión de pseudo-elemento
Esto se puede lograr mediante transitioning de la transform de un pseudoelemento.
- Posicionamos absolutamente un
::beforedel pseudo-elemento y le damos unatransform: scaleX(0)para que no sea visible. - También debemos establecer explícitamente su
transform-origin: 0 0para garantizar que el borrado ingrese desde la izquierda en lugar del centro (el valor predeterminado detransform-origines el centro). - Configuramos
transitionsen latransformpara que la animación de jazz suave se active o desactive. - Debido a que nuestro pseudoelemento está absolutamente posicionado, necesitamos un elemento anidado para contener el texto del botón, la
position: relativeen este elemento anidado crea un nuevo contexto de apilamiento para que nuestro texto permanezca encima de nuestro pseudoelemento de limpieza. - Al pasar el mouse, podemos apuntar a nuestro pseudo-elemento y hacer
transitionde suscaleXpara que ahora sea1 (transform: scaleX(1)).
Vea el lápiz [Borrar botón con pseudoelemento](https://codepen.io/smashingmag/pen/KKqayGW) de Marcel.
Sin versión de pseudo-elemento
¿Por qué preocuparse por los elementos anidados, el posicionamiento de los pseudoelementos, los contextos de apilamiento y las reglas de desplazamiento en expansión si no es necesario?
Podemos buscar linear-gradient() y background-size para concretar esto.
- Le damos a nuestro
<button>unbackground-colorpara su estado predeterminado, al tiempo que configuramos unlinear-gradienttravésbackground-image, pero elbackground-sizeserá0, por lo que no veremos nada de forma predeterminada. - Al pasar el mouse, hacemos la transición del
background-sizeal100% 100%, ¡lo que nos da nuestro efecto de borrado!
Recuerde, linear-gradient() usa la propiedad background- background-image y background-image reemplaza background-color , por lo que esto es lo que tiene prioridad al pasar el mouse por encima.
Eso es todo. No se requiere ningún elemento anidado. ¿Quieres una limpieza vertical? Simplemente cambie la dirección linear-gradient y los valores background-size . Los he cambiado a través de las propiedades personalizadas de CSS.
Vea el lápiz [Borrado de botones SIN pseudoelemento] (https://codepen.io/smashingmag/pen/MWoJOVo) de Marcel.
Mosaicos con superposiciones de color de pantalla
Este es un patrón común en el que un color semitransparente se superpone a una ficha/tarjeta. El mosaico de nuestro ejemplo también tiene una imagen de fondo. A menudo es importante en este patrón mantener una relación de aspecto establecida para que los mosaicos se vean uniformes si aparece más de uno en un conjunto.
Pseudo versión
Algunas de las mismas cosas entran en juego con nuestra versión de pseudo-elemento:
- Usamos el "truco de relleno" de relación de aspecto, estableciendo un valor superior de relleno del 60 % (proporción 5:3) para nuestro mosaico.
- Debemos colocar nuestro pseudoelemento de superposición de color de pantalla, dándole un 100% de
widthyheightpara llenar el mosaico; apuntamos este pseudoelemento al pasar el mouse para cambiar subackground-color. - Debido al posicionamiento absoluto del pseudo-elemento, debemos usar un elemento anidado para nuestro contenido de texto, dándole también una
position: absolutepara que aparezca sobre nuestra superposición de color de pantalla en el orden de apilamiento y para garantizar que aparezca donde debería dentro el azulejo
Vea el Pen [superposición de color de pantalla de mosaico con pseudoelemento] (https://codepen.io/smashingmag/pen/YzQNEOM) de Marcel.
Sin versión de pseudo-elemento
Puede ser mucho más simple gracias a las propiedades de relación de aspecto y modo de fusión de fondo.
Nota : aspect-ratio no funciona en Safari 14.x, pero sí en la versión 15.
Dicho esto, a partir de este escrito, caniuse lo enumera con más del 70% de soporte global.
- El "truco de relleno" se reemplaza por
aspect-ratio: 400/240(podríamos usar cualquier valor basado en 5:3 aquí). - Usamos las propiedades
background-imageybackground-colorjunto conbackground-blend-mode: simplemente cambie elbackground-colorde nuestro elemento de mosaico al pasar el mouse.
Background-blend-mode
background-blend-mode combina un background-color de background-image un elemento. Cualquier usuario de Photoshop que lea esto encontrará background-blend-mode recuerda a los modos de fusión de Photoshop. A diferencia mix-blend-mode , background-blend-mode no crea un nuevo contexto de apilamiento. ¡Así que no hay infierno z-index !
Vea el Pen [Superposición de color de pantalla de mosaico SIN pseudoelemento] (https://codepen.io/smashingmag/pen/mdwRqjN) de Marcel.
- Puede encontrar la demostración completa del escaparate aquí →
Conclusión
El desarrollo front-end es emocionante y rápido. Con propiedades CSS más nuevas, podemos quitarle el polvo a nuestras viejas técnicas y darles otro aspecto. Hacer esto ayuda a fomentar un código reducido y más simple. Los pseudoelementos son útiles, pero no necesitamos buscarlos tanto.
