¿Rediseñar su aplicación móvil es una mala idea?
Publicado: 2022-03-10Estoy a favor de actualizar y mejorar las aplicaciones móviles. Creo que si no busca constantemente formas de mejorar la experiencia del usuario, es muy fácil quedarse atrás.
Dicho esto, se debe hacer un rediseño por las razones correctas.
Si se trata de una aplicación existente que ya es popular entre los usuarios, cualquier cambio realizado en el diseño o el contenido debe realizarse en fragmentos estratégicos muy pequeños e incrementales a través de pruebas A/B.
Si su aplicación está experimentando problemas serios con la adquisición o retención de usuarios, entonces probablemente sea necesario un rediseño. Sólo sé cuidadoso. Podrías terminar haciendo las cosas aún peor de lo que eran antes.
Echemos un vistazo a algunos errores de rediseño recientes y revisemos las lecciones que todos podemos aprender de ellos.
Lección n.º 1: nunca te metas con una interfaz clásica (Scrabble GO)
Scrabble es uno de los juegos de mesa más rentables de todos los tiempos, por lo que no sorprende que EA decidiera convertirlo en una aplicación móvil. Y fue bien recibido.
Sin embargo, todo eso cambió a principios de 2020 cuando la aplicación se vendió a Scopely y se rediseñó como un desastre feo, confuso y abrumador de lo que era antes.
Permíteme presentarte Scrabble GO tal como está hoy.
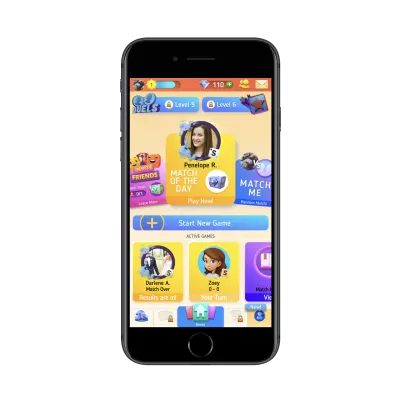
La pantalla de inicio que introduce a los jugadores en la aplicación se ve bien. Teniendo en cuenta lo clásico, simple y hermoso que es el juego de mesa, esta es una buena señal. Hasta que esto sucede:

No sé ni por dónde empezar con esto, pero voy a intentar:
- Los colores son demasiado exagerados y hay demasiados.
- Dado que "Iniciar nuevo juego" es la acción principal que los usuarios desean realizar, debería ser el único botón en ese color, pero "Nivel 5" y "Nivel 6" lo distraen.
- La interfaz está tan desordenada que es difícil concentrarse en una parte en particular.
- No hay sentido de control o prioridad dentro del diseño.
- ¡La navegación tiene páginas cerradas! Y no estoy seguro de qué se supone que es ese icono de la izquierda... ¿gemas y recompensas? ¿Por qué entonces hay un contador de gemas en el banner superior?
Más allá de la interfaz de usuario de la pantalla de inicio, la interfaz de usuario y la experiencia de usuario dentro del tablero de juego también se han modificado.
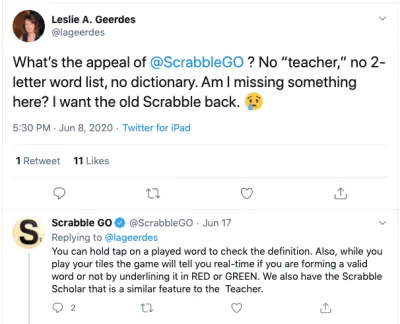
Tomemos, por ejemplo, esta súplica de @lageerdes en Twitter:

Scrabble GO tardó más de una semana en decirle a @lageerdes algo que podría haberse explicado fácilmente en una página de configuración o preguntas frecuentes del juego. Estas no son las únicas características clásicas que la nueva aplicación ha complicado o eliminado.
Ahora, Scopely tomó nota de los comentarios negativos de los usuarios y prometió renovar la aplicación en consecuencia (lo cual fue prometedor). Pero en lugar de volver al diseño antiguo y querido, simplemente agregó un nuevo modo:

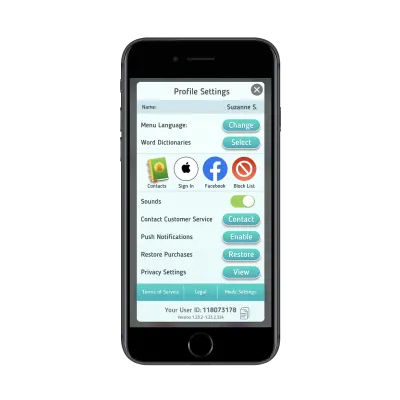
Uno pensaría que el conmutador de modo se mostraría de manera más prominente, como en la barra de menú. En cambio, está enterrado en la pestaña "Configuración de perfil" y no hay ninguna indicación en ninguna parte de la aplicación de que el modo clásico exista.
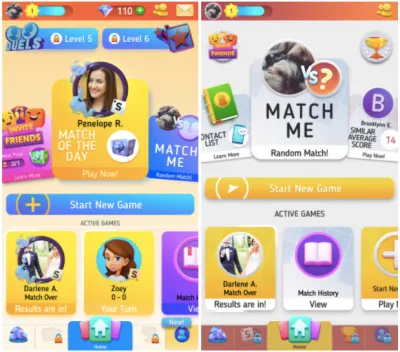
Lamentablemente, el modo clásico no es una gran mejora (el clásico está a la derecha):

Los colores están atenuados, algunos de los elementos de la mitad superior se han recortado o minimizado, pero no aborda ninguno de los problemas de los usuarios con la aplicación o el juego.
Peor aún, muchos usuarios informan que la aplicación falla, como demuestra esta queja del usuario de Twitter @monicamhere:

Sospecho que esto sucede porque los desarrolladores introdujeron un segundo modo sobrecargado en la aplicación en lugar de simplemente refinar el existente en función de los comentarios de los usuarios.
Entonces, ¿cuál es la lección aquí?
- Para empezar, no te metas con un clásico.
La antigua aplicación móvil se parecía mucho al juego de mesa físico y era una gran parte de su atractivo. Cuando desechas un diseño antiguo por algo (aparentemente) más moderno, corres el riesgo de alejar a los usuarios que alguna vez fueron leales. - Además, si no está roto, no lo arregles.
Anteriormente, la aplicación era muy fácil de usar y venía con todas las características y funciones que los usuarios conocían del juego de mesa. Ahora, se quedan con un lío no intuitivo y que distrae. - Si sus usuarios le dicen que abandone el rediseño, escúchelos.
¿Para quién estás creando esta aplicación? ¿Usted o los usuarios que van a jugar con él y poner dinero en su bolsillo?
Escuche lo que sus usuarios tienen que decir. Son comentarios valiosos que podrían marcar una gran diferencia en la experiencia del usuario.
Lección n.º 2: nunca engañe a los usuarios al finalizar la compra (Instacart)
Este es un caso interesante porque las personas que se opusieron a esta actualización particular de la interfaz de usuario de Instacart no eran sus usuarios principales.
He aquí por qué el cambio fue un problema:
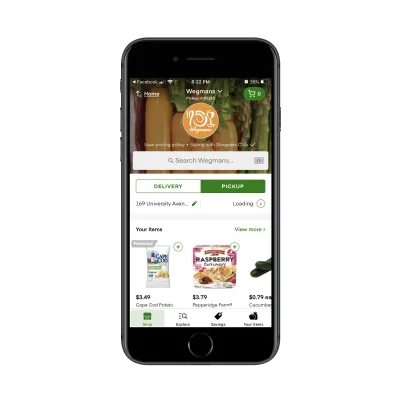
Los usuarios ingresan al sitio web de Instacart o a la aplicación móvil y hacen sus compras en la tienda local de su elección. Es un concepto bastante bueno:

Los usuarios buscan artículos rápidamente y los agregan a su carrito de compras virtual. En muchos casos, tienen la opción de hacer la recogida en la acera o recibir los alimentos en la puerta de su casa. De cualquier manera, un “comprador” dedicado selecciona los artículos y los empaqueta.
Cuando el usuario termina de comprar, tiene la oportunidad de revisar su carrito y hacer los cambios finales antes de finalizar la compra.
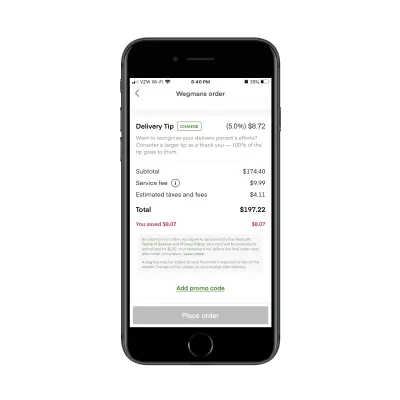
En la página de pago, los usuarios pueden elegir cuándo quieren que se complete su pedido. Debajo de esta sección, encuentran un resumen de alto nivel de sus cargos:

A primera vista, todo esto parece bastante sencillo.
- El costo de su carro es $174.40, que ya sabían.
- Hay una tarifa de servicio de $9.99.
- El impuesto a las ventas es de $4.11.
- Y el total es $197.22.
Pero antes de todo eso hay una sección llamada “Consejo de entrega”. Aquí es donde los compradores de Instacart tienen problemas.

Argumentaron que este es un patrón oscuro. Y es. Dejame explicar:
Lo primero que está mal es que la sugerencia de entrega no está incluida con el resto de las líneas de pedido. Si es parte del cálculo, debe estar presente ahí abajo y no separado en su propia sección.
Lo segundo que está mal es que la propina se establece automáticamente en 5% o $2.00. Esta fue la mayor queja de los compradores en ese momento. Creían que debido a que el "(5.0%)" en la línea de información de entrega no estaba allí en 2018, los usuarios podrían haber visto la cantidad y pensaron "Eso parece lo suficientemente razonable" y lo dejaron así. Mientras que si especifica el porcentaje, los usuarios pueden inclinarse por dejar más dinero.
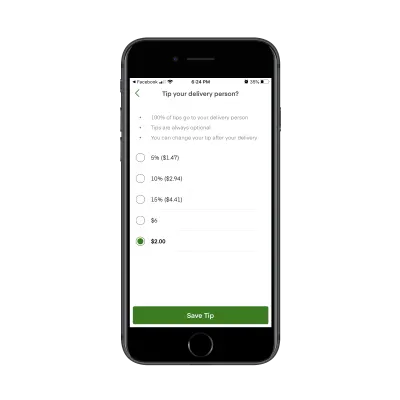
Para los usuarios que se toman el tiempo de leer sus cargos y se dan cuenta de que pueden dejar una propina más grande, así es como se ve la página de actualización de propinas para pedidos pequeños:

Está extrañamente organizado ya que la cantidad preseleccionada se encuentra en la parte inferior de la página. Y luego se incluye una propina aleatoria de $ 6 como si los creadores de la aplicación no quisieran calcular cuál sería el 20%.
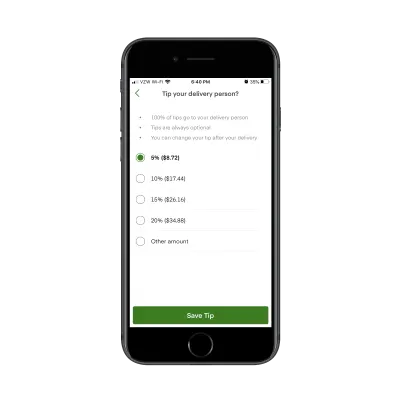
Sin embargo, no es así como se presenta la propina a los usuarios con pedidos más grandes:

Es una elección extraña presentar a los usuarios un diseño de página de sugerencias diferente. También es extraño que este incluya un campo abierto para ingresar una propina personalizada (en "Otra cantidad") cuando no está disponible en pedidos más pequeños.
Si Instacart quiere evitar enojar a sus compradores y usuarios, debe haber más transparencia sobre lo que está sucediendo y deben arreglar la página de pago.
Los patrones oscuros no tienen cabida en el diseño de aplicaciones y especialmente no en el pago.
“
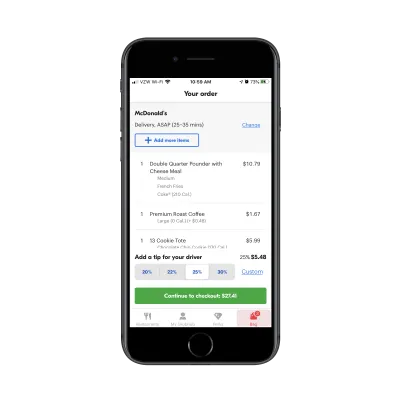
Si está creando una aplicación que brinda a los usuarios servicios de entrega, recogida o personal shopper (que se está volviendo cada vez más común), le recomiendo que diseñe su página de pago como la de Grubhub:

Los usuarios no solo tienen la oportunidad de ver sus artículos en el momento del pago, sino que la línea de sugerencias no está diseñada u oculta de manera engañosa. Se pega allí mismo, al final de la página.
Además, las propinas se muestran como porcentajes en lugar de dólares aleatorios. Para los consumidores estadounidenses que están acostumbrados a dar una propina del 20% por un buen servicio, esta es una forma mucho mejor de asegurarse de dejar una propina que valga la pena para los trabajadores del servicio en lugar de asumir que el monto en dólares está bien.
Y si quieren dejar más o menos, pueden usar la opción "Personalizar" para ingresar su propio valor.
Lección n.° 3: Nunca vacile en su decisión de retroceder (YouTube)
Cuando la mayoría de sus usuarios hablen y digan: "Realmente no me gusta esta nueva característica/actualización/diseño", comprométase con cualquier elección que haga.
Si está de acuerdo en que la nueva característica apesta, retírela. Y mantenlo así.
Si no está de acuerdo, modifíquelo o simplemente déle tiempo hasta que los usuarios vuelvan a ponerse de su lado.
Simplemente no cambies de opinión.
Esto es lo que sucedió cuando YouTube cambió las cosas con respecto a sus usuarios... y luego los cambió de nuevo:
En 2019, YouTube probó ocultar su sección de comentarios debajo de este ícono:

Antes de esta prueba, los comentarios aparecían en la parte inferior de la aplicación, debajo de las recomendaciones de video "A continuación". Sin embargo, con esta actualización, se movieron detrás de este nuevo botón. Los usuarios solo verían los comentarios si hacían clic en él.
La respuesta al rediseño claramente no fue positiva ya que YouTube revirtió la actualización.
En 2020, YouTube decidió volver a jugar con la sección de comentarios. Sin embargo, a diferencia de la actualización de 2019, YouTube está comprometido con esta (hasta ahora).
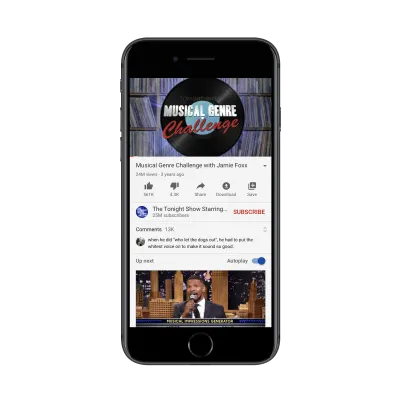
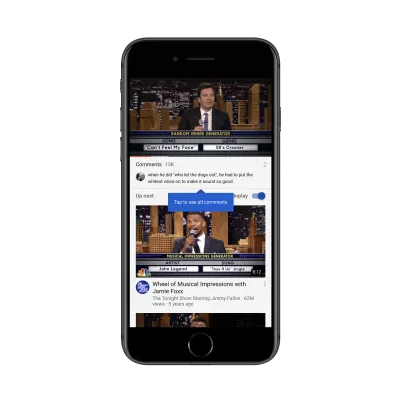
Aquí es donde aparecen los comentarios ahora:

Están intercalados entre la barra "Suscribirse" y la sección "Siguiente".
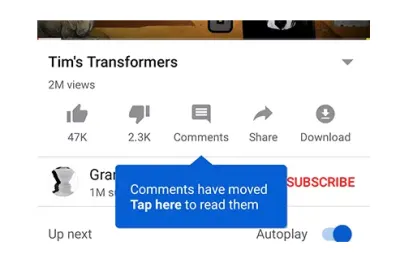
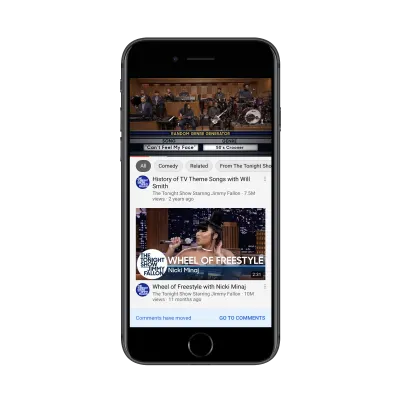
Si los usuarios de YouTube buscan la sección de comentarios en el lugar anterior, ahora encontrarán este mensaje:

Este es un buen toque. Piense en cuántas veces ha tenido que rediseñar algo en una aplicación o en un sitio web, pero no tenía forma de que los usuarios habituales lo supieran. Esto no solo les dice que ha habido un cambio, sino que "Ir a los comentarios" los lleva allí.
Con esta información sobre herramientas, YouTube no asume que los usuarios se concentrarán en la nueva sección de inmediato. Les muestra dónde está:

De hecho, creo que este es un buen rediseño. YouTube puede ser un lugar para que algunos usuarios vean un video tras otro sin pensar, pero también es una plataforma de redes sociales. Ocultar la sección de comentarios debajo de un botón o colocarlos en la parte inferior de la página, ¿realmente fomenta la socialización? Por supuesto que no.
Dicho esto, los usuarios tampoco están respondiendo bien a este cambio, como informa Digital Information World. Por lo que puedo decir, la reacción se debe a que Google/YouTube interrumpieron la familiaridad de los usuarios con el diseño de la aplicación. Realmente no hay nada aquí que sugiera fricción o interrupción en su experiencia. Ni siquiera es como si la nueva sección se interpusiera o impidiera a los usuarios ver videos en exceso.
Esta es complicada porque no creo que YouTube deba revertir esta actualización.
Debe haber algo en los datos de YouTube que indique que la parte inferior de la aplicación es un mal lugar para los comentarios, razón por la cual está intentando rediseñarla de nuevo. Pueden ser bajas tasas de participación o personas que expresan molestia por tener que desplazarse tanto para encontrarlas.
Como tal, creo que este es un caso para que un desarrollador de aplicaciones móviles no escuche a sus usuarios. Y, para restaurar su confianza y satisfacción, YouTube deberá mantenerse firme en su decisión esta vez.
¿Es el rediseño de una aplicación móvil la mejor idea para usted?
Honestamente, es imposible complacer a todos. Sin embargo, su objetivo debe ser complacer, como mínimo, a la mayoría de sus usuarios.
Por lo tanto, si planea rediseñar su aplicación, le sugiero que tome el enfoque seguro y realice una prueba A/B primero para ver qué tipo de comentarios recibe.
De esa manera, solo sacará actualizaciones respaldadas por datos que mejoren la experiencia general del usuario. Y no tendrá que lidiar con la reversión de la aplicación o la prensa negativa que recibe de los medios de comunicación, los comentarios de las redes sociales o las reseñas de la tienda de aplicaciones.
Lectura adicional en SmashingMag:
- Rediseño de una tienda de diseño de interiores digital (un estudio de caso)
- Cómo diseñar aplicaciones móviles para uso con una sola mano
- Lenguaje de diseño visual: los componentes básicos del diseño
- Patrón de navegación inferior en páginas web móviles: ¿una mejor alternativa?
