Las mejores prácticas para rediseñar un sitio web grande de WordPress
Publicado: 2019-01-24Eventualmente, cada sitio web requerirá un rediseño. Y cada uno presenta su propio conjunto de desafíos únicos.
Entre los más desafiantes se encuentran los sitios web de WordPress grandes y con mucho contenido. ¿Por qué? Para empezar, a menudo vienen con varios tipos diferentes de contenido para tener en cuenta. Además, es posible que su configuración actual no sea tan ideal hoy como lo era cuando se construyó originalmente el sitio. Y, si el contenido se agrega o cambia regularmente, esto arroja otra llave inglesa en las obras.
En total, hay mucho que considerar. Por eso es tan importante planificar con anticipación. Si bien siempre habrá puntos débiles, estar preparado hará que el proceso sea mucho más sencillo.
Entonces, antes de abordar el próximo proyecto de rediseño, repasemos algunas formas de ubicarnos en la mejor posición para el éxito.
Revisar la estructura del contenido
En primer lugar, querrá observar de cerca cómo se estructura el contenido. Incluso si usted fue quien creó originalmente el sitio web, sigue siendo una buena idea para refrescar su memoria.
Las cosas que debe buscar incluyen:
- Páginas de padres e hijos
- Taxonomías como categorías y etiquetas.
- Tipos de publicaciones personalizadas
- Menús de navegación
Una vez que tenga una mejor idea de cómo se configura el contenido existente, puede determinar si se deben realizar cambios. Por ejemplo, si todas las páginas del sitio están actualmente en el nivel superior, ¿tiene sentido reconfigurar algunas de ellas como una página "secundaria" bajo un "principal" más generalizado?
También es importante asegurarse de que la navegación del sitio refleje con precisión la jerarquía del contenido. Esto no solo se ve mejor en la parte delantera, sino que ayudará a evitar confusiones innecesarias en la parte trasera.
La idea principal es asegurarse de que el contenido del sitio esté estructurado de manera eficiente y de una manera que tenga sentido tanto para los usuarios como para los creadores de contenido. Por supuesto, casi siempre hay espacio para mejorar. Pero eso también debe sopesarse frente a la tarea potencialmente lenta de realizar cambios.

Profundiza en el código
Ahora que conoce las diversas consideraciones de contenido, es hora de echar un vistazo al tema de WordPress existente. Esto le proporcionará una imagen más clara de cualquier funcionalidad personalizada que puede o no necesitar ser replicada en la versión rediseñada.
Entre los elementos a buscar:
- Si el tema activo es un tema secundario o independiente
- Cualquier código personalizado o scripts que se carguen dentro del archivo
functions.php - Plantillas de página personalizadas que utilizan la jerarquía de plantillas de WordPress
Debido a que un sitio web de WordPress se puede armar de varias maneras, es vital conocer el código exacto que está impulsando una función específica. Si bien los complementos pueden ser responsables de algunas funciones, otras podrían ser el resultado de un código personalizado dentro del tema.
Por ejemplo, es posible que encuentre que el control deslizante del sitio está siendo ejecutado por un script jQuery personalizado, en lugar de un complemento de WordPress. O tal vez hay campos personalizados que se llaman en una plantilla de página, algo que debería tener en cuenta dentro del rediseño.
Al igual que con la estructura de contenido mencionada anteriormente, el objetivo es aprender más sobre lo que tienes que trabajar. Es posible que no sea necesario mover todo el código personalizado del tema existente. Pero es mejor saber esto desde el principio, en lugar de descubrir que falta después de que se haya lanzado el sitio.


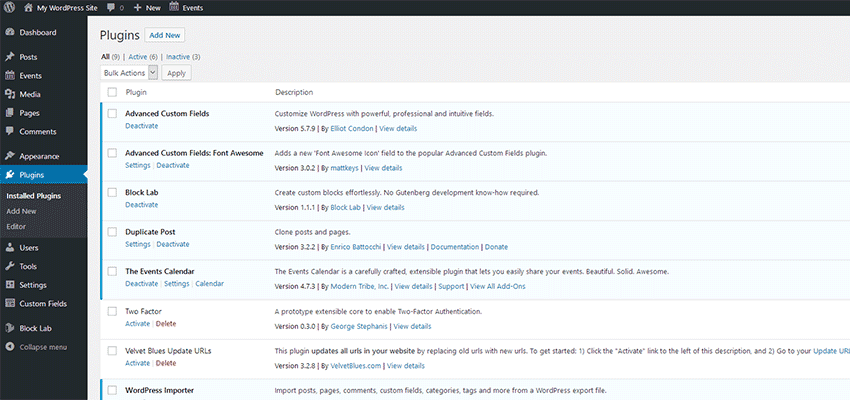
Tome nota de los complementos activos
Nos encantan los complementos de WordPress porque nos ayudan a agregar la máxima funcionalidad con muy poco esfuerzo. Pero el hecho de que un complemento nos haya servido bien en el pasado no significa que deba ser parte de nuestro futuro.
Un rediseño es el momento perfecto para realizar una auditoría de cualquier complemento que esté actualmente activo. Sin duda, algunos seguirán adelante con usted al sitio web rediseñado. Sin embargo, es posible que otros ya no sean necesarios.
Podría ser que su funcionalidad ya no sea necesaria o tal vez no se estuvieran utilizando realmente en primer lugar. Entonces también existe la posibilidad de que haya otra opción que pueda hacer mejor el trabajo.
Pero la razón más importante para revisar los complementos es deshacerse potencialmente de los riesgos de seguridad y el peso muerto. Los complementos que no se han actualizado por un tiempo podrían afectar el rendimiento y ser una invitación abierta para piratas informáticos o bots. Todo es parte de ese nuevo comienzo que estamos buscando.

Crear un plan "en desarrollo"
Lo más probable es que no haga todo el trabajo de rediseño en un sitio de producción. Por lo tanto, la mayor parte del proceso tendrá lugar en un sitio de ensayo. Eso es ideal, ya que tendrá la libertad de trabajar sin temor a que un error involuntario cause tiempo de inactividad.
En un sitio web que no ve mucho contenido nuevo o actualizado, el proceso es bastante fácil. Es posible que deba tener en cuenta algunos cambios antes del lanzamiento, pero no debería convertirse en un obstáculo importante.
Sin embargo, un sitio que se cambia con frecuencia es sin duda un desafío mayor. Es importante idear un plan para dar cuenta de esto.
Podría ser una cuestión de sincronizar las bases de datos de vez en cuando para garantizar que su sitio de prueba siempre tenga el contenido más reciente. Por otra parte, puede haber diferencias en la estructura que hacen que este proceso sea más complicado.
Realmente no hay una solución única para todos aquí. Mucho depende de cómo se haya construido su sitio web existente. Puede tener suerte y encontrar un complemento que haga el trabajo pesado por usted. O bien, podría verse relegado a un enfoque más personalizado. De todos modos, debe ser una consideración importante al rediseñar un sitio ocupado.

No deje piedra sin remover
Más allá de una gran apariencia y diseño, gran parte del éxito de un rediseño se basa en captar los detalles. Cuanto más grande sea el sitio web, más de esos pequeños detalles importantes es probable que descubras. Y, si bien los elementos anteriores lo ayudarán a comenzar, siempre hay más lugares para buscar.
Dependiendo de su instalación, es posible que también desee considerar cosas como la configuración del complemento SEO (particularmente la personalización en la página), complementos personalizados, tamaño de imagen y análisis. Si alguno de estos elementos no se tiene en cuenta, es posible que se esté perdiendo algo importante cuando se lance el nuevo sitio.
¡Pero no te preocupes, porque tienes esto! Preste atención a los detalles, tome notas y (si es necesario) haga preguntas. Agregue sus excelentes habilidades de diseño a la mezcla y prepárese para recibir algunas palmaditas en la espalda por un trabajo bien hecho.
