Rediseño de una tienda de diseño de interiores digital (un estudio de caso)
Publicado: 2022-03-10Los buenos productos son el resultado de un esfuerzo continuo en investigación y diseño. Y, como suele suceder, nuestros diseños no resuelven de inmediato los problemas para los que estaban destinados. Siempre se trata de la mejora constante y la iteración.
Tengo un cliente llamado Design Cafe (llamémoslo DC). Es una innovadora tienda de diseño de interiores fundada por un par de arquitectos muy talentosos. Producen diseños a medida para el mercado indio y los venden en línea.
DC se acercó a mí hace dos años para diseñar algunas maquetas visuales para su sitio web. Mi alcance entonces se limitaba a las imágenes, pero no tenía la base adecuada sobre la cual basar esas imágenes, y dado que no tenía una colaboración continua con el equipo de desarrollo, el diseño final del sitio web no capturó con precisión el diseño original. intención y no cumplió con todas las necesidades clave de los usuarios.
Pasó un año y medio y DC decidió volver a mí. Su sitio web no proporcionaba el flujo anticipado de clientes potenciales. Regresaron porque mi proceso era bueno, pero querían ampliar el alcance para darle espacio para escalar. Esta vez, me contrataron para hacer la investigación, la planificación, el diseño visual y la creación de prototipos. Este sería un cambio de imagen del diseño anterior basado en la entrada y los datos del usuario, y la creación de prototipos permitiría una fácil comunicación con el equipo de desarrollo. Reuní un pequeño equipo de dos: yo y un compañero diseñador, Miroslav Kirov, para ayudar a realizar una investigación adecuada. En menos de dos semanas, estábamos listos para comenzar.
Patada inicial
Consejo útil: Siempre inicio un proyecto hablando con las partes interesadas. Para proyectos más pequeños con una o dos partes interesadas, puede combinar el inicio y la entrevista en uno. Solo asegúrate de que no dure más de una hora.
Entrevistas a las partes interesadas
Nuestros dos interesados son expertos en el dominio. Tienen una tienda física en el centro de Bangalore que atrae a mucha gente. Una vez allí, la gente está encantada con la forma en que se ven y se sienten los diseños. Nuestros clientes querían tener un sitio web que transmitiera la misma sensación en línea y que hiciera que sus visitantes quisieran ir a la tienda.
Sus principales puntos de dolor:
- El sitio web no respondía.
- No había una distinción clara entre clientes nuevos, recurrentes y potenciales .
- Los puntos de venta de DC no se comunicaron claramente.
Tenían planes futuros para transformar el sitio web en un centro de ideas de diseño de interiores. Y, por último, pero no menos importante, DC quería atraer nuevos talentos de diseño.
Definición de los objetivos
Preseleccionamos todos nuestros objetivos para el proyecto. Nuestro principal objetivo era explicar de una manera clara y atractiva lo que DC hace por los clientes existentes y potenciales de una manera que los involucre a contactar a DC e ir a la tienda. Algunos objetivos secundarios fueron:
- reducir la tasa de abandono,
- capturar algunos datos del cliente,
- aclarar el mensaje de la marca,
- hacer que el sitio web sea receptivo,
- explicar mejor los presupuestos,
- proporcionar asistencia en la toma de decisiones y convertirse en un factor de influencia de la información.
Llaves metricas
Nuestra métrica clave número uno fue convertir a los usuarios en clientes potenciales que visitan la tienda , que mide el objetivo principal. Inicialmente, necesitábamos mejorar eso en al menos un 5 %, un número realista que decidimos con nuestras partes interesadas. Para hacer eso, necesitábamos:
- acortar el tiempo de conversión (tiempo necesario para que un usuario se ponga en contacto con DC),
- aumentar la tasa de solicitud de formularios,
- aumentar la satisfacción general que obtienen los usuarios del sitio web.
Realizaríamos un seguimiento de estas métricas configurando Google Analytics Events una vez que el sitio web esté en línea y hablando con los clientes potenciales que ingresan a la tienda a través del sitio web.
Consejo útil: no se concentre en demasiadas métricas. Un puñado de los más importantes es suficiente. Medir demasiadas cosas diluirá los resultados.
Descubrimiento
Para que podamos obtener la mejor información posible, nuestras entrevistas con los usuarios tenían que dirigirse a clientes anteriores y potenciales, pero teníamos que ser mínimos, por lo que elegimos dos clientes potenciales y tres existentes. En su mayoría procedían del sector de TI, el principal grupo objetivo de DC. Dada nuestra agenda bastante apretada, comenzamos con la investigación de escritorio mientras esperábamos que se programaran las cinco entrevistas con los usuarios.
Consejo útil: debe saber para quién está diseñando y qué investigación se ha realizado antes. Las partes interesadas le cuentan su historia, pero debe compararla con los datos y las opiniones, expectativas y necesidades de los usuarios.
Datos
Podríamos hacer referencia a algunos datos de Google Analytics del sitio web:
- La mayoría de los usuarios iban a la cocina, luego al dormitorio y luego a la sala de estar.
- La alta tasa de rebote de más del 80% probablemente se debió a un malentendido del mensaje de la marca y a flujos y llamadas a la acción (CTA) poco claros.
- El tráfico era principalmente móvil.
- La mayoría de los usuarios llegaron a la página de inicio, el 70 % de ellos a través de anuncios y el 16 % directamente (en su mayoría clientes recurrentes), y el resto se dividió a partes iguales entre Facebook y la Búsqueda de Google.
- El 90% del tráfico de las redes sociales provino de Facebook. Ampliar el conocimiento de la marca a Instagram y Twitter podría ser beneficioso.
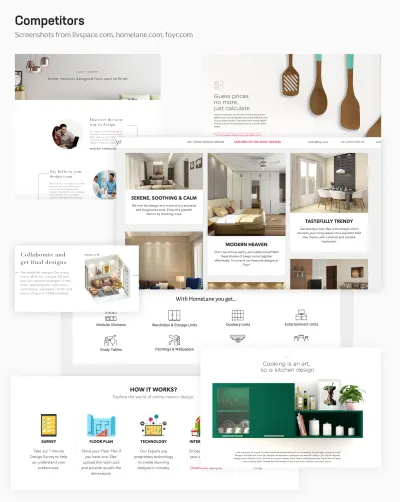
Competidores
Hay mucha competencia local en el sector. Aquí había algunos patrones repetitivos:
- anuncios de video y galerías elaboradas que muestran los diseños terminados con clientes discutiendo sus servicios;
- presentaciones de diseño atractivo con fotos de alta calidad;
- orientación de los mensajes apropiados del grupo;
- cuestionarios para escoger estilos;
- gran tipografía en negrita, menos texto y más imágenes.

Usuarios
Los clientes de DC en su mayoría tienen entre 28 y 40 años, con un grupo secundario en el tramo superior de 38 y 55 años que vienen por su segunda residencia. Son profesionales de TI o de negocios con un presupuesto medio a alto. Valoran la buena experiencia del cliente, pero son conscientes de los precios y muy prácticos. Debido a que en su mayoría son familias, muy a menudo las esposas son las que toman las decisiones dominantes ocultas.
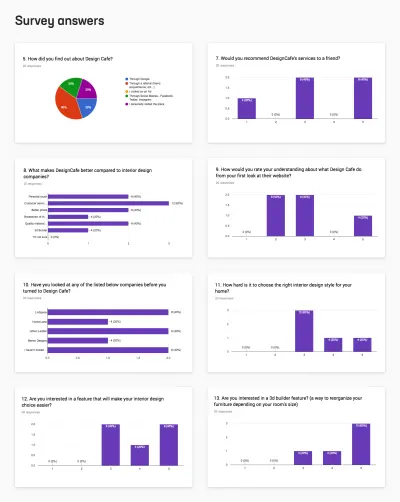
Hablamos con cinco usuarios (tres existentes y dos clientes potenciales) y enviamos una encuesta a 20 más (mezclando clientes existentes y potenciales; consulte el Cuestionario de Design Cafe).
Entrevistas a usuarios
Consejo útil: asegúrese de programar todas sus entrevistas con anticipación y planifique para más personas de las que necesita. Incluya usuarios extremos junto con los principales. Lo más probable es que si algo funciona para un usuario extremo, también funcionará para el resto. Los extremos también le darán una idea de los casos extremos que a los principales simplemente no les importan.
Todos los usuarios estaban confundidos sobre el objetivo principal del sitio web. Algunas de sus opiniones:
- “Carece de un flujo adecuado”.
- “Necesito más claridad en el proceso, especialmente en términos de plazos”.
- “Necesito más información educativa sobre diseño de interiores”.
Todos estaban bastante bien informados sobre la competencia. Habían probado otras compañías antes de DC. Todos se enteraron de DC por referencia, Google, anuncios o pasando físicamente por la tienda. Y, vaya, ¡les encantó la tienda! Lo trataron como una Apple Store para el diseño de interiores. Resulta que DC realmente hizo un gran trabajo con eso.
Consejo útil: los comentarios negativos nos ayudan a encontrar oportunidades de mejora. Pero la retroalimentación positiva también es bastante útil porque lo ayuda a identificar qué partes del producto vale la pena conservar y desarrollar.
El trato personal, la atención al cliente, los precios y la calidad de los materiales fueron sus principales motivaciones para elegir DC. La gente insistía en poder ver el precio de cada elemento en una página en cualquier momento (el diseño anterior no tenía precios en los accesorios).
Hicimos un descubrimiento interesante pero de alguna manera esperado sobre el uso del dispositivo. Los dispositivos móviles se utilizaban mayoritariamente para el consumo y la navegación, pero a la hora de realizar pedidos, la mayoría de la gente abría sus portátiles.
Encuestas
Los resultados de la encuesta se superpusieron en su mayoría con las entrevistas:
- Los usuarios encontraron DC a través de diferentes canales, pero principalmente a través de referencias.
- No entendían muy bien el estado actual del sitio web. La mayoría de ellos había buscado o usado otros servicios antes de DC.
- Todos los usuarios encuestados ordenaron diseños de cocina. Casi todos tuvieron dificultades para elegir el estilo de diseño adecuado.
- La mayoría de los usuarios encontraron difícil el proceso de diseñar su propio interior y estaban interesados en las características que podrían facilitar su elección.
Consejo útil: Escribir buenas preguntas para encuestas lleva tiempo. Trabaje con un investigador para escribirlos y programe el doble del tiempo que cree que necesitará.

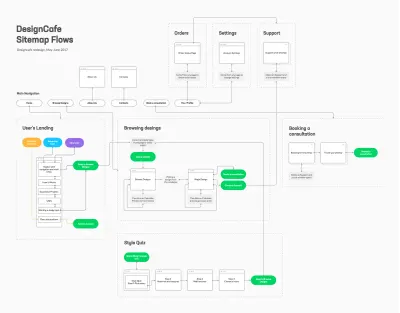
Planificación
Descripción general de los viajes del usuario
Hablar con los clientes nos ayudó a obtener información útil sobre qué escenarios serían más importantes para ellos. Hicimos un diagrama de afinidad con todo lo que recopilamos y comenzamos a priorizar y combinar elementos en fragmentos.
Consejo útil: use una pizarra para descargar todo el conocimiento de su equipo y sature la pizarra con él. Agrupa todo hasta que encuentres patrones. Estos patrones lo ayudarán a establecer temas y descubrir los puntos débiles más importantes.
El resultado fueron siete enunciados de problemas de puntos de vista que decidimos diseñar para:
- Un nuevo cliente necesita más información sobre DC porque necesita pruebas de credibilidad.
- Un cliente que regresa necesita un acceso rápido a los diseños porque no quiere perder el tiempo.
- Todos los clientes deben poder navegar por los diseños en cualquier momento.
- Todos los clientes quieren buscar diseños relevantes para sus gustos, porque eso acortará su tiempo de búsqueda.
- Los clientes potenciales necesitan una forma de ponerse en contacto con DC para comprar un diseño.
- Todos los clientes, una vez que han realizado un pedido, deben mantenerse al día con el estado de su pedido , porque necesitan saber lo que están pagando y cuándo lo recibirán.
- Todos los clientes quieren leer estudios de casos sobre proyectos exitosos, porque eso les asegurará que DC sabe lo que hace.
Usando esta lista, creamos soluciones de diseño para cada viaje.

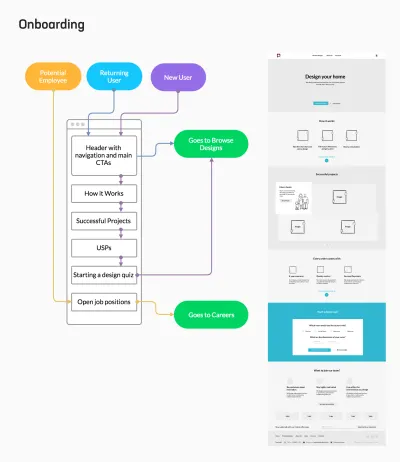
Inducción
La página de inicio anterior de Design Cafe era confusa. Necesitaba presentar más información sobre el negocio. La falta de información causó confusión y la gente no estaba segura de qué se trataba DC. Dividimos la página de inicio en varias secciones y la diseñamos para que cada sección pudiera satisfacer las necesidades de uno de nuestros grupos objetivo:
Para los nuevos visitantes (el flujo morado), incluimos un breve recorrido por los principales puntos de venta únicos (PVU) del servicio, la forma en que funciona, algunas historias de éxito y una opción para comenzar el cuestionario de estilo.
Para los visitantes que regresan (el flujo azul), que muy probablemente se saltarán la página de inicio o la usarán como un punto de referencia, la sección principal y la navegación señalaron una salida a los diseños de navegación.
Dejamos una pequeña parte al final de la página (el flujo naranja) para empleados potenciales , describiendo lo que hay que amar de DC y un CTA que va a la página de carreras.

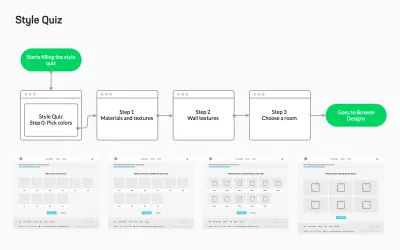
El objetivo del proceso de incorporación era capturar la atención del cliente para que pudiera continuar, ya sea directamente al catálogo de diseño o mediante una función que llamamos prueba de estilo.
Navegando diseños
Hicimos el cuestionario de estilo para ayudar a los usuarios a reducir sus resultados.
DC anteriormente tenía una característica llamada constructor 3D que decidimos eliminar. Le permitió establecer el tamaño de su habitación y luego arrastrar y soltar muebles, ventanas y puertas en la mezcla. En teoría, esto suena bien, pero en realidad la gente lo trató como un juego y esperaba que funcionara como una versión reducida del modo Construir de Los Sims.

Todo lo que se hacía con el constructor 3D acababa completamente modificado por los diseñadores. La herramienta le estaba dando a la gente mucho poder de diseño y demasiadas opciones. Además de eso, apoyarlo fue un gran esfuerzo técnico porque era un producto completo por sí solo.
Comparado con él, el cuestionario de estilo era una característica relativamente simple:
Comienza preguntando sobre los colores, texturas y diseños que te gustan.
Continúa preguntando sobre el tipo de habitación.
Eventualmente, muestra una lista seleccionada de diseños basada en sus respuestas.

Todo el asistente de prueba se extiende a solo cuatro pasos y lleva menos de un minuto completarlo. Pero hace que las personas inviertan un poco de su tiempo, creando así compromiso. El resultado: estamos mejorando el tiempo de conversión y la satisfacción general.
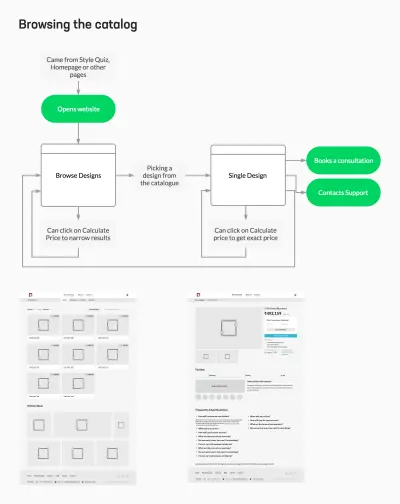
Alternativamente, los usuarios pueden omitir el cuestionario de estilo e ir directamente al catálogo de diseño, luego usar los filtros para ajustar los resultados. La página muestra automáticamente diseños de cocinas, lo que la mayoría de la gente busca. Y para los que se preocupan por los precios, creamos una pequeña función que les permite ingresar el tamaño de su habitación y todos los precios se recalculan.


Si a las personas no les gusta nada del catálogo, es probable que no sean el cliente objetivo de DC y no hay mucho que podamos hacer para mantenerlos en el sitio web. Pero si les gusta un diseño , podrían decidir seguir adelante y ponerse en contacto con DC, lo que nos lleva al siguiente paso del proceso.
Estar en contacto
Ponerse en contacto con DC tenía que ser lo más sencillo posible. Implementamos tres formas de hacerlo:
- a través del chat, que se muestra en cada página, la forma más rápida;
- abriendo la página de contacto y completando el formulario o simplemente llamando a DC por teléfono;
- haciendo clic en "Reservar una consulta" en el encabezado, que solicita información básica y solicita una cita (al enviar, se muestran los siguientes pasos para que los usuarios sepan qué sucederá exactamente).

El resto de este viaje continúa fuera de línea: los clientes potenciales se encuentran con un diseñador de DC y, después de algunas discusiones y planificación, hacen un pedido. DC les notifica cualquier progreso por correo electrónico y les envía un enlace al rastreador de progreso.
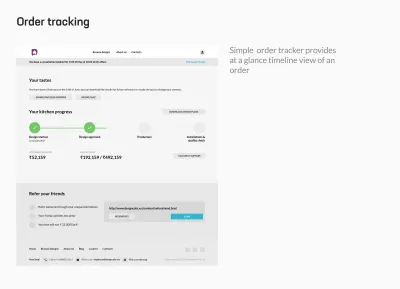
Estado del pedido
El rastreador de progreso se encuentra en un menú de usuario en la esquina superior derecha del diseño. Su objetivo es mostrar una línea de tiempo de la orden. Tras una actualización, aparece una notificación de "no leído". Sin embargo, la mayoría de los usuarios generalmente se enterarán de las actualizaciones de pedidos a través del correo electrónico, por lo que el punto de entrada para todo el flujo será externo.

Una vez que el pedido de diseño de interiores esté instalado y listo, los usuarios tendrán el pedido completo en el sitio web para referencia futura. Su proyecto podría aparecer en la página de inicio y convertirse en parte de los estudios de caso.
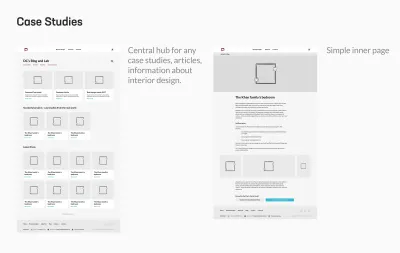
Estudios de caso
Uno de los objetivos a largo plazo de DC es que su sitio web se convierta en un centro de influencia para el diseño de interiores, lleno de estudios de casos, consejos y sugerencias. Es parte de un compromiso de proporcionar contenido de calidad. Pero DC aún no tiene ese contenido. Entonces, decidimos comenzar esa sección con el mínimo esfuerzo y presentarla como un blog. El cliente lo llenaría gradualmente con contenido y recorridos detallados del proceso. Estos se ampliarían más tarde y se presentarían en la página de inicio. Los estudios de casos son una característica que podría aumentar significativamente el conocimiento de la marca, aunque llevaría tiempo.

Preparación para el diseño visual
Con los recorridos críticos de los usuarios resueltos y estructurados, estábamos listos para profundizar en el diseño visual.
Los datos mostraron que la mayoría de las personas abren el sitio web en sus teléfonos, pero las entrevistas demostraron que la mayoría de ellos estaban más dispuestos a comprar a través de una computadora, en lugar de un dispositivo móvil. Además, los usuarios de computadoras de escritorio y portátiles se mostraron más comprometidos y leales. Por lo tanto, decidimos diseñar primero para el escritorio y trabajar en las resoluciones más pequeñas (móviles) a partir del código.
Diseño visual
Empezamos a recopilar ideas visuales, palabras e imágenes. Inicialmente, teníamos una secuencia de palabras simple basada en nuestras conversaciones con el cliente y un panel de inspiración con diseños e ideas relevantes. Las principales características visuales que buscábamos eran la simplicidad, la tipografía audaz, las fotos bonitas y los íconos limpios.
Consejo útil: no sigas una determinada tendencia solo porque todos los demás lo hacen. Cree un panel de estado de ánimo completo de diseños de referencia relevantes que se aproximen a la apariencia que está buscando. Este aspecto debe estar en línea con sus objetivos y público objetivo.
Simple, elegante, fácil, moderno, moderno, vanguardista, valiente, de calidad, comprensivo, fresco, con experiencia, con clase.

Nuestro cliente ya había comenzado a trabajar en una sesión de fotos y los resultados fueron excelentes. La fotografía de archivo habría arruinado todo lo personal de este sitio web. Las fotos resultantes se combinaron bastante bien con el tipo de letra grande y ayudaron con ese lenguaje simple que buscábamos.
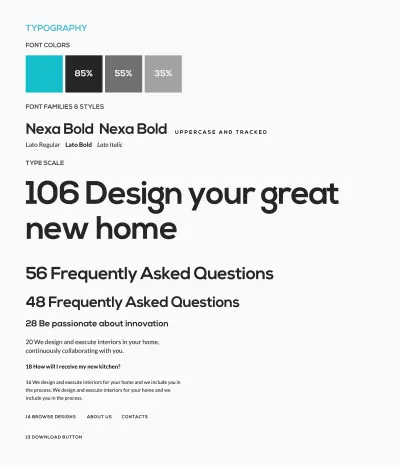
Tipografía
Inicialmente, elegimos una combinación de Raleway y Roboto para la tipografía. Raleway es una gran fuente pero un poco usada en exceso. La segunda iteración fue Abril Fatface y Raleway para la copia. Abril Fatface se parece al esplendor de Didot e hizo toda la página mucho más pesada y pretenciosa. Era una dirección interesante para explorar, pero no resonaba con la sensación tecnológica moderna de DC. La última iteración fue Nexa para los títulos, que resultó ser la mejor opción debido a su estilo moderno y vanguardista, con Lato, ambos encajan perfectamente.
Consejo útil: Juega con variaciones tipográficas. Enumérelos uno al lado del otro para ver cómo se comparan. Vaya a Typewolf, MyFonts o un sitio web similar para inspirarse. Busque tipos de letra que tengan sentido para su producto. Tenga en cuenta la legibilidad y la accesibilidad. No te excedas con tu escala de tipos; mantenerlo lo más mínimo posible. Consulte el resumen de las reglas clave de Butterick si tiene dudas.

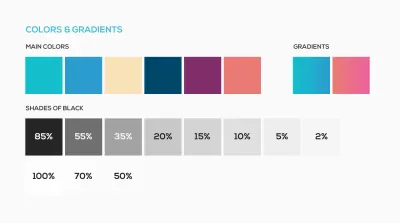
Colores
DC ya tenía un esquema de colores, pero nos dieron la libertad de experimentar. Los colores principales eran matices de cian, dorado y ciruela (o, más bien, un extraño tipo de burdeos), pero los tonos originales estaban demasiado desvaídos y no se mezclaban lo suficientemente bien entre sí.
Consejo útil: si la marca ya tiene colores, pruebe ligeras variaciones para ver cómo se adaptan al diseño general. O elimine algunos de los colores y use solo uno o dos. Intente diseñar su diseño en monocromo y luego pruebe diferentes combinaciones de colores en un diseño ya simulado. Vea algunos otros excelentes consejos de Wojciech Zielinski en su artículo "Cómo usar colores en el diseño de interfaz de usuario: herramientas y consejos prácticos".
Esto es lo que decidimos al final:

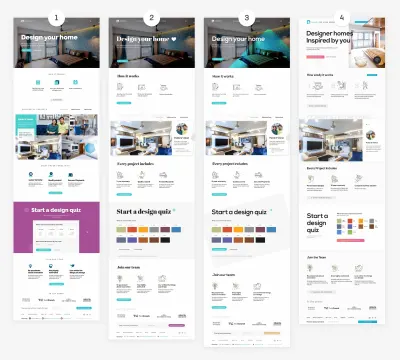
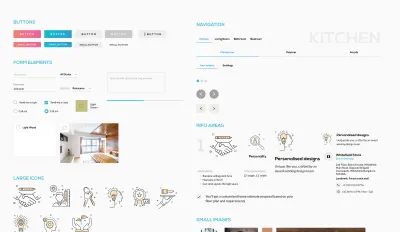
La forma en que presentamos todas esas variantes de tipos y colores fue a través de iteraciones en la página de inicio.
Maquetas iniciales
Enfocamos la primera iteración visual en obtener la información principal claramente visible y exprimir al máximo las secciones de testimonios y cuestionarios de estilo. Después de un poco de discusión, pensamos que era demasiado simple y necesitaba mejoras. Hicimos cambios en las fuentes y los íconos y modificamos algunas secciones, que se muestran en las iteraciones 2 y 3 en la imagen a continuación.
No teníamos tiempo para diseñar íconos personalizados, pero NounProject vino al rescate. Con el formato de archivo SVG, es muy sencillo cambiar lo que necesites y mezclarlo con otra cosa. Esto aceleró enormemente nuestro trabajo y, con la iteración visual número 4, firmamos el diseño de la página de inicio. Esto nos permitió centrarnos en los componentes y usarlos como bloques LEGO para construir las plantillas.

Sistema de componentes
Enumeré la mayoría de los componentes (ver PDF) en una mesa de trabajo de Sketch para mantenerlos accesibles. Cada vez que el diseño necesitaba un nuevo patrón, volvíamos a esta página y buscábamos formas de reutilizar elementos. Tener un sistema visual implementado, incluso para un proyecto pequeño como este, mantuvo las cosas consistentes y simples.
Consejo útil: componentes, átomos, bloques: no importa cómo los llame, todos son parte del pensamiento sistemático sobre su diseño. Los sistemas de diseño lo ayudan a obtener una comprensión más profunda de su producto al instarlo a concentrarse en patrones, principios de diseño y lenguaje de diseño. Si es nuevo en este enfoque, consulte Atomic Design de Brad Frost o Design Systems de Alla Kholmatova.

Creación de prototipos con código
Consejo útil: Trabaje primero en un prototipo. Puedes hacer un prototipo usando HTML básico, CSS y JavaScript. O puede usar InVision, Marvel, Adobe XD o incluso la aplicación Sketch, o su herramienta de creación de prototipos favorita. Realmente no importa. Lo importante es darse cuenta de que solo cuando haga un prototipo verá cómo funcionará su diseño.
Para nuestro prototipo, decidimos usar código y configurar un proceso de construcción simple para acelerar nuestro trabajo.
Herramientas y procesos de picking
Gulp automatizó todo. Si no ha oído hablar de él, consulte la increíble guía de Callum Macrae. Gulp nos permitió manejar todos los estilos, scripts y plantillas, y genera una versión de producción minificada lista para usar del código.
Algunos de los complementos de Gulp más importantes que usamos fueron:
- trago-postcss
Esto le permite usar PostCSS. Puede combinarlo con complementos como cssnext para obtener una configuración bastante robusta y versátil. - sincronización del navegador
Esto configura un servidor y actualiza automáticamente la vista en cada cambio. Puede configurarlo para que se encienda al iniciar "gulp watch", y todo se sincronizará al presionar "Guardar". - tragar-compilar-manillar
Esta es una implementación de Handlebars para Gulp. Es una forma rápida de crear plantillas y reutilizarlas. Imagina que tienes un botón que permanece igual en todo el diseño. Sería un símbolo en Sketch. Es básicamente el mismo concepto pero envuelto en HTML. Siempre que quiera usar ese botón, simplemente incluya la plantilla del botón. Si cambia algo en la plantilla maestra, propaga los cambios a todos los demás botones del diseño. Haces eso para todo en el sistema de diseño y, por lo tanto, estás usando el mismo paradigma tanto para el diseño visual como para el código. ¡No más maquetas de páginas estáticas!
Componentes y plantillas
Tuvimos que mezclar CSS atómico con CSS basado en módulos para aprovechar al máximo ambos mundos. Atomic CSS manejó todos los estilos generales, mientras que los módulos CSS manejaron casos extremos.
En CSS atómico, los átomos son clases de CSS inmutables que solo hacen una cosa. Usamos Tachyons, un conjunto de herramientas atómicas. En Tachyons, cada clase que aplicas es una sola propiedad CSS. Por ejemplo, .b significa font-weight: bold y .ttu significa text-transform: uppercase . Un párrafo con texto en mayúsculas y negrita se vería así:
<p class="b ttu">Paragraph</p>Consejo útil: una vez que te familiarizas con el CSS atómico, se convierte en una forma increíblemente rápida de crear prototipos, y muy sistemática, porque te insta a pensar constantemente en la reutilización y la optimización.
Una de las principales ventajas de crear prototipos con código es que puede demostrar interacciones complejas . Codificamos la mayoría de nuestros viajes críticos de esta manera.
Diseño de micro-interacciones en el navegador
Nuestro prototipo era de tan alta fidelidad que se convirtió en la base del front-end del producto real: DC usó nuestro código y lo integró en su flujo de trabajo. Puede ver el prototipo en https://beta.boyankostov.com/2017/designcafe/html (o en vivo en https://designcafe.com).
Consejo útil: con los prototipos HTML, deberá decidir el nivel de fidelidad que desea lograr. Eso puede llevar bastante tiempo si profundizas demasiado. Pero tampoco puedes equivocarte con eso porque a medida que profundizas más en el código y ajustas cada detalle posible, en algún momento comenzarás a entregar el producto real.
Cerrar sesión
A los clientes, especialmente a las pequeñas empresas B2C, les encanta cuando ofreces una solución de diseño que pueden usar de inmediato. Enviamos solo eso.
Lamentablemente, no siempre se puede predecir el ritmo de un proyecto y nuestro código tardó varios meses en integrarse en el flujo de trabajo de DC. En su estado actual, este código está listo para ser probado y, lo que es mejor, es bastante fácil de modificar. Por lo tanto, si DC decide realizar algunas pruebas de usuario en el futuro, cualquier cambio será fácil de realizar.
comida para llevar
- Colabora con otros diseñadores siempre que sea posible. Cuando dos personas están pensando en el mismo problema, ofrecerán mejores ideas. Túrnense para tomar notas durante las entrevistas y hagan una lluvia de ideas sobre objetivos, ideas y elementos visuales juntos.
- Tener un desarrollador en el equipo es beneficioso porque todos pueden hacer lo que mejor saben hacer. Un buen desarrollador dedicará tan solo unos minutos a un problema de JavaScript que probablemente necesitaría horas para resolver.
- Enviamos una versión funcional del sitio web y el cliente pudo usarla de inmediato. Si no puede firmar el código, intente acercarse lo más posible al producto final y comuníqueselo visualmente al equipo de su cliente. Documente su diseño : es un producto que todos usarán y abusarán, desde desarrolladores hasta especialistas en marketing y diseñadores internos. Reserve algo de tiempo para asegurarse de que todas sus ideas sean entendidas correctamente por todos.
- Programar entrevistas y escribir buenas encuestas puede llevar mucho tiempo. Tienes que planificar con anticipación y reclutar a más personas de las que crees que necesitarás. Contrate a un investigador experimentado para que trabaje con usted en estas tareas y pase algún tiempo con su equipo para identificar sus objetivos. Tenga cuidado al buscar participantes. Su cliente puede ayudarlo a encontrar a las personas adecuadas, pero deberá ceñirse a los participantes que cumplan con los datos demográficos correctos.
- Programe suficiente tiempo para la planificación. Los objetivos, procesos y responsabilidades del proyecto deben ser claros para todos en su equipo. Necesita tiempo para permitir múltiples iteraciones en prototipos, porque los prototipos mejoran los productos rápidamente. Si no quiere meterse con el código, hay varias formas de crear prototipos. Pero incluso si lo hace, no necesita escribir un código impecable, solo escriba el código del diseñador. O, como dijo una vez Alan Cooper: “A veces, la mejor manera para que un diseñador comunique su visión es codificar algo para que sus colegas puedan interactuar con el comportamiento propuesto, en lugar de solo ver imágenes fijas. El objetivo de dicho código no es el mismo que el objetivo del código que escriben los programadores. El código no es para implementación, sino para diseño [y] su propósito es diferente”.
- No se concentre en un diseño único per se , a menos que esa sea la característica principal de su producto. Es mejor dedicar tiempo a las cosas que importan más. Utilice marcos, íconos y activos visuales cuando sea posible, o subcontrate a otro diseñador y concéntrese en los objetivos y métricas de su producto principal.
