Reuniendo a React, D3 y su ecosistema
Publicado: 2022-03-10Desde su creación en 2011, D3.js se ha convertido en el estándar de facto para crear visualizaciones de datos complejos en la web. React también está madurando rápidamente como la biblioteca elegida para crear interfaces de usuario basadas en componentes.
Tanto React como D3 son dos excelentes herramientas diseñadas con objetivos que a veces chocan. Ambos toman el control de los elementos de la interfaz de usuario y lo hacen de diferentes maneras. ¿Cómo podemos hacer que funcionen juntos mientras optimizamos sus distintas ventajas de acuerdo con su proyecto actual?
En esta publicación, veremos cómo podemos abordar la creación de proyectos React que necesitan la poderosa bondad de gráficos de D3. Descubriremos diferentes técnicas y cómo elegir la mejor biblioteca para sus necesidades en su trabajo principal y proyectos paralelos.
D3 y el DOM
El D3 en D3.js significa documentos basados en datos. D3.js es una biblioteca de bajo nivel que proporciona los componentes básicos necesarios para crear visualizaciones interactivas. Utiliza estándares web como SVG, HTML, lienzo y CSS para ensamblar una caja de herramientas de front-end con una gran API y un control casi ilimitado sobre el aspecto y el comportamiento de las visualizaciones. También proporciona varias funciones matemáticas que ayudan a los usuarios a calcular rutas SVG complejas.
¿Como funciona?
En pocas palabras, D3.js carga datos y los adjunta al DOM. Luego, vincula esos datos a los elementos DOM y transforma esos elementos, haciendo la transición entre estados si es necesario.
Las selecciones de D3.js son similares a los objetos jQuery, porque nos ayudan a lidiar con la complejidad de SVG. La forma en que se hace esto es comparable a la forma en que jQuery trata con elementos HTML DOM. Ambas bibliotecas también comparten una API similar basada en cadenas y el uso del DOM como almacenamiento de datos.
Uniones de datos
Las uniones de datos, como se explica en el artículo de Mike Bostocks "Pensar con uniones", son el proceso mediante el cual D3 vincula datos a elementos DOM mediante el uso de selecciones.
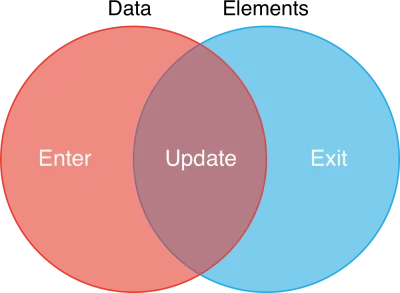
Las uniones de datos nos ayudan a hacer coincidir los datos que proporcionamos con elementos ya creados, agregar elementos que faltan y eliminar elementos que ya no son necesarios. Usan selecciones de D3.js que, cuando se combinan con datos, dividen los elementos seleccionados en tres grupos diferentes: elementos que deben crearse (el grupo de entrada), elementos que deben actualizarse (el grupo de actualización) y elementos que necesitan a eliminar (el grupo de salida).

En la práctica, un objeto de JavaScript con dos matrices representa una combinación de datos. Podemos desencadenar operaciones en los grupos de entrada y salida llamando a los métodos de entrada y salida de la selección, mientras que podemos operar directamente en el grupo de actualización en la última versión de D3.js.
Como lo describe Bostock, con las uniones de datos, "puede visualizar datos en tiempo real, permitir la exploración interactiva y realizar una transición fluida entre conjuntos de datos". Son efectivamente un algoritmo diff, similar a la forma en que React gestiona la representación de elementos secundarios, como veremos en las siguientes secciones.
Bibliotecas D3
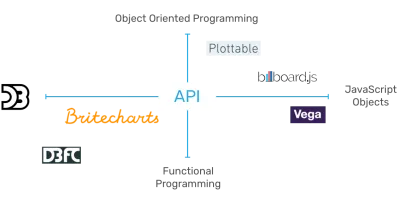
La comunidad D3 no ha encontrado una forma estándar de crear componentes a partir del código D3, lo cual es una necesidad frecuente porque D3.js tiene un nivel notablemente bajo. Podríamos decir que hay casi tantos patrones de encapsulación como librerías basadas en D3, aunque las voy a clasificar —a través de su API— en cuatro grupos: orientadas a objetos, declarativas, funcionales y encadenadas (o tipo D3).
Investigué un poco sobre el ecosistema D3.js y seleccioné un subconjunto pequeño y de alta calidad. Son bibliotecas actualizadas con D3.js versión 4 y con buena cobertura de pruebas. Se diferencian en el tipo de API y la granularidad de sus abstracciones.
trazable
Plottable es una popular biblioteca de gráficos orientados a objetos que presenta baja granularidad; por lo tanto, debemos configurar ejes, escalas y gráficos manualmente para componer gráficos. Puedes ver un ejemplo aquí.

Cartelera
Billboard es una bifurcación de la famosa biblioteca C3.js, actualizada con compatibilidad con la versión 4 de D3.js y destinada a dar continuidad a esta biblioteca clásica. Está escrito usando ECMAScript 6 y nuevas herramientas modernas como Webpack. Su API se basa en objetos de configuración pasados a gráficos, por lo que podríamos decir que es una API declarativa.

Vega
Vega lleva el camino declarativo un poco más allá, evolucionando las configuraciones de objetos JavaScript a archivos JSON puros. Su objetivo es implementar una gramática de visualización inspirada en The Grammar of Graphics , un libro de Leland Wilkinson que formaliza los componentes básicos de las visualizaciones de datos y que también fue una inspiración para D3.js. Puedes jugar con su editor, seleccionando uno de los ejemplos como punto de partida.

D3FC
D3FC utiliza D3.js y bloques de creación personalizados para ayudarlo a crear potentes gráficos interactivos tanto en SVG como en lienzo. Cuenta con una interfaz funcional de baja granularidad y una gran cantidad de código D3.js, por lo que, aunque es potente, probablemente requiera algo de aprendizaje. Mira sus ejemplos.

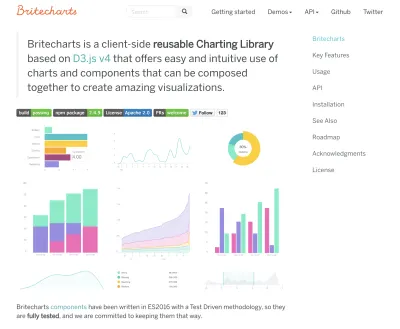
Britcharts
Britecharts, una biblioteca creada por Eventbrite, de la que soy un colaborador principal, utiliza la API de gráficos reutilizables, un patrón de encapsulación popularizado por Mike Bostock en su publicación "Hacia gráficos reutilizables" y empleado en otras bibliotecas como NVD3. Britecharts crea una abstracción de alto nivel, lo que facilita la creación de gráficos, mientras mantiene una baja complejidad en el interior, lo que permite a los desarrolladores de D3 personalizar Britecharts para su uso. Pasamos mucho tiempo construyendo una interfaz de usuario pulida y muchas demostraciones accesibles.

Resumiendo las librerías por sus APIs, podríamos representarlas así:

Reaccionar y el DOM
React es una biblioteca de JavaScript que nos ayuda a construir interfaces de usuario mediante la composición de componentes . Estos componentes realizan un seguimiento de su estado y transmiten propiedades para volver a renderizarse de manera efectiva, optimizando el rendimiento de la aplicación.
¿Como funciona?
El DOM virtual, que es una representación del estado actual del DOM, es la tecnología que permite las optimizaciones de renderizado de React. La biblioteca utiliza un complejo algoritmo de diferencias para comprender qué partes de la aplicación deben volver a renderizarse cuando cambian las condiciones. Este algoritmo de diferencias se denomina "algoritmo de reconciliación".
Componentes secundarios dinámicos
Al representar componentes que contienen una lista de elementos, los desarrolladores deben usar una propiedad de "clave" única adjunta a los componentes secundarios. Este valor ayuda al algoritmo diff a determinar si el elemento debe volver a renderizarse cuando se pasan nuevos datos, o estado, como se le llama en el mundo de React, al componente. El algoritmo de reconciliación verifica los valores de las claves para ver si es necesario agregar o eliminar el elemento. ¿Le resulta familiar después de enterarse de las uniones de datos de D3.js?
Desde la versión 0.14, React también mantiene el renderizador en un módulo separado. De esta forma, podemos usar los mismos componentes para renderizar en diferentes medios, como aplicaciones nativas (React Native), realidad virtual (React VR) y el DOM (react-dom). Esta flexibilidad es similar a la forma en que el código D3.js se puede representar en diferentes contextos, como SVG y lienzo.
Reaccionar y D3.js
Tanto React como D3 comparten el objetivo de ayudarnos a lidiar con el DOM y su complejidad de una manera altamente optimizada. También comparten una preferencia por las funciones puras (código que, para una entrada dada, siempre devuelve el mismo resultado sin incurrir en efectos secundarios) y componentes sin estado.
Sin embargo, la preocupación compartida sobre el DOM hace que estas dos bibliotecas obstinadas choquen al determinar cuál representará y animará los elementos de la interfaz de usuario. Vamos a ver diferentes formas de solucionar este conflicto, y que no hay una respuesta fácil. Sin embargo, podríamos establecer una regla estricta: nunca deben compartir el control DOM . Esa sería una receta para el desastre.
Enfoques
Al integrar React y D3.js, podemos hacerlo en diferentes niveles, apoyándonos más en el lado D3.js o en el lado React. Veamos nuestras cuatro opciones principales.
D3.js dentro de React
El primer enfoque que podemos seguir es darle a nuestro código D3 tanto control DOM como sea posible. Emplea un componente React para representar un elemento SVG vacío que funciona como el elemento raíz de nuestra visualización de datos. Luego usa el método de ciclo de vida del componentDidUpdate para, usando ese elemento raíz, crear el gráfico usando el código D3.js que emplearíamos en un escenario estándar de JavaScript. También podríamos bloquear cualquier actualización adicional de componentes haciendo que el método shouldComponentUpdate siempre devuelva false .
class Line extends React.Component { static propTypes = {...} componentDidMount() { // D3 Code to create the chart // using this._rootNode as container } shouldComponentUpdate() { // Prevents component re-rendering return false; } _setRef(componentNode) { this._rootNode = componentNode; } render() { <div className="line-container" ref={this._setRef.bind(this)} /> } }Al evaluar este enfoque, reconocemos que ofrece algunos beneficios e inconvenientes. Entre los beneficios, esta es una solución simple que funciona bien la mayor parte del tiempo. También es la solución más natural cuando está transfiriendo código existente a React, o cuando está usando gráficos D3.js que ya estaban funcionando en otro lugar.
En el lado negativo, mezclar el código React y el código D3.js dentro de un componente React podría verse como un poco asqueroso, ya que incorpora demasiadas dependencias y hace que el archivo sea demasiado largo para ser considerado código de calidad. Además, esta implementación no se siente React-idiomatic en absoluto. Por último, debido a que el servidor de renderizado de React no llama al método componentDidUpdate , no podemos enviar una versión renderizada del gráfico en el HTML inicial.
Reaccionar falso DOM
Implementado por Oliver Caldwell, React Faux DOM "es una forma de usar las herramientas D3 existentes pero renderizarlas a través de React en el espíritu de React". Utiliza una implementación DOM falsa para engañar a D3.js haciéndole creer que se trata de un DOM real. De esta manera, mantenemos el árbol React DOM mientras usamos D3.js en casi todo su potencial.
import {withFauxDOM} from 'react-faux-dom' class Line extends React.Component { static propTypes = {...} componentDidMount() { const faux = this.props.connectFauxDOM('div', 'chart'); // D3 Code to create the chart // using faux as container d3.select(faux) .append('svg') {...} } render() { <div className="line-container"> {this.props.chart} </div> } } export default withFauxDOM(Line);Una ventaja de este enfoque es que le permite usar la mayoría de las API de D3.js, lo que facilita la integración con el código D3.js ya creado. También permite la representación del lado del servidor. Una deficiencia de esta estrategia es que tiene menos rendimiento, porque estamos colocando otra implementación DOM falsa antes del DOM virtual de React, virtualizando el DOM dos veces. Este problema limita su uso a visualizaciones de datos de tamaño pequeño y mediano.
Envoltura de métodos de ciclo de vida
Este enfoque, establecido por primera vez por Nicolas Hery, hace uso de los métodos de ciclo de vida presentes en los componentes de React basados en clases. Envuelve elegantemente la creación, actualización y eliminación de gráficos D3.js, estableciendo un límite definido entre el código React y D3.js.
import D3Line from './D3Line' class Line extends React.Component { static propTypes = {...} componentDidMount() { // D3 Code to create the chart this._chart = D3Line.create( this._rootNode, this.props.data, this.props.config ); } componentDidUpdate() { // D3 Code to update the chart D3Line.update( this._rootNode, this.props.data, this.props.config, this._chart ); } componentWillUnmount() { D3Line.destroy(this._rootNode); } _setRef(componentNode) { this._rootNode = componentNode; } render() { <div className="line-container" ref={this._setRef.bind(this)} /> } }El D3Line es algo como esto:
const D3Line = {}; D3Line.create = (el, data, configuration) => { // D3 Code to create the chart }; D3Line.update = (el, data, configuration, chart) => { // D3 Code to update the chart }; D3Line.destroy = () => { // Cleaning code here }; export default D3Line;La codificación de esta manera produce un componente React liviano que se comunica con una instancia de gráfico basada en D3.js a través de una API simple (crear, actualizar y eliminar), empujando hacia abajo cualquier método de devolución de llamada que queramos escuchar.

Esta estrategia promueve una clara separación de preocupaciones, utilizando una fachada para ocultar los detalles de implementación del gráfico. Podría encapsular cualquier gráfico y la interfaz generada es simple. Otro beneficio es que es fácil de integrar con cualquier código D3.js ya escrito y nos permite usar las excelentes transiciones de D3.js. El principal inconveniente de este método es que la representación del lado del servidor no es posible.
Reaccionar para el DOM, D3 para Matemáticas
En esta estrategia, limitamos al mínimo el uso de D3.js. Esto significa realizar cálculos para rutas SVG, escalas, diseños y cualquier transformación que tome los datos del usuario y los transforme en algo que podamos dibujar con React.
Usar D3.js solo para las matemáticas es posible gracias a una gran cantidad de submódulos de D3.js que no se relacionan con el DOM. Esta ruta es la más compatible con React, ya que le da a la biblioteca de Facebook un dominio total sobre el DOM, algo que hace notablemente bien.
Veamos un ejemplo simplificado:
class Line extends React.Component { static propTypes = {...} drawLine() { let xScale = d3.scaleTime() .domain(d3.extent(this.props.data, ({date}) => date)); .rangeRound([0, this.props.width]); let yScale = d3.scaleLinear() .domain(d3.extent(this.props.data, ({value}) => value)) .rangeRound([this.props.height, 0]); let line = d3.line() .x((d) => xScale(d.date)) .y((d) => yScale(d.value)); return ( <path className="line" d={line(this.props.data)} /> ); } render() { <svg className="line-container" width={this.props.width} height={this.props.height} > {this.drawLine()} </svg> } }Esta técnica es la favorita de los desarrolladores de React experimentados porque es consistente con la forma de React. Además, una vez que se implementa, la creación de gráficos con su código se siente genial. Otro beneficio sería el renderizado en el lado del servidor, y posiblemente React Native o React VR.
Paradójicamente, este es el enfoque que requiere más conocimiento sobre cómo funciona D3.js, porque necesitamos integrarlo con sus submódulos a bajo nivel. Debemos volver a implementar algunas funciones de D3.js: los ejes y las formas son los más comunes; los pinceles, los zooms y el arrastre probablemente sean los más difíciles, y esto implica una cantidad significativa de trabajo inicial.
También necesitaríamos implementar todas las animaciones. Tenemos excelentes herramientas en el ecosistema de React que nos permiten administrar animaciones (ver reaccionar-transición-grupo, reaccionar-movimiento y reaccionar-movimiento), aunque ninguna de ellas nos permite crear interpolaciones complejas de rutas SVG. Una pregunta pendiente sería cómo se puede aprovechar este enfoque para representar gráficos usando el elemento canvas de HTML5.
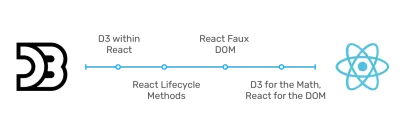
En el siguiente diagrama, podemos ver todos los enfoques descritos según el nivel de integración tanto con React como con D3.js:

Bibliotecas React-D3.js
Investigué un poco sobre las bibliotecas D3.js-React que, con suerte, lo ayudarán cuando se enfrente a la decisión de elegir una biblioteca para trabajar, contribuir o bifurcar. Contiene algunas métricas subjetivas, así que tómelo con pinzas.
Esta investigación reveló que, aunque hay muchas bibliotecas, no muchas de ellas se mantienen. Como mantenedor, puedo entender lo difícil que es mantenerse al día con los cambios en una biblioteca principal y cómo tener que cuidar dos sería una tarea abrumadora.
Además, la cantidad de bibliotecas listas para producción (desde la versión 1.0.0 en adelante) sigue siendo bastante baja. Probablemente tenga que ver con la cantidad de trabajo necesario para enviar una biblioteca de este tipo.
Veamos algunos de mis favoritos.
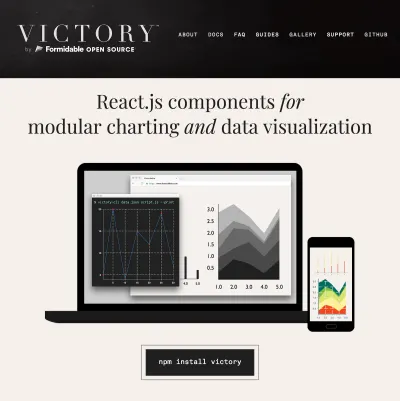
Victoria
Un proyecto de la consultora Formidable Labs, Victory es una biblioteca de componentes de bajo nivel de elementos gráficos. Debido a esa característica de bajo nivel, los componentes de Victory se pueden combinar con diferentes configuraciones para crear visualizaciones de datos complejas. Debajo del capó, vuelve a implementar las funciones de D3.js, como el pincel y el zoom, aunque utiliza la interpolación d3 para las animaciones.

Usarlo para un gráfico de líneas se vería así:
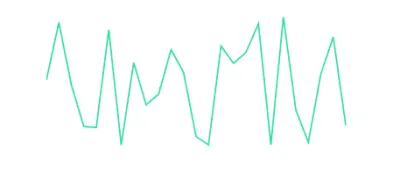
class LineChart extends React.Component { render() { return ( <VictoryChart height={400} width={400} containerComponent={<VictoryVoronoiContainer/>} > <VictoryGroup labels={(d) => `y: ${dy}`} labelComponent={ <VictoryTooltip style={{ fontSize: 10 }} /> } data={data} > <VictoryLine/> <VictoryScatter size={(d, a) => {return a ? 8 : 3;}} /> </VictoryGroup> </VictoryChart> ); } }Eso produce un gráfico de líneas como este:

Comenzar con Victory es fácil y tiene algunas bonificaciones agradables, como el zoom y el contenedor Voronoi para información sobre herramientas. Es una biblioteca de moda, aunque todavía está en un estado de prelanzamiento y tiene una gran cantidad de errores pendientes. Victory es la única biblioteca en este momento que puedes usar con React Native.
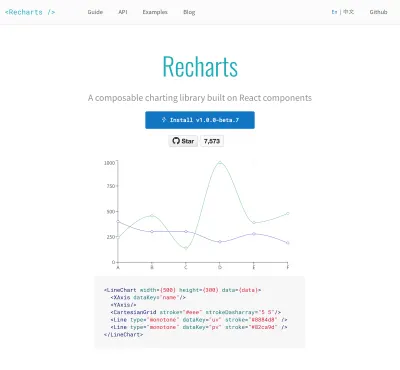
recargas
Recharts es una de mis bibliotecas React-D3.js favoritas, estéticamente pulida, con una experiencia de usuario agradable, animaciones fluidas y una información sobre herramientas atractiva. Recharts solo utiliza la escala d3, la interpolación d3 y la forma d3. Ofrece un mayor nivel de granularidad que Victory, lo que limita la cantidad de visualizaciones de datos que podemos componer.

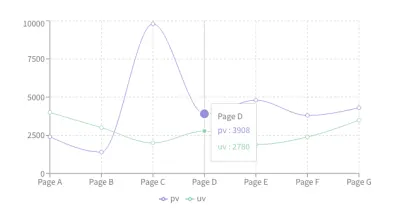
El uso de Recharts se ve así:
class LineChart extends React.Component { render () { return ( <LineChart width={600} height={300} data={data} margin={{top: 5, right: 30, left: 20, bottom: 5}} > <XAxis dataKey="name"/> <YAxis/> <CartesianGrid strokeDasharray="3 3"/> <Tooltip/> <Legend /> <Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{r: 8}}/> <Line type="monotone" dataKey="uv" stroke="#82ca9d" /> </LineChart> ); } } 
Esta biblioteca también está muy bien probada y, aunque todavía está en versión beta, presenta algunos de los gráficos habituales, un gráfico de radar, mapas de árboles e incluso pinceles. Puedes consultar sus ejemplos para ver más. Los desarrolladores que contribuyeron a este proyecto trabajaron seriamente en él, logrando animaciones fluidas con su proyecto de animación react-smooth.
nivo
Nivo es una biblioteca de gráficos React-D3.js de alto nivel. Ofrece muchas opciones para la representación: SVG, lienzo, incluso una versión HTML basada en API de los gráficos que es ideal para la representación del lado del servidor. Utiliza React Motion para animaciones.

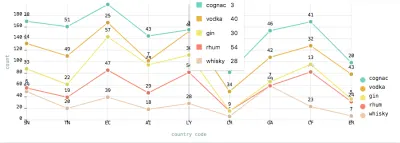
Su API es un poco diferente, porque revela solo un componente configurable para cada gráfico. Veamos un ejemplo:
class LineChart extends React.Component { render () { return ( <ResponsiveLine data={data} margin={{ "top": 50, "right": 110, "bottom": 50, "left": 60 }} minY="auto" stacked={true} axisBottom={{ "orient": "bottom", "tickSize": 5, "tickPadding": 5, "tickRotation": 0, "legend": "country code", "legendOffset": 36, "legendPosition": "center" }} axisLeft={{ "orient": "left", "tickSize": 5, "tickPadding": 5, "tickRotation": 0, "legend": "count", "legendOffset": -40, "legendPosition": "center" }} dotSize={10} dotColor="inherit:darker(0.3)" dotBorderWidth={2} dotBorderColor="#ffffff" enableDotLabel={true} dotLabel="y" dotLabelYOffset={-12} animate={true} motionStiffness={90} motionDamping={15} legends={[ { "anchor": "bottom-right", "direction": "column", "translateX": 100, "itemWidth": 80, "itemHeight": 20, "symbolSize": 12, "symbolShape": "circle" } ]} /> ); } } 
Raphael Benitte hizo un trabajo asombroso con Nivo. La documentación es preciosa y sus demostraciones configurables. Debido al mayor nivel de abstracción de esta biblioteca, es súper simple de usar y podríamos decir que ofrece menos potencial para la creación de visualizaciones. Una buena característica de Nivo es la posibilidad de usar patrones y degradados SVG para completar sus gráficos.
VX
VX es una colección de componentes de visualización de bajo nivel para crear visualizaciones. No tiene opiniones y se supone que debe usarse para producir otras bibliotecas de gráficos o tal como está.

Veamos algo de código:
class VXLineChart extends React.Component { render () { let {width, height, margin} = this.props; // bounds const xMax = width - margin.left - margin.right; const yMax = height - margin.top - margin.bottom; // scales const xScale = scaleTime({ range: [0, xMax], domain: extent(data, x), }); const yScale = scaleLinear({ range: [yMax, 0], domain: [0, max(data, y)], nice: true, }); return ( <svg width={width} height={height} > <rect x={0} y={0} width={width} height={height} fill="white" rx={14} /> <Group top={margin.top}> <LinePath data={data} xScale={xScale} yScale={yScale} x={x} y={y} stroke='#32deaa' strokeWidth={2} /> </Group> </svg> ); } }; 
Dada esta granularidad de bajo nivel, pienso en VX como un D3.js para el mundo React. Es independiente de la biblioteca de animación que el usuario quiere usar. En este momento, todavía se encuentra en una versión beta temprana, aunque Airbnb lo está utilizando en producción. Sus déficits en este momento son la falta de soporte para interacciones como el cepillado y el zoom.
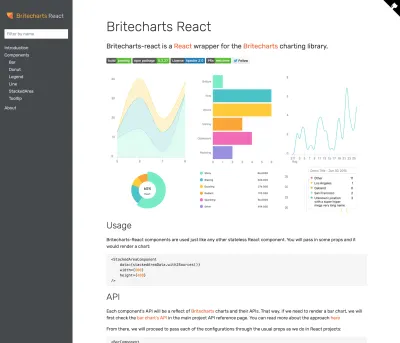
Los gráficos británicos reaccionan
Britecharts React todavía está en versión beta, y es la única de estas bibliotecas que utiliza el enfoque de envoltura de métodos de ciclo de vida. Su objetivo es permitir el uso de visualizaciones de Britecharts en React mediante la creación de un contenedor de código fácil de usar.

Aquí hay un código simple para un gráfico de líneas:
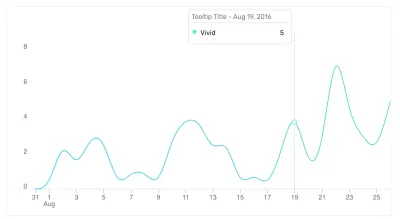
class LineChart extends React.Component { render () { const margin = { top: 60, right: 30, bottom: 60, left: 70, }; return ( <TooltipComponent data={lineData.oneSet()} topicLabel="topics" title="Tooltip Title" render={(props) => ( <LineComponent margin={margin} lineCurve="basis" {...props} /> )} /> ); } } 
No puedo ser objetivo con esto. Britecharts React podría usarse como andamio para representar sus gráficos D3.js como componentes React. No es compatible con la representación del lado del servidor, aunque hemos incluido estados de carga para solucionar esto de alguna manera.
No dude en consultar las demostraciones en línea y jugar con el código.
Elegir un enfoque o biblioteca
He agrupado las consideraciones en la creación de aplicaciones con gráficos en cuatro categorías: calidad, tiempo, alcance y costo. Son demasiados, por lo que deberíamos simplificar.
Digamos que arreglamos la calidad . Podríamos apuntar a tener una base de código que esté bien probada, actualizada con la versión 4 de D3.js y con documentación completa.
Si pensamos en el tiempo , una pregunta útil que debemos hacernos es: "¿Es esta una inversión a largo plazo?" Si la respuesta es "sí", entonces le recomendaría crear una biblioteca basada en D3.js y envolverla con React utilizando el enfoque de métodos de ciclo de vida. Este enfoque separa nuestro código por tecnologías y es más resistente al tiempo.
Si, por el contrario, el proyecto tiene plazos ajustados y el equipo no necesita mantenerlo durante mucho tiempo, recomendaría tomar la biblioteca React-D3.js o D3.js más cercana a las especificaciones, bifurcarla y usarla. , tratando de contribuir en el camino.
Cuando nos ocupamos del alcance , debemos pensar si lo que necesitamos es una pequeña cantidad de gráficos básicos, una visualización compleja única o varios gráficos altamente personalizados. En el primer caso, elegiría nuevamente la biblioteca más cercana a las especificaciones y la bifurcaría. Para visualizaciones de datos personalizadas que contienen muchas animaciones o interacciones, la mejor opción es compilar con D3.js normal. Por último, si planea usar diferentes gráficos con especificaciones particulares, tal vez con el apoyo de UX'ers y diseñadores, entonces sería mejor crear su biblioteca D3 desde cero o bifurcar y personalizar una biblioteca existente.
Finalmente, el lado del costo de la decisión está relacionado con el presupuesto y la capacitación del equipo. ¿Qué tipo de habilidades tiene su equipo? Si tiene desarrolladores de D3.js, preferirían una separación clara entre D3.js y React, por lo que probablemente un enfoque que utilice el ajuste del método del ciclo de vida funcionaría muy bien. Sin embargo, si su equipo está formado principalmente por desarrolladores de React, disfrutarán ampliando cualquiera de las bibliotecas actuales de React-D3.js. Además, el uso de los métodos del ciclo de vida junto con los ejemplos de D3.js podría funcionar. Lo que rara vez recomiendo es crear tu propia biblioteca React-D3.js. La cantidad de trabajo necesario por adelantado es abrumadora, y los ritmos de actualización de ambas bibliotecas hacen que los costos de mantenimiento no sean triviales.
Resumen
React y D3.js son excelentes herramientas para ayudarnos a lidiar con el DOM y sus desafíos. Seguramente pueden trabajar juntos, y estamos facultados para elegir dónde trazar la línea entre ellos. Existe un ecosistema saludable de bibliotecas para ayudarnos a usar D3.js. También hay muchas opciones interesantes para React-D3.js, y ambas bibliotecas están en constante evolución, por lo que los proyectos que combinen ambas tendrán dificultades para mantenerse al día.
La elección dependerá de tantas variables que no se pueden contabilizar todas en un solo artículo. Sin embargo, cubrimos la mayoría de las consideraciones principales, con la esperanza de empoderarlo para que tome su propia decisión informada.
Con esta base, lo animo a sentir curiosidad, consultar las bibliotecas mencionadas y agregar algunas bondades de gráficos a sus proyectos.
¿Has utilizado alguno de estos proyectos? Si es así, ¿cuál fue tu experiencia? Comparte algunas palabras con nosotros en los comentarios.
