Raster vs gráficos vectoriales: diferencias, similitudes y mejores usos
Publicado: 2019-06-24A los diseñadores, webmasters y vendedores que están comenzando les resulta difícil entender la diferencia entre gráficos rasterizados y vectoriales.
Los gráficos vectoriales y rasterizados son dos tipos de gráficos digitales utilizados en varios proyectos. La imagen vectorial consta de fórmulas matemáticas que controlan la ruta de la imagen. Mientras que una imagen rasterizada se compone de una serie de píxeles de colores individuales.
Estos son algunos de los factores que diferencian a los gráficos vectoriales y rasterizados.
1. Creación de gráficos vectoriales y de trama:
La creación de imágenes puede ser una tarea difícil con una imagen vectorial. Las imágenes vectoriales se pueden crear con software especializado como Adobe Illustrator, CorelDraw o InkScape. Se crean en forma de formato vectorial. Aunque las imágenes vectoriales son menos detalladas, ofrecen rutas precisas. Las imágenes vectoriales se pueden transformar en gráficos de trama para transferir entre sistemas.
Las imágenes rasterizadas se pueden crear con software como Adobe Photoshop o GIMP. Las imágenes rasterizadas ofrecen una edición detallada. Convertir una imagen ráster en una imagen vectorial es complicado y requiere mucho tiempo. Además, no es necesario convertir Raster a Vector ya que las imágenes impresas o las fotos capturadas con una cámara digital están en formato Raster.
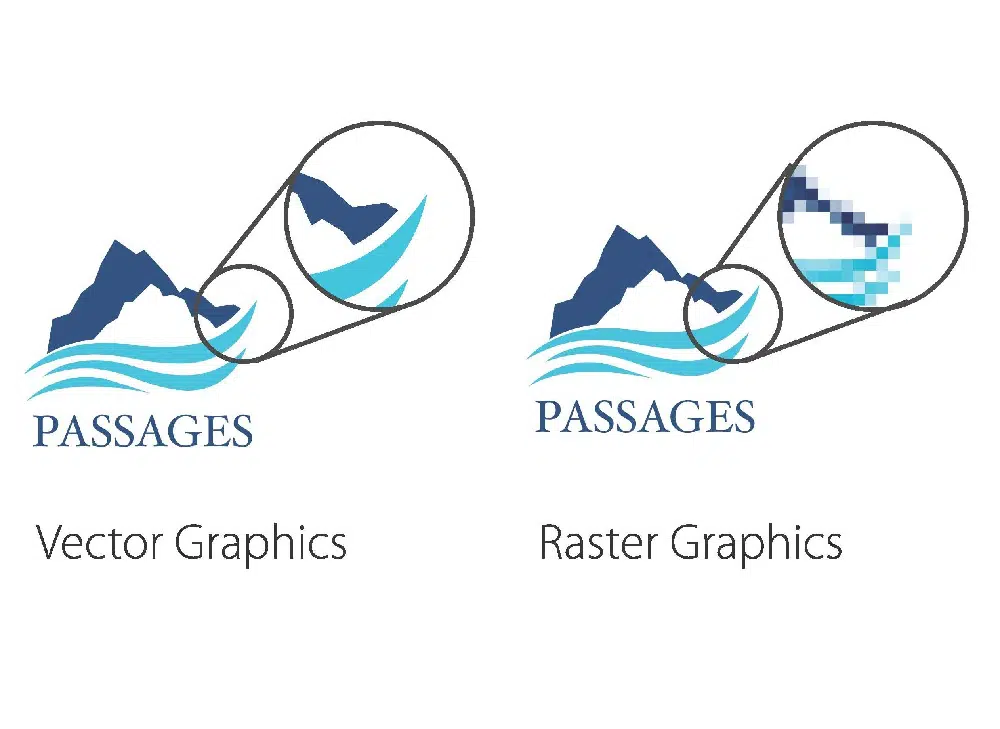
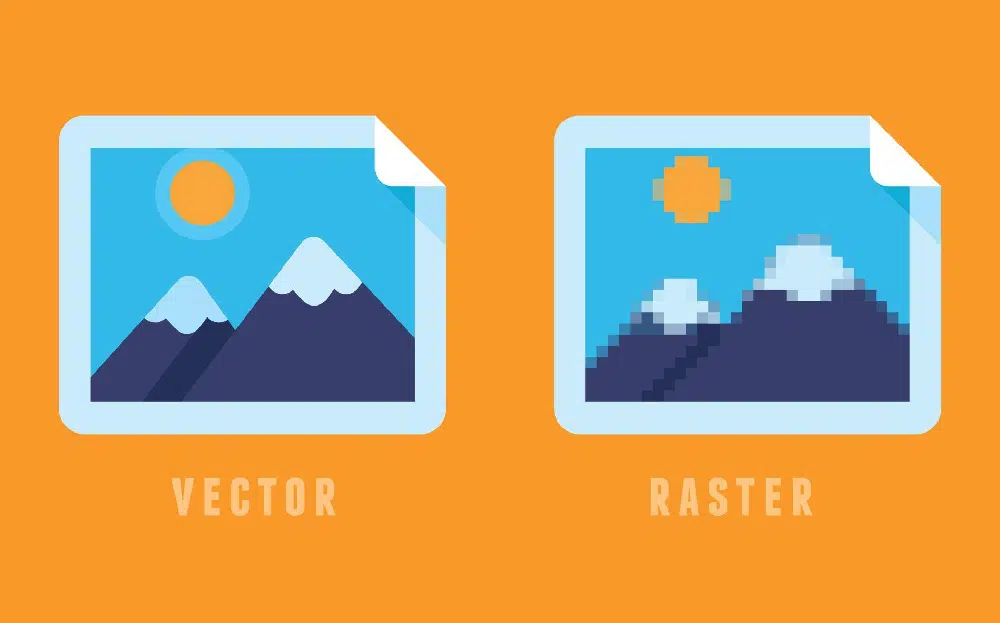
La siguiente imagen muestra una comparación de cómo se crean las imágenes vectoriales y ráster.
2. Resolución de gráficos rasterizados y vectoriales:
En las imágenes vectoriales la resolución está formada por numerosos caminos. Estos caminos se definen en términos de proporciones, relaciones, altura, ancho y otras dimensiones. Cuando cambia el tamaño de una imagen vectorial, las ecuaciones matemáticas vuelven a calcular las curvas, las líneas y los nodos para que la imagen permanezca nítida y clara.
En las imágenes Raster la resolución se compone de miles de píxeles cuadrados, píxeles por pulgada (PPI) o puntos por pulgada (DPI). Su tamaño siempre es fijo, por lo que si expande una imagen ráster, se volverá borrosa. Si desea conservar la calidad de una imagen ráster, solo puede reducir la escala de la imagen.
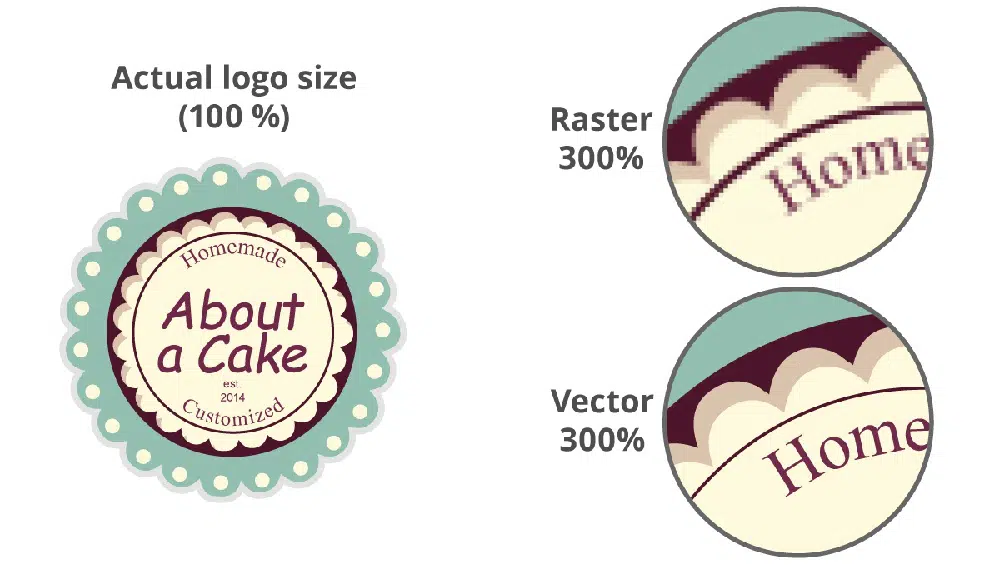
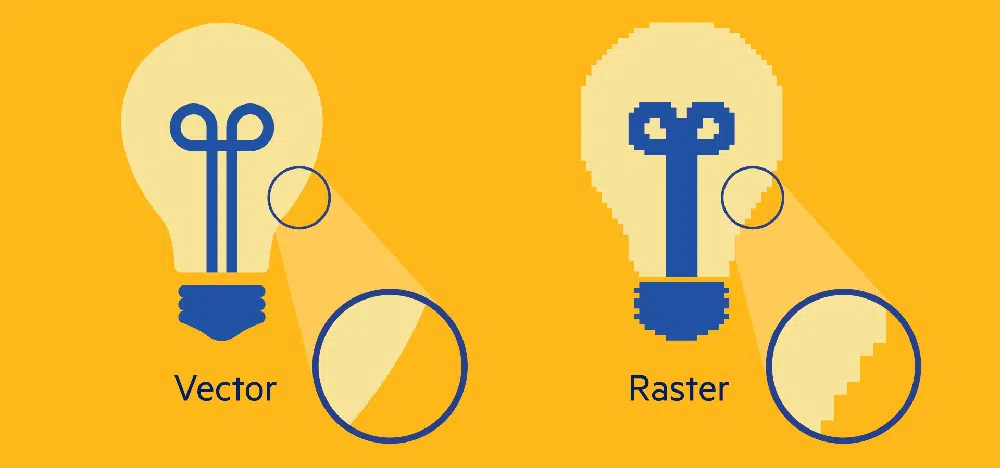
3. Raster vs Vector – Escalabilidad:
Las imágenes vectoriales son infinitamente escalables ya que las fórmulas matemáticas cambian cuando cambia el tamaño de la imagen. Conservan su claridad y nitidez incluso cuando amplía la imagen. Si observa detenidamente una imagen vectorial, verá curvas perfectas y líneas bien definidas.
Una imagen Raster no es escalable ya que tienen una resolución y dimensiones fijas. Los píxeles se amplían si intenta hacer zoom en la imagen que hace que la imagen sea borrosa. Siempre puede reducir la escala de una imagen ráster para mantener su calidad. Si observa detenidamente una imagen escalar, verá muchos cuadrados del mismo tamaño.
4. Vector vs. Raster – Tamaño de archivo:
Las imágenes de vectores son más pequeñas en tamaño de archivo ya que sus dimensiones están controladas por fórmulas matemáticas. Esto los hace aptos para la transmisión, y también transportan una gran cantidad de datos en archivos de pequeño tamaño.

Las imágenes ráster tienen un tamaño de archivo grande definido por DPI o PPI con altura y ancho fijos. Los archivos ráster son más pesados y contienen muy poca información. Para transferir archivos Raster, es una buena idea comprimirlos primero.
5. Vector versus Raster – Compatibilidad:
Las imágenes vectoriales solo son compatibles con Adobe Illustrator, CorelDraw e InkScape. Esto los hace inconvenientes para el uso masivo en proyectos de usos múltiples. Cuando crea una imagen con programas vectoriales, los tipos de archivo serán .ai, .svg, .eps, .pdf y .cdr.
Las imágenes de trama son compatibles con todo el software reconocible y popular. Esto los hace aptos para uso masivo en proyectos de usos múltiples. La mayoría de las imágenes que ves en Internet son imágenes rasterizadas. Cuando crea una imagen con programas Raster, los tipos de archivo serán .png, .jpg, .gif, .tif, .bmp, .pdf y .esp.
6. Gráficos vectoriales vs rasterizados – Flexibilidad:
Los gráficos vectoriales son escalables, por lo que puede cambiar su tamaño en gran medida. Esto los hace adecuados para proyectos polivalentes que requieren flexibilidad en el tamaño de la imagen. Sin embargo, no son adecuados para proyectos que involucren software diferente.
Los gráficos de trama tienen tamaños fijos, por lo que no se pueden cambiar de tamaño. Si desea una imagen Raster de buena calidad, deberá crearla en un tamaño específico. Esta es la razón por la que no se pueden utilizar en diferentes proyectos. Pero son adecuados para proyectos que involucren diferentes software y para imprimir o diseñar imágenes digitales para la web.
7. Raster vs gráficos vectoriales – Aplicación:
Los gráficos vectoriales pueden crear líneas continuas y suaves. Debe usar gráficos vectoriales para diseñar logotipos, ilustraciones de productos e ilustraciones. Si necesita formas escalables y colores sólidos como dibujos, elija Gráficos vectoriales.
Los gráficos de trama pueden crear curvas y límites definidos. Debe usar gráficos de trama para diseñar gráficos realistas como sombras, sombras y degradados. Si necesita colores complejos y una combinación de colores impecable como una pintura, elija gráficos rasterizados.
Puede usar imágenes vectoriales y ráster juntas cuando imprima una foto con un logotipo como un folleto, postales, saludo comercial, etc. Puede tomar la imagen a continuación como referencia para decidir qué funcionará mejor con su proyecto.
Los gráficos vectoriales y rasterizados tienen sus propias cualidades y aplicaciones únicas. Si desea diseñar un logotipo de marca para usarlo una y otra vez en diferentes medios, como sitios web, TV, impresión, elija el formato vectorial que puede ser escalable.
Si desea crear una imagen con detalles intrincados que imiten texturas naturales como una pintura digital, elija Raster. Si tiene un presupuesto limitado, elija gráficos de trama, ya que cuestan menos.