Cómo hacer uso de la psicología en el diseño web
Publicado: 2020-02-14El color azul puede hacerte sentir tranquilo, mientras que un tono vibrante de rojo puede hacerte sentir hambriento o amenazado. Todos percibimos el mundo a través de nuestros propios filtros individuales, pero existen algunas reglas generales sobre lo que atrae nuestra atención hacia algo.
Entonces, ¿qué hace que un diseño sea más atractivo que otro? ¿Cómo podemos aprovechar el cerebro de un visitante y hacer que se sienta de cierta manera simplemente afectando lo que ve? Echaremos un vistazo a algunos trucos de psicología comunes que se usan en el diseño web, así como también cómo puede usarlos para su beneficio.
Usando el cerebro como hoja de ruta
Para comprender completamente el efecto que el diseño web puede tener en el cerebro, es esencial tener una comprensión básica de cómo funciona el cerebro. No hace falta ser un neurocirujano para crear una página web ganadora, pero es útil un conocimiento práctico de cómo el cerebro percibe las experiencias. Si esto suena como una extraña mezcla de filosofía y psicología, entonces está en lo cierto: el neurodiseño , acuñado en 2012, nos permite determinar qué hace que la experiencia de un cliente sea buena o mala en función de la estética.

Fuente de la imagen: Revista Interni
Uno de los conceptos más básicos del cerebro humano que podemos aplicar al diseño web es que anhela el orden. Nuestros cerebros forman lo que se llama "esquemas" para organizar la información en nuestra visión del mundo. Usamos lo que se conoce como "heurísticas", o reglas empíricas, para resolver problemas de la vida cotidiana.
Un buen ejemplo de esto es el reconocimiento de patrones. Cuando nos enfrentamos a un estímulo, como una línea de texto confusa, generalmente podemos llenar los espacios en blanco y descifrar lo que se supone que dice el texto, ya que nuestros cerebros están entrenados para reconocer patrones y adaptarlos a lo que ya sabemos. Entonces, ¿cómo podemos usar estos componentes básicos en el diseño web? Aquí hay un par de ejemplos:

- Los usuarios se sienten más cómodos cuando navegan por sitios que cuentan con jerarquía. Por ejemplo, si es un minorista en línea, puede mostrar categorías como esta: Inicio>Vacaciones>Navidad>Árboles y decoración
- Las personas también están en casa asignando personas a categorías. Los sitios que ofrecen chat en tiempo real designan a los usuarios como disponibles, inactivos, invisibles o desconectados.
Ofrecer patrones cómodos no es la única manera de aplicar las habilidades organizativas del cerebro al diseño web. El Grupo Nielson Norman desarrolló una lista de 10 heurísticas para usar en el diseño web. Uno de los más importantes es la idea de utilizar el reconocimiento en lugar del recuerdo.
Por ejemplo, ¿alguna vez ha estado en una posición en la que conoce a alguien en una reunión social y reconoce su rostro pero no recuerda su nombre? Acaba de experimentar lo que los psicólogos llaman “fallo de la señal de recuperación”. Esto puede ser frustrante y es una experiencia que desea evitar en su sitio web a toda costa.
El uso del reconocimiento en su sitio web hace que la experiencia del consumidor sea más placentera porque su interfaz esencialmente hace más trabajo por ellos. Así es como algunos sitios web populares usan el reconocimiento en su interfaz:
- Google ayuda a guiar las búsquedas mediante una función de autocompletar basada en búsquedas anteriores y en el historial de navegación.
- Los sitios web de comercio electrónico (como Amazon, Target y Walmart) muestran a los compradores lo que han navegado recientemente e incluso hacen recomendaciones basadas en vistas anteriores.
Aprovechar las habilidades organizativas básicas del cerebro puede hacer que la experiencia del usuario sea más amigable. Sin embargo, hay otras formas en que podemos hacer que los consumidores estén más dispuestos a usar sitios web.
Construyendo una estética de diseño web
El uso adecuado de la estética se ha debatido desde la época de Platón, quien escribió su propio tomo sobre el tema. También entendió su poder.

Fuente de la imagen: Wikipedia
Gracias a los avances en la psicología moderna, ya no es necesario contemplar lo que pasa como belleza fuera de un salón de clases de filosofía, ya que la investigación nos dice que hay ciertas cosas que el cerebro humano encuentra placenteras. Echemos un vistazo a cómo ciertos elementos de diseño web aprovechan las emociones y contribuyen a una experiencia de usuario positiva.
Color
El color es uno de los elementos más importantes que puede utilizar para evocar una cierta emoción de un usuario. Esta noción no es nada nuevo; los antiguos griegos creían que el humor influía en el cuerpo y la personalidad.
Se decía que las personas cuyo color dominante era el rojo (para la sangre) eran enérgicas y valientes, de ahí proviene el término "sanguíneo". Por el contrario, se decía que aquellos cuya esencia de color era predominantemente negra (para la bilis) estaban abatidos, que es de donde se deriva el término "melancolía". Si bien es posible que nos hayamos graduado del humor y las sanguijuelas, la psicología aún demuestra una asociación entre los colores y las emociones.
Estos son los colores más comunes y cómo los principales desarrolladores de sitios web los utilizan para su beneficio:
- El rojo es indicativo de energía, vitalidad y juventud. CNN usa una interfaz roja y llamativa para que sus usuarios estén alerta y listos para leer las noticias.
- Pink evoca una sensación de feminidad y suavidad, que el gigante de la lencería Victoria's Secret utiliza con gran efecto.
- Green le da a los espectadores un aire de optimismo. Dado que también comparte un tono con las plantas, a menudo es un color de referencia para sitios web con una inclinación ambiental, como el sitio web de vida ecológica Treehugger.
- El azul evoca una sensación de confianza y apertura, por lo que no sorprende que sea el color elegido por el gigante de las redes sociales Facebook.
Anteriormente publicamos un artículo sobre la psicología del color en el diseño web, y aquí hay una infografía de Kissmetrics que resume muy bien la psicología del color:
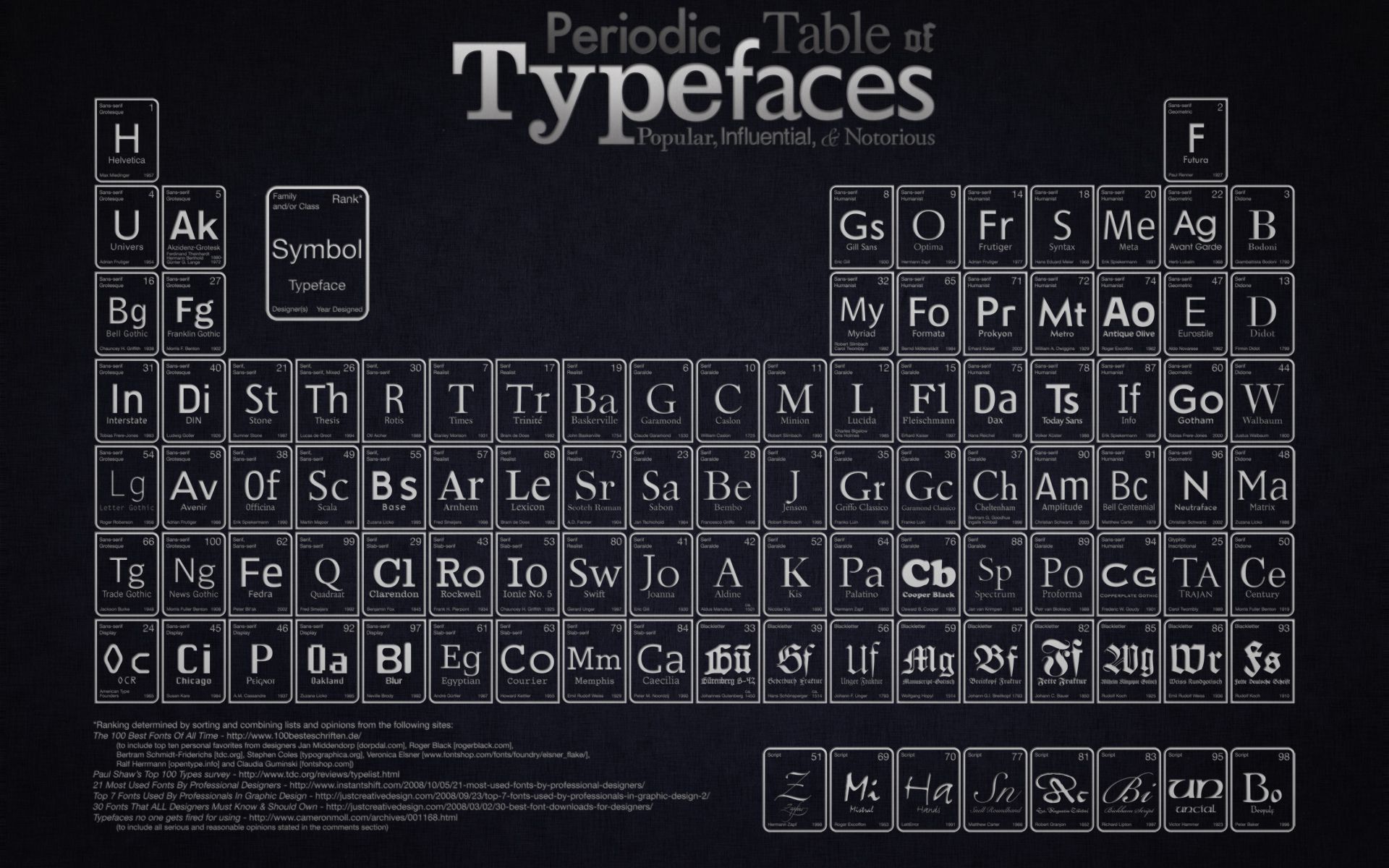
tipografía
Incluso algo tan simple como la fuente que usa puede afectar la experiencia del usuario en su sitio web. Las tipografías serif, por ejemplo (las que tienen pie sobre ellas, como Times New Roman), son indicativas de tradición y profesionalidad. Los medios de prensa como Detroit Free Press y New York Times usan fuentes serif para transmitir importancia. Las fuentes sans serif, por el contrario, se utilizan para evocar una sensación de modernidad. Los gigantes de Silicon Valley como Google y Apple usan fuentes sans serif para aparecer a la vanguardia.

Fuente de la imagen: SquidSpot
El espaciado también es una preocupación en el diseño web; si sus letras tienen muy poco espacio entre ellas, transmite una sensación de densidad y peso. En el extremo opuesto del espectro, las palabras con demasiado espacio entre ellas dan un aire de frivolidad. Es importante lograr un equilibrio entre un buen espacio y tamaño de fuente para transmitir la personalidad que está tratando de lograr.
Imágenes
La mayoría de los clichés son simplemente declaraciones verdaderas que se han convertido en dichos en exceso, y "una imagen vale más que mil palabras" no es una excepción. Piense en un momento en que se sintió abrumado por la emoción al ver una foto: VJ Day en Times Square es un ejemplo clásico:

Fuente de la imagen: Wikipedia
El fotógrafo Ming Thein desglosa bastante bien la relación entre las imágenes y la emoción, por lo que es importante tener en cuenta sus objetivos finales al seleccionar las imágenes de su sitio web. Un grupo de profesionales dándose la mano sobre portapapeles, por ejemplo, puede evocar profesionalismo y competencia, mientras que las imágenes de dibujos animados pueden transmitir juventud y humor.
Aplicación de estos principios a su sitio
Así que ahora conoces los conceptos básicos de la psicología del diseño web. ¿Cómo incorpora estas estrategias de diseño en su sitio web? Aqui hay algunas ideas:
- Conoce tu población prioritaria. ¿Quién constituye la mayor parte de sus visitantes? ¿Son los jóvenes millennials? ¿O los baby boomers acomodados?
- Cree una encuesta para ayudar a identificar las necesidades y los deseos de los clientes. Con la información que recibe, puede aplicar principios de diseño.
Usar la psicología para impulsar el diseño de su sitio web es una de las formas más fáciles de aumentar el tráfico en su sitio y aumentar las ventas. Si sigue estos principios básicos, puede que se sorprenda gratamente de los resultados.
