Creación de prototipos con Marvel y Sketch: Parte 1 de 2
Publicado: 2015-12-01¡Es una combinación hecha en el cielo digital! ¡Y te mostraré cómo hacer que Sketch y Marvel trabajen juntos en dulce armonía!
En esta guía de dos partes, diseñaremos pantallas para una aplicación de fotos de iPhone ficticia, dentro de Sketch, y luego crearemos prototipos funcionales en Marvel.

Nada demasiado extenuante en absoluto. Pero le dará una mejor comprensión de cómo estas aplicaciones complementarias funcionan tan bien juntas, reducirá considerablemente su tiempo de desarrollo y le dará un poco más de información sobre lo geniales que son Sketch y Marvel.
En esta primera parte, veremos cómo crear la obra de arte en Sketch. Entonces, si actualmente no tiene una copia a mano, descargue e instale la versión de prueba de 14 días desde aquí.

Revisaré los entresijos completos de Sketch, pero si desea conocer un poco más la aplicación, antes de comenzar, este tutorial anterior, que puede encontrar aquí, será de gran ayuda.
Vamos a necesitar algunas cosas antes de comenzar a diseñar la grandeza...
Algunas fuentes de Google, un par de complementos para Sketch, algunos íconos SVG y una aplicación fantástica para mantener esos íconos en orden. No es mucho pedir, ¿verdad?
Fuentes de Google
Desde Google Fonts, descargue e instale las siguientes familias de fuentes...
- josefina sans
- abrir sans
Complementos de croquis
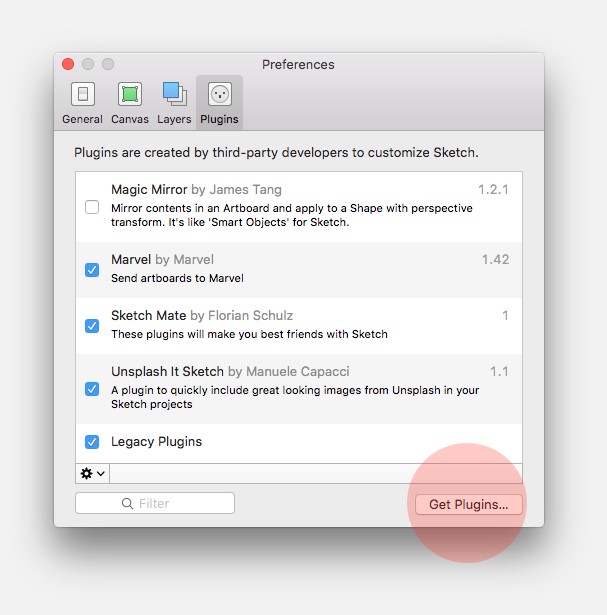
Desde la barra de menú en Sketch, navegue hasta Sketch > Preferencias o use el atajo Cmd + ,

Haga clic en Obtener complementos ... y desde el directorio Complementos de Sketch , busque los complementos ' Unsplash-It Sketch ' y ' Marvel Sketch '. Descargue e instale ambos.
Iconos SVG
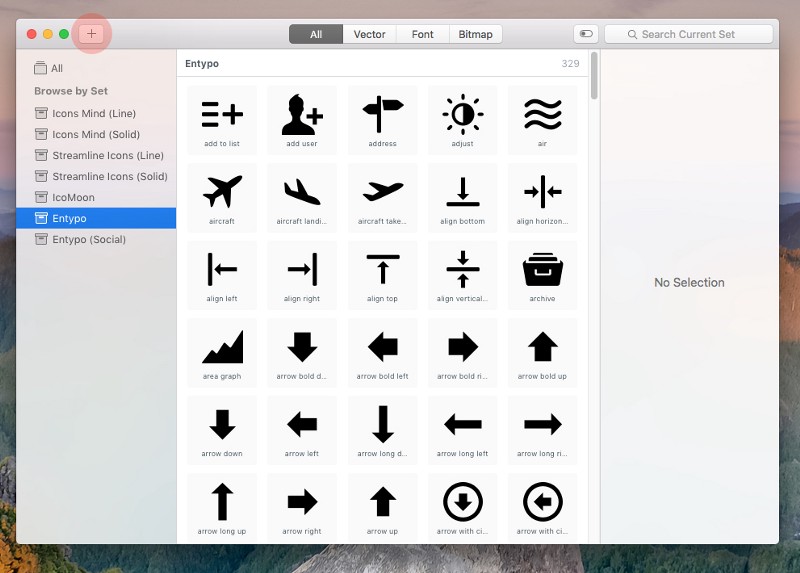
Vamos a utilizar un gran conjunto de iconos llamado Entypo. Continúe y descargue el conjunto de iconos en su escritorio. Volveremos a ellos muy pronto.
iconojar
Esta aplicación ayuda a evitar la molestia de buscar un ícono específico en su máquina. Puede tener todos sus íconos almacenados dentro de esta aplicación, y arrastrarlos y soltarlos fácilmente en su proyecto de Sketch. Tome una copia de aquí.
Una vez que haya instalado Iconjar, agréguele los conjuntos de iconos de Entypo, ya que les daremos un buen uso más adelante en esta parte.

¿Espero que estés listo y listo para rockear? Buen material…
… Vamos a crear algo increíble.
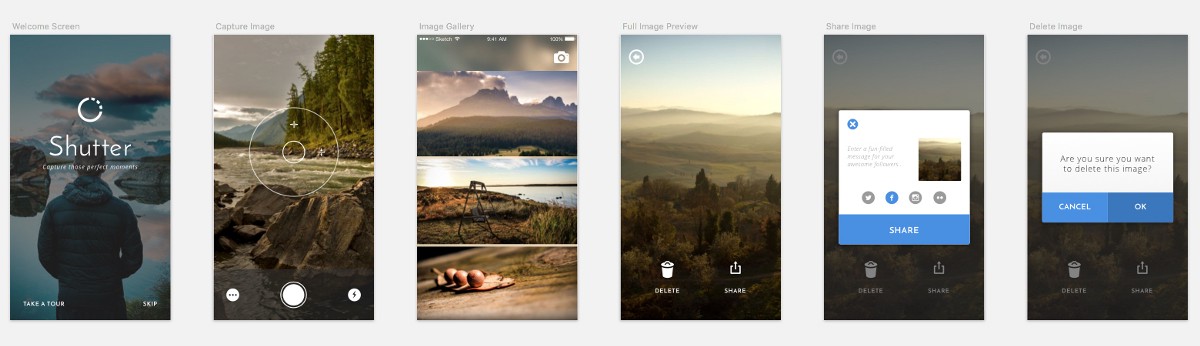
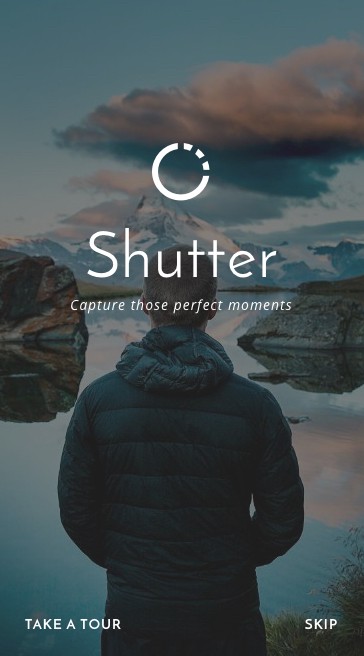
La pantalla de bienvenida
El diseño de la aplicación de fotos que crearemos será para el iPhone 6.

No será una aplicación de fotos de canto y baile. Extremadamente básico, con algunas características que faltan. Pero lo suficiente como para darle una buena visión general de cómo Sketch y Marvel funcionan tan bien juntos.
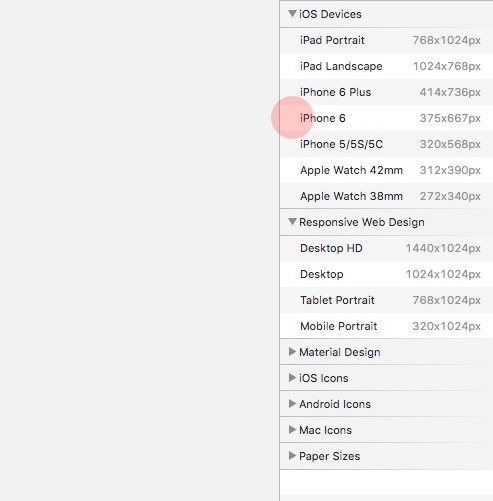
Cree una nueva mesa de trabajo (A) dentro de su documento de Sketch y elija iPhone 6 en el panel Inspector.

Sugerencia rápida: diseñaremos 6 pantallas en total y todas comparten las mismas dimensiones (375 x 667 px), por lo que para evitar tener que repetir el proceso de creación de una nueva mesa de trabajo cada vez, pondremos la herramienta Crear cuadrícula al buen uso.
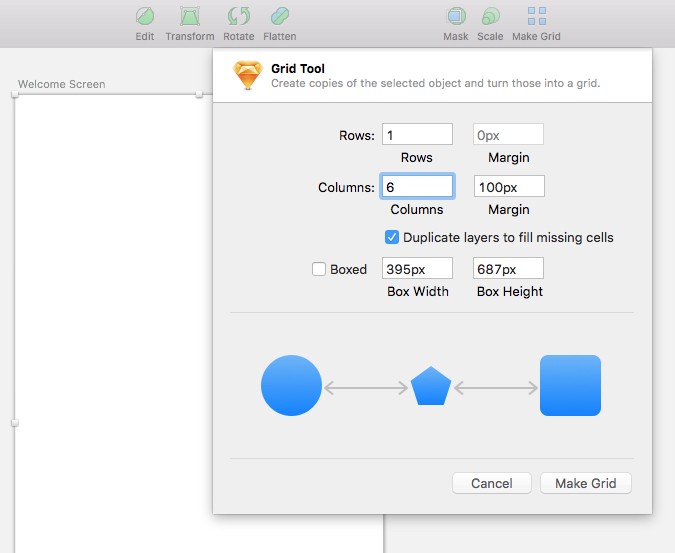
Con su mesa de trabajo seleccionada, haga clic en el ícono Crear cuadrícula en la barra de herramientas y luego ingrese la siguiente configuración...
- Filas: 1
- Margen: 0px
- Columnas: 6
- Margen: 100px
y haga clic en Crear cuadrícula .

Nos ahorró algo de tiempo, ¿verdad?
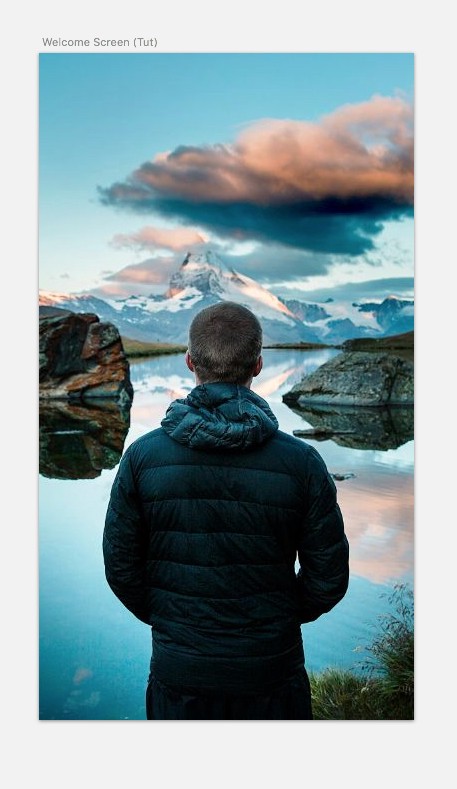
Ahora, con la primera mesa de trabajo, dibuje un rectángulo (R) que lo cubra (375 x 667 px) y luego, desde la barra de menú, navegue hasta Complementos > Unsplash It Sketch > Unsplash It o use el atajo Shift + Cmd + tu
Debería tener una gran imagen para completar su forma y lo que usaremos como fondo de nuestra pantalla de Bienvenida.

Vamos a colocar un ícono y texto sobre nuestra imagen, así que agreguemos una superposición oscura para colocarla sobre la imagen, para que podamos mantener un buen contraste.
Trabajar con estilos compartidos
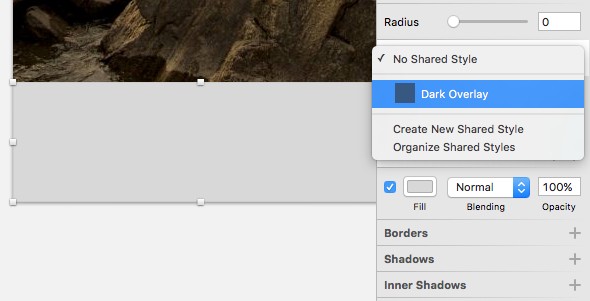
Dibuje otro Rectángulo (R) para colocarlo sobre la imagen de fondo y asígnele la siguiente configuración...
- Color: 303030
- Opacidad: 60%
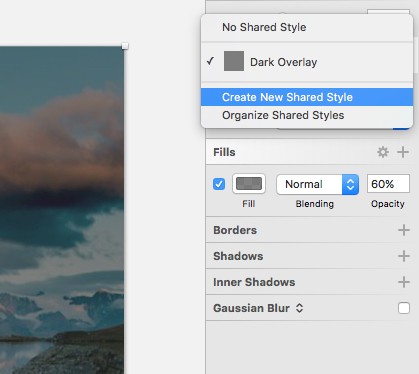
Luego, con la capa aún seleccionada, haga clic en Sin estilo compartido en el panel Inspector y elija Crear nuevo estilo compartido en el menú de selección. Llamemos a este nuevo estilo de capa 'Superposición oscura' .

Es hora de darle un nombre a nuestra aplicación de fotos y darle un buen uso a Iconjar al mismo tiempo.
¡Es hora de Iconjar!
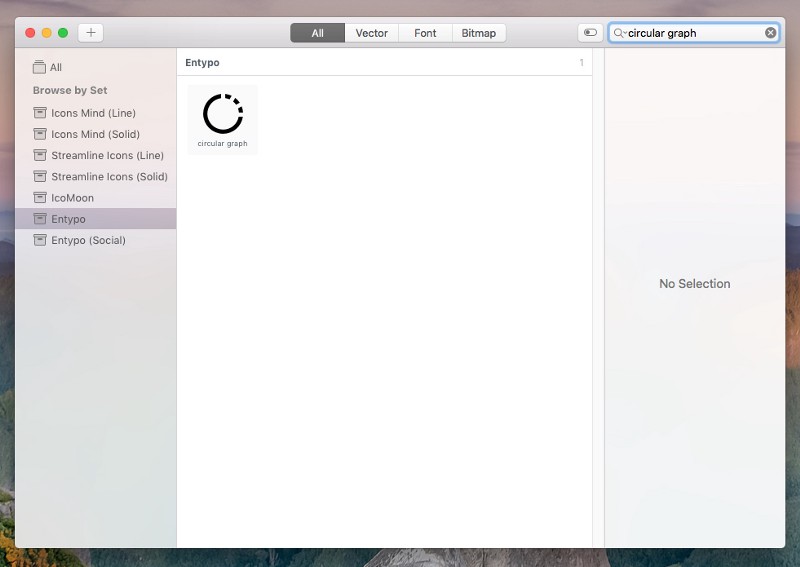
Abra Iconjar y busque el icono ' gráfico circular '. Luego arrástralo y suéltalo en tu mesa de trabajo.

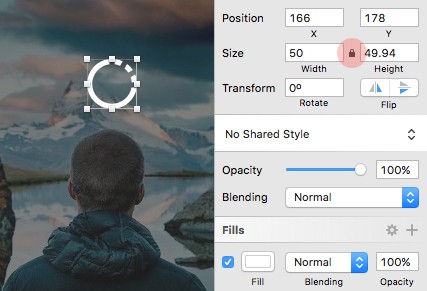
Desde el panel Inspector, aumenta el ancho del ícono a 50px (mantén el candado puesto para mantener las proporciones) y cambia el color a #FFFFFF .

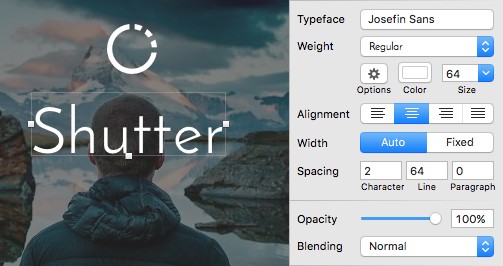
Inserte algo de texto (T) para el nombre de la aplicación. Lo llamaremos algo completamente revolucionario, como 'Shutter' .
Use la siguiente configuración para el título...
- Tipo de letra: Josefin Sans
- Peso: Regular
- Color: #FFFFFF
- Tamaño: 64
- Alineación: Centro
- Espaciado entre caracteres: 2

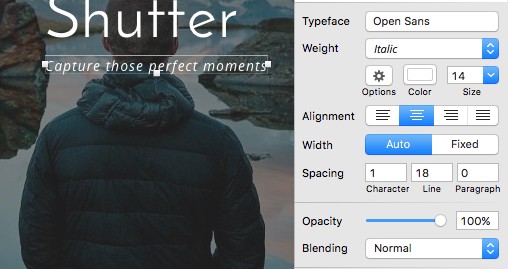
La línea de la correa puede leer 'Captura esos momentos perfectos' y usar las siguientes configuraciones...
- Tipo de letra: Open Sans
- Peso: cursiva
- Color: #FFFFFF
- Tamaño: 14
- Alineación: Centro
- Espaciado entre caracteres: 1

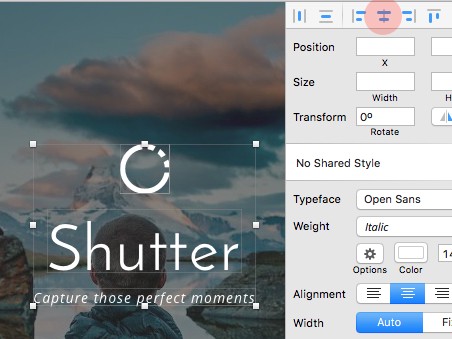
Con ambas capas de texto y el icono seleccionado, vaya al panel Inspector y haga clic en Alinear horizontalmente .

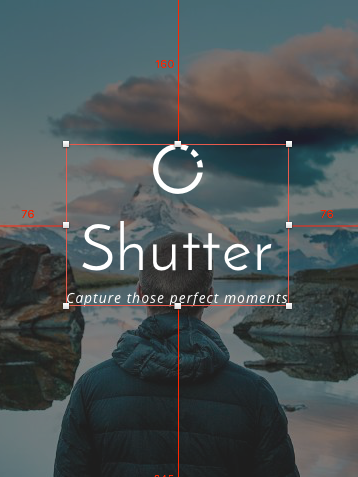
Luego, manteniendo presionada la tecla Alt , mida la distancia para que pueda alinear los elementos correctamente en su diseño.

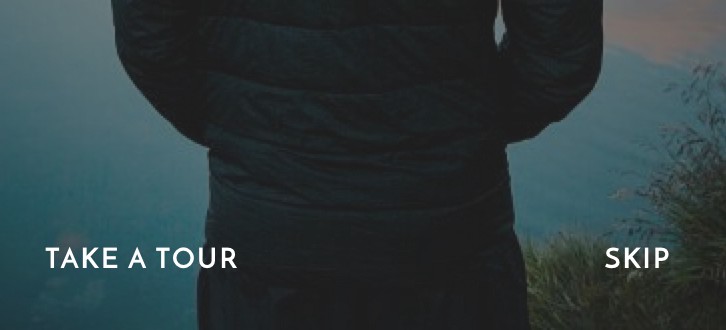
Agreguemos un par de enlaces de navegación para que aparezcan en la parte inferior de nuestra pantalla de Bienvenida.
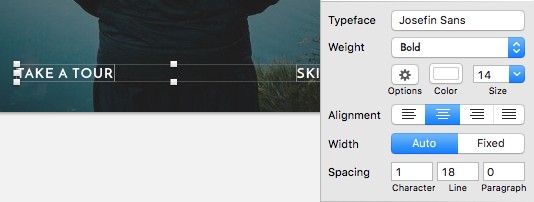
Inserta 2 capas de texto (T) . El primero etiquetado como 'Hacer un recorrido' y el otro como 'Omitir' .

Luego, con ambas capas seleccionadas, aplique la siguiente configuración...
- Tipo de letra: Josefin Sans
- Peso: Negrita
- Color: #FFFFFF
- Tamaño: 14
- Alineación: Centro
- Espaciado entre caracteres: 1

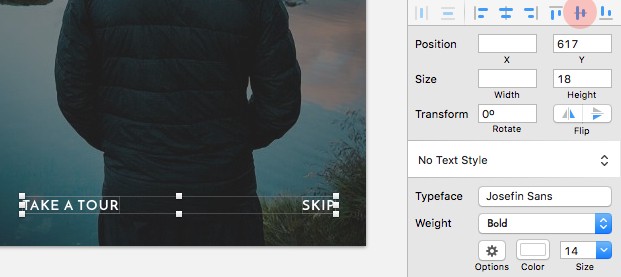
Con ambas capas de texto seleccionadas, use Alinear verticalmente en el panel Inspector para alinear las cosas correctamente.

Y luego vuelva a hacer buen uso de Alt para alinear la navegación en la parte inferior de la mesa de trabajo.
¡Esa es nuestra pantalla de Bienvenida terminada!
La pantalla Visor/Capturar imagen
Vamos a crear la pantalla para la parte del visor de nuestra aplicación.

De nuevo, dibuje un Rectángulo (R) para cubrir toda la mesa de trabajo y luego ejecute el complemento Unsplash It para insertar una imagen adecuada. Lo dejaré a su preferencia personal.
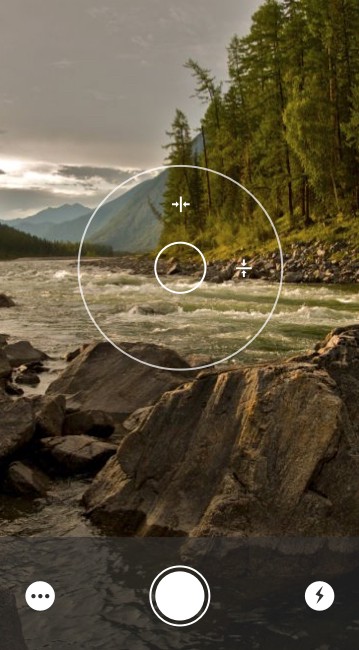
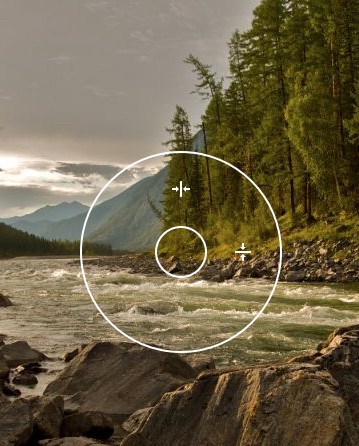
Vamos a crear el visor para que aparezca en el centro de nuestra pantalla.
Con la herramienta Óvalo (O) , dibuje un círculo de 200 x 200 px , elimine el Color de relleno y agregue un borde de 2 px con el color #FFFFFF .
Duplica esa forma, seleccionándola, luego manteniendo presionada la tecla Alt y arrastrándola para duplicarla. Luego reduzca su tamaño a 50 x 50px .
Uso de las herramientas de alineación
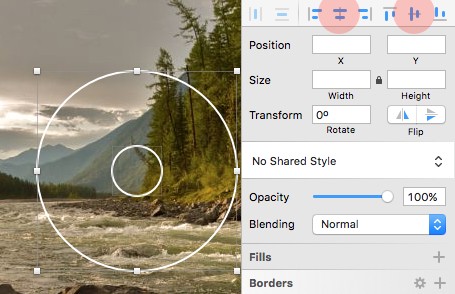
Con ambas capas seleccionadas, use Alinear horizontalmente y Alinear verticalmente para alinearlas correctamente entre sí.

De vuelta en Iconjar, busque los íconos 'alinear horizontalmente en el medio' y 'alinear verticalmente en el medio' , y arrástrelos a su mesa de trabajo.

Deje las dimensiones como están y cambie su color a #FFFFFF .
Luego, usando las herramientas de Alineación en el panel Inspector, alinéelos dentro del círculo en el Visor.

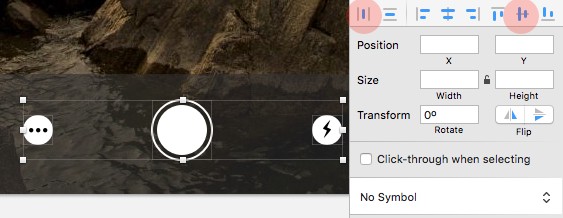
Terminemos esta mesa de trabajo con la barra de control que se encuentra en la parte inferior de la pantalla.
Dibuje un Rectángulo (R) , 375 px de ancho y 120 px de alto, y elimine el borde.
Con la capa seleccionada, elija el estilo compartido 'Superposición oscura' en el panel Inspector.

Ahora agregaremos algunos botones a esta área. Uno para 'más configuraciones…' , uno para nuestro 'botón del obturador' , y el otro para el flash.

Comenzaremos con el 'botón del obturador' primero.
Con la herramienta Óvalo (O) , dibuje un círculo de 50 x 50 px , cambie el Color de relleno a #FFFFFF y elimine el borde.

Duplica esa forma manteniendo presionada la tecla Alt y arrastrándola para duplicarla. Luego aumente su tamaño a 60 x 60 px , agregue un borde de 2 px y elimine el Color de relleno.
Con ambas capas seleccionadas, use Alinear horizontalmente y Alinear verticalmente para alinearlas correctamente entre sí.
Para los botones 'más configuraciones...' y flash, dibuje 2 círculos (o use Alt y luego arrastre), 30 x 30px , y coloréelos #FFFFFF .
Busque los iconos 'puntos tres horizontales' y 'flash' en Iconjar y arrástrelos a la mesa de trabajo.
Mantenga los tamaños como están y luego alinee cada ícono correctamente dentro de los círculos que acaba de crear.
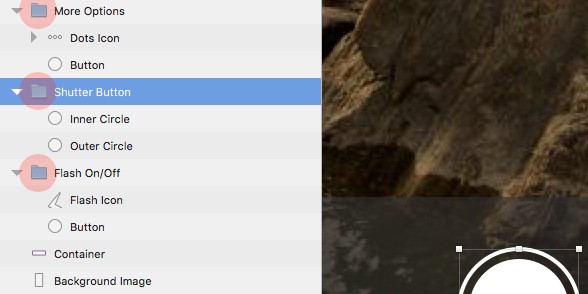
Recuerde siempre agrupar sus capas
Asegúrese de agrupar elementos a medida que avanza. Si aún no lo ha hecho, salte a la Lista de capas y, usando Cmd + G , agrupe cada uno de los botones que acaba de crear. Esto lo dejará con 3 grupos separados y facilita mucho las cosas cuando se trata de alinear elementos en su diseño.

Con los 3 grupos seleccionados, use las opciones Distribuir horizontalmente y Alinear verticalmente en el Inspector para ordenar las cosas.

¡Buen trabajo! Esa es nuestra pantalla Visor envuelta.
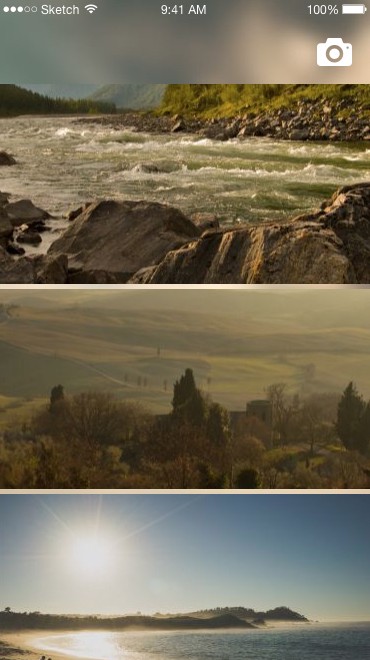
La galería de imágenes
Hora de crear la pantalla para nuestra Galería de Imágenes.

Dibuje nuestro Rectángulo (R) para cubrir toda la mesa de trabajo.
Y vamos a usar el complemento Unsplash It nuevamente, pero elija una opción diferente del menú.
Con esa capa de forma seleccionada, vaya a Complementos > Unsplash It Sketch > Unsplash It with Options , o use Shift + Alt + Cmd + U.
Con las opciones que aparecen en la pantalla, elija No para Escala de grises , Sí para Desenfocar y Centro para Recortar gravedad .
Sugerencia rápida: recuerde que puede ejecutar fácilmente el complemento nuevamente con Shift + Ctrl + R , hasta que esté satisfecho con la imagen.

Ahora, en las otras pantallas que hemos creado, omitimos la barra de estado del iPhone para enfocar más esas pantallas. Sin embargo, vamos a insertar una barra de estado en esta pantalla.
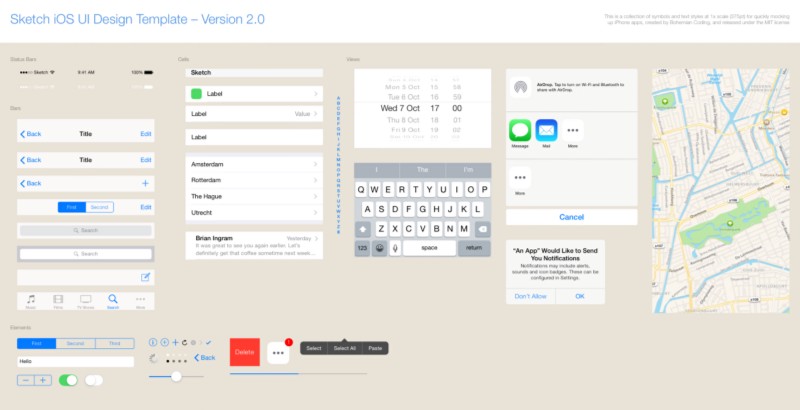
En la barra de menús, vaya a Archivo > Nuevo a partir de plantilla > Diseño de interfaz de usuario de iOS y aquí encontrará una plantilla muy útil que contiene una multitud de elementos de interfaz de usuario para iOS. ¡Gracias Bohemian Coding!

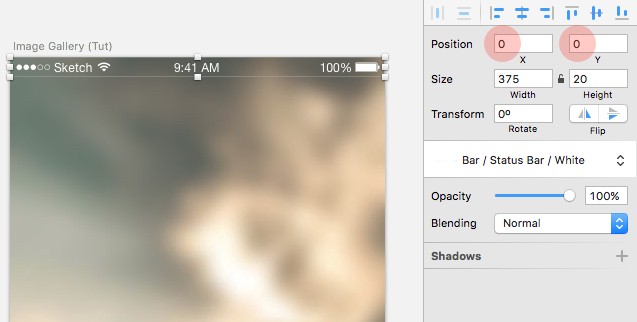
Busque la barra de estado blanca y luego cópiela y péguela en nuestra mesa de trabajo de la galería de imágenes.
Y luego colóquelo en 0 en su eje X e Y.

Para que un usuario pueda tomar rápidamente otra foto y navegar de regreso a la pantalla Visor, colocaremos un ícono de cámara para permitir eso.
Pero antes de hacerlo, y solo para que sea más fácil alinear elementos, dibuje un Rectángulo (R) , 375 px de ancho y 65 px de alto (elimine el borde).
Asegúrate de que esté pegado a tu barra de estado.

Ahora volvamos al icono...
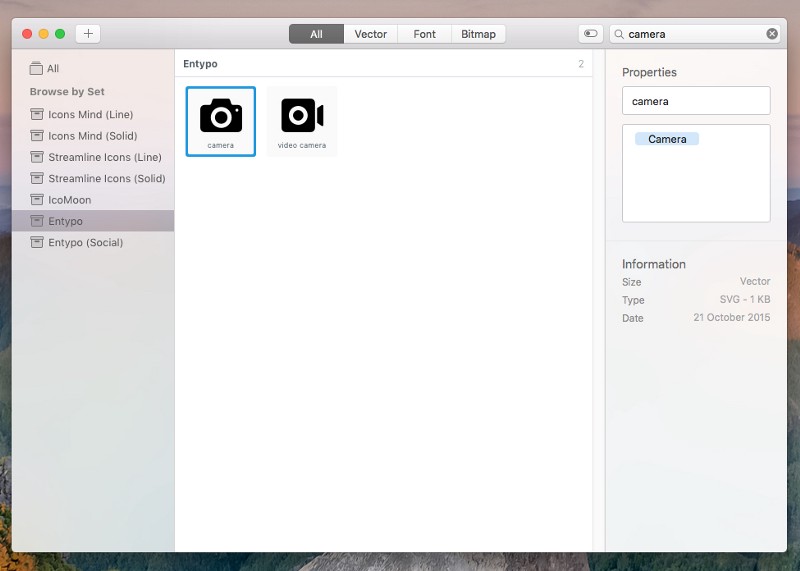
Desde Iconjar, busque 'cámara' y colóquelo en su mesa de trabajo.

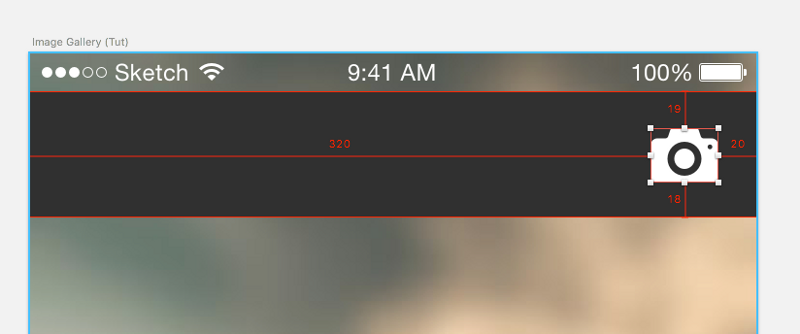
Aumente el ancho a 35 px (con el candado activado), coloréelo #FFFFFF y luego alinéelo correctamente dentro de la capa de modelado que creó anteriormente.

Luego continúe, y oculte la capa de la forma, haciendo clic en el ícono del Ojo (junto al nombre de la capa) en la Lista de Capas.
Es hora de agregar algunas imágenes a nuestra Galería.
Dibuja un Rectángulo (R) de 375 px de ancho y 200 px de alto. Luego duplique esto 2 veces más, dejando un margen inferior de 5px entre cada capa de forma.

Con las 3 formas seleccionadas, ejecute el complemento Unsplash It Shift + Cmd + U .
¡Imagen en un instante! Ese es un complemento útil allí mismo.
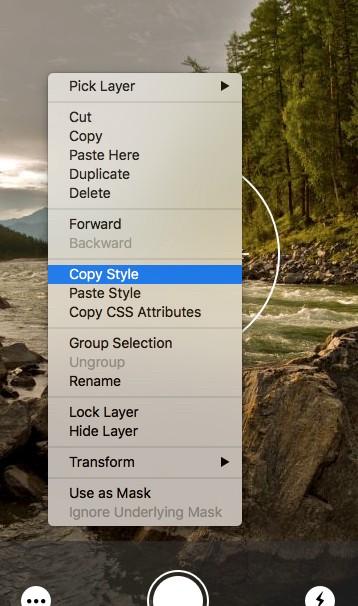
Oh. Para la primera imagen de su galería, tendría sentido si reutilizáramos la imagen que insertamos en la pantalla Visor, para mantener cierta uniformidad.
Entonces, con la imagen seleccionada en la pantalla del visor, haga clic con el botón derecho y elija Copiar estilo .

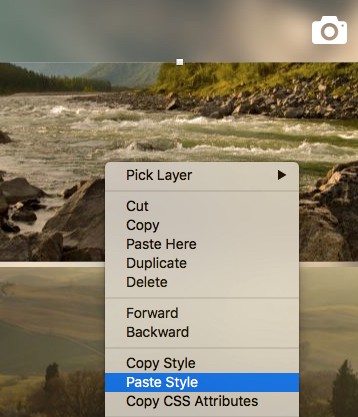
Luego, seleccione la primera imagen en la pantalla de su Galería, haga clic con el botón derecho y elija Pegar estilo .

¡Y esa es nuestra pantalla de Galería simple completa!
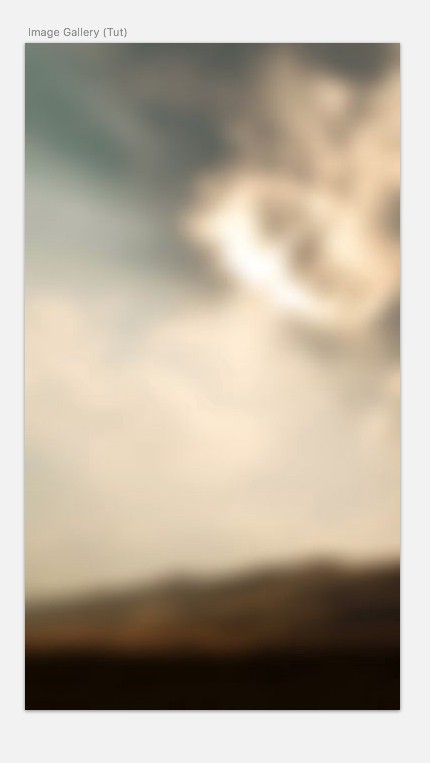
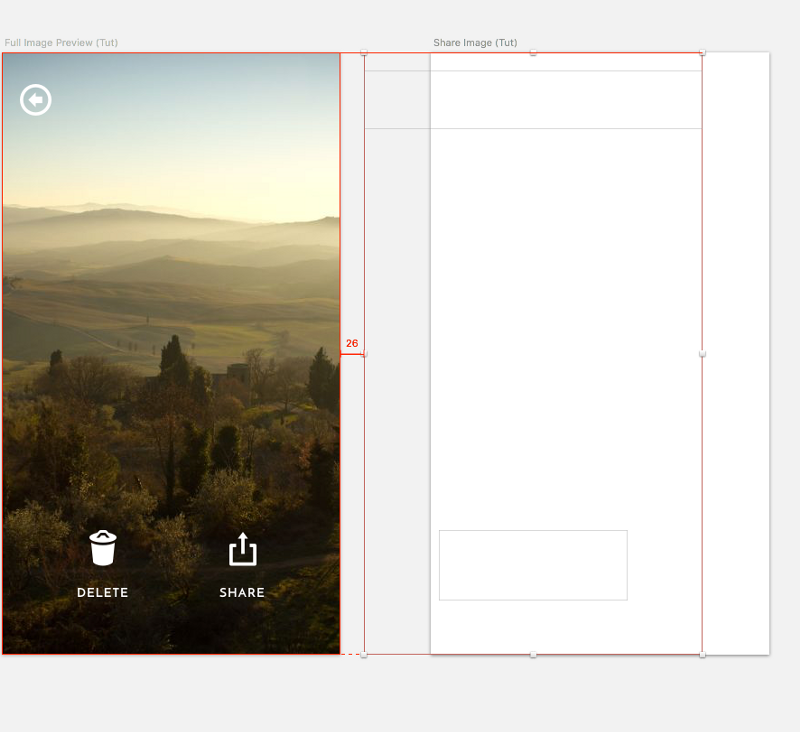
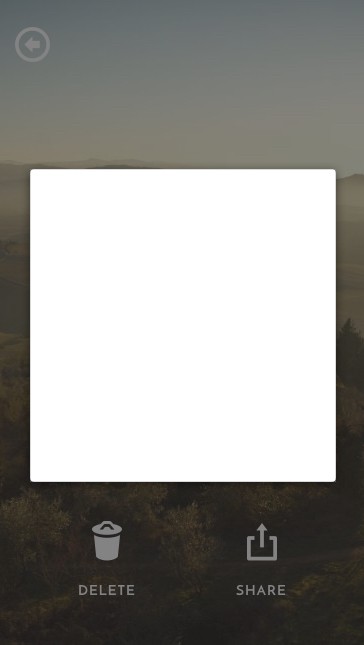
Vista previa de la imagen completa
Ahora en la pantalla para nuestra vista previa de imagen de pantalla completa.

Dibuje un Rectángulo (R) para cubrir la mesa de trabajo y luego, siguiendo los pasos anteriores, copie el estilo de la segunda imagen en su Galería y pegue ese estilo en su capa de forma.

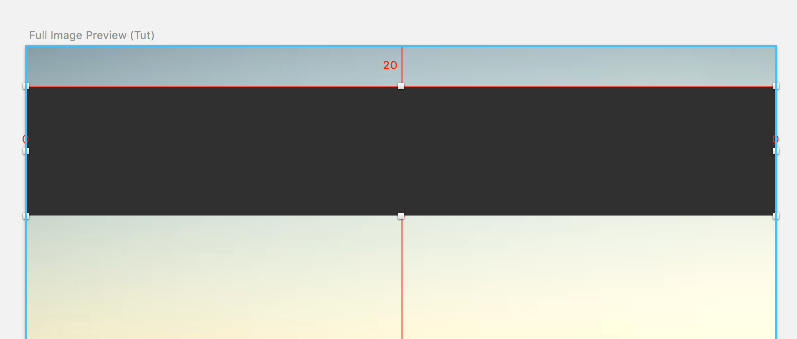
Para la Barra de control en la parte superior de la pantalla, dibuje un Rectángulo (R) , 375 px de ancho y 65 px de altura, y colóquelo a 20 px de la parte superior de la pantalla.

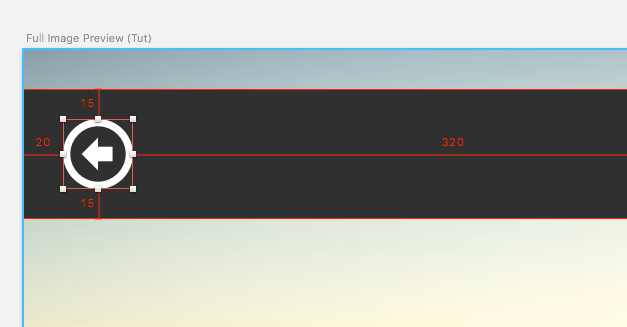
Luego, arrastre la 'flecha con el círculo a la izquierda' desde Iconjar, aumente el ancho a 35 px (candado activado) y cambie el color a #FFFFFF .
Alinee los elementos correctamente y luego oculte la capa de forma.

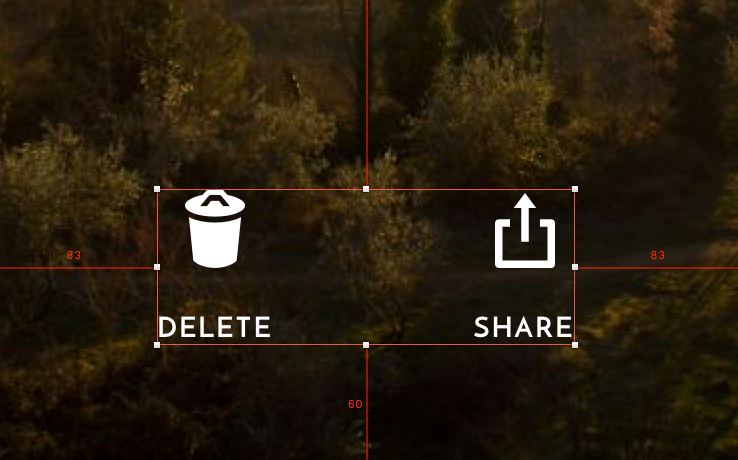
Para los botones Eliminar y Compartir en la parte inferior de la pantalla, necesitaremos un par de íconos más.
En Iconjar, busque los íconos 'papelera' y 'compartir alternativa' y arrástrelos a la mesa de trabajo.
Ahora puede encontrar que esos iconos diminutos (actualmente) son difíciles de seleccionar, y se encuentra agarrando la imagen de fondo por error. Si ese es el caso, seleccione la capa de imagen y use Shift + Cmd + L para bloquearla en su lugar (repita el atajo para desbloquear cuando sea necesario).
Tanto para el ícono Papelera como para Compartir, aumente el ancho a 30 px y cambie el color a #FFFFFF .
Y para el texto que aparece debajo de cada ícono, cree dos capas de texto (T) y aplique la redacción 'Eliminar' para la primera capa y 'Compartir' para la segunda.
Luego aplique la siguiente configuración a ambas capas de texto...
- Tipo de letra: Josefin Sans
- Peso: Negrita
- Color: #FFFFFF
- Tamaño: 14
- Alineación: Centro
- Espaciado entre caracteres: 1
Y configure ambas capas en mayúsculas a través de Tipo> Mayúsculas en la barra de menú.
Ahora, adelante, y usando una combinación de elementos de agrupación en su Lista de capas, usando Alt para sus guías de medida y las Herramientas de alineación en el Inspector, coloque esos botones correctamente en la Mesa de trabajo.

¡Trabajo bien hecho!
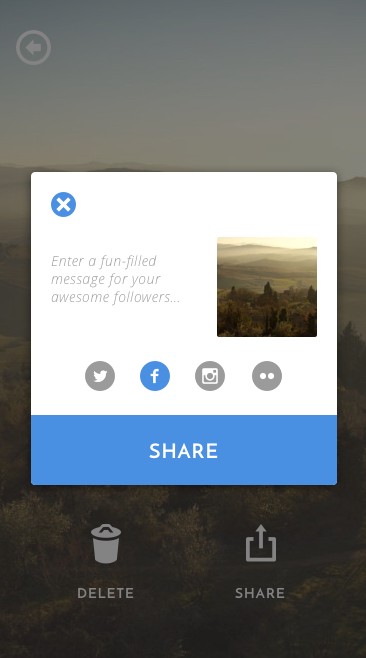
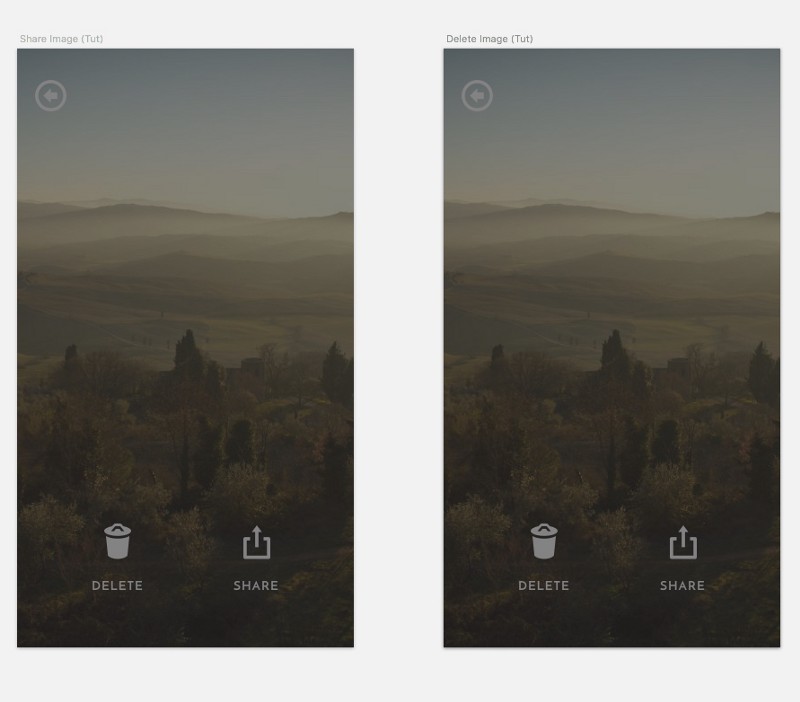
Compartir imagen
Trabajemos en la pantalla de nuestra ventana Share Modal.

En esta parte (y la siguiente), usaremos la misma pantalla de nuestra vista previa de imagen completa. Entonces, con todas las capas seleccionadas en la Lista de capas (recuerde desbloquear esa imagen de fondo)...

Mantenga presionada la tecla Alt y luego arrastre todas las capas a su mesa de trabajo para compartir imágenes.

Ahora ha duplicado fácilmente las capas de una mesa de trabajo a la siguiente. ¡Sencillo!
Así que nuestra ventana Modal mantiene el foco, dibuje un Rectángulo (R) para cubrir la Mesa de Trabajo, y luego elija el Estilo Compartido 'Superposición Oscura' del panel Inspector.
Luego use Ctrl + Alt + Cmd + ↑ para colocar la superposición sobre las otras capas.

Tendría sentido duplicar todas esas capas hasta la última pantalla de este tutorial. Entonces, siguiendo los pasos anteriores, arrastre un duplicado a esa mesa de trabajo.

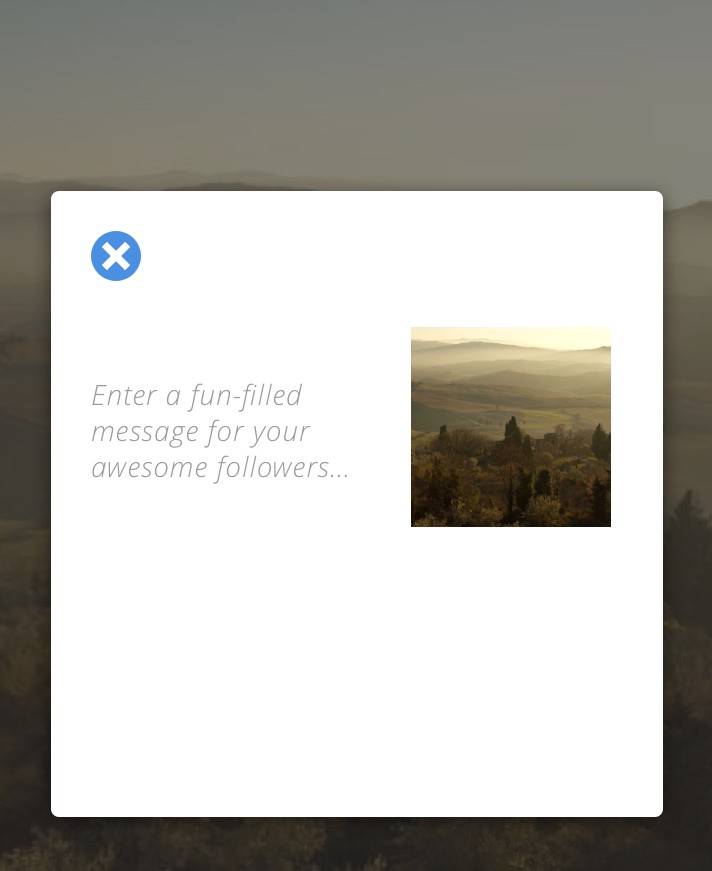
Comencemos con la ventana Share Modal, ¿de acuerdo?
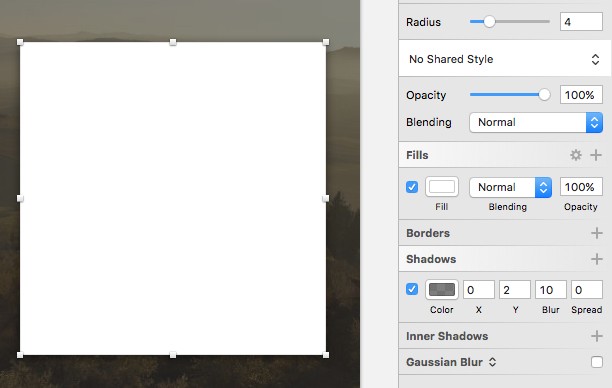
Dibuje un Rectángulo (R) , 306 px de ancho y 313 px de alto, y luego aplique la siguiente configuración...
- Radio: 4
- Color de relleno: #FFFFFF
- Fronteras: Ninguno
Y luego aplique la siguiente configuración de Sombras...
- Color: #000000 con 50% de opacidad
- X: 0
- Y: 2
- Desenfoque: 10

Y luego céntralo en tu mesa de trabajo.

Desde Iconjar, suelte el ícono 'círculo con cruz' , aumente su ancho a 25px y rellénelo con el color #4A90E2 . Luego colóquelo en la parte superior izquierda de su ventana Modal.

Inserte un pequeño párrafo de texto, con la siguiente configuración...
- Tipo de letra: Open Sans
- Peso: Cursiva ligera
- Color: #9B9B9B
- Tamaño: 14
- Alineación: Izquierda
- Espaciado entre caracteres: 0,5
Y luego dibuje un pequeño Rectángulo (R) , 100 x 100px , y luego, usando las opciones de estilo de copiar/pegar que le mostré anteriormente, inserte la imagen de fondo en la nueva capa de forma.

Es hora de agregar algunos íconos sociales
Vamos a mostrar algunos íconos sociales como parte de Share Modal.
Depende de usted cuántos desea insertar, pero para esta guía voy a colocar 4 íconos sociales ( Twitter, Facebook, Instagram y Flickr ).
Haz una búsqueda en Iconjar para…
- 'twitter con circulo'
- 'facebook con circulo'
- 'instagram con circulo'
- 'flickr con círculo'
Y colóquelos en la mesa de trabajo.
Aumente el ancho de cada uno a 30px (con ese candado activado) y cambie el color a #9B9B9B .
Luego use Alinear verticalmente y Distribuir horizontalmente para alinearlos y espaciarlos uniformemente.

Y para terminar las cosas para nuestro Modal, agreguemos un botón Compartir .
Dibuja un Rectángulo (R) , 306px de ancho y 70px de alto, y dale un Color de Relleno de #4A90E2 .
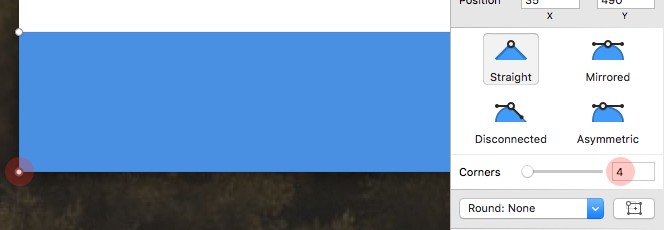
Ahora, la forma de nuestro botón debe encajar bien dentro de nuestro Modal (con sus esquinas redondeadas). Así que haga doble clic en la capa de forma, lo que nos cambiará al modo de edición.

Luego haga clic (uno a la vez) en los puntos inferior izquierdo e inferior derecho, y agregue un 4 al campo Esquinas en el panel Inspector.

Finalmente, inserte una capa de Texto (T) , con la frase 'Compartir' . Y usa la siguiente configuración...
- Tipo de letra: Josefin Sans
- Peso: Negrita
- Color: #FFFFFF
- Tamaño: 20
- Alineación: Centro
- Espaciado entre caracteres: 1
Y alinear esto correctamente con la capa de forma.
¡Un trabajo bien hecho!
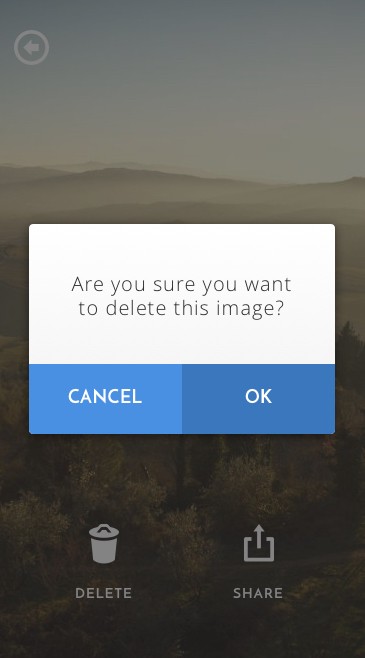
Eliminar Imagen
Para terminar con esta primera parte, vamos a crear la pantalla para nuestro Borrar imagen modal. ¡Esto no te llevará nada de tiempo!

Dibuja un Rectángulo (R) , 306 px de ancho y 210 px de alto, quita el borde y dale un Radio de 4 . Luego regrese a la mesa de trabajo Compartir imagen y copie el estilo del modal que creó allí.

Inserte una capa de Texto (T) , con la frase '¿Está seguro de que desea eliminar esta imagen?' y use la siguiente configuración...
- Tipo de letra: Open Sans
- Peso: Liviano
- Color: #303030
- Tamaño: 20
- Alineación: Centro
- Espaciado entre caracteres: 1
Ahora para agregar un par de botones para terminar las cosas.
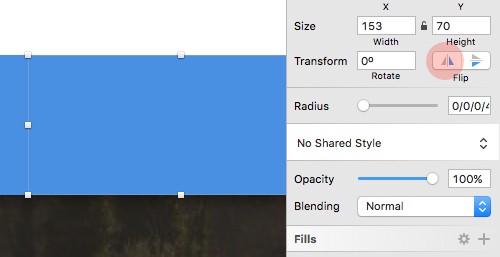
Con la herramienta Rectángulo (R) , dibuje una capa de forma de 153 px de ancho y 70 px de alto. Haga doble clic para ingresar al Modo de edición, luego edite el punto inferior izquierdo e inserte 4 en el campo Esquinas .

Dale a esta forma un color de #4A90E2 .
Con la forma aún seleccionada, mantenga presionada la tecla Alt y arrastre para crear un duplicado.
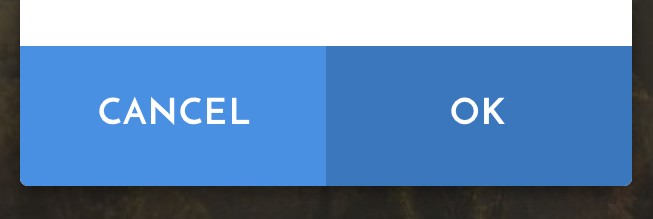
Elija Horizontalmente en las opciones de Voltear en el Inspector, para que sus bordes redondeados coincidan con el Modal, y luego asígnele un color de #3B77BD .

Inserte 2 capas de texto (T) y escriba la primera 'Cancelar' y la segunda 'OK' .
Luego aplique la siguiente configuración a ambas capas de texto...
- Tipo de letra: Josefin Sans
- Peso: Negrita
- Color: #FFFFFF
- Tamaño: 18
- Alineación: Centro
- Espaciado entre caracteres: 1
Y alinéalos correctamente dentro de cada uno de los botones.

Y así llegamos al final de esta parte de la guía. ¡Hacer una reverencia!
Próximamente en la Parte 2
En la segunda parte de esta guía, le mostraré cómo tomar los diseños que creó, de Sketch, y configurarlos como prototipos funcionales dentro de Marvel.
¿Suena bien? Frio. ¡Te veré de vuelta aquí pronto!
