Cómo crear un prototipo de una aplicación para iOS con Sketch y Flinto
Publicado: 2016-05-18Sketch tiene una plétora de aplicaciones complementarias con las que compartir la mesa principal y, especialmente, no hay escasez de aplicaciones de creación de prototipos para disfrutar de nuestra aplicación de diseño favorita. Uno de mis favoritos es Flinto (para Mac). Una aplicación que ha tomado fuerza en los últimos tiempos. Pongamos estas dos aplicaciones a prueba, mientras diseñamos y creamos un prototipo de una aplicación para iOS.
Está bien. ¡Enciende Sketch! ¿No tienes una copia a mano? Puede descargar la versión de prueba gratuita aquí.
Hay algunas cosas que quizás desee obtener para este tutorial (si aún no lo ha hecho) primero:
- Iconjar : Me he entusiasmado con esta aplicación antes. Es perfecto para almacenar y hacer referencia a sus iconos. Imprescindible, y al que podemos dar un buen uso con el conjunto de iconos a continuación.
- Craft Plugin de InVision LABS : el complemento perfecto para habilitar el uso de datos reales en sus proyectos y más. Uno de los complementos esenciales ahora para usar con Sketch.
- Google Fonts : Descarga Raleway y Open Sans .
- Conjunto de iconos Zeiss (Lite) : siéntase libre de descargar el conjunto de iconos.
¿Todo bien? Todo instalado? ¡Dulce! ¡Hagámoslo!
Diseñando nuestras Pantallas en Sketch

En la primera parte de este tutorial, crearemos las pantallas para nuestra aplicación. Nada demasiado probado. Lo mantendremos simple, con 6 pantallas para una aplicación ficticia Photo Editor iOS llamada ' Zeiss '. Carl Zeiss inventó la lente de la cámara moderna. Se merece una aplicación de fotos para iOS que lleve su nombre, ¿no crees?
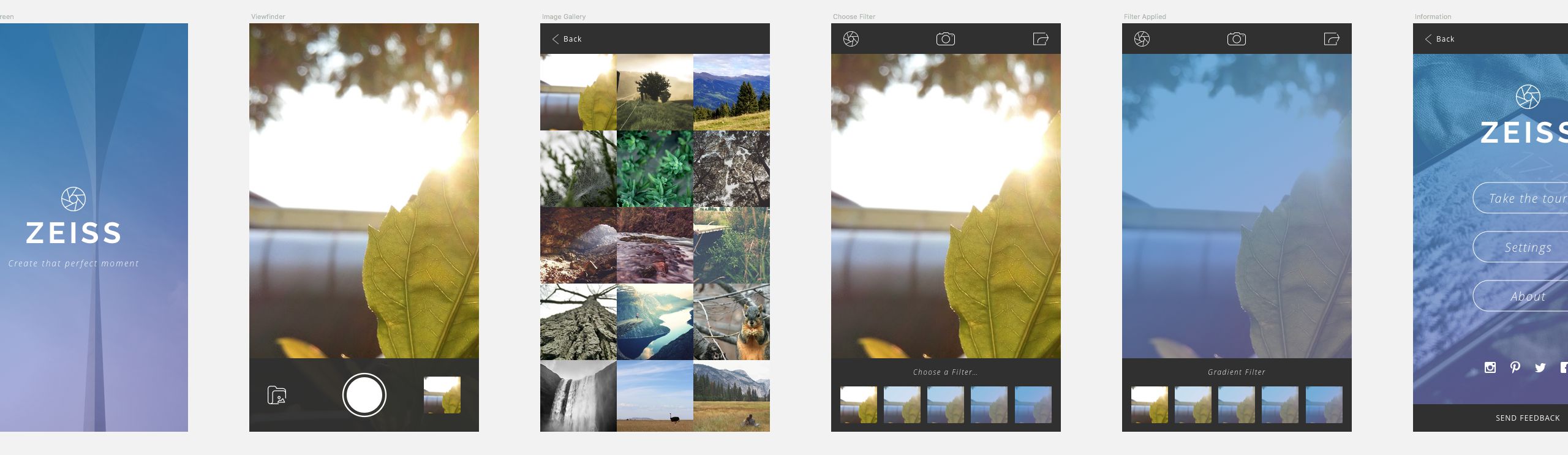
Como mencioné, crearemos solo 6 pantallas (después de todo, es la versión 'Lite' ) para varias partes de la aplicación:
- Pantalla de bienvenida
- Visor
- galería de imágenes
- Elija filtro
- Filtro aplicado
- Información
Empecemos por la primera de esas pantallas:
Pantalla de bienvenida

Cree una nueva mesa de trabajo (A) y elija la opción iPhone 6 del panel Inspector a la derecha.
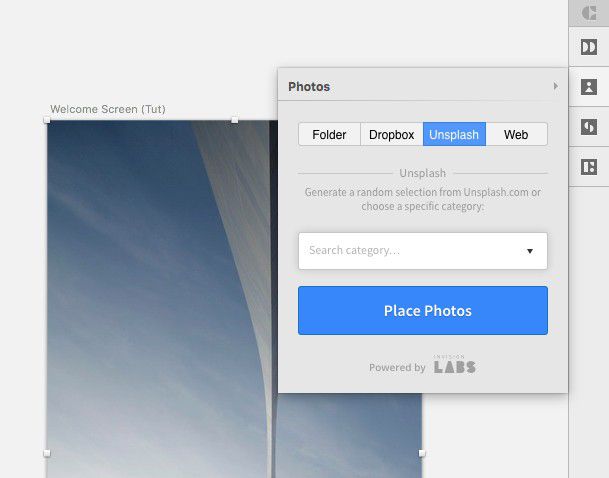
Dibuje un Rectángulo (R) para cubrir la Mesa de trabajo (375 × 667), y luego, desde el panel Artesanía a la derecha, elija la herramienta Fotos .
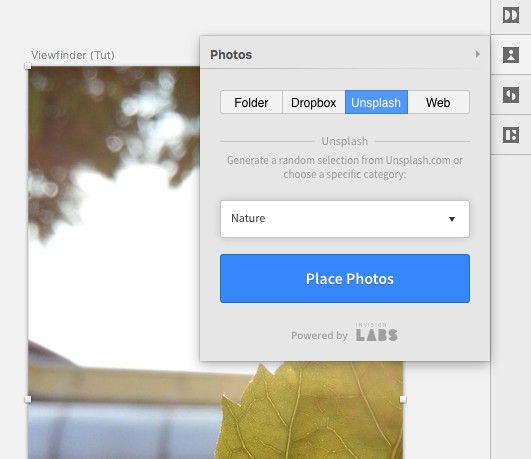
Seleccione la opción Unsplash y haga clic en el botón Colocar fotos .
Nota rápida: puede activar/desactivar el panel Craft con Cmd + P , y si desea recorrer rápidamente (al azar) las imágenes de Unsplash, use Shift + Ctrl + 3 .

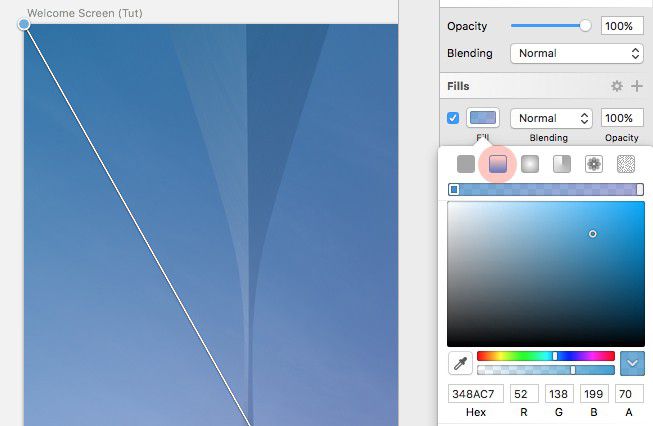
Agreguemos una superposición de degradado para colocarla sobre nuestra imagen. Dibuje un Rectángulo (R) de las mismas dimensiones que la imagen y luego elija un Relleno degradado en el panel Inspector.

Haz que el Gradiente vaya desde la parte Superior Izquierda hasta la Inferior Derecha. Y agregue los siguientes valores de color:
- Arriba a la izquierda: #348AC7
- Abajo a la derecha: #7474BF
Y seleccione Opacidad suave en el panel Rellenos.
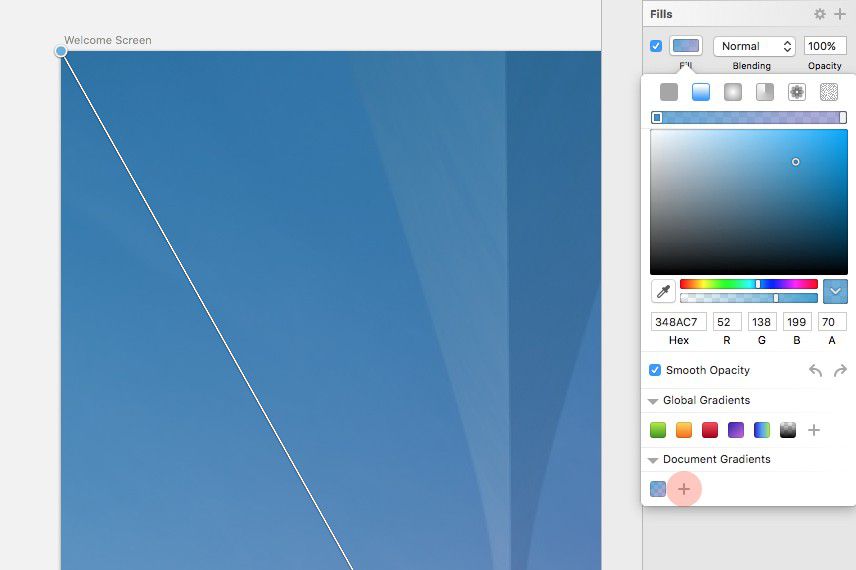
Nota rápida: como usaremos este degradado nuevamente en otras pantallas en este tutorial, tendría sentido agregarlo a los degradados del documento en el panel Rellenos. Así que haz eso ahora. Haga clic en el Gradiente en el Panel Inspector y luego haga clic en el icono más (+) en la sección Gradientes del Documento para agregarlo.

Ahora es el momento de colocar nuestro icono de obturador. Si aún no ha descargado el conjunto de iconos, puede obtenerlo aquí.
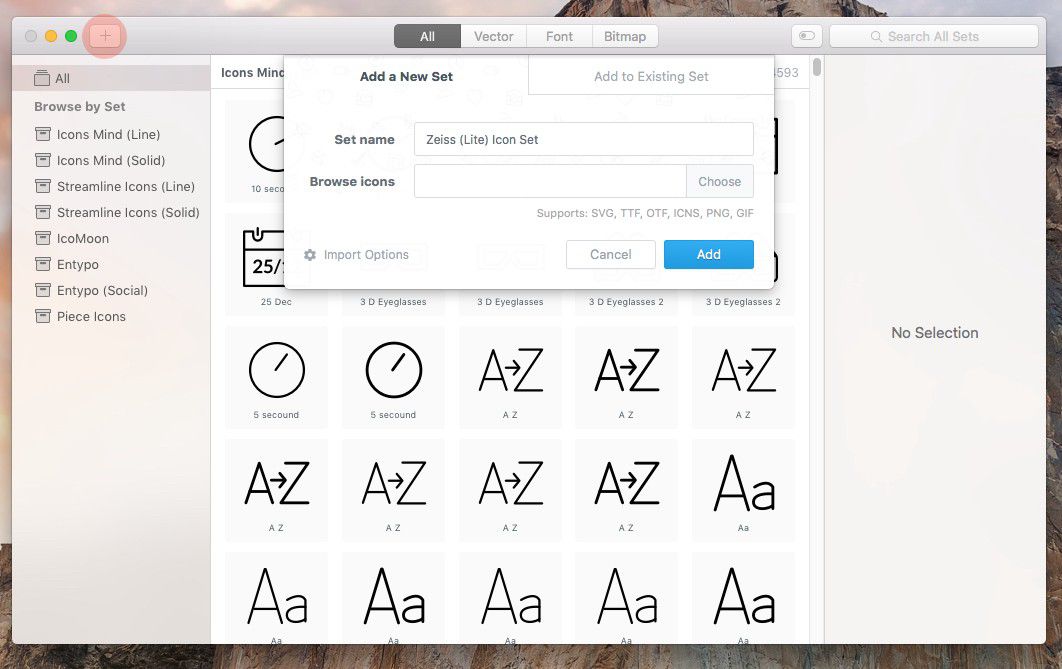
Abra IconJar y haga clic en el ícono más (+) en la parte superior de la aplicación para agregar un nuevo conjunto. Asigne un nombre al conjunto y luego busque la carpeta (descomprimida) donde se encuentran los íconos.

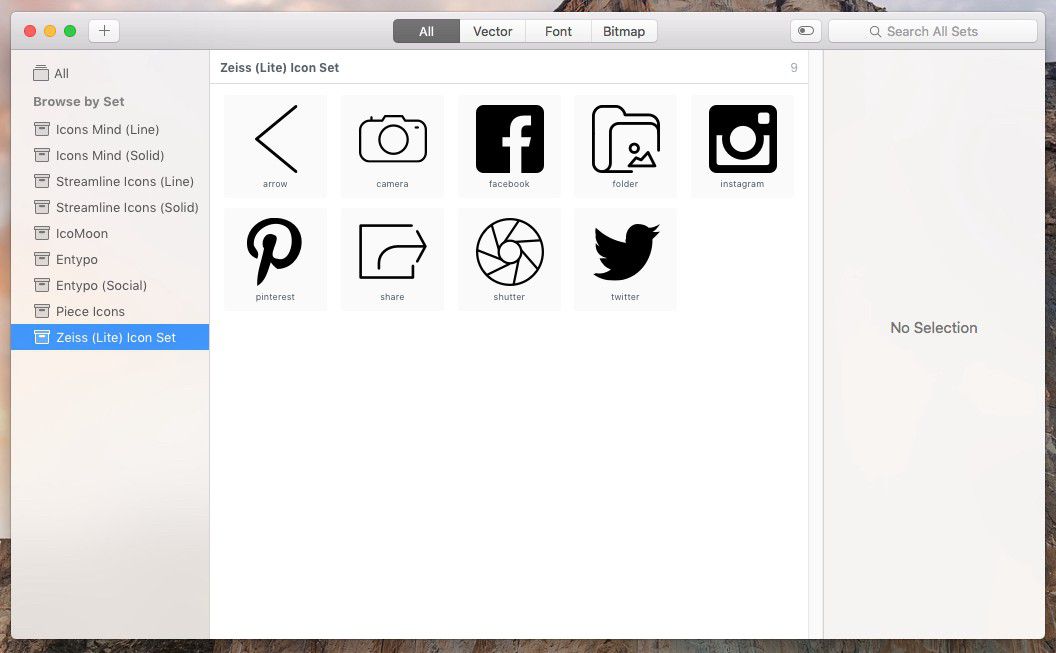
Ahora verá su conjunto de iconos dentro de IconJar, desde donde puede seleccionar fácilmente un icono y simplemente arrastrarlo y soltarlo en su proyecto de Sketch. ¡Auge!

Arrastre el ícono del obturador a Sketch, manténgalo en el mismo tamaño, pero cambie el color del ícono a #FFFFFF . Asegúrese de tener seleccionadas las capas de forma y no la carpeta real.
Agregue un par de capas de texto (T) . Uno para el título de la aplicación y el otro para el subtítulo.
Para el título, utilicé la siguiente configuración:
- Tipo de letra: Raleway
- Peso: Negrita
- Color: #FFFFFF
- Tamaño: 48
- Alineación: Centro
Y para el subtítulo:
- Tipo de letra: Open Sans
- Peso: Cursiva ligera
- Color: #FFFFFF
- Tamaño: 14
- Alineación: Centro
Agrupa el ícono y las capas de texto (Cmd + G) y luego usa las herramientas de alineación para centrar este nuevo grupo en la mesa de trabajo.

Buen trabajo. ¡Una pantalla hacia abajo, quedan cinco!
Visor

Cree una nueva mesa de trabajo (A) y, de nuevo, elija la opción de iPhone 6 en el panel Inspector de la derecha.
Como hicimos con la pantalla de Bienvenida, dibuje un Rectángulo (R) para cubrir la Mesa de Trabajo, y luego, desde el panel Artesanía a la derecha, elija la herramienta Fotos .
Seleccione la opción Unsplash y haga clic en el botón Colocar fotos .

Nota rápida: puede obtener cualquier foto aleatoria del sitio de Unsplash, pero en las próximas pantallas, y solo para mantener un poco de uniformidad, verá que esta vez elegí una de las categorías ('Naturaleza').
Ahora en la barra de control de nuestra pantalla Visor.
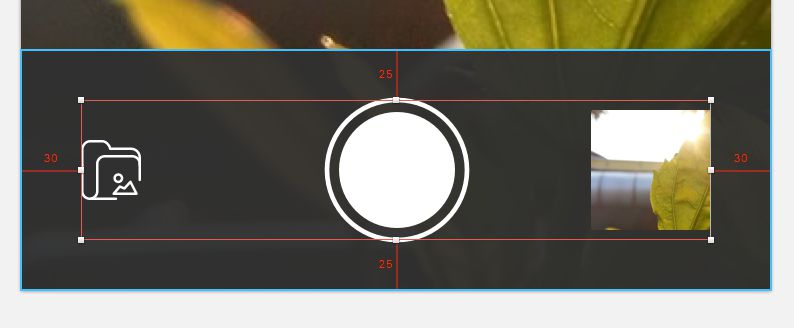
Dibuja un Rectángulo (R) 375 x 120px y colócalo en la parte inferior de la pantalla. Dale un color de relleno de #303030 y reduce la opacidad al 95 % .
Sobre los controles:
En primer lugar, suelte el icono de la carpeta de IconJar y asígnele el color #FFFFFF .
Luego, para el botón del obturador, seleccione la herramienta Oval (O) , dibuje un círculo de 58 x 58 px , cambie el Color de relleno a #FFFFFF y elimine el borde.
Duplica esa forma manteniendo presionada la tecla Alt y arrastrándola para duplicarla. Luego aumente su tamaño a 70 x 70 px , agregue un borde blanco de 2 px y elimine el Color de relleno.

Nota rápida: recuerde mantener presionada la tecla Mayús cuando dibuje el círculo para mantener las proporciones.
Con ambas capas seleccionadas, use Alinear horizontalmente y Alinear verticalmente para alinearlas correctamente entre sí.
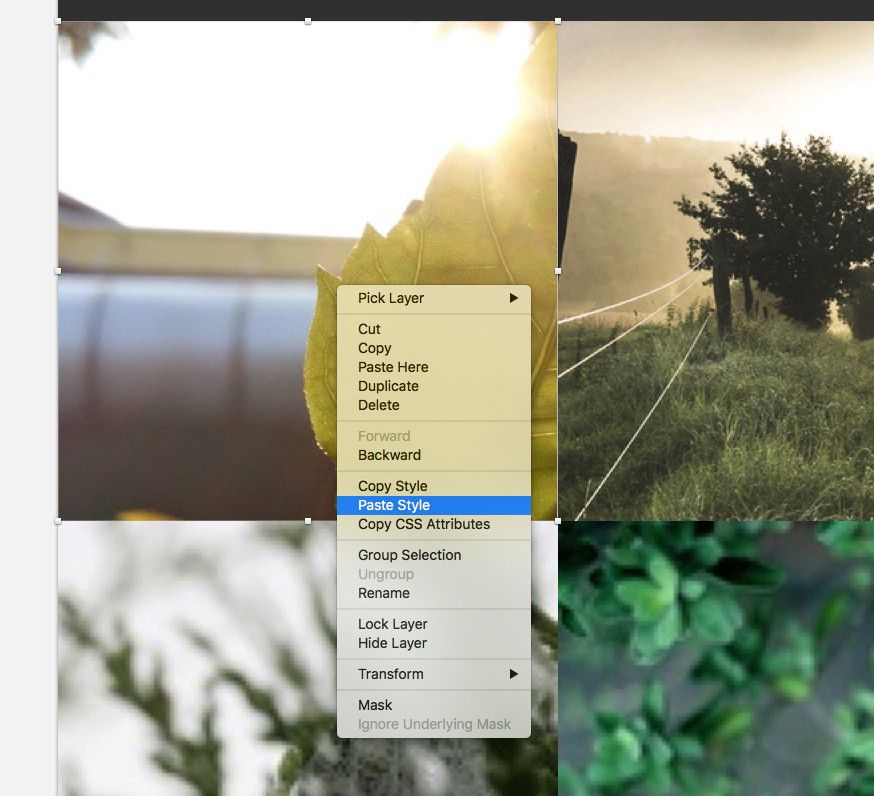
Luego, finalmente, para la miniatura de la imagen pequeña, seleccione la imagen de fondo grande que insertamos anteriormente, haga clic con el botón derecho y elija Copiar estilo . Luego dibuja un pequeño Rectángulo (R) 60 x 60px con un Radio de 1 , y haz clic derecho en esta capa y elige Pegar Estilo .
Agrupe los 3 elementos (icono de carpeta, botón del obturador y miniatura de la imagen) y luego use las herramientas de alineación para alinear todo correctamente.

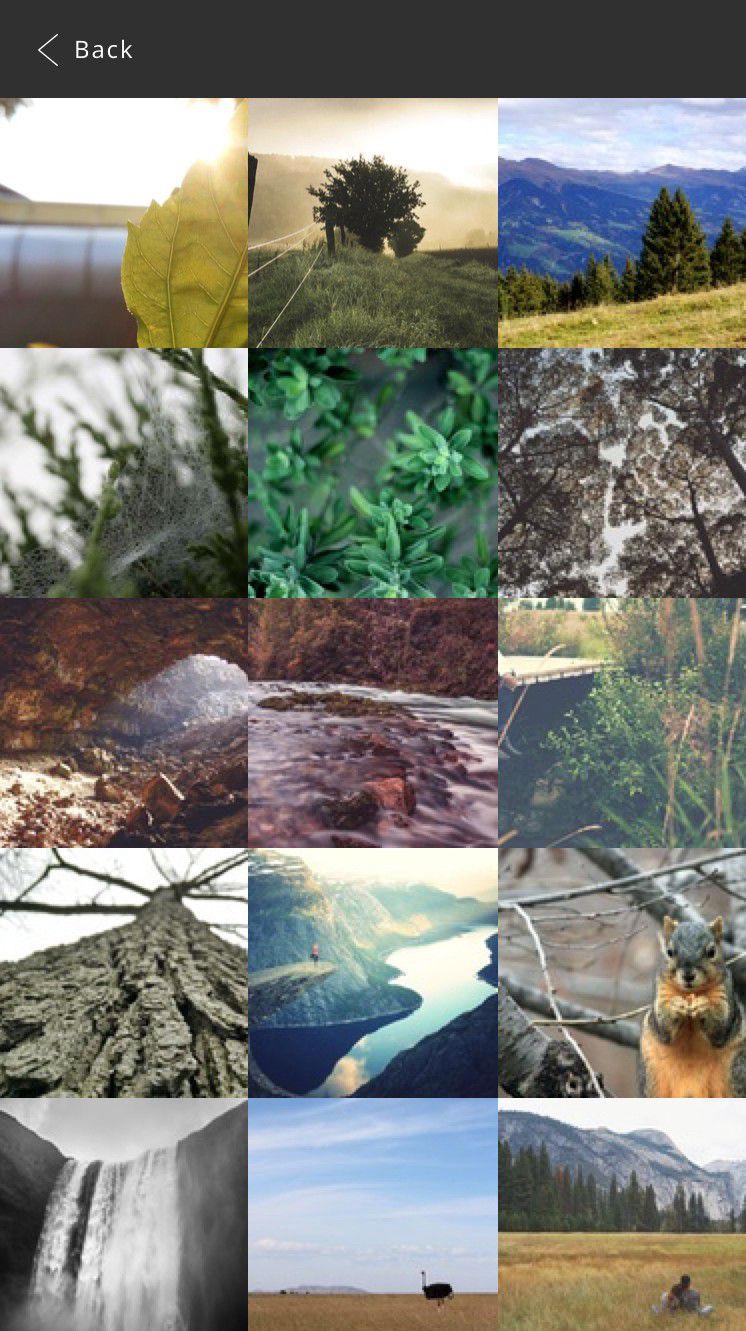
galería de imágenes

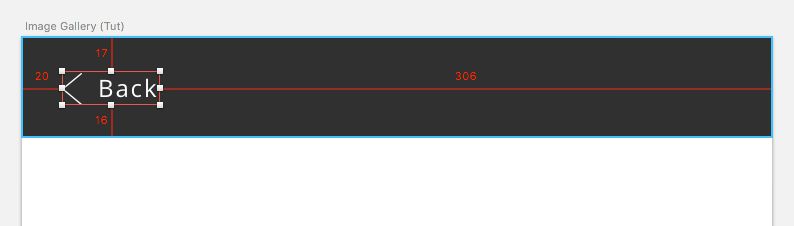
Agreguemos una barra de navegación para nuestra pantalla Galería de imágenes.
Dibuje un Rectángulo (R) de 375 x 50 px y asígnele un Color de relleno de #303030 y colóquelo en la parte superior de la pantalla.
Arrastra el icono de la flecha desde IconJar y colorea este #FFFFFF .
Inserta una capa de texto (T) , cambia la redacción a ' Atrás ' y luego dale la siguiente configuración:
- Tipo de letra: Open Sans
- Peso: Regular
- Color: #FFFFFF
- Tamaño: 12
- Alineación: Izquierda
Alinee el icono y la capa de texto juntos, y luego agrupe los dos elementos. Manteniendo presionada la tecla Alt (para mostrar las guías de medida), alinee este nuevo grupo con la capa de fondo que creó anteriormente.

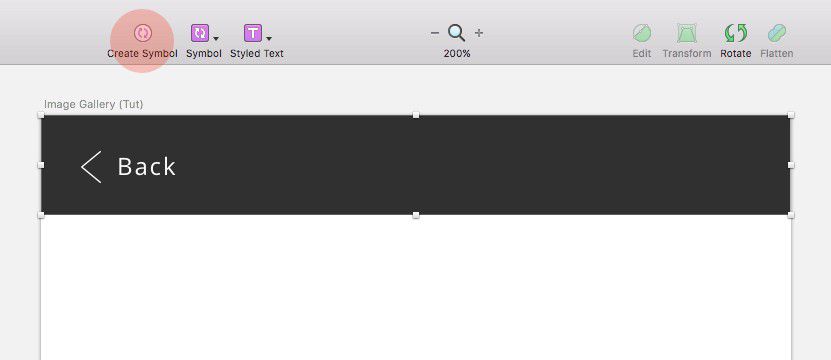
Como usaremos este elemento nuevamente, lo convertiremos en un símbolo . Entonces, con nuestra barra de navegación seleccionada, elija Crear símbolo en la barra de herramientas.

¡Ahora para volver a poner en acción el complemento Craft! Donde, nuevamente, usaremos la herramienta Fotos (combinada con las imágenes Unsplash), y también la herramienta Duplicar. ¡Buenos tiempos!
Dibuje un Rectángulo (R) de 125 x 125 px y colóquelo en el borde izquierdo de su pantalla, y directamente debajo de la Barra de navegación.
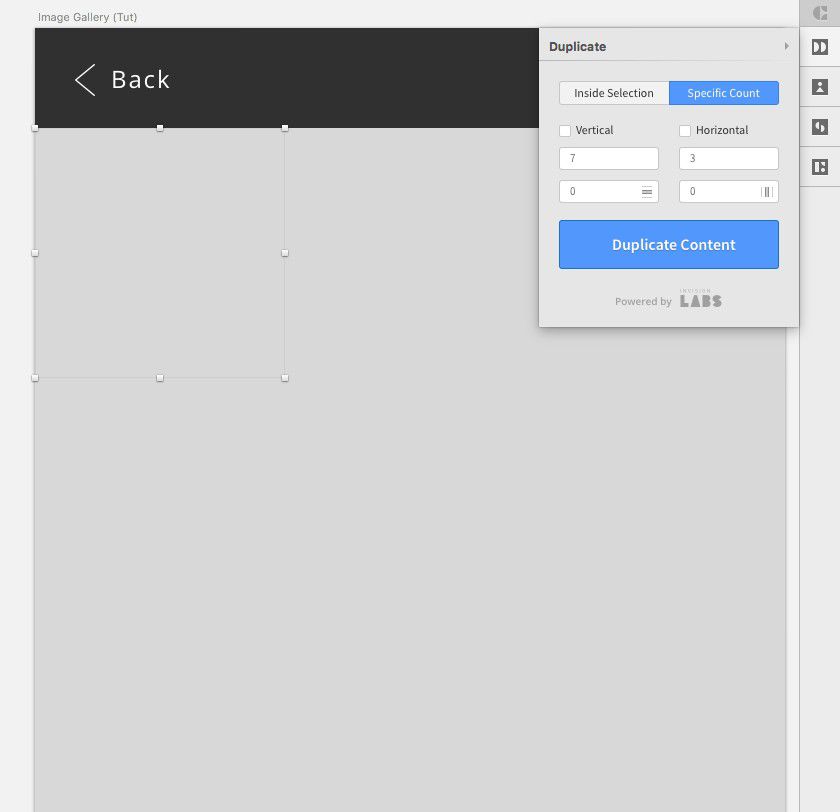
Luego, con la capa de forma aún seleccionada, elija la herramienta Duplicar del panel Crear y seleccione la opción Recuento específico .
Marque las opciones Vertical y Horizontal, y luego para el recuento de Elementos verticales, ingrese 7, y para el recuento de Elementos horizontales, ingrese 3. Deje ambos canalones en 0 y luego haga clic en Duplicar contenido.

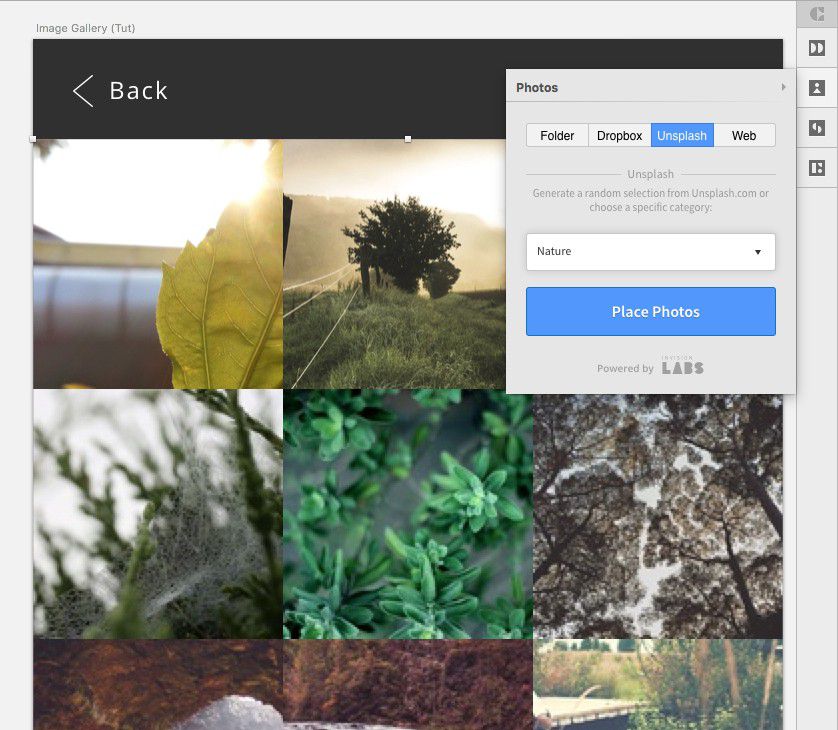
Luego seleccione todas esas capas de formas (habrá 21 en total) de la Lista de capas y elija la herramienta Fotos en Craft para propagar cada una de las capas con imágenes de Unsplash (tenga en cuenta que puede llevar un poco de tiempo llenar cada una). capa).

Antes de terminar esta pantalla, reemplace la primera miniatura con la imagen de la pantalla anterior, solo para que no se interrumpa el flujo.

Ahora puede que se pregunte '¿Pero por qué hay dos filas de miniaturas fuera de la pantalla?' . ¡Cuando pasemos a la segunda parte de este tutorial, todo será revelado! ¡¡Mwah, ja, ja!! (¿Demasiado? Menos ha, más mwah, ¿sí?)
Elija filtro

En primer lugar, dibuje un Rectángulo (R) para cubrir toda la pantalla, y luego haga clic con el botón derecho , estilo copiar/pegar (como le mostré antes), pegue la imagen desde la pantalla Visor.
Ahora, agreguemos una barra de navegación para nuestra pantalla Elegir filtro (un poco diferente de la que creamos anteriormente, así que no use ese símbolo todavía).
Dibuje un Rectángulo (R) de 375 x 50 px y asígnele un Color de relleno de #303030 y colóquelo en la parte superior de la pantalla.
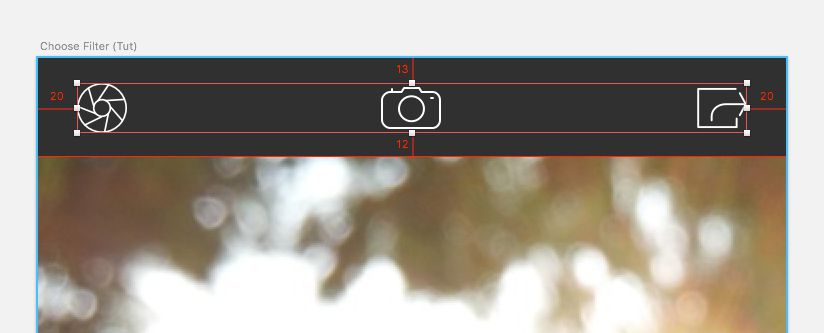
Luego, desde IconJar, arrastre el obturador , la cámara y los íconos para compartir .
Cambie su color a #FFFFFF , y luego use las herramientas de alineación para espaciarlos correctamente, con el obturador , y comparta íconos sentados a 20px del borde de la mesa de trabajo. Agrupe los 3 íconos y luego alinéelos correctamente con el fondo que creó anteriormente.

Como puede usar este elemento nuevamente, continúe y conviértalo en un símbolo . Entonces, con la barra de navegación seleccionada (iconos y fondo), elija Crear símbolo en la barra de herramientas.
Ahora en la barra de control de nuestra pantalla Elegir filtro.
Dibuja un Rectángulo (R) 375 x 120px, dale un Color de Relleno de #303030 y colócalo en la parte inferior de la pantalla.
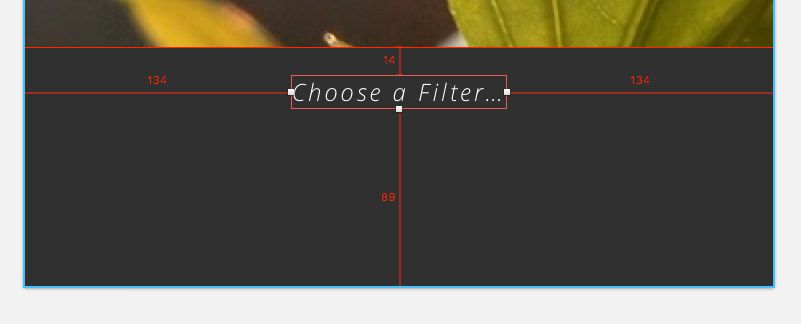
Agregue una capa de texto (T) , cambie la redacción a 'Elegir un filtro:' y aplique la siguiente configuración:
- Tipo de letra: Open Sans
- Peso: Cursiva ligera
- Color: #FFFFFF
- Tamaño: 12
- Alineación: Centro
Luego alinee esto correctamente dentro de la capa de fondo.

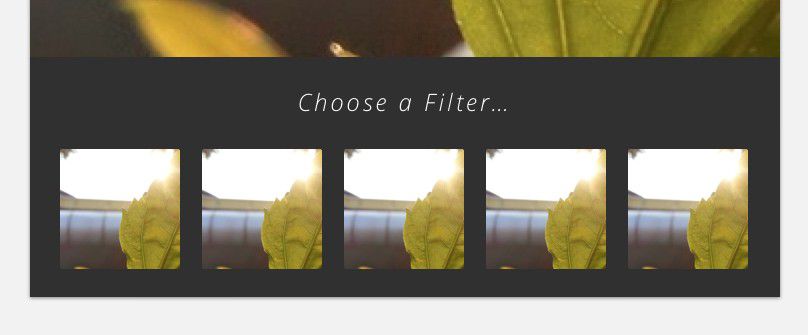
Dibuje un Rectángulo (R) de 60 x 60 px con un Radio de 1 y luego copie/pegue el estilo frente a la imagen de fondo que insertó al comienzo de esta sección.
Duplica esta capa 4 veces, ya sea manteniendo presionada la tecla Alt y luego arrastrando para duplicar, o usando la opción Duplicar del panel Crear. ¡Te lo dejo a ti! (Incluso puede usar la función Crear cuadrícula dentro de Sketch, pero eso puede ser un poco excesivo para esta parte del tutorial).

Luego, y siguiendo pasos similares a los anteriores, cree cuatro cuadrados más usando la herramienta Rectángulo (R) (usando las mismas dimensiones y radio que las miniaturas de las imágenes), y colóquelos sobre las imágenes 2, 3, 4 y 5.
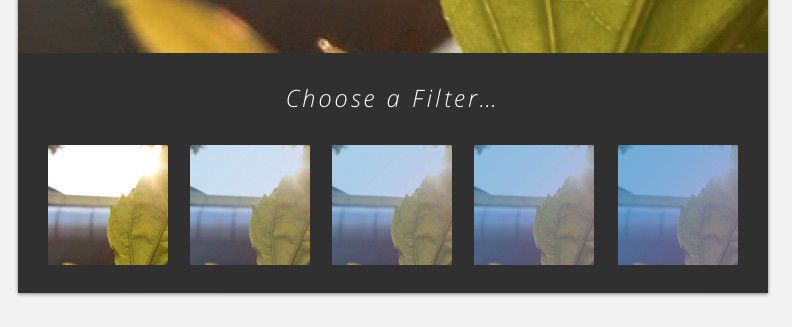
¿Recuerdas ese gradiente de documento que guardamos antes? Frio. Hagamos un buen uso de esto nuevamente (pero ajústelo un poco a medida que avanzamos).
Entonces, comenzando con el pulgar 5, agregue el degradado del documento a nuestra nueva capa de forma y luego haga lo mismo con los pulgares 4, 3 y 2, reduciendo la opacidad en un 20% a medida que avanza.

Filtro aplicado

Esta sección no ocupará demasiado de nuestro tiempo, se lo prometo. Solo una duplicación rápida de la pantalla anterior, ajuste de color y cambio de nombre. ¡Sí, así de simple!
Por lo tanto, en el área de su lienzo, haga clic en el nombre de la pantalla anterior, 'Elegir filtro' (o como lo haya llamado) para seleccionar toda la mesa de trabajo y, luego, mantenga presionada la tecla Alt , haga clic y arrastre para duplicarla.
Cambie el nombre en el Panel Inspector. Algo como 'Filtro aplicado' sería excelente.
Luego, crea un Rectángulo (R) para cubrir la nueva Mesa de Trabajo, aplica el Degradado del Documento que guardamos previamente, y luego coloca la capa correctamente usando los siguientes atajos de teclado:
- Traer adelante
Alt + Cmd + ↑ - Enviar hacia atrás
Alt + Cmd + ↓
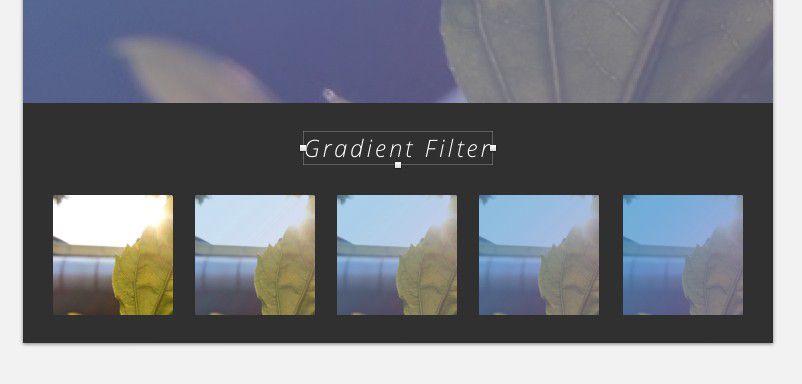
Y luego, para terminar, cambie rápidamente la redacción de la Capa de texto a algo así como 'Filtro de degradado' .

¡Y esa es esa pantalla toda sembrada!
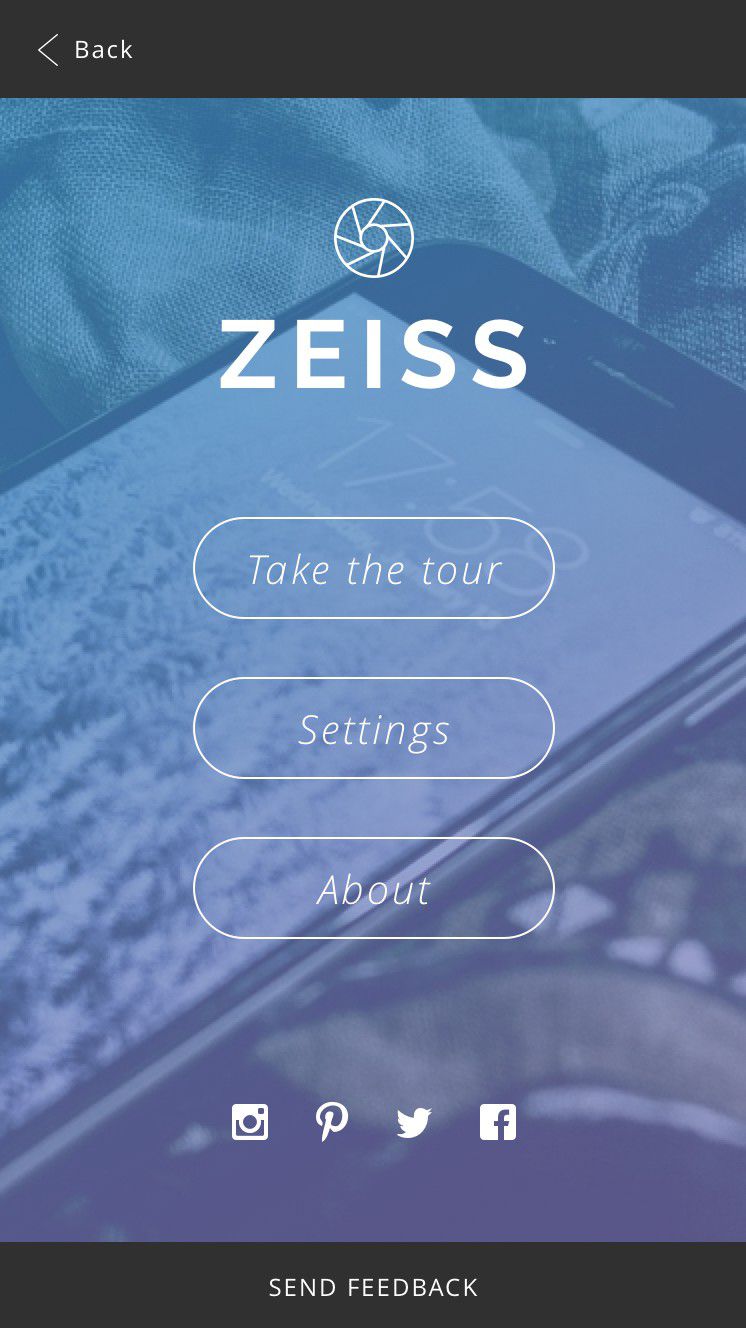
Información

En nuestra pantalla final.
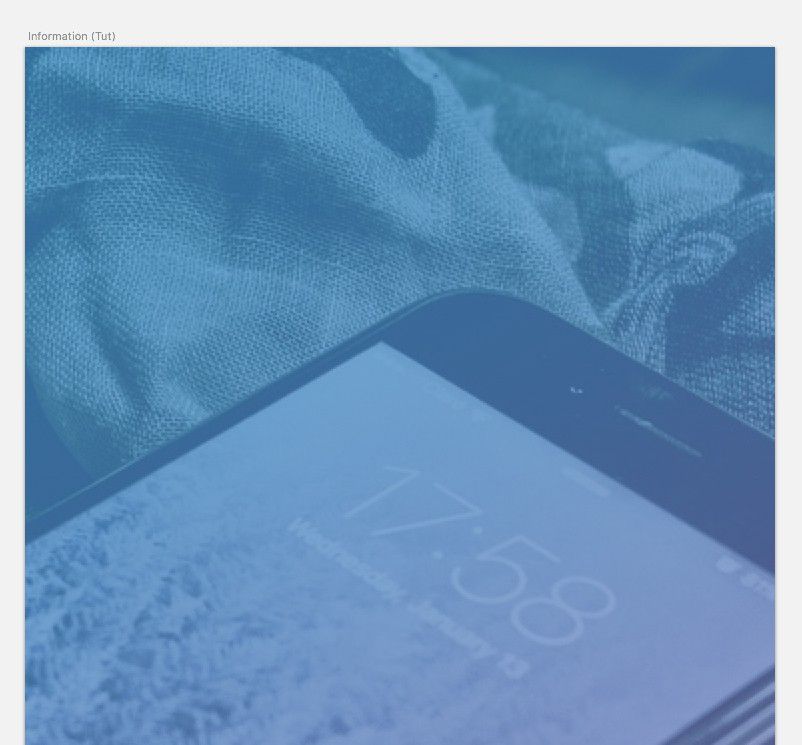
Como hicimos con las pantallas anteriores, dibuje un Rectángulo (R) para cubrir la mesa de trabajo, y luego, desde el panel Artesanía a la derecha, elija la herramienta Fotos .
Seleccione la opción Unsplash y haga clic en el botón Colocar fotos .
Dibuje otro Rectángulo (R) para colocar sobre la imagen y aplique el Degradado del documento que guardamos anteriormente.

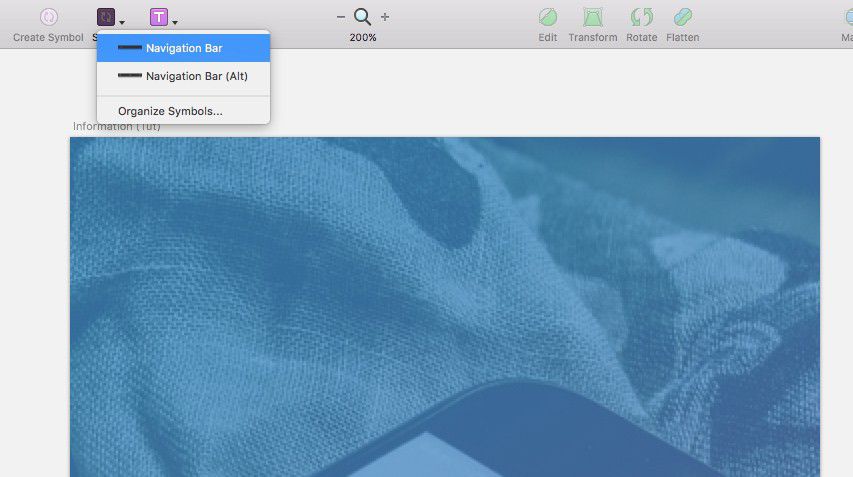
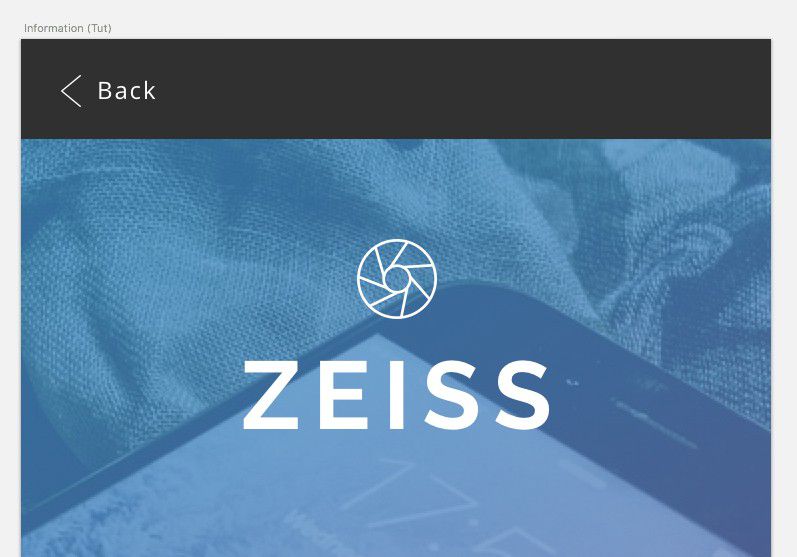
Luego, desde el icono de símbolo en la barra de herramientas, elija el símbolo de la barra de navegación que creó anteriormente y colóquelo en la parte superior de la mesa de trabajo.

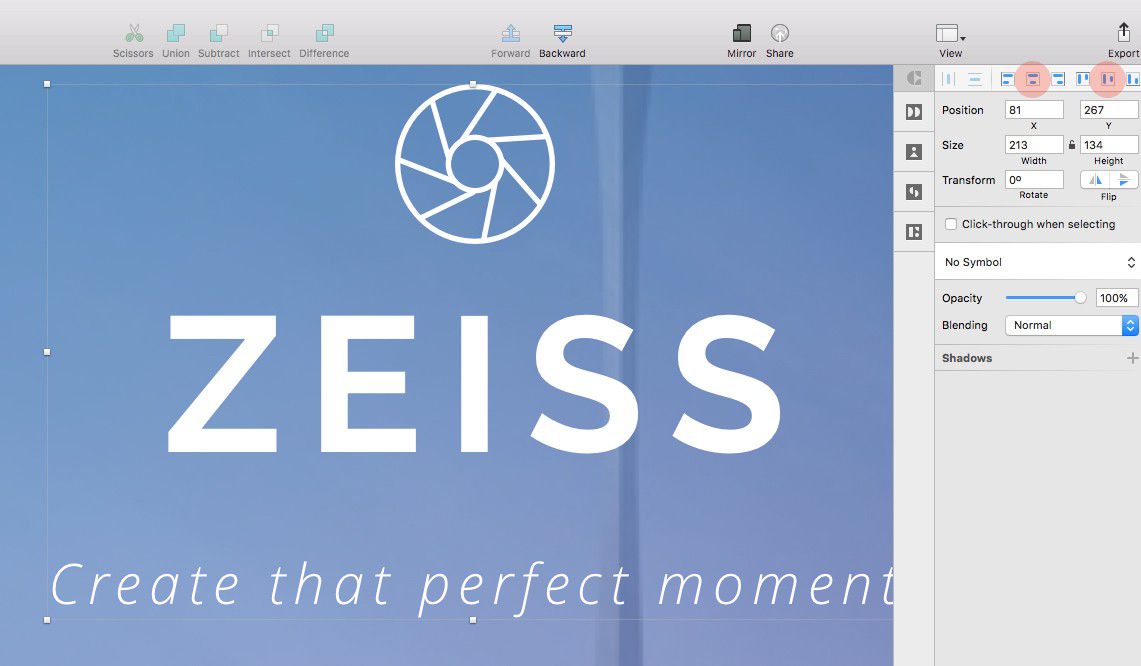
Desde la mesa de trabajo de la pantalla de bienvenida, copie y pegue el logotipo que creó allí y luego alinéelo correctamente en la mesa de trabajo de información .

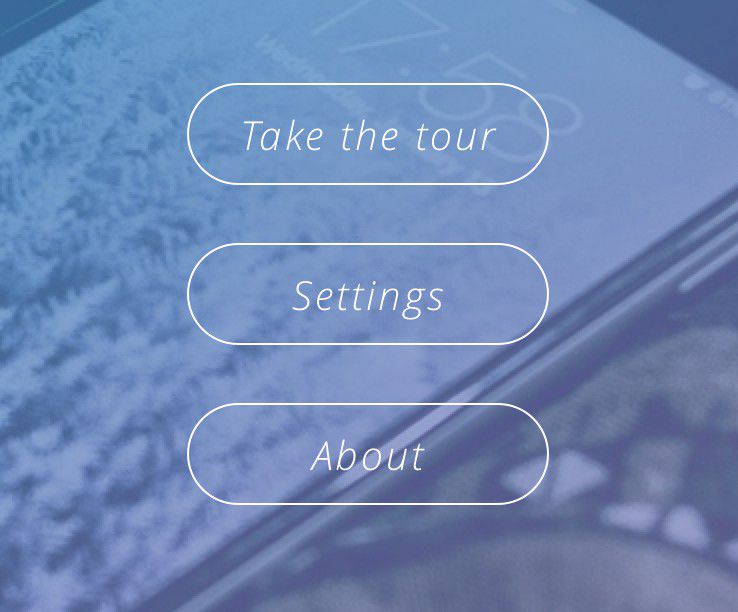
Ahora, agreguemos 3 botones para que aparezcan en esta pantalla:
- Toma el recorrido
- Ajustes
- Sobre
Dibuja un Rectángulo (R) de 180 x 50 px con un Radio de 100 . Elimina el Color de relleno y dale un Borde de 1 con el color #FFFFFF .
Inserte una capa de texto (T) , cambie la redacción a 'Hacer el recorrido' y luego aplique la siguiente configuración a esa capa:
- Tipo de letra: Open Sans
- Peso: Cursiva ligera
- Color: #FFFFFF
- Tamaño: 20
- Alineación: Centro
Luego, con la forma y la capa de texto seleccionadas, use las herramientas de Alineación para alinearlas.
Nota rápida: recuerda que puedes usar Alt para verificar que todo esté bien alineado.

Duplique este botón dos veces y cambie la redacción en consecuencia.

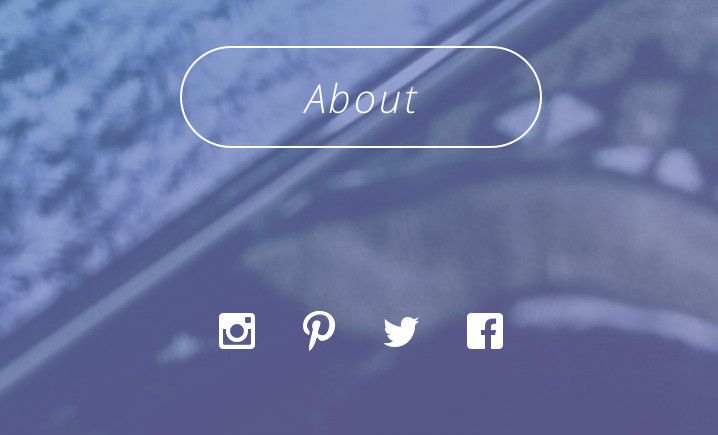
Es hora de que aparezcan algunos íconos sociales, ¿sí?
Desde IconJar, arrastre los íconos de instagram , pinterest , twitter y facebook . Cambie su color a #FFFFFF y alinéelos correctamente en la mesa de trabajo.
Nota rápida: ¡Recuerde siempre, cuando trabaje con elementos como este, hacer un buen uso de esas herramientas de alineación!

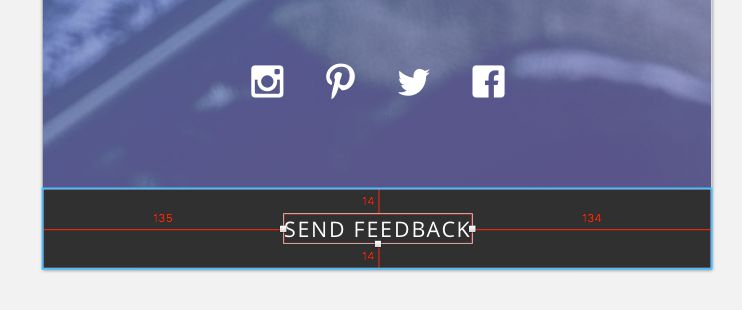
Para finalizar esta pantalla, agregaremos una barra/botón de comentarios para que aparezca en la parte inferior.
Dibuja un Rectángulo (R) de 375 x 45 px con un color de #303030 . Agregue una capa de texto (T) , cambie la redacción a 'Enviar comentarios' y aplique la siguiente configuración:
- Tipo de letra: Open Sans
- Peso: Regular
- Color: #FFFFFF
- Tamaño: 12
- Alineación: Centro
Luego, desde la barra de Menú, elija Tipo > Mayúsculas .
Alinee la forma y la capa de texto:

Y eso es un final para esta pantalla, y la primera parte de este tutorial.
En la segunda parte de este tutorial, exportaremos nuestras mesas de trabajo de Sketch (usando su ingenioso complemento) a Flinto para darles un poco de vida.
También puede echar un vistazo a mis tutoriales de Sketch anteriores:
- Diseñar una aplicación iOS en Sketch
- Prototipos con Marvel y Sketch
¿Buscas la forma más rápida y práctica de aprender Sketch?
Sketch App Essentials es la guía perfecta para ayudarlo a aprovechar todo el potencial de esta increíble aplicación. Echa un vistazo aquí .
Utilice el código de oferta MEDIUMESSENTIALS para recibir un 20% de DESCUENTO en cualquiera de los Paquetes.

