Cómo crear un prototipo de una aplicación iOS con Sketch y Flinto (Parte 2)
Publicado: 2016-05-21¡Bienvenido de nuevo! Ahora debería tener seis pantallas de diseño asombroso que creó en la primera parte de este tutorial. ¡Buen trabajo! Ahora pongamos en funcionamiento la herramienta de creación de prototipos, Flinto (para Mac), y demos vida a nuestras pantallas.
Nota rápida: Mantendremos las cosas relativamente simples. No se podrá hacer clic en todo en este tutorial. Pero, sinceramente, una vez que haya jugado con Flinto y haya descubierto lo fácil de usar que es, estará listo para hacer que la aplicación sea interactiva en todos los lugares imaginables.
Instalación y configuración de Flinto
Si aún no lo ha hecho, continúe y obtenga la versión de prueba gratuita de Flinto (para Mac) y no olvide descargar el complemento Sketch también.
Instale Flinto y el complemento Sketch, y luego estaremos listos para crear algo de proto-bondad.
Encendiendo a Flinto
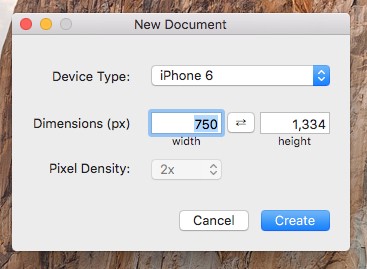
Después de abrir Flinto, se le presentará la pantalla de inicio, donde puede continuar y hacer clic en Nuevo documento . Esto, a su vez, abre la ventana Nuevo documento (Sí, lo sé, lo obvio se ha dicho bien y de verdad).

Desde allí, configure el Tipo de dispositivo en iPhone 6 y haga clic en Crear .

Una vez que haya mostrado su nueva pantalla, puede usar los mismos atajos de teclado que Sketch...
- Acercar
Cmd + (+) - Alejar
Cmd + (-)
…para acercar y alejar fácilmente la pantalla hasta que se muestre adecuadamente para su configuración.
Nota rápida: nuevamente, al igual que Sketch, puede moverse por el lienzo manteniendo presionada la barra espaciadora y haciendo clic y arrastrando.
Por supuesto, no necesitaremos la pantalla que se acaba de crear, ya que estamos importando las pantallas de Sketch. Así que elimine esa pantalla presionando Eliminar o haciendo clic con el botón derecho en la pantalla y eligiendo Eliminar .
Recuerde guardar rápidamente el nuevo documento y darle un nombre, para que el complemento de Sketch haga referencia en breve.
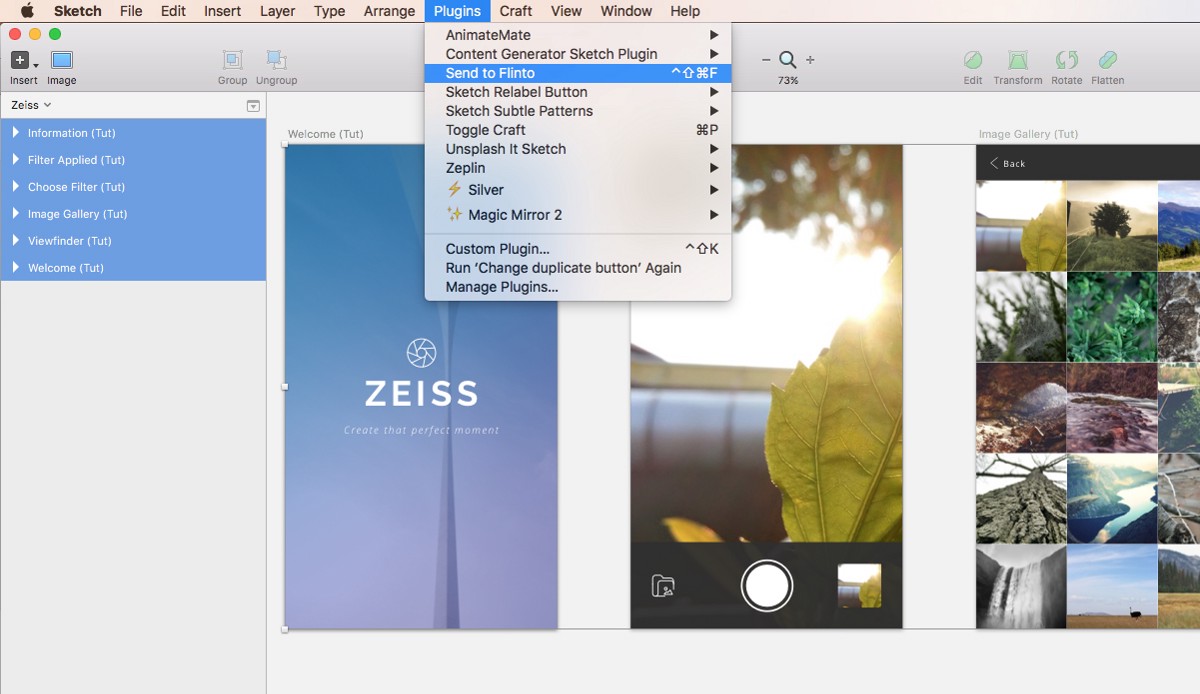
Regrese a Sketch y, con todas sus mesas de trabajo (pantallas) seleccionadas, elija Complementos > Enviar a Flinto en la barra de menú, o use el atajo de teclado Shift + Ctrl + Cmd + F

Desde la ventana emergente, el complemento sabe escalar la obra de arte (a 2x) para la pantalla Retina del iPhone 6, por lo que puede dejar todas las configuraciones como están y hacer clic en Enviar .
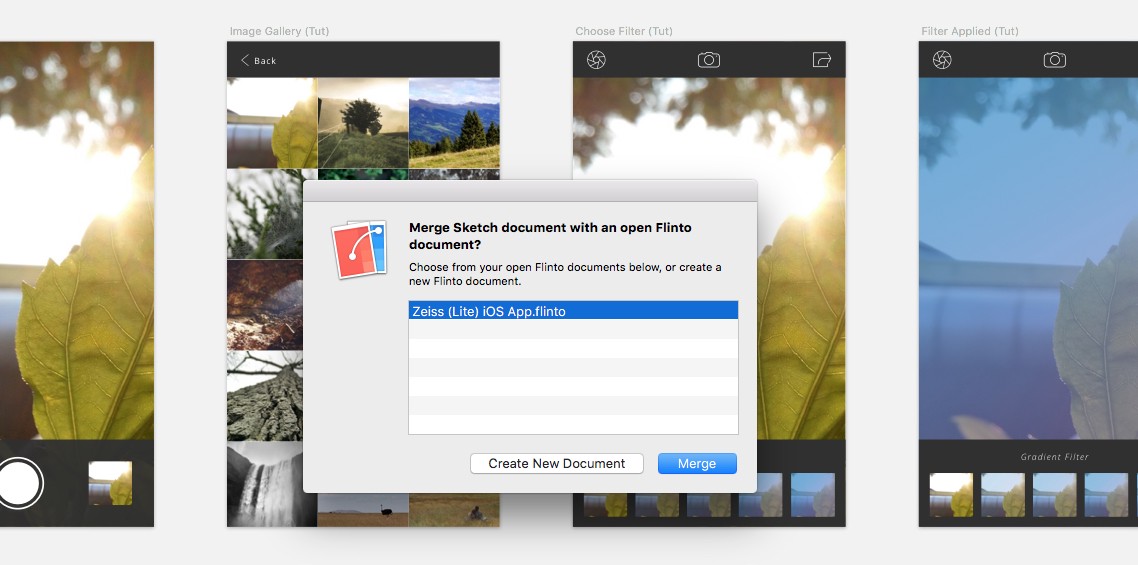
En la siguiente ventana, verifique que el archivo Flinto que guardó anteriormente esté seleccionado y haga clic en Fusionar .

De vuelta en Flinto, verá que todas sus pantallas se han importado a la aplicación. Desde el Panel de capas , verá que todas sus capas/grupos se han importado, tal como estaban en Sketch, y que todos los vectores se han convertido en mapas de bits para aumentar la velocidad de sus prototipos. ¡Increíble!
Nota rápida: si (en el Panel de capas) los nombres de pantalla no están en la misma secuencia que en Sketch, puede hacer clic fácilmente y arrastrarlos para reordenarlos correctamente.
Descubrirá que hay muchas acciones similares y atajos de teclado a los que usa en Sketch. Flinto hace que la transición entre las dos aplicaciones se sienta muy familiar, ¡lo cual me encanta!
Pantalla de bienvenida
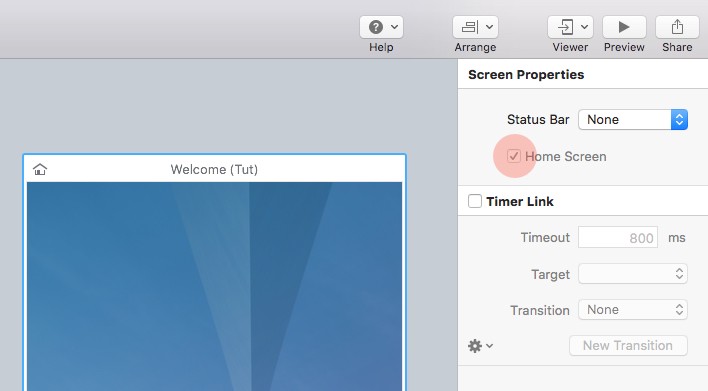
Dado que la pantalla de bienvenida es, por supuesto, nuestra pantalla de inicio, debemos informarle a Flinto. Entonces, con esa pantalla seleccionada, seleccione la opción Pantalla de inicio de Propiedades de pantalla en el Panel Inspector.

Ahora verá que aparece un pequeño ícono de Inicio tanto en su pantalla como en el Panel de capas.
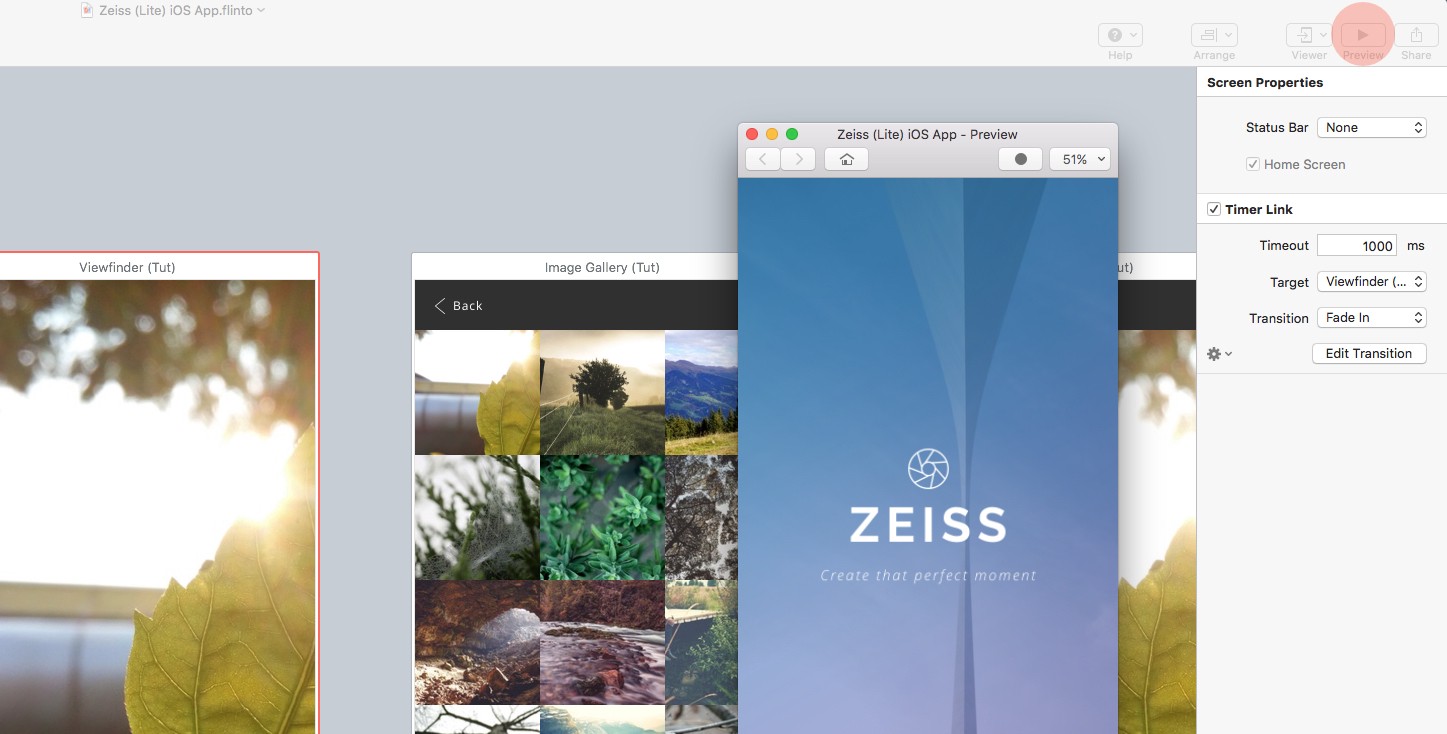
Ahora, vamos a agregar una transición cronometrada desde la pantalla de bienvenida a la pantalla del visor . Así que seleccione Timer Link en el Inspector e ingrese la siguiente configuración (o lo que elija):
- Tiempo de espera: 1000ms
- Objetivo: visor
- Transición: Fade In
Ahora sería un buen momento para activar la ventana de vista previa . Sé que todavía no hay mucho que ver, pero a partir de ahora tiene la capacidad de ver los cambios a medida que ocurren. Haga clic en el ícono Vista previa en la barra de herramientas, o use el atajo simple Cmd + P .

Nota rápida: si aún no lo ha hecho, también puede obtener la aplicación Flinto de la tienda de aplicaciones de iOS.
Pantalla del visor
Desde la pantalla Visor, vamos a hacer una transición simple (a través del icono de la carpeta) a nuestra pantalla Galería de imágenes. Seguiremos con las transiciones predeterminadas, pero siéntase libre de volverse loco y haga clic en Nueva transición para agregar una propia si así lo desea.
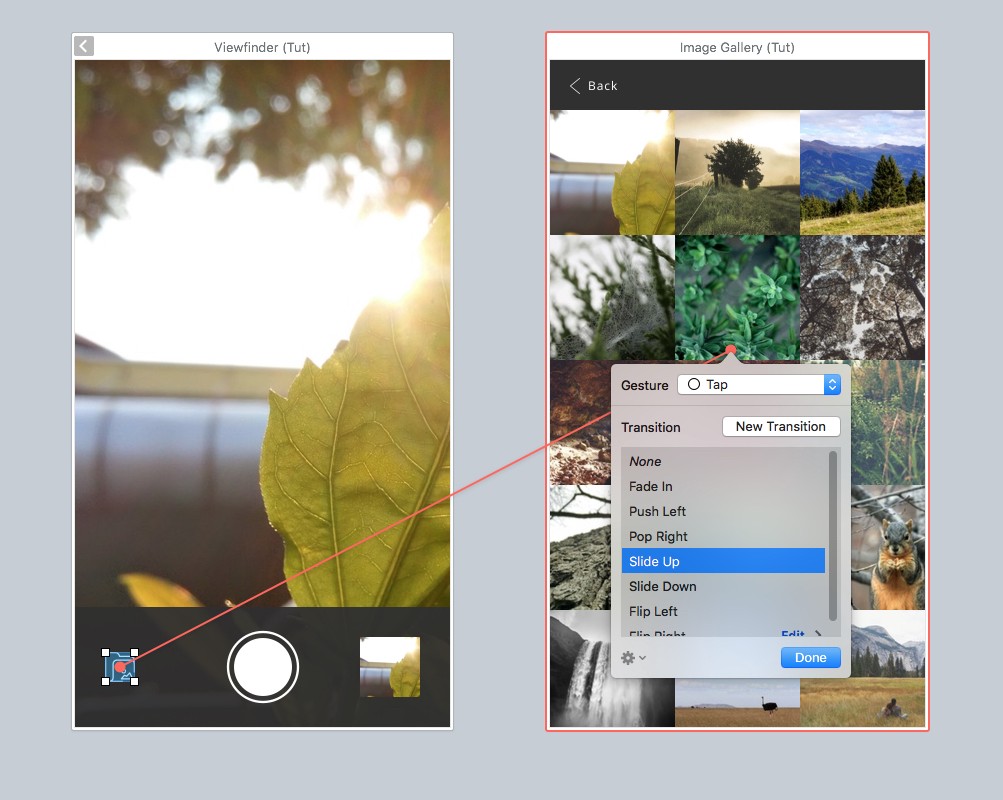
Por lo tanto, seleccione el icono de la carpeta y haga clic en F para crear un nuevo enlace. Arrastre el hilo naranja hasta la pantalla Galería de imágenes y haga clic para que aparezca la ventana Gesto/Transición .

Desde aquí elige el Gesto que necesites. Tap sería la opción sensata para este tipo de enlace. Luego elija una Transición . Voy con Slide Up . Luego haga clic en Listo . Transición todo listo. ¡Pruébelo en Vista previa o en su dispositivo iOS!

¿Decidir que cierta transición no está realmente sacudiendo tu kasbah? No hay problema, simplemente vaya al Panel de inspección y edite la transición desde allí.

Pantalla de galería de imágenes
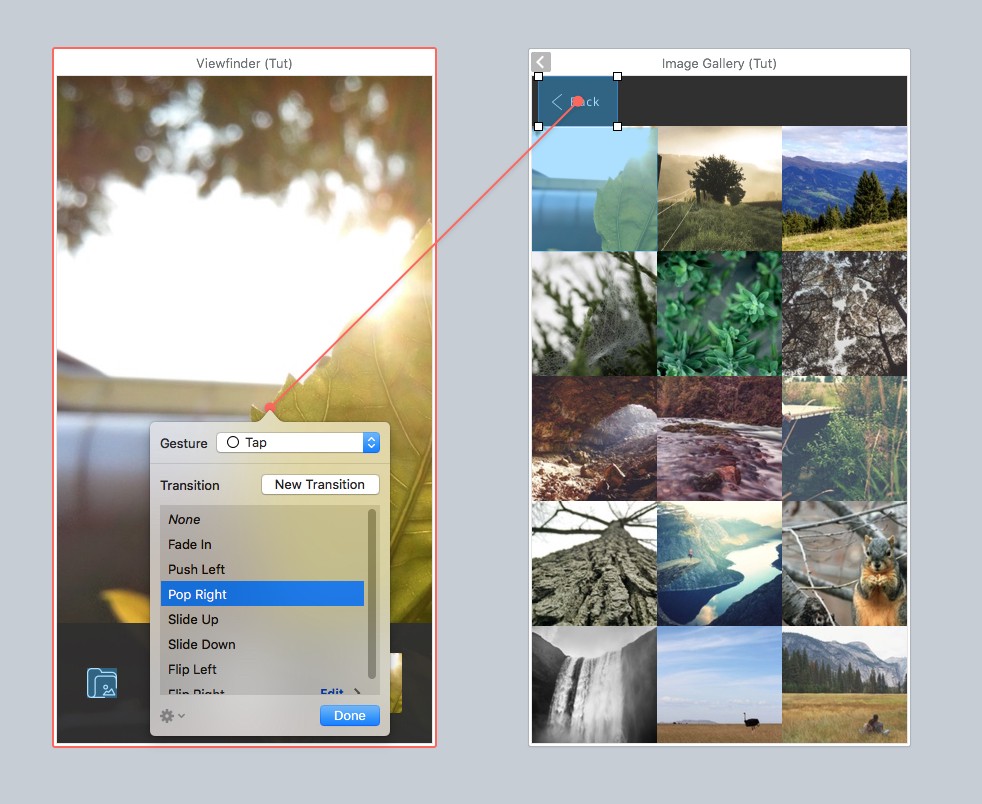
Entonces, en primer lugar, tenemos la barra de navegación en la parte superior de la pantalla con el botón Atrás que creamos en Sketch, y queremos navegar fácilmente de regreso a nuestra pantalla Visor. Déjame mostrarte cómo hacerlo:
En primer lugar, haga clic en D para dibujar un punto de acceso de enlace alrededor del botón Atrás y, a continuación, simplemente arrastre el hilo de enlace de nuevo a la pantalla del visor y elija un gesto y una transición.
Nota rápida: en este caso, queríamos que el botón Atrás volviera a la pantalla Visor, y solo a esa pantalla. Más adelante en este tutorial, le mostraré cómo configurar un enlace de retroceso que tendrá en cuenta que puede haber ingresado a una pantalla determinada desde diferentes puntos de acceso.

Ahora, ¿recuerdas, en la primera parte del tutorial, cuando mencioné que nuestras miniaturas de imágenes se encuentran fuera de nuestra mesa de trabajo? Lo haces, genial. Esto fue para que pudiéramos probar la funcionalidad Grupo de desplazamiento de Flinto, ¡que es bastante impresionante! Configuremos eso en esta pantalla:
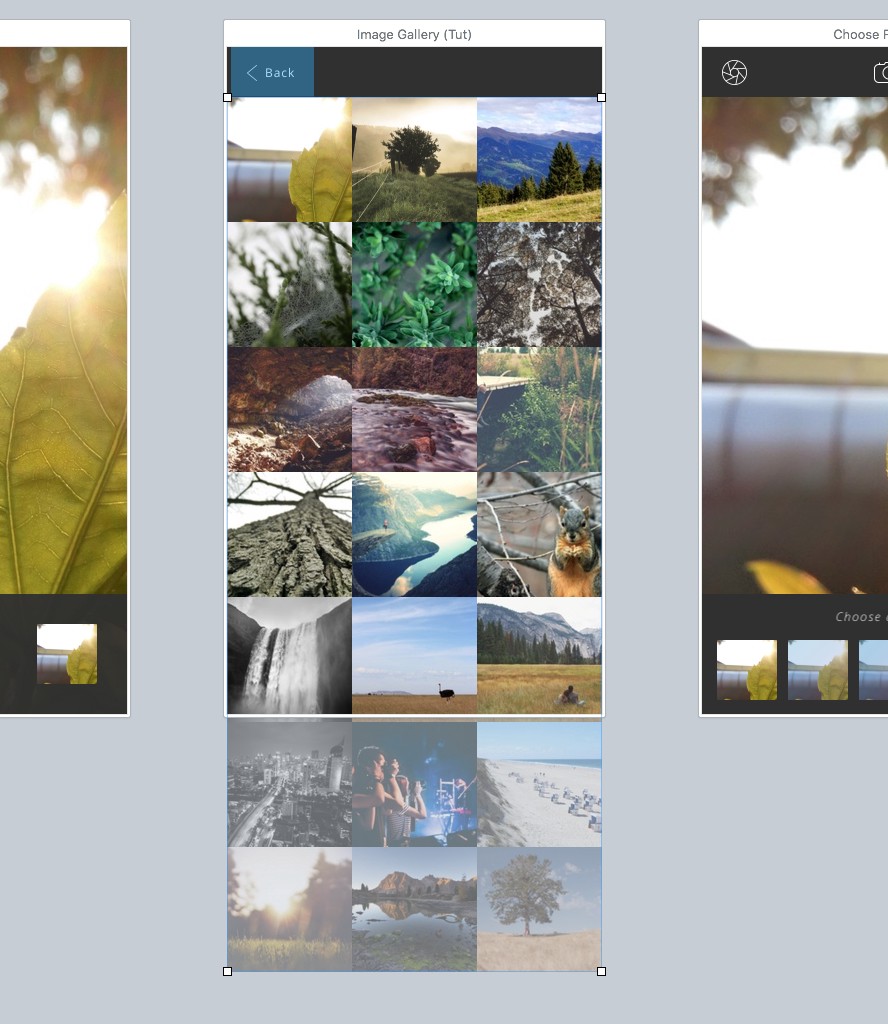
Primero, seleccione la capa de miniaturas de imágenes (que verá que se ha convertido en una capa de mapa de bits simple para que la usemos dentro de Flinto).

Verá que una vez que se haya seleccionado, mostrará la superposición fuera de la mesa de trabajo, lo que nos facilitará la referencia en el siguiente paso.
Elija Grupo de desplazamiento en la barra de herramientas, o use el atajo Alt + Cmd + G para convertir esta capa en un área desplazable. Si observa el Panel de capas, verá que nuestra capa de miniaturas ahora está dentro de una carpeta de grupo de desplazamiento.
Continúe y pruebe esto en Vista previa, o en su dispositivo, y verá que las miniaturas se desplazan en la pantalla y hacia arriba debajo de la barra de navegación. ¡Agradable!
Mantendremos nuestro Grupo de desplazamiento con la configuración predeterminada, pero siéntase libre de jugar con las muchas opciones disponibles en la sección Opciones de grupo en el Panel Inspector.
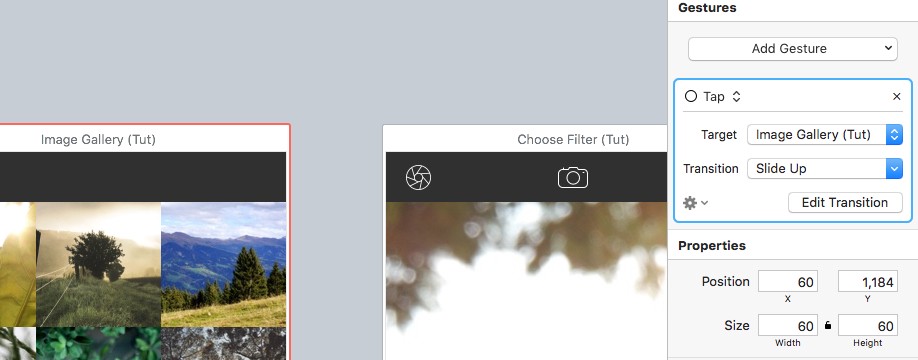
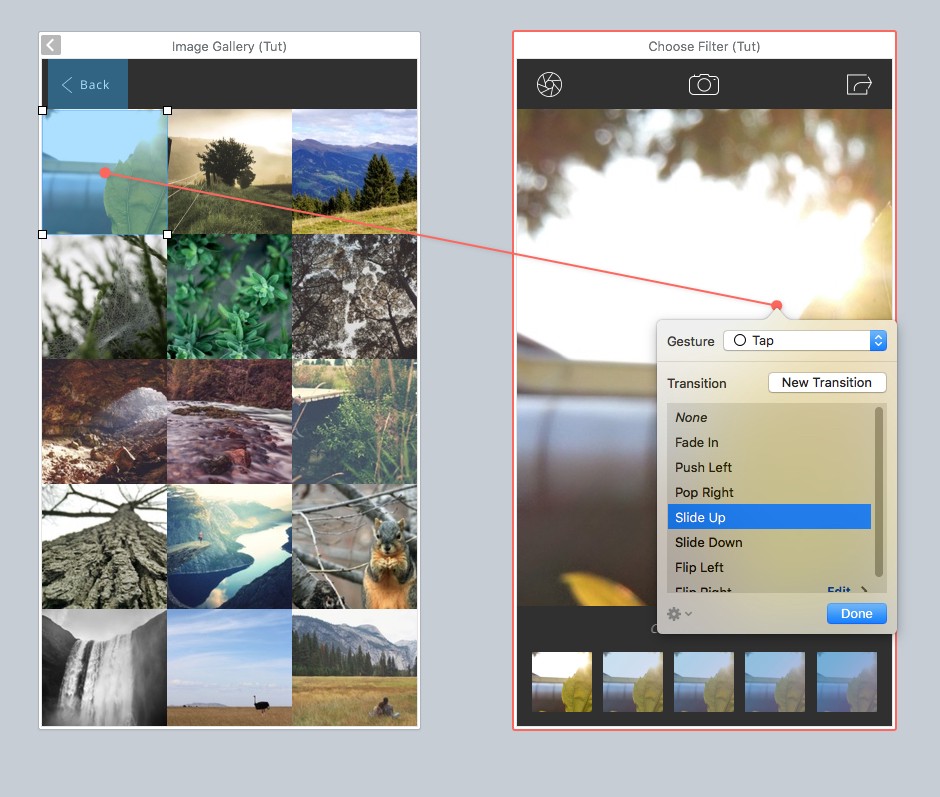
Para nuestra primera miniatura, queremos que esto se vincule a nuestra próxima pantalla (Elegir filtro), así que nuevamente, dibuje un punto de enlace (D) alrededor de la miniatura y luego configure un enlace a la siguiente pantalla.

¡Lo primero que puede notar sobre la pantalla Elegir filtro es que no tenemos un botón Atrás! ¡El horror! Pero, ¿cómo volvemos a la pantalla anterior si es necesario?
Deja que te enseñe:
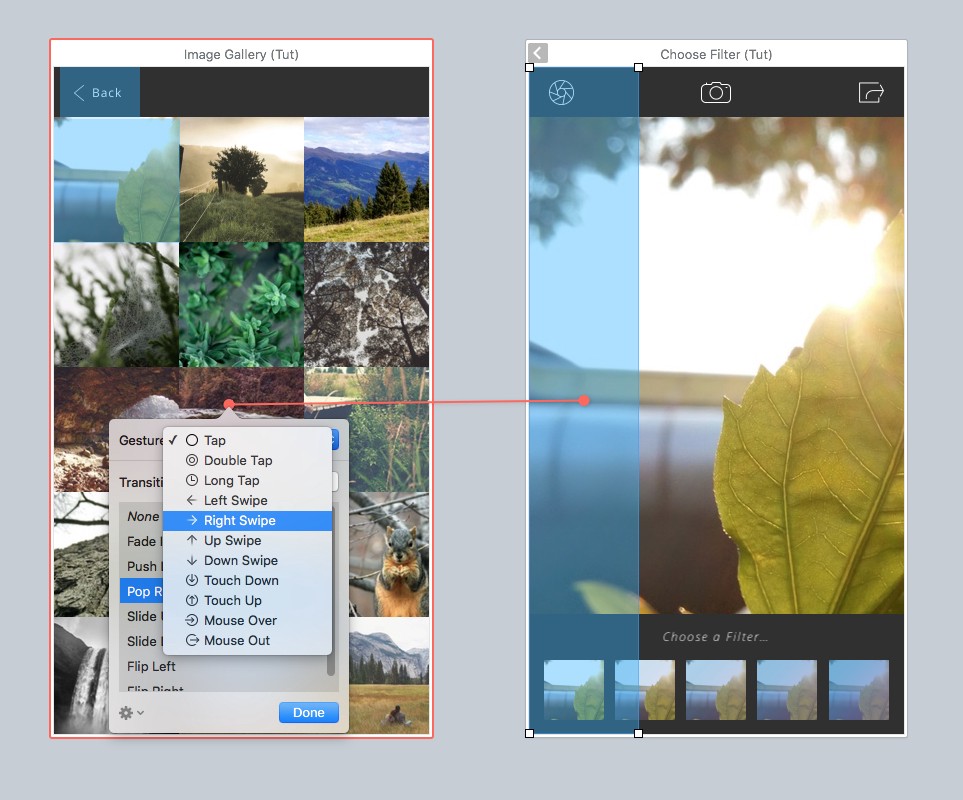
Haga clic en (D) para dibujar un punto de acceso de enlace y colóquelo en la altura completa de la pantalla y alrededor de 220 de ancho, y colóquelo en el lado izquierdo de la pantalla. Luego, simplemente vincule esto de nuevo a la pantalla anterior, y para el Gesto , elija un Deslizar hacia la derecha , y para la Transición , elija Pop Derecha . Ahora puede volver fácilmente a la pantalla anterior con un gesto de deslizamiento. ¡Problema resuelto!
Continúe y haga esto también para la pantalla Filtro aplicado.

Diseñador de transición
Una de las mejores funciones (entre muchas otras) es el Diseñador de transición . Hasta ahora, solo le he mostrado las transiciones predeterminadas que están disponibles. Pero una vez que decide intentar una transición por su cuenta, ahí es donde entra en juego el Diseñador de transición .
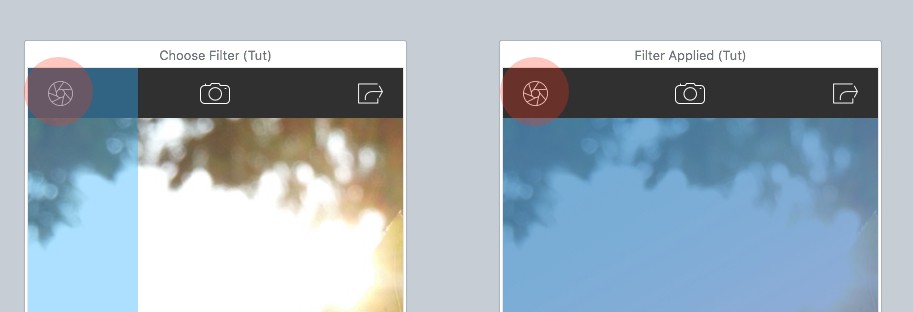
Con suerte, puede ver en nuestras pantallas Elegir filtro y Filtro aplicado que queremos tener una transición en la que se elija una de las opciones de filtro en la parte inferior de la pantalla y, a su vez, la imagen grande se cambie para reflejar esto.
Lo mantendremos bastante simple. Se hace clic en la miniatura de la imagen del extremo derecho para cambiar la imagen grande a una con el degradado aplicado (como se muestra en la pantalla Filtro aplicado), y luego para volver a la imagen predeterminada cuando se hace clic en la miniatura del extremo izquierdo. Pongamos en marcha este tipo de interacción con el Diseñador de transición.
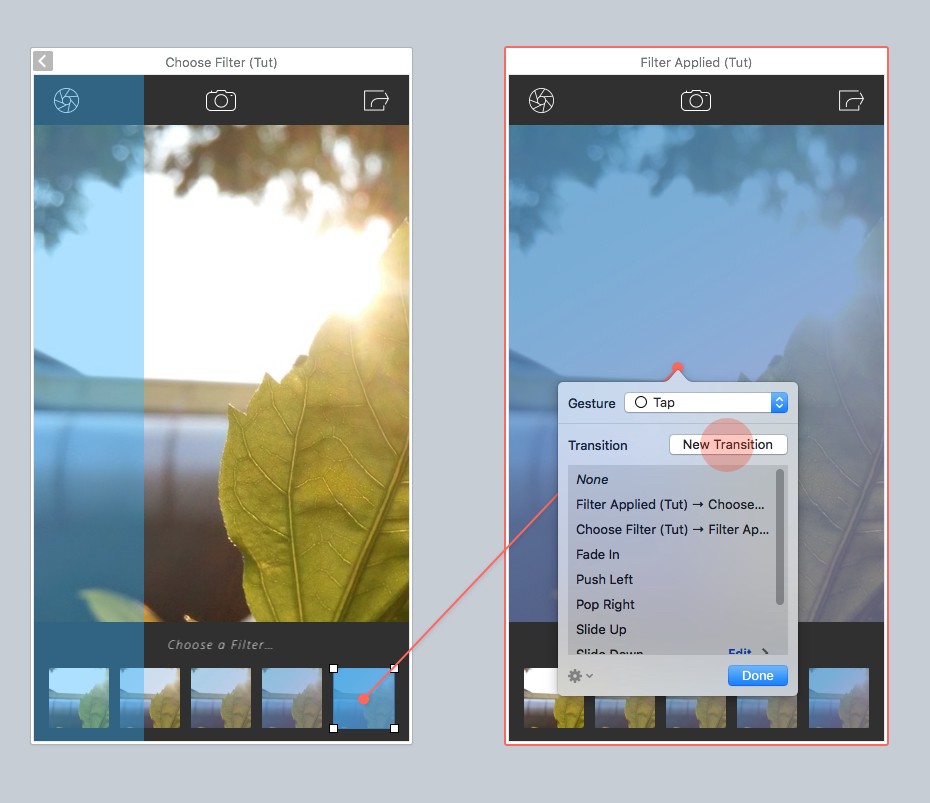
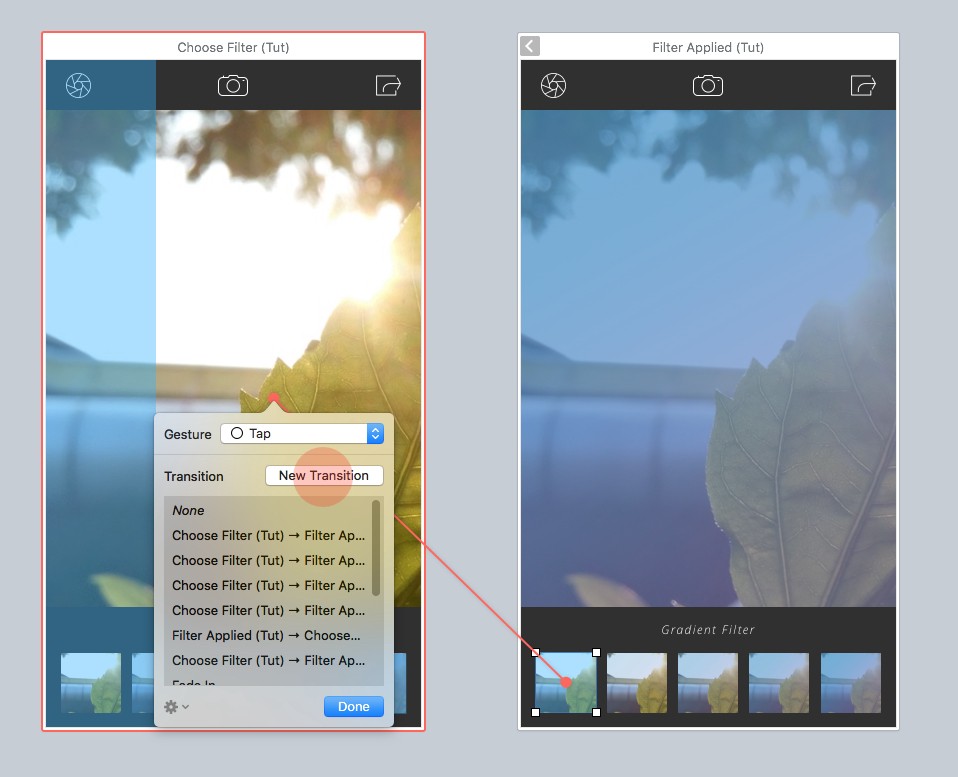
En la pantalla Elegir filtro, dibuje un punto de enlace (D) en la última miniatura y conéctelo a la pantalla Filtro aplicado. Luego haga clic en Nueva Transición …

…¡y bum! Estamos en el Diseñador de transición .

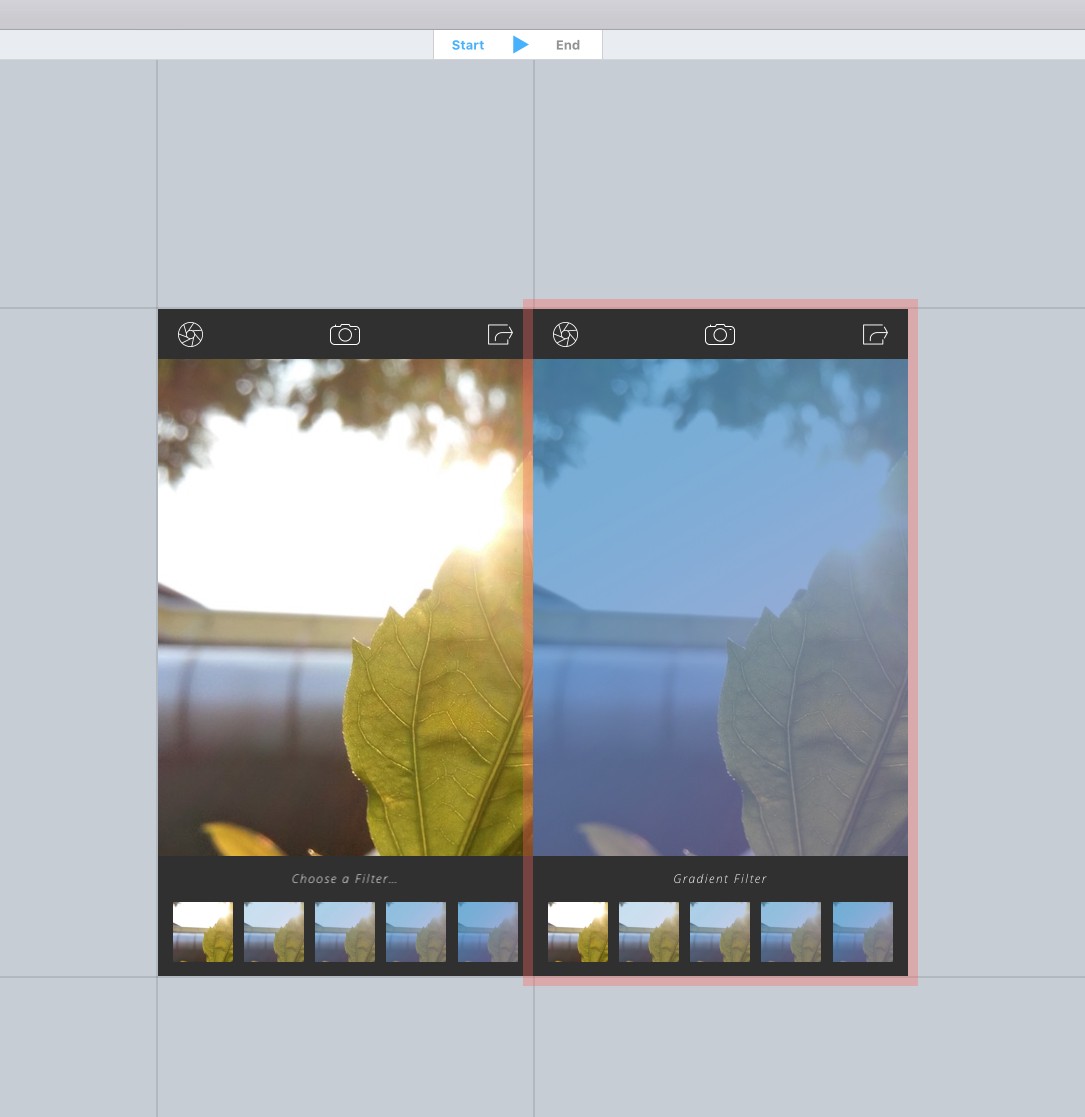
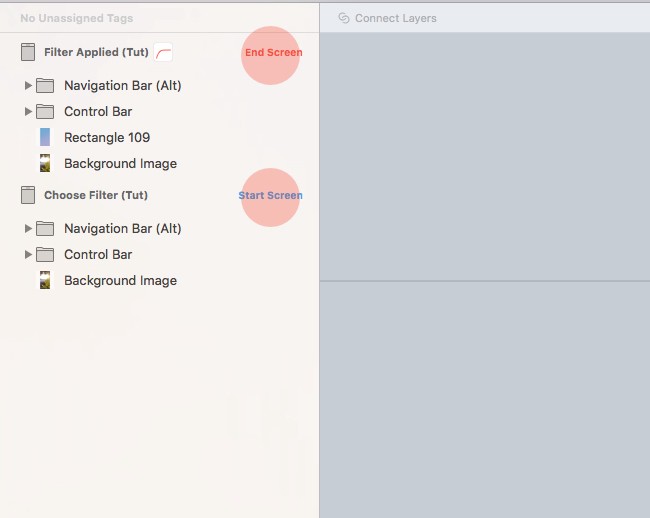
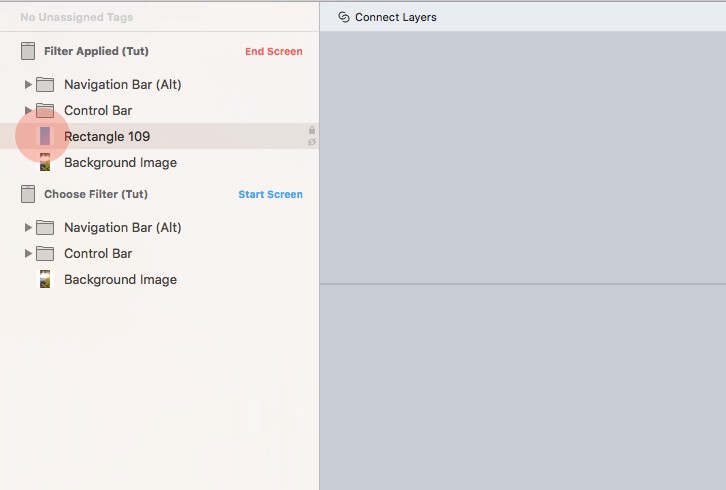
Verá las 2 pantallas entre las que queremos hacer la transición, y las verá marcadas en consecuencia en el Panel de capas (Pantalla de inicio y Pantalla final)

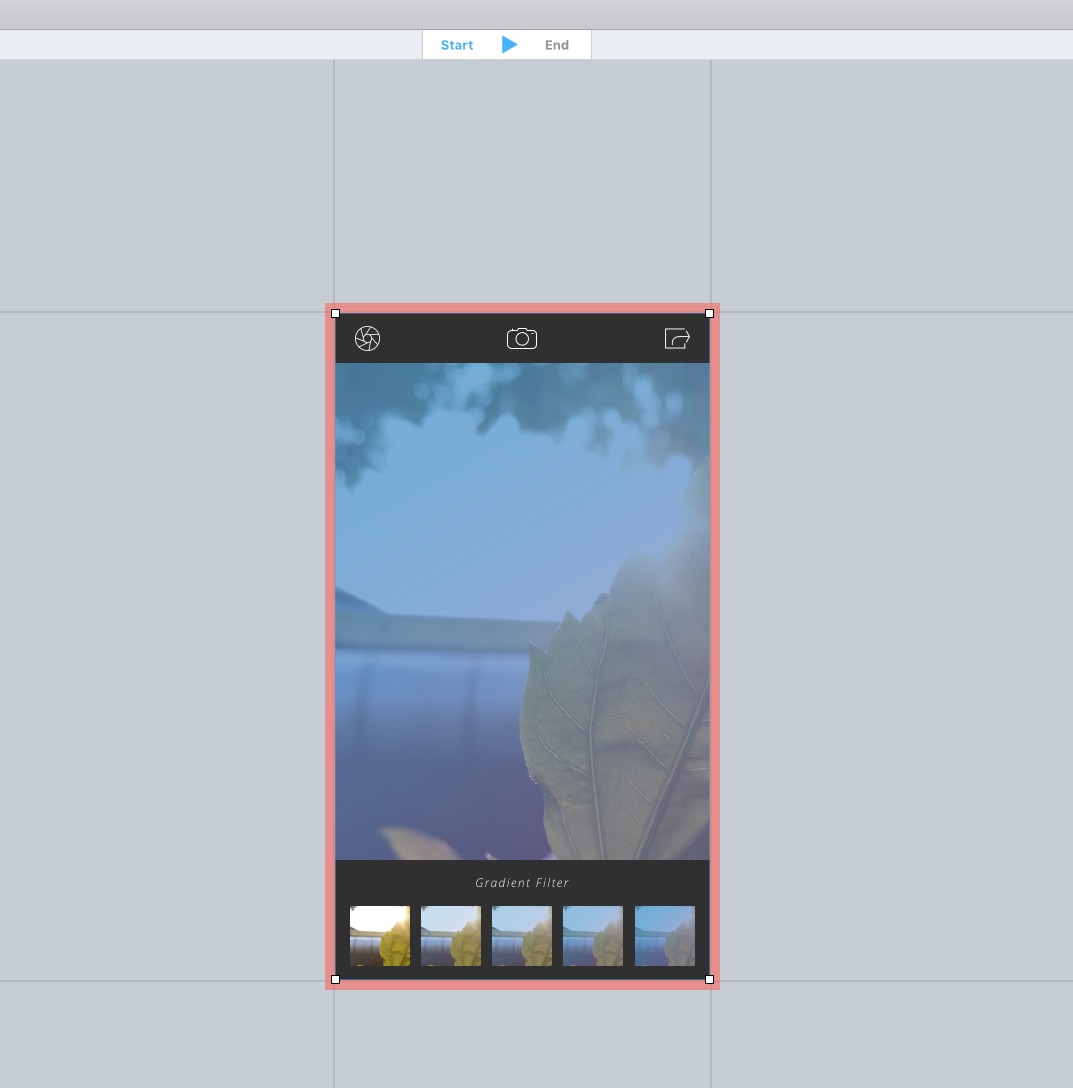
Para lograr el efecto que requerimos, continúe y arrastre la Pantalla final (Filtro aplicado) sobre la Pantalla de inicio (Elegir filtro).
Nota rápida: puede seleccionar toda la pantalla haciendo clic en el borde rojo alrededor de la pantalla y luego arrastrándolo sobre la otra pantalla. Toma nota de las guías rojas para alinearlo perfectamente.

Por supuesto, ahora puede estar pensando ' espera, no quiero mostrar el filtro aplicado al comienzo de la transición '. Por supuesto que no. Así que seleccione la capa de degradado (en la pantalla final) en el Panel de capas:

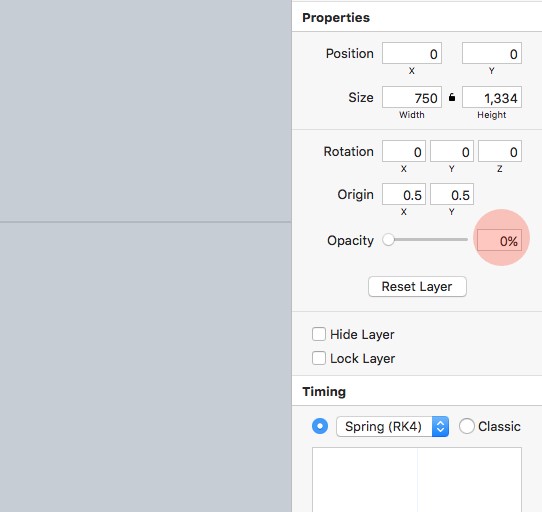
Y luego, desde el Panel Inspector, reduzca la Opacidad de esa capa a 0% . Y eso es.

Puede hacer clic en los controles de reproducción en la parte superior del área del lienzo para ver la transición en acción y luego, una vez que esté satisfecho, haga clic en Guardar y salir para volver a la ventana principal.
Queremos tener la capacidad de volver también a la imagen sin aplicar degradado. De manera similar a antes, dibuje un punto de acceso de enlace (D) en la miniatura del extremo izquierdo de la pantalla Filtro aplicado, vinculándolo de nuevo a la pantalla Elegir filtro, y elija Nueva transición en la ventana emergente.

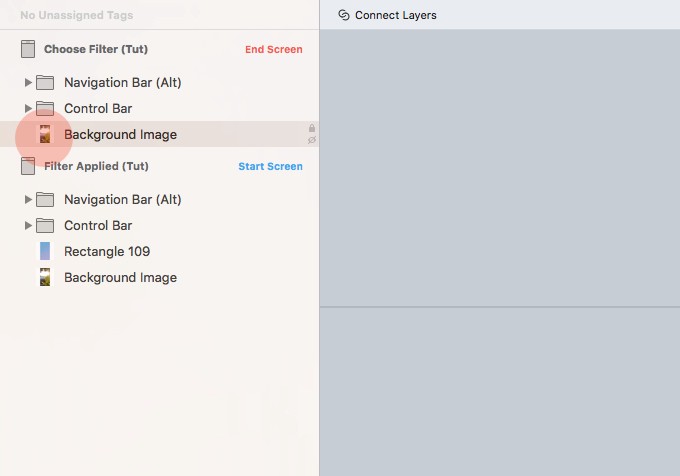
De vuelta en el Diseñador de transición, arrastre la Pantalla de inicio (Filtro aplicado) encima de la Pantalla final (Elegir filtro). Queremos seguir mostrando el degradado al comienzo de nuestra transición, así que seleccione la capa de imagen de fondo de la pantalla final (Elegir filtro) y reduzca la opacidad a 0% .

Haga clic en Guardar y salir y, por qué no, haga una prueba rápida con Vista previa Cmd + P
Ahora, en esta parte del tutorial, solo he rozado la superficie de lo que puede hacer el Diseñador de transición. Es una herramienta poderosa y muy divertida para jugar, por lo que para la última pantalla de este tutorial lo llevaremos un poco más lejos. ¡'Push it real good' como cantó una vez Salt-N-Pepa!
Pantalla de información
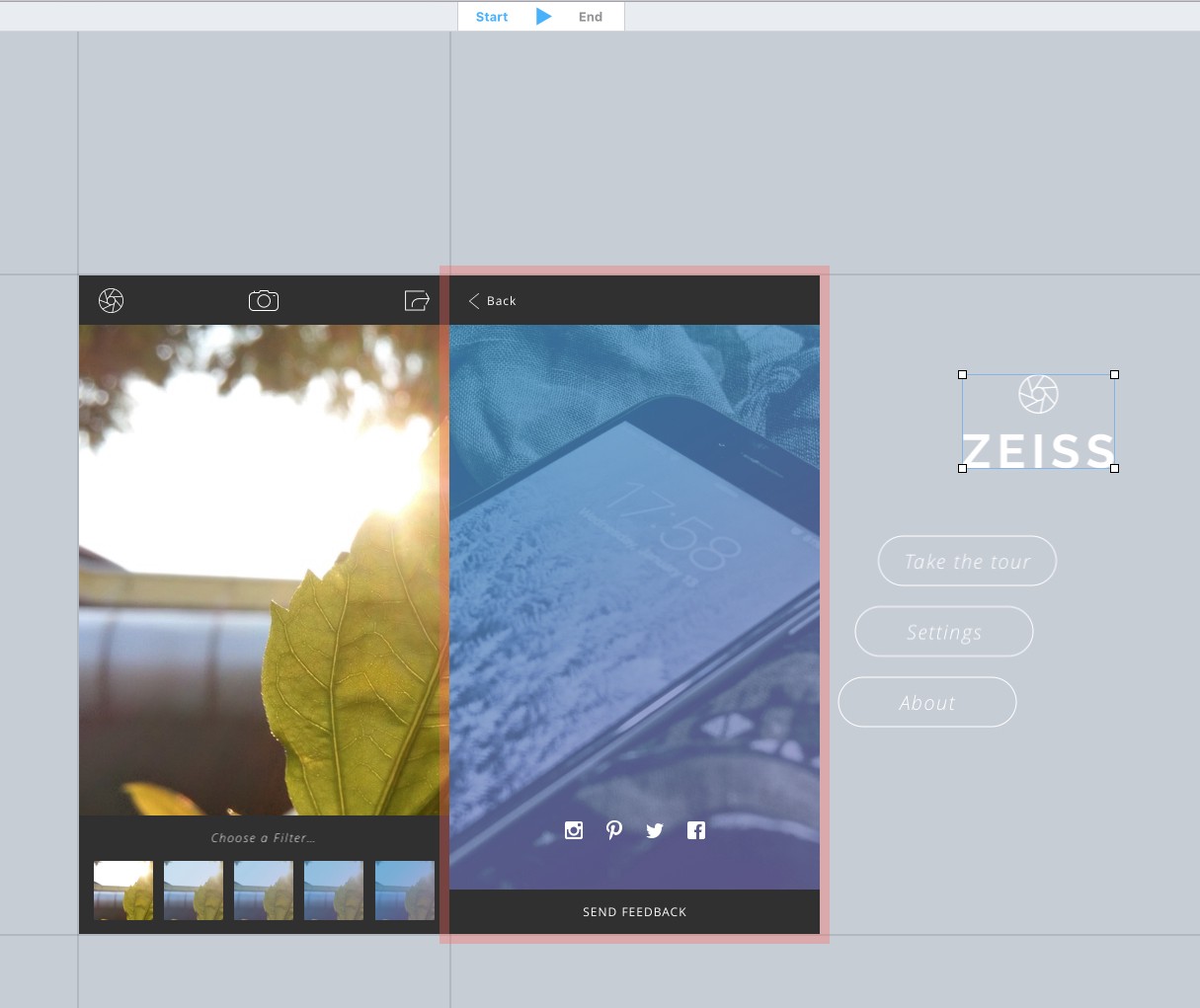
Con esta pantalla tenemos 2 puntos de acceso (a través del enlace del obturador), uno desde la pantalla Elegir filtro y la pantalla Filtro aplicado .

Veamos primero la pantalla Elegir filtro .
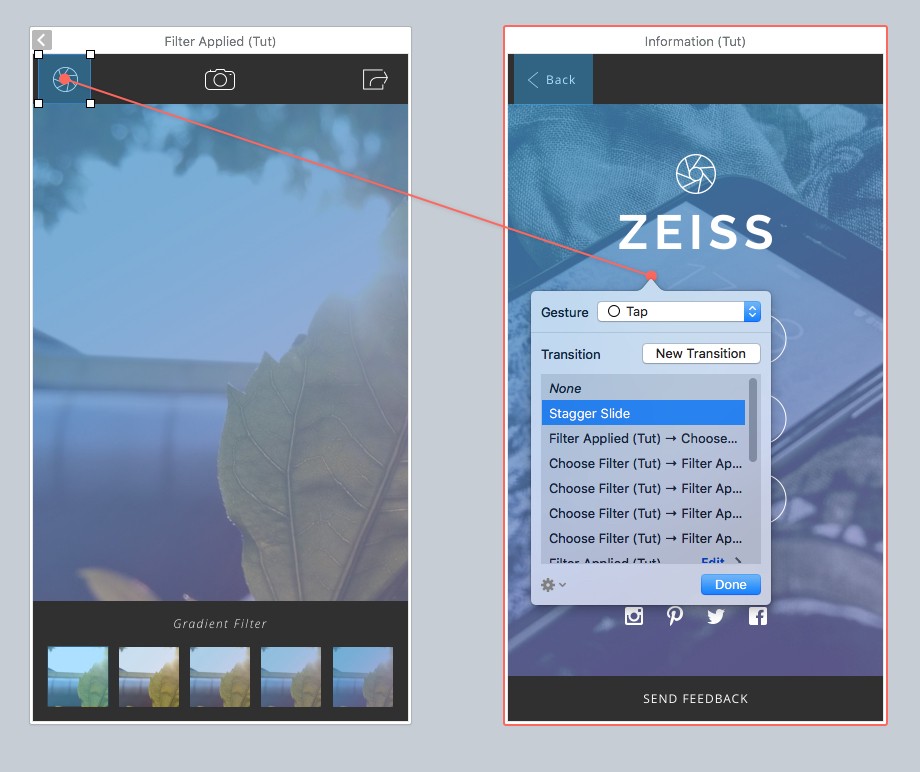
Dibuje un enlace de punto de acceso (D) en la pantalla Elegir filtro y elija Nueva transición , que lo llevará de regreso al Diseñador de transición .
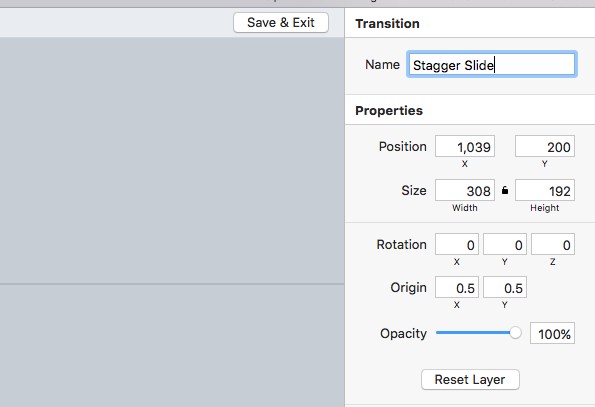
En la siguiente imagen, puede ver que en la Pantalla final (Información) saqué el logotipo y los botones de la pantalla de manera escalonada, por lo que cuando se usa esta Transición, esos elementos se deslizarán uno a la vez. Eso es lo bueno de Flinto. Puedes probar tantas transiciones diferentes y Flinto completará la animación por ti (todo sin la ayuda de una línea de tiempo).

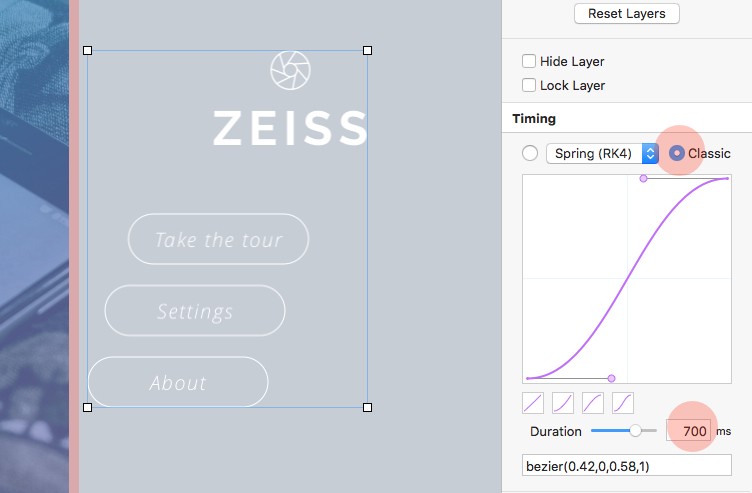
También modifiqué la configuración de tiempo para esas capas (logotipo y botones). Lo cambié a Clásico y aumenté la Duración a 700 ms .

Dale un nombre a tu Transición. A este lo llamé Stagger Slide . Y luego Guardar y Salir .

Ahora puede continuar y crear otro punto de acceso de enlace (D) en la pantalla Filtro aplicado y elegir la transición que acaba de crear entre las opciones disponibles.

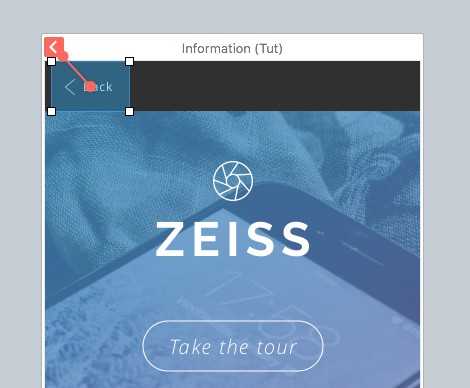
Para terminar, queremos que el enlace de vuelta en la pantalla de Información tenga en cuenta que hemos entrado en esta pantalla desde diferentes puntos de acceso. Así que dibuje un punto de acceso de enlace (D) y arrastre el hilo de enlace a la flecha naranja que aparece en la parte superior de la pantalla de información. Esto creará un Back Link que no está configurado para una pantalla específica.

¡Y creo que hemos terminado aquí!
Solo he mencionado una pequeña parte de lo que es posible con el Diseñador de transición, pero lo dejaré para que se divierta y explore un poco más.
Espero que con este tutorial puedas ver cómo Flinto es una excelente aplicación complementaria para Sketch, y una que merece atención en tu próximo proyecto.
También puede echar un vistazo a mis tutoriales de Sketch anteriores:
- Diseñar una aplicación iOS en Sketch
- Prototipos con Marvel y Sketch
¿Buscas la forma más rápida y práctica de aprender Sketch?
Sketch App Essentials es la guía perfecta para ayudarlo a aprovechar todo el potencial de esta increíble aplicación. Echa un vistazo aquí .
Utilice el código de oferta MEDIUMESSENTIALS para recibir un 20% de DESCUENTO en cualquiera de los Paquetes.

