La guía completa de navegación prioritaria
Publicado: 2018-04-28Cuando trabajas con un cliente de diseño web, tienes un plan, ¿verdad? Estoy seguro de que le gustaría ayudarlos a realizar una venta u obtener información que les permita realizar un seguimiento de los clientes potenciales en el futuro.
Pero incluso el sitio web más atractivo puede fallar si su estrategia de navegación no funciona. Los días de los sitios de folletos se acabaron: si su estrategia de diseño no proporciona un camino claro hacia las conversiones, ¿cuál es el punto?
La gente está ocupada. Les haces un favor al crear páginas web que les permitan obtener la información que buscan rápidamente. ¿Y adivina qué? Gran UX y un camino claro hacia su objetivo van de la mano.
En otras palabras, te ayudas a ti mismo y a tus visitantes al simplificar y priorizar los elementos de navegación.
Comprender la sobrecarga de opciones
¿Cómo se puede aplicar al desarrollo de sitios web una teoría de marketing basada en un estudio de mermeladas en una tienda de comestibles? El concepto de sobrecarga de elección se exploró en un estudio psicológico usando mermelada. Si bien puede parecer no relacionado, los hallazgos tienen una amplia aplicación.

El objetivo del estudio publicado en 2000 por los psicólogos SS Iyengar y MR Lepper, fue examinar el comportamiento del consumidor ante numerosas opciones. Durante dos fines de semana, se rotaron las exhibiciones de mermeladas, ofreciendo seis opciones o 24. El estudio encontró que, si bien las personas se sentían más atraídas por la variedad más grande, en última instancia, probaron el mismo número.
Pero lo que es más importante para aquellos que quieren vender mermelada o cualquier otra cosa: ¡se descubrió que los compradores a los que se les dieron seis opciones en lugar de 24 tenían diez veces más probabilidades de comprar!
Los psicólogos realizaron otros estudios que también mostraron que si bien los consumidores pueden sentirse atraídos por una amplia gama de ofertas, es más probable que compren cuando hay menos opciones.
El mismo concepto se aplica a la navegación del sitio web. Ya sea que lo llame sobrecarga de opciones o fatiga de decisiones, los estudios muestran que demasiadas opciones pueden significar que el consumidor simplemente se marchará.
Por supuesto, usted no quiere eso en su sitio web. Así que aquí hay un plan de tres pasos para impulsar las conversiones con navegación priorizada:
Paso 1: necesitas una estrategia
Una estrategia es un plan para lograr un objetivo. Y para generar conversiones hoy, su plan debe incluir el uso de páginas de destino, ya sea que esté comenzando desde cero o trabajando en un rediseño.


Como ejemplo, considere la página de su cartera. Mi conjetura es que tiene muestras de su trabajo. Un visitante puede sumergirse en sus muestras para obtener ideas para su sitio y, con suerte, quedará tan impresionado con su trabajo que considerará contratarlo.
Pero por sí sola, la página de su cartera probablemente no obtendrá ninguna conversión para usted.
En lugar de enrutar el tráfico a la página de su cartera, debe guiar a los prospectos desde sus redes sociales o campañas de correo electrónico a una página de destino. Si proporciona más de un servicio, por ejemplo, diseño web y diseño de logotipo, querrá una página de destino diferente para cada oferta.
Sus páginas de destino pueden incluir aspectos destacados de su cartera, copia de ventas persuasiva, alguna prueba social, una lista de beneficios para el cliente y, lo más importante, un llamado a la acción destacado.
Para cada servicio que ofrezca, piense en su página de destino como una ventanilla única con todo lo que necesita para convencer a alguien de que puede ayudarlo.
Paso 2: Evidencia de apoyo
Dicho esto, es posible que necesite alguna evidencia de apoyo. Es posible que algunos prospectos deseen profundizar más para obtener más información sobre su experiencia en diseño o revisar sus estudios de casos. Ha incluido algunas muestras y testimonios, y tiene muchos más de ambos en otras páginas de su sitio.
Pero no quiere dejar a su prospecto deambulando por su sitio web sin dirección. Tu objetivo es la conversión. Hay tres maneras de lograr esto desde su página de destino:
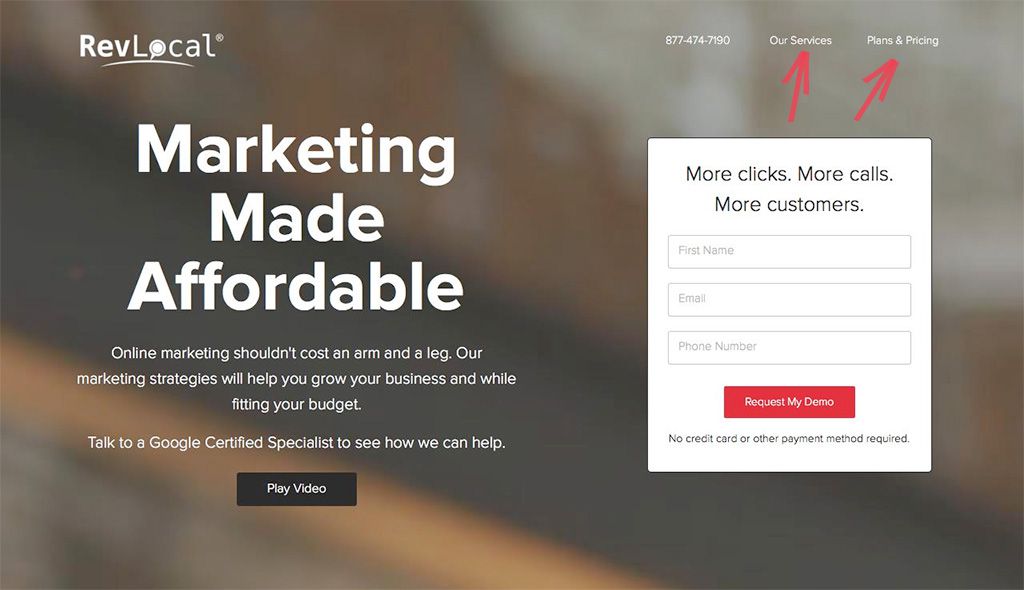
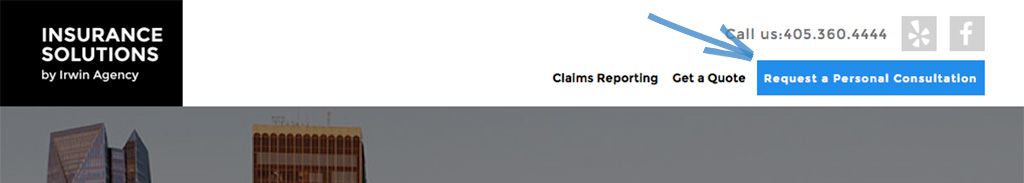
1. Navegación de encabezado limitada : si va a proporcionar navegación de encabezado desde su página de destino, hágalo simple. Proporcione solo dos o tres opciones, tal vez para más testimonios, o para más muestras o estudios de casos. Con el ejemplo del sitio de cartera utilizado anteriormente, considere incluir enlaces a ambas páginas de destino para que los visitantes puedan alternar entre uno y otro.
Asegúrese de hacer que su barra de encabezado sea "pegajosa" para que permanezca en su lugar mientras los visitantes de su sitio web se desplazan hacia abajo en la página.

2. Enlaces contextuales : también puede colocar enlaces en el cuerpo del texto de sus páginas de destino para llevar a los visitantes del sitio a material de apoyo, como estudios de casos o testimonios.

3. Navegación secundaria : los expertos en UX discutirán sobre el uso de la navegación secundaria, pero garantizar un camino claro hacia la conversión es más inteligente que hacer que muchas opciones sean visibles para el visitante de su sitio web todo el tiempo. Si desea mantener los enlaces a todas sus páginas o secciones de su sitio disponibles desde su página de destino, colóquelos en una posición más baja en la página o incluso en un menú de cajón oculto.
La conclusión aquí es que desea mantener las cosas simples. No ofrezca demasiadas opciones que no sean necesarias para las conversiones.
Paso 3: Llamada a la acción prominente
La parte más importante de su página de destino es su llamado a la acción.
Usando el sitio de su diseñador web como ejemplo, su CTA probablemente lleve a los prospectos a un formulario para programar una consulta gratuita. Para los sitios que crea para los clientes, la CTA puede ser un botón para comprar un artículo o suscribirse a un boletín gratuito o algún otro incentivo diseñado para crear una lista de correo para futuros contactos.
En tu página, diseña el CTA como un botón y dale un poco de dinamismo. Las investigaciones muestran que un toque de color brillante que contrasta con el resto de la página atrae más la atención.
Palabras como "Consulta sin compromiso", "Ordene hoy" o "Suscríbase para recibir el boletín gratuito" en su botón CTA y en su encabezado de navegación principal brindan señales claras que les permiten a los prospectos saber qué hacer a continuación.

Terminando
Al seguir estos pasos, priorizará con éxito la navegación desde su página de destino hasta el punto de conversión, su CTA.
Al proporcionar una copia de ventas persuasiva, muestras de su trabajo y una navegación simple, ha brindado a los clientes potenciales la información que necesitan para responder y una manera fácil de obtener más información de usted.
Después de todo, es mucho mejor que se comuniquen con usted en el momento en que están interesados en lo que tiene para ofrecer que continuar a través de las páginas de su sitio web y luego alejarse.
Esa es la belleza de la navegación priorizada: lo ayuda a mantener al prospecto enfocado en la conversión, la elección que desea que haga.
