Los principios de la comunicación visual
Publicado: 2022-03-10La narración visual puede ser intimidante. Nos enseñan a comunicarnos con palabras, pero las palabras no siempre son la mejor manera de transmitir información e ideas. A veces, la mejor manera de contar historias es a través de imágenes cuidadosamente elaboradas, no de largos párrafos de texto. La creación de imágenes no está reservada para diseñadores, ilustradores o artistas. Es una habilidad que cualquiera puede aprender y poner en práctica todos los días.
La clave para sentirse más cómodo con la comunicación visual es desaprender las reglas que ha recopilado inconscientemente. Mientras crecía, me encantaba crear texto de arcoíris con WordArt, agregar bordes de documentos elegantes y descargar fuentes decorativas en Dafont. Mi trabajo en la escuela primaria se veía así:

Solo estaba jugando con fuentes y estilos por diversión. No tenía noción de lo que constituye un diseño visual "bueno" o "malo". Mirando hacia atrás en este poema, la tipografía es objetivamente difícil de leer. Sin embargo, intencionalmente encontré fuentes que coincidían con cada adjetivo e hice que cada encabezado tuviera el mismo estilo de fuente. A través de estos momentos de juego, comencé a construir la base de mi intuición visual.

La narración visual es el proceso de transmitir ideas usando cosas que puedes ver. A medida que envejecemos, la narración visual se vuelve más intimidante porque estamos condicionados a creer que las imágenes son infantiles o puramente decorativas. Se nos enseña que toda la escritura debe estar en Times New Roman de 12 puntos y a doble espacio en papel tamaño carta. Se nos dice que es "más profesional" minimizar los signos de exclamación y los emojis. Ponemos excusas como "Simplemente no soy lo suficientemente artístico".

Hoy, me comunico con imágenes todos los días. Guío a diseñadores emergentes para que desarrollen sus intuiciones visuales y diseño productos para familias que educan en casa. Convertirse en un mejor narrador visual se trata de equilibrar el juego y la práctica con una base de principios. Se trata de encontrar el término medio entre divertirse con WordArt y jugar a lo seguro con Times New Roman.
En este artículo, exploraremos los principios visuales, destacaremos por qué la narración visual es una habilidad valiosa para que todos la aprendan y demostraremos cómo puede mejorar su narración visual a través del juego.
Mostrar > Decir
Toda narración visual se puede dividir en un conjunto de principios concretos. Para facilitarle el tema, aprendamos cómo la tipografía sienta las bases para todas las narraciones visuales y examinemos los principios compartidos en las imágenes efectivas.
La tipografía establece la base
¡No siempre es necesario agregar una ilustración o un gráfico para comunicar visualmente una idea! Una buena tipografía sienta las bases para toda narración visual. Hay muchos recursos tipográficos disponibles, pero mis dos consejos más importantes son:
- Cíñete a un tipo de letra.
Encuentre un tipo de letra con múltiples pesos y estilos. Combinar diferentes tipos de letra es difícil. Mis fuentes favoritas de Google en este momento son IBM Plex Sans e Inter. - Cambia una cosa a la vez.
Crear suficiente contraste entre los estilos de letra es un arte. Mi recomendación es cambiar solo un eje a la vez: el tamaño, el peso, el estilo y el color son las cosas más populares para cambiar.
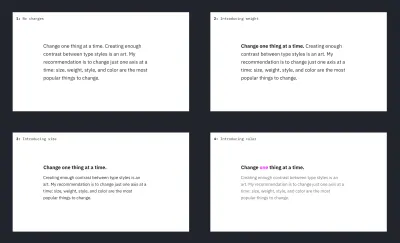
Aquí hay un ejemplo de narración visual usando simplemente tipografía.

- En la versión 1, utilizo el mismo estilo para todo el cuerpo del texto.
- En la versión 2, pongo en negrita el texto más importante de la página: “Cambiar una cosa a la vez”
- En la versión 3, reduzco el tamaño del texto del párrafo y muevo el encabezado a su propia línea.
- En la versión 4, resalto la palabra "uno" en rosa para indicar importancia y hago que el texto del párrafo tenga un tono de gris más claro.
Pequeños ajustes a la tipografía a menudo pueden comunicar más que agregar más palabras. Antes de considerar agregar una imagen, siempre experimente primero con la tipografía. La tipografía es más que seleccionar una fuente. Puede cambiar la importancia del texto ajustando el tamaño, el peso, la composición y el color. Piense en lo que es más importante y asegúrese de que se destaque en un cuerpo de texto.
Recursos sobre tipografía
- Tipo parlante de Jessica Hische
- Cosas de diseño: lista de verificación de tipografía
¿Qué tienen en común las buenas imágenes?
Las buenas imágenes tienen enfoque y comunican la idea más importante de un vistazo. Los informes deben ser informativos, pero fáciles de escanear. Los diagramas de flujo deben resaltar las diferencias entre los procesos antiguos y los nuevos. Cuando está creando una imagen, puede ser fácil abrumar a la audiencia con demasiadas ideas a la vez. Las mejores imágenes mantienen un mensaje claro llamando la atención sobre lo más importante.
He pasado mucho tiempo asesorando a diseñadores de productos emergentes en la creación de carteras. Los portafolios de diseño generalmente consisten en algunos estudios de casos que recorren el proceso de pensamiento de un diseñador de principio a fin.
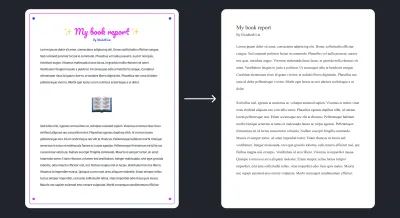
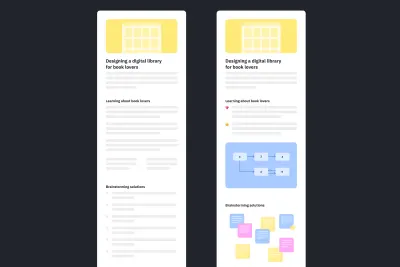
A continuación se muestran dos bocetos de baja fidelidad de estudios de casos de cartera. Esto es una exageración, pero el de la izquierda tiene menos éxito porque no hay elementos visuales que acompañen la historia. El de la derecha es más fácil de escanear porque hay imágenes que muestran el proceso del diseñador.

Los buenos comunicadores visuales pueden resaltar las partes más importantes de una imagen. En el gráfico de estudios de casos anterior, bloqueé intencionalmente el cuerpo del texto e hice que las dos versiones fueran casi idénticas. Traté de minimizar todas las distracciones visuales. Si agrego texto de cuerpo de relleno, el gráfico es más difícil de comprender porque se desordena visualmente.

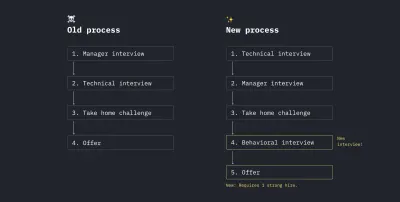
Las imágenes también pueden ser útiles cuando necesita comunicar un cambio en el proceso. Por ejemplo, si su empresa reestructura el proceso de contratación, podría ser útil mostrar un diagrama de flujo de antes y después que resalte los cambios. Imagina que estos son los cambios:

- Pasamos la entrevista técnica del segundo al primer paso;
- Agregamos una entrevista de comportamiento como último paso;
- Ahora requerimos al menos una contratación sólida para que un candidato obtenga una oferta.
Esto puede parecer obvio, pero tendemos a usar correos electrónicos y documentos por defecto en el lugar de trabajo. Las imágenes de antes y después son geniales porque ayudan a las personas a visualizar las diferencias.
En el siguiente ejemplo, notará que uso el color con moderación como una forma de resaltar las nuevas incorporaciones al proceso. El color es una de las mejores maneras de llamar la atención sobre aspectos importantes de una imagen.

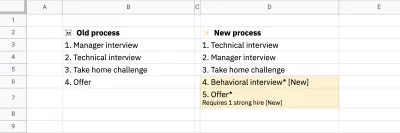
¡Puedes crear un gráfico con cualquier cosa, incluso lápiz y papel! Usé Figma para el anterior porque estoy familiarizado con la herramienta, pero puedes crear una imagen igualmente efectiva con algo tan simple como Hojas de cálculo de Google.

Las imágenes son una herramienta que puede usar para agregar claridad a cualquier idea. Recuerda que no siempre tienes que agregar un gráfico o una ilustración. Puede comunicarse mucho con solo pequeños ajustes en la tipografía y la presentación. Solo asegúrese de concentrarse en la idea más importante y asegúrese de que brille.
Herramientas para crear imágenes
- Figma tiene una curva de aprendizaje más alta pero ofrece la mayor flexibilidad.
- Whimsical es fácil de usar y tiene plantillas para crear imágenes comunes como diagramas de flujo.
- Mural es como una pizarra digital. Es genial para la colaboración y tiene plantillas.
Desarrollo de imágenes a través del juego
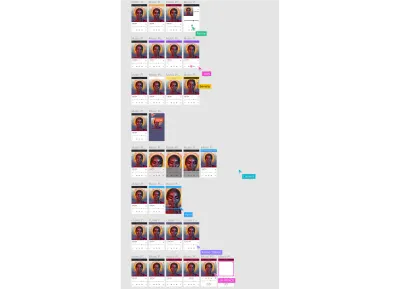
Desarrollar elementos visuales requiere tiempo, juego y experimentación. Si está creando imágenes desde cero, ¡su primer intento nunca será el mejor! He estado en la industria del diseño por un tiempo y todavía fallo e itero todos los días. Esta es una captura de pantalla de mis iteraciones de diseño recientes para una sola pantalla en un flujo.

Aprender a convertirse en un mejor narrador visual tiene que ver con la práctica y la iteración. En mis clases de diseño, enseño a los estudiantes a iterar convirtiéndolo en una competencia. Separo a los estudiantes en equipos y el objetivo es que cada equipo obtenga la mayor cantidad de iteraciones en un período de tiempo determinado. Para esta actividad, animo a los estudiantes a cambiar una cosa a la vez a medida que iteran.

Este ejercicio les enseña a los estudiantes a sentirse cómodos probando muchas cosas que podrían no funcionar. Después de 15 minutos de iteración, hago que los grupos discutan qué diseños son sus favoritos. ¿Por qué crees que los diseños que elegiste son los más efectivos?
Iterar puede parecer desalentador, pero en realidad es un proceso muy divertido. Cuando estés desarrollando una imagen, comienza por pensar en lo único que quieres que la audiencia aprenda. Imagine que nuestro objetivo es comunicar que debe mantenerse a 6 pies de distancia para evitar la propagación de Covid-19.
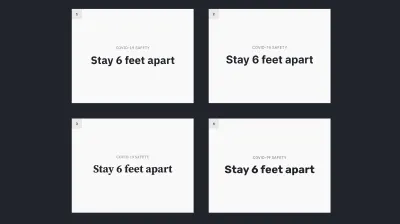
Siempre empiezo con la configuración de la tipografía primero. Aquí hay una serie de iteraciones en las que solo ajusto el tamaño, el peso y el estilo de la fuente.

¡Para cada iteración, solo cambié una cosa! ¿Qué versión crees que funciona mejor? Personalmente, creo que la última iteración funciona mejor porque el mensaje es alto y claro. A continuación, experimenté con algunos tipos de letra diferentes. Cada tipo de letra tiene una personalidad diferente:

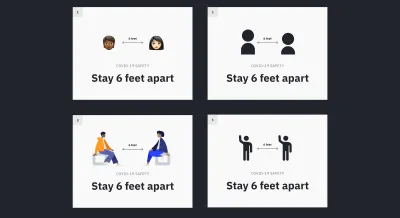
Después de experimentar con el tipo, podemos experimentar agregando un gráfico o una ilustración al póster. No es necesario ser ilustrador para crear un gráfico. Hay muchos recursos en línea que puede usar para componer un gráfico.
- En la versión 1, usé emojis de Apple.
- En la versión 2, dibujé un ícono de una persona usando dos círculos y un rectángulo.
- En la versión 3, utilicé una biblioteca de ilustraciones Humanaans.
- En la versión 4, utilicé el conjunto de símbolos de Apple.

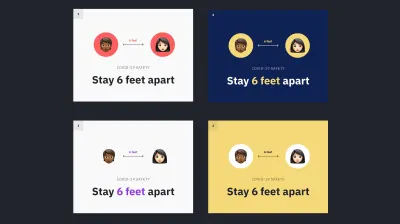
Estas instrucciones son todas efectivas. Las direcciones 2 y 4 se sienten más como un gráfico oficial del gobierno, pero las direcciones 1 y 2 se sienten más divertidas y atractivas. Con todos nuestros componentes en su lugar, podemos intentar agregar estilo y color. Es importante utilizar el estilo y el color con moderación porque pueden abrumar el mensaje.

¡Las cuatro iteraciones funcionan bien! Las direcciones (2) y (4) captan la atención del espectador porque utilizan un bloque sólido de color en el fondo. Las direcciones (1) y (3) pueden ser más fáciles de escanear debido a la simplicidad del fondo. Me gusta cómo la dirección (3) usa el púrpura para resaltar las pautas de "6 pies".
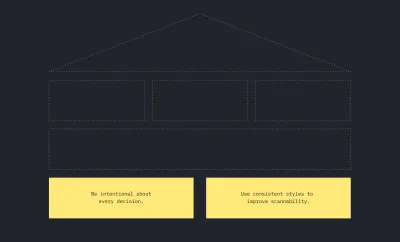
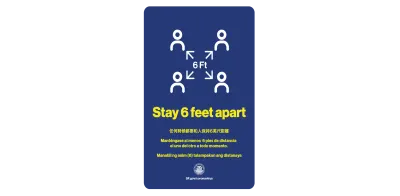
Este es el aspecto real del cartel "Manténgase a 6 pies de distancia" de San Francisco. Comunica bastante bien el mensaje. El texto más importante "Manténgase a 6 pies de distancia" está resaltado en amarillo y también incluye un gráfico simple que enfatiza el mensaje.

Recursos para desarrollar imágenes
- Conceptos básicos de diseño visual
- Principios de diseño: percepción visual y los principios de la Gestalt
- Forma de diseño por Frank Chimero
¿Que sigue?
La próxima vez que diseñe una plataforma de diapositivas, haga un póster o cree un documento, piense en incorporar una pieza de narración visual. Comience poco a poco enfatizando partes importantes del texto con tipografía. Si decide agregar una imagen, recuerde que no tiene que usar herramientas sofisticadas. Intente comenzar con un lápiz y papel o cualquier herramienta con la que esté familiarizado. La narración visual se trata de comunicar ideas, no de crear obras de arte.
Si no está seguro de por dónde empezar, a continuación encontrará algunos recursos fantásticos:
- Caprichoso
- figma
- humanos
- Conjunto de símbolos de Apple
- Las mejores fuentes gratuitas de Google
- Ilustraciones vectoriales gratis
¡Cualquiera puede aprender a comunicarse con imágenes! Recomiendo compartir su trabajo con amigos o compañeros para ver si su mensaje está llegando. Obtener retroalimentación pronto y con frecuencia mejorará su trabajo e ideas. Cuanto más iteres, más rápido y mejor obtendrás en el futuro. Con la práctica y el juego, comenzará a recopilar sus propios principios visuales y a construir su propia base visual.
