Cómo estructurar el sitio de su cartera para conseguir un trabajo de diseño
Publicado: 2017-12-15Ya sea que recién esté comenzando a crear sus primeros proyectos de cartera o se esté preparando para postularse para trabajos de diseño, su cartera es su mejor oportunidad para mostrar sus habilidades, procesos y habilidades para resolver problemas a empleadores y clientes. Las bellas imágenes son geniales, pero si desea destacar entre sus compañeros, su cartera debe mostrar sus habilidades y procesos para resolver problemas.
Hablamos con docenas de gerentes de contratación y reclutadores mientras creamos nuestros Design Career Bootcamps, y todos confirmaron que un sitio de cartera sólido y bien pensado puede ser tan importante como los proyectos que lo componen. Pero si nunca antes ha creado su propio sitio web de cartera, ¿cómo lo estructura para que sorprenda a los posibles empleadores?
En este artículo, compartiremos algunas de las lecciones que aprendimos al hablar con profesionales de la industria para que pueda crear un sitio de cartera único que muestre su trabajo a la perfección, sea fácil de navegar e impresione a los empleadores.

Elija los proyectos correctos para incluir
Lo primero es lo primero: antes de crear el sitio web de su cartera real, ¡debe tener suficientes proyectos de cartera para poblar su sitio! Cuando esté decidiendo en qué proyectos trabajar, dedique algún tiempo a pensar qué tipos de diseño le interesan más, así como qué tipo de función le gustaría y en qué industrias quiere trabajar. Siempre que sea posible, concéntrese en la construcción de proyectos que se acerquen más al tipo de carrera que desea desarrollar.
A menos que realmente espere ser un generalista del diseño, debe tratar de concentrarse en desarrollar una gran experiencia en una o dos áreas de diseño y mostrar esos proyectos de manera más destacada en su cartera para trabajos relevantes, al mismo tiempo que muestra algunos proyectos que demuestran tu amplitud de habilidades.
Lógicamente, esto tiene sentido: alguien que contrata para un puesto de diseñador web quiere ver que usted tiene la mayor experiencia en diseño web, ¡y al mismo tiempo puede incorporar otros elementos de diseño en su trabajo! Si un reclutador llega a la página de inicio de su cartera y ve proyectos que coinciden con el puesto que solicitó, es mucho más probable que consiga una entrevista que alguien que muestra un ejemplo de diez tipos diferentes de proyectos.
Mostrar trabajo del mundo real
A los reclutadores les encanta ver trabajo real en los portafolios. Los proyectos teóricos son fantásticos y, por lo general, constituirán la mayor parte de su cartera si se encuentra al principio de su carrera, pero poder exhibir un proyecto que usted mismo ha construido y luego lanzado al mundo o entregado a un cliente es una excelente manera. para diferenciarte de tu competencia. Aquí hay algunas maneras en que puede obtener trabajo del mundo real en su cartera al principio de su carrera.
- Clientes reales: encontrar clientes reales puede parecer desalentador, especialmente si no cree que la calidad de su trabajo sea lo suficientemente alta como para que le paguen por sus servicios. Si ese es el caso, puede considerar ofrecer sus servicios pro bono a empresas locales o organizaciones sin fines de lucro que encuentre en línea. Si bien no es algo que quiera acostumbrarse a hacer, ofrecer sus servicios de forma gratuita al principio de su carrera es una excelente manera de obtener una experiencia real del cliente, ¡lo que en última instancia debería ayudarlo a obtener más entrevistas!
- Proyectos paralelos: si tiene ideas para actividades paralelas o proyectos web en los que está interesado en trabajar, ¡le recomendamos encarecidamente que lo haga! Un proyecto paralelo del mundo real, como un curso en línea, un negocio de comercio electrónico o un boletín informativo, muestra que desea utilizar sus habilidades de diseño fuera de su 9-5 y le encanta resolver problemas y construir cosas.
- Proyectos teóricos: si tiene ideas para proyectos de diseño geniales en los que desea trabajar, también está bien. Solo asegúrese de que las ideas de su proyecto resuelvan problemas reales y siga el proceso de diseño adecuado cuando trabaje en ellos. Puede ser tentador sumergirse directamente en Sketch o Illustrator, pero los empleadores quieren ver todo el proceso, desde la investigación hasta las pruebas de los usuarios y la iteración de sus comentarios.
Tener trabajo real en su cartera (ya sea un proyecto paralelo, un trabajo para un cliente o un proyecto que se le ocurrió para resolver un problema real) demuestra que puede trabajar dentro del tipo de limitaciones que experimentará en cualquier trabajo. . Si desea trabajar en proyectos de clientes reales o necesita ayuda para generar ideas para proyectos que resuelvan problemas reales, puede consultar nuestro Kit de inicio de cartera que incluye más de 30 proyectos, así como proyectos de clientes reales en los que puede trabajar con organizaciones sin fines de lucro y ¡Inauguración!


Presente estudios de casos, no solo visuales
Cuando coloca sus proyectos en el sitio de su cartera, puede ser tentador mostrar solo los diseños finales pulidos. Si visita un sitio de diseño para compartir en redes sociales como Dribbble, se verá abrumado por miles de diseños coloridos y vibrantes.
Hay mucho trabajo de diseño excelente en sitios como este, pero aún más trabajo que se creó solo por crear algo bonito, sin pensar en el contexto del diseño. Sin embargo, los reclutadores quieren ver más: quieren ver su proceso, sus habilidades para resolver problemas y cómo llegó realmente a los entregables del diseño final.
Recuerde presentar los proyectos como casos de estudio en el sitio de su portafolio. En general, esto significa que debe comenzar por delinear el proyecto, incluido el problema que estaba tratando de resolver y cuál fue su enfoque. Luego, muestre los entregables finales simulados para que el espectador quiera seguir leyendo. Luego sumérjase en su proceso, mostrando los primeros conceptos y esquemas, describiendo los desafíos que enfrentó con una explicación de cómo resolvió esos desafíos. Termine con el trabajo final bien simulado en ubicaciones digitales o impresas relevantes.

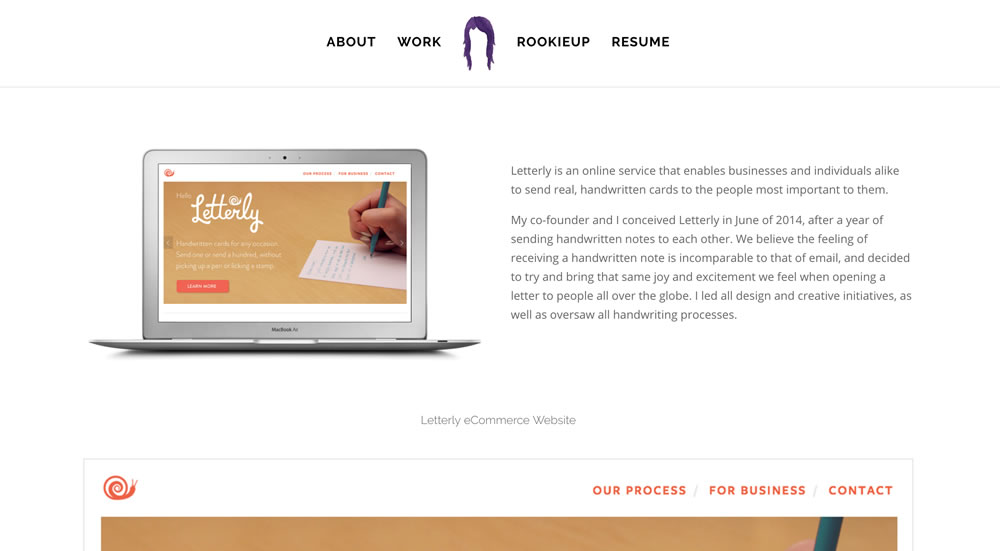
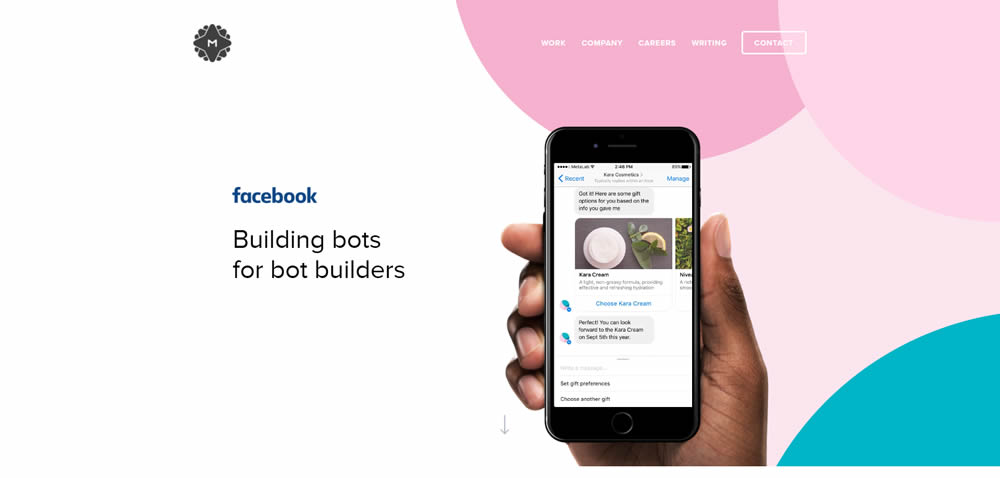
Visite este sitio y este sitio para ver ejemplos de agencias que muestran a la perfección su proceso y hermosos elementos visuales uno al lado del otro.
Ahora, construyamos el sitio web de su portafolio
El sitio web de su cartera es su mejor oportunidad de causar una impresión duradera en los posibles empleadores y clientes. Antes de sumergirse en la construcción de su sitio real, asegúrese de crear o pulir su identidad de marca personal. ¿Tienes un logotipo personal? ¿Tiene una tipografía consistente en todo su sitio web que coincida con su personalidad? Una marca personal fuerte que sea consistente en todo el sitio de su cartera y su currículum puede hacer que su sitio sea más memorable y ayudarlo a diferenciarse de otros diseñadores junior.
Comience mirando los sitios de cartera de diseñadores famosos para comprender cómo los creativos experimentados muestran su propia marca. Mire sus logotipos personales, así como el uso de colores y tipografías uniformes en sus sitios web. Tome nota de los elementos que le gustan y comience a anotar cualquier idea que tenga para su propia marca.
Algunos sitios para mirar son Krop, Dribbble, Behance y Twitter. Luego, realice un proceso de diseño normal que seguiría para cualquier proyecto de marca, desde el diseño de paneles e ideas hasta el boceto y sumergirse en Illustrator para refinar.
A continuación, es hora de comenzar a construir su sitio. Si tiene habilidades de codificación, codificar su propio sitio desde cero es una gran idea, pero en general, le sugerimos que use una plataforma como Squarespace o Format, que presenta docenas de increíbles plantillas de cartera. Una vez que haya creado una cuenta, siga estos consejos para crear su cartera:
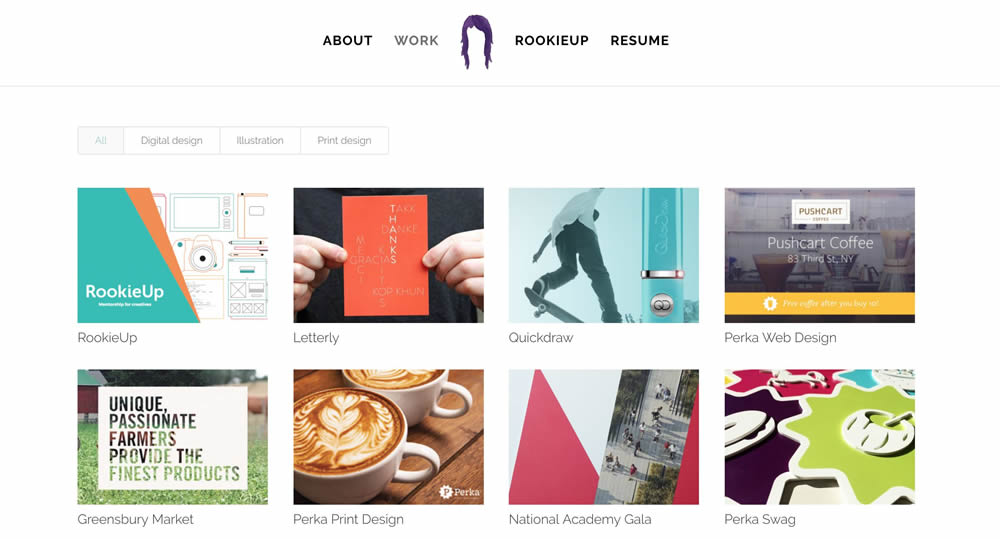
Tu página de inicio
¡Causa una primera impresión fuerte y distintiva! La mayoría de los reclutadores y empleadores pasarán de 5 a 10 segundos mirando su cartera antes de decidir si considerarlo seriamente. La página de inicio de su sitio de cartera debe mostrar claramente quién es usted y cuáles son sus especialidades y habilidades. También debe ser visualmente atractivo y mostrar claramente que usted es alguien de quien esta persona debe tomar nota.
Luego, asegúrese de que cualquier trabajo que se centre en su función o industria objetivo se muestre al frente y al centro de su sitio. Recuerde, las primeras impresiones son importantes, así que asegúrese de mostrar su mejor y más relevante trabajo en su página de inicio. Muestre una parte de los diseños finales para atraerlos a hacer clic en el estudio de caso completo.
Haz que sea fácil de navegar. Es probable que cualquier reclutador que navegue por su sitio solo tenga uno o dos minutos antes de tener que tomar una decisión sobre usted. Tenga una barra de navegación persistente que les facilite llegar a cualquier página del sitio. Tenga un orden claro para su diseño. Asegúrese de que los proyectos estén agrupados por tipo. Haz que sea lo más fácil posible para un reclutador tener una idea de tus fortalezas y revisar proyectos relevantes.
Tu página Acerca de
Tenga una página Acerca de clara y única que muestre sus antecedentes, fortalezas, función actual y empleadores anteriores. Deje que su personalidad brille e intente que sea tan memorable como su propio trabajo. Después de todo, los empleadores lo están contratando por sus habilidades, pero también quieren contratar a alguien que agregue una dinámica única al equipo y traiga nuevas ideas a la mesa.
=
Haga que sea increíblemente fácil para los visitantes ponerse en contacto con usted, a través de una página o formulario de contacto simple, así como enlaces a sus otros canales sociales. Si un posible empleador o cliente se topa con su sitio pero no puede ponerse en contacto con usted, todos sus esfuerzos para crear un sitio memorable se desperdician.

Tus Proyectos
Como mencionamos anteriormente, muestra tus mejores proyectos como estudios de casos completos. Su objetivo debe ser que cualquier visitante potencial comprenda completamente todas sus decisiones de diseño y tenga una visión clara de cómo sus diseños finales resuelven el problema original establecido al comienzo de la página.
También deberían poder entender cuál fue su papel en el proyecto y con quién validó sus diseños.
Tu personalidad
Los reclutadores revisan docenas, si no cientos y, a veces, puede tomar más para sobresalir que unos pocos proyectos bien pensados. Por lo tanto, siempre que sea posible, no tenga miedo de hacer que su sitio de cartera sea memorable e incluso un poco peculiar o original. Puede agregar un blog donde escriba sobre sus intereses y opiniones sobre las tendencias de diseño actuales (o enlace a su página de Medium si tiene una). También puede mostrar pasiones interesantes o proyectos paralelos que no tienen nada que ver con el trabajo que está solicitando. Siempre que sea posible, agregue animaciones de color o estado de desplazamiento a su barra de navegación o pie de página.
No tenga miedo de ser creativo con su sitio de cartera. Siempre que su trabajo sea fácil de revisar, su sitio sea fácilmente navegable y profundice en la cantidad adecuada en cada proyecto, ¡mostrar su personalidad está totalmente bien!
¡Felicitaciones! Ahora tiene un sitio de cartera completamente construido que está estructurado para mostrar su trabajo lo mejor posible y al mismo tiempo habla de su personalidad y valor único. El sitio de tu portafolio es un escaparate viviente de tu carrera de diseño, así que recuerda mantenerlo actualizado con tus trabajos e ideas más recientes. Si desea ayuda para desarrollar proyectos de cartera y crear un sitio de cartera increíble que le proporcione un trabajo, puede consultar nuestros Bootcamps de carrera de diseño o el Kit de inicio de cartera.
