Cómo Crear Un Porsche 911 Con Sketch (Parte 3)
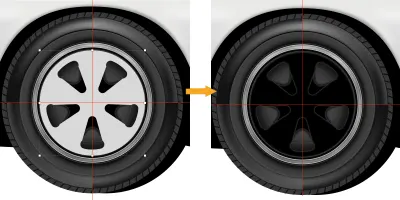
Publicado: 2022-03-10Continuamos nuestro tutorial con las ruedas de nuestro automóvil Porsche 911, pero antes de continuar con los siguientes pasos, me gustaría destacar las famosas ruedas Fuchs que fueron diseñadas en forma de hoja de trébol (o ala). Primero, un poco de historia:
“La rueda Fuchs es una rueda especial fabricada para el primer modelo Porsche 911/911S a principios de la década de 1960. Diseñada en conjunto con Otto Fuchs KG, el modelador de Porsche Heinrich Klie y Ferdinand Porsche Jr., la llanta Fuchs fue la primera llanta forjada liviana que se instaló en un vehículo automotriz de producción. Proporcionaron al auto deportivo Porsche 911 con motor trasero una reducción en la masa no suspendida, a través de una llanta de aleación fuerte y liviana”.
— Fuente: Wikipedia
Comenzaremos con el diseño de los neumáticos primero.
Llantas
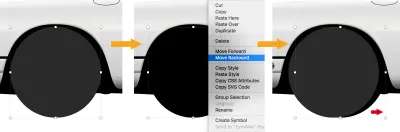
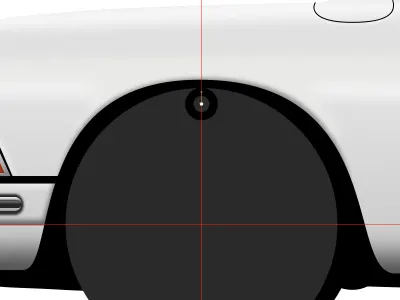
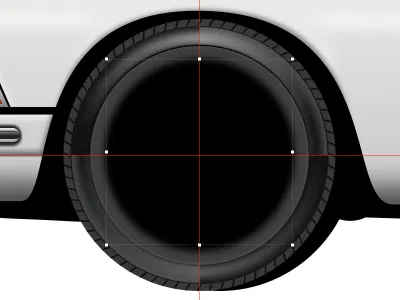
Muestre la wheel base en el panel Capas . Desactive Bordes y establezca Rellenos en #2A2A2A . Luego, duplique esta forma, cambie los Rellenos a #000000 , muévala detrás de la base wheel (haga clic derecho sobre ella y elija Mover hacia atrás ) y empújela 20px a la derecha.
Sugerencia : Mantener presionada la tecla Mayús + → moverá la selección en incrementos de 10 píxeles.

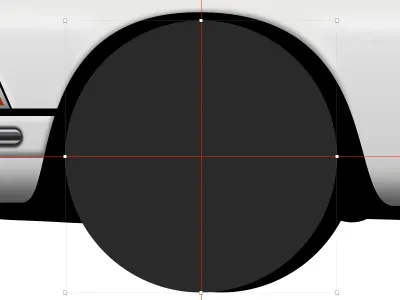
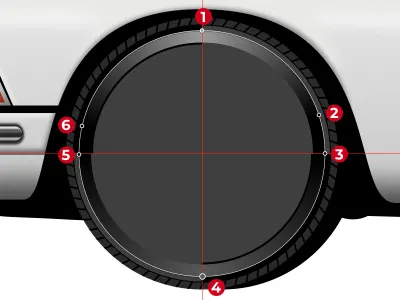
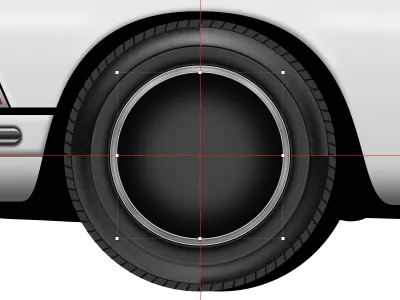
Seleccione la base wheel y agregue algunas pautas para facilitar la alineación de todos los elementos. Para hacer esto, muestre las reglas de Sketch (presione Ctrl + R ). Luego, agregue una guía vertical en el centro de la base wheel con un clic en la regla superior y haga lo mismo con la guía horizontal en la regla izquierda.

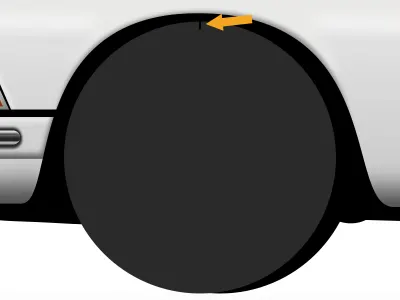
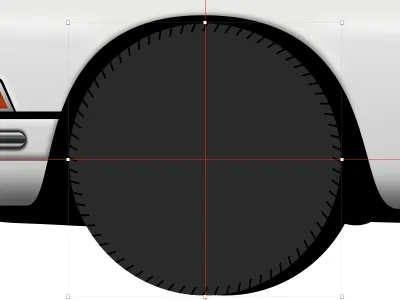
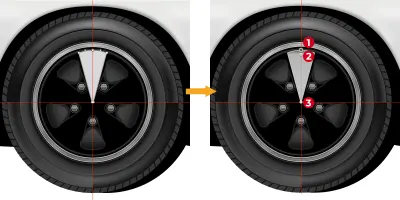
Desactive temporalmente las pautas presionando Ctrl + R en el teclado. Crea un pequeño rectángulo con un ancho de 2px y una altura de 8px , con los Rellenos establecidos en #000000 y los Bordes desactivados. Este rectángulo servirá como unidad base para crear las huellas (también conocido como el patrón de la huella). Centre el rectángulo en la base wheel horizontalmente.

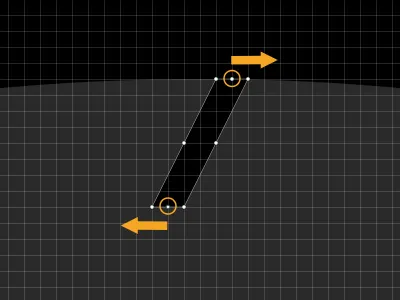
Acérquese lo suficiente (aquí, hice un zoom de 3200 %), elija Transformar en la barra de herramientas superior, seleccione el punto medio superior y empújelo 2px hacia la derecha, luego seleccione el punto medio inferior y empújelo 2px hacia la izquierda para hacer parece inclinado.
Nota : Si no ve la herramienta Transformar en la barra de herramientas superior, puede agregarla allí a través de Ver → Personalizar barra de herramientas... o puede usar el método abreviado de teclado Cmd + Shift + T.

Vuelva a activar las guías ( Ctrl + R ) y asegúrese de que este rectángulo esté seleccionado. Coloque el rectángulo en un grupo presionando Cmd + G en el teclado. Dele a este grupo el nombre de bandas de treads .
Usaremos la herramienta Rotar copias para crear las huellas alrededor de la distancia entre wheel base . Al igual que Crear símbolo , Rotar copias puede ser una de esas funciones que le ahorrará mucho tiempo y esfuerzo.
Nota : si está utilizando la versión 67.0 o 67.1 de Sketch, es posible que experimente un error con la operación Rotar copias . Si esto sucede, deberá crear las huellas alrededor de la distancia entre wheel base manualmente; o (mejor), debe actualizar a la versión 67.2 (o posterior) donde se resolvió este problema.
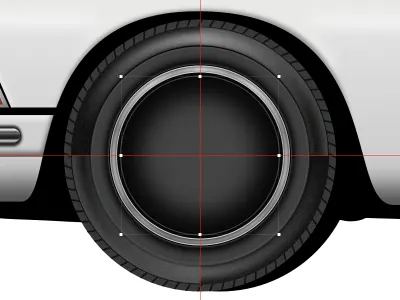
Asegúrese de que el rectángulo dentro del grupo de treads esté seleccionado, luego vaya a Capa → Ruta → seleccione Rotar copias . Se abrirá un cuadro de diálogo que le permitirá definir cuántas copias adicionales desea realizar del elemento seleccionado. Ingrese 71 para que en total tengamos 72 rectángulos alrededor de la distancia entre wheel base que serán los peldaños. Pulse Rotar en el cuadro de diálogo. Después de haber ingresado este valor en el cuadro de diálogo, se le presentarán todos los rectángulos y un indicador circular en el medio.
Sugerencia: realizar este paso en Sketch requiere mucha CPU y memoria. Si está trabajando en una máquina moderna, probablemente no experimente ningún problema; pero si su Mac es un poco más antigua, entonces su kilometraje puede variar. En general, cuando trabaje con una gran cantidad de copias, intente desactivar primero los bordes para evitar quedarse atascado y lograr el resultado de la operación más rápido.

Ahora, mueva este indicador circular hacia abajo hasta que esté ubicado precisamente en la intersección de las guías, ¡y listo! tenemos 72 rectángulos colocados uniformemente alrededor de la distancia entre wheel base . Cuando termines, presiona Esc o Enter . Tenga en cuenta que si no coloca el indicador circular (el centro de rotación) justo en la intersección de las guías, los rectángulos no se distribuirán perfectamente alrededor de la distancia entre wheel base así que tenga cuidado.
Nota : la herramienta Rotar copias no crea una forma compuesta en las versiones más recientes de Sketch (versión 52 o posterior) y, en su lugar, crea (y rota) copias separadas de la forma. Al colocar la primera forma en un grupo, nos aseguramos de que todas las formas creadas y giradas estén dentro de este grupo llamado treads .

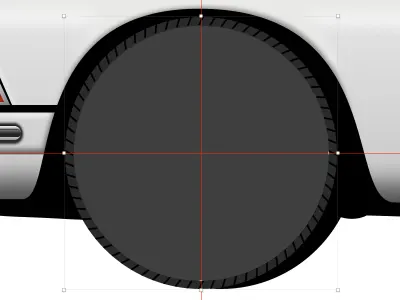
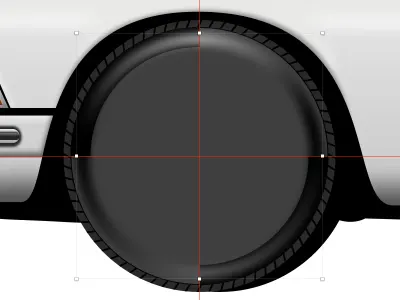
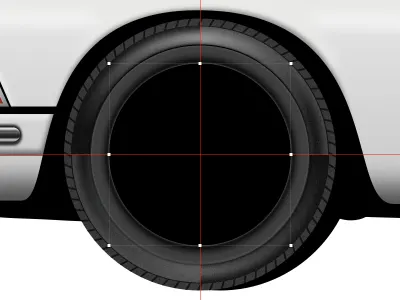
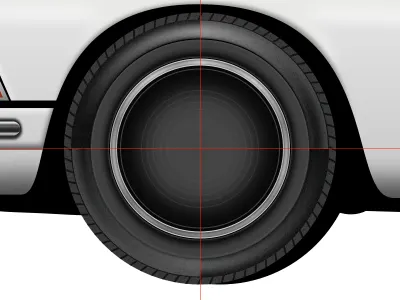
Seleccione la base wheel nuevamente, duplíquela, colóquela sobre las treads en la lista del panel Capas y reduzca la escala en 14px . Cambie Color a #3F3F3F y active Bordes : establezca Color en #000000 , Posición en Interior y Ancho en 1px .

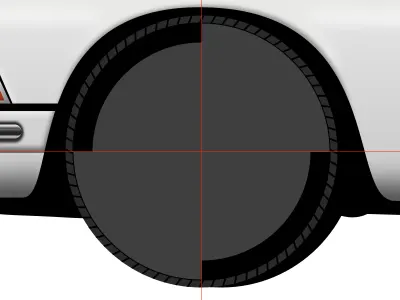
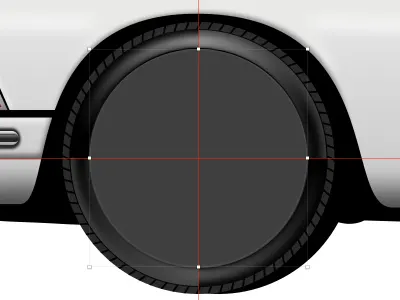
Duplique este círculo, desactive los Rellenos y establezca el Ancho del borde en 20px . Solo queremos mostrar 2 ⁄ 4 de los bordes : 1 ⁄ 4 en el lado superior izquierdo y 1 ⁄ 4 en el lado inferior derecho. Para hacer eso, escriba en el campo Guión r*π*0.25 donde r es el diámetro del círculo ( 254px en mi caso), 0.25 es el 25% (o 1 ⁄ 4 ) del borde y π es 3.14 .
Entonces, en este caso, ingrese la siguiente fórmula en el campo Guión : 254*3.14*0.25 , y presione Entrar (o Tabulador ) en el teclado.
Nota : si ingresa un número en el campo Guión y presiona Tabulador en el teclado, Sketch llenará automáticamente el campo Espacio con el mismo número. Ocurrirá lo mismo si presionas Enter .

Duplique el círculo, 12px un poco, establezca el Ancho de los bordes en 12 px y aplique un Degradado angular con las siguientes propiedades:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Luego, aplique un efecto de desenfoque gaussiano con una cantidad de 4 .

Una vez más, duplique el círculo, desactive el desenfoque gaussiano y redúzcalo. Active los Rellenos, asegúrese de que todavía sea #3F3F3F , configure los Bordes en la posición Exterior y el Ancho en 1px . Cambie Color a Degradado lineal y use #000000 para la primera parada de color y #444444 para la última parada de color.
Agregue sombras internas : para el color , use #FFFFFF al 20% alfa y configure el desenfoque en 2 ; luego aplique Sombras — para el Color use #000000 a 90% Alfa y establezca Desenfoque en 2 .

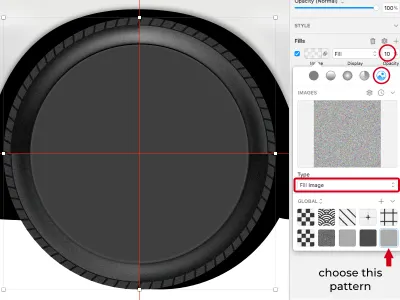
¡Ahora es el momento perfecto para agregar un poco de textura! Seleccione y copie la forma de la wheel base , péguela en la parte superior, luego mueva hacia atrás una vez para que quede justo debajo del círculo que acabamos de crear. Establezca Rellenos en Relleno de patrón , Texto en Imagen de relleno y elija el patrón inferior derecho . Establece la Opacidad para esta forma en 10% .

Seleccione el círculo en la parte superior, duplique, desactive Bordes , Sombras internas y Sombras . Establezca los Rellenos en #000000 y la Opacidad en 100% y reduzca la escala de este círculo en 32px . Aplique un desenfoque gaussiano con la cantidad de 4 .

Empújelo hacia abajo 3px , luego duplíquelo y mueva el duplicado 6px hacia arriba.

Duplique el último círculo, apague el desenfoque gaussiano, empújelo hacia abajo 3px y 4px . Agregue un efecto de Sombras con el Color establecido en #FFFFFF al 90% de alfa y el Desenfoque establecido en 2 .

Ahora, duplique este círculo, apague Sombras y redúzcalo un poco (por 2px ). Active los bordes , establezca la posición en el interior , el ancho en 1 1px y aplique un degradado lineal :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Cambie los rellenos a degradado angular con las siguientes propiedades (¡atención! Es una larga lista de paradas de color):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Luego, agregue un efecto de Sombras internas : configure Color en #000000 con un 50% de alfa y configure Desenfoque y Extensión en 2 .
Duplícalo, escálalo 14px hacia abajo, cambia los Rellenos a #434343 Color Sólido , la posición de los Bordes a Exterior y las propiedades de Sombras Internas a: Color #000000 al 90% Alfa, Desenfoque y Extensión establecidos en 24 .
Luego agregue dos efectos de Sombras :
- primero — Color :
#000000a50%Alfa; Y :2; Desenfoque :5 - segundo — Color :
#000000a50%Alpha; Desenfoque :2

Nuevamente, duplique la forma, escálela hacia abajo en 8px , desactive Rellenos , Sombras y Sombra interior , y establezca Color de bordes en #414141 .

Cambie a la herramienta Oval ( O ) y dibuje un círculo desde la intersección de las guías. Desactive Rellenos , establezca Color de bordes en #575757 , posición en Interior y Ancho en 1px .
Duplique, reduzca la escala un poco y asegúrese de que el ancho del borde sea 1px . Repite esto siete veces más, de modo que al final tengas nueve círculos concéntricos. Asegúrese de que todos los anchos de los bordes sean 1px . Use la imagen de abajo como referencia.

Seleccione todos los círculos concéntricos y colóquelos en un grupo.
Llantas
A continuación, comenzaremos a trabajar en el diseño de la llanta.
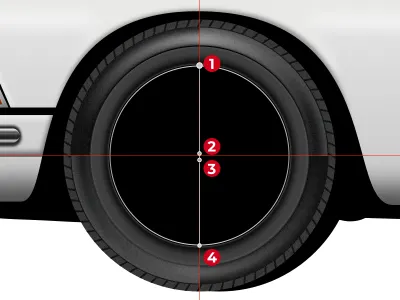
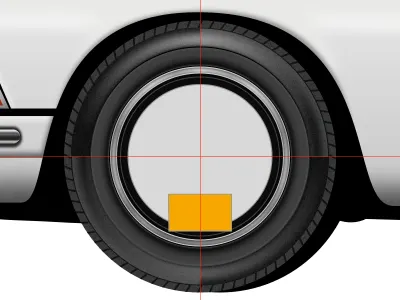
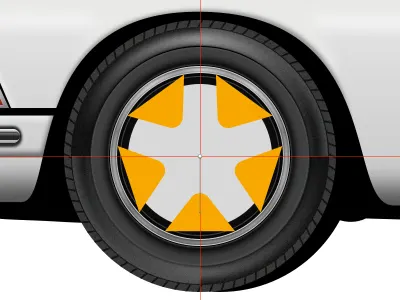
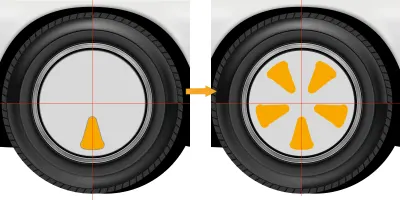
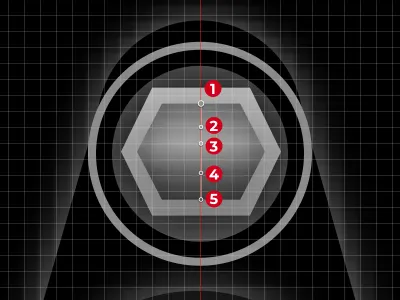
Dibuje un círculo desde la intersección de las guías, luego dibuje un rectángulo en la parte superior y céntrelo horizontalmente al círculo.

Seleccione este rectángulo, haga doble clic en él para cambiar al modo de edición de vectores y mueva los puntos hasta que tenga algo como en la imagen de abajo. Seleccione los dos puntos superiores y establezca el Radio en 20 .

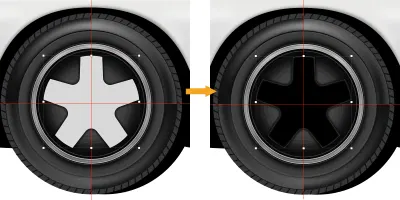
Usaremos Rotar copias nuevamente para distribuir esta forma alrededor del círculo. Seleccione ambos, el círculo y el rectángulo modificado, apague los bordes y colóquelos en un grupo. Ahora seleccione el rectángulo modificado, vaya a Capa → Ruta , seleccione Rotar copias , ingrese 4 en el cuadro de diálogo (así tendremos un total de cinco formas), haga clic en Rotar y alinee el indicador circular con la intersección de las guías. Cuando haya terminado, presione Esc o Enter .

Seleccione todas las formas dentro del grupo y aplique una operación Restar desde la barra de herramientas superior. Agregue el efecto de sombras internas : para el color , use #FFFFF al 50% de alfa y configure el desenfoque en 2 . Luego aplique Sombras con Color establecido en #000000 al 70% de Alfa y tanto Desenfoque como Extensión establecidos en 2 . Finalmente, cambie los Rellenos a #000000 .

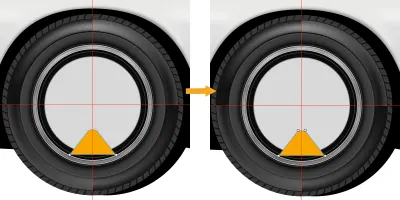
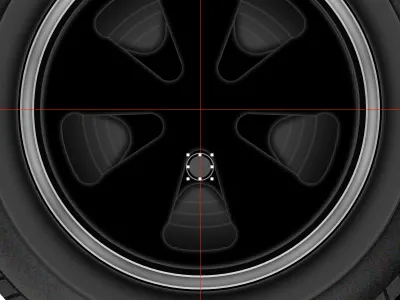
Dibuje un círculo desde la intersección de las guías, pero hágalo un poco más grande que la forma de abajo, luego dibuje una forma y céntrela horizontalmente al círculo. Seleccione ambos, apague los bordes y colóquelos en un grupo. Seleccione la forma y realice una operación de Rotar copias . Ingrese 4 en el cuadro de diálogo (de nuevo, tendremos un total de cinco formas), haga clic en Rotar y alinee el indicador circular con la intersección de las guías. Cuando esté listo, presione Esc o Enter .

Seleccione todas las formas dentro del grupo y aplique una operación Restar desde la barra de herramientas superior. Agregue un efecto de Sombras internas : para el color , use #FFFFF al 50% de alfa y configure Desenfoque en 2 . Cambie Rellenos a #131313 .

Ahora, crearemos una cabeza de perno de llanta.
Acérquese lo suficiente (me acerqué al 400%) y dibuje un círculo. Establezca los Rellenos en #4F4F4F , cambie la posición de los Bordes a Exterior , el Ancho a 1px y use #8F8F8F para el Color . Agregue un borde más, pero esta vez use #000000 para el Color , establezca la posición en Centro y asegúrese de que el Ancho sea 1px .

Dibuje un rectángulo en el medio del círculo, apague Bordes , ingrese al modo de edición de vectores , mantenga presionada la tecla Mayús y haga clic en el segmento derecho para agregar un punto en el medio, luego haga lo mismo para el segmento izquierdo. Empuje esos puntos 2px hacia la izquierda y hacia la derecha para crear una forma hexagonal. Aplique un degradado lineal para los rellenos : use #AEAEAE para la parte superior y #727272 para la parada de color inferior. Agregue sombras internas usando #000000 al 50% de alfa para el color y configure el desenfoque en 2 , y aplique sombras usando #000000 al 90% de alfa para el color y configure el desenfoque en 2 .

Duplique la forma hexagonal, ingrese al modo de edición de vectores , seleccione todos los puntos en el lado izquierdo y empújelos 1px hacia la derecha, luego seleccione todos los puntos superiores y empújelos 1px hacia abajo, empuje los puntos inferiores 1px hacia arriba y los puntos derechos 1px hacia la izquierda. Limpia las sombras y modifica el degradado lineal :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Ahora aplica un efecto de Sombras Interiores . Para el color , use #000000 con 50% de alfa y establezca Desenfoque en 2 .

Seleccione todas las formas que usamos para crear la cabeza del perno y agrúpelas en un grupo de bolt head . Podemos crear un símbolo a partir del grupo de bolt head y podemos usarlo tantas veces como lo necesitemos.
Para crear el nuevo símbolo , seleccione el grupo de bolt head , haga clic con el botón derecho en él y seleccione Crear símbolo en el menú. Aparecerá el cuadro de diálogo Crear nuevo símbolo , asigne un nombre al símbolo ( bolt head ) y haga clic en Aceptar .
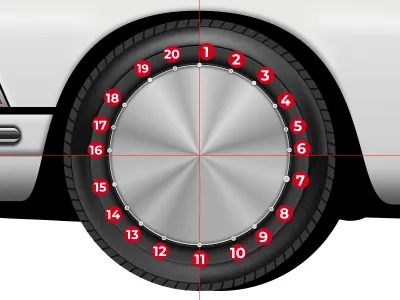
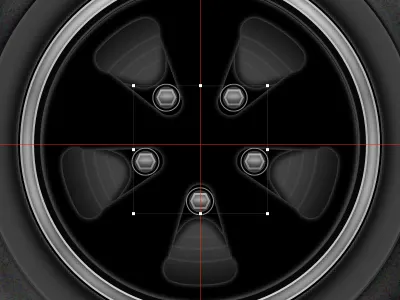
Ahora necesitamos distribuir los símbolos de bolt head alrededor del círculo. Duplique el símbolo, elija Girar en la barra de herramientas superior, arrastre el marcador de cruz hasta la intersección de las guías y gírelo 72 degrees . Continúe duplicando y rotando el símbolo en incrementos de 72 grados, sin perder la selección.

Ahora seleccione cada instancia de símbolo y ajuste el ángulo de rotación a 0 degrees .
Consejo : sugiero ajustar inicialmente el ángulo a 0 degrees para que pueda ver mejor el proceso y cómo se verán los pernos cuando se coloquen en la llanta. Sin embargo, una vez que los pernos de la llanta estén en su lugar, mi recomendación es experimentar un poco más e intentar establecer un ángulo de rotación diferente para cada símbolo de perno . Esto hará que las ruedas se vean más realistas; después de todo, en la vida real es mucho más probable ver pernos de llanta en ángulos aleatorios que alineados perfectamente a 0 grados.
Finalmente, seleccione todas las instancias del símbolo de la bolt head , colóquelas en un grupo de bolts y realice un Mover hacia atrás una vez.

Dibuje una forma, establezca el Color del #CFCFCF , establezca el Ancho en 1px y la posición en Interior , y use un Degradado lineal para los Rellenos :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Luego agregue el efecto Inner Shadows usando #000000 a 30% Alpha, y Blur establecido en 2 .

Tome la herramienta Vector ( V ) y dibuje dos formas que usaremos para resaltar. Use un degradado lineal para los rellenos : use para la parte superior el color stop #F3F3F3 en 100% Alpha y el mismo color para la parte inferior pero en 0% Alpha. Use la misma configuración de degradado para ambas formas y también aplique un Desenfoque gaussiano con la Cantidad de 1 a ambas formas.

Seleccione todas las formas que acabamos de crear, agrúpelas y distribúyalas uniformemente alrededor del borde. Use el mismo método que usamos para las cabezas de los pernos.

Seleccione la herramienta Oval ( O ) y dibuje un círculo desde la intersección de las guías. Desactive Bordes y use Degradado lineal con colores establecidos en #D8D8D8 para el tope superior y #848484 para el tope inferior. Use Sombras internas y Sombras para que se vea ligeramente elevado.
Agreguemos un efecto ligero de Sombras internas con las siguientes propiedades:
- Color :
#FFFFFFal80%alfa - Desenfoque :
2
Luego, agrega un efecto oscuro de Sombras internas :
- Color :
#000000al50%Alfa - Desenfoque :
2
Finalmente, aplica un efecto de Sombras :
- Color :
#000000al50%Alfa - Desenfoque :
2 - Propagación :
1

Duplique este círculo, redúzcalo un poco, desactive Sombras internas y Sombras , active Bordes y agregue el primer borde:

- Color :
#B5B5B5; - Posición : Exterior
- Ancho :
1px
Luego agregue una segunda en la parte superior:
- Color :
#656565 - Posición : Centro
- Ancho :
1px

Terminemos el diseño de la rueda agregando al borde el emblema de Porsche.
Nota : Recrear el logo original de Porsche para las llantas, todo en vectores, está fuera del alcance de este tutorial. Hay algunas opciones: puede crearlo usted mismo siguiendo los mismos principios básicos descritos en estas páginas; puede descargar el logotipo de Wikipedia en formato SVG y luego intentar modificarlo; o puede descargar una copia del logotipo en líneas vectoriales desde mi sitio web ( porsche-line-logo-f.svg ). Esta copia del logo de Porsche fue creada por mí desde cero, todo en vectores, y esta es la variante que les recomiendo usar.
Después de descargar el archivo del logotipo ( porsche-line-logo-f.svg ), tráigalo a nuestro diseño.
Cambie a la herramienta Escala en la barra de herramientas superior y, en el cuadro de diálogo, ingrese 20px en el campo de altura para ajustar el tamaño del logotipo. Alinee el logotipo horizontalmente con el círculo de abajo.


Completando las ruedas: dos flujos de trabajo posibles
Dado que una copia de la rueda delantera (una vez que esté completa) se usará más de una vez en nuestra ilustración, ahora tenemos dos opciones :
- R. Podemos completar el diseño de la rueda delantera, duplicar la rueda, hacer un par de ajustes y usar el duplicado como rueda trasera. Esta es la variante más fácil.
- B. O, con fines de aprendizaje, podemos usar un flujo de trabajo que involucre el uso de símbolos anidados . Esta es la opción más interesante que exploraré con más detalle en un momento. ¡Cinturón de seguridad!
A. Flujo de trabajo #1: duplicar la rueda y ajustar la copia
Tome la herramienta Vector ( V ) y dibuje una forma en la parte superior de la rueda. Desactive los bordes y rellene la forma con el color negro #000000 . Aplique Gaussian Blur con una cantidad de 10 . De esta manera, recrearemos la sombra de la carrocería del automóvil sobre la rueda, solo se agregará un poco más de realismo.

Seleccione el grupo de wheel , la capa wheel base copy de ruedas y la capa de forma de sombra y agrúpelas en un grupo de front wheel .

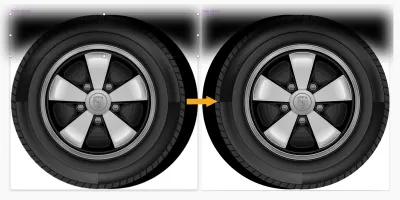
Ahora que la rueda está lista, duplique el grupo de front wheel , cambie el nombre del grupo en la lista del panel Capas a rear wheel y arrástrelo hacia la derecha hasta su lugar.

Seleccione el grupo de wheel del interior y empújelo 20px hacia la derecha, luego seleccione la capa wheel base copy y empújelo 20px hacia la izquierda. La rueda trasera está lista.

B. Flujo de trabajo #2: usar símbolos anidados
Tome la herramienta Vector ( V ) y dibuje una forma en la parte superior de la rueda. Desactive los bordes y rellene la forma con el color negro #000000 . Aplique Gaussian Blur con una cantidad de 10 . De esta manera, recrearemos la sombra de la carrocería del automóvil sobre la rueda, solo se agregará un poco más de realismo.

La rueda está terminada. Ahora usaremos un símbolo y un símbolo anidado para crear las ruedas delantera y trasera.
Seleccione el grupo de wheel , la capa wheel base copy de ruedas y la capa de forma de sombra y agrúpelas en un grupo de front wheel .

¡Aquí estamos llegando a las partes más interesantes! Seleccione el grupo de wheel y cree un símbolo de wheel , luego seleccione la front wheel y cree un símbolo de front wheel . ¡El símbolo de la rueda delantera ahora es un símbolo anidado !
Sugerencia : puede obtener más información sobre los símbolos anidados en las páginas de ayuda de Sketch dedicadas a este tema y en el siguiente artículo escrito por Noam Zomerfeld.
Los símbolos anidados son símbolos regulares que se crean a partir de otros símbolos que ya existen en su archivo de Sketch. En este caso, el símbolo de la front wheel está formado por el símbolo de la wheel , por lo que el símbolo de la wheel está anidado dentro del símbolo de la front wheel .
¿Qué podría ser mejor que un símbolo? Tal vez un símbolo con otro dentro: ¡ingrese Símbolos anidados! Esta característica le brinda muchas posibilidades al combinar símbolos. Los símbolos anidados pueden ser especialmente útiles cuando necesita crear variaciones de un símbolo.
— Javier-Simon Cuello, “Desatar todo el potencial de los símbolos en Sketch”
Ahora, vaya a la página Símbolos en Sketch, duplique el símbolo de la front wheel , seleccione el grupo de wheel y empújelo 20px hacia la derecha, luego seleccione la wheel base copy y empújelo 20px hacia la izquierda. Al final, cambia el nombre de este símbolo a rear wheel .

Vuelva a nuestro diseño, seleccione y duplique el símbolo de la front wheel , luego, usando el panel Inspector , cambie el símbolo a rear wheel , cambie el nombre del símbolo en la lista del panel Capas a rear wheel y arrástrelo hacia la derecha. ¡Hecho!
Hasta ahora, puede parecer que hemos pasado más tiempo jugando con símbolos anidados, en comparación con el otro flujo de trabajo. Eso es cierto. Pero también hemos aprendido a usar esta función, y ahora, si desea cambiar el diseño de las ruedas, en lugar de hacerlo en dos grupos separados, deberá hacerlo solo una vez dentro del símbolo de la wheel y los cambios. se aplicará automáticamente a ambas ruedas del coche. Es por eso que usamos un símbolo anidado para crear las ruedas delanteras y traseras. (Además, imagine que está trabajando en el diseño de un vehículo que tiene muchas más ruedas visibles desde el costado, ¡no solo dos! El tiempo ahorrado se multiplicará).
Volviendo al panorama general: con las ruedas completas, estamos muy cerca del diseño final. Vamos a ver.

La sombra bajo las ruedas y la carrocería del automóvil
Elija la herramienta Oval y dibuje una elipse debajo de las ruedas. Establezca Rellenos en #000000 con 80% de opacidad , desactive Bordes y aplique un Desenfoque gaussiano con una Cantidad de 5 .

Duplique la forma ovalada, ajuste el ancho con los controladores de cambio de tamaño (hágalo más pequeño) y configure la opacidad de relleno al 50% .

Duplique esta forma una vez más, ajuste el ancho y configure la Opacidad de relleno para esta capa en 80% .

Seleccione las elipses de las sombras y agrúpelas todas en un grupo de shadows . Mueva este grupo al final de la lista del panel Capas .
17. Toques finales: las calcomanías de carreras
¡Estamos casi alli! Es hora de agregar algunas calcomanías de carreras a la carrocería y los parabrisas.

La pegatina de Porsche
Vaya al sitio web de Wikimedia Commons y descargue Porsche Wortmarke en formato SVG. Tráigalo a nuestro diseño, amplíelo y colóquelo como en la imagen a continuación.

Cree algunos rectángulos con la herramienta Rectángulo ( R ), establezca Rellenos en #0F0F13 y desactive Bordes . Seleccione todos los elementos y porsche sticker de Porsche, luego arrastre este grupo dentro de la bodywork justo debajo de la capa de la door .

Pegatina de concha
A continuación, descargue el logotipo antiguo de Shell en formato SVG y ábralo en Sketch. Elimine el rectángulo blanco en la parte inferior dentro del grupo del logotipo, luego cópielo y péguelo en nuestro diseño. Colóquelo justo encima de la porsche sticker en la lista del panel Capas y colóquelo como en la imagen de abajo.

etiqueta engomada de Dunlop
Descarga el logo de Dunlop en formato SVG, ábrelo en Sketch y elimina el rectángulo amarillo. Tráigalo a nuestro diseño, redúzcalo un poco y colóquelo cerca de la luz trasera. Asegúrese de que el logotipo esté dentro del grupo de bodywork , justo encima del logotipo de Shell en la lista de capas.

Etiqueta engomada de Marlboro
Obtenga la versión SVG del logotipo de Marlboro de Wikimedia Commons , péguelo en nuestro diseño y redúzcalo. Use los controles de cambio de tamaño para apretar la forma roja, luego mueva las letras hacia arriba, cerca de la forma roja y finalmente cambie los Rellenos para la forma roja a Degradado lineal con los siguientes parámetros:
-
#E60202 -
#BB0101 -
#860000

Asegúrese de que este logotipo esté dentro del grupo de la bodywork y encima del logotipo "Dunlop".
Adhesivo cronógrafo Heuer
Descargue y abra en Sketch el logotipo SVG de Tag Heuer. Elimine todo excepto: el rectángulo con el borde negro, el rectángulo rojo y la palabra "Heuer".
Seleccione el rectángulo con el borde negro, desactive Bordes y cambie Rellenos a #CC2132 . A continuación, seleccione el rectángulo rojo interior, active Bordes , establezca el Color en #FFFFFF , la posición en Exterior y el Ancho en 12px . Luego use la herramienta Tipo ( T ) y escriba la palabra Chronograph ; para la fuente, use Helvetica Bold , con el tamaño establecido en 72px .
Nota : si no tiene Helvetica Bold instalada, use una fuente de apariencia similar (por ejemplo, Arial Bold ), ya que con esta escala sería difícil detectar las diferencias.
Convierta el bloque de texto en formas vectoriales, haciendo clic derecho sobre él y seleccionando Convertir en contornos . Finalmente, seleccione el rectángulo rojo más grande, ingrese al modo de edición de vectores , seleccione los dos puntos superiores y empújelos un poco hacia abajo. Seleccione todo y coloque todos los elementos en un grupo de heuer chronograph logo .

Lleve este logotipo modificado a nuestro diseño, redúzcalo y colóquelo en la carrocería del automóvil. Como antes, asegúrate de que esté dentro de la bodywork y encima del logotipo de Marloboro .

Insignia del escudo de Porsche
Vaya a Wikimedia y descargue el logotipo de Porsche en formato SVG. Tendremos que modificarlo y simplificarlo un poco porque es demasiado complejo y no necesitamos todos estos detalles para la escala en la que lo usaremos en nuestra ilustración.
Abra el archivo del logotipo SVG en Sketch y primero elimine todos los grupos ( amw-link y d-link ) dentro de él. Luego, seleccione la forma en la parte superior, presione Enter para cambiar al modo de edición de vectores , seleccione la palabra "Porsche" y el símbolo de marca registrada y elimínelos también.

A continuación, haga clic en la flecha en la forma compuesta de la segunda cresta frontal para revelar sus componentes, seleccione las cuatro rutas y arrástrelas fuera de la ruta compuesta, luego cambie su color a #B12B28 . Revela el contenido de la primera forma de cresta compuesta, selecciona todas las rutas que forman la palabra "Porsche" y bórralas.

Lleve el logotipo del escudo de Porsche modificado a nuestro diseño, redúzcalo, seleccione la ruta que es la última dentro del grupo del Porsche logo y agregue un efecto de Sombras : para el color , use #000000 al 50% de Alfa y establezca Desenfoque en 2 .

La insignia del escudo de Porsche debe colocarse dentro del grupo de la bodywork al igual que las etiquetas adhesivas anteriores que agregamos, sobre el grupo del heuer chronograph logo .
Adhesivo Rally de Montecarlo
Dibuje un rectángulo redondeado con la herramienta Rectángulo redondeado ( U ), ingrese al modo de edición de vectores y agregue y mueva los puntos vectoriales para hacer la forma como en la imagen a continuación.
Establezca Color en #9C010E y desactive Bordes . Duplique esta forma, cambie Color a, es decir, #000000 para que pueda ver mejor lo que está haciendo, ingrese al modo de edición de vectores , seleccione los puntos superiores y empújelos un poco hacia abajo. Empuje a la misma distancia, la derecha apunta a la izquierda y la izquierda apunta a la derecha. Luego empuja hacia arriba los puntos inferiores un poco más.
Desactive Rellenos , active Bordes con la posición establecida en Interior , Ancho establecido en 6px y Color en #D7CB82 . Convierta los bordes en una forma yendo a Capa → Convertir en contornos .

Dibuje un rectángulo sin bordes , establezca Color en #D7CB82 , ingrese al modo de edición de vectores , agregue puntos en el medio del segmento superior e inferior, y empújelos un poco hacia arriba y hacia abajo. Escriba las palabras: "SIEGER, WINNER, VAINQUEUR, 1968". Para la fuente, use Helvetica Bold (o, alternativamente, Arial Bold ) con el color #9C010E . Agregue Porsche Wortmarke (lo hemos usado antes, ¿recuerda?) en la parte inferior y establezca Color en #D7CB82 .

Convierta texto en contornos, seleccione la forma "1968" en el lado izquierdo del rectángulo, haga zoom y use Transformar en la barra de herramientas superior para modificar la forma:
- seleccione el punto medio en el lado derecho y empújelo un poco hacia arriba;
- seleccione el punto inferior en el lado derecho y empújelo hacia abajo la misma cantidad de píxeles.
Realice una acción similar para el "1968" en el lado derecho del rectángulo, pero esta vez use los puntos medio e inferior en el lado izquierdo.

Escriba "RALLYE" "MONTE" "-CARLO" como tres palabras separadas , use la misma fuente y cambie el Color a #D7CB82 .
Nuevamente, realice una acción Convertir a contornos y use Transformar desde la barra de herramientas superior para modificar las formas. No entraré mucho en detalles aquí, pero primero modifique las palabras “RALLYE” y “-CARLO” utilizando el método descrito anteriormente. Luego, seleccione las tres formas (las palabras), invoque la herramienta Transformar , seleccione el punto superior del medio y empújelo un poco hacia arriba para hacer que las formas se alarguen, y finalmente amplíelo un poco presionando Alt + Shift en el teclado mientras arrastra el controlador de cambio de tamaño superior derecho. Use la imagen de abajo como referencia.

Selecciona y agrupa todos los elementos que usamos para crear esta pegatina en un grupo rallye monte-carlo , tráela a nuestro diseño y colócala en el parabrisas lateral. En la lista del panel Capas , esta pegatina debe estar dentro del grupo de windshields en la parte superior.

Revista aplastante Pegatina
Esta es la última pegatina que vamos a poner en el coche. Descargue el logotipo de Smashing Magazine en formato SVG, ábralo en Sketch y dibuje un rectángulo rojo ( #D33A2C ) debajo del logotipo. Selecciona ambos, crea un Smashing Magazine sticker , copia y pega en nuestro diseño. Colócalo junto a la pegatina del Rallye Monte Carlo y escálalo si es necesario.
En la lista del panel Capas , debería estar dentro del grupo de windshields en la parte superior.

Te animo a que agregues aún más calcomanías a la carrocería y al parabrisas lateral. Use la imagen a continuación como fuente de inspiración.
Nota : estos son solo ejemplos y recrear todas las calcomanías en vectores está fuera del alcance de este tutorial. Puede aplicar los principios aprendidos en este tutorial y ajustar las calcomanías en formato vectorial de manera similar.


Número de carreras y nombres de los pilotos
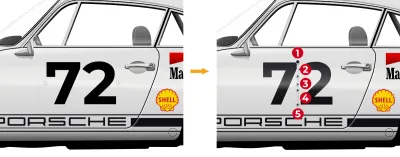
Un detalle más importante: dado que este automóvil es un automóvil de carreras, debemos agregarle un número de carrera.
Descargue la familia de fuentes Montserrat (si aún no la tiene), instale solo la variante de fuente "Montserrat Bold" y escriba el número de carrera. Establece el Tamaño en 180px y el Color en #000000 . Luego, Convierta a Contornos para poder aplicar un degradado al número de carreras, y cambie los Rellenos a un Degradado Lineal :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Ahora agregue los apellidos de los conductores. Agregaré sin vergüenza mi apellido y el apellido de uno de mis mejores amigos, Ivan Minic. Use la herramienta Texto para agregar los nombres, para la fuente use nuevamente " Montserrat Bold ", establezca Tamaño y Línea en 20px y Color en #2F2F2F .

Seleccione los nombres y el número de carrera y muévalos dentro del grupo de bodywork , justo encima de la capa de la door .
Seleccione y coloque todos los elementos creados hasta ahora en un grupo: Porsche 911 . ¡Nuestro Porsche 911 ya está oficialmente terminado!

Finalmente, agreguemos un fondo. Cree un rectángulo del mismo tamaño que la mesa de trabajo, configure los Rellenos en #F4F3F2 y empújelo debajo del grupo Porsche 911 .

Conclusión
Hemos puesto mucho tiempo y esfuerzo para llegar al destino final y ahora también sabes cómo crear todo en vectores uno de mis autos favoritos, el Porsche 911 original de 1968, en la aplicación Sketch. :)
El tutorial probablemente no fue demasiado fácil, pero los resultados finales valieron la pena, en mi opinión.
El siguiente paso, por supuesto, es diseñar tu propio coche favorito. Seleccione un automóvil (u otro objeto que le guste) y asegúrese de encontrar tantas fotos de él desde diferentes ángulos, para que pueda replicar cuidadosamente todos los detalles importantes.

Como puede ver, hay ciertas herramientas y funciones en Sketch que puede dominar para crear objetos similares; utilícelas para acelerar y simplificar todo el proceso.
Espero que también recuerde lo importante que es nombrar correctamente las capas/formas (y grupos), y apilarlas en el orden correcto para que incluso las ilustraciones más complejas sean fáciles de organizar y trabajar.
Finalmente, si tiene alguna pregunta, deje un comentario a continuación o envíeme un ping en Twitter (@colaja) y con gusto lo ayudaré.
Otras lecturas
- “Dominar la curva Bezier en Sketch” (un tutorial de Peter Nowell)
- “Diseño de un reloj cronógrafo realista en Sketch” (un tutorial de Nikola Lazarevic)
- “Estilo — Rellenos” (página de ayuda de Sketch)
- “Aprovechamiento de la genialidad de los vectores en Sketch” (un tutorial de Peter Nowell)
- “Edición de vectores (y modo de edición de vectores)” (página de ayuda de Sketch)
- “Formas” (página de ayuda de Sketch)
- “Copiar estilos en Sketch” (un tutorial de Drahomir Posteby-Mach)
- “Obtener los píxeles correctos en Sketch” (un tutorial de Nav Pawera)
- "¡Símbolos de dibujo, todo lo que necesitas saber y más!" (un tutorial de Brian Laiche)
- “Liberando todo el potencial de los símbolos en Sketch” (un artículo de Javier Simon Cuello)
- “Cómo editar formas con la herramienta Rotar copias” (página de ayuda de Sketch)
- “Creación de símbolos anidados” (página de ayuda de Sketch)
- "Símbolos anidados en Sketch: yo, tú" (un tutorial de Noam Zomerfeld)
- “Liberar todo el potencial de los símbolos en Sketch: Símbolos anidados” (un tutorial de Javier Cuello)
