Cómo crear un Porsche 911 con Sketch (Parte 1)
Publicado: 2022-03-10Si eres un aficionado a la gasolina (también conocido como un gran entusiasta de los autos) con un lugar especial en tu corazón para el legendario Porsche 911 y también un fanático de la poderosa aplicación Sketch, entonces este tutorial es para ti. Hoy llevaremos Sketch al límite, paso a paso. Aprenderá a crear una ilustración vectorial muy realista y detallada de un Porsche 911 antiguo utilizando formas básicas, estilos de capa y funciones de Sketch (como "Rotar copias" y "Símbolos"). Aprenderá cómo dominar la herramienta Vector, aplicar múltiples efectos de sombra y usar degradados. También explicaré cómo puede rotar y duplicar objetos con solo unos pocos clics especiales. No se utilizarán imágenes de mapa de bits, lo que significa que la ilustración final podría ampliarse a cualquier tamaño sin pérdida de detalles.
Este tutorial está más orientado a ilustradores experimentados, pero si eres nuevo en Sketch, también deberías poder beneficiarte de él, ya que todos los pasos se explican con gran detalle.
Nota : esta es la primera parte de este tutorial en la que nos centraremos en establecer el "trabajo preliminar" principal, es decir, crearemos y ajustaremos la carrocería del coche. Además, también haremos las luces de señalización delanteras y las luces traseras. Si lo desea, también puede pasar a la Parte 2 y la Parte 3.
el Porsche 911
Pero primero, un poco de historia sobre el auto que vamos a hacer.
El modelo 911 es un automóvil deportivo de 2 puertas producido por Porsche desde 1963 hasta 1989, cuando fue sucedido por un nuevo modelo con el mismo nombre. La serie 911 original a menudo se cita como el automóvil de competición más exitoso de la historia, especialmente sus variaciones optimizadas para las carreras. En septiembre de 1999, el Porsche 911 original ganó el quinto lugar en el prestigioso premio "Auto del siglo".
El primer 911 también tenía un concepto casi único para su época: motor trasero y tracción trasera. (Mucho tiempo después, otra compañía creó un automóvil con el mismo concepto. Es muy probable que también haya oído hablar de este otro automóvil: ¡este era el famoso DeLorean DMC-12! El DeLorean se hizo muy popular en 1985 cuando Volver to the Future se estrenó en los cines).
Ahora abróchese el cinturón y vámonos, ya que tenemos un camino largo, angosto y ventoso (pero divertido) por delante. ¡Arranque el motor (aplicación Sketch), cambie a la primera marcha (cree un nuevo archivo) y suelte el embrague (comience a dibujar en el lienzo en blanco)!
Nota: Ya he escrito sobre el tema del uso de Sketch para ilustraciones vectoriales. Si tiene curiosidad, consulte mi tutorial anterior que trata sobre el diseño de un cronógrafo con Sketch: "Diseñar un reloj cronógrafo realista en Sketch".
¡Dibujemos un coche!
Para poder seguir mejor los pasos de este tutorial, le proporcionaré el archivo fuente original de Sketch. Este archivo te ayudará a seguir el proceso más fácilmente, pero te recomiendo que repliques los pasos en un nuevo archivo, comenzando con un lienzo en blanco.
- Descarga el archivo Sketch del Porsche 911 (1,4 MB)

1. Configuración de la mesa de trabajo
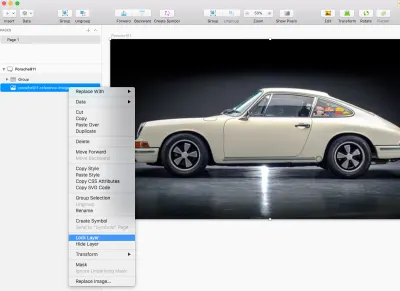
El primer paso es crear un nuevo documento de Sketch. Nombre el documento "Porsche911" y configure una nueva mesa de trabajo con el mismo nombre, tamaño: 1920px de ancho y 1080px de alto.
2. Trazando el auto con la herramienta Vector
Para este paso necesitamos una imagen de un Porsche 911 que nos servirá de referencia para delinear el auto en Sketch.

Descarga, copia y pega la imagen en la mesa de trabajo. Haga clic derecho en la imagen de referencia en la lista de capas en el panel Capas y elija Bloquear capa para bloquear la capa con la imagen de referencia para que no se mueva accidentalmente.
Sugerencia : la otra forma de bloquear una capa en Sketch es pasar el cursor sobre el nombre de la capa mientras presiona Alt y hace clic en el ícono de bloqueo.

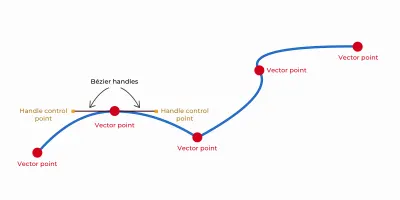
Usaremos la herramienta Vector para delinear la carrocería del automóvil. El resultado de esta operación será una forma vectorial. Cada forma se compone de puntos y asas Bezier. Los controladores Bézier se utilizan para agregar curvatura a una forma.

Conozca sus puntos y manijas Bezier
Por cada punto que agregue con la herramienta Vector , hay cuatro tipos de puntos para elegir: recto , reflejado , desconectado y asimétrico . El tipo de punto describe cómo deben comportarse los controladores Bezier. Puede recorrer estos tipos seleccionando un punto y presionando 1 , 2 , 3 o 4 en su teclado. Puede encontrar el tipo de punto para el punto seleccionado en el panel Inspector .
Tipos de puntos
1. recto

La opción "recta" le dará una esquina recta. Este tipo también le permite agregar un Radio de esquina a través del panel Inspector a la derecha.
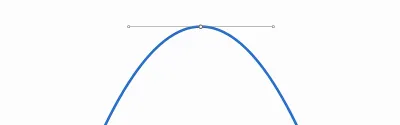
2. Reflejado

"Mirrored" agregará dos manijas Bezier que se reflejan entre sí para que siempre estén paralelas y tengan la misma longitud en ambos lados.
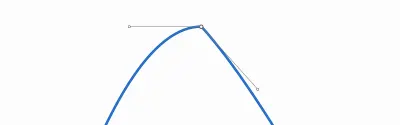
3. Desconectado

Esta opción le dará dos identificadores Bezier que puede cambiar individualmente. ¡Perfecto para esquinas afiladas!
4. asimétrico

"Asimétrico" es casi lo mismo que "espejado", pero solo mantiene los controles Bezier paralelos. Puede cambiar la longitud de los mangos individualmente.
Ahora que sabe más sobre puntos y manijas, continuemos.
Nota: Para obtener más información sobre la aplicación Bezier Curves in Sketch, consulte el siguiente tutorial de Peter Nowell: "Dominar la curva Bezier en Sketch".
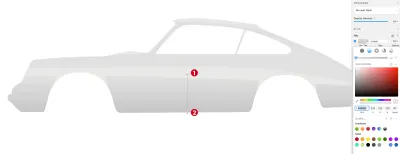
Seleccione la herramienta Vector presionando V en el teclado, haga zoom (presione Z y haga clic para acercar) y comience a delinear la carrocería del automóvil. Haga clic una vez para crear un punto, aléjese un poco, haga clic para agregar un segundo punto y, sin soltar el botón del mouse, arrastre ese punto para crear una curva y use Bezier para controlar la curva.
Sugerencia : le sugiero que le dé temporalmente al borde un color brillante y un ancho más grueso (use el panel Inspector para cambiar esto) para que pueda trazar la forma del automóvil más cómodamente.

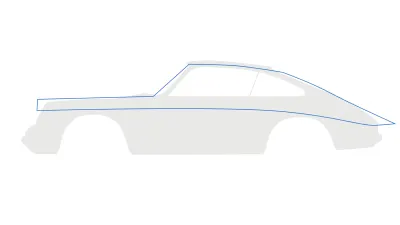
Continúe haciendo esto alrededor de la forma principal del automóvil, pero excluya los parabrisas delantero y trasero. Se necesita práctica para alcanzar la perfección y con el tiempo mejorará con el uso de la herramienta Vector . Una vez que esté listo para rastrear el cuerpo del automóvil, los resultados deberían verse como en la captura de pantalla a continuación.

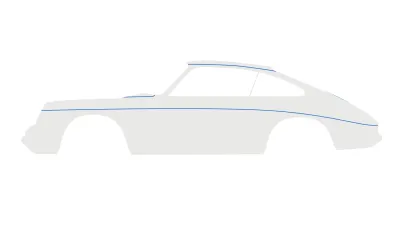
A continuación, debemos "cortar" las ventanas laterales del cuerpo principal del automóvil. Utilice la herramienta Vector para crear dos formas sobre las ventanas laterales. Nombra las formas side window 1 y side window 2 .

Duplique estas dos formas ( Cmd + D ) y oculte las copias por ahora. (Usaremos las copias más adelante para las ventanas laterales). Seleccione la forma de la carrocería del automóvil y las dos formas de las ventanas laterales visibles, y aplique una operación Restar desde la barra de herramientas superior de Sketch. Nombra la car body la forma resultante.

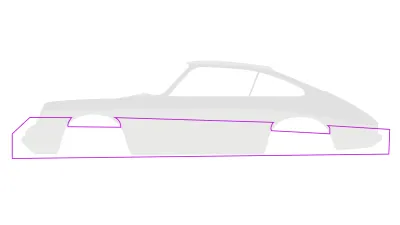
A continuación, cree la parte inferior del automóvil con la herramienta Vector . Puede rastrearlo, pero no es realmente importante ser 100% preciso ya que los detalles de la forma que no serán visibles no importan particularmente. Asigne el nombre floor a esta forma, luego muévala en el panel Capas debajo de la car body .

Solo queda una cosa más por hacer antes de completar este paso: dibujar una rueda. Elija la herramienta Oval presionando O en el teclado y cree un círculo del mismo tamaño que la rueda en la imagen de referencia.
Mantenga presionadas las teclas Mayús y Alt mientras arrastra para hacer un círculo perfecto desde el centro hacia afuera. Asigne a esta forma el nombre de distancia entre wheel base y asegúrese de que su posición esté sobre el floor y debajo de las capas de la car body en la lista del panel Capas .

3. Agregue color, sombras y reflejos a la carrocería del automóvil
A continuación, nos centraremos en la carrocería del coche, por lo que por ahora podemos ocultar la imagen de referencia, así como la distancia entre wheel base y las capas floor . Lo que normalmente me gusta hacer en este punto es desbloquear la imagen de referencia, moverla fuera de la mesa de trabajo y colocarla encima (o cualquier otro lugar que funcione para ti, debajo o en el lado izquierdo o derecho de la mesa de trabajo), así que todavía puede usarlo como referencia.
O bien, puede desbloquear la imagen de referencia, hacer una copia ( Cmd + D ), mover la copia fuera de la mesa de trabajo para que pueda usarse como referencia y ocultar la imagen de referencia original dentro de la mesa de trabajo.
Sugerencia : haga clic en el icono del ojo junto al nombre de la capa en la lista del panel Capas para ocultarlo. Para desbloquear la capa, haga clic con el botón derecho del mouse en el panel Capas y elija Desbloquear capa, o simplemente haga clic en el icono de candado junto al nombre de la capa.
Primero establezcamos el color básico para nuestro automóvil. Seleccione car body , desmarque Bordes y para Color de relleno use #E9E9E7 .
Sugerencia : use F en el teclado para activar y desactivar rápidamente los rellenos, y use B para activar o desactivar rápidamente los bordes.

Nota: ¿Nuevo en Sketch? Consulte primero esta página de ayuda de Sketch muy detallada sobre cómo trabajar con rellenos: “Estilismo — Rellenos”.
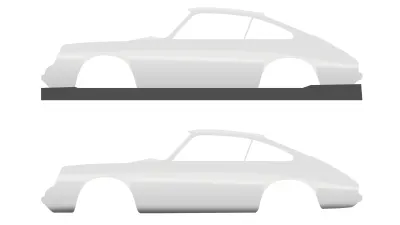
A continuación continuaremos con las sombras (las partes más oscuras de la carrocería). Use la herramienta Vector para dibujar una forma como en la imagen de abajo.

Como puede ver, la forma es más larga que la carrocería del automóvil, por lo que lo arreglaremos ahora mismo. Seleccione ambas formas ( car body y la forma que acabamos de crear) y realice una operación de máscara desde la barra de herramientas superior. Sketch colocará el resultado automáticamente en un grupo. Dele a este grupo resultante el nombre de bodywork .

Ahora selecciona de nuevo la forma que hemos creado, desactiva Bordes , establece el Color de relleno en #E1E1E1 y aplica un Desenfoque gaussiano con una Cantidad de 4 .

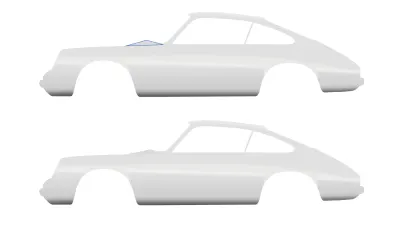
Dibuja otra forma con la herramienta Vector . Use la imagen de abajo como referencia.

Utilice el panel Capas para mover esta forma a la bodywork del grupo. Desactive Bordes y aplique un Degradado lineal con los siguientes parámetros:
-
#E4E4E4 -
#C5C5C5

Aplique un Desenfoque gaussiano con una Cantidad de 6 para suavizar un poco sus bordes y agregue una Sombra :
- Color:
#FFFFFF - Alfa:
90% - X:
0; Y:-8; Desenfoque:10

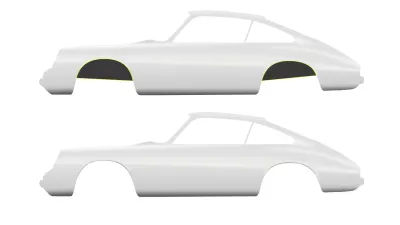
A continuación, para agregar una sombra en la parte inferior del carrosserie , dibuje una forma con la herramienta Vector , establezca Rellenos en #4E4E4E , colóquelo dentro del grupo de bodywork y aplique un Desenfoque gaussiano con una Cantidad de 12 . Use la imagen de abajo como referencia.

Para terminar con las sombras, dibuja una forma pequeña usando la herramienta Vector , como en la imagen de abajo, rellénala con #D8D8D8 y dale un efecto de Desenfoque gaussiano con una Cantidad de 5 . No olvides colocarlo dentro del grupo de bodywork .

Para agregar reflejos de luz crearemos tres formas usando la herramienta Vector y las rellenaremos con los siguientes colores:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Mueva esas capas dentro del grupo de bodywork , desactive Bordes y aplique un Desenfoque gaussiano con una Cantidad de 6 .

Termine este paso dibujando dos formas con la herramienta Vector . Nombra estas formas front fender rear fender . Establece el color en #393939 , elimina los bordes , vuelve a moverlos dentro del grupo y dales un efecto de desenfoque gaussiano con una cantidad de 2 y establece la opacidad en 50% . Use la imagen de abajo como referencia.

Nota: A partir de ahora, todo lo que creemos debe colocarse dentro del grupo de bodywork .
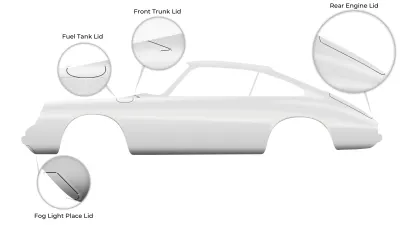
4. Crear la puerta (y todo tipo de tapas)
Este paso es bastante sencillo y solo tomará un par de minutos completarlo. Agregaremos un montón de tapas y una puerta en este paso.
Seleccione la herramienta Vector ( V ) y comience a dibujar las tapas. No tienes que cerrar las formas, solo déjalas abiertas, porque en realidad no necesitamos formas cerradas, solo las líneas. Para hacer eso, presione la tecla Esc cuando esté satisfecho con cada línea. Establece el Color del borde en negro ( #000000 ) y el Ancho en 1px . Use la imagen de abajo como referencia.

Seleccione las capas de las tapas del tanque de combustible, el maletero delantero y el motor trasero y agrégueles efectos de sombras con los siguientes parámetros:
- Color :
#FFFFFF - Alfa :
90% - X :
0; Y :2; Desenfoque :2; Propagación :0;
A continuación, seleccione la capa Fog Light Place Lid y aplique sombras ligeramente diferentes:
- Color :
#FFFFFF - Alfa :
20% - X :
2; Y :0; Desenfoque :2; Propagación :2;
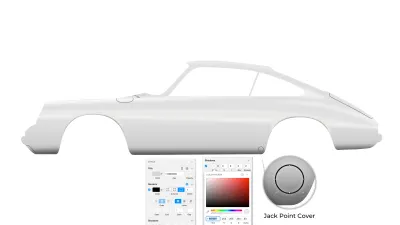
Tome la herramienta Oval ( O ) y cree un pequeño círculo que representará la cubierta de Jack Point. Desactive los Rellenos y agregue un borde Exterior , con un Ancho de 1px y el Color establecido en #000000 . Aplique Sombras , con el Color establecido en #FFFFFF al 30% alfa y el Desenfoque y la Extensión establecidos en 2 .

A continuación, dibujaremos una puerta con la herramienta Vector ( V ), de la misma manera que dibujamos todas las tapas.
Haga visible la imagen de referencia en el fondo, configure la capa de la bodywork al 50% de opacidad y trace las líneas de la puerta de la foto.

Cuando haya terminado, vuelva a ocultar la imagen de referencia, establezca la Opacidad de la capa de la bodywork al 100% y aplique estilo a la forma de la puerta.
Establezca el Color del borde de la forma de la puerta en negro ( #000000 ), Ancho en 2px y aplique Sombras :
- Color :
#FFFFFF - Alfa :
40% - X :
2; Y :2; Desenfoque :2; Propagación :2;

Consejo : no olvide dar nombres apropiados a las formas/capas. ¡Nombrar correctamente cada forma/capa puede ayudarlo más adelante, ya que su archivo Sketch se vuelve cada vez más complejo!
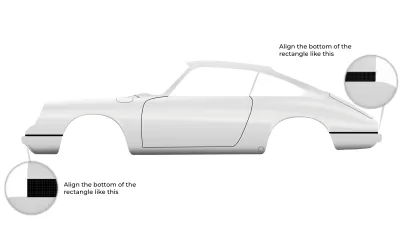
Dibuja dos pequeños rectángulos usando la herramienta Vector ( V ). Mantenga presionada la tecla Mayús mientras dibuja para que las líneas sean rectas. Es importante alinear la parte inferior de los rectángulos como en la imagen de abajo. Rellene ambos rectángulos con color negro y desactive Bordes .

Sugerencia : como alternativa, puede dibujar estos dos pequeños rectángulos con la herramienta Rectángulo ( R ), ingrese al modo de edición de vectores presionando Intro en el teclado, seleccione los dos puntos inferiores de cada rectángulo y alinéelos correctamente.
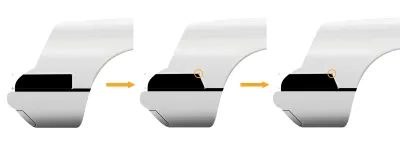
Finalmente, dibuje una nueva forma usando la herramienta Vector nuevamente. Establezca los Rellenos en negro, desactive los Bordes y aplique Sombras con el Color establecido en #FFFFFF al 60% alfa y el Y y el Desenfoque establecidos en 2 . Dale a esta forma el nombre de engine lid . Use la imagen de abajo como referencia.

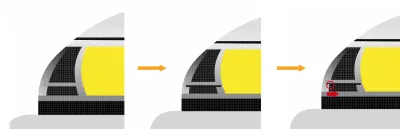
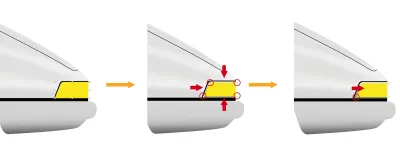
5. Luces de señal delanteras y bocina
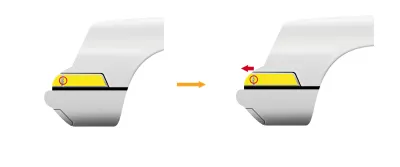
Para comenzar con la creación de las luces de señalización, cambie a la herramienta Rectángulo ( R ) y dibuje un rectángulo. Rellénalo con Color negro, desactiva Bordes y aplica Sombras :
- Color :
#FFFFFF - Alfa :
30% - X :
2; Y :-3; Desenfoque :2; Propagación :2;

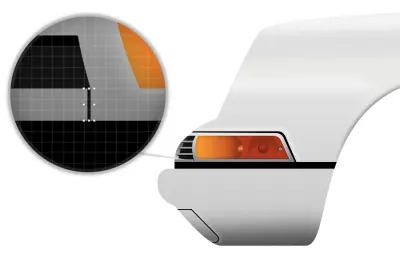
Ingrese al modo de edición de vectores haciendo doble clic en la forma del rectángulo (o presionando Entrar ), seleccione el punto superior derecho, muévalo a la izquierda 15px usando la flecha ← en el teclado y establezca el Radio en 9px . Pulse Intro de nuevo para salir del modo de edición de vectores .

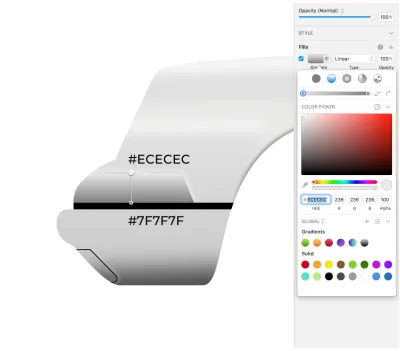
Duplique ( Cmd + D ) esta forma, desactive Sombras y agregue un relleno de degradado lineal ; use #ECECEC para la primera parada de color y #7F7F7F para la última parada de color.

Mueva esta forma 2px hacia la izquierda usando la tecla de flecha izquierda en el teclado, luego ingrese al modo de edición de vectores (haga doble clic en la forma), seleccione los dos puntos superiores y empújelos hacia abajo 2px .

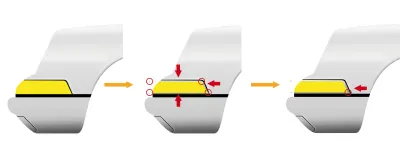
Duplique esta forma ( Cmd + D ), cambie el Color de Degradado lineal a Color sólido y elija el color que desee. Usaré amarillo, pero esto es solo temporal. A continuación, haga doble clic en la forma para ingresar al modo de edición de vectores , seleccione los dos puntos superiores y muévalos hacia abajo 3px , seleccione los dos puntos inferiores y muévalos hacia arriba 3px , seleccione los dos puntos de la derecha y muévalos hacia la izquierda 3px , y finalmente seleccione el punto inferior derecho y muévalo a la izquierda 3px para que el borde derecho quede paralelo al borde derecho de la forma de abajo.


Necesitamos dividir esta forma en dos partes. Se usará una forma para el espacio para la bocina y la otra para la luz de la señal de giro. Hagámoslo simple, sin algunas operaciones booleanas sofisticadas: duplique la forma, nombre el horn space y la copia turn-signal , y luego oculte la forma turn-signal porque la usaremos más adelante.
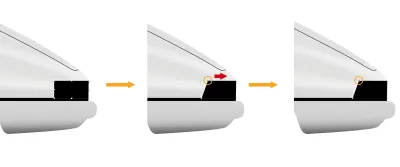
Primero necesitamos modificar la forma del horn space . Seleccione la forma, ingrese al modo de edición de vectores , seleccione el punto superior derecho, establezca Radio de nuevo en 0 (usando el panel Inspector a la derecha), mueva este punto a la derecha hasta que esté alineado con el punto inferior derecho (una línea roja vertical aparecerá). aparecerá), y luego seleccione ambos puntos a la derecha y muévalos a la izquierda para crear una pequeña forma que usaremos para el cuerno. Use la imagen de abajo como referencia.
Sugerencia : mantenga presionada la tecla Mayús mientras arrastra los puntos para mantener una ruta recta.

A continuación, descubra turn-signal , haga doble clic en ella para ingresar al modo de edición de vectores , seleccione los dos puntos de la izquierda y arrástrelos hacia la derecha hasta que haya un pequeño espacio entre las formas.

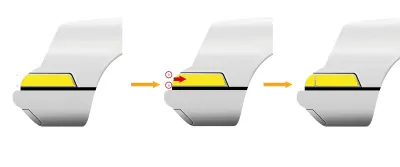
Volvamos a la forma del horn space . Haga doble clic para ingresar al modo de edición de vectores , mantenga presionada la tecla Mayús y haga clic en el segmento derecho para agregar un punto en el medio exacto. Ahora, haga doble clic en ese punto recién agregado para convertirlo en un tipo de punto Reflejado , y usando la flecha ← en el teclado, muévalo 4px a la izquierda. Luego, selecciona el punto inferior derecho y 2px hacia la izquierda.

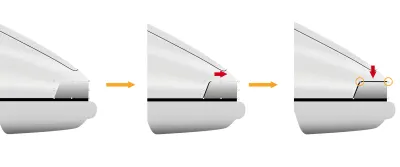
Modificaremos la turn-signal manera similar. Seleccione la forma turn-signal , presione Entrar para acceder al modo de edición de vectores , agregue un punto en el medio exacto del segmento izquierdo, conviértalo en tipo Reflejado usando el panel Inspector y empújelo 3px hacia la izquierda usando la tecla de flecha izquierda en el teclado.

bocina
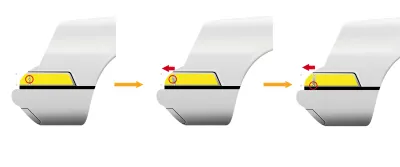
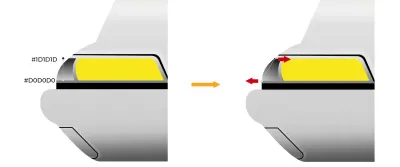
Primero completemos el cuerno. Seleccione la forma del horn space y aplique un Degradado lineal : use #1D1D1D para el tope de color superior y #D0D0D0 para el tope de color inferior, luego arrastre el tope superior hacia la derecha y el tope inferior hacia la izquierda para ajustar el ángulo del degradado.

Ahora, duplique esta forma ( Cmd + D ), cambie Color a Color sólido y configúrelo en #131313 , cambie al modo de edición de vectores , seleccione los dos puntos de la izquierda y arrástrelos un poco hacia la derecha.

Seleccione el punto superior izquierdo, empújelo un poco hacia la derecha, agregue un punto en el medio del segmento izquierdo, conviértalo en un punto reflejado y muévalo 2px hacia la izquierda.

Agreguemos una rejilla sobre el espacio de la bocina.
Tome la herramienta Rectángulo ( R ) y cree una forma de rectángulo diminuto sobre el espacio de la bocina, con una altura de 2px , con los Rellenos establecidos en #9A9A9A y los Bordes desactivados. Duplícalo, cambia la altura a 1px , cambia el color a #000000 , muévelo hacia abajo para que quede debajo del rectángulo gris, cambia al modo de edición de vectores , selecciona el punto inferior izquierdo y 2px a la derecha. Seleccione ambas formas y colóquelas dentro de un grupo ( Cmd + G ). Usaremos este elemento para construir la rejilla. Déle un nombre de grille element .

Duplique este grupo y muévalo 7px hacia arriba y 2px a la derecha, luego duplíquelo nuevamente y empújelo 7px hacia arriba y 3px a la derecha.

Nuestra rejilla ahora se extiende más allá del horn space , por lo que debemos arreglarla. Seleccione todos los elementos que forman parte del cuerno y realice una operación de máscara para que ninguno de los elementos creados salga del espacio del cuerno.
Sketch colocará el resultado automáticamente en un grupo. Dar a este grupo resultante el nombre de horn .

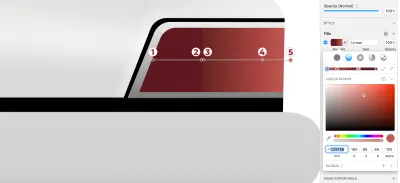
Pon la luz de cruce
Seleccione la forma turn-signal y agregue un relleno de degradado lineal . Establezca el degradado en una posición horizontal con la flecha que apunta hacia la derecha en el cuadro de diálogo de color y use los siguientes colores:
-
#FFA137 -
#B23821 -
#B23821

Añade un efecto de Sombras Interiores con las siguientes propiedades:
- Color:
#000000 - Alfa:
40% - X:
0; Y:0; Desenfoque:5; Propagación:0
Y aplica un efecto de Sombras :
- Color:
#FFFFFF - alfa:
50% - X:
0; Y:0; Desenfoque:2; Propagación:0
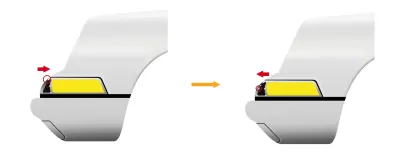
Es hora de agregar las bombillas. Primero, use la herramienta Oval ( O ) para dibujar un círculo como en la imagen de abajo. Desactive Bordes , establezca Opacidad de relleno en 0% y aplique Sombras internas :
- Color:
#000000 - alfa:
12% - X:
-9; Y:0; Desenfoque:9; Propagación:0

Luego, dibuje un pequeño rectángulo con la herramienta Rectángulo ( R ) y use Radio (Esquinas redondeadas) en el panel Inspector para crear un rectángulo redondeado que servirá como una bombilla en la ilustración de nuestro automóvil. Desactive Bordes y establezca Rellenos en Degradado lineal :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Finalmente, seleccione ambos, el círculo y el rectángulo redondeado, y realice una operación de máscara para colocar el rectángulo dentro del círculo. Nombre el grupo resultante light1 .
Sugerencia : Es posible que Sketch desactive las sombras internas en la forma de enmascaramiento (en este caso, light1 ) mientras se realiza una operación de máscara, así que seleccione la forma de enmascaramiento y compruébelo. Si las sombras internas están desactivadas, vuelva a activarlas mediante el panel Inspector. Es una buena idea verificar esto cada vez que realice una operación de máscara.

Añadiremos una segunda bombilla de forma similar. Dibuje un círculo, desactive Bordes , establezca Opacidad de relleno en 0% y agregue Sombras internas :
- Color:
#000000 - alfa:
18% - X:
0; Y:12; Desenfoque:5; Propagación:0

Duplica este círculo y redúcelo. Modificar la sombra interior existente:
- Color:
#000000 - Alfa:
28% - X:
0; Y:-5; Desenfoque:5; Propagación:0
Y añade otro encima:
- Color:
#000000 - alfa:
50% - X:
0; Y:0; Desenfoque:2; Propagación:0
Luego seleccione ambos y agrúpelos en un grupo light2 .

En la lista del panel Capas , seleccione turn-signal , light1 y light2 y aplique una operación Máscara . De esta manera, light1 y light2 estarán dentro turn-signal . Asigne un nombre a la turn signal light del grupo resultante.

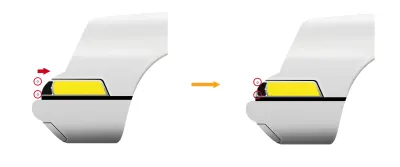
Para completar la luz de la señal de giro, necesitamos agregar un pequeño tornillo en el lado derecho de la misma. Construiremos nuestro tornillo usando un círculo, así que tome la herramienta Oval ( O ) y dibuje un pequeño círculo a la derecha, cerca del borde de la luz de señal. Establezca la opacidad de relleno en 0% , establezca el ancho de los bordes en 1 1px , la posición en el interior y el color en #B3B3B3 con alfa 30% ; y añade un efecto de Sombras Interiores :
- Color:
#000000 - alfa:
50% - X:
0; Y:2; Desenfoque:2; Propagación:0

Duplique este círculo, escálelo hacia abajo, desactive Bordes , establezca Rellenos en #B2CBDF con Opacidad nuevamente al 100% y agregue las siguientes Sombras y Sombras internas .
Primera sombra interior :
- Color:
#FFFFFF - Alfa:
80% - X:
0; Y:0; Desenfoque:1; Propagación:0
Segunda sombra interior :
- Color:
#000000 - alfa:
50% - X:
0; Y:0; Desenfoque:1; Propagación:0
Y al final, un efecto de Sombras :
- Color:
#000000 - alfa:
100% - X:
0; Y:0; Desenfoque:2; Propagación:0

Necesitamos un círculo más para el tornillo, así que de nuevo, duplique el círculo anterior, reduzca la escala, establezca Rellenos en #303030 y desactive Sombras y Sombras internas .

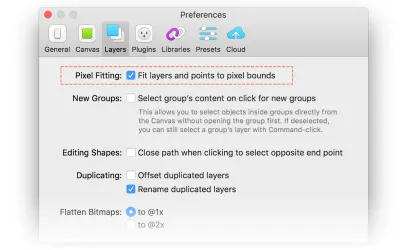
Sugerencia : en este punto, puede terminar con un círculo de 1 1px que todavía se ve un poco más grande de lo que puede ver en la captura de pantalla anterior, y también puede tener problemas para alinearlo correctamente. Si esto sucede, verifique si Ajuste de píxeles está marcado en Preferencias de Sketch, y si lo está, podría ser una buena idea (al menos temporalmente) deshabilitarlo: vaya a Preferencias → Capas → desmarque la casilla de verificación Ajuste de píxeles.

Seleccione todos los círculos que usamos para crear el tornillo y agrúpelos en un grupo de screw , luego mueva este grupo resultante dentro del grupo de turn signal light direccionales en la parte superior.
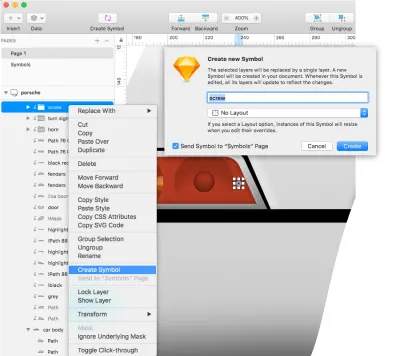
Ahora es el momento de usar la función Crear símbolo en Sketch y crear un nuevo símbolo a partir del grupo de screw . Posteriormente, podríamos usar este símbolo en nuestra ilustración tantas veces como lo necesitemos.
Sugerencia : se crean símbolos para aquellos elementos que espera reutilizar. Cuando los usa correctamente, los símbolos pueden convertirse en una característica muy poderosa; pueden acelerar su flujo de trabajo al brindarle una forma de guardar y reutilizar elementos comunes en sus ilustraciones y diseños. Cuando realice cambios en un Símbolo, esos cambios se aplicarán automáticamente a todas las instancias de este Símbolo en sus diseños.
Para crear un símbolo, seleccione el grupo de screw en la lista del panel Capas , haga clic derecho sobre él y seleccione Crear símbolo en el menú. Aparecerá el cuadro de diálogo Crear nuevo símbolo ; asigne un nombre al símbolo ( screw en este caso) y haga clic en Aceptar .

Hay un pequeño detalle más que añadir. Acérquese lo suficiente (es decir, 3200%) y dibuje un pequeño rectángulo. Desactive Bordes y establezca Rellenos en #131313 .

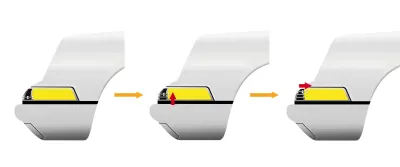
6. Luces traseras
Vamos a construir las luces traseras de la misma manera que lo hicimos en el paso anterior. Vayamos rápidamente a través de este paso.
Dibuja el rectángulo. Rellénelo con color negro, desactive Bordes y aplique Sombras :
- Color :
#FFFFFF - Alfa :
30% - X :
-2; Y :-3; Desenfoque :2; Propagación :2;
Ingrese al modo de edición de vectores , mueva la esquina superior izquierda 15 15px hacia la derecha y establezca el radio en 9px .

Duplique el rectángulo, desactive Sombras y agregue un relleno de Degradado lineal ; use #ECECEC para la primera parada de color y #7F7F7F para la última parada de color. Luego, muévalo 2px a la derecha, ingrese al modo de edición de vectores , seleccione los dos puntos superiores y empújelos hacia abajo 2px .

Duplique esta forma ( Cmd + D ), cambie el Color de Degradado lineal a Color sólido y elija el color que desee. A continuación, cambie al modo de edición de vectores , seleccione los dos puntos superiores y muévalos hacia abajo 3px , seleccione los dos puntos inferiores y muévalos hacia arriba 3px , seleccione los dos puntos de la izquierda y muévalos hacia la derecha 3px , y finalmente seleccione el punto inferior izquierdo y muévalo hacia la izquierda 3px para que el borde derecho quede paralelo al borde derecho de la forma de abajo.

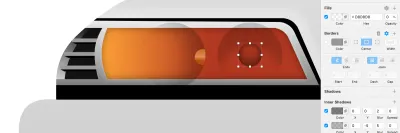
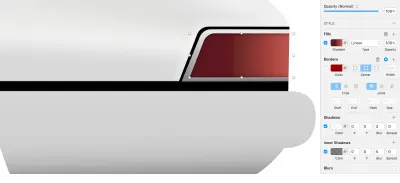
Ahora, cambie los Rellenos a Degradado lineal . Establezca el degradado en una posición horizontal con la flecha que apunta hacia la derecha en el cuadro de diálogo de color y use los siguientes colores:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Añade un efecto de Sombras Interiores con las siguientes propiedades:
- Color:
#000000 - alfa:
50% - X:
0; Y:0; Desenfoque:5; Propagación:0
Y aplica un efecto de Sombras :
- Color:
#FFFFFF - alfa:
50% - X:
0; Y:0; Desenfoque:2; Propagación:0

Pasemos ahora al diseño de las bombillas de las luces traseras.
Use la herramienta Rectángulo ( R ) para dibujar un rectángulo como en la imagen de abajo. Desactive Bordes , establezca Opacidad de relleno en 0% y aplique Sombras internas :
- Color:
#000000 - Alfa:
40% - X:
-2; Y:0; Desenfoque:5; Propagación:0

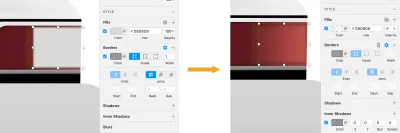
Luego, dibuje un pequeño rectángulo con la herramienta Rectángulo ( R ) y use Radio (Esquinas redondeadas) en el panel Inspector para crear un rectángulo redondeado que servirá como una bombilla. Desactive Bordes y establezca Rellenos en Degradado lineal :
-
#B75D61 -
#6B2224

Finalmente, seleccione ambos rectángulos y realice una operación Máscara para colocar el rectángulo redondeado dentro del otro rectángulo. Nombra el grupo resultante tail-light1 .
Sugerencia : nuevamente, recuerde que Sketch puede desactivar las sombras internas en la forma de enmascaramiento mientras realiza una operación de máscara, así que seleccione la forma de enmascaramiento y verifique. Si las sombras internas están desactivadas, vuelva a activarlas mediante el panel Inspector.

Dibuje un rectángulo, desactive Bordes , establezca Opacidad de relleno en 0% y agregue Sombras :
- Color:
#000000 - alfa:
30% - X:
-2; Y:0; Desenfoque:2; Propagación:0

Dibuje un círculo pequeño, desactive Bordes , establezca Opacidad de relleno en 0% y aplique las siguientes Sombras internas .
Primera sombra interior :
- Color:
#000000 - Alfa:
40% - X:
0; Y:-2; Desenfoque:5; Propagación:0
Segunda sombra interior :
- Color:
#000000 - alfa:
30% - X:
0; Y:0; Desenfoque:5; Propagación:0

Seleccione el rectángulo y el círculo que acabamos de crear y colóquelos dentro del grupo ( Cmd + G ) tail-light2 .
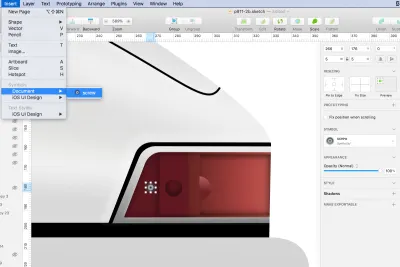
Termine este paso agregando la instancia del símbolo de screw . Vaya a Insertar → Documento , elija tornillo , haga clic sobre la tail-light2 para insertar el símbolo y luego colóquelo en el lugar correcto. Use la imagen de abajo como referencia.

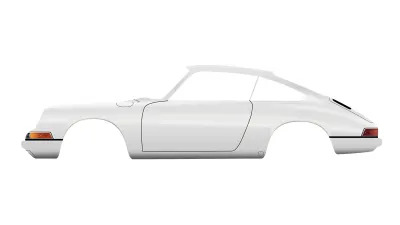
¡Echemos un vistazo al panorama general y veamos lo que hemos hecho hasta ahora!

Conclusión
¡Buen trabajo! El cuerpo principal del automóvil ya está listo; tenemos la forma de la puerta, las tapas, el intermitente delantero y las luces traseras.
En la siguiente parte del tutorial, continuaremos con las ventanas, los parachoques, los faros, el interior y algunos otros elementos del automóvil. ¡Manténganse al tanto!
