No use el atributo de marcador de posición
Publicado: 2022-03-10Introducido como parte de la especificación de HTML5, el atributo de marcador de posición “representa una breve sugerencia (una palabra o frase corta) destinada a ayudar al usuario con la entrada de datos cuando el control no tiene ningún valor. Una pista podría ser un valor de muestra o una breve descripción del formato esperado”.
Este atributo aparentemente sencillo contiene una sorprendente cantidad de problemas que le impiden cumplir lo que promete. Con suerte, puedo convencerte de que dejes de usarlo.
técnicamente correcto
Las entradas son las puertas por las que tiene que pasar casi todo el comercio electrónico. Independientemente de sus sentimientos sobre el lugar de la empatía en el diseño, las entradas inutilizables dejan dinero sobre la mesa.
El software de verificación de accesibilidad automatizada no marcará la presencia de un atributo de marcador de posición. Sin embargo, esto no significa necesariamente que sea utilizable. En última instancia, la accesibilidad se trata de personas, no de estándares, por lo que es importante pensar en su interfaz en términos que van más allá de ejecutar una lista de verificación.
Llámelo remediación, diseño inclusivo, acceso universal, lo que sea. El espíritu de todas estas filosofías se reduce a hacer cosas que la gente, toda la gente, pueda usar. Visto a través de esta lente, el placeholder de posición simplemente no se sostiene.
Los problemas
Traducción
Los navegadores con funciones de traducción automática, como Chrome, omiten atributos cuando se inicia una solicitud para traducir la página actual. Para muchos atributos, este es el comportamiento deseado, ya que un valor actualizado puede romper la lógica o la estructura de la página subyacente.
Uno de los atributos que los navegadores pasan por alto es el placeholder de posición. Debido a esto, el contenido del placeholder de posición no se traducirá y permanecerá en el idioma de creación original.
Si una persona solicita que se traduzca una página, se espera que se actualice todo el contenido visible de la página. Los marcadores de posición se usan con frecuencia para proporcionar instrucciones de formato de entrada importantes o se usan en lugar de un elemento de label más apropiado (más sobre eso en un momento). Si este contenido no se actualiza junto con el resto de la página traducida, existe una alta posibilidad de que una persona que no esté familiarizada con el idioma no pueda comprender y operar con éxito la entrada.
Esta debería ser razón suficiente para no usar el atributo.
Si bien estamos en el tema de la traducción, también vale la pena señalar que la ubicación no es lo mismo que la preferencia de idioma. Muchas personas configuran sus dispositivos para usar un idioma que no es el idioma oficial del país informado por la dirección IP de su navegador (por no hablar de las VPN), y debemos respetar eso. Asegúrese de mantener su contenido descrito semánticamente: ¡sus vecinos se lo agradecerán!
interoperabilidad
La interoperabilidad es la práctica de hacer que diferentes sistemas intercambien y comprendan información. Es una parte fundamental tanto de Internet como de la tecnología de asistencia.
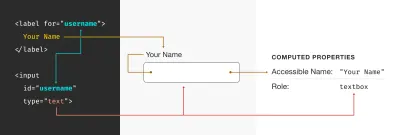
La descripción semántica de su contenido lo hace interoperable. Una input interoperable se crea mediante la asociación programática de un elemento de label . Las etiquetas describen el propósito de un campo de entrada, proporcionando a la persona que completa el formulario un aviso sobre el que puede tomar medidas. Una forma de asociar una label con una input es usar el atributo for con un valor que coincida con la id de la entrada.
Sin este emparejamiento for / id , la tecnología de asistencia no podrá determinar para qué es la entrada. La asociación programática proporciona un enlace de API que pueden utilizar software como lectores de pantalla o reconocimiento de voz. Sin él, las personas que confían en este software especializado no podrán leer ni operar las entradas.

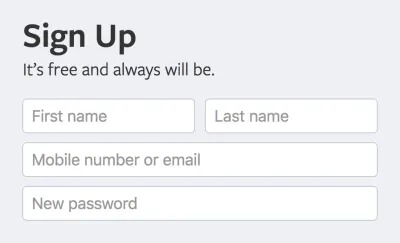
La razón por la que menciono esto es que el placeholder de posición a menudo se usa en lugar de un elemento de label . Aunque personalmente estoy desconcertado por la práctica, parece haber ganado fuerza en la comunidad de diseño. Mi mejor suposición de su popularidad es el efecto de cuadrícula geométricamente precisa que crea cuando se coloca junto a otros campos de entrada sin etiquetas que actúa como hierba gatera de diseñador.

El efecto de etiqueta flotante, un primo cercano de este fenómeno, a menudo también utiliza el atributo de marcador de posición en lugar de una label .
Una cosa interesante que vale la pena señalar es que si una etiqueta está asociada mediante programación con una entrada, al hacer clic o tocar el texto de la etiqueta se enfocará en la entrada. Este pequeño truco proporciona un área adicional para interactuar con la entrada, lo que puede ser beneficioso para las personas con problemas de control motor. Los marcadores de posición que actúan como etiquetas, así como las etiquetas flotantes, no pueden hacer eso.
Cognición
El censo de los Estados Unidos de 2016 enumera a casi 15 millones de personas que informan tener dificultades cognitivas, y eso solo incluye a las personas que eligen autoinformarse. Extrapolando de esto, podemos suponer que las preocupaciones sobre la accesibilidad cognitiva afectan a una cantidad significativa de la población mundial.
Vale la pena mencionar el autoinforme, ya que es posible que una persona no sepa o no se sienta cómoda compartiendo que tiene una condición de accesibilidad cognitiva. Desafortunadamente, todavía hay muchos estigmas relacionados con la divulgación de este tipo de información, ya que a menudo afecta cosas como las perspectivas de empleo y vivienda.
La cognición se puede inhibir situacionalmente, lo que significa que muy bien puede sucederle a usted. Puede verse afectado por cosas como la multitarea, la falta de sueño, el estrés, el abuso de sustancias y la depresión. Puede que esté un poco hastiado aquí, pero eso se parece mucho a las condiciones que encontrarás en la mayoría de los trabajos de oficina.
Recordar
El paraguas de las preocupaciones cognitivas cubre condiciones como la pérdida de memoria a corto plazo, la lesión cerebral traumática y el trastorno por déficit de atención con hiperactividad. Todos ellos pueden afectar la capacidad de una persona para recordar información.
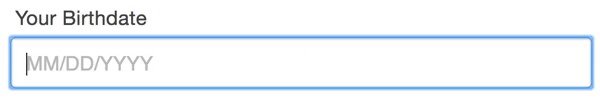
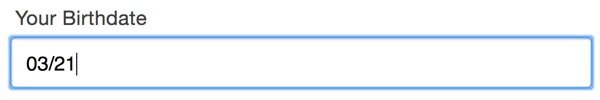
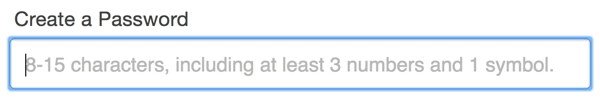
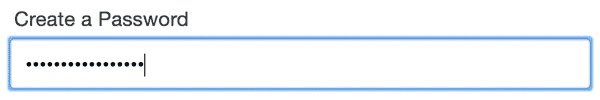
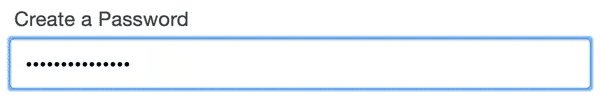
Cuando una persona ingresa información en una entrada, su contenido de marcador de posición desaparecerá. La única forma de restaurarlo es eliminar la información ingresada. Esto crea una experiencia en la que el lenguaje guía se elimina tan pronto como la persona que intenta completar la entrada interactúa con él. ¡No es bueno!

Cuando su capacidad para recordar información está inhibida, hace que seguir estas reglas que desaparecen sea molesto. Para entradas con requisitos complicados de satisfacer, por ejemplo, crear una nueva contraseña, trasciende la molestia y se convierte en una barrera difícil de superar.

Si bien las personas más sofisticadas tecnológicamente pueden haber aprendido trucos inteligentes, como cortar la información ingresada, revisar el contenido del marcador de posición para refrescar su memoria y luego volver a pegarlo para editarlo, es posible que las personas con menos conocimientos tecnológicos no entiendan por qué el contenido de ayuda es desaparecer o cómo traerlo de vuelta.
Alfabetización digital
Teniendo en cuenta que cada vez más personas en el mundo se conectan a Internet, la responsabilidad de hacer que estas personas se sientan bienvenidas recae en nosotros, como diseñadores y desarrolladores responsables. Su pequeño rincón de Internet (¡o intranet!) bien podría ser una de sus primeras experiencias en línea, suponiendo que el usuario final "simplemente sabrá" es simple arrogancia.
Para los lectores que residen en los EE. UU., un amable recordatorio de que nuevo puede no significar extranjero. El acceso va en aumento para los estadounidenses mayores. Si bien la alfabetización digital se volverá más común entre las poblaciones de mayor edad a medida que pase el tiempo, los problemas de accesibilidad también lo harán.
Para alguien que nunca lo haya encontrado antes, el texto del marcador de posición puede parecer contenido ingresado, lo que hace que se salte la entrada. Si es un campo obligatorio, el envío del formulario creará una experiencia frustrante en la que es posible que no entiendan cuál es el error o cómo solucionarlo. Si no es un campo obligatorio, su formulario aún corre el riesgo innecesario de no recopilar información secundaria potencialmente valiosa.
Utilidad
El contenido de ayuda del marcador de posición se limita a solo una cadena de texto estático, y eso puede no ser siempre suficiente para comunicar el mensaje. Es posible que deba aplicarle un estilo adicional o que contenga marcas descriptivas, atributos, imágenes e iconografía.
Esto es especialmente útil en sistemas de diseño maduros. Las opciones de estilo adicionales creadas al mover la cadena de texto fuera del elemento de entrada significa que puede aprovechar los tokens de diseño del sistema y todos los beneficios que conlleva su uso.
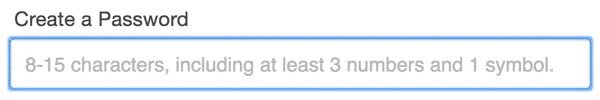
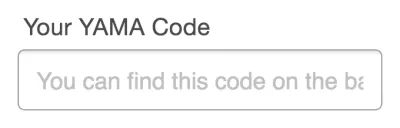
La longitud del texto del marcador de posición también está limitada por el ancho de la entrada en la que está contenido. En nuestro mundo receptivo y en el que priman los dispositivos móviles, existe una gran posibilidad de que la información importante se trunque:

Visión
Contraste de color
Los estilos predeterminados de los principales navegadores para el contenido del marcador de posición utilizan un color gris claro para comunicar visualmente que se trata de una sugerencia. Muchos diseños de entrada personalizados siguen esta convención tomando el color del contenido de entrada y aclarándolo.

Desafortunadamente, es probable que esta técnica tenga problemas de contraste de color. El contraste de color es una proporción determinada al comparar la luminosidad del texto y los valores de color de fondo; en este caso, es el color del texto del marcador de posición sobre el fondo de la entrada.
Consulte las proporciones de contraste del marcador de posición del navegador Pen Default de Eric Bailey (@ericwbailey) en CodePen.
Si el contenido del marcador de posición tiene una relación de contraste que es demasiado baja para ser percibida, significa que es posible que las personas con problemas de visión reducida no puedan ver la información crítica para completar correctamente un formulario. Para el tamaño de fuente de entrada más común, la relación es 4,5:1.
Como todos los problemas de accesibilidad, las condiciones de baja visión pueden ser permanentes o temporales, biológicas o ambientales, o una combinación. Las discapacidades biológicas incluyen condiciones como hipermetropía, daltonismo, pupilas dilatadas y cataratas. Las condiciones ambientales incluyen circunstancias como el resplandor del sol del mediodía, una configuración de bajo brillo para ahorrar batería, pantallas de privacidad, grasa y maquillaje que quedaron en la pantalla después de su última llamada telefónica, etc.
Esta proporción no es una preferencia estética personal que estoy tratando de imponer a los demás arbitrariamente. Es parte de un conjunto de reglas minuciosamente desarrolladas que ayudan a garantizar que la mayor cantidad posible de personas pueda operar la tecnología digital, independientemente de su capacidad o circunstancia. Ignorar conscientemente estas reglas es ser cómplice de practicar la exclusión.
Y aquí está el problema: al tratar de hacer que los atributos del marcador de posición sean inclusivos, el color actualizado del contenido del marcador de posición de mayor contraste puede oscurecerse lo suficiente como para interpretarlo como una entrada ingresada, incluso por personas más alfabetizadas digitalmente. Esto hace retroceder el problema a la tierra de las preocupaciones cognitivas.

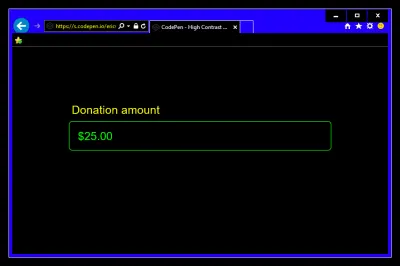
Modo de alto contraste
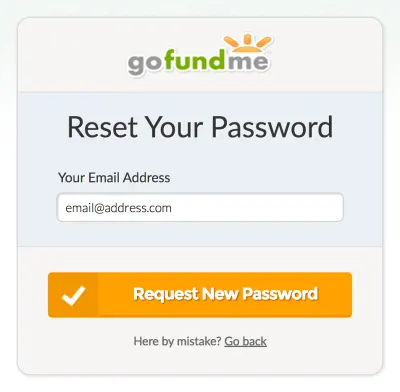
El sistema operativo Windows contiene una característica llamada Modo de alto contraste. Cuando está activado, asigna nuevos colores a los elementos de la interfaz desde una paleta especial de alto contraste que utiliza un número limitado de opciones de color. Aquí hay un ejemplo de cómo puede verse:

En el modo de alto contraste, al contenido del placeholder de posición se le asigna uno de esos colores de alto contraste, lo que hace que parezca información precargada. Como se discutió anteriormente, esto podría evitar que las personas entiendan que la entrada puede necesitar información ingresada.
Tal vez se pregunte si es posible actualizar el estilo en el modo de alto contraste para que un marcador de posición sea más comprensible. Si bien es posible apuntar al modo de alto contraste en una consulta de medios, le imploro que no lo haga. La desarrolladora front-end Kitty Giraudel lo dijo mejor:
“El modo de alto contraste ya no se trata de diseño sino de usabilidad estricta. Debe apuntar a la máxima legibilidad, no a la estética del color”.
Las personas que confían en el Modo de alto contraste lo usan por lo predecible que es. Alterar indebidamente la forma en que presenta el contenido puede interferir con la única forma en que pueden usar una computadora de manera confiable. En el caso de aclarar el color del contenido del marcador de posición para que parezca su tratamiento sin modo de alto contraste, corre un riesgo muy real de hacer que sea imposible que lo perciban.
Una solución
En resumen, el atributo de marcador de posición:
- No se puede traducir automáticamente;
- A menudo se usa en lugar de una etiqueta, bloqueando la tecnología de asistencia;
- Puede ocultar información importante cuando se ingresa contenido;
- Puede tener un color demasiado claro para ser legible;
- Tiene opciones de estilo limitadas;
- Puede parecer información precargada y omitirse.
Eesh. Eso no es genial. Entonces, ¿qué podemos hacer al respecto?
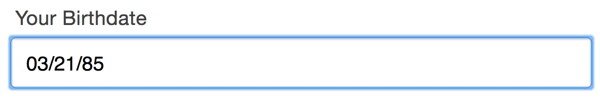
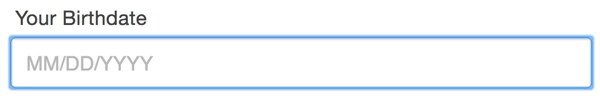
Diseño
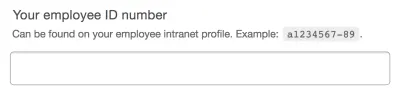
Mueva el contenido del marcador de posición arriba de la entrada, pero debajo de la etiqueta:

Este enfoque:
- Comunica una jerarquía visual y estructural:
- Para qué sirve esta entrada,
- Cosas que necesita saber para usar la entrada con éxito, y
- la entrada en sí.
- Se puede traducir.
- No parecerá información precargada.
- Se puede ver en circunstancias de baja visión.
- No desaparecerá cuando se ingrese contenido en la entrada.
- Puede incluir marcado semántico y diseñarse a través de CSS.
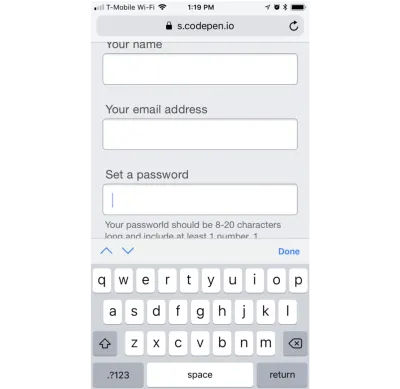
Además, el contenido de la ayuda se mantendrá a la vista cuando se active la entrada en un dispositivo con un teclado de software. Si se coloca debajo de la entrada, el contenido puede ocultarse cuando aparece un teclado en pantalla en la parte inferior de la ventana gráfica del dispositivo:

Desarrollo
Aquí se explica cómo traducir nuestro ejemplo diseñado a código:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> Esto no se aleja demasiado de un emparejamiento tradicional de atributos accesibles for / id : el elemento de label se asocia programáticamente con la input a través de su declaración de id de "id-empleado". El elemento p colocado entre la label y los elementos de input actúa como reemplazo de un atributo de placeholder de posición.
“Entonces”, te estarás preguntando. “¿Por qué no ponemos todo ese contenido de reemplazo de marcador de posición en el elemento de label ? ¡Parece que sería mucho menos trabajo!” La respuesta es que la conveniencia del desarrollador no debe tener prioridad sobre la experiencia del usuario.
Mediante el uso aria-describedby para asociar mediante programación la input con el elemento p , estamos creando una prioridad de información para los lectores de pantalla que tiene paridad con lo que experimentaría una persona que navega sin un lector de pantalla. aria-describedby asegura que el contenido de p se describirá en último lugar, después del contenido de la label y el tipo de entrada con el que está asociado.
En otras palabras, es qué contenido solicita la entrada, qué tipo de entrada es, luego ayuda adicional si la necesita, exactamente lo que alguien experimentaría si mirara la entrada del formulario.
La experiencia del usuario abarca a todos los usuarios, incluidos aquellos que navegan con la ayuda de lectores de pantalla. El contenido de ayuda es independiente y fácil de navegar hacia y desde, en caso de que la persona que usa un lector de pantalla necesite volver a consultarlo. Como es un nodo autónomo, también se puede silenciar (normalmente con la tecla Control) sin correr el riesgo de silenciar otra información importante.
Incluir el contenido de ayuda como parte de la label lo hace innecesariamente detallado. las label deben ser significativas, pero también concisas. Agregar demasiada información a una etiqueta puede tener el efecto opuesto al deseado, haciendo que sea demasiado largo para recordar o simplemente demasiado frustrante para escuchar todo el tiempo. De hecho, las Pautas de Accesibilidad al Contenido Web tienen reglas que abordan específicamente esto: Criterios de Conformidad 2.4.6 y 3.3.2.
Ejemplo
Aquí está la solución implementada en código vivo:
Consulte el atributo Pen No use el marcador de posición de Eric Bailey (@ericwbailey) en CodePen.
Y aquí hay un video que demuestra cómo lo manejan los lectores de pantalla populares:
Una mejor solución
“Cuanto menos requiere una interfaz de sus usuarios, más accesible es”.
—Alice Boxhall
Una última reflexión: ¿necesita siquiera esa información de marcador de posición adicional?
Las buenas soluciones front-end aprovechan los atributos de entrada especiales y las prácticas de validación adaptables para evitar descargar el trabajo adicional a la persona que simplemente quiere usar su sitio o aplicación con la menor complicación posible.
Una buena redacción crea etiquetas que describen de manera clara y sucinta el propósito de la entrada. Haga un trabajo lo suficientemente bueno aquí y la etiqueta eliminará la ambigüedad, especialmente si la prueba de antemano.
Una buena experiencia de usuario consiste en crear flujos inteligentes que se adelanten a las necesidades, los deseos y los deseos de las personas aprovechando la información existente para eliminar tantas preguntas innecesarias como sea posible.
Acomodar a las personas que usan su sitio web o aplicación web significa tener un ojo crítico en lo que da por sentado cuando navega por Internet. Al no hacer suposiciones sobre las circunstancias de otras personas, incluida la tecnología que usan, puede hacer su parte para ayudar a prevenir la exclusión.
Tómese un tiempo para revisar su diseño y código y ver qué no resiste el escrutinio; verificar si usa el atributo de marcador de posición podría ser un buen lugar para comenzar.
De pie sobre los hombros de gigantes. Gracias a Roger Johansson, Adam Silver, Scott O'Hara y Katie Sherwin por escribir sobre el tema.
