Flujos de trabajo y accesos directos de Photoshop para artistas digitales
Publicado: 2022-03-10Adobe Photoshop juega un papel en la vida de casi todos los creadores digitales. Photoshop es lo que muchos artistas digitales, fotógrafos, diseñadores gráficos e incluso algunos desarrolladores web tienen en común. La herramienta es tan flexible que a menudo puede lograr los mismos resultados de varias maneras diferentes. Lo que nos diferencia a todos son nuestros flujos de trabajo personales y nuestras preferencias sobre cómo los usamos para lograr el resultado deseado.
Uso Photoshop todos los días y los accesos directos son una parte vital de mi flujo de trabajo. Me permiten ahorrar tiempo y concentrarme mejor en lo que estoy haciendo: la ilustración digital. En este artículo, voy a compartir los atajos de Photoshop que uso con frecuencia, algunas de sus funciones que me ayudan a ser más productivo y algunas partes clave de mi proceso creativo.
Para aprovechar al máximo este tutorial, se requerirá cierta familiaridad con Photoshop, pero no importa si es un principiante completo o un usuario avanzado, debería poder seguirlo porque cada técnica se explicará en detalle.
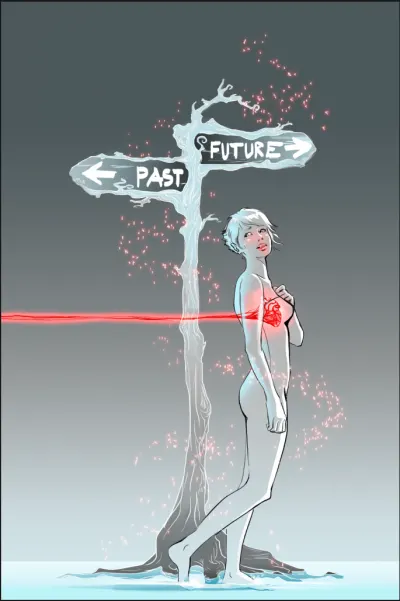
Para este artículo, he decidido usar una de mis obras de arte de Photoshop más famosas llamada "Lamento":

Tabla de contenido
- Introducción a los accesos directos: el camino para aumentar su productividad
- La ventana de métodos abreviados de teclado
- Cómo aumentar y disminuir el tamaño del pincel
- Cómo aumentar y disminuir la suavidad del pincel
- Selector de color rápido (Selector de color HUD)
- Trabajar con capas
- Trabajar con curvas
- Acciones: Grabación de todo lo que necesita para su proyecto
- Conclusión
- Otras lecturas
1. Introducción a los atajos: el camino para aumentar su productividad
Es probable que todos los diseñadores, artistas, fotógrafos o desarrolladores web alguna vez hayan abierto Photoshop y hayan señalado y hecho clic en un icono para seleccionar la herramienta Pincel, la herramienta Mover, etc. Todos hemos estado allí, pero esos días se han ido para la mayoría de nosotros que usamos Photoshop todos los días. Algunos todavía podrían hacerlo hoy, sin embargo, de lo que me gustaría hablar antes de entrar en detalles es la importancia de los atajos.
Cuando lo piensa, está ahorrando quizás medio segundo al usar un atajo de teclado en lugar de mover el mouse (o el lápiz óptico) sobre la barra de herramientas y seleccionar la herramienta que necesita haciendo clic en el pequeño icono de la herramienta. Sin embargo, para algunos que pueden parecer insignificantes, ¡considere que cada creador digital hace miles de selecciones por proyecto y estos medios segundos se suman para convertirse en horas al final!
Ahora, antes de continuar, tenga en cuenta lo siguiente:
- Notación de atajos
Uso Photoshop en Windows, pero todos los accesos directos deberían funcionar igual en Mac OS; lo único que vale la pena mencionar es que la tecla Ctrl (Control) en Windows corresponde a la tecla Cmd (Comando) en Mac, por lo que usaré Ctrl/Cmd a lo largo de este tutorial. - PhotoshopCS6+
Todas las funciones y accesos directos mencionados aquí deberían funcionar en Photoshop CS6 y versiones posteriores, incluido el último Photoshop CC 2018.
2. La ventana de atajos de teclado
Para comenzar, me gustaría mostrarle dónde puede encontrar la ventana Métodos abreviados de teclado donde puede modificar los métodos abreviados ya existentes y aprender qué tecla está vinculada a qué función o herramienta:
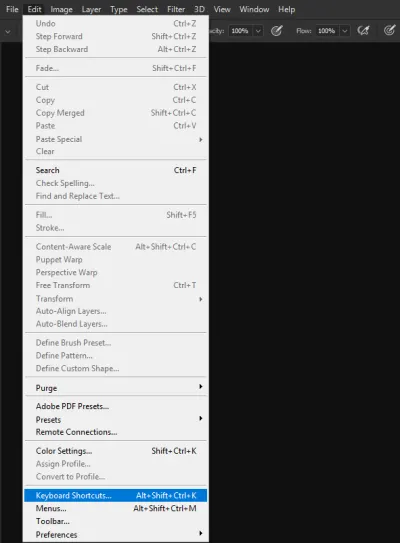
Abra Photoshop, vaya a Editar y seleccione Métodos abreviados de teclado . Alternativamente, puede acceder a lo mismo desde aquí: Ventana → Área de trabajo → Menús y accesos directos del teclado .

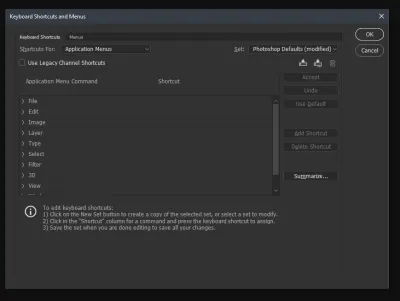
Ahora será recibido por la ventana Menús y métodos abreviados de teclado (cuadro de diálogo), donde puede elegir una categoría que le gustaría revisar. Hay un montón de opciones allí, por lo que puede resultar un poco intimidante al principio, pero esa sensación pasará pronto. Las tres opciones principales (accesibles a través de la lista desplegable Accesos directos para:... ) son:
- Menús de aplicaciones
- Menús del panel
- Herramientas
Por lo general, los menús de aplicaciones serán lo primero que verá. Estos son los accesos directos para las opciones de menú que ve en la parte superior de la ventana de Photoshop ( Archivo , Editar , Imagen , Capa , Tipo , etc.).

Entonces, por ejemplo, si usa la opción Brillo/Contraste con frecuencia, en lugar de tener que hacer clic en Imagen (en el menú), luego en Ajustes y finalmente busque y haga clic en el elemento Brillo/Contraste , simplemente puede asignar una combinación de teclas y Brillo /Contraste aparecerá inmediatamente después de que presione las teclas asignadas.
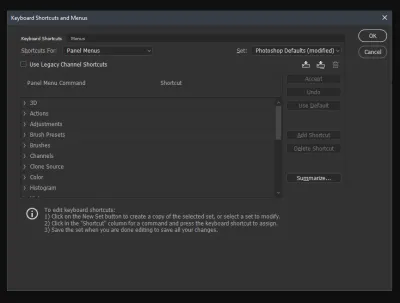
La segunda sección, Menús del panel , también es interesante, especialmente en su parte de Capas. Puede ver varias opciones que podrían serle útiles según el tipo de trabajo que necesite hacer. Ahí es donde se encuentra el acceso directo estándar de Nueva capa ( Ctrl/Cmd + Shift + N ), pero también puede configurar un acceso directo para Eliminar capas ocultas . Eliminar capas innecesarias ayuda a reducir el tamaño del archivo de Photoshop y ayuda a mejorar el rendimiento porque su computadora no tendrá que almacenar en caché esas capas adicionales que en realidad no está usando.

La tercera sección es Herramientas , donde puede ver los accesos directos asignados a todas las herramientas que se encuentran en el panel izquierdo de Photoshop.
Consejo profesional: para alternar entre cualquiera de las herramientas que tienen subherramientas (ejemplo: la herramienta Borrador tiene un Borrador de fondo y un Borrador mágico ), solo necesita mantener presionada la tecla Mayús y el botón de acceso directo apropiado. En el caso del ejemplo Eraser , presione Shift + E varias veces hasta llegar a la subherramienta deseada.
Una última cosa que me gustaría mencionar antes de concluir esta sección es que los atajos de teclado y los menús le permiten configurar diferentes perfiles (Photoshop los llama "conjuntos", pero creo que "perfiles" se adaptan mejor al propósito), de modo que si realmente no quiere meterse con los valores predeterminados de Photoshop, simplemente puede crear un nuevo perfil personalizado. Vale la pena mencionar que cuando crea un nuevo perfil, obtiene el conjunto predeterminado de accesos directos de Photoshop hasta que comienza a modificarlos.

El menú de atajos de teclado puede tomar un poco de tiempo para moverse, sin embargo, si invierte el tiempo al principio (mejor si lo hace en su propio tiempo en lugar de durante un proyecto), se beneficiará más adelante.
Centrándose en los accesos directos en el lado izquierdo de su teclado
Después de que las personas reconocieran la utilidad de usar atajos, finalmente acordaron que se está perdiendo el tiempo moviendo la mano de un lado del teclado al opuesto. Suena un poco mezquino de nuevo, sin embargo, ¿recuerdas esos medios segundos? Todavía se suman, pero esta vez incluso puede fatigar su brazo si cambia constantemente de herramientas y tiene que mover el brazo. Entonces, esto probablemente llevó a Adobe a agregar algunas funciones de acceso directo más enfocadas en el lado izquierdo del teclado.
Ahora déjame mostrarte los atajos que uso con más frecuencia (y por qué).
3. Cómo aumentar y disminuir el tamaño del pincel
Para aumentar o disminuir el tamaño de su pincel, necesita:
- Haz clic y mantén presionada la tecla Alt . (En Mac, serían las teclas Ctrl y Alt ),
- Haga clic y mantenga presionado el botón derecho del mouse,
- Luego arrastre horizontalmente de izquierda a derecha para aumentar y de derecha a izquierda para disminuir el tamaño.
Si está utilizando algo de Photoshop CC 2017 y superior, intente presionar Fn + Ctrl + Alt mientras arrastra. Parece que Adobe ha cambiado este acceso directo específico y aún no lo ha documentado.

En el momento en que me enteré de este atajo, ¡literalmente no pude dejar de usarlo!
Si eres un artista digital, creo que también te encantará. Dibujar, pintar, borrar, casi todo lo que necesita hacer con un pincel se vuelve mucho más fácil y fluido porque no necesitará alcanzar las teclas [ y ] demasiado familiares, que son las predeterminadas para aumentar y disminuir el tamaño del pincel. Buscar esas teclas puede interrumpir su flujo de trabajo, especialmente si necesita apartar la vista de su proyecto o dejar el lápiz óptico a un lado.
4. Cómo aumentar y disminuir la suavidad del pincel
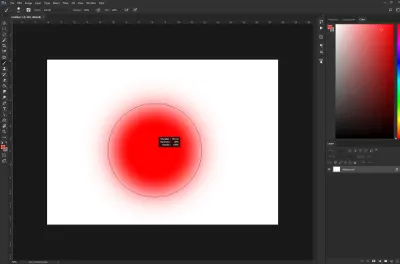
En realidad, es la misma combinación de teclas pero con un ligero cambio: aumentar y disminuir la suavidad de su pincel solo funcionará para los pinceles redondos predeterminados de Photoshop. Desafortunadamente, si tiene pinceles personalizados que tienen una forma personalizada, esto no funcionaría para ellos.
- Haz clic y mantén presionada la tecla Alt . (En Mac, serían las teclas Ctrl y Alt ),
- Haga clic y mantenga presionado el botón derecho del mouse,
- Luego arrastre hacia arriba para endurecer el borde de su pincel y arrastre hacia abajo para hacerlo más suave.

Una vez más, este atajo no funciona para pinceles con formas personalizadas, aunque hubiera sido una función muy buena. Con suerte, podremos ver eso en una futura actualización de Photoshop.
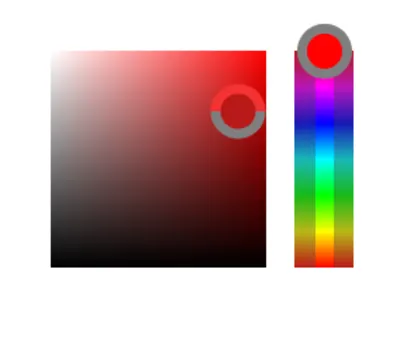
5. Selector de color rápido (Selector de color HUD)
Es posible que sepa o no que Photoshop ofrece un selector de color rápido (Selector de color HUD). Y no, este no es el selector de color que se encuentra en la sección Herramientas .

Me refiero a lo que Adobe llama "Selector de color HUD" que aparece justo donde se encuentra el cursor en el lienzo.
Este llamado Selector de color HUD es una versión integrada y creo que existe desde al menos Photoshop CS6 (que se lanzó en 2012). Si está aprendiendo sobre esto ahora, probablemente esté tan sorprendido como yo cuando lo encontré por primera vez hace unos meses. ¡Sí, a mí también me tomó un tiempo acostumbrarme! Bueno, para ser justos, también tengo algunas reservas sobre este selector de color, pero las abordaré en un segundo.

Aquí se explica cómo abrir el selector de color de HUD:
en ventanas
- Haga clic y mantenga presionado Alt + Shift ,
- Haga clic y mantenga presionado el botón derecho del mouse.
En Mac
- Haga clic y mantenga presionado Ctrl ⌃ + Alt ⌥ + Cmd ⌘ ,
- Haga clic y mantenga presionado el botón derecho del mouse.
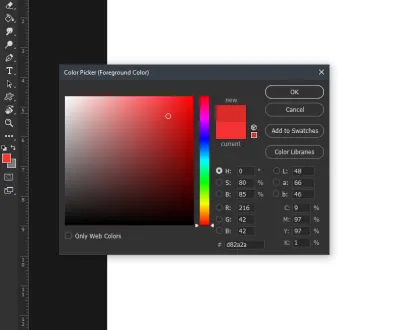
Si ha seguido las combinaciones de teclas anteriores, debería ver este cuadrado colorido. Sin embargo, probablemente haya notado que es un poco incómodo trabajar con él. Por ejemplo, debe continuar presionando todas las teclas y, mientras lo hace, debe pasar el cursor sobre el rectángulo derecho para elegir una gama de colores y luego volver al cuadrado para elegir el tono. Con todo el flotar que está sucediendo, es algo fácil pasar por alto el color que realmente te has propuesto elegir, lo que podría volverse un poco molesto.
Sin embargo, creo que con un poco de práctica podrá dominar el Selector de color rápido y obtener los resultados deseados. Si no está muy interesado en usar esa versión integrada, siempre hay extensiones de terceros que puede conectar a su Photoshop, por ejemplo, Coolorus 2 Color Wheel o Painters Wheel (funciona con PS CS4, CS5, CS6) .
6. Trabajar con capas
Una de las ventajas de trabajar digitalmente es, sin duda, la posibilidad de trabajar con capas. Son bastante versátiles, y hay muchas cosas que puedes hacer con ellos. Se podría decir que uno podría escribir un libro solo sobre Capas . Sin embargo, voy a hacer lo siguiente mejor, y sería compartir con ustedes las opciones que uso más comúnmente cuando trabajo en mis proyectos .
Como habrás adivinado, la sección Capa es bastante importante para cualquier tipo de creatividad digital. En esta sección, voy a compartir los atajos más simples pero muy útiles que podrían ser un verdadero salvavidas.
Capa de máscara de recorte
Una capa de máscara de recorte es lo que uso con más frecuencia cuando estoy dibujando. Para aquellos de ustedes que no saben qué es eso, es básicamente una capa que se engancha a la capa de abajo. La capa de abajo define lo que es visible en la capa recortada.
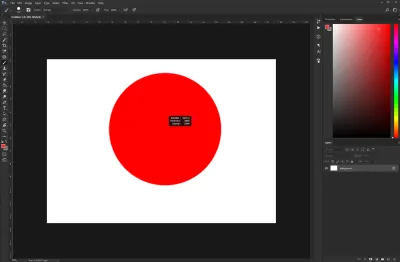
Por ejemplo, supongamos que tiene un círculo en la capa base y luego agrega una capa de máscara de recorte a ese círculo. Cuando comience a dibujar en su capa de máscara de recorte , estará restringido solo a las formas en la capa base .


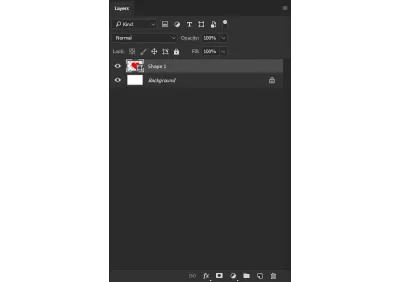
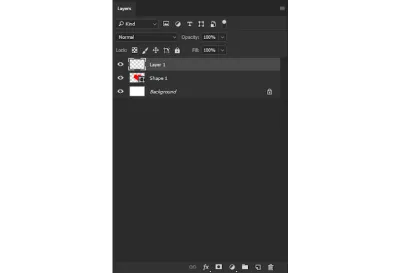
Tome nota de las capas en el lado derecho de la pantalla. La capa 0 es la capa de máscara de recorte de la capa base: la capa 1 .
Esta opción te permite crear marcos muy fácilmente y la mejor parte es que no son destructivos. Cuantas más formas agregue (en este caso es la Capa 1 ), se podrán ver las partes más visibles de la imagen.

El uso más común de las capas de máscara de recorte en el arte/pintura digital es agregar sombras y luces a un color base. Por ejemplo, supongamos que ha completado la línea de arte de su personaje y ha agregado su tono de piel base. Puede usar Capas de máscara de recorte para agregar sombras y luces no destructivas.
Nota : estoy usando el término "no destructivo" porque no se puede borrar algo de las capas base; estarán sanas y salvas).
Entonces, ¿cómo se crean esas capas de máscara de recorte ? Bueno, cada uno comienza como una "Capa" normal.
Para crear una capa regular, puede usar este atajo:
| Acción | Atajo de teclado |
|---|---|
| Crea una nueva capa regular | Ctrl/Cmd + Mayús + N |
| Convierte la capa recién creada en una máscara de recorte para la capa debajo de ella | Ctrl/Cmd + Alt + G |
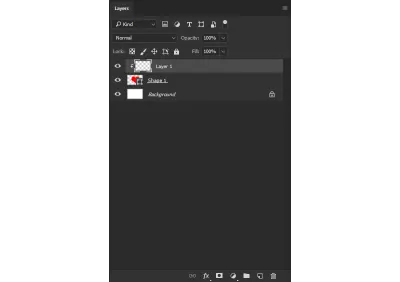
Una forma alternativa de convertir una capa normal en una máscara de recorte es mantener presionada la tecla Alt y hacer clic entre las dos capas. La capa superior se convertirá entonces en la máscara de recorte de la capa inferior.
Selección de todas las capas
De vez en cuando, es posible que desee seleccionar todas las capas y agruparlas para que pueda continuar construyendo sobre ellas o por otras razones. Por lo general, lo que solía hacer era simplemente mantener presionada la tecla Ctrl/Cmd y luego comenzar a hacer clic en todas las capas. No hace falta decir que me tomó un poco de tiempo, especialmente si estoy trabajando en un gran proyecto. Así que aquí hay una mejor manera:
Lo que tendría que hacer es simplemente presionar: Ctrl/Cmd + Alt + A.
Ahora eso debería haber seleccionado todas sus capas y podrá hacer lo que quiera con ellas.
Acoplar capas visibles
Recortar capas de máscara puede ser totalmente increíble, sin embargo, no siempre funcionan bien si desea modificar algo en la imagen general que está haciendo. A veces, solo necesita todo (por ejemplo, color base, reflejos y sombras) para dejar de estar en diferentes capas y simplemente combinarse en una sola. A veces, solo necesita fusionar todas las capas actualmente visibles en una sola, de una manera no destructiva.
Así es cómo:
Mantenga presionadas las teclas Ctrl/Cmd + Alt + Shift + E.
Et voila ! Ahora debería ver una capa adicional en la parte superior que tiene todas las demás capas visibles. La belleza de este atajo es que todavía tienes tus otras capas debajo, intactas y seguras. Si estropea algo con la capa recién creada, aún puede devolver las cosas a la forma en que estaban antes y comenzar de nuevo.
Copia de varias capas
De vez en cuando nos enfrentamos a la necesidad de copiar cosas de varias capas. Por lo general, lo que la mayoría de la gente hace es duplicar las dos capas que necesita, fusionarlas y luego comenzar a borrar las partes innecesarias de la imagen.

Lo que debe hacer en su lugar es hacer una selección y luego presionar:
Ctrl/Cmd + Mayús + C
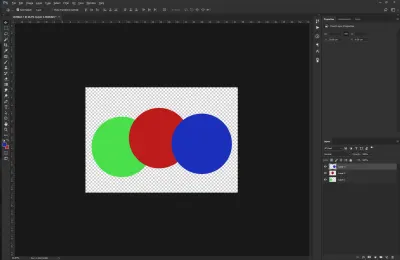
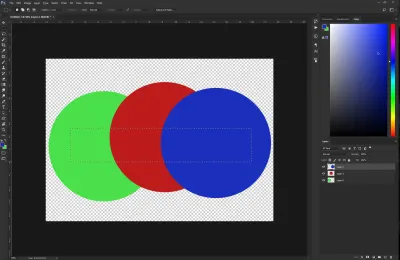
Aquí hay un ejemplo:

Como puede ver, cada punto de color está en una capa separada. Digamos que necesitamos copiar un rectángulo recto a través del centro de los puntos y copiarlo en una capa en la parte superior.

Hemos hecho una selección y una vez que presione Ctrl/Cmd + Shift + C , Photoshop copiará todo lo que tenga en su selección al portapapeles. Luego, todo lo que tiene que hacer es simplemente pegar ( Ctrl/Cmd + V ) en cualquier lugar y aparecerá una nueva capa en la parte superior de la página.

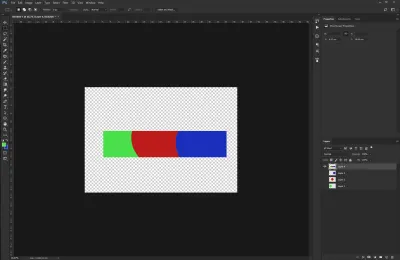
Este atajo puede resultar muy útil, especialmente cuando trabaja con varias capas y necesita que solo una parte de la imagen esté junta en una sola capa.
7. Trabajar con curvas
En esta sección del artículo, me gustaría cubrir la importancia de los valores, así como de las curvas , que generalmente son un gran tema a tratar.
Comenzando con el atajo: Ctrl/Cmd + M.
Bastante simple, ¿verdad? ¡Las mejores cosas de la vida son (casi) siempre simples! Sin embargo, no deje que esta charla sobre la simplicidad lo engañe, la configuración de Curvas es una de las herramientas más poderosas que tiene en Photoshop. Especialmente cuando se trata de ajustar el brillo, el contraste, los colores, los tonos, etc.
Ahora algunos de ustedes pueden sentirse un poco intimidados por la frase anterior: colores, tonos, contraste,... ¿y ahora qué? No se preocupe, porque la herramienta Curvas es bastante simple de entender y hará cosas maravillosas por usted. Profundicemos en los detalles.

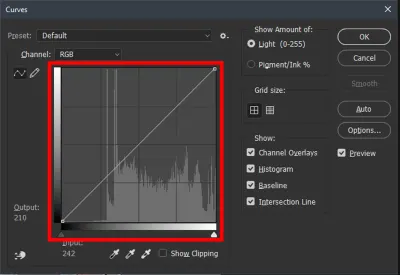
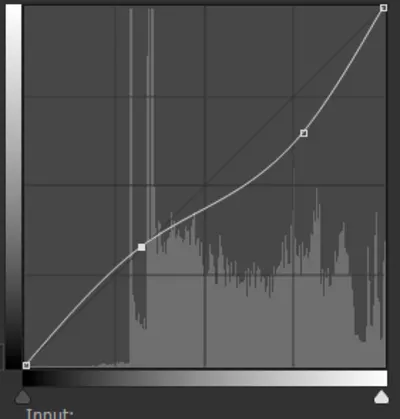
Así es como se ve básicamente la herramienta Curvas . Como puede ver, hay una cantidad moderada de opciones disponibles. Sin embargo, lo que nos interesa es el área que he capturado dentro del cuadrado rojo. En realidad, es un histograma simple con una línea diagonal. El propósito del histograma es mostrar los valores de la imagen (o pintura) dada, siendo la izquierda los puntos más oscuros y la derecha los más claros.


Usando el mouse, podemos poner puntos en la línea diagonal y arrastrarla hacia arriba y hacia abajo. Por lo general, decidimos lo que queremos oscurecer o aclarar. Si, por ejemplo, queremos que las partes claras de nuestra imagen sean un poco más oscuras, debemos hacer clic en algún lugar del lado derecho y arrastrar hacia abajo (como en la primera imagen).
Aquí hay un ejemplo. Primero, eche un vistazo a la imagen normal:

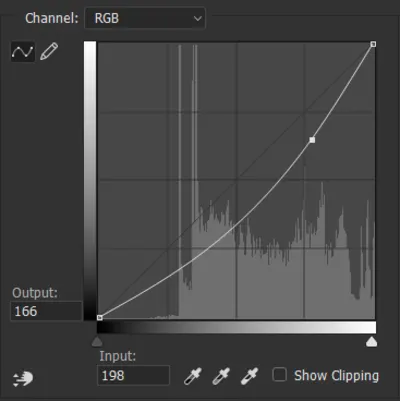
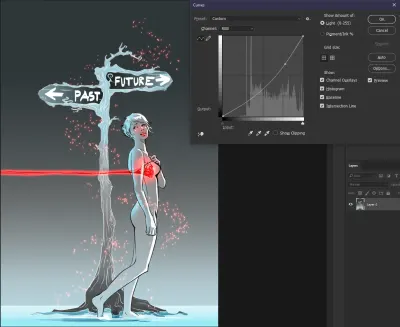
Ahora, usando Curvas con las partes claras atenuadas:

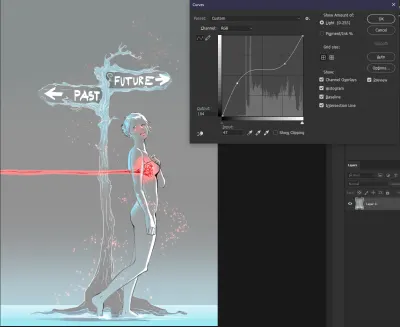
A Además, solo con fines de demostración, esto es lo que sucedería si oscurecieramos las partes más claras y aclaramos las partes más oscuras:

Verá, básicamente la línea es la parte más oscura, que permaneció y las otras oscuras se han aclarado a un tipo de valor grisáceo.
Ahora permítanme desarrollar rápidamente los valores y por qué son importantes: por "valores", especialmente en el mundo del arte, nos referimos a la cantidad de claridad u oscuridad en un dibujo (pintura). Con valores, creamos profundidad en nuestra pintura que a su vez ayuda a crear la ilusión de qué elemento está más cerca del espectador y cuál está más lejos (más atrás).
8. Acciones: registrar todo lo que necesita para su proyecto
De vez en cuando todos necesitamos lidiar con procesos repetitivos que pueden ir desde agregar un filtro sobre nuestra imagen hasta crear ciertos tipos de capas con modos de fusión. ¿Te suena esto familiar? Si es así, sigue leyendo.
¿Sabía que Photoshop admite lenguajes de programación como JavaScript, AppleScript y VBScript para automatizar ciertos procesos? No lo hice, ya que la programación nunca ha sido mi taza de té. Lo bueno es que, en cambio, encontré el panel Acciones , que ofrece muchas funciones y opciones para automatizar algunas tareas y flujos de trabajo repetitivos. En mi opinión, esta es la mejor herramienta de automatización que Photoshop tiene para ofrecer si no sabes programar.
Básicamente, el panel Acciones puede registrar todos los procesos que está realizando (p. ej., agregar una capa, recortar la imagen, cambiar su tono, etc.); luego puede asignar una tecla de función a este proceso y reutilizarla fácilmente más tarde en cualquier momento.
Al usar el panel Acciones , puede capturar casi cualquier cosa que haga en Photoshop y luego guardarlo como un proceso.
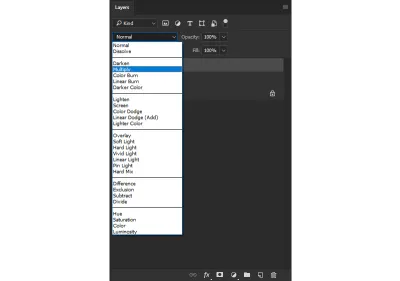
Dejame darte un ejemplo. Digamos que desea automatizar el proceso de Crear una nueva capa , establecerla como Máscara de recorte y luego establecer su modo de fusión en Multiplicar (o cualquier otra cosa). Puede grabar todo este proceso, que luego estará disponible para su reutilización con solo presionar un botón.
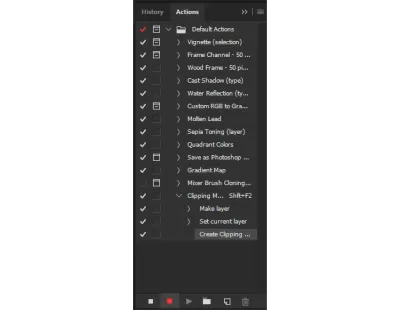
Así es como funciona:
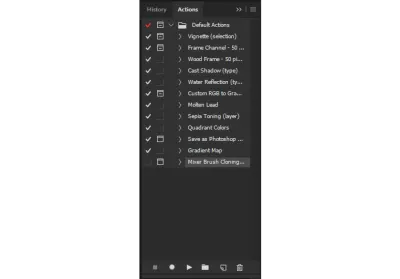
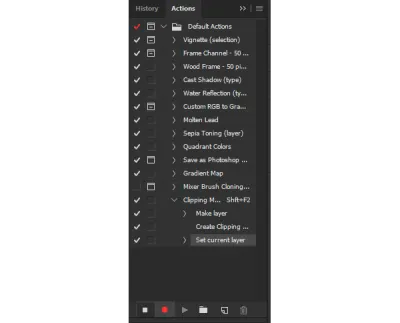
Presionando Alt + F9 se abrirá este panel:

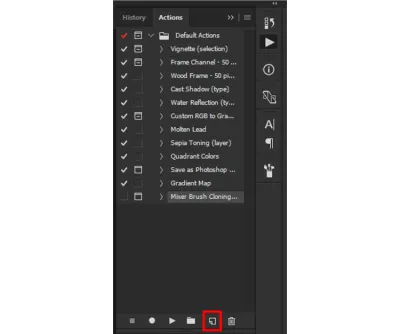
Como probablemente pueda ver, hay algunos procesos predeterminados (pregrabados) allí. Sin embargo, lo que nos interesa es crear nuestra propia acción, lo que se hace haciendo clic en el icono "Crear nueva acción".

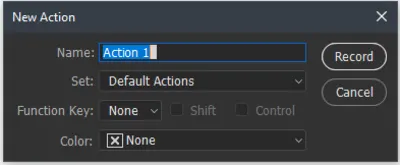
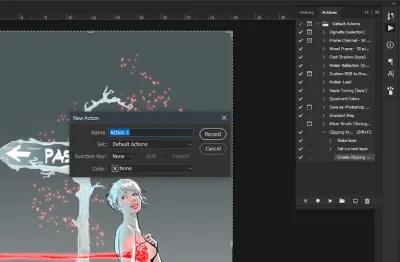
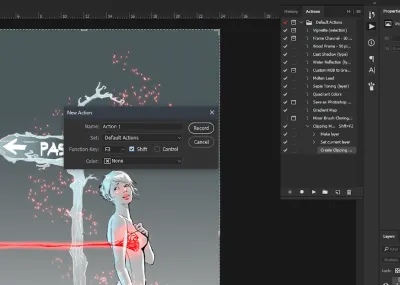
Ahora, al igual que cuando crea una nueva capa en el panel Capas, una vez que hace clic en el icono "Crear nueva acción", se abre una ventana emergente con algunas opciones.

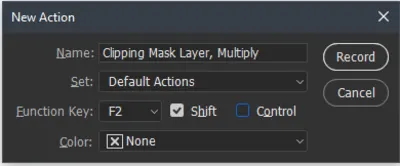
Puede elegir cualquier nombre dado para la acción que desea crear y asignarle una tecla de función . Entonces, para este propósito de demostración, crearé una acción que hará lo siguiente:
- Crea una nueva Capa transparente;
- Agréguelo como Máscara de Recorte a la Capa de abajo;
- Establezca su modo de fusión en Multiplicar .
Estableceré su tecla de función en Shift + F2 .

Una vez que esté listo con esta configuración, lo que debe hacer es presionar el botón Grabar . Una vez que haya hecho eso, notará que el panel Acciones ahora tiene un botón rojo para mostrarle que está grabando.

Ahora solo tiene que continuar con el proceso regular de crear una nueva capa, configurarla como una máscara de recorte y cambiar su modo de fusión a Multiplicar .




Una vez que haya terminado, debe presionar el ícono Detener en el panel Acciones .

¡Su proceso de automatización ahora está listo para funcionar! Cuando presiona Shift + F2 , obtendrá una nueva capa configurada como una máscara de recorte para la capa de abajo y su modo de fusión configurado en Multiplicar .
También me gustaría mencionar que el proceso de automatización de Acciones no se limita solo a crear capas y configurar modos de fusión. Estos son algunos ejemplos de otros usos y opciones bastante útiles para las acciones:
- Puede configurar para guardar imágenes como ciertos tipos de archivos en ciertas carpetas en su computadora;
- Usar Archivo → Automatizar → Lote para procesar muchas imágenes;
- La opción Permitir grabación de herramientas en el menú del panel Acciones flotante permite que las acciones incluyan pintura, etc.;
- La opción Insertar condicional en el menú del panel flotante Acciones permite que las acciones cambien su comportamiento, según el estado del documento;
- Archivo → Guiones → Administrador de eventos de guiones permite que las acciones se ejecuten en función de los eventos, como cuando se abre un documento o se crea uno nuevo.
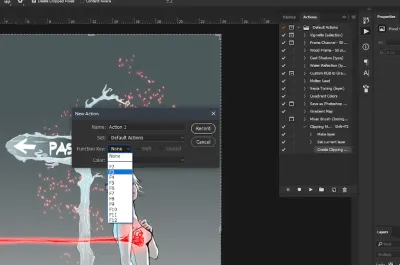
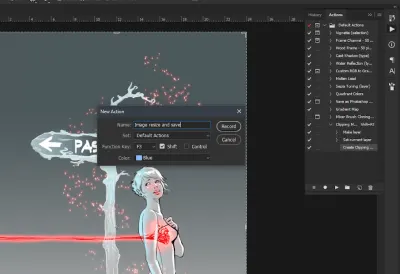
Déjame darte otro ejemplo, crearé otra Acción que cambiará el tamaño de mi imagen y la guardaré como un archivo PNG en una carpeta determinada de mi escritorio.
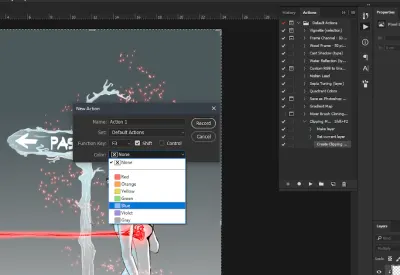
Entonces, después de presionar el botón Nueva acción en el panel Acciones , procederemos a elegir el atajo que queremos, estableceremos un nombre para él, y lo llevaré un paso más allá y asignaré un color a la Acción (I' Explicaré por qué esta es una característica útil en un momento).





Ahora, sobre ese color, puede notar que cuando asigna un color, realmente no se refleja en el Panel de acciones . En cambio, todo permanece monocromático. El motivo es que cuando normalmente abre ese panel, se encuentra en la vista Editar , donde puede modificar las Acciones , grabar otras nuevas, etc. Para ver todas las acciones disponibles en una interfaz más sencilla, haga lo siguiente:
- En la esquina superior derecha del panel, verá cuatro líneas horizontales. Haga clic en esos.
- Obtendrá un menú desplegable, donde tiene diferentes opciones de Acciones . En la parte superior, notará un modo de botón .
- Al hacer clic en eso, cambiará la interfaz del Panel de Acciones , donde verá sus Acciones disponibles como botones coloridos.


Si aún no lo has adivinado, colorear tus Acciones te ayudará a distinguirlas más fácilmente de un vistazo. En el modo Botón, cuando eche un vistazo al panel, podrá navegar rápidamente a la Acción que desea aplicar a su imagen/dibujo (si realmente no recuerda el atajo que le asignó) .
Bien, entonces lo que tenemos hasta ahora es lo siguiente:
- Hemos creado una nueva acción;
- Establezca el acceso directo para ello;
- Cambió su color;
- lo nombró
Procedamos a grabar el proceso que necesitamos.
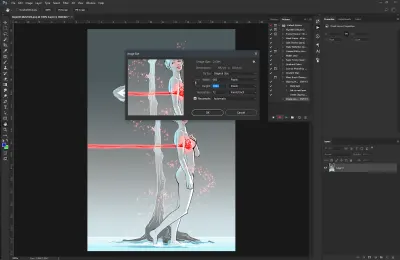
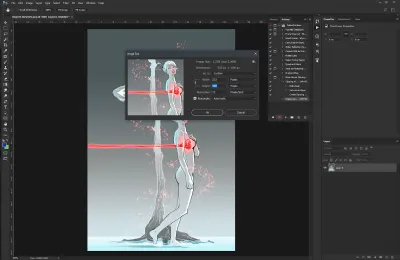
Para abrir el menú Tamaño de imagen , puede ir a Imagen → Tamaño de imagen o simplemente presionar Ctrl + Alt + I y obtendrá esta ventana:

Lo que le gustaría hacer es establecer el tamaño deseado para su imagen y una vez que esté satisfecho con eso, presione "OK" para aplicar los cambios.

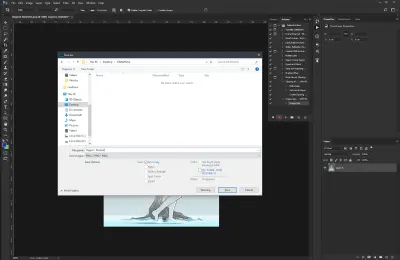
A continuación, lo que queremos hacer es usar la opción Guardar como para tener la opción de elegir el tipo de archivo, la carpeta de destino, etc. Puede ir a Archivo → Guardar como... o simplemente puede presionar Ctrl + Shift + S y obtendrá la siguiente ventana:

Navegue a la carpeta dedicada en la que desea guardar el proyecto actual y guárdelo allí. Una acción adicional que puede realizar es cerrar la imagen/proyecto en el que está trabajando (no se preocupe, las acciones no dejarán de grabar a menos que cierre Photoshop).

Una vez hecho todo eso, puede presionar el ícono Detener en el Panel de acciones para detener la grabación de su movimiento en Photoshop.
Si necesita cambiar el tamaño de un montón de archivos y guardarlos en una carpeta dedicada, solo tiene que cargarlos en Photoshop y continuar presionando el acceso directo de Acción que ha creado para Cambiar el tamaño y Guardar .
Si se toma el tiempo para acostumbrarse a la herramienta Acciones en Photoshop y la utiliza, puede decir "Adiós" al molesto trabajo repetitivo que generalmente consume la mayor parte de su tiempo. Podrás volar a través de estas tareas con tal velocidad que incluso Flash podría ponerse celoso.
9. Conclusión
En este artículo, he compartido algunos de los atajos que uso principalmente. Espero sinceramente que lo ayuden a aumentar su productividad y mejorar su flujo de trabajo también.
Gracias especiales
Me gustaría mencionar que este tutorial fue posible gracias a la ayuda de Angel (también conocido como ArcanumEX). Puedes ver su obra de arte en su página de Facebook, en Instagram y en su canal de YouTube.
Otras lecturas
Además de todo lo que he hablado hasta ahora, incluiré más recursos que creo que pueden resultarle útiles. Asegúrese de revisar:
- Página de recursos de Noah Bradley
- Canal de YouTube de Feng Zhu
- Canal de YouTube de Proko
- Canal de Tamplier
¿Cuáles son tus atajos favoritos? ¡Siéntase libre de compartirlos en los comentarios a continuación!
