El Desafío de Rendimiento Front-End: Ganador y Resultados
Publicado: 2022-03-10Hace unas semanas, les pedimos a nuestros lectores y a la comunidad que usaran todo lo posible para que sus sitios web y proyectos funcionaran increíblemente rápido. ¡Hoy, estamos encantados de mostrar los resultados de este desafío y anunciar al ganador que recibirá algunos premios increíbles!
¿Qué premios, preguntas? El ganador gana un vuelo de ida y vuelta a Londres, alojamiento completo en un hotel de lujo, un boleto para SmashingConf Londres 2018 y, por último, pero no menos importante, un taller de Smashing de su elección.

¿Desafío? ¿Qué desafío?
Bueno, la tarea no era tan simple como parecía. Se pidió a los concursantes que mejoraran el rendimiento de un sitio web manteniendo la apariencia visual final idéntica antes y después. Se permitió que la carga de fuentes difiriera y los reflujos eran aceptables siempre que se mantuvieran al mínimo.
Mientras elegíamos al afortunado ganador, analizamos los resultados presentados por Lighthouse y WebPageTest, así como la complejidad de los sitios web en los que habían trabajado nuestros participantes, por supuesto. La primera pintura significativa y el tiempo de interacción fueron las métricas más críticas.
Pero basta de datos concretos por ahora. Sabemos que ya tienes curiosidad y no queremos mantenerte en suspenso por más tiempo. Así que aquí está, el proyecto ganador.
Y el ganador es…
leonardo losoviz
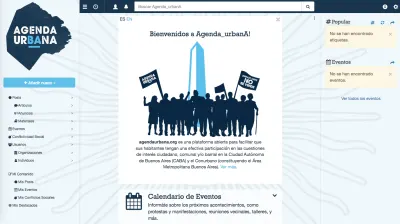
Las técnicas de optimización presentadas en la presentación de Leonardo son todas de bricolaje, diseñadas e implementadas desde cero. Agregó todas las optimizaciones a PoP, un marco de código abierto para crear sitios web, y utilizó Agenda Urbana para probar las mejoras de rendimiento en un proyecto real.

Sentimos que esta presentación realmente entró en el espíritu del desafío al no solo mejorar el rendimiento de un solo sitio web, sino también al intentar realizar mejoras en un marco utilizado en varios sitios web. El hecho de que PoP esté respaldado por WordPress significó que Leonardo se encontraba en una situación similar a la de muchas personas que no podían hacer algunas de las cosas disponibles en un marco de JavaScript. Como señaló:
PoP está construido sobre WordPress. Eso significa que muchas técnicas de optimización innovadoras disponibles para los marcos de Javascript, como la división de código usando Webpack o Service Workers a través de sw-precache, están fuera de alcance (al menos sin una gran solución). Como tal, todas las técnicas de optimización que se describen a continuación son todas de bricolaje, diseñadas e implementadas desde cero.
Si está interesado en profundizar en todos los detalles esenciales de su presentación, no dude en hacerlo. Todos disfrutamos leyendo los detalles de las optimizaciones de Leonardo y lo sentimos un digno ganador debido a la gran cantidad de trabajo que se había invertido en esta entrada.
Todas las presentaciones
Estamos muy satisfechos con la calidad de las presentaciones que recibimos y, sinceramente, no fue fácil elegir un ganador. Gracias a todos los demás que enviaron, ¡sigan con el brillante trabajo!
Jorgen Verweij
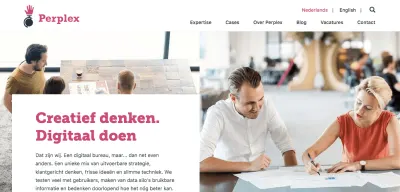
Jorgen Verweij presentó una versión optimizada del sitio web de su empresa, Perplex Internetmarketing BV. Junto con un equipo formado por un UX'er, un desarrollador front-end y back-end, y un administrador de sistemas, se embarcó en el esfuerzo de rendimiento.
El resultado es una excelente implementación con excelentes resultados de rendimiento en todos los ámbitos: SpeedIndex muy por debajo de su objetivo establecido de 1250, un tiempo de carga de menos de 1 segundo, inicio de renderizado en medio segundo, un PageSpeedscore de 100 ⁄ 100 y una auditoría de Lighthouse casi perfecta . En comparación con la situación anterior, el tiempo de carga es casi ocho veces más rápido. ¡Prestigio! Puede leer más detalles sobre el proceso en este informe completo que Jorgen elaboró.

Marco Hengstenberg
Marco Hengstenberg presentó una versión optimizada del sitio web de la agencia de turismo Land in Sicht . Para mejorar el rendimiento, Marco usó muchos pequeños trucos y técnicas ingeniosas. La precarga de la hoja de estilo principal y la carga de fuentes críticas con precarga en navegadores compatibles son solo dos de ellas. También reestructuró el HTML para hacerlo lo más plano, semántico y accesible posible y redujo la cantidad de datos transferidos inicialmente en la primera visita de casi 3 MB a 1,3 MB en el escritorio (y debido al uso de imágenes receptivas para la imagen principal, es incluso menor que en pantallas estrechas).
Para optimizar aún más el sitio, Marco eliminó Bootstrap, jQuery y Modernizr, configuró un proceso de compilación con Grunt e introdujo un ServiceWorker que también hace que el sitio esté disponible sin conexión. El esfuerzo valió la pena: el resultado es un TTL espectacular que se redujo de 32 segundos a 2 segundos y una disminución de casi el 50 % en las solicitudes HTTP y los bytes transferidos (consulte también el informe Lighthouse, ZIP 251 KB). La precarga y el renderizado inicial rápido ayudan en el tiempo de carga percibido. ¡Buen trabajo!

Gabriel Mariani
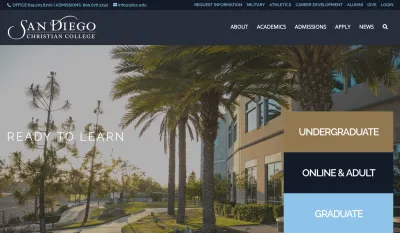
El sitio web de San Diego Christian College fue en el que Gabriel Mariani aplicó sus habilidades de actuación. Dividió el proceso de optimización en cuatro pasos. Primero, recortó todas las imágenes al tamaño máximo en el que realmente se necesitaban y creó versiones de ellas a escala móvil. Luego hizo que todas las imágenes se cargaran lentamente. El segundo paso se centró en JavaScript y en la eliminación de todos los scripts en línea con los que venía el sitio de WordPress y su tema y complementos de terceros. Luego puso en cola tantos scripts como fue posible para que Autoptimize pudiera recogerlos y minimizarlos/combinarlos en un solo archivo.

Gabriel también redujo la cantidad de fuentes que se usaban y configuró las fuentes de Google para que se carguen de forma async , de modo que el CSS de la ruta crítica se cargue primero. Por último, pero no menos importante, abordó algunas otras pequeñas posibilidades, como la personalización de los complementos de WordPress, por lo que dependen de ajax en lugar de PHP. Esto le permitió habilitar el almacenamiento en caché de la página y eventualmente habilitar un CDN para el sitio. Un cambio a HTTP/2 y HTTPS fue el paso final. Consulte WebPageTest para ver los resultados completos. ¡Agradable!

Alejandro Zarges
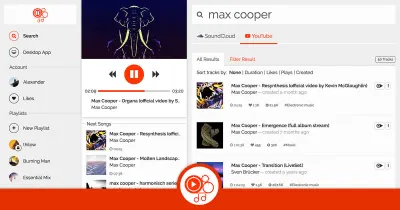
Alexander Zarges desarrolló Cloud Player, una aplicación web de una sola página basada en Angular 4 que le permite buscar y reproducir aplicaciones de YouTube y SoundCloud. La versión mejorada usa el compilador Angular antes de tiempo para lograr un tiempo de inicialización de alrededor de 2,9 segundos (en comparación con los 5,2 segundos cuando se usa el compilador justo a tiempo). Si desea profundizar más en el código, consulte el repositorio de GitHub adjunto.

Burla Bradly
Bradley Taunt tomó nuestro desafío como una ocasión para experimentar con su sitio personal. Como base para su empresa de optimización, utilizó su página de inicio y un artículo lleno de imágenes. Para reducir los tiempos de carga del artículo a 4,2 segundos, Bradley utiliza de forma predeterminada las fuentes del sistema operativo del usuario en lugar de usar fuentes web, entre otras cosas.
Para un impulso adicional, la versión optimizada también incluye CSS crítico, ofrece imágenes receptivas y utiliza el almacenamiento en caché de CDN. Puede obtener una mirada más detallada detrás de escena, en la publicación de blog que Bradley escribió sobre cómo abordó el desafío.

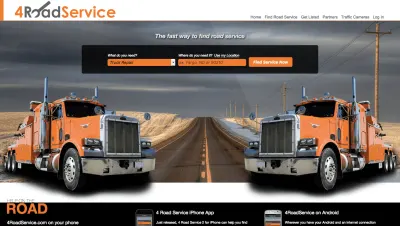
Juan Beales
John Beales se desafió a sí mismo para mejorar el rendimiento de 4RoadService.com. Cuando comenzó, ya había algunas optimizaciones en su lugar. Las imágenes estáticas se ejecutaron a través de ImageOptim, por ejemplo, CSS y JS se minimizaron, estaban ejecutando un CDN a través de CloudFlare, y el sitio ya usaba un cargador de estilo de aplicación de una sola página, por lo que XHR siempre obtiene contenido nuevo y la página es nunca completamente redibujado.
Para este desafío, John activó la optimización de imágenes y la compresión WebP en Cloudflare. El sitio actualizado ahora usa HTTP/2 Server Push para enviar los archivos CSS y JS principales con la carga de página inicial y confía en Guetzli para la compresión JPEG. Para optimizar el almacenamiento en caché, actualizó las URL de todos los activos estáticos para que la URL cambie cada vez que cambie el activo, luego configuró todos los activos estáticos en caché durante un año. Para mejorar el almacenamiento en caché de imágenes, John también actualizó las URL de las imágenes redimensionadas dinámicamente para que CloudFlare piense que son archivos de imágenes estáticas.
El resultado: la primera pintura significativa se redujo de 2220 ms a 1290 ms y la primera interactiva de 5480 ms a 3040 ms. Puede ver los resultados completos de Lightbox y WebPage Test aquí.

Shaun O´Connell
La entrada de Shaun O'Connel fue el trabajo que hizo en kiwi.ruby.nz. El objetivo era convertir el sitio web de la conferencia en una PWA para que los asistentes a la conferencia pudieran buscar toda la información relacionada con el evento fuera de línea. Algunas de las cosas que hizo: reemplazó un iframe típico de Google Maps con Google Static Maps, fuentes de subconjuntos de autohospedaje, movió CSS en línea para mantener la primera solicitud por debajo de 14 KB, eliminó dependencias, agregó Service Workers pre-caché y agregó Turbolinks para agilidad. transiciones de página. Al hacerlo, el tiempo de renderizado inicial se redujo de 3,9 segundos a 0,3 segundos.
Para obtener más detalles, consulte WebPageTests.

Ruslan Julbarissow
Ruslan Julbarissow envió su sitio web personal zerofy.de. Dado que terminó su trabajo de optimización poco antes de que se publicara el concurso, lamentablemente no hay resultados detallados antes, pero Ruslan hizo una buena reseña de cómo sus ajustes llevaron a un tamaño de página de 1,6 KB y un TTFB de 197 ms. Además de los ajustes de almacenamiento en caché, minificación, GZIP y jQuery, carga las fuentes después para evitar el bloqueo de procesamiento y, al reemplazar FontAwesome con un conjunto personalizado de 10 íconos de IcoMoon, logró ahorrar 130 KB adicionales.
Para aumentar la puntuación del índice de velocidad y obtener la experiencia más rápida posible, también creó un archivo PHP separado que contiene todos los estilos CSS que afectan la vista de la mitad superior de la página. Un buen detalle: el pequeño script Barba.js le permite crear transiciones de página sin recargar todo el sitio.

Gracias a todos por participar
¡Uf! ¡Ese sí que fue todo un desafío! Para aquellos de ustedes que disfrutan de un desafío tan bueno y un cosquilleo cerebral de vez en cuando, estén atentos al próximo desafío. Pronto se nos ocurrirá otro, ¡eso es seguro!
