10 consejos para lograr el diseño perfecto del sitio web oscuro
Publicado: 2020-04-25Los diseños de sitios web oscuros son atractivos y solo son adecuados para ciertos sitios web específicos. Los diseños oscuros pueden funcionar para cualquier sitio web que represente un portafolio, trabajos relacionados con el arte, productos únicos o estudios de diseño. Los sitios web oscuros tienen que ver con la elegancia y el atractivo creativo. El tema oscuro transmite muchos temas cuando se usa en diseños. Al diseñar un sitio web, un tema oscuro suele ser el diseño preferido, ya que representa autoridad y misterio. Como beneficio adicional, un diseño de sitio web oscuro minimiza la tensión en los ojos en un entorno oscuro.
Los sitios web de colores brillantes son llamativos, atractivos, pero también cansan la vista. Especialmente en condiciones de poca luz, los sitios web brillantes son agotadores de ver. Muchos usuarios prefieren un tema oscuro, al igual que los diseñadores. Aunque el diseño de sitios web oscuros no es ideal para todos los sitios web, considerar ciertos elementos importantes podría ayudarlo a hacer que el sitio web sea elegante. Los fundamentos del diseño oscuro y las mejores prácticas específicas lo ayudarán a lograr el resultado deseado.
En este artículo, discutiremos 10 cosas que puede hacer para crear el diseño de sitio web oscuro perfecto. Son los siguientes:
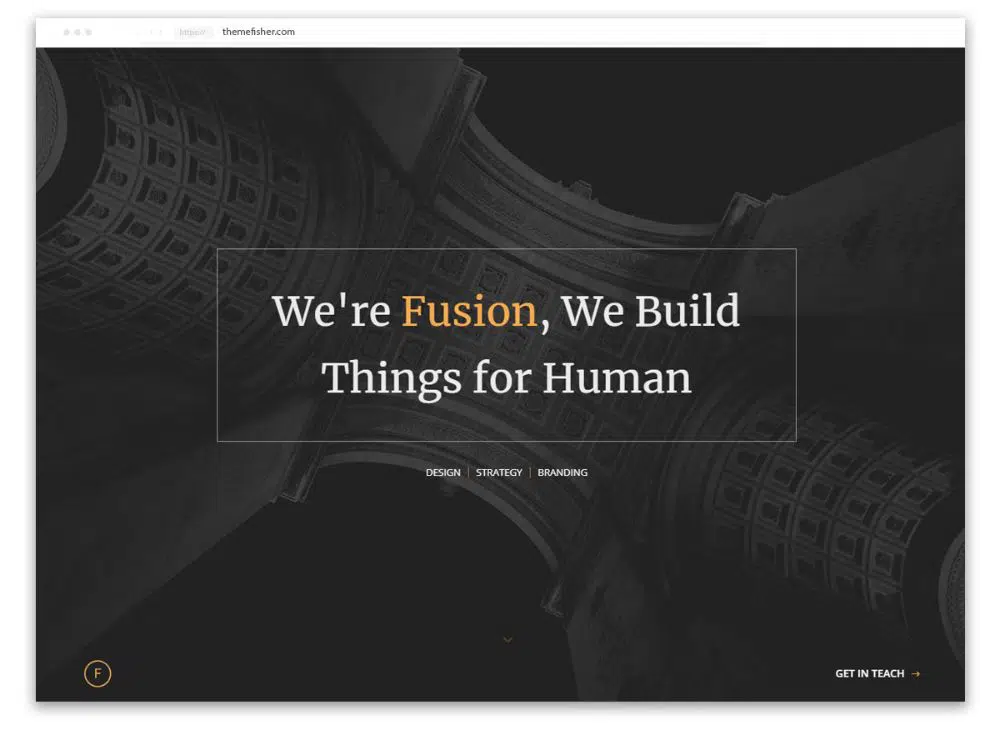
1. Usa más espacio:
El diseño del sitio web oscuro debe tener el mayor espacio posible. El espacio crea el efecto necesario para el sitio web oscuro. Si crea un sitio web oscuro como cualquier otro sitio web, es probable que se vea voluminoso y desordenado. El espacio en el sitio web oscuro se especifica ya que necesita un diseño con espacio en comparación con otros sitios web. Los diseños utilizados en el sitio web oscuro tendrían protagonismo solo que tiene suficiente espacio para respirar.
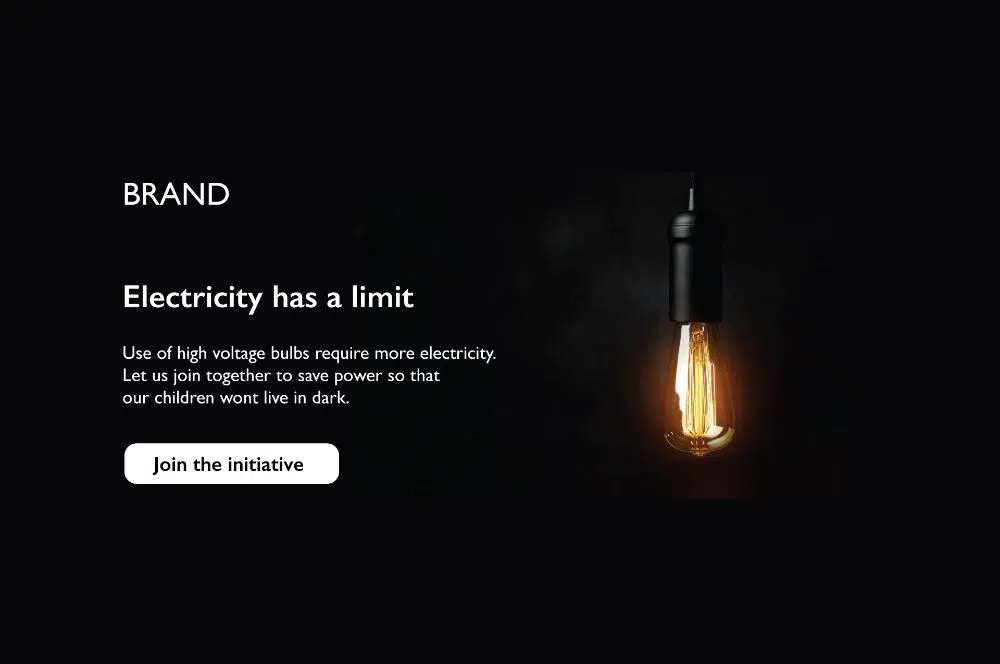
Además, en un sitio web oscuro, el texto y el diseño deben elegirse sabiamente, por lo que es el elemento más destacado del sitio web. Para asegurarse de que los elementos en el sitio web se destaquen, se debe dar más espacio en el sitio web que el habitual. El logo debe tener mucho espacio alrededor, ya que es una de las primeras cosas que se nota.
Además, dado que el texto utilizado en el sitio web oscuro debe verse correctamente, se recomienda el espacio adecuado. El espacio se asegura de dirigir la atención de los usuarios a los elementos esenciales. El sitio web oscuro agrega significado y profundidad al diseño, y depende del espacio para que sea emocionante y atractivo.
2. Texto de contraste:
El sitio web oscuro es el sitio web más buscado en la actualidad. El sitio web oscuro minimiza la fatiga visual, por lo que es esencial que al crear un sitio web oscuro perfecto, el tipo de texto que elijamos sea apropiado. El uso de texto de contraste no significa que el fondo negro deba tener texto en blanco, ya que eso puede forzar la vista.
Si debe haber notado cuando está en una habitación oscura y de repente sale a la luz, le duelen los ojos. Del mismo modo, si ha estado en una habitación menos oscura y enfrenta una luz menos brillante, no duele mucho. El principio funciona en el sitio web oscuro. Cuando crea un sitio web oscuro si es negro puro y usa texto blanco para contrastarlo, eso resultaría en demasiado contraste y terminaría lastimando la vista.
Por lo tanto, debemos tener en cuenta que al crear un sitio web oscuro, no es necesario tener un fondo negro puro, sino un tono un poco más claro y no usar blanco puro en el texto. Para crear un equilibrio perfecto, recuerde siempre que el tono más claro del fondo siempre iría con un tono más claro del texto.
3. Espacio en blanco textual:
Cuando se trata de sitios web oscuros, la legibilidad es una de las principales preocupaciones. Al usuario generalmente no le gustan los sitios web oscuros debido a problemas de legibilidad, por lo que debe prestarle especial atención. Al crear un sitio web oscuro, la ubicación del texto es importante ya que es uno de los elementos clave.
Para mejorar la legibilidad en sitios web oscuros, se debe aumentar el espacio en blanco entre el texto, ajustar el tamaño del párrafo, el interlineado y el interletraje. Cuando observa el mejor sitio web oscuro, puede llegar a saber que el espacio alrededor del texto es muy importante y tiene un efecto diferente en el sitio web y la legibilidad es mejor. Para trabajar en el problema de la legibilidad, una cosa que puede ayudar es aumentar el tamaño de la fuente, lo que significa más espacio en blanco.
Más espacio seguiría fuentes más grandes y sería fácil de leer. El fondo debe ser más claro, y con eso, si el espacio y el texto son adecuados, se vuelve más fácil de leer. Por lo tanto, al seleccionar la tipografía, asegúrese de mantener el espacio necesario entre el texto.
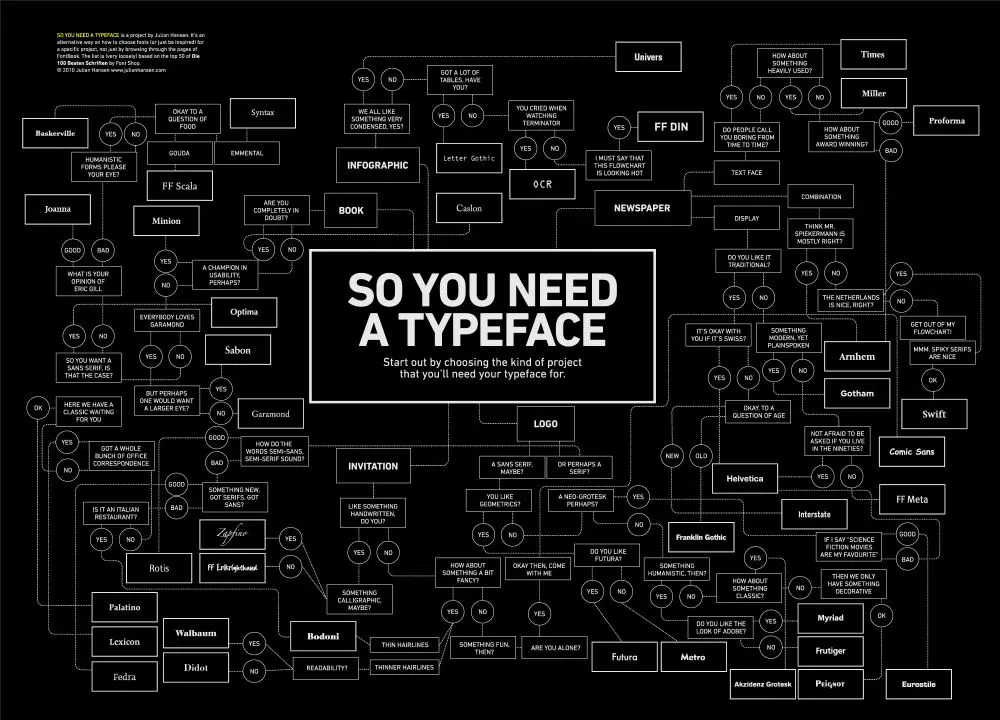
4. Sabia selección de fuentes:
La legibilidad es uno de los temas más discutidos cuando se trata de sitios web oscuros. Las fuentes seleccionadas para los sitios web oscuros deben ser lo suficientemente perfectas para asegurarse de que sean legibles para la lectura. Generalmente, las fuentes San serif aparecen mejor en la pantalla ya que tienen una mejor resolución que otras fuentes.
Si la elegancia es lo que necesita en su sitio web oscuro, la fuente Serif es lo que debe elegir. Las fuentes anteriores son solo una sugerencia, ya que la elección de las fuentes dependería de la preferencia del diseñador. La profundidad del diseño y el fondo del sitio web te ayudarán a decidir qué tipo de fuentes seleccionar. Se deben usar fuentes que sean fáciles de leer y que reflejen la emoción del sitio web.
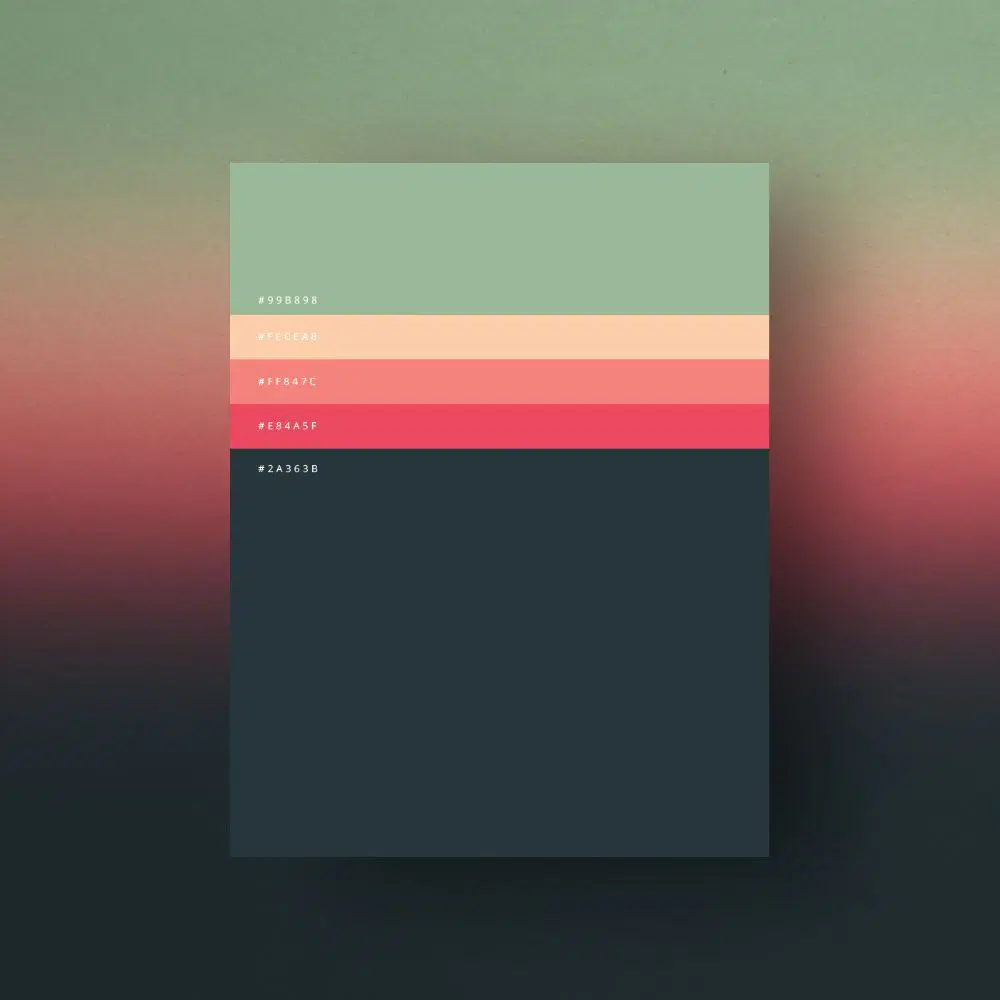
5. Esquemas de color mínimos:

A diferencia de otros sitios web que son brillantes y multicolores, el sitio web oscuro no funciona con los mismos principios. Como el tema oscuro representa más elegancia que tendencia. Por lo tanto, es necesario que el color utilizado en los sitios web oscuros sea mínimo. Cuando se trabaja en un diseño de sitio web oscuro, se debe seguir el enfoque minimalista.
El sitio web oscuro dado que tiene un fondo oscuro, y solo hay colores específicos que combinarían con él. Usar multicolor quitaría el aspecto y la elegancia del sitio web oscuro. Cíñete a uno o dos colores cuando se trata de diseñar un sitio web oscuro. Hay muchos diseños web oscuros que han usado muchos colores, pero tiene técnicas específicas.
Cuando usa multicolor, puede hacer que el sitio web se vea pesado. Un sitio web oscuro tiene profundidad, por lo que el color utilizado debe realzarlo y no degradar el aspecto.
6. Profundidad de la comunicación:
Los diseñadores usan multicolores en otros sitios web y la profundidad es fácil de comunicar a través de ellos. La visualización adecuada de la jerarquía guía a los usuarios a interpretar una idea particular que el sitio web quiere transmitir. Los elementos importantes se enfatizan en el diseño para mostrar profundidad.
Mientras que en un sitio web oscuro, usar multicolor disminuiría el impacto del diseño. Usar sombras en el diseño no ayudará, ya que sería difícil representarlo en un fondo oscuro. Para transmitir la profundidad de la comunicación en el sitio web oscuro, podríamos iluminar la superficie de las capas para mostrar superficies elevadas. Usar un tono más claro para definir la elevación ayudaría a transmitir la profundidad.
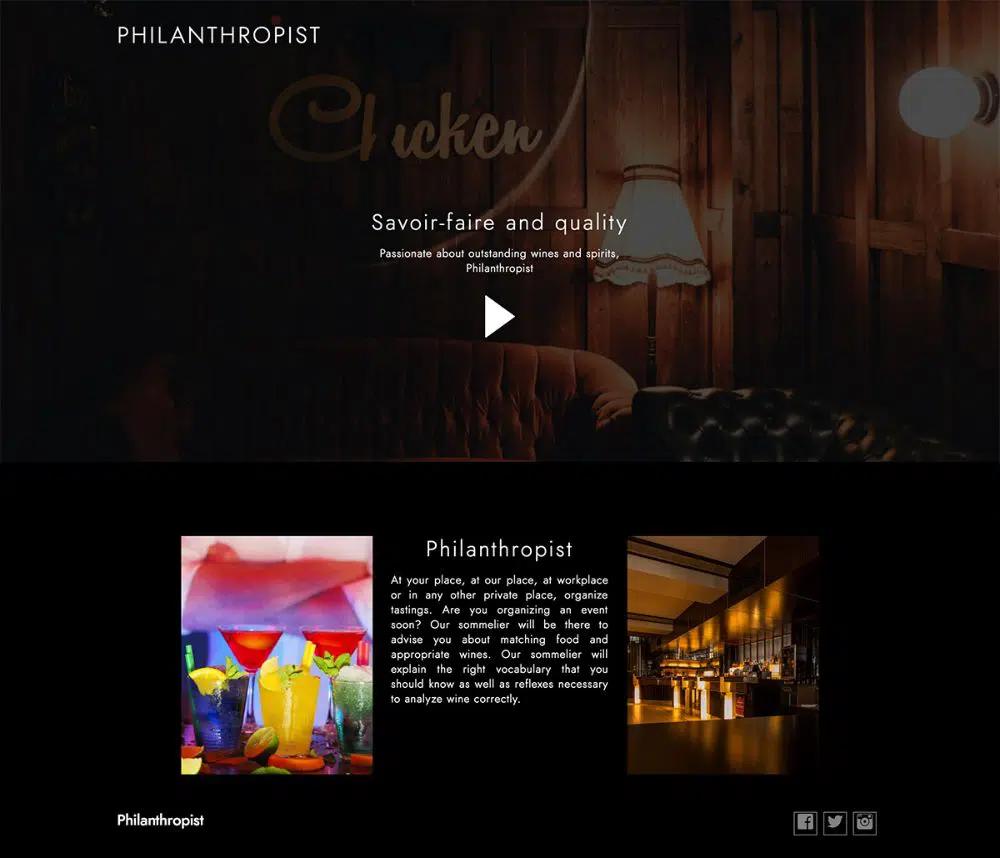
7. Ambiente apropiado:
Para un sitio web oscuro, debe haber un tema para crear una atmósfera. Una vez que haya decidido que el proyecto debe tener un diseño de sitio web oscuro, debe decidir el tipo de sensación que genera. Una obra de arte, un portafolio o un negocio tendrían un diseño de sitio web oscuro, pero las emociones deben mostrarse de manera adecuada. Antes de decidir sobre el diseño, piense en lo que debe transmitir el sitio web completo.
La contemplación lo ayudaría a decidir el tipo de diseño y atmósfera que desea crear en el sitio web oscuro. Puedes darle un enfoque contemporáneo, profesional o artístico a tu sitio web. La atmósfera que cree para el sitio web comercial será diferente a la del sitio web de cartera. Debes asegurarte de que el diseño, la atmósfera que transmitas difiera de las otras categorías.
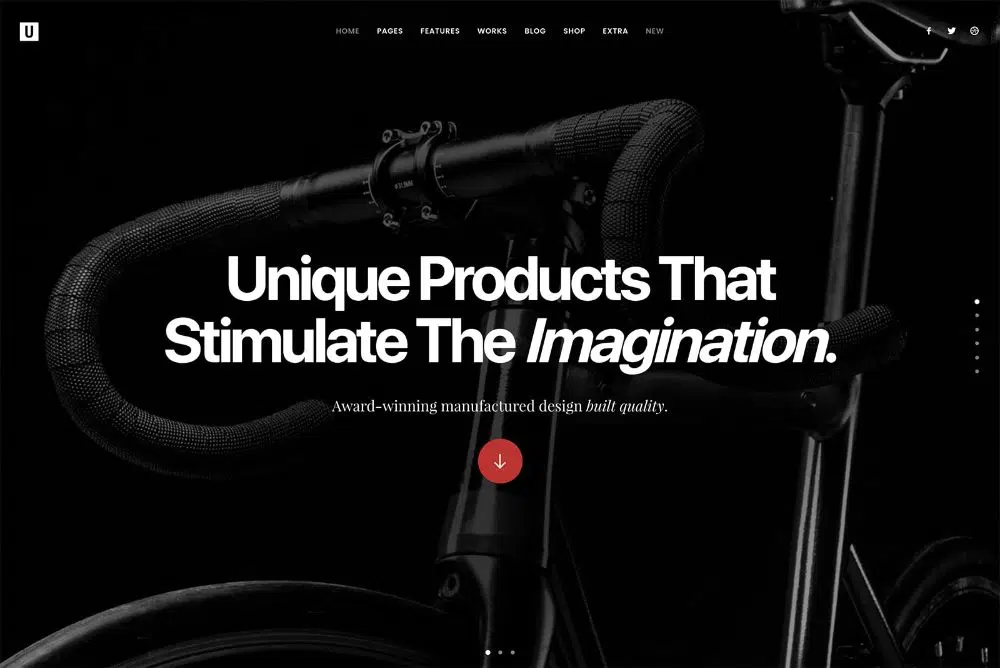
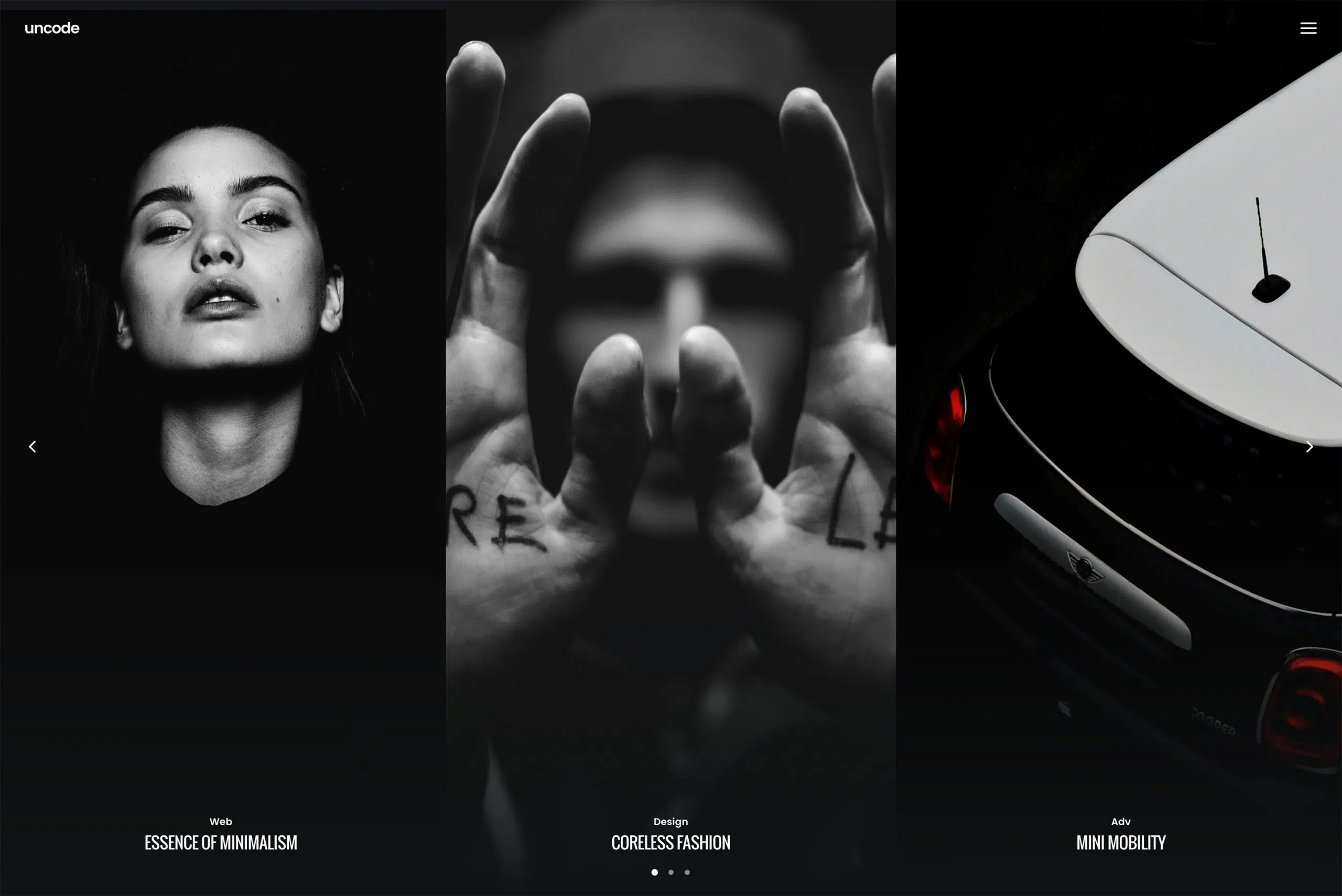
8. Escaparate:
Los sitios web oscuros muestran las imágenes, el video o el contenido de la mejor manera posible. Cuando se usa el fondo oscuro, todos los elementos que se muestran en el sitio web deben tener prominencia. Menos uso de colores ayuda a que las imágenes obtengan el resalte que necesitan contra el fondo oscuro.
Si de lo que trata el sitio web son las necesidades de obras de arte, portafolios o cualquier producto único, entonces es perfecto. Si necesita exhibir un producto o idea visualmente, opte por el tema oscuro. No hay esfuerzos adicionales para hacer que el sitio web se vea elegante, a diferencia del otro sitio web.
9. Diseño oscuro:
El diseño de sitios web oscuros irradia más elegancia que los otros sitios web brillantes. El sitio web oscuro es ideal para proyectos creativos. Menos contenido y diseños más creativos son de lo que se trata el sitio web oscuro. Además, el sitio web oscuro requiere espacio en blanco, por lo que le permite al diseñador usar el espacio para ser creativo.
El espacio está ahí para nivelar las cosas de modo que transmita minimalismo. El espacio en blanco no aparece debido a otras texturas y hace que el diseño se vea bien. El diseño oscuro implica que los efectos de iluminación se vean creativos. El diseño que agrega estilo y clase junto con el fondo oscuro se adapta mejor a cualquier proyecto.
10. Permitir cambio:
Cada vez que los diseñadores crean un diseño de sitio web oscuro, tienden a satisfacer a sus usuarios. Siempre que cree un sitio web oscuro, asegúrese de que el interruptor esté disponible para que los usuarios también tengan la opción de verlos en un fondo claro.
La primera tarea sería crear dos hojas de estilo, una para diseño oscuro y otra para diseño claro. Dos tipos de vistas permitirían al usuario preferir el sitio web en cualquier condición de iluminación. El sistema que decide si encender o apagar el tema oscuro según las condiciones de iluminación es muy tentador.
Además de los consejos mencionados anteriormente, vale la pena considerar ciertas cosas al crear un diseño de sitio web oscuro. Elija siempre una imagen para el diseño oscuro del sitio web que se mezcle con el fondo oscuro. No debería parecer que la imagen sobresale del tema oscuro. Si encuentra que el diseño oscuro del sitio web es un poco monótono, intente agregar reflejos. El fondo oscuro no es apto para sombras y para dar una mejor sensación; debes intentar dar reflejo en el diseño. Cuando trabaje en tipografía en el sitio web oscuro, use el tipo de letra blanco nítido.
Si usa fuentes oscuras, tendría que resaltarlas para que sean visibles. Esté siempre atento a la tendencia que lo ayudaría a crear diseños en consecuencia para el sitio web oscuro. Las tendencias revelan la preferencia de los usuarios. Muchos usuarios todavía no encuentran adecuado el sitio web oscuro, ya que encuentran problemas de legibilidad. Algunos usuarios prefieren un sitio web oscuro, por lo que es imprescindible que un diseñador se mantenga al día con las preferencias de los usuarios. Una cosa que el diseñador debe tener en cuenta es que el diseño de sitios web oscuros no es adecuado para todos los demás proyectos. Si hay algún proyecto que involucre mostrar imágenes, videos, entonces el sitio web oscuro es apto para ello. Los proyectos relacionados con la cartera, la fotografía, las obras de arte y el estudio serían adecuados para el diseño del sitio web oscuro.
El diseño de sitios web oscuros es uno de los diseños más solicitados durante mucho tiempo. Minimiza la fatiga visual, que es alta en el diseño de sitios web ligeros. El diseño de sitios web oscuros puede parecer fácil de crear, pero se deben tener en cuenta muchas cosas al diseñar uno. Incorpore siempre elementos que serían visibles en el sitio web. Si desea crear un diseño de sitio web oscuro, siga los consejos que se mencionaron anteriormente para lograr uno perfecto.