Un flujo de trabajo sencillo para informar y resolver problemas
Publicado: 2022-03-10(Esta es una publicación patrocinada). Es probable que surjan errores, fallas y otros problemas en el desarrollo web. Incluso si no son errores absolutos, los clientes a menudo tienen comentarios sobre cómo se diseñó algo, dónde se colocó o cómo funcionan ciertos elementos. Es solo parte del concierto.
También puede ser una parte muy dolorosa del concierto.
Tome este escenario, por ejemplo:
Correo electrónico n.° 1 del cliente: “Ya no puedo ver el botón. ¿Puede por favor ponerlo de nuevo en la página de inicio?”
Correo electrónico n.° 2 tuyo: “¿A qué botón te refieres? ¿Puedes enviarme una captura de pantalla?”
Intenta llamar al cliente, pero obtiene su correo de voz en su lugar.
Correo electrónico n.º 3 del cliente: "El botón para reservar una demostración".
Observa la captura de pantalla adjunta y ve que la sección Reservar una demostración está intacta, pero el botón no aparece. Abre el sitio web en Chrome y Safari y lo ve en ambos navegadores: un gran botón azul que dice "Programar demostración". Lo abres en tu iPhone y lo ves allí también.
Correo electrónico n.º 4 tuyo: "¿Puedes decirme en qué dispositivo y navegador estás viendo el problema?"
Correo electrónico n.º 5 del cliente: "Mi teléfono".
Ya sabes cómo irá esta cadena de mensajes y solo conducirá a la frustración en ambos extremos. Sin mencionar el costo para su negocio cada vez que tiene que hacer una pausa en el trabajo para tratar de interpretar un informe de error y luego resolverlo.
Luego, hay que pensar en el costo de los errores para sus clientes. Cuando algo sale mal después del lanzamiento y su cliente intenta activamente enviar tráfico al sitio web, un error podría perjudicar sus ventas.
Cuando eso suceda, ¿a quién crees que van a ir tras?
Un flujo de trabajo sencillo para la notificación y reparación de problemas
No importa cuál sea el tamaño del error o problema. Cuando se detecta y se informa, se debe tratar. Hay una serie de razones por las cuales.
Para empezar, es la única forma en que logrará que su cliente firme un proyecto como completo. Además, la resolución rápida e inmediata de errores conduce a una mejor relación con su cliente, que ve cuánto invierte usted en crear un sitio web impresionante (y sin errores) para su negocio. Y, por supuesto, cuanto más eficientemente resuelva los errores, más rápido podrá volver a terminar este trabajo y pasar a otros.
Entonces, esto es lo que debe hacer para abordar estos problemas de manera más efectiva y sin dolor.
- Asignar a alguien para la clasificación
- Utilice un flujo de trabajo de resolución de problemas
- Ofrezca a sus usuarios una herramienta de informe de errores
- Ofrezca a su administrador de clasificación una plataforma de seguimiento
- Trabajar en una plataforma de prueba local
- Siempre cierra el ciclo
1. Asigne a alguien a la clasificación
Lo primero que debe hacer es decidir quién va a clasificar los problemas.
Si trabaja por su cuenta, entonces esa responsabilidad es suya. Si trabaja en un equipo, debe dirigirse a un administrador de proyectos o líder de desarrollo que pueda administrar los problemas informados con la misma eficacia con la que administraría la carga de trabajo del equipo.
Esta persona entonces estará a cargo de:
- Seguimiento de problemas informados.
- Agregar los errores a la cola.
- Guiarlos a través del flujo de trabajo de resolución.
- Resolución y cierre de informes de errores.
- Analizar tendencias y revisar sus procesos para reducir la probabilidad de que vuelvan a aparecer errores recurrentes.
Una vez que sepa quién administrará el proceso, es hora de diseñar su flujo de trabajo y crear una serie de herramientas a su alrededor.
2. Use un flujo de trabajo de resolución de problemas
Su administrador de clasificación no puede hacer esto solo. Necesitarán un proceso que puedan seguir de cerca para llevar cada problema del Punto A (detección) al Punto B (resolución).
Para asegurarse de haber cubierto cada paso, use una herramienta de visualización como Lucidchart para diseñar los pasos o etapas de su flujo de trabajo.
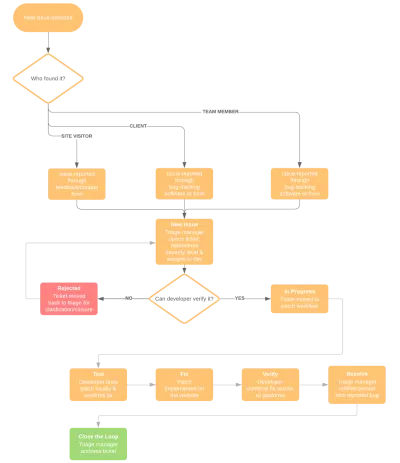
Este es un ejemplo de cómo se vería su diagrama de flujo:

Vamos a desglosarlo:
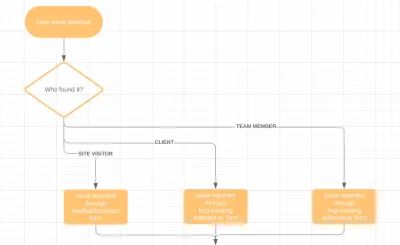
Comenzará identificando dónde se detectó el problema y a través de qué canal se informó. Este ejemplo no es demasiado específico, pero digamos que el nuevo problema detectado fue el mencionado anteriormente: falta el botón Reservar una demostración en la página de inicio.

Lo siguiente que debe hacer es responder a la pregunta: "¿Quién lo encontró?" En la mayoría de los casos, estos serán comentarios enviados por su cliente desde su software de seguimiento de errores (más sobre esto en breve).
A continuación, entrará en las diversas etapas por las que pasarán sus problemas:

Esta es la parte del proceso en la que el administrador de clasificación determinará qué tan grave es el problema de la falta del botón Reservar una demostración (que es "Grave" ya que costará conversiones de clientes). Luego se lo pasarán al desarrollador para que lo verifique.
Dependiendo de cuántos desarrolladores o expertos en la materia estén disponibles para resolver el problema, es posible que desee dividir esta etapa según el tipo de error (p. ej., funcionalidad rota frente a actualizaciones de diseño).
Independientemente, una vez que se haya verificado el error y en qué contexto (como si fuera solo en iPhone 7 o anterior), el ticket se mueve a "En progreso".
Finalmente, su diagrama de flujo debe desglosar los pasos subsiguientes para los problemas que se pueden resolver:

Puede nombrar estos pasos como desee. En el ejemplo anterior, cada paso explica muy específicamente lo que debe suceder:
- Nueva edición
- En curso
- Prueba
- Reparar
- Verificar
- Resolver
- Cierra el bucle.
Para simplificar las cosas, podría usar un flujo de resolución como este:
- Nueva edición
- Que hacer
- Haciendo
- Hecho
- Archivo.
Independientemente de cómo elija configurar su flujo de trabajo de parches, solo asegúrese de que el parche de error se pruebe y verifique antes de cerrar el ticket.
3. Proporcione a sus usuarios una herramienta de informe de errores
Cuando se trata de elegir una herramienta de informe de errores para su sitio web, desea una que le facilite a su equipo y a sus clientes dejar comentarios y aún más fácil para usted procesarlos.
Una de esas herramientas que hace esto bien se llama BugHerd.
Básicamente, BugHerd es una forma sencilla para que las personas sin conocimientos técnicos le informen problemas de forma visual y contextual. Dado que no es necesario capacitar a los usuarios sobre cómo ingresar a la herramienta de informe de errores o cómo usarla, es una cosa menos en la que tiene que dedicar su tiempo en este proceso.
Además, BugHerd le ahorra la molestia de tener que lidiar con el incesante vaivén que se produce cuando la retroalimentación se comunica verbalmente y fuera de contexto.
Sin embargo, con BugHerd, los usuarios envían comentarios al sitio web con la misma facilidad con la que dejarían una nota adhesiva en su escritorio. Además, la retroalimentación se fija en el lugar exacto donde existe el error.
Dejame mostrarte como funciona:
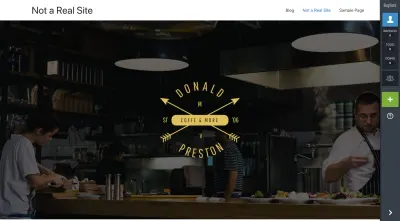
Cuando agregue por primera vez el sitio web de su cliente a BugHerd (es el primer paso), se le pedirá que instale la extensión del navegador BugHerd. Esto es lo que permite a BugHerd fijar la barra de comentarios al sitio web.
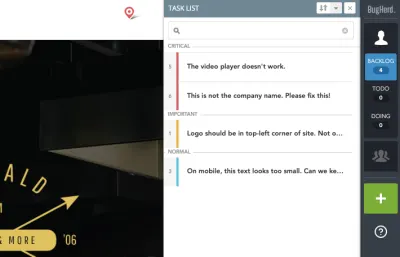
Se parece a esto:

Esta barra de comentarios anclada hace que sea increíblemente fácil para los clientes dejar comentarios sin alterar realmente el sitio web en vivo.

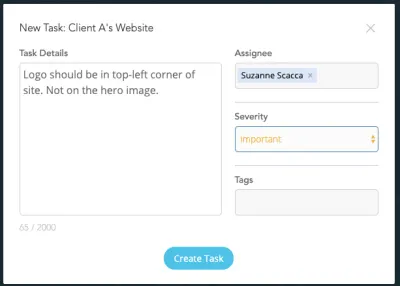
Así es como se ve la ventana emergente del rastreador de errores:

Como puede ver, es una forma muy simple. Y, realmente, todo lo que sus clientes deben hacer es seleccionar el elemento en la página que contiene el error y luego ingresar los detalles. El administrador de clasificación puede completar el resto.
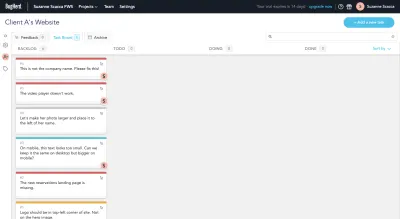
A medida que se agregan nuevos comentarios, los comentarios se fijan en la página donde los dejaron. Por ejemplo:

También notará en la captura de pantalla anterior que las tareas a las que se les ha asignado un nivel de gravedad están marcadas como tales. También se enumeran de arriba a abajo según su importancia.
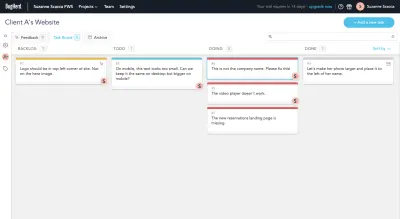
Por su parte, tiene la opción de elegir dónde ve sus comentarios. Puede abrir el sitio y revisar las notas ancladas en cada página. O puede ingresar a la aplicación BugHerd y revisar los comentarios de su tablero Kanban:

De manera predeterminada, todos los errores ingresan al Backlog para comenzar. El trabajo de su administrador de clasificación es completar cada error con los detalles faltantes, asignarlo a un desarrollador y moverlo a través de los pasos para su resolución.
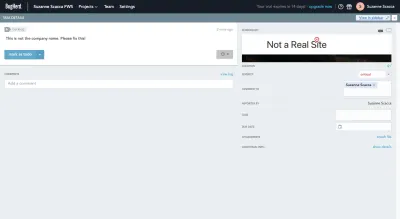
Dicho esto, BugHerd asume gran parte del trabajo más tedioso de capturar informes de errores para usted. Por ejemplo, cuando hace clic en cualquiera de los errores informados en su tablero kanban, aparecerá esta barra lateral de "Detalles de la tarea":

Este panel brinda detalles adicionales sobre el problema, muestra una captura de pantalla de dónde se encuentra en el sitio y también le permite saber quién dejó el comentario.
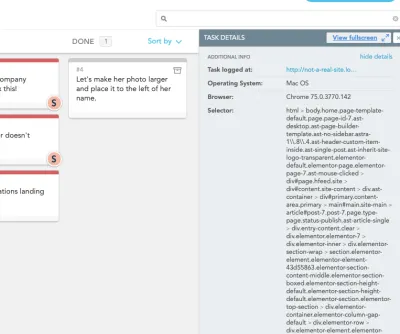
Además, BugHerd captura "Información adicional":

De esta manera, no tiene que preocuparse de que el cliente no le brinde el contexto completo del problema. Estos detalles le dicen en qué dispositivo y navegador estaban, qué tan grande era la pantalla y con qué resolución de color la estaban viendo.
También puede ver el código del elemento con errores. Si hay algo realmente roto o mal codificado, es posible que pueda detectarlo desde aquí.
En general, BugHerd es una gran herramienta para simplificar cuánto tienen que hacer todos desde todos los lados y garantizar que cada solicitud se aborde de manera oportuna.
4. Proporcione a su administrador de clasificación una plataforma de seguimiento
Si desea mantener este flujo de trabajo lo más simple posible, puede usar el panel de BugHerd para rastrear y administrar sus solicitudes:

Su administrador de clasificación y el equipo de desarrollo probablemente querrán usar algo para complementar las capacidades de informe de errores de BugHerd. Pero buena suerte pidiéndole a su cliente que use una plataforma como Jira para ayudarlo a administrar errores.
En ese caso, recomendaría agregar otra herramienta a este flujo de trabajo.
Afortunadamente para usted, BugHerd se integra a la perfección con el seguimiento de problemas y el software de asistencia técnica como Jira, Zendesk y Basecamp, por lo que no tiene que preocuparse por usar varias herramientas para administrar diferentes partes del mismo proceso. Una vez que se realiza la conexión entre sus dos plataformas, cualquier tarea creada en BugHerd se copiará automáticamente en su centro de resolución de problemas.
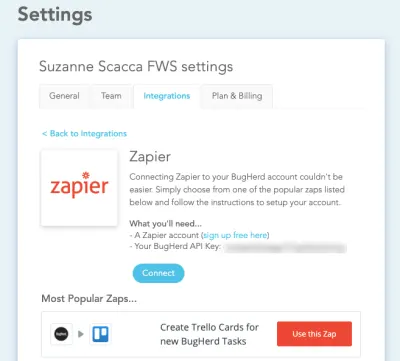
Ahora, si hay una herramienta que su equipo ya está usando, pero con la que BugHerd no se integra directamente, está bien. Puede usar Zapier para ayudarlo a conectarse con aún más plataformas.
Por ejemplo, así de fácil es crear instantáneamente un "zap" que copia nuevas tareas de BugHerd en sus tarjetas de Trello. ¡Y todo ocurre desde dentro de BugHerd!

Una vez que se establece la conexión, su administrador de clasificación puede comenzar a trabajar desde la plataforma de administración de tareas o seguimiento de problemas que elija. En este caso, esto es lo que sucede cuando Zapier conecta BugHerd y Trello:

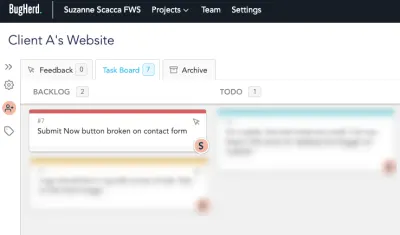
Esta es una nueva tarea que acabo de crear en BugHerd. En cuestión de segundos, la tarjeta se colocó en el proyecto exacto de Trello y en la lista para la que configuré el zap:

Esto hará que el trabajo de su administrador de clasificación sea mucho más fácil, ya que no estará limitado por las etapas disponibles en BugHerd y, al mismo tiempo, tendrá la misma información al alcance de la mano.
5. Trabajar en una plataforma de prueba local
Cuando se informan errores, no desea probar e implementar las supuestas correcciones en el sitio web en vivo. Eso es demasiado arriesgado.
En su lugar, trabaje para resolver problemas desde una plataforma de prueba local. Este artículo tiene excelentes sugerencias sobre herramientas de desarrollo local para WordPress que puede usar para esto.
Estas herramientas le permiten:
- Haga rápidamente una copia de su sitio web.
- Reproduce el error con las mismas condiciones del servidor.
- Pruebe las posibles soluciones hasta que encuentre una que funcione.
Solo entonces debería trabajar para corregir el error en el sitio web.
6. Siempre cierre el círculo
Finalmente, le corresponde a su gerente de triage llevar cada problema a un cierre formal.
Primero, deben informar al cliente (o visitante) que informó originalmente el problema que se ha resuelto. Este tipo de transparencia y responsabilidad le dará a su agencia una apariencia más refinada y le ayudará a generar confianza con los clientes que podrían desconcertarse al descubrir errores en primer lugar.
Una vez que las cosas están cerradas del lado del cliente, el administrador de clasificación puede archivar el informe de error.
Sin embargo, no debería terminar ahí.
Al igual que los gerentes de proyectos tradicionales, un gerente de clasificación debe realizar un seguimiento regular de las tendencias, así como de la gravedad general de los errores encontrados en sus sitios web. Los datos podrían revelar que hay un problema más profundo en juego. De esa manera, su equipo puede concentrarse en resolver el problema subyacente y dejar de perder tanto tiempo reparando los mismos tipos de errores y problemas.
Terminando
Piense en todas las formas en que se pueden informar problemas y errores: a través de un formulario de contacto, por correo electrónico, por teléfono, por chat o, peor aún, en un foro público como las redes sociales.
Ahora, piense en todas las diferentes personas que podrían informarle estos problemas: su equipo, el cliente, un cliente de su cliente, una persona que lo encontró al azar mientras buscaba en el sitio web, etc.
Hay demasiadas variables en esta ecuación, lo que hace que sea fácil perder de vista los problemas abiertos. Peor aún, cuando los comentarios son vagos, subjetivos o no se pueden explicar sin ningún contexto, se vuelve demasiado difícil resolver los problemas por completo o de manera oportuna.
Sin embargo, con el sistema correcto de informes, seguimiento y organización de comentarios, puede poner orden en este caos y eliminar de manera más efectiva los errores encontrados en su sitio web.
