Una guía rápida para obtener una puntuación de 100/100 en Page Speed Insights 2020
Publicado: 2020-08-11La información sobre la velocidad de la página tiene un papel importante en la mejora de la posición de su sitio web. El propietario del sitio web siempre debe mantener el mejor equilibrio entre la velocidad de la página y la experiencia del usuario.
Hoy en día, la experiencia del usuario es una parte crucial de la clasificación del sitio web. Por lo tanto, mientras ejecuta un sitio web, debe verificar todos los campos relacionados con el usuario y asegurarse de que todo funcione correctamente sin demora.
En caso de que encuentre algún problema allí, bórrelo lo antes posible.
Para conocer el papel de la velocidad de la página en la clasificación del sitio web, se realizaron muchos estudios en todo el mundo. Con estos estudios, analizaron que la velocidad de carga promedio de una página es uno de los principales factores para posicionarse en la parte superior.
Todos los sitios web clasificados entre los diez primeros tienen una velocidad de carga adecuada tanto en el móvil como en la PC. Estos sitios web de alto rango están en su mayoría bien optimizados y especialmente diseñados por los desarrolladores para obtener una mejor velocidad.
Además, los estudios revelaron que muchos sitios web que aparecen en la tercera o cuarta página no tienen la velocidad de página requerida. Si la velocidad de carga es baja para un sitio web, existe la posibilidad de que las tasas de rebote aumenten.
A veces, su sitio web se clasificará entre los diez primeros resultados. Pero, cuando una mayor cantidad de usuarios rebota desde su sitio, automáticamente reduce la clasificación.
La velocidad de carga promedio de la mayoría de los sitios es de más de ocho segundos y los sitios web relacionados con la tecnología son de casi doce segundos.
Tener una velocidad por debajo de los tres segundos puede ayudarlo a obtener un gran tráfico y más ingresos. Entonces, piensa en las razones que hacen que tu sitio web se cargue lentamente.
Las imágenes que tienen un tamaño masivo y una codificación mal desarrollada son las razones más comunes para reducir la velocidad del sitio.
Como la baja velocidad de la página puede matar las conversiones, es necesario resolverlo lo antes posible.
El tamaño de la página también puede traer variaciones en la velocidad de carga.
Siempre es bueno tener el tamaño de página por debajo de 500 KB para cargar rápidamente.
Pero, la mayoría de los sitios web están cruzando este límite al incluir imágenes voluminosas y otro contenido.
Cómo examinar su sitio web
En muchas ocasiones, el sitio web tendrá algunos problemas ocultos que no puede identificar a simple vista. Entonces, puedes acercarte a una persona técnicamente idónea para que te ayude.
Obtener una puntuación del 100 % en la herramienta de información sobre la velocidad de la página no es un juego fácil.
Para conocer la velocidad de carga, abra Información sobre la velocidad de la página y proporcione la URL de su sitio web allí.

Haga clic en el botón ANALIZAR para examinar la velocidad de su página web. Después de la prueba, la información le dará una puntuación según la velocidad de su sitio web.
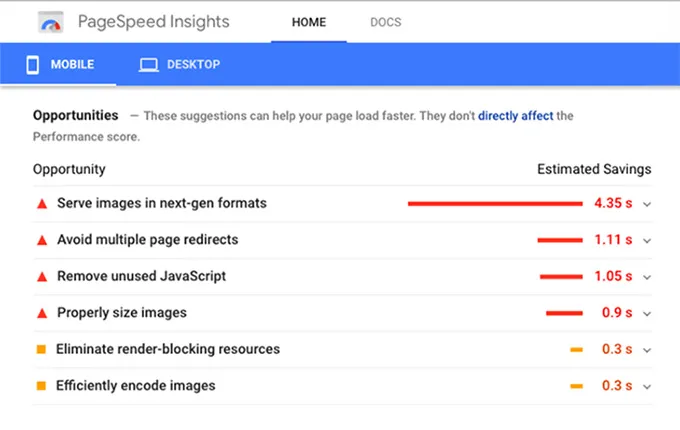
Además, el informe le informa todo sobre el sitio web y brinda algunas sugerencias para aumentar la velocidad de la página.

Al considerar estas sugerencias en sí, puede aumentar la velocidad de la página. Una puntuación superior a 90 implica que su sitio web tiene la velocidad adecuada.
Al mismo tiempo, la puntuación por debajo de 49 da como resultado que el sitio web tenga una velocidad de carga muy baja. Para obtener una puntuación del 100 % en la herramienta de información sobre la velocidad de la página, debe cuidar incluso todos y cada uno de los elementos.
La velocidad de carga de su sitio web en un dispositivo móvil se puede analizar a través de la información sobre la velocidad de la página. Pero, Google ha introducido recientemente una versión más precisa para probar la velocidad de carga móvil.
Puede abrir Test My Speed e ingresar el dominio allí para obtener el resultado.

Como está especialmente diseñado para dispositivos móviles, puede recibir resultados más precisos.
La velocidad de carga más recomendada para un sitio web es de tres segundos o menos.
Si tiene una velocidad de página inferior a tres segundos, la tasa de rebote disminuye automáticamente, lo que da como resultado más visitantes y mejores ingresos.
Estos son algunos de los factores que debe considerar para obtener una puntuación de 100/100 en la información sobre la velocidad de la página.
Ideas para mejorar la velocidad de carga
Los factores discutidos a continuación son las razones más comunes por las que muchos sitios web tienen baja velocidad de carga.
1. Eliminar imágenes de tamaño masivo
Como se discutió, las imágenes voluminosas tienen un papel importante en la reducción de la velocidad de la página. Puede reemplazar las imágenes voluminosas con algunas imágenes de tamaño reducido o comprimir las imágenes actuales con cualquier herramienta.
Con la ayuda de algunas herramientas de compresión, puede reducir más del 50% del tamaño de la imagen sin una gran pérdida de calidad. En caso de que esté utilizando WordPress, es mejor instalar complementos para optimizar las imágenes. Para que puedas ahorrar tiempo.
Además, debe conocer el tamaño de visualización de la imagen para su sitio web. Por lo tanto, puede recortar las imágenes según el tamaño de su pantalla y comprimir el archivo de imagen para una carga rápida.
A veces llega una situación en la que no ve ninguna imagen de tamaño masivo en el sitio web.
Aquí, debe verificar todas las imágenes y cambiar el tamaño del archivo de imagen que es comparativamente más grande en comparación con otros.
Smush es un optimizador de imágenes galardonado por realizar todas las principales optimizaciones de imágenes. Como puede mezclar varias imágenes simultáneamente, es una herramienta adecuada para la optimización de imágenes. Aparte de Smush, también hay otras herramientas que puedes usar para comprimir las imágenes.
Puede elegir cualquiera de ellos según sus preferencias y necesidades.

Si es una persona a la que no le gusta usar complementos, opte por cualquier herramienta gratuita de compresión de imágenes disponible en el mercado. Sepa siempre la importancia de la optimización de la imagen y asegúrese de que no le falte la velocidad debido a las imágenes voluminosas.
2. Minificación
La minificación implica reducir los datos no deseados o duplicados del back-end de su sitio web. Puede ser eliminar los códigos usados, formatear o corregir la codificación actual.
Si es posible, incluso puede acortar el código y reducir el espacio.
Como se dijo en la optimización de imágenes, también tenemos complementos para minificación. HTML Minify es un complemento popular para comprimir la salida HTML y mejorar el rendimiento.
También puede optimizar el código HTML, CSS y JavaScript utilizando el complemento Autoptimize.
El mayor beneficio del complemento es que recomienda la acción que debe realizar para minimizar el código. Si no eres bueno en la parte técnica, es mejor que instales cualquier plugin minificador y selecciones las acciones que recomiendan.
Mientras prueba su velocidad de carga en la información de velocidad de la página, lo más probable es que reciba una sugerencia para minimizar la parte de codificación.
Google recomienda esta práctica, ya que eliminar los códigos no deseados de su sitio web puede reducir la velocidad de carga.
Comprimir la parte de codificación de su sitio web es tan importante como comprimir las imágenes.
3. Aumente la velocidad de su móvil
Hoy en día, la mayoría de las búsquedas de Google se realizan en dispositivos móviles. Por lo tanto, Google está considerando la optimización móvil y la velocidad de carga como una parte importante de la clasificación del sitio web.
Google recompensa a los sitios web con capacidad de respuesta móvil elevando su clasificación a la cima.
La información sobre la velocidad de la página muestra por separado la velocidad de carga de su sitio web en dispositivos móviles. Intente ocultar los elementos del sitio de escritorio, los cuadros de texto, las imágenes de alta resolución y otros factores que no son necesarios para la pantalla móvil.
AMP (Páginas móviles aceleradas) es un proyecto creado por Google para aumentar la carga de las páginas móviles rápidamente. Elimina muchos contenidos no deseados y hace que la página se cargue instantáneamente.
Mientras navegaba por Internet, es posible que haya hecho clic en un artículo basado en AMP. Tendrán una insignia de AMP debajo del enlace.
Como no tienen más formato, se carga lo antes posible y proporciona los datos que necesita el usuario.
En realidad, es una versión personalizada del sitio real que ayuda al usuario a leer varias historias sin salir del sitio.
Hoy en día, un gran número de empresas están utilizando los beneficios de los servicios de AMP. AMP también ha aumentado el CTR de los resultados orgánicos junto con un aumento del 50 % en la conversión.
Especialmente, hubo un gran crecimiento del CTR en los anuncios después de la llegada de AMP.
Como AMP puede aumentar la conversión y la velocidad de la página, puede obtener una mejor puntuación en la información sobre la velocidad de la página. AMP para WP es un complemento muy conocido que agrega la función de páginas móviles aceleradas a su sitio web.
Al instalar el complemento, sus usuarios pueden cargar instantáneamente la página.
Como AMP es un método probado para aumentar la velocidad de la página, puede incluirlo ciegamente en su sitio web y ver los cambios en la velocidad de la página. Incluso puede ayudar tener una velocidad de página inferior a un segundo.
Por estas razones, más empresas están haciendo uso del servicio AMP.
4. Almacenamiento en caché del navegador
Usando el almacenamiento en caché del navegador, puede crear una gran diferencia en la velocidad de la página. Además, se requiere un poco de esfuerzo para lograr la diferencia. Recopilar todos los recursos para cargar su sitio web es una gran tarea.
Al abrir el sitio web, todos los datos deben abrirse uno por uno junto con los códigos masivos. Cuando alguien abre tu sitio web, se lleva a cabo este proceso. Como implica una serie de tareas, puede llevar algún tiempo cargar el sitio. Es por eso que el almacenamiento en caché del navegador tiene un papel aquí. El almacenamiento en caché del navegador funciona al recordar los datos que se usaron previamente. Por lo tanto, no tiene que recargar los recursos y repetir el proceso.
Si una persona visita un nuevo sitio web, los datos como encabezados, pies de página y logotipos se guardarán en los cachés. Este proceso seguramente aumentará la velocidad de la página de su sitio web y ayudará a los usuarios a cargarlo al instante. Puede implementarlo fácilmente sin ningún conocimiento de codificación.
W3 total cache es un complemento popular con más de un millón de instalaciones activas. Puede mejorar la experiencia del usuario y ofrece un tiempo de carga reducido.
Además de eso, puede minimizar el CSS, HTML y JavaScript usando este complemento.
Algunas palabras finales
Es posible que haya pasado varios días, meses o incluso años construyendo su sitio web. Por lo tanto, siempre debe estar en la posición superior sin imperfecciones.
A veces, su sitio web estará bien organizado con las imágenes, los contenidos, etc. Pero, si no tiene una velocidad de página eficiente, la tasa de rebote aumenta y la conversión disminuye.
Como Google está tratando de ofrecer a los usuarios una mejor experiencia de usuario, su sitio web puede disminuir el ranking debido a la baja velocidad de la página. Por lo tanto, es importante tener una puntuación de 100/100 en la información sobre la velocidad de la página. Como comentamos, es muy difícil agarrar la partitura.
Pero, con la debida dedicación y siguiendo estas estrategias, puedes lograr este puntaje algún día.
En primer lugar, prepare un informe de auditoría para su sitio web señalando todos los problemas mayores y menores relacionados con el tiempo de carga. Comience a solucionar todos los problemas relacionados con el tiempo de carga uno por uno y siga probando la velocidad de la página después de cada acción.
Si tiene el objetivo de obtener una puntuación de 100/100 en la velocidad de la página, la planificación adecuada y la ejecución exacta del plan son factores cruciales para lograr el objetivo. Tener un puntaje de página del 100% puede hacer que el sitio web sea fácil de usar y llevarlo al siguiente nivel.
