El desafío de cambiar de un creador de páginas al editor de bloques Gutenberg de WordPress
Publicado: 2021-01-05El tiempo ha llegado. El editor de bloques de WordPress Gutenberg se ha vuelto lo suficientemente confiable como para potenciar su sitio web existente. Ahora puede evitar ese complemento antiguo del creador de páginas a favor de un editor de contenido nativo.
Esa es la situación en la que me he encontrado. Un cliente que, durante años, ha utilizado un generador de páginas obsoleto incluido está listo para el cambio. Por lo tanto, estoy a cargo de ayudar a convertir los diseños y características existentes en bloques.
Ha sido un proceso muy interesante. Y es algo que apuesto a que otros diseñadores web están enfrentando.
Con eso, me gustaría compartir algunas cosas que aprendí en el camino (Pista: hay muchos desafíos). Pero al identificar los puntos débiles temprano, es posible suavizar esos baches en el camino. ¡Aquí vamos!
¿Por qué cambiar a Gutenberg?
Antes de profundizar en todos los detalles, preparemos el escenario para lo que estamos tratando. Si bien algo de esto es específico de mi proyecto en particular, sospecho que también es representativo de una situación bastante común.
Un creador de páginas congelado en el tiempo
Los complementos del creador de páginas están bien para usar, siempre que se comprometa a mantenerlos a largo plazo. Pero con demasiada frecuencia, vienen agrupados como parte de un tema y simplemente no se mantienen actualizados.
En este caso, el complemento aún funciona bastante bien. Pero los cambios inminentes en WordPress significan que sus días podrían estar contados.
Otro obstáculo es que el creador de páginas tiene algunas extensiones personalizadas para llevar a cabo funciones específicas del cliente. Por lo tanto, cualquier cambio de herramientas de edición debe tener esto en cuenta.

Una decisión de volverse nativo
Claro, es posible obtener una nueva licencia para el creador de páginas y actualizar el software. Pero, de nuevo, existe un compromiso a largo plazo involucrado en el uso de estas herramientas. Esto no solo significa mantenerse al día con las licencias, sino encerrarse en un método de creación de contenido de terceros.
Gutenberg, por otro lado, es una solución nativa. Como es parte del núcleo de WordPress, hay un eslabón menos en la cadena de mantenimiento. También se puede personalizar para hacer prácticamente cualquier cosa que desee lograr.
Dicho esto, el editor de bloques no viene con todas las funciones imaginables. Eso significa crear lo que necesita o encontrar complementos de terceros para que lo hagan por usted.
Pero, al final, (comparativamente) ofrece el camino más sostenible. Por lo tanto, se recomienda un cambio.
La replicación de diseños es relativamente fácil
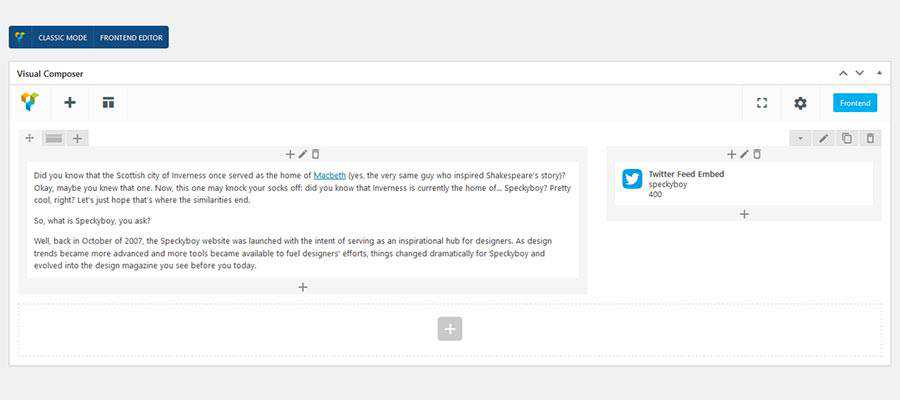
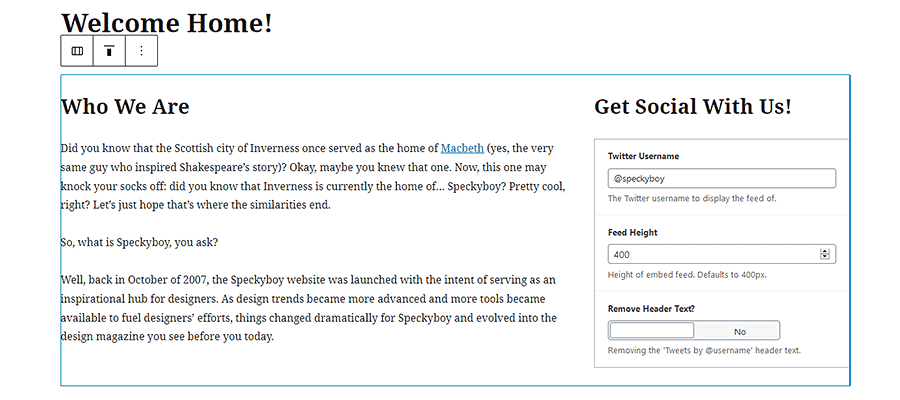
Una de las grandes razones para usar un creador de páginas es que crear diseños complejos es muy sencillo. Ya sea que necesite varias filas, columnas o una combinación de las dos, todo está a su alcance. Con solo unos pocos clics, arrastrar y soltar, tendrá el diseño que imaginó.

En algunos casos, esta podría ser la tarea principal para la que se utiliza un creador de páginas. Si es así, la transición al editor de bloques de Gutenberg no será demasiado difícil.
De acuerdo, tendrás que empezar desde cero cuando construyas diseños con bloques. Sin embargo, la combinación de los bloques Columnas y Grupo incluidos puede simplificar el proceso. Si necesita repetir un determinado diseño, un patrón de bloque personalizado será de gran ayuda.
¿La baja? Es posible que la interfaz de usuario del editor de bloques no permita tanto control como algunos creadores de páginas. Por lo tanto, es posible que deba elegir entre aproximar un diseño o realizar un trabajo adicional con CSS.

¿Quiere una funcionalidad similar? Es acertar o fallar.
De forma predeterminada, Gutenberg no está destinado a proporcionar la misma funcionalidad que un creador de páginas. Su objetivo es proporcionar un punto de partida sólido. Por lo tanto, cambiar de un creador de páginas podría llevarlo a una búsqueda inútil.
Puede encontrar lo que necesita en forma de un complemento de bloque. Al igual que con los diseños, las características disponibles en un bloque pueden no ser idénticas a las que tiene su creador de páginas. Eso podría significar hacer algunos compromisos o tomar las cosas en una dirección diferente.
La otra opción, y lo que distingue al editor de bloques, es la capacidad de crear sus propios bloques personalizados. Esto le permite crear características que se adapten exactamente a sus necesidades.
Mucho es posible con un bloque personalizado, aunque en última instancia depende de sus habilidades de desarrollo. Los bloques construidos de forma nativa requieren conocimiento de React, algo que no todos (incluido el suyo) tienen.
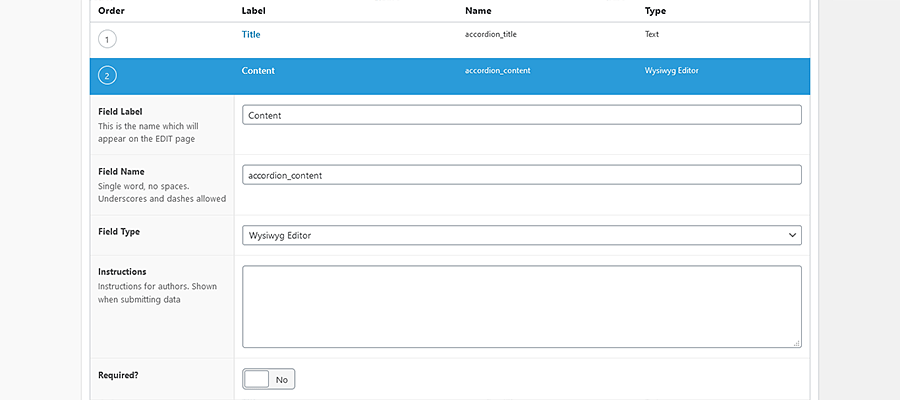
Afortunadamente, hay otras técnicas. Por ejemplo, creo bloques a través de campos personalizados avanzados. Es una herramienta con la que estoy familiarizado, lo que hace que el proceso sea mucho más fácil.
Sí, hay algunas dependencias involucradas. Pero si un bloque necesita ser reconstruido de forma nativa en el futuro, bueno, eso es posible. Pero, a diferencia de un creador de páginas, no sería necesario un cambio completo de editores.

La implementación requiere un plan
Comenzar el rediseño de un sitio web con un nuevo editor es ideal. Ofrece la oportunidad de hacer borrón y cuenta nueva. Pero, ¿qué sucede si está intentando hacer el cambio en un sitio existente?
Para convertir el contenido basado en el creador de páginas en el editor de bloques, se requiere planificación. En un mundo perfecto, lo liberarías todo a la vez. Pero eso no siempre es factible, especialmente en sitios web más grandes.
¿Entonces, Qué haces? Para empezar, ayuda tener un entorno de escenario. Eso le permitirá crear un duplicado exacto de su sitio web de producción y probar los cambios necesarios. Puede actuar como una especie de campo de pruebas para bloques personalizados. Esto evita que cualquier problema imprevisto moleste a sus usuarios.
Aún mejor es que, si su sitio no cambia mucho, es posible que pueda impulsar todos esos cambios desde la preparación hasta la producción.
Si ese no es el caso, entonces un enfoque gradual puede estar en orden. Esto podría implicar convertir una sola página a la vez.
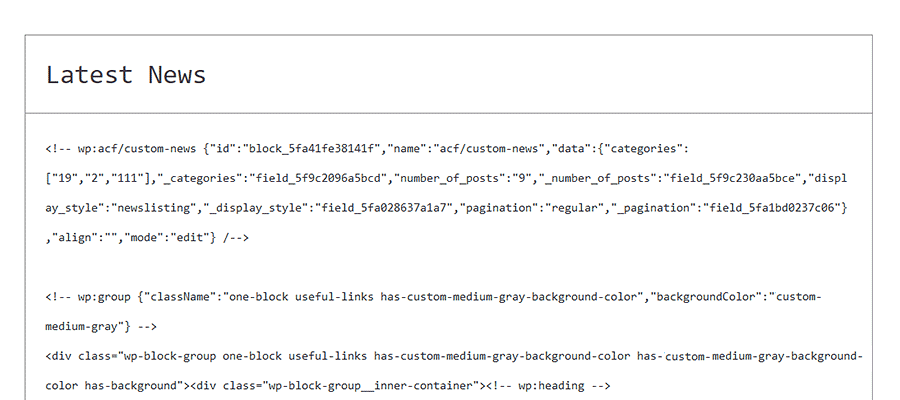
Una forma de hacer esto de manera segura es crear una nueva página (oculta a la vista del público) y luego crearla para satisfacer sus necesidades. A partir de ahí, puede reemplazar el anterior cuando esté listo. La vista del Editor de código de Gutenberg le permite copiar y pegar todos los datos de ese bloque en otra página. Solo asegúrese de crear copias de seguridad y probar tanto como sea posible antes de realizar cambios permanentes.
De todos modos, es imperativo estudiar el uso del creador de páginas de su sitio web. Luego crea un plan para reemplazarlo con el editor de bloques.

Construyendo con bloques para el futuro de WordPress
Cambiar su sitio web existente de un creador de páginas al editor de bloques de Gutenberg puede ser un desafío, pero muy factible. Es un proceso que requiere desenredar el contenido creado con tu editor anterior y recrearlo con bloques.
El nivel de dificultad depende de algunos factores clave. Por un lado, la cantidad y el tipo de contenido que utiliza el antiguo generador de páginas determinará la carga de trabajo que tiene por delante.
Además, el grado en que necesita replicar el aspecto y la funcionalidad dentro de Gutenberg también es importante. Si los elementos se pueden reinventar, en realidad es una buena oportunidad para mejorar su sitio web. Pero cuanto más estricta es la adherencia a la forma anterior de hacer las cosas, más difícil se vuelve.
Independientemente, mudarse a Gutenberg puede ser la solución más amigable para el futuro. Bajo las circunstancias adecuadas, eso solo hará que valga la pena el esfuerzo.
