Fuera del camino: Navegación de esquina en diseño web
Publicado: 2020-08-15La navegación de esquina ha estado con nosotros por un tiempo. Es una pequeña tendencia que ha surgido de la popular navegación perimetral. Sin embargo, a diferencia de su predecesor, parece menos masivo y más elegante, dando más espacio al contenido.
Se adapta muy bien a las áreas principales de hoy en día que se utilizan para producir la primera impresión. Ocupando esquinas, minimiza el riesgo de estar en contradicción con la extravagancia en primer plano. Y aún así, con todo eso, brinda a los usuarios un método rápido para alejarse o avanzar para explorar el mundo interior del sitio web.
La solución es muy flexible. No tiene restricciones ni preferencias. Viene en varios estilos y combinaciones. Puede mezclar y combinar múltiples componentes integrales, dispersándolos cuidadosamente por la pantalla. Solo eche un vistazo a estos fantásticos ejemplos para inspirarse.
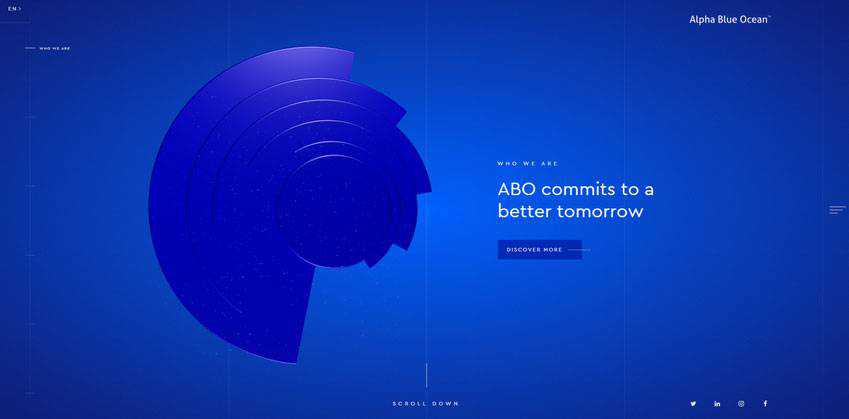
Océano azul alfa
Como corresponde a todas las áreas de héroe modernas, el área de bienvenida de Alpha Blue Ocean también incluye una pieza dinámica que se asigna para llamar la atención y establecer el tono profesional para el proyecto. Si bien la navegación debería desempeñar un papel secundario aquí, se destaca gracias a una generosa cantidad de espacio en blanco y un contraste perfecto entre el color blanco y el fondo azul oscuro. Naturalmente llama la atención.
Tenga en cuenta que, a primera vista, parece que ocupa solo las esquinas. Sin embargo, debido a la apariencia sutil del texto y los glifos, logran ocupar el lado izquierdo y derecho y no abruman a los lectores. Por lo tanto, el lado izquierdo presenta la navegación a través de la página de inicio, mientras que el lado derecho incluye un logotipo, una hamburguesa de navegación y un paquete de redes sociales.


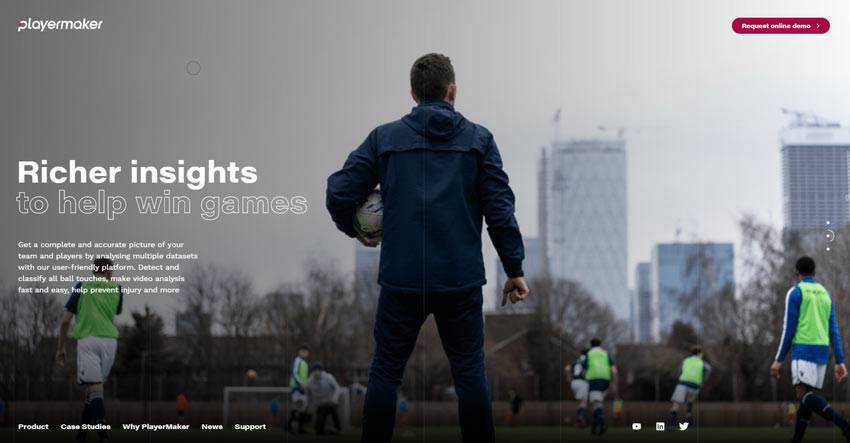
Creador de jugadores
El equipo detrás de Playermaker también usa las esquinas a su favor. Han ganado algo de espacio extra para su impresionante fondo fotográfico. Aquí, todos los elementos que son inherentes a la primera pantalla, como la llamada a la acción, el logotipo, la navegación simplificada y los enlaces a los perfiles de redes sociales se encuentran en las cuatro esquinas respectivas.
Tenga en cuenta la ubicación de la navegación tradicional de cinco elementos. Se encuentra en la parte inferior izquierda de la pantalla. Se siente bastante inusual, pero inspirador y refrescante. La solución da un pequeño giro a la estética general sin hacer nada extraordinario. Limpio e inteligente.

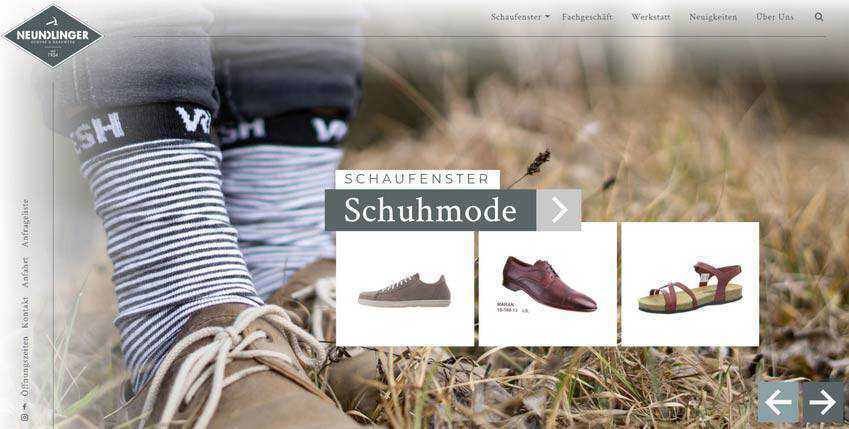
Neundlinger
Al igual que los dos ejemplos anteriores, Neundlinger también opta por el tipo de navegación de esquina, evitando que la pantalla de inicio se vea normal. Aquí puedes ver un ritmo vertical de moda que se aplicó ingeniosamente al menú de la izquierda.
Los controladores del control deslizante ocupan sus lugares bajo el sol justo en el ángulo correcto. Tenga en cuenta que todos los elementos de la navegación emparejados con el logotipo forman un área. O, para ser más precisos, un marco. Este último bordea visualmente el control deslizante y le da un mayor enfoque. Aquí, la navegación de la esquina se combina idealmente con la estética de estilo cuadrado.

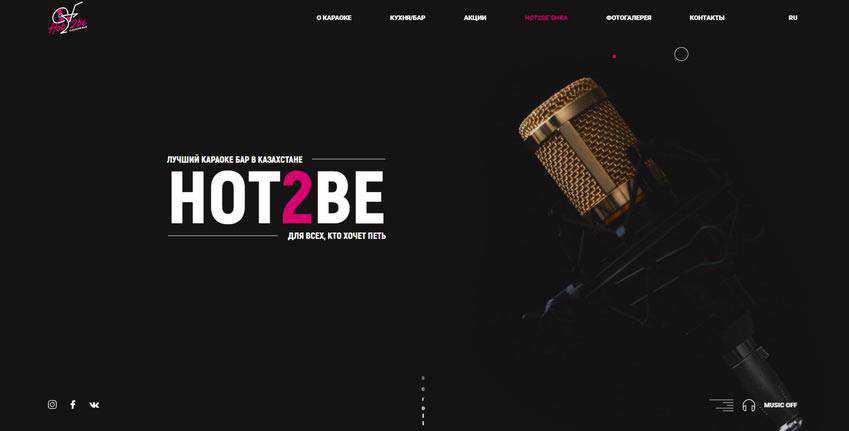
Hot2Be
El equipo detrás de Hot2Be ha mejorado la navegación general sin muchos sacrificios. Han usado esquinas vacías para mostrar algunos enlaces adicionales que han encontrado útiles para su audiencia. Por lo tanto, la esquina inferior izquierda alberga los íconos de las redes sociales, mientras que la esquina inferior derecha contiene los controles del reproductor de música para que la presencia de los visitantes sea agradable y cómoda.
El logotipo y el selector de idioma se encuentran exactamente donde deberían. Aunque la parte superior de la pantalla se siente más maciza que la inferior, hay cierta sensación de armonía. Aquí, la navegación cubre efectivamente todas las rutas de escape vitales y aún se ve elegante. Y, lo más importante, es discreto.

lobo y ballena
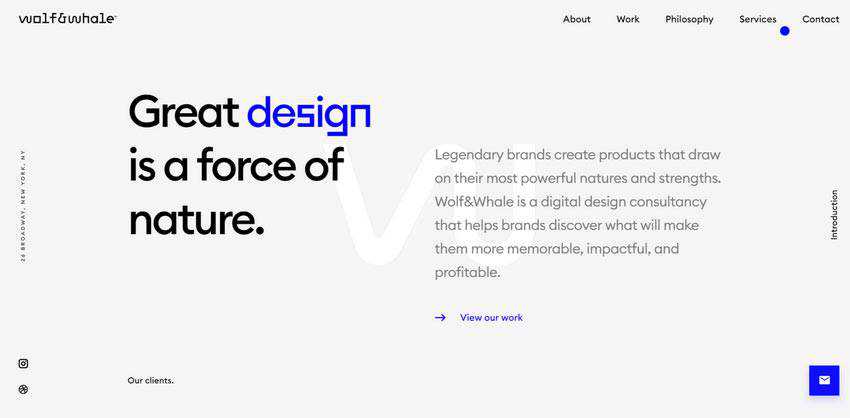
Wolf and Whale es un ejemplo en el que la navegación de la esquina limita con la navegación del perímetro, lo que produce un resultado bastante impresionante. No solo ocupa las esquinas, sino también algo de espacio en los lados derecho e izquierdo, lo que da una sensación de amplitud y despreocupación.
Aquí se puede sentir una armonía y orden organizacional. Parece que todo está en su lugar correcto. El diseño es limpio, ordenado e inteligente. También lo hace la navegación. Se adapta como un guante con su pulcritud y elegancia. Además, tenga en cuenta los puntos focales que se colocan hábilmente aquí. La ruta de lectura comienza con la palabra "diseño", luego pasa por el vínculo de retroceso a las obras y termina con un botón de llamada a la acción en la esquina inferior derecha. Inteligente.

neal ymar
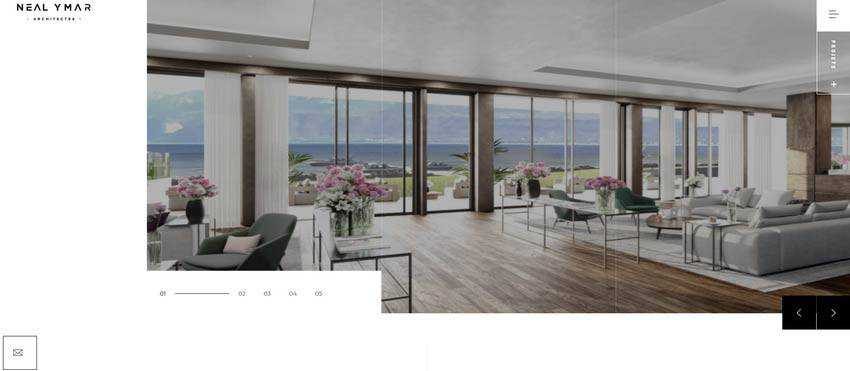
El equipo detrás del sitio web oficial de Neal Ymar se basa en gran medida en un juego intrincado con las estructuras cuadradas. Y la solución ciertamente vale la pena. El área del héroe se ve fantástica. Se siente elaborado y sofisticado, a pesar de que solo se involucran cuadrados y rectángulos primitivos.
La navegación de esquina va perfectamente bien con él. Termina el séquito y hace que el tema se vea completo. Y con todo eso, logra hablar por sí mismo, dando a todos sus elementos un sentido de importancia.

Oroprensa
Oropress es un excelente ejemplo de todo lo que se hace con el minimalismo en mente. El área del héroe es increíblemente espaciosa, ordenada y limpia. El equipo ha elegido solo elementos integrales. Sin embargo, no todo es tan primitivo como puede parecer a primera vista; y el eslogan basado en parallax en el corazón de la página es una prueba de ello.
Aquí, el minimalismo fue llevado al siguiente nivel, jugando un papel de extravagancia. Cubriendo solo los elementos esenciales y ocupando solo tres ángulos en lugar de cuatro, la navegación de la esquina cumple con la ideología del sitio web, contribuyendo a la estética general.

Romain Avalle
La cartera personal de Romain Avalle es otro ejemplo de un enfoque minimalista que se implementó para brindar beneficios al propietario. Al igual que el ejemplo anterior, también se basa en el clásico esquema de color en blanco y negro, adornado con una tonelada de espacio en blanco.
Aquí, las iniciales del nombre del artista sirven como elemento de entretenimiento que impacta. La navegación de la esquina incluye solo dos vínculos de retroceso que conducen a secciones de trabajos y una página de contacto, junto con un logotipo. Se integra sin lugar a dudas. Parece que es la única solución correcta aquí, ya que respalda el tema de manera eficiente y fortalece el tono del proyecto.

la oficina de la esquina
La navegación en las esquinas resulta útil en numerosas situaciones. Ya sea que se trate de un sitio web con una estructura tradicional o moderna, encontrará fácilmente la manera de mejorar la situación y contribuir a la experiencia general.
Gracias a su apariencia discreta, ordenada y elegante, se convierte en un socio ideal para aquellos sitios web donde las áreas principales están pobladas con conceptos intrincados que tienen como objetivo hacer todo sobre sí mismos. En tal entorno, la navegación de la esquina naturalmente se hace a un lado. Sin embargo, aún proporciona a los visitantes en línea enlaces útiles y puertas de enlace esenciales.
