Optimización de video para tamaño y calidad
Publicado: 2022-03-10En los últimos años, cada vez más proyectos utilizan el vídeo como parte integral de la aplicación. Esta es una gran dirección, ya que los videos son más atractivos que las fotos fijas (los videos pueden duplicar la tasa de conversión y aumentar el tiempo de permanencia en el sitio) y, como tal, realmente pueden atraer a los clientes para explorar los detalles de los productos y servicios. Sin embargo, todo sale mal cuando hay problemas relacionados con la reproducción de video.
Los problemas de reproducción de video están directamente relacionados con el tamaño y la tasa de bits del video. Un video con grandes dimensiones o una alta tasa de bits tardará más en descargarse y requerirá una red de mayor velocidad para reproducirse sin problemas. Esto conduce a tiempos de inicio más prolongados y, si la red no puede proporcionar el video lo suficientemente rápido, el video se detendrá durante la reproducción del video.
¡Aunque existe una solución! Al ejecutar optimizaciones básicas de nuestros videos antes de agregarlos a nuestros sitios web, podemos evitar que estos problemas ocurran para siempre, bueno, la mayoría de ellos. Todo lo que realmente necesitamos hacer es reducir el tamaño del archivo, de una forma u otra. Entonces, ahora el truco es: ¿cómo hacemos que el archivo sea más pequeño sin reducir la calidad?
En este artículo, analizaremos las herramientas y algunos de los pasos que puede seguir para optimizar sus videos para su reproducción , ¡todo para evitar estancamientos e impresionar a sus valiosos clientes!
Datos del mundo real
No es raro encontrar sitios web con videos extremadamente grandes, por ejemplo, usados como videos de fondo de héroe. En mi investigación, estuve investigando sitios encontrados en HTTPArchive móvil de diciembre de 2020, y no fue difícil detectar una buena cantidad de sitios que cargaban archivos de video enormes de forma predeterminada, tanto en dispositivos móviles como en computadoras de escritorio.
Por supuesto, es dudoso que pueda lograr los mismos ahorros que mostraré aquí, pero obtendrá algunos consejos útiles y consejos sobre cosas que debe tener en cuenta cuando se trata de videos. De hecho, es muy fácil colocar accidentalmente videos extremadamente grandes en su sitio web si no tiene cuidado, lo que hace que sean casi inutilizables para la mayoría de sus clientes.
La historia del huerto de calabazas
Imagina que es mediados de octubre y estás buscando un huerto de calabazas y un laberinto de maíz para pasar una tarde de fin de semana con tu familia. En la comodidad de su máquina de escritorio, busca en la web una ubicación cercana y encuentra la perfecta. El sitio web se ve encantador, con un hermoso video 4K de drones de los campos que se reproducen en la parte superior de la página. Usted elige la URL y se la envía a usted y a sus seres queridos para que juntos puedan continuar explorando esta opción sobre la marcha.
Pero cuando abre la página en su teléfono, nota una falla: el video está tratando desesperadamente de reproducirse en su teléfono, pero desafortunadamente no lo hace. El video sigue deteniéndose y reiniciándose una y otra vez , siendo mucho más disruptivo y molesto que en su computadora. Eventualmente, continúa, marca la URL y continúa con su rutina diaria.
Después de un divertido día embarrado (bueno, recientemente he vivido en Seattle y en el Reino Unido, por lo que las parcelas de calabazas están embarradas), estás de vuelta en tu computadora: tal vez piensas una vez más en ese video y te preguntas por qué no se estaba reproduciendo. bien en su teléfono. Bueno, vamos a diagnosticar lo que está pasando.
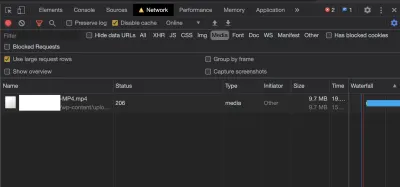
Puede comenzar abriendo DevTools en su navegador. Una vez cargada la página, podemos movernos a la pestaña Red, y filtrar por “medios” para ver todos los archivos de video:

Vemos que se está descargando un archivo MP4. El archivo no llega a través de la red como un archivo independiente; más bien, el servicio de transmisión debe dividir el archivo en algunos segmentos , por lo que es posible que vea varias solicitudes 206 (contenido parcial) para el mismo archivo.
Al observar los encabezados de respuesta de este archivo, podemos detectar algunos detalles:
accept-ranges: bytes access-control-allow-headers: x-test-header, Origin, X-Requested-With, Content-Type, Accept access-control-allow-methods: GET, POST, PUT, DELETE, OPTIONS Content-Length: 87690242 Content-Range: bytes 70025216-157715457/157715458 content-type: video/mp4 date: Fri, 22 Jan 2021 15:27:26 GMT last-modified: Mon, 24 Jun 2019 05:13:04 GMT server: ApacheAhora, algunos de estos números asustan un poco, ya que son un poco grandes. De hecho, a menudo son tan grandes que me he acostumbrado a agregar comas, para que pueda tener una idea de qué tan grandes son los archivos. En este caso, la descarga parcial es de 87 MB y el archivo completo es de 157.715.457 bytes. Sí, así es, este video tiene 157 MB y (intentó) cargarse en mi teléfono hoy más temprano. No es de extrañar que no tuvo éxito.
Entonces, ¿qué pasa con este video?
Profundicemos un poco más. Aparentemente, el video es demasiado grande para reproducirse sin problemas en un teléfono móvil con menos memoria y una red más lenta. Pero, ¿qué necesitamos para arreglarlo? Para averiguar cuál es exactamente el problema, podemos usar FFMPEG, que es de código abierto y gratuito, y demuestra ser una de las herramientas más confiables para optimizar videos . Podríamos modificar infinitamente la configuración en FFMPEG, pero solo mencionaremos algunos importantes en este artículo.
Entonces, comencemos con la herramienta de diagnóstico llamada FFprobe. FFprobe recopila información de flujos multimedia y le brinda detalles sobre cómo se codifica el video y cómo se reproducirá. Es parte del paquete FFMPEG y, de hecho, es bastante fácil de usar.
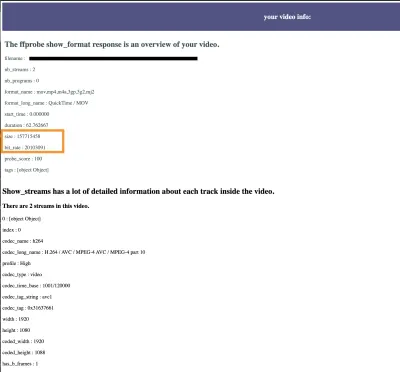
Aún mejor: si su video ya está en línea, hay una versión en línea de ffprobe a la que podemos acceder de inmediato. Entonces, ingresemos la URL en el formulario y obtengamos los detalles sobre el video a cambio (por ejemplo, dimensiones del video, tasa de bits y bastantes metadatos).
Cuando agrego la URL MP4 de la granja de calabazas, inmediatamente vemos uno de los problemas. La respuesta show_format de ffprobe devuelve un resumen: aparentemente, hay 2 transmisiones y tiene una duración de 62 segundos (lo que suena lo suficientemente normal como para no levantar sospechas). Pero cuando llegamos al tamaño y la tasa de bits , inmediatamente vemos dónde falla el video.

Como se mencionó anteriormente, podría ser una buena idea acostumbrarse a agregar comas a estos números grandes. ¡Resulta que, de hecho, el metraje del dron que vuela sobre el campo es de 157 MB y tiene una tasa de bits de 20 MB por segundo! Significa que para que el video se reproduzca sin problemas, la red debe poder transmitir el video a una velocidad superior a 20 MBPS, que es exactamente la razón por la que se detuvo en el teléfono.
¿Cuál es la tasa de bits de reproducción ideal?
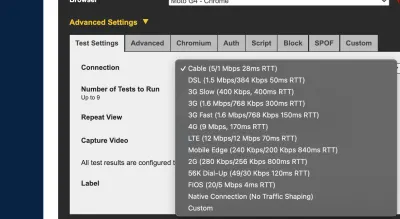
Para evitar que se detenga, necesitamos transmitir el video a una velocidad adecuada . Ahí es donde la tasa de bits se vuelve importante. La tasa de bits es la velocidad de reproducción del video. Para que el navegador reproduzca el video sin problemas, el video debe descargarse más rápido de lo que se reproduce, lo que significa que el video solo se reproducirá sin problemas si la velocidad de la red es superior a 20 MBPS. Cuando pienso en las velocidades de la red, tiendo a confiar en los perfiles de tráfico de WebPageTest:

Como podemos ver en la descripción general anterior, el video podría reproducirse bien en la "Conexión nativa" y en la conexión FIOS de cable óptico ultrarrápido (20 MBPS es exactamente la velocidad requerida, por lo que es de esperar que no se deba descargar nada más en el antecedentes). Sin embargo, todas las demás conexiones tienen una velocidad de enlace descendente significativamente inferior a 20 MBPS . Si el video se carga a estas velocidades, el reproductor intentará consumir el video más rápido de lo que se puede descargar y el video se detendrá de forma permanente.
La tasa de bits de su video establece la velocidad de red mínima que sus clientes pueden usar. En general, la tasa de bits de su video debe ser aproximadamente el 80 % del rendimiento disponible en la red. Entonces, un video de 20 MBPS realmente necesita un rendimiento de red de 24 MBPS para reproducir el video sin problemas. Todos los que tengan una conexión más lenta tendrán una experiencia bastante mala y es probable que no puedan ver el video en absoluto. Más específicamente, esto significa que para que podamos jugar sin problemas en 4G, la tasa de bits debe permanecer por debajo de los 7,2 MBPS .
¿Podemos bajar la tasa de bits de este video?
¡Sí! Veamos algunas de las configuraciones que podemos usar para reducir la tasa de bits de este video. Pero primero, veamos los datos que obtenemos de FFprobe. Una cosa que es bastante notable es el valor r_frame_rate , que es la cantidad de cuadros por segundo en el video. Su valor es 60000/1001. Significa que la velocidad de fotogramas del video es de 60 fotogramas por segundo. Sin embargo, las frecuencias de cuadro típicas en la web son de 25 a 30, por lo que lo primero que podemos hacer es volver a codificar el video con una tasa de bits más baja .
Otra cosa a tener en cuenta es el factor de tasa constante . En FFMPEG, el punto de referencia principal de calidad/tamaño es la compresión del factor de velocidad constante (CRF), con valores que van desde 0 (sin compresión) hasta 50 (compresión alta). El valor predeterminado para CRF en FFMPEG es 23 (si omite el parámetro CRF, su video tiene ese valor). En mi experiencia personal, los valores de 23 a 28 aún producen videos de alta calidad , se ven bien en la web y tienen un tamaño de archivo muy reducido.

Entonces, comencemos con 30 fps y un CRF de 23 . El comando Terminal se verá así:
ffmpeg -i input.mp4 -vcodec h264 -acodec aac -crf 23 -strict -2 :v fps=fps=30 output.mp4¡Voila! Esto da como resultado un video de 81,5 MB, ya una mejora del 48%. Pero el video sigue siendo muy grande, con una tasa de bits de 10 MBPS. Si establecemos CRF en 28, el archivo se reduce a 35,4 MB, con una tasa de bits de 4,5 MBPS, que es mucho más probable que funcione bien en una conexión 4G.
Esta es una mejora de cinco veces sobre el video original . Para hacer que este video sea aún más accesible, podemos cambiar el tamaño del video para hacerlo más pequeño. Eso es algo que discutiremos en la sección de transmisión a continuación.
La historia del hambre de pizza
Imagina que estás en Los Ángeles, tal vez de visita desde el extranjero y haciendo roaming en tu teléfono y, por supuesto, pensando en comer una porción de pizza. Encuentras una excelente pizzería en tu teléfono y decides dirigirte allí. Es posible que haya notado algunos videos e imágenes de héroes en la página, pero en realidad, todas las pizzerías se ven iguales, por lo que no se molestó en ver el video. Te diriges y tomas una rebanada o dos antes de regresar a tu hotel.
Esa noche, recibes un mensaje de texto de tu operador que dice que usaste muchos más datos de los que imaginaste (¡y definitivamente mucho más de lo que originalmente planeaste!). Un par de taxis y el sitio web de pizzas: ¿qué tan caro era el sitio web de pizzas?
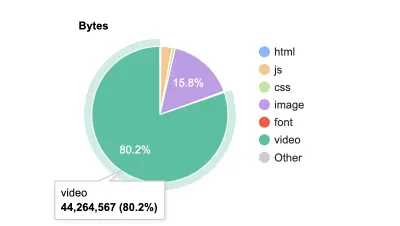
Ingresa el sitio web de pizza en WebPageTest y lo verifica en una conexión móvil:

44 MB de vídeo . ¿De dónde viene? Incluso más allá de eso, cuando examinamos la fuente y la cascada con un poco más de detalle, ¡podemos ver que en realidad hay dos videos! Afortunadamente (¿o desafortunadamente?), ninguno logró descargarse por completo:
| Video | Tamaño |
|---|---|
| Vídeo 1 descargado | 11,8 MB (de 121 MB en total) |
| Vídeo 2 descargado | 31,1 MB (de 139 MB en total) |
Esto plantea algunas preocupaciones y algunas preguntas.
Primero, ¿por qué se descargó tanto video cuando no se reproducía automáticamente? Todavía no hemos logrado hacer clic en nada, pero ya usamos casi 40 MB de datos. La respuesta, como siempre, está en la fuente. Bueno, "ver fuente", eso es.
<video class="video-js vjs-big-play-centered" controls preload="auto" width="1050" height="591" poster="assets/home_poster.jpg" data-setup='{"fluid": true}'><source src="assets/home_1.mp4" type='video/mp4'> <source src="assets/home.webm" type='video/webm'><p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="https://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p> </video>
De buenas a primeras, vemos al menos dos problemas:
- precarga = "auto"
Cuando configuramospreload="auto", estamos anulando la configuración predeterminada del navegador, forzando la descarga de video , ya sea que su cliente haya presionado o no "Reproducir". El atributo depreloadpredeterminado esmetadatay habría resultado en unos 100 KB descargados. Es cierto que es un resultado mucho mejor para los visitantes del sitio que nunca verán este video. - Orden de video
Si tiene varias versiones del video (en este caso: videos codificados h264 .mp4 y VP8 .webm), el navegador elegirá el primer video que sepa reproducir. Ahora, todos los navegadores modernos admiten mp4, mientras que la mayoría de los navegadores modernos también admiten webm (95,4% de compatibilidad global, según CanIUse).
Un truco que me gusta usar es insertar la línea fuente de video apropiada con Javascript. De esa manera, si elige no mostrar videos en ciertas pantallas, solo tiene una etiqueta <video> vacía, y no se puede descargar ningún video.
window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 992){ videoLocation.setAttribute("autoplay",""); }; }
Si ahora ejecutamos un ffprobe en estos dos videos, descubriremos diferencias significativas en los tamaños:
| Formato | Tamaño |
|---|---|
| Mp4 | 121,2 MB |
| Webm | 11,8 MB |
El webm es un 90% más pequeño y, sin embargo, tiene 0 vistas , ya que todos los navegadores admiten mp4. Estos dos videos tienen una duración de 640 × 360 y 140 segundos. Ejecutar el comando ffmpeg desde arriba en el mp4 da como resultado un video de 12,4 MB, por lo que es probable que los desarrolladores hayan seguido un proceso similar para comprimir y codificar también la variante .webm. Quizás tener preload="auto" para 12.5 MB no sería tan malo después de todo.
El segundo video (metraje del dron dentro del restaurante) está filmado en Full HD (1080p), pero de manera similar se comprime de 140 MB a 35 MB. Entonces, 120s con FFMPEG podría reducir el peso del video en esta página de 160 MB a 57 MB. Cambiar el orden de webm/mp4 ahorraría unos pocos MB adicionales para el 95 % de los navegadores que admiten ese formato.
¿Qué pasaría si quisiéramos hacerlo aún mejor, tal vez hacer que los videos respondan a pantallas de varios tamaños? Bueno, obtengamos videos aún más pequeños, ¡con videos receptivos!
La etiqueta <video> no admite consultas de medios para mostrar diferentes archivos de video en diferentes pantallas, por lo que necesitamos una forma diferente de proporcionar videos del tamaño de la pantalla del dispositivo. La forma más sencilla de lograrlo es utilizando la transmisión de video . Esto agregará algunos Javascript y otros activos para el reproductor de video que se requerirán, pero los ahorros de video definitivamente compensarán estos datos adicionales.
Podemos crear transmisiones de video con FFMPEG (he usado bash scripts como este en el pasado), pero esto requiere que sepamos todos los tamaños y configuraciones que nos gustaría usar (y como se mencionó anteriormente, ¡FFMPEG tiene muchas configuraciones! ).
Para facilitar la transmisión de video, hay API (p. ej., api.video y Mux) donde carga su video, y las herramientas crean transmisiones de video y alojan su video por usted. Para una divulgación completa, trabajo en el primero, por lo que para simplificar mi proceso de procesamiento de video, usaré api.video para transcodificar y alojar mis videos. Con la API de carga, puedo cargar cualquier video y la herramienta creará una versión de transmisión en muchas dimensiones y tasas de bits diferentes (actualmente 240p, 360p, 480p, 720p, 1080p y 4K).
Las tasas de bits para los videos más pequeños se reducen considerablemente, ya que las dimensiones del video disminuyen. Esto significa que el video requerirá menos capacidad de red en pantallas más pequeñas y se reproducirá en redes más lentas.
Para abreviar, probaremos solo el video del parche de calabaza. Obtuve resultados similares con el video del dron (el otro video de pizza es solo de 360p, por lo que no se beneficia mucho de los tamaños más pequeños).
Nota : recuerde que este video es actualmente un video mp4 de 1080p a 60 fps y pesa 157 MB para todos los visitantes.
Con algunas optimizaciones (CRF 28 y reducción de la velocidad de fotogramas a 30 fps), el video se redujo a 35,7 MB . Usando DevTools, podemos emular dispositivos para ver cuántos datos se usan para la reproducción de video de transmisión de video en pantallas de diferentes tamaños.
La siguiente tabla muestra la cantidad total de tráfico utilizado. Con el video HLS, hay un reproductor de JavaScript, CSS, fuentes, etc. que agregan aproximadamente 1 MB de sobrecarga adicional. Esto se incluye en los totales a continuación:
| Dispositivo | Tamaño de video (píxeles) | Tamaño de vídeo (MB) | Tasa de bits (MBPS) |
|---|---|---|---|
| Moto G4 (Retrato) | 240p | 3,1 MB | 0.35 |
| Moto G4 (Horizontal) | 360p | 7,5 MB | 0.800 |
| Iphone 7/7/8 (Horizontal) | 480p | 12,1 MB | 1.40 |
| Ipad (horizontal) | 720p | 21,2 MB | 2.6 |
| Ipad Pro (horizontal) | 1080p | 39,4 MB | 4.4 |
A 1080p, se descargan alrededor de 4 MB de activos adicionales para la transmisión, pero para cualquier otro tamaño, hay un ahorro de datos significativo sin pérdida en la calidad del video. El video no solo tendrá el tamaño adecuado para los dispositivos , sino que es mucho menos probable que se detenga, ya que la tasa de bits se reduce para los dispositivos que probablemente tengan conexiones móviles más lentas.
La transmisión de video se ocupa de la velocidad de fotogramas, el tamaño del video y la calidad, lo que garantiza una reproducción rápida en cualquier tamaño de pantalla y red de cualquier velocidad.
“
Otra ventaja de la transmisión de video: si la red es lenta (o de repente se vuelve más lenta), el reproductor puede ajustar el video que se muestra y reproducir una versión de menor calidad del video, lo que garantiza la reproducción en el dispositivo, incluso en malas condiciones de red. (Puedes probar los diferentes videos con StreamOrNot, un pequeño proyecto de código abierto que lancé hace un tiempo.
Ahora, ¿no es un poco demasiado sobrecarga? ¿No podríamos hacer lo mismo (pero mucho más rápido) con YouTube o Vimeo? Seguramente podríamos, pero entonces no podríamos eliminar por completo la marca o la publicidad del video, sin mencionar la sobrecarga de los scripts cargados dentro del iframe del reproductor de video. Además, a veces es posible que desee utilizar el video como video de fondo en la página de su producto y evitar cualquier tipo de marca externa.
Conclusión
No desplegamos imágenes de nuestra cámara directamente en la web, pero las comprimimos y redimensionamos para equilibrar la calidad y el rendimiento web. Lo mismo debe hacerse con los archivos de video también. Los videos más pequeños comienzan a reproducirse más rápido y se detienen con menos frecuencia, lo que mejora la experiencia del usuario del sitio web.
En este artículo, hemos seguido algunos pasos simples para optimizar nuestros videos, por ejemplo, reduciendo la calidad y la velocidad de fotogramas. También analizamos cómo la transmisión de video puede permitirnos crear una experiencia de video más receptiva para la web, publicando automáticamente videos que tienen el tamaño adecuado para la pantalla del dispositivo.
Gracias por leer, y si desea obtener más información, puede leer más sobre las mejores prácticas de video aquí, en Smashing Magazine y en mi blog:
- Reproducción de video en la web: el estado actual del video (Parte 1)
- Reproducción de video en la web: Mejores prácticas de entrega de video (Parte 2)
- Ocultar videos en la web móvil
