Cómo optimizar imágenes en sitios web para mejorar el rendimiento y la experiencia de usuario
Publicado: 2016-03-25A medida que la cantidad de imágenes y videos en un sitio web continúa creciendo, los tiempos de carga más lentos, que resultan en una experiencia de usuario negativa, son una preocupación creciente para cualquier empresa. Un artículo en The Fiscal Times, citando a la empresa de medición de datos de Internet HTTP Archive, señaló que el sitio web promedio ahora tiene un tamaño de 2,1 MB, en comparación con los 1,5 MB de hace un par de años. Una de las razones principales de este crecimiento es la adición de contenido, como videos e imágenes atractivas, diseñadas para atraer más tráfico al sitio.

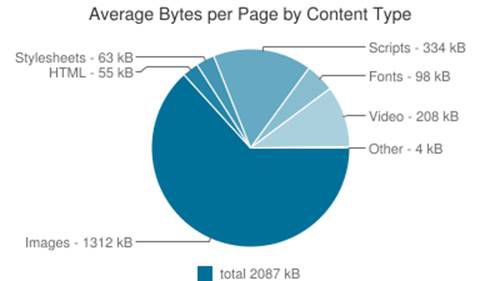
The Fiscal Times – Desaceleración de la Web – Gráfico
El artículo ilustra que las imágenes representan casi el 63 por ciento de los bytes (1312 KB del total de 2087 KB) de la página promedio por tipo de contenido. El video quedó en un distante segundo lugar con un 10 por ciento (208 KB).
El impacto de las imágenes en un sitio web puede ser dramático, consume un ancho de banda costoso y aumenta el tiempo que los visitantes del sitio web pasan esperando que se carguen las páginas. Cuando cada segundo que pasa reduce la tasa de conversión general de su sitio web y, en última instancia, los ingresos, tiene mucho sentido querer optimizar sus imágenes y su entrega tanto como sea posible.
Si tiene problemas de rendimiento del sitio web, es posible que esté cometiendo uno o más errores clave con las imágenes. En esta serie de dos partes, examinaremos cómo optimizar sus imágenes y su red para garantizar la mejor experiencia de usuario y minimizar los costos, así como las necesidades de ancho de banda y almacenamiento.
Aquí hay un vistazo a los errores más comunes que puede estar cometiendo cuando se trata de administrar imágenes y cómo puede evitarlos:
No usar formatos de imagen más eficientes y modernos
Aunque Google ha agregado soporte para su formato de imagen WebP a los navegadores Chrome, y Microsoft ha hecho lo mismo con JPEG-XR en la mayoría de sus navegadores Internet Explorer y Edge, los desarrolladores aún no los han adoptado. Tal vez no esté al tanto de estos formatos, o tal vez sea demasiado difícil entregar diferentes formatos de imagen a varios navegadores y dispositivos. Como resultado, es posible que se quede con los mismos formatos JPG y PNG y no aproveche la forma en que los formatos modernos pueden optimizar sus sitios.
Cómo solucionarlo: Convierta imágenes a los formatos modernos WebP y JPEG-XR, mientras ajusta la calidad de compresión para equilibrar los formatos. Además, al detectar el navegador específico que accede a cada imagen y entregar una versión diferente de la imagen al navegador respectivo, puede asegurarse de que los usuarios reciban las mejores imágenes posibles, en términos de calidad visual y optimización del tamaño del archivo.
 |  |
| 16.9KBJPG | 6.9KB WebP |
Incrustación de clips de video cortos usando el formato GIF
Puede confiar en el formato de imagen GIF para mostrar videoclips cortos en sitios de noticias, sitios de medios y sitios para compartir en redes sociales. Si bien el formato GIF es fácil de usar para incrustar videoclips usando una simple etiqueta de imagen HTML, no es eficiente para las películas capturadas porque los archivos son enormes y lentos para cargar, especialmente en dispositivos móviles, lo que resulta en altos costos de ancho de banda y una alta utilización de la CPU. .
Cómo solucionarlo: hay varias formas de entregar e incrustar los mismos clips y animaciones utilizando formatos de archivo modernos, como WebP animado para usuarios del navegador Chrome. Otro enfoque es aplicar una compresión con pérdida del archivo GIF, lo que da como resultado una ligera reducción de la calidad visual pero reduce significativamente el tamaño del archivo.
Los archivos GIF también se pueden convertir a formatos de video MP4 o WebM, incrustando los clips y las etiquetas de video HTML5 en lugar de la etiqueta de imagen. En la mayoría de los navegadores modernos, esto funciona sin problemas y el sitio se ve exactamente igual pero se carga mucho más rápido. Al seguir uno de estos pasos, podrá reducir drásticamente el tamaño del archivo, ahorrando tiempo de carga de la página, mejorando la experiencia del usuario y reduciendo los costos de ancho de banda.
 |  |
| GIF de 6,3 MB | 311 KB MP4 |
Entrega de imágenes 2X (pantalla retina) a todos los usuarios
Los dispositivos móviles y portátiles modernos tienen una alta proporción de píxeles de dispositivo (DPR). Debido a que desea que sus sitios se vean bien en estos dispositivos, puede incorporar imágenes de doble resolución. Si bien esta es una buena práctica, muchos desarrolladores tienden a entregar imágenes del mismo tamaño a todos los usuarios. Como resultado, los usuarios con pantallas normales (por ejemplo, pantallas que no son Retina) deben descargar las imágenes de alta resolución mientras que sus pantallas solo se benefician de la mitad de la resolución. Esto da como resultado una pérdida de tiempo esperando a que se carguen las páginas y aumenta innecesariamente los costos de ancho de banda.
Cómo solucionarlo: Cree diferentes resoluciones para cada valor de DPR (p. ej., imágenes regulares e imágenes de doble resolución) y detecte automáticamente el valor de DPR de la página web en el navegador del usuario actual. Esto le permitirá entregar imágenes regulares a usuarios con pantallas regulares e imágenes de resolución 2x a usuarios con dispositivos de pantalla retina.
 |  |
| DPR 1.0 – 100×100 – 4.6KB | DPR 2.0 – 200×200 – 12.1KB |
Despilfarro en el cambio de tamaño del lado del navegador
Uno de los atajos comunes que emplean los desarrolladores es cambiar el tamaño de la imagen del lado del navegador en lugar de cambiar el tamaño de las imágenes del lado del servidor. En los navegadores modernos, el resultado final es exactamente el mismo, pero en cuanto al ancho de banda, la historia es bastante diferente. Los visitantes del sitio web pierden un tiempo precioso descargando una imagen innecesariamente grande y usted desperdicia ancho de banda entregándosela. Para los navegadores más antiguos, el problema es aún más pronunciado ya que sus algoritmos de cambio de tamaño suelen ser inferiores a la media.

Cómo solucionarlo: asegúrese de que las imágenes que entregue se ajusten perfectamente a las dimensiones requeridas del sitio web. Incluso si la misma imagen debe convertirse en miniaturas de diferentes tamaños para adaptarse a diferentes páginas, vale la pena crear diferentes miniaturas en lugar de entregar una imagen grande y confiar en el navegador para cambiar su tamaño.

Ejemplo de cambio de tamaño del lado del navegador derrochador
JPEG innecesariamente de alta calidad
Los archivos JPEG realmente han revolucionado la web. Durante muchos años, este formato con pérdida ha permitido a los desarrolladores web representar imágenes de alta resolución con gran detalle utilizando una fracción del ancho de banda requerido por cualquier formato de imagen rival. Pero muchos desarrolladores y diseñadores gráficos no experimentan con la compresión JPEG, que podría reducir significativamente el tamaño del archivo sin una pérdida perceptible en la calidad de visualización.
Si bien una calidad JPEG del 85 por ciento parece común, hemos visto muchos sitios web en los que la calidad del 95 por ciento era común, mientras que una calidad mucho más baja habría reducido significativamente el tamaño del archivo sin dañar la experiencia general. El resultado final es un mayor consumo de ancho de banda y una mella en la experiencia de los visitantes.
Cómo solucionarlo: no tenga miedo de experimentar con niveles de calidad JPEG más bajos. Para ciertos sitios web, el uso de una calidad JPEG del 50 por ciento arrojó un resultado muy razonable y los beneficios superaron con creces los costos. Si bien los archivos JPEG de mayor calidad siempre se verán mejor, la mejora en la calidad no siempre valdrá la pena por el ancho de banda adicional y los tiempos de espera.
 |  |
| 95 % JPEG: 34 KB | 80 % JPEG: 17 KB |
Tipos de archivos de imagen incorrectos
JPEG, PNG y GIF son los formatos de archivo más comunes que se usan en los sitios web hoy en día, pero cada uno tiene funciones muy diferentes, por lo que si usa el formato incorrecto, está desperdiciando el tiempo de sus visitantes y su propio dinero.
Un error frecuente es utilizar archivos PNG para entregar fotografías. Hay una idea errónea común de que los PNG, como formatos sin pérdidas, producirán la reproducción más alta posible para las fotos. Si bien esto es generalmente cierto, también es una optimización bastante innecesaria. Un JPEG con una calidad relativamente alta devolverá una foto de una calidad comparable en una fracción del tamaño del archivo PNG.
Cómo solucionarlo: siempre tenga en cuenta qué formato de imagen debe usarse para el contenido que se muestra. PNG debe usarse para imágenes generadas por computadora (gráficos, logotipos, etc.) o cuando necesite transparencia en su imagen (superposiciones de imágenes). Se debe usar JPEG cuando se muestra una fotografía capturada. Se debe usar GIF cuando se necesita animación (animación de carga Ajax, etc.).
 |  |
| PNG – 110 KB | JPEG: 15 KB |
Entrega de imágenes no optimizadas
Aunque PNG es un formato sin pérdidas, se puede comprimir con herramientas de compresión disponibles gratuitamente que lo reducen hasta en un 50 por ciento y aún así ofrecen exactamente la misma imagen. Desafortunadamente, muchos desarrolladores y diseñadores web se saltan este paso y entregan imágenes no optimizadas.
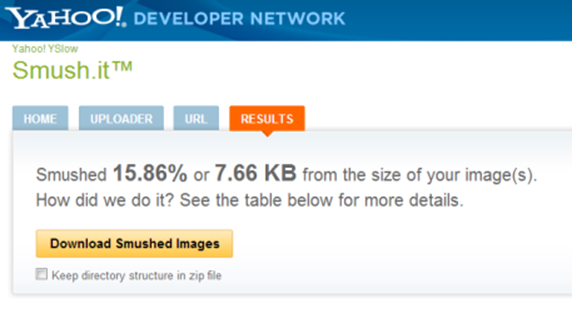
Cómo solucionarlo: PNGCrush y OptiPNG son dos bibliotecas de optimización de imágenes de código abierto, y si aún no las está utilizando, definitivamente debería consultarlas. Si no necesita automatizar el proceso de optimización, puede dirigirse al servicio en línea smush.it de Yahoo para comprimir manualmente sus archivos PNG aún más.

Un ejemplo de Yahoo smush.it en acción
Olvidarse de eliminar los metadatos de la imagen
Muchos sitios web modernos permiten a los visitantes cargar fotografías. Ya sea la foto de perfil del usuario o una foto compartida de un viaje reciente, originalmente se tomaron con una cámara moderna, lo que probablemente introdujo una gran cantidad de metadatos en la foto. En la mayoría de los casos, sería una excelente idea eliminar estos metadatos, pero los desarrolladores rara vez se toman el tiempo para hacerlo, lo que da como resultado que las imágenes requieran más ancho de banda para entregar y una experiencia de navegación más lenta para los usuarios.
Cómo solucionarlo: asegúrese de eliminar los metadatos de sus imágenes y fotos cargadas por el usuario. Si esta información es necesaria, puede mantenerla disponible en algún lugar, pero no como parte de sus imágenes. Incluso si los metadatos de la imagen no son necesarios para su sitio web, hay un fragmento de información, la orientación de disparo original de la imagen, que en realidad es fundamental para mostrar correctamente la foto en su sitio web. Al eliminar la información Exif, asegúrese de rotar la imagen a su orientación correcta en función de sus datos Exif antes de perder esta información.
¡Finalizado!
Este artículo, aunque no es completo, describe los problemas más comunes relacionados con las imágenes que se pueden solucionar de manera fácil y rentable, eliminando el uso excesivo de ancho de banda y brindando una mejor experiencia para los visitantes de su sitio web. En la parte final de esta serie, hablaremos sobre consejos para garantizar la optimización de la red al entregar imágenes.
