10 bibliotecas de gráficos de datos JavaScript de código abierto que vale la pena considerar
Publicado: 2022-04-08La belleza del diseño web moderno se puede encontrar en el avance generalizado de los efectos visuales y dinámicos. CSS3 llevó el mundo del diseño a otro nivel con propiedades de animación independientes. Pero profundizando aún más, notará que el código de código abierto ha revolucionado el proceso de creación y uso de dicha biblioteca de código.
No hay duda de que JavaScript es el rey de las secuencias de comandos front-end. Es un lenguaje fascinante para crear efectos visuales sin necesidad de programación de fondo. Esta es la razón por la cual JavaScript es una opción natural para crear diagramas, gráficos, tablas o interfaces dinámicas de big data.
Los siguientes recursos son perfectos para cualquier desarrollador que necesite crear datos basados en gráficos para su(s) sitio(s) web. Las bibliotecas de datos suelen ser bastante detalladas, con muchos métodos y parámetros adicionales. Pero a medida que practique la codificación y aprenda JavaScript, configurar un nuevo gráfico de datos se convertirá en una segunda naturaleza.
Gráfico.js
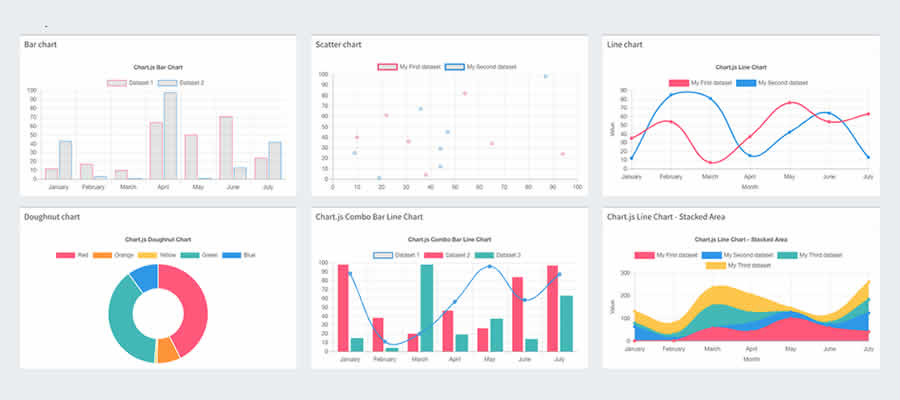
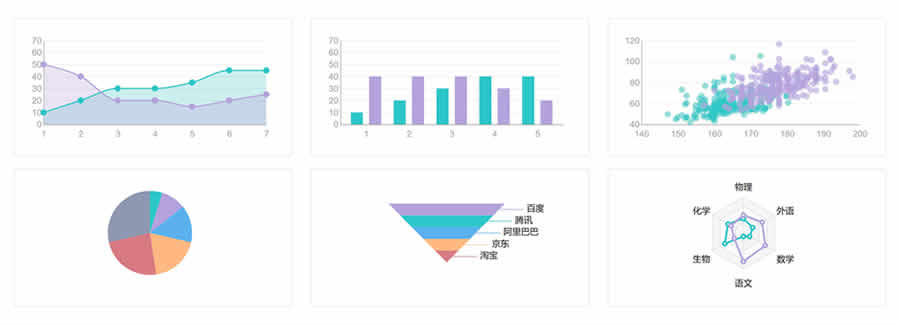
HTML5 es el futuro de la representación de diseño y Chart.js está aquí para llevar los gráficos de datos a ese futuro. Chart.js es quizás la biblioteca clásica de código abierto para generar cualquier tipo de tabla de datos, gráfico o elemento de visualización.
Todo se procesa usando HTML5 con el beneficio adicional de un elemento de lienzo para efectos dinámicos. Los gráficos representados en un lienzo HTML5 permiten la información sobre herramientas flotante y los eventos de clic para acceder a más información sobre los datos graficados. Las diversas opciones van desde gráficos circulares, gráficos de barras, gráficos de radar, gráficos de líneas y otros estilos más avanzados.

jqPlot
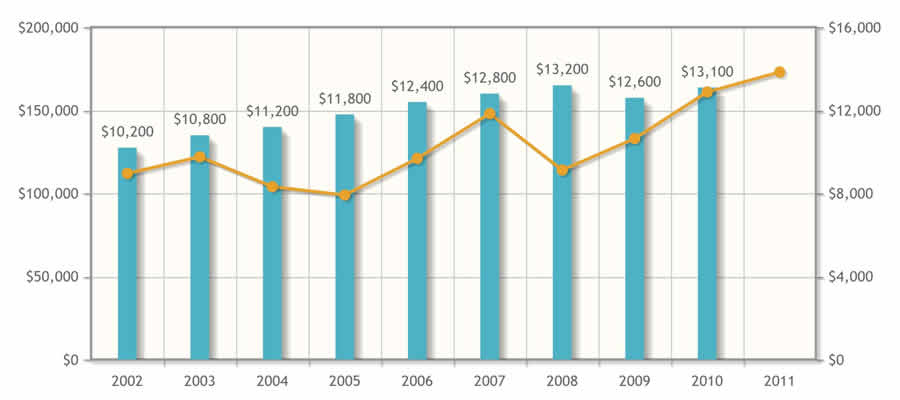
En el ámbito de los gráficos dinámicos, jqPlot es otro competidor. Eche un vistazo a algunos de los ejemplos en vivo para ver esta biblioteca en acción.

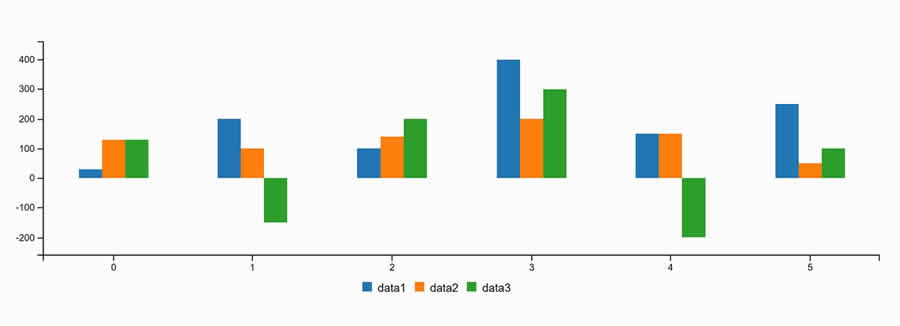
jqPlot representa el contenido como imágenes estáticas que se incrustan dinámicamente. Esto significa que los datos del gráfico se pueden actualizar a través de Ajax sin siquiera actualizar la página. Algunos tipos de gráficos incluso tienen opciones de desplazamiento que muestran datos relacionados al pasar el mouse.
Aunque hay docenas de varios estilos de gráficos, los temas de gráficos predeterminados son algo suaves. jqPlot requerirá un poco de atención para que funcione bien en su diseño, pero sin duda es una gran herramienta para representar conjuntos de datos más complicados.

Chartist.js
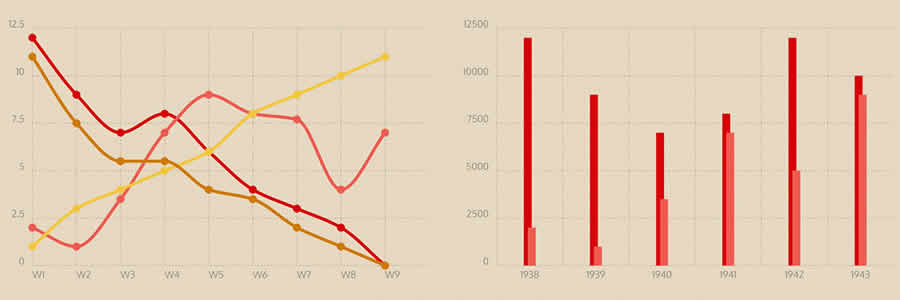
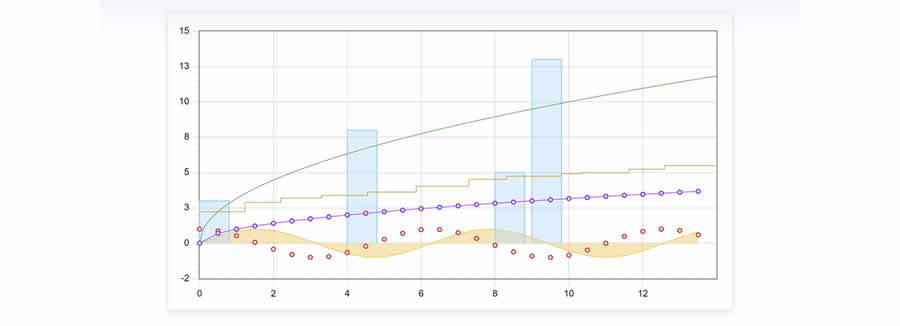
Otro favorito personal mío es la biblioteca Chartist.js. La página de inicio en sí es simplemente brillante y muy fácil de navegar. Esto significa que es fácil hojear la documentación para encontrar respuestas para la configuración y personalización.
Cada tipo de gráfico es totalmente receptivo y altamente personalizable desde tamaños hasta esquemas de color. Chartist se basa en SVG para representar gráficos como imágenes en la página de forma dinámica. Hay opciones alternativas para navegadores más antiguos. Sin embargo, las versiones más modernas admitirán todas las funciones excelentes, como la animación de datos.

HighchartTable
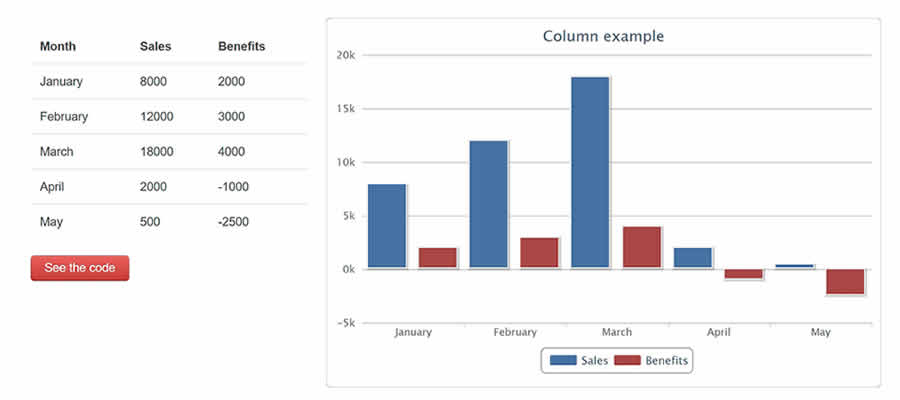
No dejes que el nombre te engañe en este caso. Aunque HighchartTable puede parecer que está diseñado para mostrar tablas HTML, en realidad es un complemento que convierte datos tabulares en gráficos.
Este es un complemento de jQuery que también se basa en otra biblioteca llamada Highcharts. Para que HighchartTable funcione, primero deberá incluir las dos dependencias (ambas son gratuitas). Luego puede configurar una tabla HTML y convertir el diseño en un gráfico completo. Eche un vistazo a algunas de las demostraciones en vivo para ver cómo funciona el complemento.

xGráficos
xCharts está destinado a usuarios más avanzados que están familiarizados con la visualización de datos. Este complemento se basa en la biblioteca D3.js para representar gráficos en la página y elementos visuales dinámicos.
Todo lo renderizado a través de xCharts es adaptable y maleable. Es fácil agregar sus propias animaciones o funciones de aceleración al interactuar con los datos. Todo está escrito usando JavaScript simple con valores de matriz para el contenido. La página de ejemplos de xChart tiene muchas muestras con efectos de aceleración en vivo.

C3.js
La biblioteca C3.js de código abierto se basa en la biblioteca D3.js. Está destinado a simplificar el proceso de representación de gráficos de datos en una página HTML sin requerir una gran cantidad de código de gráfico D3 personalizado.
Todos los datos son totalmente dinámicos y personalizables, desde información sobre herramientas hasta colores de gráficos. La mejor parte es que C3.js se basa en la biblioteca D3.js, por lo que es más fácil de comprender para los nuevos desarrolladores.

Gráficos circulares de pizza
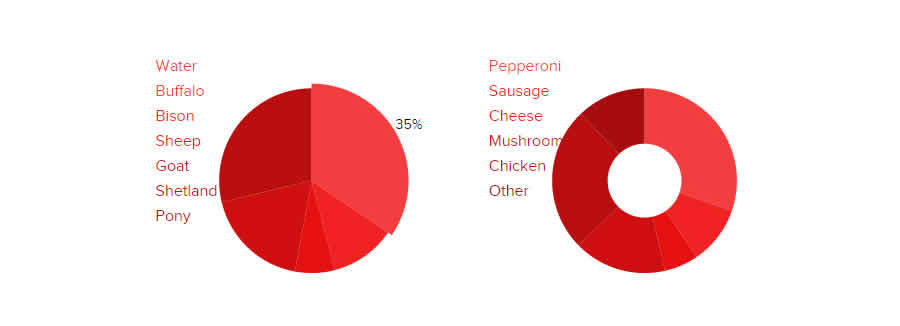
Pizza Pie Charts es una conocida biblioteca de JavaScript creada por ZURB para representar gráficos circulares basados en SVG. Todas las diversas configuraciones y opciones de visualización se pueden modificar directamente en CSS o JavaScript.
Zurb es una fuente confiable de excelente código, por lo que sabe que la biblioteca es de la más alta calidad. La única distinción es que Pizza Pie Charts es realmente mejor para representar datos en gráficos circulares. Es mejor encontrar otros estilos de gráficos en otra biblioteca.

Flotador
Con un nombre simple como Flot, puede esperar que este complemento tenga algunas características insignificantes. Pero, sorprendentemente, Flot for jQuery es un complemento mínimo pero diverso para la visualización de datos.
El principal beneficio de usar Flot es la capacidad de crear diagramas de trazado animados. De esta forma, puede hacer que los datos se muevan a través de un flujo que representa grandes grupos de varios resultados. Aquellos que quieran aprovechar el potencial de Flot pueden disfrutar leyendo el directorio de ejemplos.

dígrafos
Los desarrolladores que aún se están familiarizando con JavaScript pueden beneficiarse de una biblioteca como Dygraphs. El código de inicialización es relativamente simple y no requiere mucho esfuerzo colocar su primer gráfico en una página web.
Esta biblioteca puede manejar enormes conjuntos de datos trazados en una variedad de gráficos. Los dispositivos móviles también son compatibles con la interactividad a través de los efectos de visualización de pellizco y zoom. Si desea trazar datos con JavaScript, Dygraphs es una biblioteca maravillosa para comenzar sin dependencias.

Protovis (Ya no está en desarrollo activo)
Las visualizaciones avanzadas requieren mucho más en el ámbito del procesamiento de datos. Protovis es definitivamente una de las bibliotecas de gráficos de datos más complejas. Realmente querrá tener una comprensión decente de JavaScript antes de abordar un proyecto con este script.
Sin embargo, Protovis tiene la capacidad de generar estilos de gráficos excepcionalmente únicos. La página de ejemplos está llena de demostraciones de gráficos convencionales y personalizados. La organización de datos va desde simples gráficos circulares hasta redes, diagramas de árbol e incluso mapas a gran escala.
Estas bibliotecas de gráficos deberían ser más que suficientes para el desarrollador web promedio. Independientemente de su nivel de habilidad, siempre hay una solución para cada desarrollador, desde el recién llegado hasta el maestro sabio.
Y lo mejor de todo, los estándares web seguirán ganando soporte para métodos aún mejores de visualización de datos e interactividad del usuario.
