Los 10 kits de interfaz de usuario web front-end de código abierto más populares
Publicado: 2021-04-26Puede ahorrar mucho tiempo de desarrollo trabajando con kits de interfaz de usuario de interfaz de usuario. El más popular es Bootstrap, aunque demasiados sitios homogéneos se basan en ese marco.
Para darle algo de variedad, he seleccionado mi selección de los mejores marcos de interfaz de usuario de código abierto más nuevos que existen.
Todos estos tienen sus propios estilos únicos y diferentes niveles de soporte para componentes dinámicos. Pero si combina estos marcos con algunos complementos de JavaScript, puede construir prácticamente cualquier cosa.
También te puede interesar: 20 marcos CSS receptivos y ligeros para un inicio rápido.
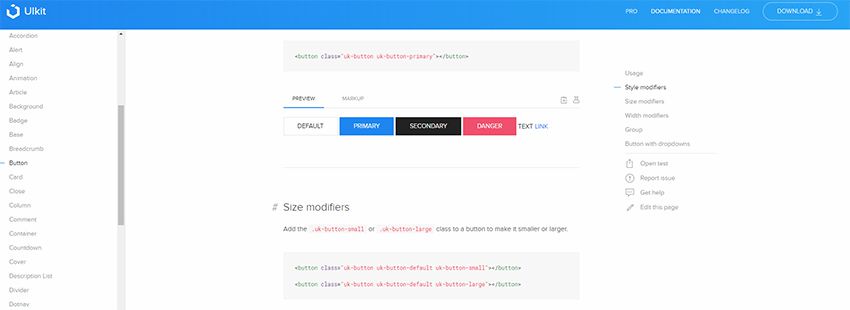
1. kit de interfaz de usuario

El marco UIKit es liviano, fácil de personalizar y fácil de agregar. Sigue una estructura modular en la que construirá elementos de página con clases reutilizables.
Es perfecto para estructurar una nueva página sin tener que codificar su propia cuadrícula o crear sus propias pilas de fuentes. Este marco incluso viene con un conjunto de iconos único que puede agregar a su página usando una fuente web.
Con UIKit puede ejecutar Sass o Less junto con cualquier administrador de paquetes (generalmente npm).
Además, con una enorme lista de componentes, puede incrustar cualquier cosa, desde cargar campos hasta migas de pan y mucho más.
2. Fundación


La biblioteca de Zurb's Foundation está a la altura de Bootstrap de Twitter. Pero parece que Foundation recibe menos atención debido a su interfaz menos estilizada.
Con Foundation, tiene acceso a elementos de interfaz personalizados, componentes y una cuadrícula predeterminada. Todo lo que necesita para crear una interfaz de usuario increíble se puede encontrar en la biblioteca de la Fundación.
Eche un vistazo a su página de exhibición si desea obtener más información. Cuenta con un montón de sitios enormes que ejecutan Foundation con cuadrículas personalizadas, funciones receptivas, básicamente, todo lo que necesita en un nuevo proyecto web.
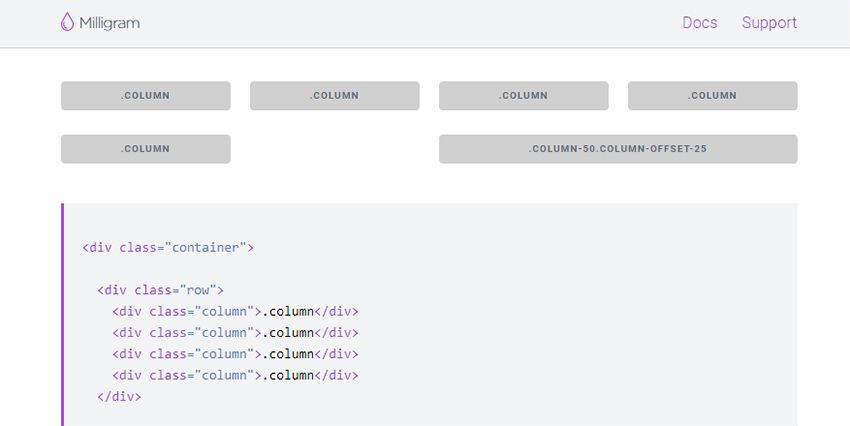
3. Miligramos

Para un enfoque minimalista del desarrollo frontend, echa un vistazo a Milligram. Esta biblioteca CSS de código abierto es muy pequeña y viene con un montón de funciones de interfaz realmente simples.
Funciona a través de Bower, Yarn y npm, por lo que puede encajar en cualquier flujo de trabajo de gestión de paquetes.
El único problema es que Milligram requiere la biblioteca Normalize, por lo que debe agregarla a su página. Pero si tiene una herramienta de minimización de CSS, puede combinar fácilmente las dos bibliotecas y reducir sus solicitudes HTTP.
4. Un nexo

Aquí hay una biblioteca frontend más nueva que en realidad ofrece algunos módulos bastante locos.
El marco One-Nexus es masivo. Es compatible con el diseño receptivo y los dispositivos táctiles, se ejecuta en Sass y funciona con herramientas de compilación automatizadas. Sin embargo, creo que este es uno de los marcos más complejos para empezar.
Si ya está familiarizado con los marcos y la línea de comandos, One-Nexus es realmente increíble. ¡Tiene tantos módulos que hará que tu cabeza dé vueltas!
Pero puede tomar algún tiempo acostumbrarse a la configuración y configurar su diseño inicial correctamente.
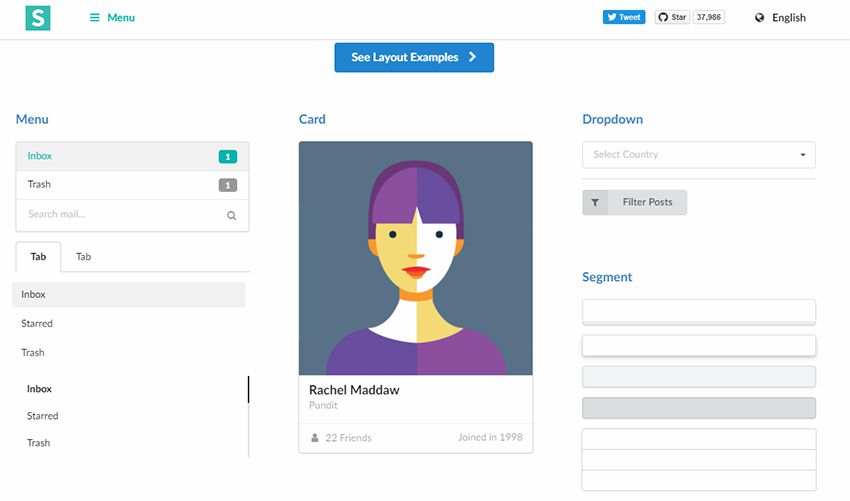
5. Interfaz de usuario semántica

Si está buscando un marco probado, consulte la interfaz de usuario semántica. Esta es una hermosa biblioteca de frontend actualmente en v2.2 con toneladas de funciones.
Considero a Semantic como el Bootstrap desconocido para el desarrollo frontend. No es tan popular entre los codificadores principales, pero tiene los mismos beneficios que Bootstrap.
La biblioteca semántica incluye botones, pestañas, menús desplegables, todo lo que necesita. Además, ofrece una depuración simple y un montón de temas increíbles para que puedas personalizar tu diseño desde el primer momento.
6. CSS puro

He usado Pure CSS en algunos proyectos pequeños y realmente lo disfruto. Este es uno de los mejores marcos porque le permite personalizar sus archivos para incluir las funciones que necesita.
Encontrará más información en la página de inicio, que incluye enlaces de descarga y algunas guías de configuración.
Tenga en cuenta que la estética de Pure se siente muy minimalista, pero no demasiado simple. Imitan un poco a Bootstrap junto con algunos consejos del diseño de materiales de Google. Una biblioteca divertida para usar en cualquier proyecto, tanto personal como comercial.
7. Kit de interfaz de tinta

Con el kit de interfaz de tinta, puede crear algunas páginas receptivas increíbles. Se verán simples y seguirán un formato de código muy simple, pero eso es generalmente lo que desea en un marco de interfaz.
Ink incluso viene con su propia biblioteca JS que puede ejecutar sobre Vanilla JS. Tomará algunos ajustes si nunca antes ha usado Ink. Sin embargo, es una gran biblioteca comparable a jQuery en sintaxis.
Esto se ejecuta en Sass, funciona con HTML semántico y se siente como cualquier gran marco de interfaz.
8. BasesCSS

Todavía tengo que hacer muchas pruebas en GroundworkCSS, pero este es un marco de gran capacidad de respuesta.
Actualmente en la versión 2.x puedes descargar toda la biblioteca de Groundwork en dos estilos: HTML/CSS/JS básico o en una plantilla para Ruby on Rails.
Ambos funcionan de la misma manera, y ambos brindan un sistema frontend robusto para codificar páginas utilizables.
Consulte su diseño de demostración para tener una idea de cómo se verá en su sitio.
9. Materializar.css

Desde que Google anunció su cambio hacia el diseño de materiales, se ha convertido en uno de los lenguajes de diseño de interfaz de usuario más importantes. Y si bien se creó originalmente para Android, se abrió camino en la web con muchos marcos como Materialise clonando el estilo.
Todo el marco se ejecuta como cabría esperar: totalmente receptivo, compatible con los estándares y admite restablecimientos personalizados para todos los navegadores.
La única diferencia es que sus elementos predeterminados adoptan el estilo de diseño de materiales.
Y aunque este es probablemente mi marco de material favorito disponible, puede navegar a través de otros para ver qué más le llama la atención.
10. Capa superior

Cuando se trata de rendimiento, no puede pasar por alto la calidad de su código. Topcoat toma esto en serio como un marco con el rendimiento en mente.
Es totalmente tematizable y súper fácil de personalizar con HTML y CSS fáciles de leer. Cualquier edición que realice seguirá una estructura clara con convenciones de nomenclatura BEM para CSS.
El beneficio real con Topcoat es la prueba de carga y el enfoque en el rendimiento. Cualquiera que necesite un diseño personalizado que se cargue rápido debería buscar en Topcoat.
11. Pétalo

Petal es uno de los marcos CSS más nuevos del mercado. Nuevamente, es totalmente receptivo, 100% de código abierto y puede soportar cualquier otro marco importante en esta lista.
Pero es bastante pequeño y está destinado a permanecer así. Se basa en el preprocesador Less CSS y también requiere Normalizar.
En última instancia, este es un marco súper pequeño que debería atraer a los desarrolladores de Less CSS. Puede echar un vistazo a los documentos en línea para obtener fragmentos de código y ejemplos en vivo de elementos de página también.
