Mirando una escuela en línea a través de los ojos de un diseñador web
Publicado: 2020-09-28Como tantas familias en todo el mundo, la nuestra ha tenido que tomar algunas decisiones difíciles durante la pandemia de COVID-19. Uno de los más angustiosos fue qué hacer con la escuela. ¿Deberíamos enviar a nuestra hija de regreso a la escuela tradicional o deberíamos optar por una escuela en línea?
Por motivos de seguridad y consistencia, elegimos el programa en línea que ofrece nuestro distrito escolar local. Requeriría algunos ajustes por parte de todos nosotros, pero sentimos que era el camino correcto a seguir, al menos por ahora.
Aún así, había mucho que no sabíamos en términos de cómo funcionaba esta escuela virtual. ¿Cómo se mantiene informados a los padres? ¿Qué tan fácil sería para nuestra hija usarlo? ¿Cómo serían las clases?
Ahora hemos tenido algo de experiencia con este método de aprendizaje y poco a poco le estamos acostumbrando. Con eso, pensé que sería interesante ver las cosas desde la perspectiva de un diseñador web, uno que también es padre.
A continuación se presentan algunas observaciones basadas en el proveedor particular que utiliza nuestro distrito escolar. De ninguna manera es una revisión completa de la educación en línea, solo una mirada al diseño y la funcionalidad de este sistema. Y cualquier crítica es solo eso, ya que no estoy al tanto de por qué se tomaron ciertas decisiones o las limitaciones involucradas.
Entonces, ¿cómo se acumula la experiencia? Es un poco de una bolsa mixta hasta ahora.
Información de contexto
La academia virtual que estamos utilizando no tiene clases en vivo. Más bien, es una combinación de videos, pruebas y funciones interactivas que se ejecutan a través de un navegador web.

Si bien, teóricamente, las clases se pueden tomar en cualquier momento, se alienta a los estudiantes a hacer su trabajo durante el horario escolar normal. Eso se debe en parte a la disponibilidad de ayuda de tutoría en vivo a través de una aplicación de chat.
Tanto los estudiantes como los padres pueden realizar un seguimiento del progreso, las calificaciones y acceder a los cursos a través de un portal. Se incluye un sistema de mensajería, junto con informes detallados de actividad de los estudiantes.

Un portal anticuado y poco intuitivo
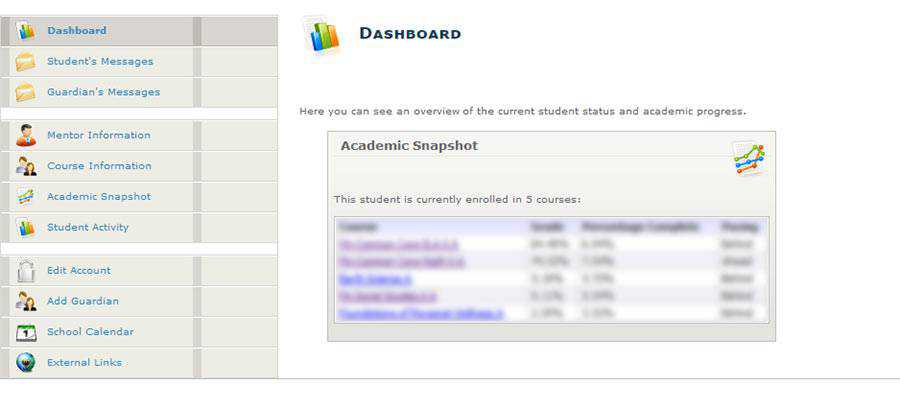
Al ingresar al portal por primera vez, recordé los sistemas de administración de contenido de antaño, como en la pre-WordPress. El diseño es de principios a mediados de la década de 2000, completo con una ayuda de íconos 3D repartidos por todas partes.
Por supuesto, el diseño convincente no es realmente el punto aquí. Es un espacio compartido para padres y estudiantes. Ambos grupos pueden ver registros de actividades, calificaciones e intercambiar mensajes con los profesores. Los estudiantes también lo utilizan como puerta de entrada a sus cursos individuales.
Para esas tareas, el portal hace el trabajo. Sin embargo, hay algunos problemas de usabilidad, particularmente cuando se trata de navegación. Uno puede encontrarse haciendo clic en círculos debido a una serie ambigua de enlaces dentro del área de contenido. No siempre conduce al resultado esperado.
Esta puede ser mi mayor molestia con la experiencia. El diseño no tiene que parecer vanguardista, pero al menos debería ser intuitivo. Para algo que parece tan anticuado, uno pensaría que este tipo de errores se habrían solucionado hace mucho tiempo.

Los cursos se ven y funcionan bien
Fácilmente la parte más impresionante desde una perspectiva de diseño y funcionalidad, los cursos en línea son de primera clase. El aspecto es mucho más moderno y es infinitamente más usable que el portal.
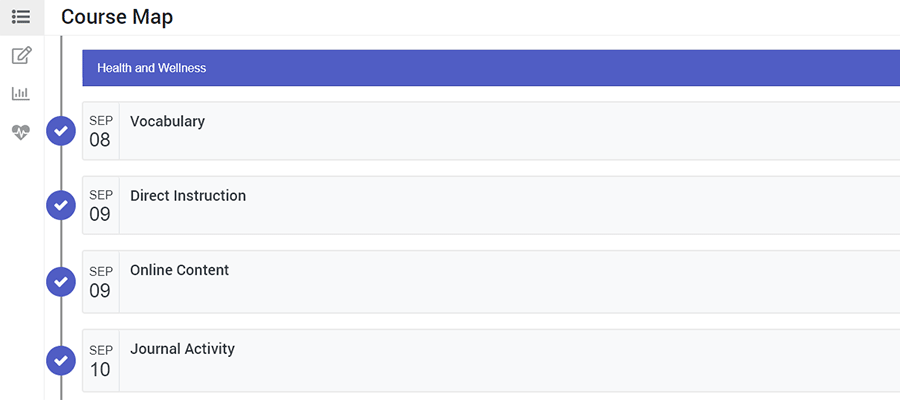
Los estudiantes pueden ver un "mapa" del curso que enumera las actividades que tendrán que completar ese día (así como las que se realizarán en el futuro). Eso incluye cuestionarios y pruebas, así como material de lección estándar.
Es fácil de navegar. Es importante destacar que los estudiantes también pueden regresar y revisar lecciones anteriores. También hay un panel separado para tomar notas y la capacidad de generar algunos informes muy visuales con respecto a la calificación y la actividad.
Si se necesita ayuda adicional durante una lección, los estudiantes pueden hacer clic en un ícono para abrir una ventana de chat para hablar con un tutor. Es muy similar a lo que vería en un entorno de soporte técnico, proporcionando a los estudiantes su lugar en la cola.
En general, la UX aquí es excelente. Pero si tuviera un problema, es...

Espera, ¿todavía usan Flash?
Cuando consideramos por primera vez la escuela en línea, nos proporcionaron un documento de requisitos técnicos. Entre esos requisitos estaba Adobe Flash Player, que desaparecerá a fines de 2020. El documento era de 2015, por lo que pensé que las cosas deben haber evolucionado un poco desde entonces.
No tan rapido. De hecho, hay algunos juegos interactivos intercalados a lo largo de los cursos que todavía se basan en Flash.
Y, aunque la computadora portátil de mi hija tenía Flash instalado, aún teníamos que habilitarlo específicamente en Google Chrome. Eso es porque está desactivado por defecto como medida de seguridad.
Lo admito: los juegos son divertidos y ayudan a reforzar las lecciones. Pero la viabilidad a largo plazo del uso de Flash es preocupante. Tendrán que transferirse a HTML5 o alguna otra tecnología para poder seguir utilizándose después de que Flash desaparezca.

Las lecciones para diseñadores web
Uno de mis grandes aprendizajes de esta experiencia es que las aplicaciones web deben revisarse una y otra vez. Deben modificarse en función de los comentarios de los usuarios para proporcionar la mejor experiencia posible. Es poco probable que lo hagamos bien sin su ayuda.
Tome el portal antes mencionado, por ejemplo. El hecho de que parezca anticuado puede ser desalentador para un diseñador, es bastante justo. Pero eso no daña la experiencia del usuario tanto como las deficiencias de navegación.
Está bien, aunque sea un poco desagradable, si un sitio web no se ve como si hubiera sido diseñado ayer. Lo que importa es que los usuarios puedan obtener lo que necesitan sin confusión. Un poco de limpieza aquí haría maravillas.
Este es uno de los grandes desafíos de mantener un sistema heredado. Varios elementos deben actualizarse periódicamente para mantenerse al día. Además, pueden surgir errores y problemas de usabilidad en cualquier momento. Los diseñadores y desarrolladores deben estar al tanto de ellos.
El uso de Flash aquí es un excelente ejemplo. Puede haber servido bien a esta escuela en línea durante años, pero ahora es probable que cause más problemas de los que resuelve. Es posible que los padres menos expertos en tecnología no sepan que el software debe estar habilitado o no estén al tanto de los problemas de seguridad que plantea. Sin mencionar lo que todo esto significa en lo que respecta a la accesibilidad. Esto hará que las cosas sean más difíciles para todos, lo que podría impedir el progreso del estudiante.
Además, esto también refuerza la necesidad de simplicidad. A veces, podemos pensar demasiado en una interfaz hasta el punto en que no es lo suficientemente intuitiva. Aquí, los cursos ofrecen ese diseño simplista mientras que el portal no. La diferencia es la noche y el día.
No, no es perfecto. Pero, en general, hasta ahora hemos encontrado muchas cosas que nos gustan de la educación en línea. Al verlo a través de los ojos de un diseñador web, también aprendí una o dos cosas.
