Consejos y estrategias para el diseño web multilingüe
Publicado: 2017-07-31Con el uso generalizado de Internet, las barreras del idioma se han convertido en cosa del pasado, principalmente porque los diseñadores de sitios web ahora se han dado cuenta del potencial de mayores ventas debido a los clientes internacionales que, como resultado de una mayor conciencia de las diferentes empresas que ofrecen sus servicios en todo el mundo. , tienden a visitar los sitios web de estos negocios para comunicarse directamente con ellos en línea.
Sin embargo, una barrera importante que los usuarios suelen enfrentar al visitar el sitio de estas empresas internacionales se debe al idioma, que tiende a empañar su experiencia de usuario en general.
Una cosa para recordar es que las personas hablan diferentes idiomas en todo el mundo y para la mayoría de ellos el inglés no es su primer idioma. Por lo tanto, obviamente prefieren un sitio web que puedan ver en su propio idioma y un sitio web que tenga contenido únicamente en inglés o en cualquier idioma específico, podría ser un obstáculo para el éxito de su sitio web. Por lo tanto, es crucial que hoy en día, un sitio web brinde soporte multilingüe a los visitantes que visitan su sitio y se comunican con ellos a través de este medio específico.
Pero una pregunta que podría hacerse es ¿a qué nos referimos exactamente con soporte multilingüe aquí? A lo largo de los años, es probable que haya encontrado sitios web que tienen contenido compartido en un idioma diferente. Cuando visita dichos sitios, se le brinda la opción de traducir dichas páginas al inglés o al idioma de su elección. Y aunque hay sitios web que pueden traducir el contenido de artículos y blogs en un sitio web, lograr la estructura de un sitio web multilingüe es mucho más complicado de lo que los usuarios creen. Por lo tanto, con el fin de garantizar que obtenga el diseño web multilingüe correctamente, hemos elaborado algunos consejos que lo ayudarán a comenzar y lo mantendrán en el camino correcto hacia el desarrollo de un diseño web multilingüe.
Consejo #1: Traducción – Auto Vs Human
De acuerdo, esto técnicamente no es realmente un consejo, pero es algo que consideramos importante y, por lo tanto, debe incluirse. A lo largo de los años, probablemente haya utilizado software de traducción de idiomas al menos una vez para un sitio web. Ahora, aunque no hay nada de malo en esto, las tasas generales de precisión de estas traducciones tienden a variar. Una herramienta común entre ellas es Google Translate y, aunque ofrece a los usuarios una experiencia muy fácil de usar y se actualiza y mejora constantemente, la precisión del texto traducido aún varía, por lo que es mejor no confiar en los softwares de traducción para sitios web
Comparativamente, usar un traductor humano es una idea mucho mejor que las herramientas y los softwares de traducción automática. La razón es que en el lenguaje, tiende a haber matices sutiles, por lo tanto, los seres humanos no solo son capaces de sentirlos y captarlos en un contenido proporcionado, sino que también tienen una mejor comprensión y conocimiento del vocabulario local de un idioma, haciendo la traducción mucho más precisa.
Consejo #2: No se salte las opciones de idioma
Como mencionamos anteriormente, las personas usan diferentes idiomas para comunicarse en todo el mundo. Por lo tanto, es esencial que cuando diseñe un sitio web multilingüe, no omita proporcionar al usuario la opción de cambiar la preferencia de idioma en el sitio web.
Algunas formas en que podría proporcionar al usuario que seleccione fácilmente un idioma además de un menú desplegable son:
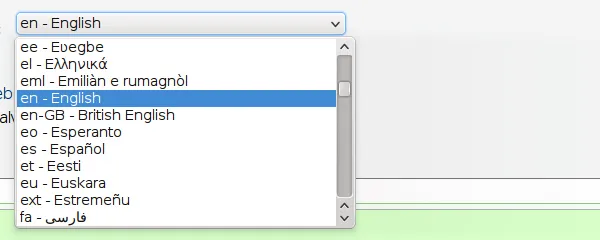
Desplegable :

Todo el propósito de un diseño web multilingüe es proporcionar al usuario la capacidad de cambiar el idioma de la página fácilmente y sin problemas. En la mayoría de los sitios web, encontrará esa opción en forma de menú desplegable que casi siempre se coloca en la esquina superior derecha de una página (aunque hay algunos sitios que tienden a colocar el menú desplegable en la sección de pie de página de la página web). ), haciendo más conveniente para el usuario seleccionar el idioma de su preferencia. Una cosa importante que debe recordar durante el diseño de un sitio web es que, independientemente de la sección de la página web en la que prefiera colocar el menú desplegable en el encabezado o en el pie de página del sitio, debe ser fácilmente accesible y visible para el usuario.
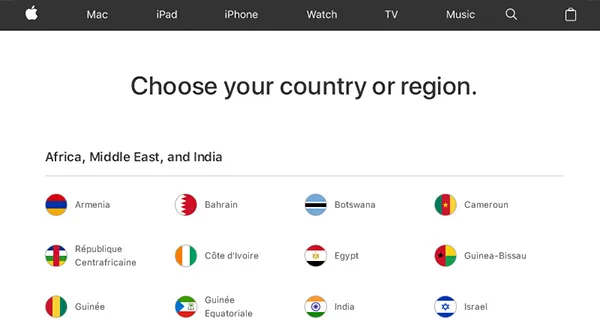
Banderas de países :

Encontrará que algunos sitios web prefieren usar la bandera de un país para indicar un idioma y aunque no hay nada de malo con este formato específico, creemos que puede ser un poco confuso debido a las siguientes razones.
- Las banderas tienden a representar un país y no necesariamente un idioma.
- No es necesario que un país tenga un solo idioma oficial, puede haber más de un idioma oficial.
- Un determinado idioma se puede hablar en más de un país, creando así confusión.
- No es necesario que los visitantes reconozcan la bandera de un país; esto puede deberse al tamaño del icono de la bandera oa la similitud de la bandera de un país con la de otro país.
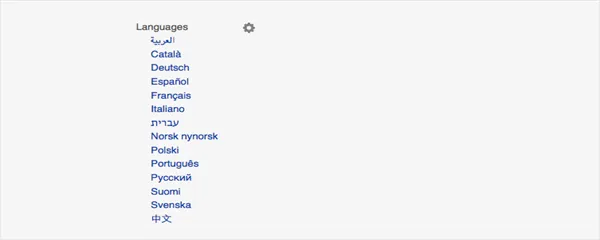
Pedidos :
Una de las formas más convenientes de brindar soporte multilingüe a los usuarios es enumerar alfabéticamente los idiomas en el sitio. Esto no solo se ve más limpio, sino que también le permite al usuario encontrar fácilmente la versión de idioma que prefiere. Un ejemplo de esto se toma de Wikipedia a continuación:

Detección de idioma predeterminado :
Es una buena idea proporcionar a los usuarios una opción en el sitio web para configurar fácilmente un idioma predeterminado cuando lo visitan por primera vez. Pero para estar seguro, proporcione otras opciones de selección de idioma también en caso de que el usuario quiera cambiar la predeterminada.

Redirigir :
¿Alguna vez se encontró con un sitio web que lo redirige automáticamente a la página de inicio del sitio cuando cambia de idioma? El problema con esta opción es que no solo es confuso para el usuario sino que también puede ser molesto, ya que ahora el usuario tiene que ir y encontrar la página en la que estaba antes de ser redirigido. Sin embargo, si su sitio está diseñado de manera que tenga que redirigirlos al cambiar de idioma, asegúrese de que lleguen a la misma página (pero traducida) en la que estaban antes.
Consejo n.º 3: usar las fuentes correctas
Anteriormente discutimos en detalle sobre los idiomas de traducción, pero ahora hablemos sobre la elección de las fuentes utilizadas en un sitio web. No es ningún secreto que la elección de la fuente que utiliza es crucial para el éxito de su sitio web, y ahora le diremos por qué. Cuando diseñe un sitio web multilingüe, es importante que la elección de la fuente que decida usar sea totalmente compatible con todos los idiomas para los que brinda soporte en su sitio web (especialmente cuando se trata de idiomas que no son latinos). establecido).
Recuerda que cuando se trata de fuentes, algunas ocupan más espacio. Además, una palabra en un determinado idioma puede tener más "palabras" y constar de más caracteres que en otro idioma. Así que esto es algo que también debe tenerse en cuenta al seleccionar una fuente para su sitio web.
Consejo #4: Izquierda – Derecha – Izquierda
Ahora todos sabemos que un idioma no tiene una dirección. Sin embargo, cuando está escribiendo, el guión en el que está escrito el idioma tiene dirección. Esta dirección puede ser LTR (de izquierda a derecha) o RTL (de derecha a izquierda) y es algo que realmente debe tenerse en cuenta cuando se diseña un sitio web para una empresa. Por ejemplo, tomemos un ejemplo de la escritura árabe que está escrita en formato RTL (de derecha a izquierda).
Aunque la mayoría de los idiomas que se utilizan tienden a leerse y escribirse de izquierda a derecha, no siempre es así. Entonces, ¿cuándo te encuentras con scripts como ese que requieren que el contenido se escriba en RTL (de derecha a izquierda)? Bueno, si se encuentra con una situación en la que necesita incluir un idioma que requiera dicho script, entonces debe reflejar el diseño completo de la página web que ha diseñado. Esto incluye todo, desde la navegación hasta las imágenes, el texto, las barras laterales, los menús desplegables, los botones e incluso las barras de desplazamiento. Todo debe reflejarse para que el usuario pueda leer y desplazarse correctamente por todo el sitio web sin enfrentar ninguna dificultad en forma de fallas o contenido fuera de lugar.
Consejo #5: Estructura de URL
Desde las fuentes hasta las traducciones reales, ahora pasemos a la estructuración real del diseño web para brindar a los usuarios el mejor soporte multilingüe. Cuando se trata de la estructura real de la URL, tiene varias formas de hacerlo.
- ccTLD : dominio de nivel superior de código de país (ccTLD), es básicamente una forma de vincular un país específico. Por ejemplo, usando .in para India o .fr para Francia. Lo que esto hace es que actúa como una señal para los motores de búsqueda sobre el público objetivo de ese sitio web.
- Subdominio + gTLD : Ciertas extensiones de dominio como .com, .net y .org no están vinculadas a una región o país específico. Esto facilita el uso de estos dominios en combinación con subdominios. Este tipo de estructura de URL es relativamente fácil de configurar y ofrece orientación geográfica para los motores de búsqueda.
- Subdirectorio + gTLD : se utiliza para estructurar el contenido de un sitio web, por ejemplo, www.websiteexample.com/perfumes. Sin embargo, esto también se puede usar con fines de orientación geográfica, por ejemplo, www.website.example.com/perfume/in: esto indicará a los motores de búsqueda que el sitio web está dirigido a usuarios de la India.
ALGUNAS OTRAS COSAS A TENER EN CUENTA
Además de la estructura de URL, la fuente y la traducción real, también hay algunas otras cosas que debe tener en cuenta cuando diseñe un sitio web que brinde a los usuarios soporte multilingüe. Échales un vistazo a continuación:
- Fechas : recuerde que no todos los países admiten el mismo formato de fecha. Mientras que algunos países usan el calendario gregoriano, otros países tienden a seguir el calendario persa. Esto significa que deberá tener en cuenta el formato y convertir las fechas del gregoriano al persa para brindar a los usuarios el mejor soporte multilingüe en el sitio.
- Números de teléfono : una excelente manera de brindar asistencia a los visitantes de su sitio web es incluir el código de país junto con el número de teléfono para que el visitante se comunique con usted.
- Éticamente correcto : así como no es necesario que las personas de todo el mundo hablen el mismo idioma, tampoco es necesario que las personas de todo el mundo compartan las mismas opiniones, sentido del humor, simbolismo, etc. Lo que debe asegurarse es que el contenido que que está colocando en su sitio no choca con los puntos de vista éticos de otro país. Por ejemplo, mientras que algunos países no tienen problemas con las imágenes de intimidad o incluso de parejas del mismo sexo, es posible que no sea aceptable y se considere ofensivo en otro país. Por lo tanto, esto es algo que realmente debe tener en cuenta cuando diseñe un sitio web multilingüe.
Aunque hay muchos más factores que debe tener en cuenta cuando diseña un sitio web para la internalización, estos consejos le proporcionarán la base inicial para comenzar a crear un diseño web multilingüe.
