Actualización mensual de desarrollo web 8⁄2018: El costo de JavaScript, la ética en código abierto y QUIC
Publicado: 2022-03-10Desarrollar tecnología y software se ha convertido en un trabajo muy responsable. Las personas confían en los productos que creamos y también pueden tener un impacto significativo en sus vidas. Teniendo esto en cuenta, no solo debemos pensar en soluciones inclusivas, sino también defender y abogar por la ética, la confiabilidad y la seguridad. Es una posición que nos da poder.
Eric Meyer publicó un artículo explicando los problemas que trae consigo una web solo HTTPS. En él, revela que los países en desarrollo sufren mucho por este desarrollo, ya que a menudo tienen malas conexiones a Internet y, debido al cifrado, ahora experimentan más errores en los sitios web que antes . Ben Werdmuller saltó y publicó el artículo “Stop building for San Francisco” en el que señala uno de los mayores problemas que tenemos como desarrolladores: usamos hardware e infraestructura privilegiados. Construimos experiencias usando los últimos iPhones, Macbooks con Gigabit o conexiones 4G rápidas, pero nunca consideramos que la mayoría de las personas que estamos construyendo para usar dispositivos e infraestructuras que están lejos de estar tan bien equipados. Hacer que la web sea más segura es una gran idea, sin lugar a dudas, pero también debemos tener en cuenta las consecuencias que la última tecnología y nuestras decisiones de diseño pueden tener para los demás.
Noticias
- TypeScript 3.0 se lanzó con un par de características y correcciones de lenguaje convenientes.
- Implementado en Chrome desde hace bastante tiempo, Client Hints es una característica increíble. Para mejorar la privacidad, la funcionalidad de Client Hints para imágenes receptivas cambió con Chrome 67. Colin Bendell explica las diferencias y por qué Client Hints es tan útil para el rendimiento.
- Los desarrolladores han estado preguntando mucho acerca de la prevención de seguimiento inteligente (ITP) de Safari y cómo depurar sitios web con ella habilitada. Ahora, el equipo de WebKit comparte el modo de depuración de ITP, que le brinda mucha más flexibilidad y herramientas para rastrear problemas.
- A partir de octubre, la mayoría de los navegadores desconfiarán por completo de los certificados TLS de Symantec y, por lo tanto, bloquearán el acceso a los sitios web que aún los utilizan. Actualice su certificado si aún no lo ha hecho.
- La última versión de Chrome (68) trae una nueva notificación de "no seguro" al visitar páginas HTTP. Tenga esto en cuenta y actualice sus sitios en consecuencia. Otra novedad en Chrome 68 es la nueva API de ciclo de vida de la página, una excelente nueva API para eventos de página, así como la API de gestión de pagos. La memoria caché HTTP ahora se ignora cuando se solicitan actualizaciones a un trabajador de servicio, lo que hace que Chrome se ajuste a las especificaciones y a otros navegadores. Aparte de eso, los valores del
cursorgrabygrabbingahora no tienen prefijo en la nueva versión, finalmente.
General
- Si está construyendo para código abierto, debe decidir qué licencia debe usar su proyecto. Ahora hay una nueva opción, la Licencia Just World. Es para desarrolladores que “en general están de acuerdo con los principios del software de código abierto pero se sienten incómodos con que su software se use como parte de los esfuerzos para destruir vidas, nuestro medio ambiente y nuestro futuro”.
- Las máquinas de aprendizaje profundo son un gran tema en estos días, pero algunas personas están explorando algoritmos aún mejores que superan fácilmente a las máquinas de aprendizaje profundo en los videojuegos.
- "Simple, correcto, rápido: en ese orden" de Drew DeVault es un gran recordatorio para establecer prioridades en el desarrollo web y de software.
- Jonathan Fulton escribió un recurso útil llamado "Los conceptos básicos de arquitectura que desearía saber cuando comencé como desarrollador web", que es una gran arquitectura web 101 y una base para los recién llegados a nuestra industria.
interfaz de usuario/experiencia de usuario
- Ética para el diseño es un proyecto en el que doce diseñadores e investigadores de ocho ciudades europeas debaten sobre el impacto, a veces dañino, del diseño en nuestras sociedades y qué pueden hacer los diseñadores para trabajar por el bien de todos y no solo de unos pocos.
Estampación
- Prashant Palikhe escribió una larga historia sobre el arte de depurar con las herramientas de desarrollo de Chrome, que recomiendo encarecidamente ya que es una referencia muy completa para conocer las herramientas de desarrollo de un navegador. Si usa otro navegador, eso no es un gran problema ya que la mayoría de las herramientas son bastante similares.
- WebP es un formato de imagen con un par de buenas características y probablemente uno de los nuevos formatos más conocidos además de los comunes JPEG/PNG. Sin embargo, la creación de imágenes WebP aún puede ser un desafío, por lo que Jeremy Wagner escribió una guía sobre cómo convertir imágenes a WebP.
- Douglas Creager presenta el nuevo Registro de errores de red que le permite indicar a los agentes de usuario que recopilen el mismo conjunto de información que aparecería en los registros de su servidor.
- Muchos de nosotros somos adictos a herramientas de comunicación como Slack. La gente de Wildbit decidió cerrar Slack durante una semana, lo que tuvo un efecto significativo en su funcionamiento. Un estudio de caso interesante sobre cómo tendemos a sentirnos demasiado cómodos con una herramienta útil y ya no la usamos como deberíamos. De vez en cuando, es importante reiniciar nuestras mentes.
- Dennis Reimann publicó la primera versión estable de UIEngine, un banco de trabajo para el desarrollo basado en la interfaz de usuario.
Seguridad
- Hay un nuevo observador: la API de ReportingObserver le permite saber cuándo su sitio usa una API obsoleta o se ejecuta en una intervención del navegador. Hasta ahora, está disponible en Chrome 69. Puede usar esto fácilmente para enviar errores que anteriormente solo estaban disponibles en la Consola a su backend o servicio de manejo de errores.
Rendimiento web
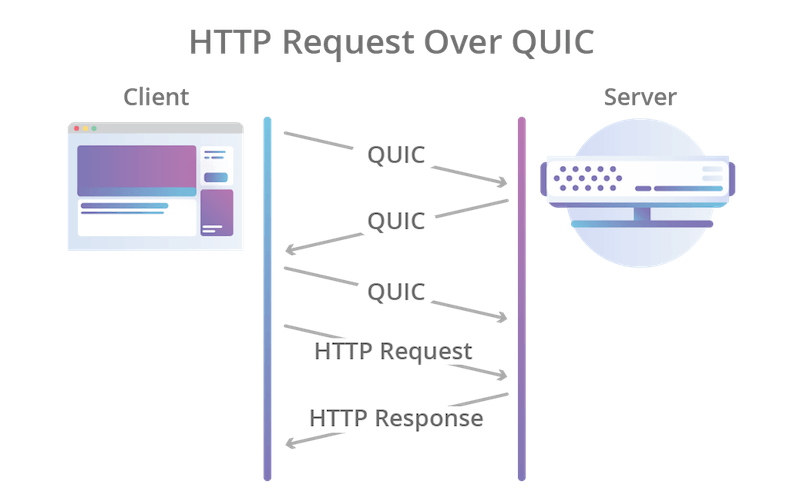
- ¿Recuerdas QUIC (Quick UDP Internet Connections)? ¿El protocolo diseñado por Google que usan internamente y que se perfila bastante bien para un uso más amplio? Si bien el IETF actualmente está estandarizando el formato hacia fines de año, los ingenieros de Cloudflare ahora comparten su experiencia al probarlo.

- Cuando tiene contenido generado por el usuario, a menudo no sabe si tiene solo un elemento o una lista de elementos para generar. En Colloq, queríamos hacer la semántica correctamente y construimos un sistema que nos permite generar una etiqueta
pcuando solo hay un elemento en el contenedor, de lo contrario, una listaol/ulcon varios elementos de la lista.
Accesibilidad
- Dave Rupert comparte las Tarjetas de nutrición A11Y, un proyecto que intenta digerir y simplificar las expectativas de accesibilidad cuando se trata de la creación de componentes.
- Saltar enlaces son características de accesibilidad bastante comunes. Hampus Sethfors ahora escribió un artículo sobre por qué muchos de los enlaces todavía están rotos y cómo arreglarlos correctamente.
JavaScript
- Un año después de que presentaran su aplicación web progresiva, Zack Argyle, del equipo de ingeniería de Pinterest, echa la vista atrás. Es importante tener en cuenta por qué decidieron crear una PWA: "Nuestra experiencia web móvil para personas en entornos con poco ancho de banda y planes de datos limitados no fue buena". Pero los resultados para ellos son increíbles de ver.
- Philip Walton presenta la nueva API de ciclo de vida de la página que nos ayuda a determinar los estados de la página en el navegador más fácilmente a través de eventos, como que la página esté en segundo plano (no visible), activa, congelada o incluso terminada.
- Vaya, todos saben que
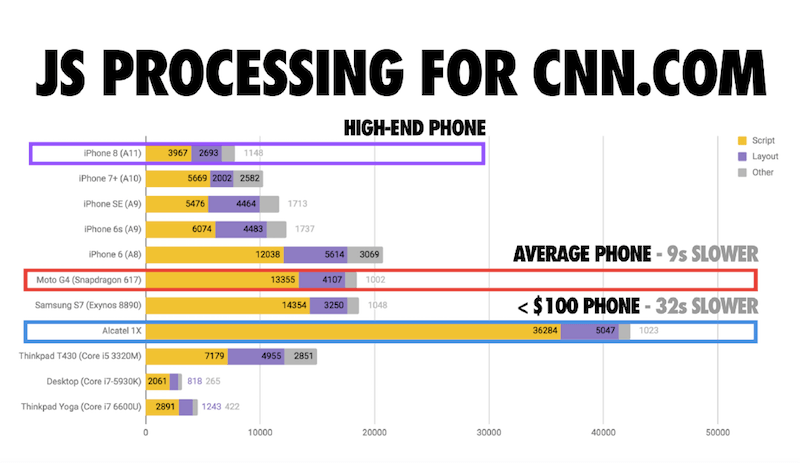
eval()en JavaScript es malo, ¿verdad? Es por eso que solemos prohibir su uso en las Políticas de seguridad de contenido. Pero Remy Sharp nos recuerda que hay una línea de código que es igualmente mala para la seguridad. - Addy Osmani investigó el costo de JavaScript en 2018 y ahora comparte evidencia de que cada byte de JavaScript sigue siendo el recurso más costoso que podemos enviar a los teléfonos móviles porque puede retrasar significativamente la interactividad. Este es un problema especialmente para los teléfonos no tan capaces que se usan ampliamente fuera de la industria tecnológica.
- Hide de Vries explica cómo podemos hacer que los títulos de las páginas sean accesibles en la aplicación de una sola página de JavaScript.

CSS
- Max Bock exploró algunas técnicas de CSS Grid para crear los diseños del mañana con un código relativamente simple.
- Sara Soueidan explica cómo podemos crear interruptores de palanca inclusivos con HTML y CSS modernos.
- Jen Simmons comparte errores comunes de CSS Grid y cómo resolverlos.
- Ethan Marcotte explica la todavía relativamente nueva unidad
frque usamos principalmente para CSS Grids.
Vida laboral
- Paris Marx escribió sobre por qué cree que los nómadas digitales no son el futuro. Argumenta que la independencia de ubicación solo es posible gracias a las infraestructuras de comunicación construidas con fondos públicos y que no es justo abusar de ellas.
- Esta semana aprendí lo útil que puede ser pensar fuera de la caja y cómo el trabajo remoto y la búsqueda de su pasatiempo pueden ayudar a resolver desafíos técnicos.
- No es la primera vez que una empresa prueba una semana laboral de 4 días. Sin embargo, es fantástico ver cómo el concepto se puede establecer con éxito y con beneficios tanto para los empleados como para el trabajo realizado.
Ir más allá…
- Tobias van Schneider escribió sobre por qué el estudio Sagmeister-Walsh tiene tanto éxito al mantenerse pequeño y por qué soñar en grande pero mantenerse pequeño es tan importante para el pensamiento creativo.
- Ben Werdmuller comparte sus pensamientos sobre lo diferente que se ha vuelto iniciar un negocio cuando estás, por ejemplo, en San Francisco. Esta es una historia en la que $ 117,000 se consideran "bajos ingresos" en San Francisco y cómo esto limita las ideas.
- Jeremy Nagel nos hace pensar en el impacto de nuestro código de código abierto: como desarrolladores, tendemos a creer que hacer que nuestro código esté disponible gratuitamente es un movimiento increíble, pero olvidamos que también lo ponemos a disposición de los malos jugadores: mineros del carbón, a las empresas que contribuyen a la contaminación, a las que utilizan a las personas para enriquecerse maltratándolas, a las que te estafan indirectamente. No es que no puedas hacer nada al respecto; debe tener en cuenta estos problemas y aplicar una mejor licencia o agregar una declaración dedicada a su código.
- India tiene un gran problema de desechos plásticos. Desde hace un par de meses, un par de pescadores ya no ignoran el problema del plástico, sino que recogen todos los desechos en sus redes y los devuelven a la costa, donde se utilizan para construir carreteras. Una gran idea de hacer un uso eficiente de la basura.
