Actualización mensual de desarrollo web 7⁄2018: Accesibilidad práctica, errores de diseño y control de funciones
Publicado: 2022-03-10La web me sigue sorprendiendo. Con toda su variedad y diferentes cambios en la plataforma, es difícil ver un patrón directo, si es que hay (solo) uno. Pero es maravilloso ver qué se está cambiando, qué características se agregan a la plataforma, cuáles quedan obsoletas y cómo los navegadores implementan más y más tecnología para proteger al usuario de ataques maliciosos a sitios web. Es interesante ver que estas funciones de seguridad en la actualidad están recibiendo tanta atención como una función para los desarrolladores; esto muestra la importancia de la privacidad y la seguridad y lo inestable e insegura que era la web en el pasado.
Pero lo mejor de todo esto es que demuestra lo importante que es apegarse a las cosas que la gente nos da. En lugar de implementar nuestras propias soluciones para todo, a menudo es mucho mejor reutilizar un sistema existente. No solo es más seguro confiar en él, sino también menos trabajo y más inclusivo para extender un elemento DOM nativo con un elemento personalizado (en lugar de escribir nuestro propio elemento personalizado desde cero). Si pensamos en si deberíamos construir nuestra propia versión de SSL o usar un software existente para esto, ¿por qué construiríamos un elemento en el que se puede hacer clic basado en nada en lugar de alterar el comportamiento de un elemento a o button ? ¿Y por qué verificaríamos la validación del host de recursos por nuestra cuenta, si el navegador ya nos brinda una API para eso? Todos los artículos de esta semana están dedicados a estos temas.
Otra cosa que se me ha quedado atascada en la cabeza es el artículo de Andrea Giammarchi, “A Bloatless Web”, en el que describe cómo usamos ciegamente Babel como desarrolladores cuando escribimos JavaScript para poder escribir ECMAScript moderno. Pero generalmente no nos damos cuenta de que transpilar todo nuestro código moderno en navegadores modernos no es la forma más eficiente. Me alegra que Andrea ofrezca algunas ideas sobre cómo podemos mejorar esa situación y mejorar el rendimiento de nuestras aplicaciones web. ¿No sería increíble servir solo un tercio del tamaño del paquete al no volver a transpilar el código para todos y cada uno de los navegadores?
Noticias
- Site Isolation hace que sea más difícil para los sitios web que no son de confianza acceder o robar información de sus cuentas en otros sitios web. Chrome 67 ahora se envía con él y el bloqueo de lectura de origen cruzado (CORB) ya no se cargará, por ejemplo, un archivo JSON como imagen. Pero aún más, estos cambios significan que ya no se garantiza que el diseño de página completa sea sincrónico. Esta nueva característica lo afecta si lee los tamaños calculados de un elemento en JavaScript o usa detectores de eventos de
unload. Asegúrese de conocer esto y verifique si sus sitios aún funcionan como se esperaba. - A estas alturas, sabemos un poco sobre las políticas de seguridad de contenido, una característica que permite a los desarrolladores limitar la carga de ciertos recursos por nombres de host. Pero los proveedores de navegadores han presentado algo nuevo ahora: política de características. Esto permite a los desarrolladores web habilitar, deshabilitar o modificar selectivamente el comportamiento de ciertas API y funciones web en el navegador. Es como CSP pero en lugar de controlar la seguridad, controla las funciones y Eric Bidelman escribió una introducción a la política de funciones que explica todo.
- El equipo del navegador Brave muestra su última función para proteger la privacidad de sus usuarios: pestañas que se conectan a través de la red Tor.
Genérico
- Anton Sten pregunta si los valores del sector tecnológico están rotos. Analizar las estrategias de marketing de Apple, Microsoft, Google, Amazon, pero también de otras pequeñas empresas y cómo podemos hacer un trabajo realmente útil y apegarnos a nuestros valores en lugar de tratarlos como material de marketing que no necesitamos respetar o apegarnos.
- Ahora que el sector tecnológico del mundo está transformando rápidamente todas las cosas del mundo en cosas digitales, muchos han pedido más ética en nuestro campo. En muchos casos, ese es un objetivo bastante vago, así que apliquémoslo a una parte de lo digital: el desarrollo front-end. ¿Cómo podemos ser más éticos como desarrolladores front-end, qué tipo de cosas podemos hacer? Hide de Vries escribió un artículo sobre eso.
Seguridad
- Los datos de los clientes de Ticketmaster se han visto comprometidos y, al parecer, se debe a una única línea de código personalizada que incluye un script de terceros.
interfaz de usuario/experiencia de usuario
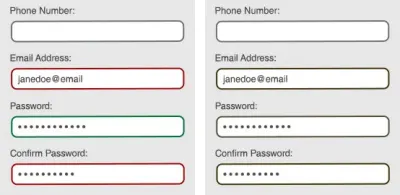
- Eugen Esanu muestra diez pequeños errores de diseño que aún cometemos y qué podemos hacer para que nuestro diseño sea más fácil de usar.

Intimidad
- Este es un informe interesante sobre cómo Google permite que los desarrolladores de aplicaciones externos lean los correos electrónicos de Google de las personas cuando otorgan permiso durante la autorización de la aplicación. El problema con eso es que no hay forma de evitarlo fácilmente y podría tener un gran impacto si usa Gmail para su empresa, ya que podría afectar las políticas de privacidad y está sujeto a GDPR.
Rendimiento web
- Max Bock sobre cómo podemos construir componentes que reaccionen a la velocidad real de conexión del dispositivo utilizando la API de información de red. Y a pesar de que actualmente solo está disponible en los navegadores de Internet Chrome y Samsung, vale la pena probarlo y tal vez ya se lo sirva a estos usuarios.
- De vez en cuando, todavía podemos leer artículos que mencionan la importancia de optimizar los selectores de CSS para mejorar el rendimiento. Esto se origina en una investigación realizada hace varios años, pero Ivan Curic investigó esto nuevamente y descubrió que no importa.
Accesibilidad
- El equipo de desarrolladores de Microsoft comparte una lista de reproducción de videos sobre accesibilidad práctica, que incluye cómo optimizar las presentaciones o el idioma para su inclusión o cómo crear una funcionalidad adecuada para "saltar la navegación" en su sitio web.
- Sara Novak comparte cómo logró mostrar empatía experimentando con ser daltónica para comprender cómo otras personas experimentan el mundo de manera diferente.
- Las herramientas de desarrollo de Firefox ahora tienen un modo de inspección de accesibilidad . Aquí se explica cómo activarlo y cómo usarlo.

JavaScript
- Leon Revill nos muestra cómo podemos ampliar los elementos DOM nativos existentes con componentes web. Esto es extremadamente útil y útil, ya que no solo podemos ahorrar mucho tiempo mediante el uso de plantillas prediseñadas para elementos personalizados, sino que también podemos obtener todas las optimizaciones y valores predeterminados (semántica, accesibilidad, funcionalidad del navegador) de forma gratuita y aún así podemos crear nuestro propio comportamiento en la parte superior. de eso Como mínimo, si pudiéramos usar elementos personalizados, pero esa es una historia diferente.
- Gerardo Rodríguez muestra cómo podemos fallar fácilmente al optimizar el rendimiento de los sitios web con Service Workers y Fetch API y cómo esto puede resultar en una excepción de cuota en los navegadores. Afortunadamente, descubrió la razón de esto y, al configurar los encabezados CORS adecuados, Gerardo finalmente resolvió el misterio de las respuestas opacas de un solo caché y nos dice cómo evitar los problemas.
- Filepond es un buen cargador de archivos JavaScript de código abierto. Rik Schennink comparte los desafíos que se enfrentaron al construirlo.
- Andrea Giammarchi sobre el problema de agrupar JavaScript con Babel y por qué la transpilación de código ya no es la mejor solución. En su lugar, deberíamos pensar en cómo servir diferentes paquetes dependiendo de la compatibilidad del navegador para disminuir el tamaño del paquete y mejorar el rendimiento.
- Justin Fuller comparte tres excelentes características nuevas que llegarán pronto a JavaScript que nos ayudarán a escribir código que sea más fácil de entender, como el encadenamiento operativo, la fusión nula o el operador de canalización.
- Addy Osmani y Mathias Bynens escribieron una introducción básica sobre cómo podemos usar los módulos de JavaScript en la web hoy.
CSS
- Una serie de artículos que cubre cómo podemos falsificar una cuadrícula de ubicación automática con espacios en Internet Explorer.
- CSS Grid es bueno, pero a menudo escucho que la gente no puede usarlo porque IE11 no lo admite bien. Pero eso no es exactamente cierto, ya que IE11 tiene disponible una versión anterior de CSS Grid que podemos transpilar fácilmente con autoprefixer. Daniel Tonon explica las diferencias de CSS Grid y qué características podemos y no podemos usar y continuará con más consejos.
- Para muchas personas, CSS Grid aún es muy nuevo, es muy capaz y nos ayuda a resolver muchos problemas al crear diseños basados en cuadrículas en CSS. Pero en la versión actual, hay un par de cosas que todavía no son posibles. El nivel 2 de CSS Grid nos traerá subcuadrículas y Rachel Andrew explica para qué las necesita.
- ¿Es bueno CSS-in-JS? ¿Es simplemente malo? Por qué caemos constantemente en la trampa de discutir cuando no hay ganadores claros y cómo podemos hacerlo mejor reconociendo la evolución y viendo las cosas en contexto.
Vida laboral
- Por qué el concepto de paciencia y el esfuerzo por construir algo duradero deberían ganar más atención en los negocios. Algunos pensamientos que me vinieron a la mente al leer otro artículo y parece que a muchas personas les gusta la idea detrás de esto.
- Ethan Marcotte sobre cómo aborda la elección de clientes y por qué cree que es importante elegir solo clientes a los que pueda apoyar éticamente. Pero esto también muestra lo difícil que esto puede ser a veces, como muestran las discusiones recientes sobre las cooperaciones comerciales de Microsoft con entidades legales.
