Actualización mensual de desarrollo web 3⁄2019: ganchos de reacción, hojas de estilo construibles y generación de confianza
Publicado: 2022-03-10¿A veces sientes que hay tanto para leer y aprender que tu cerebro no puede soportarlo más? Es algo que la mayoría de nosotros experimentamos de vez en cuando cuando tenemos mucho que hacer y luego sobrecargamos nuestros cerebros con aún más. Soy consciente de que mis listas de lectura no son útiles en ese sentido, ya que contienen aún más cosas para aprender. Pero es la razón por la que trato de compilar un conjunto de artículos diversos y de mente abierta que no están completamente relacionados con la interfaz o la tecnología. Y en semanas como esta, en las que no hay demasiados artículos para resumir, me doy cuenta de lo aliviador que puede ser esto. Démosle a nuestro cerebro la oportunidad de relajarse un poco cuando nos lo indique y aprovechemos la oportunidad para reconsiderar cómo trabajamos.
Piensa en cómo abordas las tareas , por ejemplo. ¿Pide más detalles cuando le asignan una tarea específica? ¿Sabes cómo hacerlo tú mismo? ¿O simplemente estás siguiendo los detalles de la tarea? Solo haciendo esto último se lograrán las cosas, por supuesto. Pero también aumentará el riesgo de que se olvide de los detalles necesarios, como revela ahora un estudio sobre el almacenamiento de contraseñas. Si no hay nada en la descripción de la tarea sobre el hash de una contraseña, por ejemplo, muchas personas no lo aplicarán, incluso si saben que es la mejor solución. O considere el proceso de creación de un sitio web: si olvidamos agregar el almacenamiento en caché correcto, los costos del servidor serán innecesariamente altos y el rendimiento se verá afectado. Son estos pequeños pasos adicionales de pensamiento los que marcan la diferencia entre un trabajo bueno y sólido y "simplemente hacer las cosas".
Noticias
- Chrome 74 trae algunas características nuevas a DevTools: ahora resalta todos los elementos que se ven afectados por una propiedad CSS, Lighthouse 4 está integrado en el panel de Auditorías y también se ha agregado un visor de mensajes binarios WebSocket.
- Intersection Observer todavía es bastante nuevo y, sin embargo, los desarrolladores de Chrome están presentando actualmente la versión 2 para abordar algunos problemas comunes e implementar los aprendizajes de la primera versión. Esto es lo que va a cambiar en Intersection Observer v2.
General
- Es fácil olvidarse de eso, pero incluso hoy en día a menudo construimos soluciones no diversas en muchas áreas de la vida. Este artículo muestra cómo sucede eso con los maniquíes de prueba de choques automovilísticos que descuidan a las mujeres.
- La voz se está volviendo cada vez más importante en nuestras vidas, principalmente porque hoy en día usamos más dispositivos sin interfaces de pantalla reales: Homepod, Alexa, Siri, Google Assistant o Amazon Echo. Mozilla se asoció con institutos de todo el mundo para crear un grupo de código abierto de voces de alta calidad que ayuda a enseñar a las máquinas cómo hablan las personas reales.
- “En nuestro mundo moderno, es fácil tirar las cosas a la basura. Lo simple es difícil. Rápidamente agregamos más preguntas a las encuestas de investigación, más botones a una interfaz digital, más cargas para las personas”. Kate Clayton explora cómo ser una simplificadora elegante.
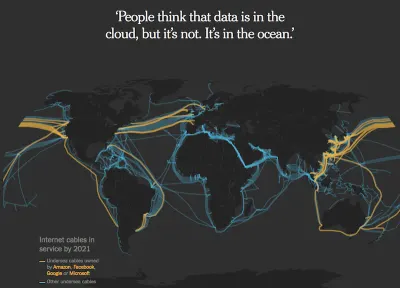
- “La gente piensa que los datos están en la nube, pero no es así. Está en el océano. Profundicemos en cómo funciona la comunicación y cómo llegó a ser que Microsoft, Google, Facebook y Amazon poseen más de la mitad del ancho de banda submarino. El artículo muestra cómo Internet depende de estas cuatro grandes empresas hoy en día y que nos enfrentaríamos a luchas masivas e impactos en el rendimiento si las evitáramos.
- Jason Miller escribió una introducción al renderizado en la web, resumiendo lo que sucede cuando un usuario accede a un sitio web a través de un navegador moderno. Hay mucho que aprender aquí.

interfaz de usuario/experiencia de usuario
- Anand Satyan explica por qué es importante comenzar a diseñar primero sin color. Le ayuda a comprender mejor la estructura de los datos y el diseño y, a menudo, da como resultado diseños más limpios y consistentes.
- Brad Frost escribió sobre la importancia de proporcionar formularios que sean simples, no inteligentes, especialmente si desea que los usuarios inicien sesión.
- Nikita Prokopov intentó analizar y rediseñar la página del repositorio de Github. Si bien no me gusta demasiado el resultado final, hay muchas conclusiones excelentes al mejorar los patrones de diseño existentes y la experiencia del usuario con métodos simples.
JavaScript
- Addy Osmani comparte una tabla que explica cómo los diferentes métodos de carga de JavaScript afectan la carga y el procesamiento de sitios web en Chrome. Y aunque otros navegadores pueden comportarse de forma ligeramente diferente, esta tabla es transferible.
- Faraz Kelhini comparte las últimas funciones de JavaScript que facilitan la tarea de escribir expresiones regulares.
- No escuchamos mucho sobre la integración eficiente de videos en sitios web. Ahora, Oscar de Kitchen Stories comparte su enfoque para usar HTTP Live Streaming (HLS) y optimizar los tiempos de carga.
- Soy un gran admirador de Filepond como una biblioteca de carga de JavaScript, pero parece que vale la pena mencionar a Uppy como una alternativa, ya que puede obtener archivos no solo de su disco local, sino también de Google Drive, Dropbox, Instagram, URL remotas y cámaras, por ejemplo.
- Los Hooks de React son el nuevo tema candente en la comunidad de React, pero ¿cómo escribimos uno? Explica Leonardo Maldonado.
- ¿Alguna vez quisiste saber qué elemento tiene foco? Este artículo de Kayce Basques explica cómo usar Chrome DevTools para rastrear el enfoque de los elementos.
CSS
- Las hojas de estilo construibles son una nueva forma de inicializar una hoja de estilo externa o un conjunto de estilos sin bloqueos. Este nuevo enfoque nos permite construir dinámicamente hojas de estilo a través de JavaScript, lo que es especialmente útil cuando lo usamos para componentes web en un ShadowDOM. La función está disponible en las compilaciones de Chrome Preview actualmente.
- Rachel Andrew explica cómo vamos a romper cajas con la nueva especificación de fragmentación de CSS. Con la fragmentación de CSS, podemos hacer cosas que solíamos hacer con
float, pero es más flexible y nos ayuda a controlar los saltos de página y otras cosas relevantes para la impresión o los libros electrónicos. - Este experimento de solo CSS es alucinante. Estoy muy impresionado y no hubiera imaginado que hoy podemos hacer algo como esto con CSS.
Seguridad
- Este estudio muestra información interesante sobre cómo los ingenieros abordan sus tareas y por qué la seguridad a menudo se implementa de manera tan débil en los proyectos.
Rendimiento web
- ¿Cuánto sabes sobre el almacenamiento en caché en la web? Harry Roberts resumió los conceptos básicos y algunos más amplios sobre el almacenamiento en caché. El almacenamiento en caché puede marcar una gran diferencia en el rendimiento, y todos deberíamos pensar en ello antes de seguir otras estrategias de optimización.
- Matthew Strom muestra cómo cambió a fuentes variables y lo que aprendió en el camino.
- Tim Kadlec tiene mucha experiencia con los presupuestos de rendimiento. Ahora comparte cómo elaborar presupuestos de desempeño que se mantengan.
Accesibilidad
- Ben Robertson comparte cinco herramientas que podemos usar para auditorías de accesibilidad automatizadas. Esto es genial porque nos permite usar estas herramientas en CI, en pruebas de regresión (por ejemplo, a través de Selenium o navegadores sin cabeza Chrome/Firefox), o directamente en nuestros navegadores.
- Alex Carpenter resumió las conclusiones del reciente análisis de accesibilidad de WebAIM del millón de sitios principales: el 59 % de las entradas de formulario no están etiquetadas y, por lo tanto, no son accesibles. Hacerlos accesibles para todos no sería nada difícil. Es tan fácil como envolver la entrada y describirla, por ejemplo, así:
<label>Name<input name="name"></label>Por supuesto, existen mejores prácticas de etiquetado, pero esto ya sería suficiente marcar la diferencia para todos los usuarios de un sitio web, no solo para aquellos que dependen de tecnologías de asistencia. - Accessibility Insights es un nuevo servicio de plataforma que brinda a los desarrolladores herramientas para analizar la accesibilidad de sus proyectos web.

Vida laboral
- ¿Cómo generamos confianza como líderes? Claire Lew comparte por qué los retiros de negocios y las actividades de formación de equipos no importan mucho en comparación con las cosas que realmente marcan la diferencia: mostrar vulnerabilidad, comunicar la intención detrás de las acciones y, finalmente, cumplir con los compromisos.
- Encontré este artículo de Sahil Lavingia, el fundador de Gumroad, muy perspicaz. En él, comparte los fracasos, las luchas y las malas decisiones al obtener Venture Capital, y por qué también vale la pena pensar en tener una empresa "normal" para evitar que todo fracase.
- Nuestros hijos están enfocados en la tecnología y pasan mucho tiempo frente a las pantallas, jugando o viendo videos. Pamela Paul aboga por dejar que nuestros hijos se aburran de nuevo.
Ir más allá…
- ¿Cómo se siente un evento público como un concierto si no se permiten teléfonos? David Cain lo experimentó en un concierto de Jack White y comparte las emociones, la atmósfera diferente y por qué es importante pensar en cómo experimentamos la vida con un teléfono inteligente y cómo sin él.
- Leo Babauta sobre el tema de pensar que no tenemos suficiente tiempo. Pasar nuestro tiempo intencionalmente y establecer las expectativas correctas es muy importante en nuestras vidas agitadas.
- Sara Soueidan comparte lo que la llevó a llevar un estilo de vida mayormente libre de desperdicios.
- A pesar de que el cambio climático es un gran tema ahora, las grandes empresas tecnológicas están automatizando la crisis al cerrar acuerdos con empresas de energía fósil para colocar sus servicios y productos de inteligencia artificial.
Aquí hay una cosa más: el recordatorio periódico, pero no regular, para devolver algo si disfruta leer mis escritos y el resumen de los artículos. — Anselmo

