Actualización mensual de desarrollo web 2⁄2019: Autenticación web y el problema con UX
Publicado: 2022-03-10La única constante en la vida es el cambio, dicen. Y es cierto, incluso si pensamos que nada cambia en absoluto. Si notas un cambio o no, es solo una cuestión de cómo percibes y cómo observas las cosas. En la industria de la tecnología, es fácil ver qué tan rápido evolucionan las cosas: lea un artículo de resumen como este y de repente se dará cuenta de cuánto ha sucedido en solo un mes. Desde que retomé la meditación, obtuve una nueva perspectiva, y me ayuda a apreciar deliberadamente ese cambio y encontrar valor personal y agradecimiento incluso en cosas que no parecían particularmente positivas al principio.
Como esta semana, por ejemplo. Me acordé de un hecho que solemos olvidar: cómo está estructurado Internet. Si navega por la web, la mayor parte del tráfico se dirige a través de Amazon en algún momento, por lo que si bloquea sus servidores, o los de Google o Apple, o todos ellos, no queda mucho de Internet. He usado un bloqueador de DNS Pi-Hole en mi red durante tres años, pero nunca lo aprecié realmente, hasta que supe su valor real esta semana: la seguridad y la privacidad que brinda considerando nuestra dependencia de los gigantes tecnológicos. ¿No es sorprendente cómo una gran parte de mi seguridad en línea percibida se basa en una pieza de software de código abierto en la que los autores dedicaron tanto tiempo y esfuerzos para proporcionarla de forma gratuita al final?
Noticias
- Se lanzó Firefox 65. La nueva versión distribuye eventos en elementos HTML
disabledy viene con soporte para el atributoreferrerpolicyen elementos descript, variables de entorno CSS (la funciónenv()),Intl.RelativeTimeFormatpara JavaScript e imágenes WebP. - Safari Tech Preview 74 ofrece
fetchabortable, compatibilidad con autenticadores U2F HID en macOS y nuevas funciones de API de autenticación web. - Con Chrome 72, Chrome introdujo la API de activación de usuarios. La nueva versión también no permite las ventanas emergentes en
pageunload. - La actualización de Chrome 72 para Android envió la tan esperada función de actividad web confiable, lo que significa que ahora podemos distribuir PWA en Google Play Store.
- Las notas de la versión de Safari 12.1 están disponibles (iOS 12.2, macOS 10.14.4). ¿Qué hay de nuevo? Modo oscuro para la web, prevención de seguimiento inteligente, el aviso de notificación push para Safari en macOS ahora requiere una configuración de gesto, movimiento y orientación del usuario en iOS para habilitar
DeviceMotionEventyDeviceOrientationEvent(esto significa que ahora está deshabilitado de forma predeterminada). También son nuevas la API Intersection Observer, la API Web Share y el elemento<datalist>.
General
- Max Bock comparte sus pensamientos sobre por qué la simplicidad es lo más valioso e importante en los proyectos.
- Ian Littman en Twitter: “Mover el 50% de los servidores a PHP 7 desde PHP 5 ahorraría $2.5 (editado a 2.0) mil millones en costos de energía por año y evitaría miles de millones de kilogramos de emisiones de CO2. Actualice a PHP 7. Salve el planeta”.
- ¿Cómo empezaste a aprender desarrollo web? Supongo que la mayoría de nosotros confiamos en la funcionalidad de "ver código fuente" de nuestros navegadores y todavía lo hacemos. Pero con los SPA de JavaScript y más herramientas que destruyen, minimizan y afean las fuentes, bloqueamos este camino de autoeducación para innumerables personas. Pasemos a un enfoque más abierto y al menos proporcionemos mapas de fuentes en servidores de producción para que las personas puedan acceder a las fuentes reales a través de las herramientas para desarrolladores.
interfaz de usuario/experiencia de usuario
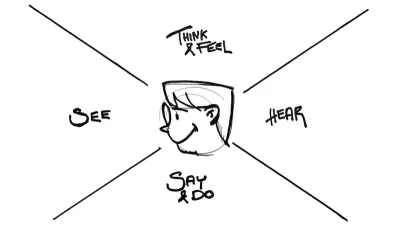
- ¿Qué marca la diferencia entre un buen producto digital y un gran producto digital? Dos letras: UX. Diseño de experiencia de usuario. Pero hay un problema fundamental con eso. Johannes Ippen sobre por qué deberíamos ver humanos, no usuarios.
- Este es un buen resumen de cómo han cambiado los sitios web populares en los últimos diez años, incluidos Google, YouTube, Amazon, Facebook, Apple y eBay. Puedes ver claramente que estamos en una era diferente hoy.
- Colin Eagan resume las decenas de posibilidades que tenemos para personalizar una experiencia web para el usuario y cuáles funcionan y cuáles no. Concluye con un valioso consejo: comenzar de manera simple en lugar de seguir el culto a lo complejo, sin importar cuán expertos en tecnología sean la empresa y su equipo.

HTML y SVG
- Sara Soueidan escribió un curso 101 sobre filtros SVG para ayudarlo a comprender qué son y cómo usarlos para crear sus propios efectos visuales.
Accesibilidad
- Rob Dodson comparte un excelente resumen sobre cómo crear mejores primitivas de accesibilidad.
Intimidad
- Google es una de esas empresas que siempre encuentra formas nuevas e inteligentes de exponer los datos de ubicación de los usuarios y venderlos a terceros. Ahora Google quiere vender los datos de ubicación exacta de los usuarios para mejorar la planificación de los urbanistas, por ejemplo. Útil por un lado, pero aún preocupante para todos los usuarios de productos de Google que pueden no estar al tanto de lo que sucede con sus datos.
- “Me equivoqué con Google y Facebook: no tienen nada de malo (así lo decimos todos)”, dice Aral Balkan. Este artículo explica cómo incluso los proyectos de código abierto más honorables luchan por tomar decisiones éticas y las falacias de ofrecer la mejor UX en lugar de promover soluciones éticamente correctas.
Rendimiento web
- Jens Oliver Meiert comparte su investigación sobre cómo la forma de escribir HTML influye en el rendimiento. Omitir etiquetas y comillas opcionales puede marcar la diferencia, aunque podemos usar gzip u otras técnicas para optimizar la respuesta del documento en el navegador.
JavaScript
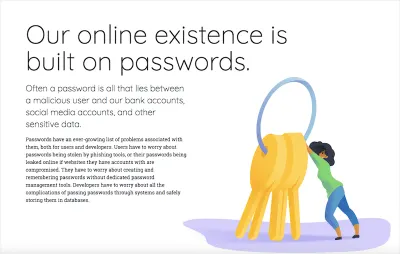
- Dado que la mayoría de las violaciones de datos ocurren debido a contraseñas débiles y reutilizadas, la autenticación web es un tema candente en estos días. La nueva Guía para la autenticación web es un excelente ejemplo de que una guía de implementación de seguridad también puede ser hermosa.
- Mathias Schafer resumió sus lecciones aprendidas al mantener grandes bases de código JS en proyectos a largo plazo.
- El Dr. Axel Rauschmayer describe lo que aún falta en JavaScript y lo que podría implementarse en el futuro.
- Intersection Observer aterrizó en WebKit y el equipo de Webkit escribió un útil tutorial para él.

CSS
- Rik Schennink explica cómo usar CSS inteligente para aplicar estilos basados en la posición de desplazamiento del usuario.
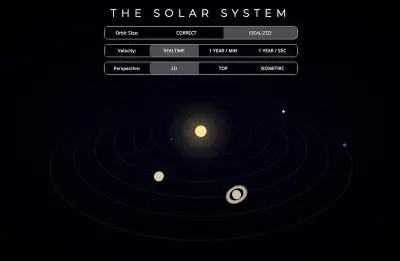
- Es increíble cómo Fabricius Seifert creó esta animación 3D del Sistema Solar con CSS puro.
- Preethi Sam explica cómo usar la función CSS
element()poco conocida para crear un navegador de minimapa. - Roman Komarov comparte su enfoque sobre un diseño de blog flexible con una barra lateral opcional. Realizado con CSS Grid y Propiedades Personalizadas.

Vida laboral
- Paul Greenberg está en busca del tiempo de pantalla perdido y explora cómo podrían ser nuestras vidas y cuánto tiempo más tendríamos si escapáramos de las pantallas. Hay algunos números reveladores en el artículo: El estadounidense promedio gasta $14,000 por década en teléfonos inteligentes. Eso es $ 70,000 en el transcurso de una vida laboral promedio. Más del 29 % de los estadounidenses preferiría dejar el sexo durante tres meses que renunciar a su teléfono inteligente durante una sola semana. O podría plantar 150 árboles y comprar medio acre de tierra por la cantidad de dinero que gastó en su teléfono inteligente y aplicaciones por año.
- ¿Eres una persona paciente? Independientemente de si lo eres o no, el experimento que Jason Fried quiere probar es sin duda un desafío: intenta elegir la fila más larga en el supermercado, cancela Amazon Prime para que la entrega tarde más y aprovecha para esperar siempre que sea posible. Abraza la lentitud.
- "Elogio de la moderación extrema" comparte una perspectiva interesante sobre por qué la cultura de compromiso excesivo, trabajo excesivo y entrega excesiva en todas las áreas de la vida no es saludable, y cómo podemos cambiar hacia un camino más moderado y tranquilo. .
Ir más allá…
- “Debe ser gratis”. En servicios que obviamente no necesitamos pero queremos tener. Mi ensayo sobre la importancia de ver valor en las cosas que realmente necesitamos y por qué menos es más.
- ¿Cómo podemos mejorar nuestras vidas? Manteniendo relaciones esenciales, evitando la tecnología y adoptando valores en lugar de trucos de vida, dice Eric Barker.
- Mire esta charla de Greta Thunberg, una mujer de dieciséis años que le dice a todas las personas conocidas e influyentes que no le importa el dinero y por qué debemos ver el cambio climático desde una perspectiva como la de ella: su vida. está en peligro y ningún dinero podrá salvarlo. Necesitamos más personas como ella que no se rijan por reglas corporativas o financieras.
